No products in the cart.
آموزش Photoshop : طراحی افکت متنی کروم

آموزش Photoshop : طراحی افکت متنی کروم
توی این آموزش، طراحی افکت متنی کروم رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی کروم ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
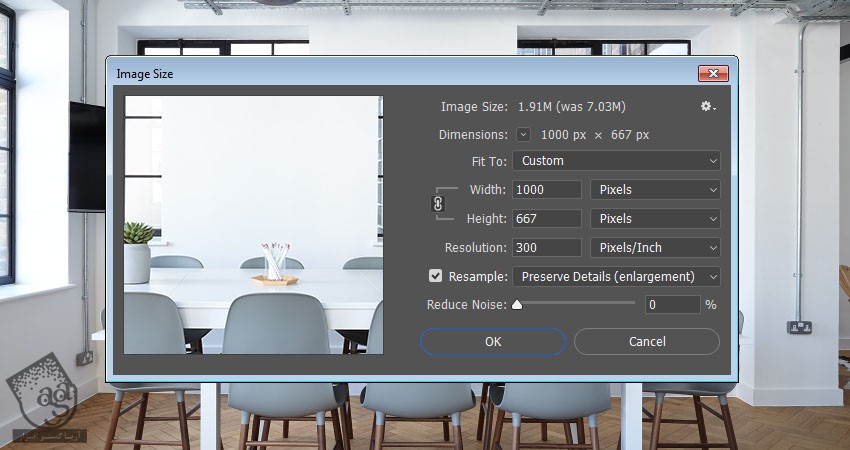
تصویر مورد نظر رو باز می کنیم و وارد مسیر Image > Image Size میشیم و Width رو میزاریم روی 1000 پیکسل.

گام دوم
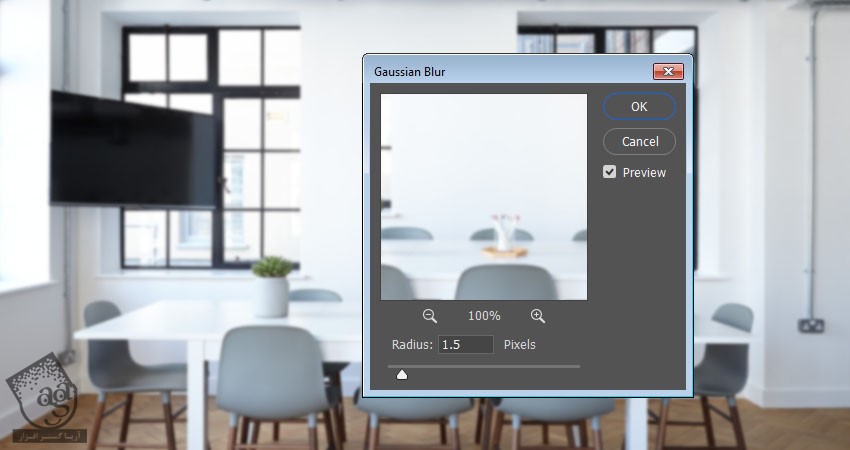
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1.

گام سوم
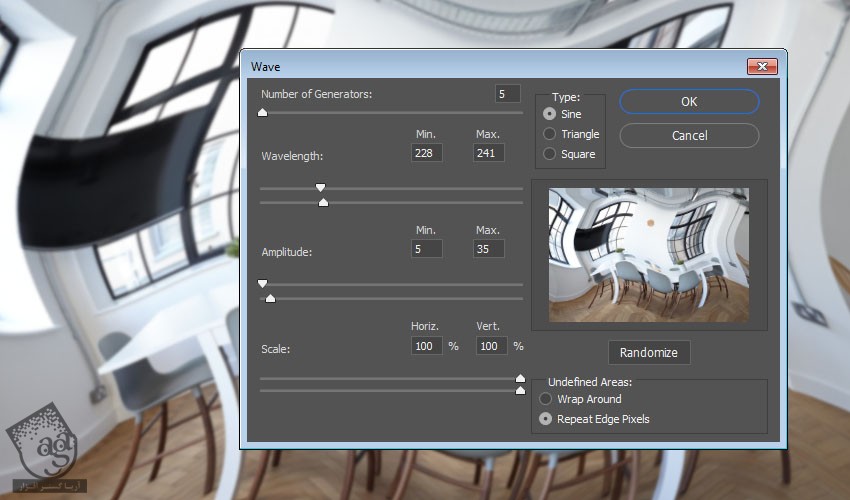
وارد مسیر Filter > Distort > Wave میشیم و تنظیمات زیر رو اعمال می کنیم.
Number of Generators روی 5
Wavelength :
Min روی 228
Max روی 241
Amplitude :
Min روی 5
Max روی 35
Scale :
Horiz روی 100
Vert روی 100
Type روی Sine
Undefined Areas روی Repeat Edges Pixels

گام چهارم
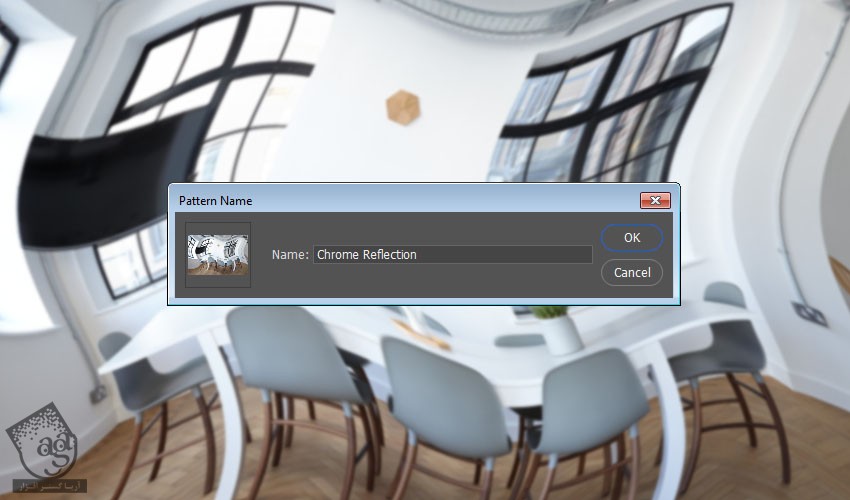
وارد مسیر Edit > Define Pattern میشیم. عبارت Chrome Reflection رو توی فیلد Name وارد می کنیم و Ok می زنیم
شما می تونین از یک تصویر دیگه هم استفاده کنین.

گام پنجم
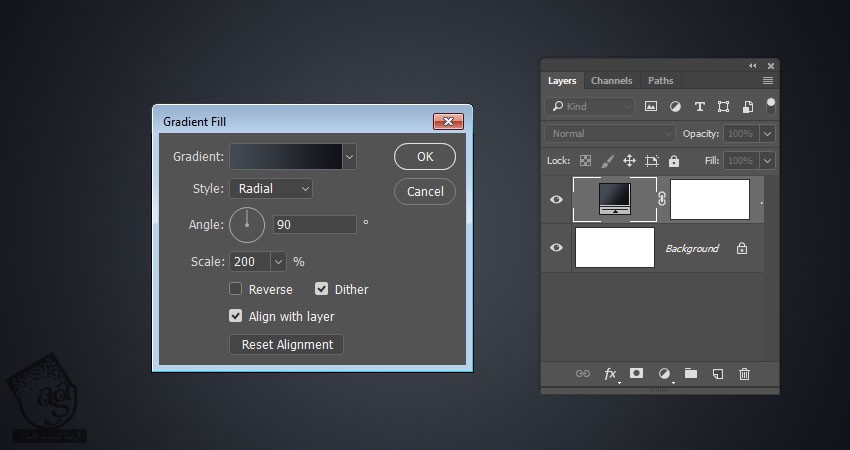
یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم. روی آیکن Carete New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
یک Gradient Fill درست می کنیم. کد رنگی #434a53 رو برای چپ و #121219 رو برای راست در نظر می گیریم. Style رو روی Radial و Scale رو روی 200 قرار میدیم و در نهایت، Dither رو تیک می زنیم.

گام ششم
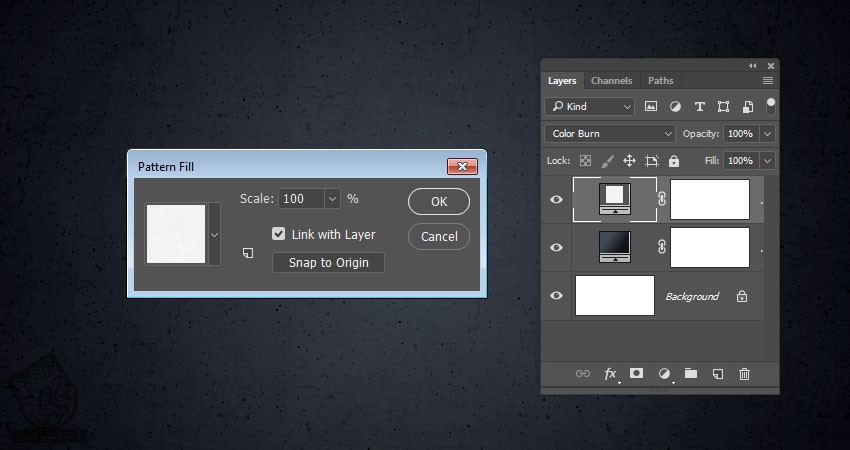
یک لایه Pattern Fill اضافه می کنیم. Pattern رو روی Old Wall قرار میدیم و Blending Mode رو میزاریم روی Color Burn.

گام هفتم
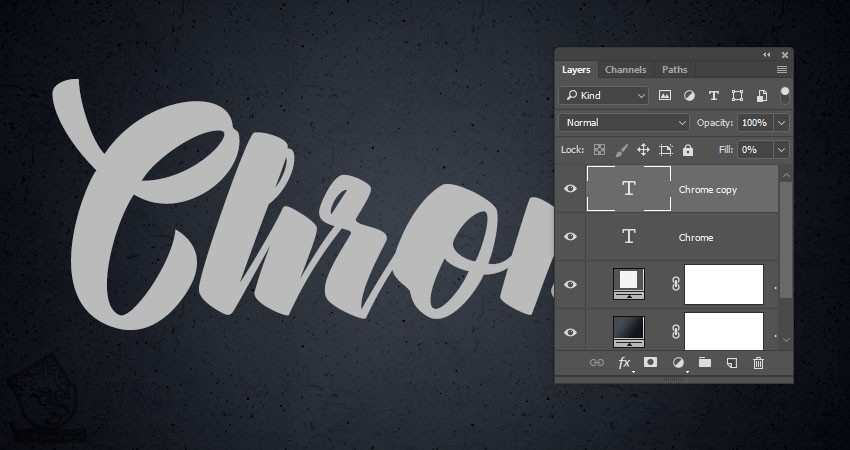
متن رو تایپ می کنیم. فونت Geneva رو براش در نظر می گیریم و Size رو میزاریم روی 200.

گام هشتم
لایه متن رو Duplicate می کنیم و Fill نسخه کپی رو میزاریم روی 0.

گام نهم
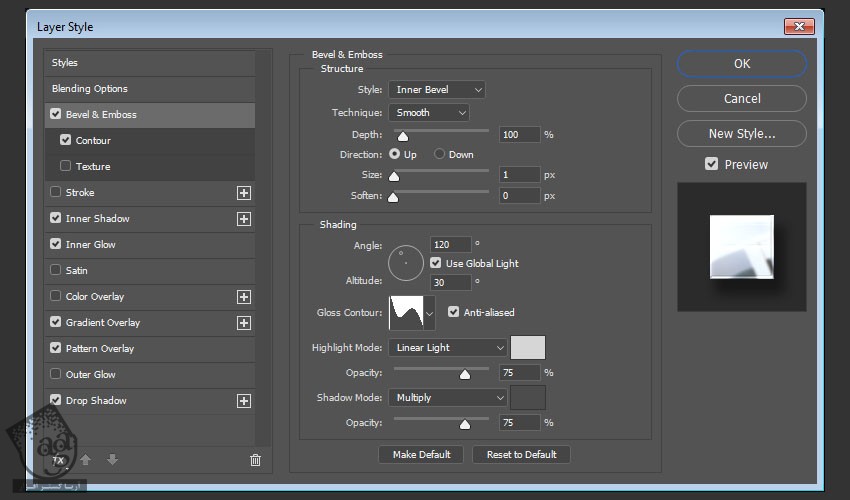
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
Bevel & Emboss :
Size روی 1
Gloss Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #d6d6d6
Opacity روی 75 درصد
Shadow Mode روی Multiply
Color روی #4c4c4c
Opacity روی 75 درصد

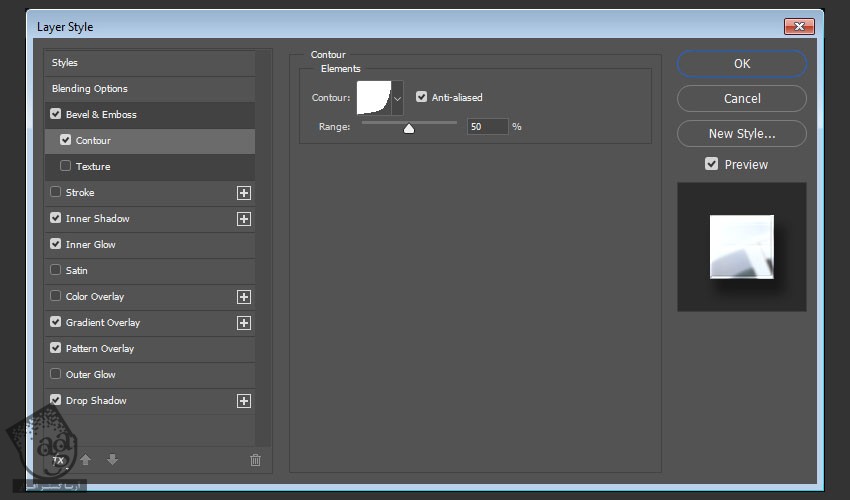
Contour :
Contour روی Log
Anti aliased رو تیک می زنیم

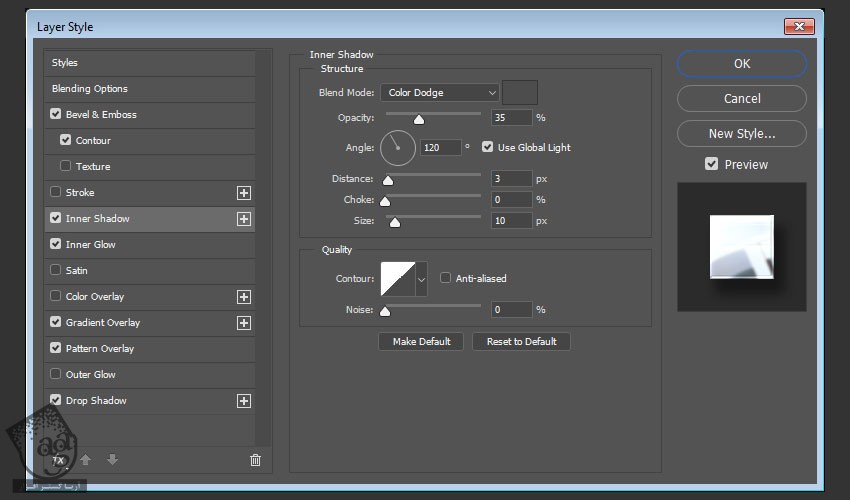
Inner Shadow :
Blend Mode روی Color Dodge
Color روی #4d4d4d
Opacity روی 35 درصد
Distance روی 3
Size روی 10

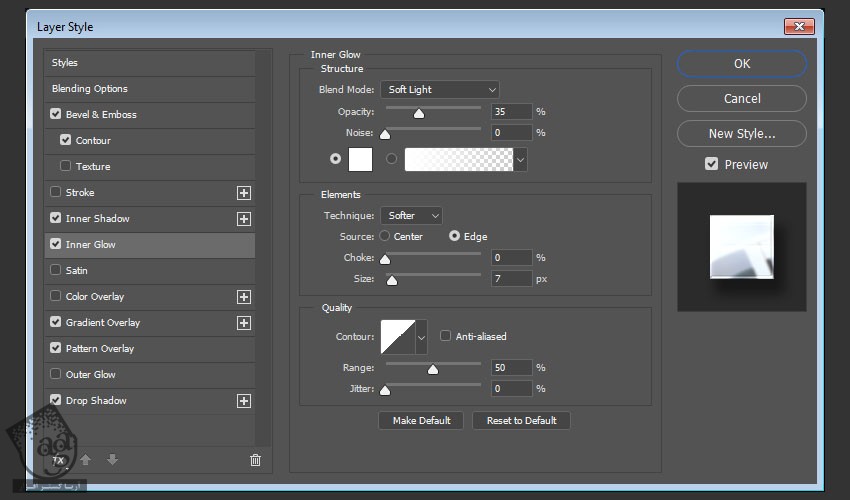
Inner Glow :
Blend Mode روی Soft Light
Opacity روی 35 درصد
Color روی #ffffff
Size روی 7

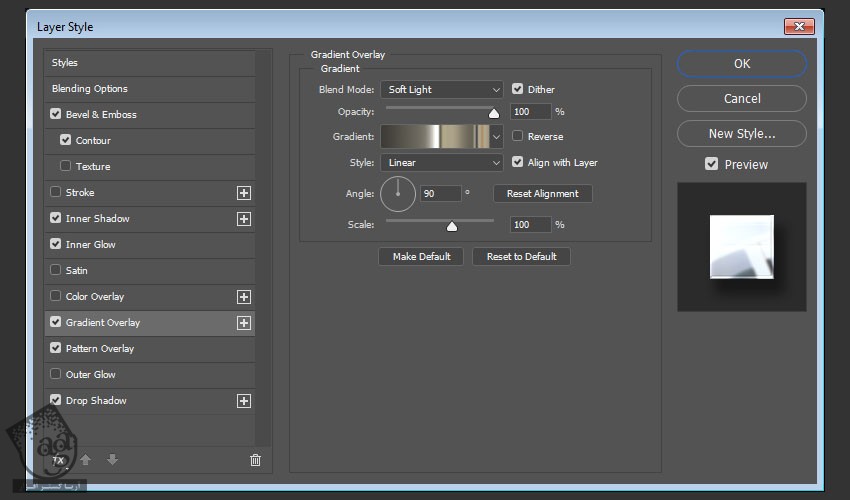
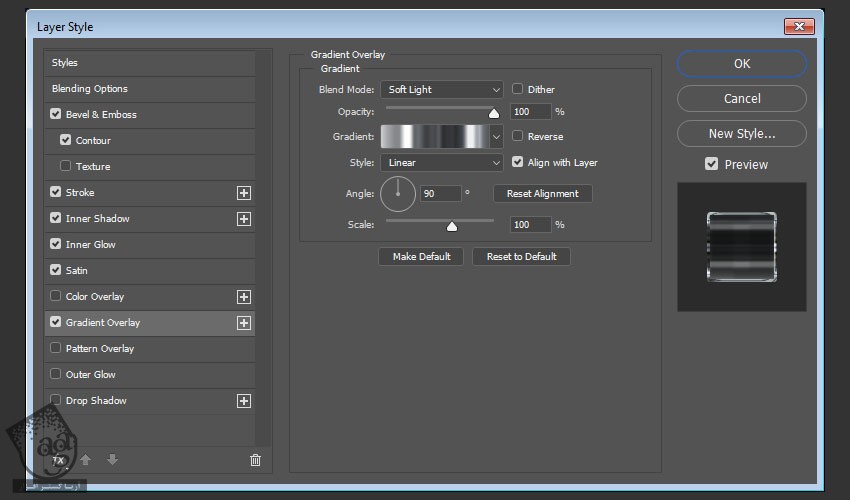
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Soft Light
Faucet 140 Gradient Fill رو انتخاب می کنیم

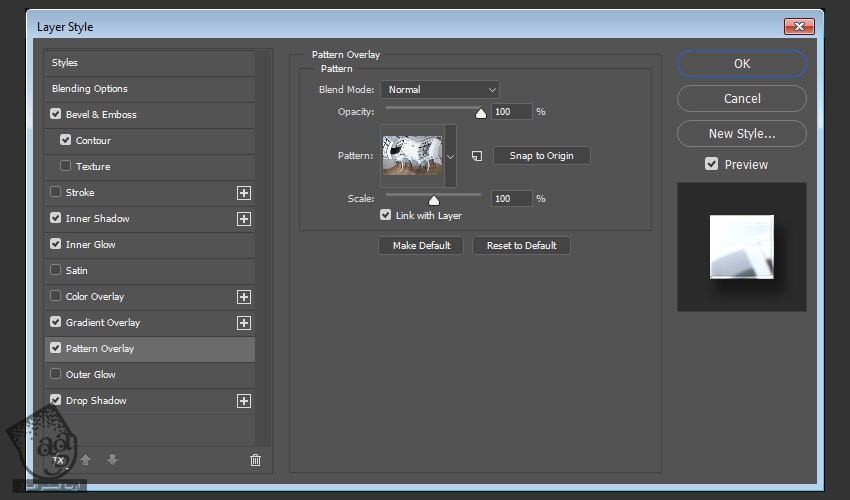
Pattern Overlay :
Pattern روی Chrome Reflection
می تونیم روی Snap to Origin کلیک کنیم و موقعیت تکسچر داخل متن رو Reset کنیم

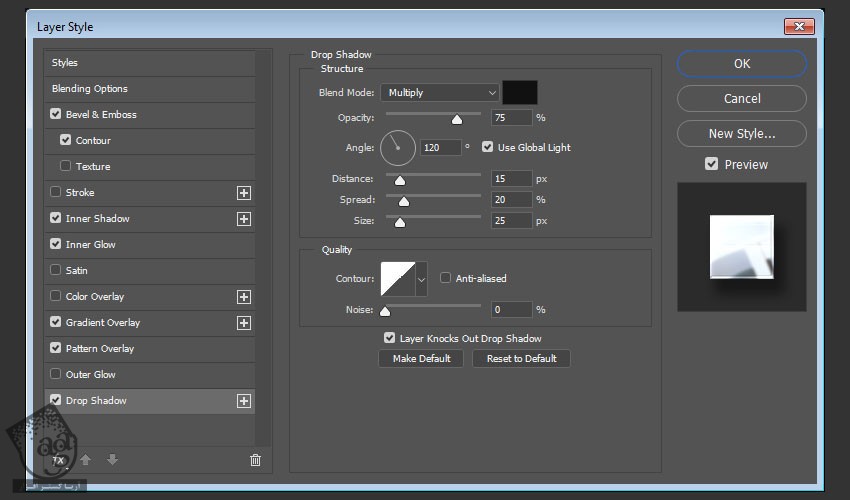
Drop Shadow :
Opacity روی 75 درصد
Distance روی 15
Spread روی 20
Size روی 25

این از Style متن.

گام دهم
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
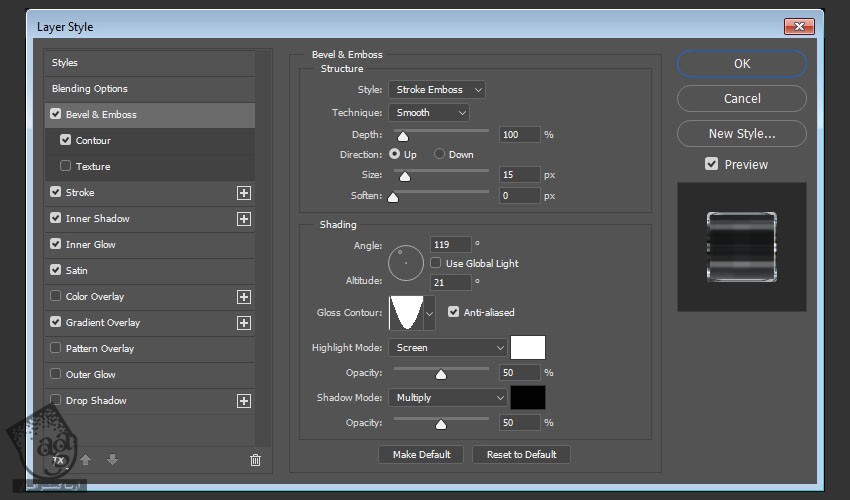
Bevel & Emboss :
Style روی Stroke Emboss
Size روی 15
تیک Use Global Light رو بر می داریم
Angle روی 119
Altitude روی 21
Gloass Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

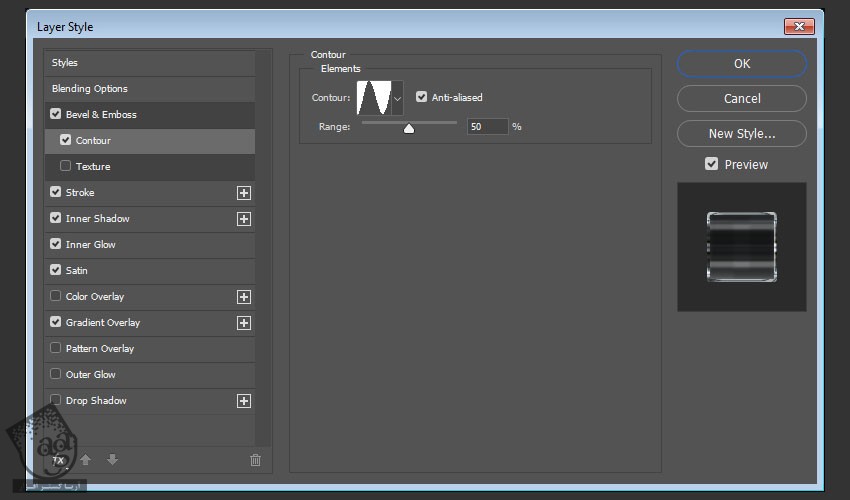
Contour :
Contour روی Ring
Anti aliased رو تیک می زنیم

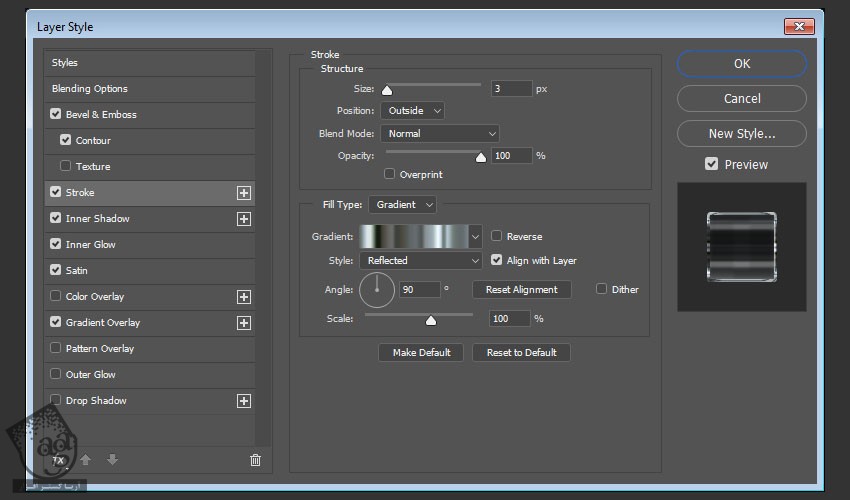
Stroke :
Size روی 3
Fill Type روی Gradient
Style روی reflected
Faucet 30 Gradient Fill رو انتخاب می کنیم

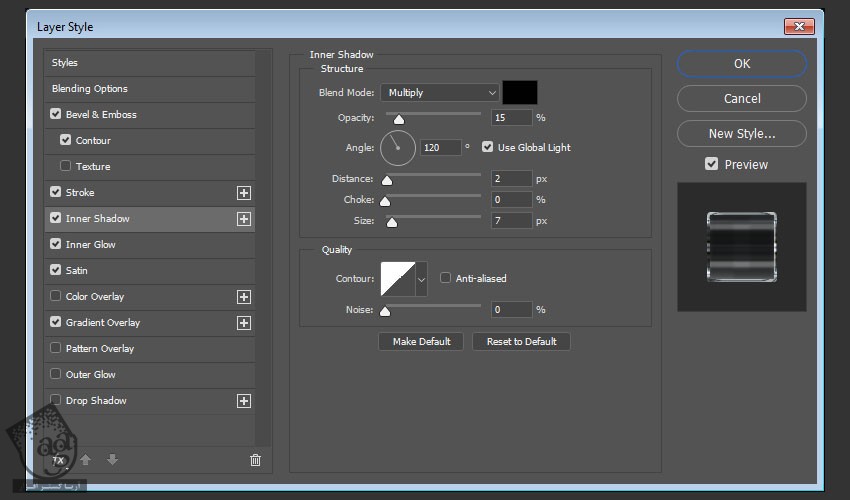
Inner Shadow :
Opacity روی 15 درصد
Distance روی 2
Size روی 7

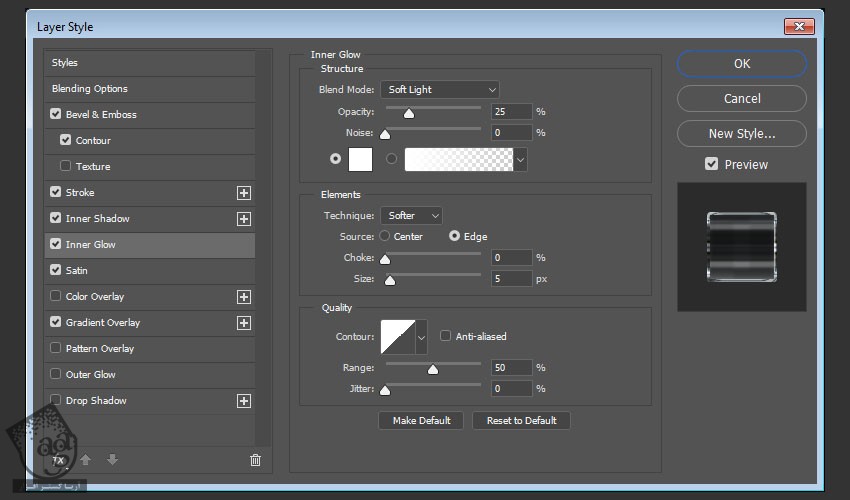
Inner Glow :
Blend Mode روی Soft Light
Opacity روی 25 درصد
Color روی #ffffff
Size روی 5

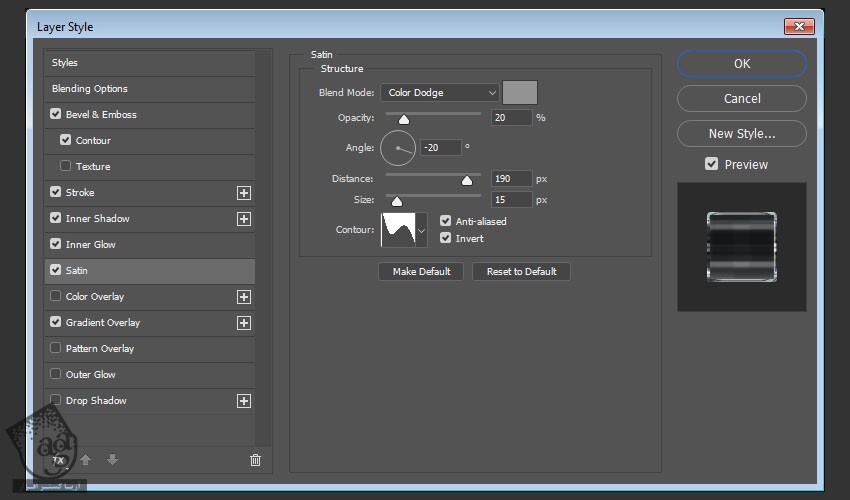
Satin :
Blend Mode روی Soft Light
Color روی #939393
Opacity روی 20 درصد
Angle روی -20
Distance روی 190
Size روی 15
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

Gradient Overlay :
Blend Mode روی Soft Light
Stainless Steel 25jar Gradient Fill رو انتخاب می کنیم

این هم از این افکت متنی.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی کروم ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت