No products in the cart.
آموزش Photoshop : طراحی افکت متنی چین دار

آموزش Photoshop : طراحی افکت متنی چین دار
توی این آموزش، طراحی افکت متنی چین دار رو با Photoshop با هم می بینیم. اضافه کردن متن به یک پس زمینه دینامیک یک مقدار مشکل هست. اما توی این آموزش از Displace Filter استفاده می کنیم و متن رو به چنین پس زمینه ای اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی چین دار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ذخیره فایل Displacement Map
تصویر Texture رو باز می کنیم و وارد مسیر File > Save as میشیم. فایل تصویر رو به صورت PSD با عنوان Displace Map ذخیره می کنیم.

تنظیم Displacement Map
گام اول
روی لایه Background یا پس زمینه کلیک راست می کنیم و Convert to Smart Object رو انتخاب می کنیم.

گام دوم
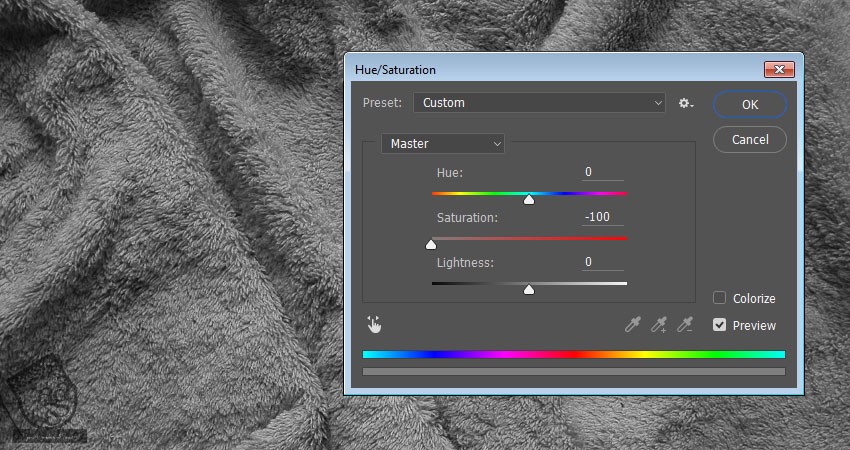
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Saturation رو روی -100 قرار میدیم.

گام سوم
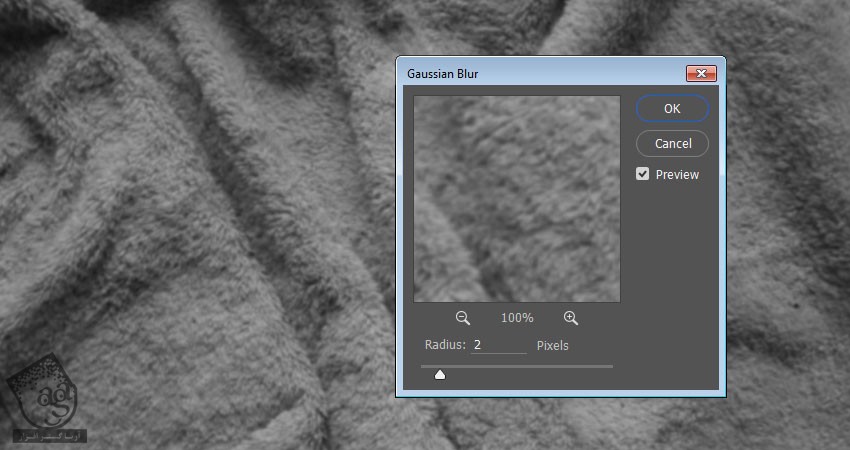
وارد مسیر Filter > Blur < Gaussian Blur میشیم و Radius رو میزاریم روی 2.
هرقدر مقدار Radius بیشتر باشه، افکت نهایی صاف تر میشه.

گام چهارم
وارد مسیر File > Save میشیم و تغییراتی که توی فایل Displace Map ایجاد کردیم رو ذخیره می کنیم.
تغییر رنگ تکسچر
گام اول
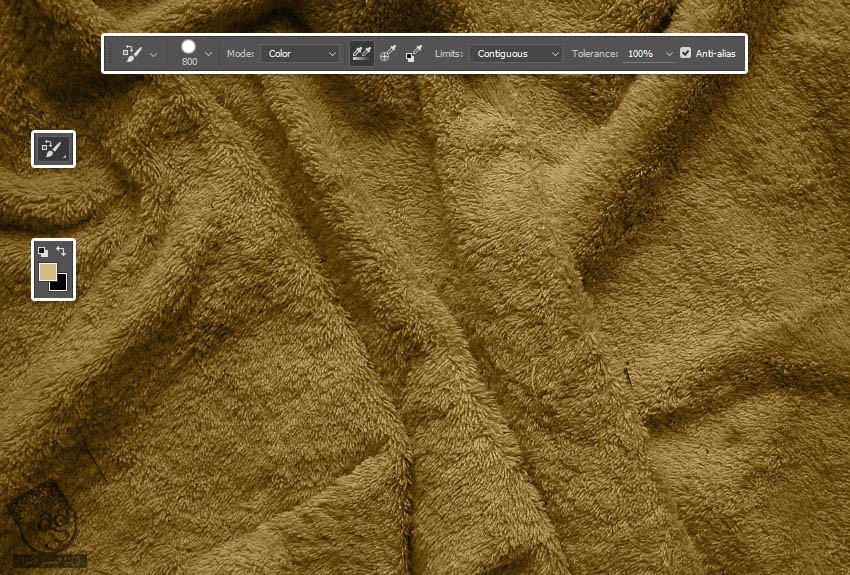
تصویر اصلی تکسچر رو باز می کنیم. ابزار Color Displacement رو بر می داریم و کد رنگی #d7ba80 رو برای Foreground Color یا رنگ پیش زمینه در نظر میگیریم.
توی نوار امکانات، Mode رو روی Color و Sampling رو روی Contigouus و Tolerance رو روی 100 درصد قرار میدیم.
یک قلموی سخت با اندازه خیلی بزرگ بر می داریم و روی تکسچر می کشیم. سعی می کنیم چندین بار روی یک ناحیه نکشیم. این کار باعث تغییر رنگ تکسچر میشه.

گام دوم
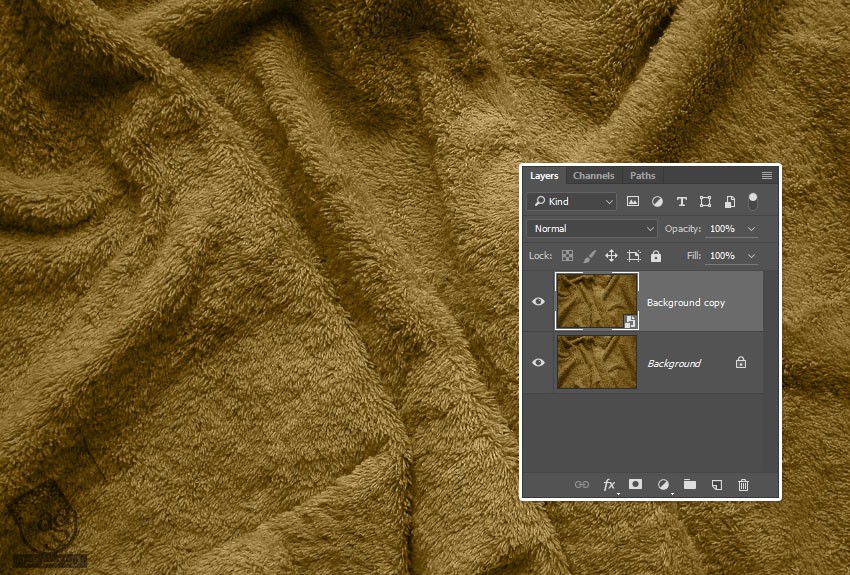
لایه Background رو Duplicate می کنیم. بعد هم نسخه کپی رو به Smart Object تبدیل می کنیم.

اصلاح رنگ تکسچر
گام اول
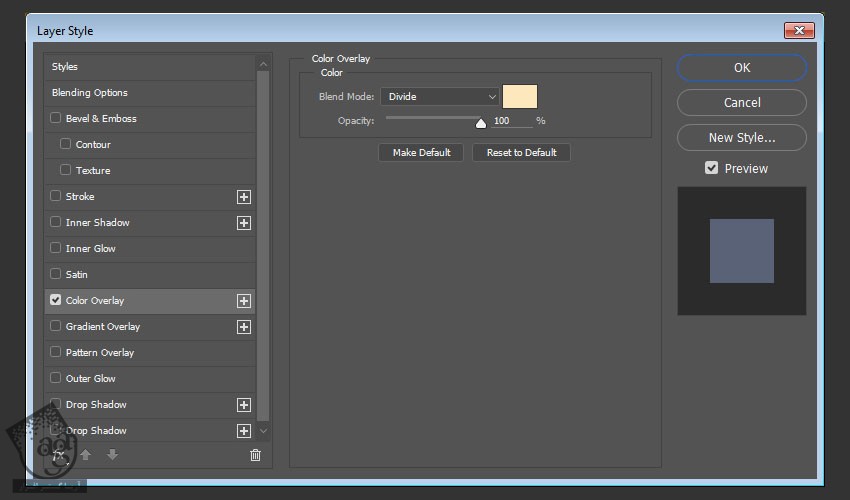
روی لایه Background Copy دابل کلیک می کنیم. بعد هم افکت Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Color روی #fde8bd
Blend Mode روی Divide

به این ترتیب، تکسچر یک مقدار روشن تر میشه.

گام دوم
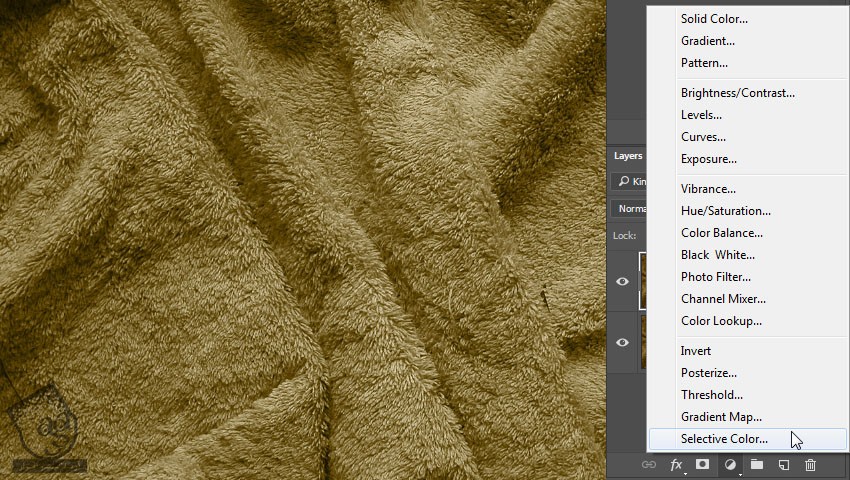
روی آیکن Create New Fill یا Adjustment Layer که در پایین پنل Layers قرار داره، کلیک می کنیم و Selective Color رو می زنیم.

گام سوم
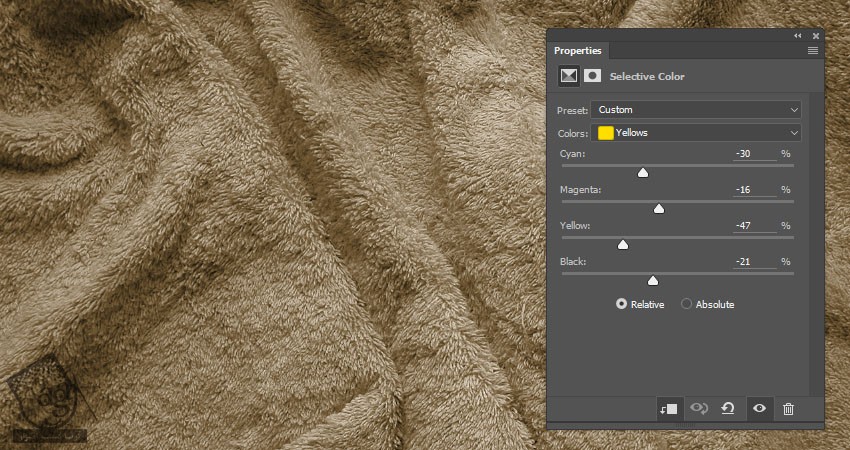
Yellows رو از منوی Colors انتخاب می کنیم و سایر مقادیر رو به صورت زیر تنظیم می کنیم:
Cyan روی -30
Magenta روی -16
Yellow روی -47
Black روی -21

گام چهارم
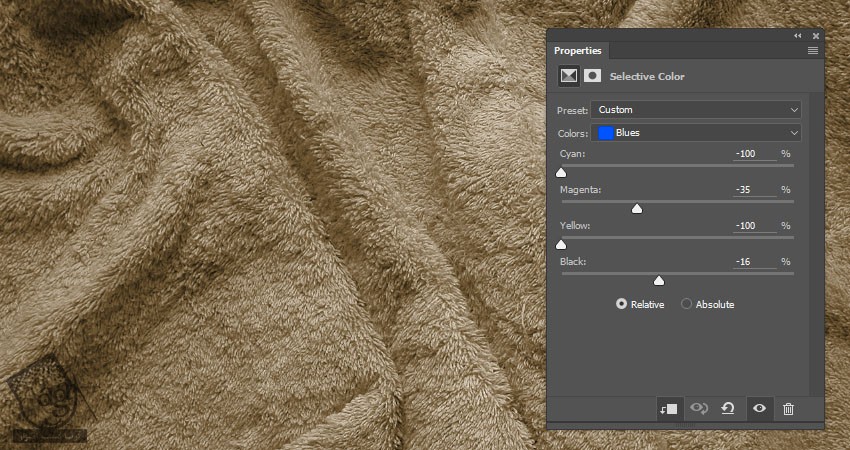
Blus رو از منوی Colors انتخاب می کنیم و سایر مقادیر رو به صورت زیر تنظیم می کنیم:
Cyan روی -100
Magenta روی -35
Yellow روی -100
Black روی -16
به این ترتیب، رنگ و تن رنگی، ملایم میشه. اگه بخواین می تونین از تنظیمات دیگه استفاده کنین.

اضافه کردن متن
گام اول
متن رو به رنگ سفید و با فونت Cookie Regular وارد می کنیم و Size رو روی 150pt قرار میدیم.

گام دوم
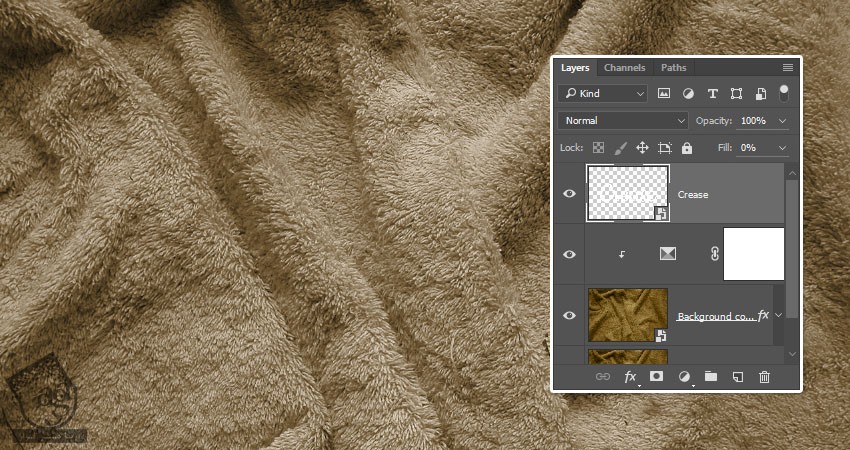
لایه متن رو به Smart Object تبدیل می کنیم و Fill رو روی 0 قرار میدیم.

اعمال Layer Style روی متن
روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
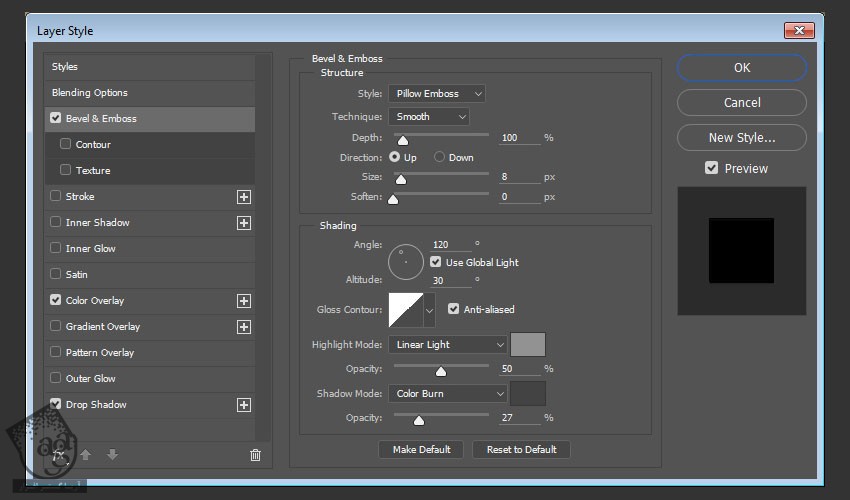
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی Pillow Emboss
Size روی 8
Anti Aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #929292
Opacity روی 50 درصد
Shadow Mode روی Color Burn
Color روی #434343
Opacity روی 27 درصد

گام دوم
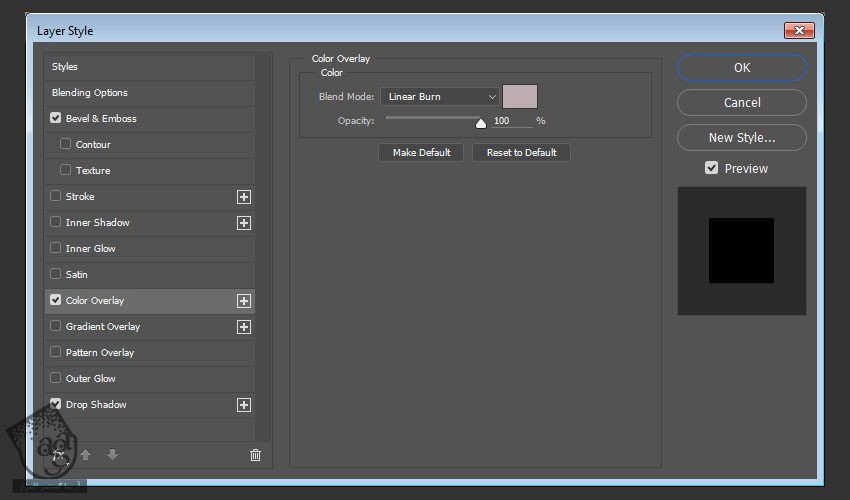
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #bdadb1
Blend Mode روی Linear Burn

گام سوم
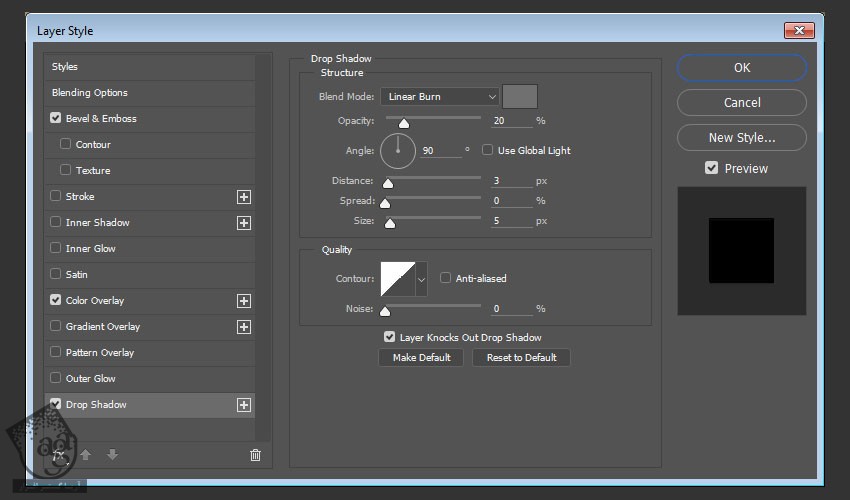
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #707070
Opacity روی 20 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 3
Size روی 5

این هم از Style متن.
همون طور که می بینین، اگرچه چین خوردگی روی متن مشخص هست اما یک مقدار فلت و غیر واقعی به نظر میاد.

اعمال فیلترهای Blur و Displace
گام اول
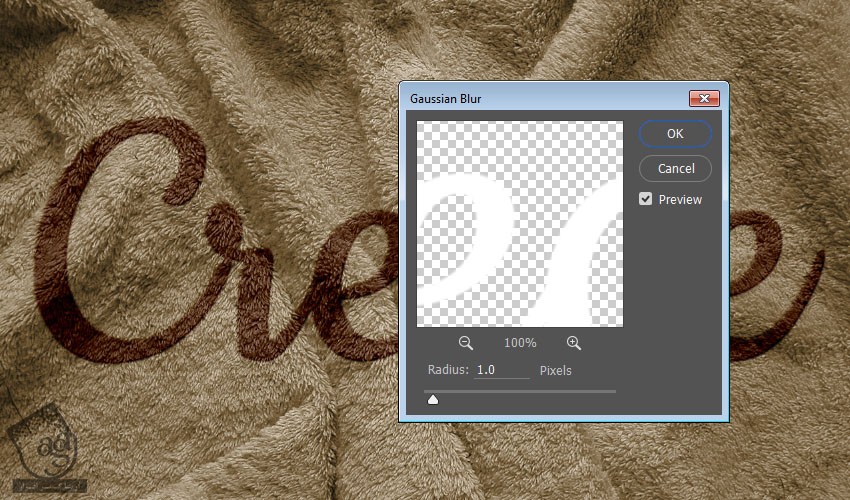
لایه Smart Object متن رو انتخاب می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1 قرار میدیم. این طوری افکت مون ملایم تر میشه.

گام دوم
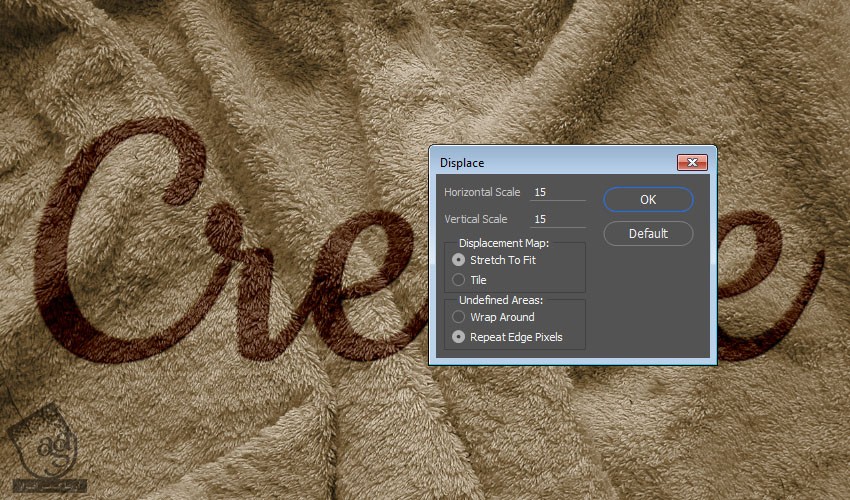
حالا وارد مسیر Filter > Distort > Displace میشیم. به این ترتیب، یک پنجره کوچک ظاهر میشه.
مقادیر Horizontal Scale و Vertical Scale، شدت و قدرت افکت رو کنترل می کنه. مقادیر بزرگتر، چین خوردگی های بیشتر و بزرگتر رو ایجاد می کنه و مقادیر کوچک تر، چین خوردگی ها رو کم می کنه.
برای اینکه به نتیجه دلخواه برسیم، باید مقادیر مختلف رو امتحان کنیم. به نظر میاد عدد 15، مقدار مناسبی باشه.
امکان Stretch to Fit رو برای Displacement Map و repeat Edge Pixels رو برای Undefined Areas در نظر می گیریم و Ok می زنیم.

گام سوم
موقعی که File Browsers باز میشه، فایل Displace Map رو که ابتدای این آموزش درست کردیم، باز می کنیم و اون رو روی متن اعمال می کنیم.

گام چهارم
همیشه یادتون باشه که برای اعمال مجدد Displace Filter با مقادیر متفاوت، می تونیم روی اون دابل کلیک کنیم و مقادیر رو تغییر بدیم.
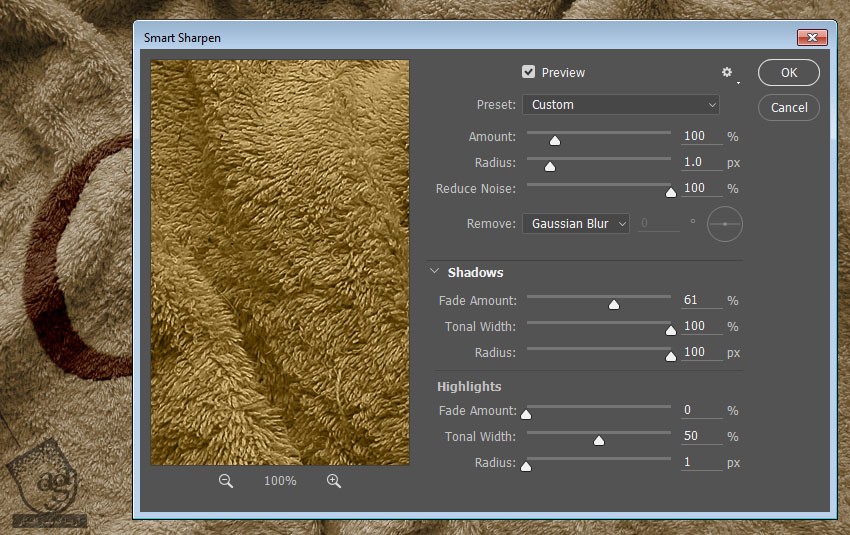
Sharp کردن پس زمینه
این مرحله اختیاری هست اما اگه می خواین لبه ها تیزتر بشن، لایه Background Copy رو انتخاب کنین. وارد مسیر Filter > Sharpen > Smart Sharpen میشیم و مقادیر دلخواه رو وارد می کنیم.

یادتون باشه که مقادیر مورد استفاده توی این آموزش، بسته به اندازه تصاویر و متنی که وارد می کنین و همچنین نتیجه مورد نظر، فرق می کنه.

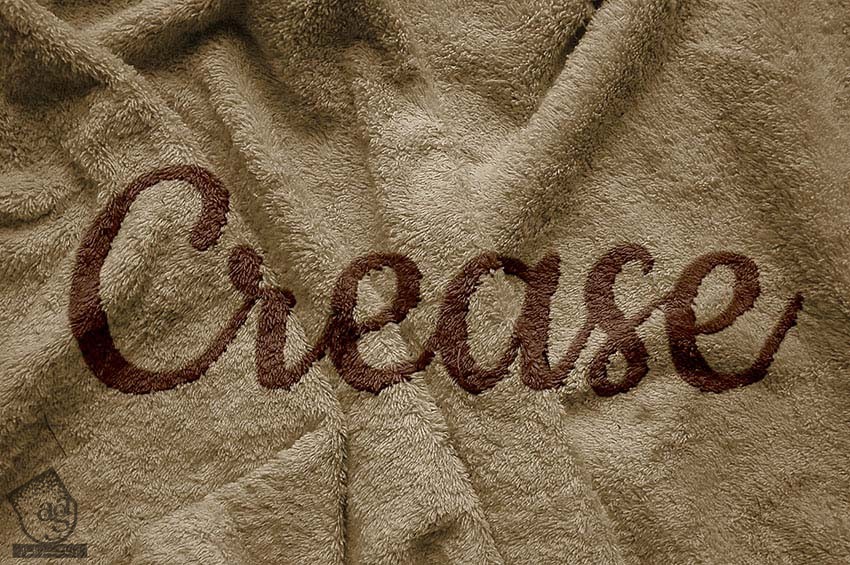
تبریک! تمام شد!
توی این آموزش، یک Displacemnt Map ساده درست کردیم. بعد هم رنگ تکسچر رو تغییر دادیم و متن رو اضافه کردیم. بعد از انجام این کار، از Displace Filter استفاده می کنیم و Displacement Map رو روی متن اعمال می کنیم. در نهایت، پس زمینه رو Sharp می کنیم و تمام!
امیدواریم ” آموزش Photoshop : طراحی افکت متنی چین دار” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت