No products in the cart.
آموزش Photoshop : طراحی افکت متنی کارتونی

آموزش Photoshop : طراحی افکت متنی کارتونی
توی این آموزش، طراحی افکت متنی کارتونی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
بارگذاری سند پس زمینه
تصویر پس زمینه رو دانلود می کنیم. ابعاد اون باید 850 در 600 پیکسل باشه. بعد هم وارد مسیر File > Open شده و Star Background.jpg رو باز می کنیم.

اضافه کردن متن
این افکت متنی روی یک لایه درست میشه. بنابراین می تونیم اون رو به صورت یک Style جدید توی پالت Styles ذخیره کنیم.
گام اول
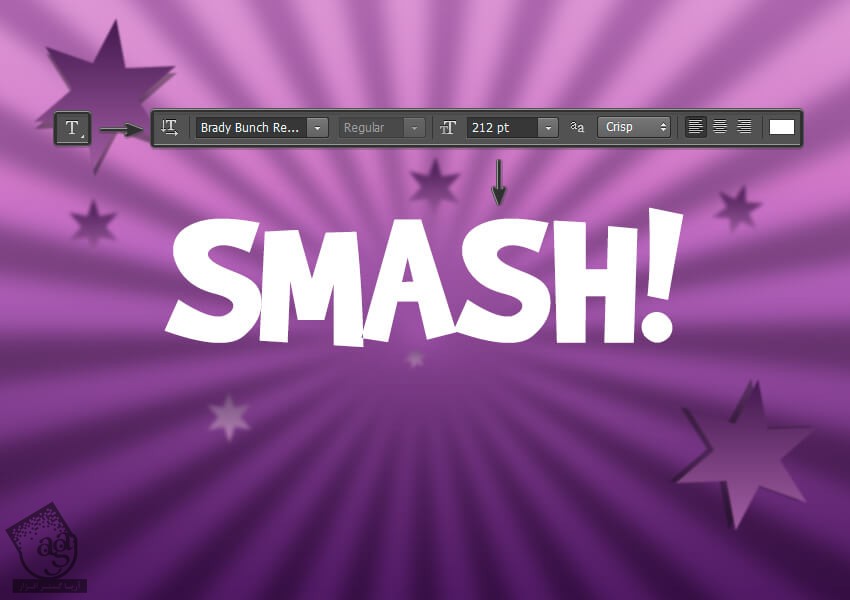
ابزار Type رو برداشته و فونت Brady Bunch Remastered رو انتخاب می کنیم. Font Size رو روی 212 تنظیم کرده و کلمه SMASH رو با حروف بزرگ تایپ می کنیم.

گام دوم
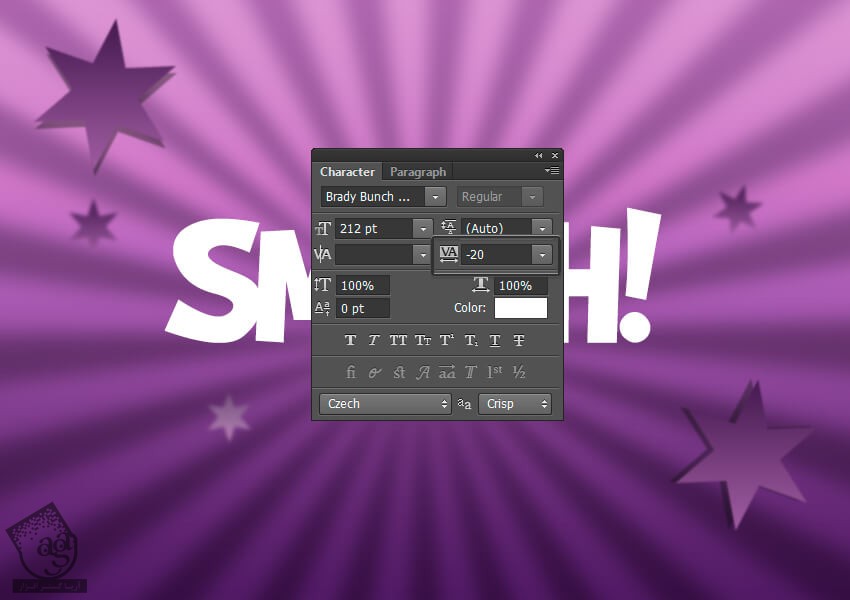
لایه متن رو انتخاب کرده و میریم سراغ پنل Character. بعد هم Tracking رو روی 20- تنظیم می کنیم. اگه آیکن پنل Character رو مشاهده نمی کنین، وارد مسیر Type > Panels > Character Panels بشین.

گام سوم
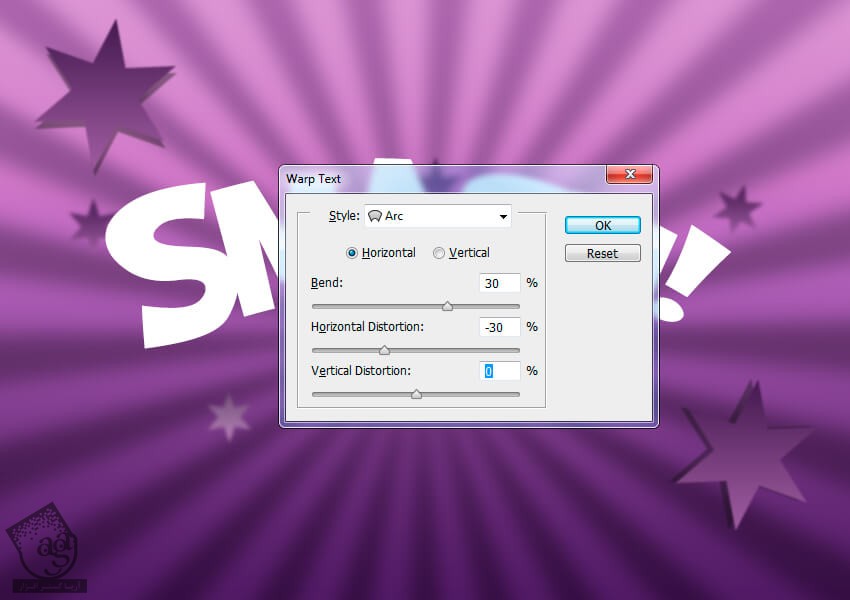
قبل از اینکه ادامه بدیم، کلیک راست کرده و Warp Text رو انتخاب می کنیم. Style رو روی Arc قرار میدیم. Horizontal رو انتخاب کرده و Bend رو روی 30 درصد و Horizontal Distortion رو روی 30- درصد تنظیم می کنیم و Ok می زنیم.

ایجاد افکت متنی کارتونی
گام اول
لایه SMASH رو انتخاب کرده و روی اون دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
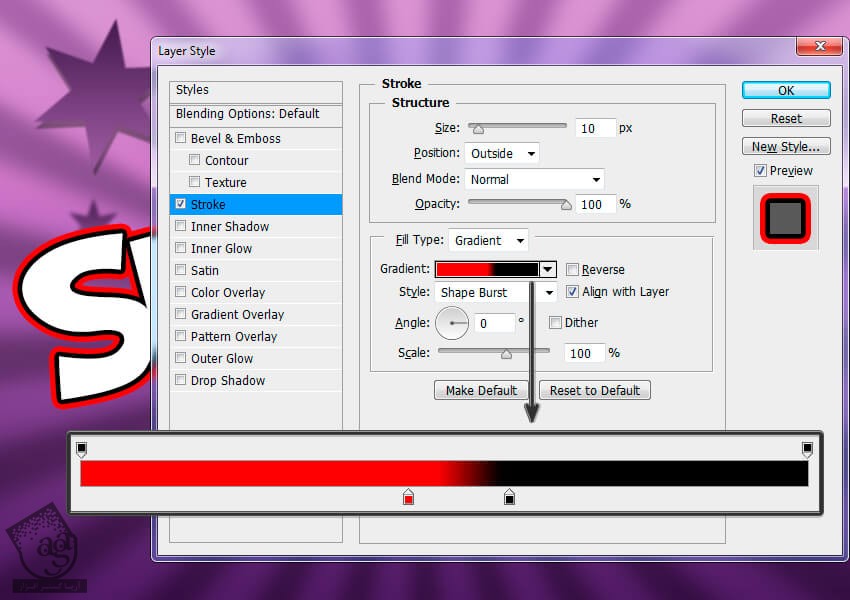
Stroke :
Size روی 10 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Style روی Shape Burst
Angle روی 0 درجه
Dither رو تیک می زنیم
Gradient رو به صورت زیر تنظیم می کنیم:
Color روی #f8000000 و Location روی 45 درصد
Color روی #000000 و Location روی 59 درصد

گام دوم
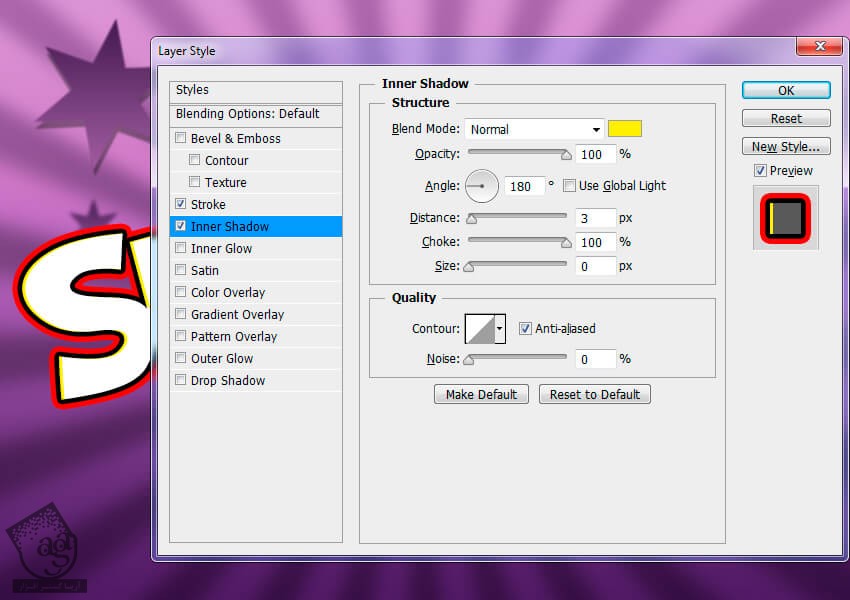
Inner Shadow :
Blend Mode روی Normal
Color روی #fff000
Opacity روی 100 درصد
تیک Use Golabal Light رو بر می داریم
Angle روی 180 درجه
Distance روی 3 پیکسل
Choke روی 100 درصد
Size روی 0 پیکسل
Anti aliased رو تیک می زنیم

گام سوم
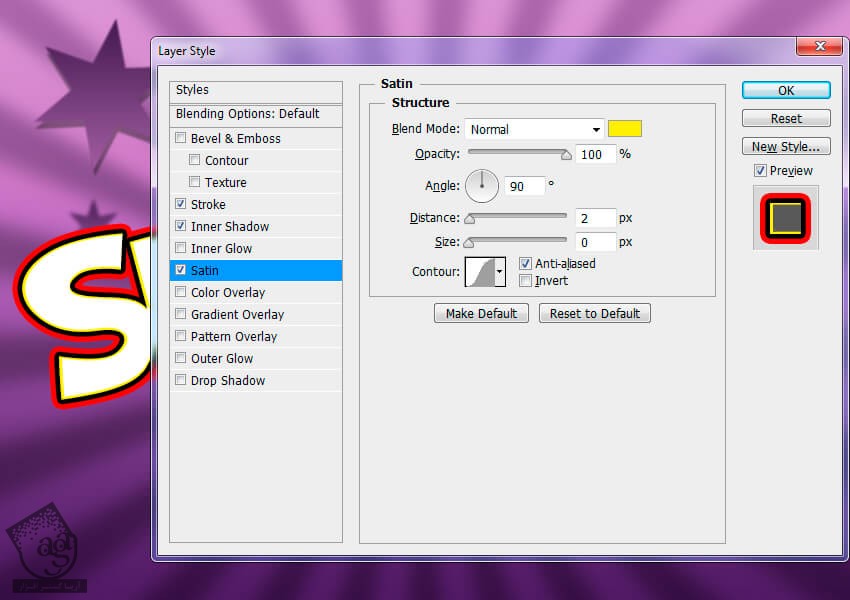
Satin :
Blend Mode روی Normal
Color روی #fff000
Opacity روی 100 درصد
Angle روی 90 درجه
Distance روی 2 پیکسل
Anti aliased رو تیک می زنیم
تیک Invert رو بر می داریم

گام چهارم
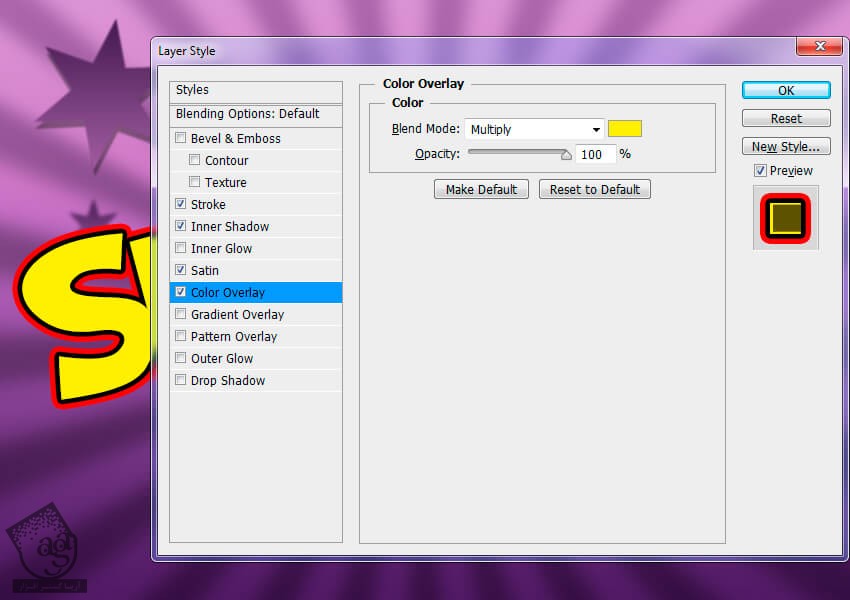
Color Overlay :
Blend Mode روی Multiply
روی Color کلیک کرده و کد رنگی #fff000 رو براش در نظر می گیریم
Opacity روی 100 درصد

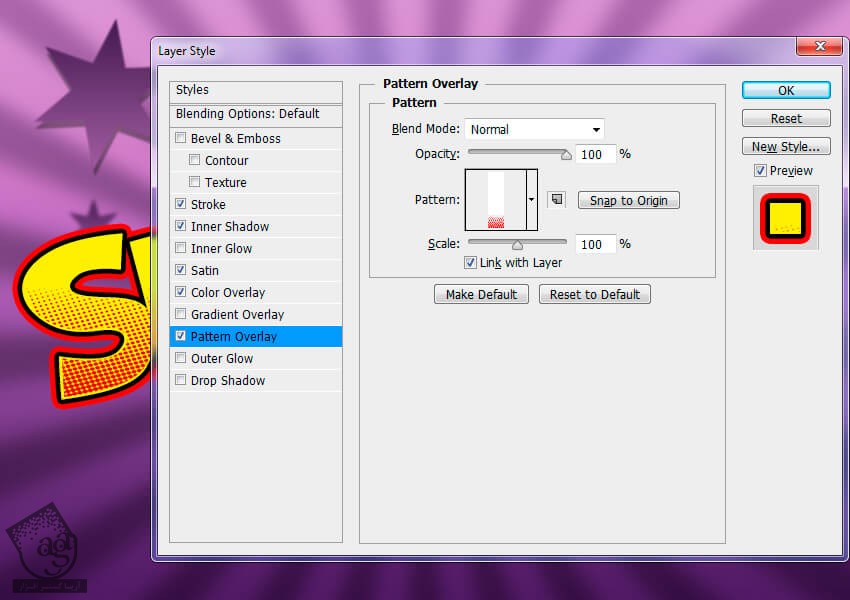
گام پنجم
Pattern Overlay :
Pattern رو تیک می زنیم و الگوی Red Dots رو انتخاب می کنیم
Opacity روی 100 درصد
Scale روی 100 درصد
می تونیم موقعیت الگو رو تغییر بدیم. برای این کار کلیک چپ کرده و درگ می کنیم.

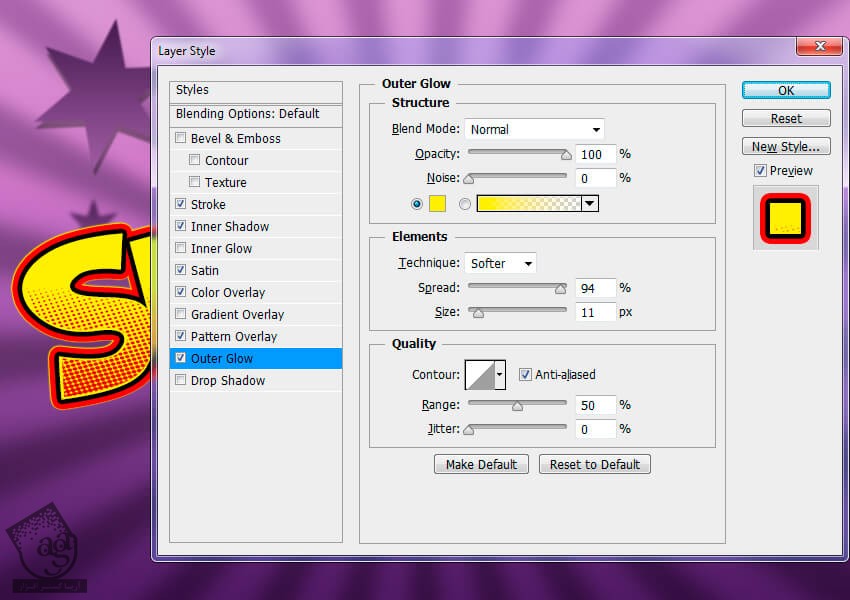
گام ششم
Outer Glow :
Blend Mode روی Normal
Opacity روی 100 درصد
Color روی #fff000
Technique روی Softer
Spread روی 94 درصد
Size روی 11 پیکسل
Anti aliased رو تیک می زنیم

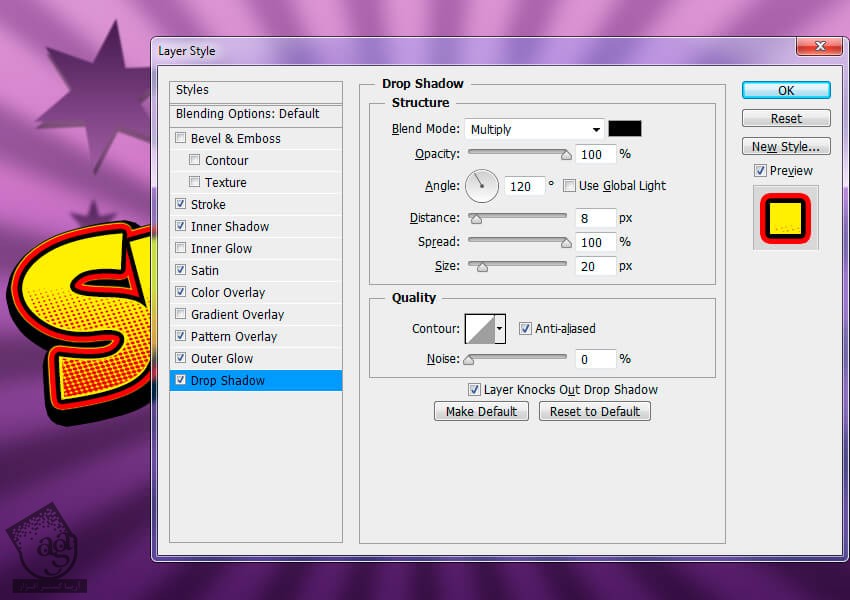
گام هفتم
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distacne روی 8 پیکسل
Spread روی 100 درصد
Size روی 20 پیکسل
Anti aliased رو تیک می زنیم
روی Ok کلیک می کنیم.

تبریک! تمام شد!
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی کارتونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت