No products in the cart.
آموزش Photoshop : طراحی افکت متنی کوسن – قسمت اول

آموزش Photoshop : طراحی افکت متنی کوسن – قسمت اول
توی این آموزش، طراحی افکت متنی کوسن رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی کوسن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تنظیم و ذخیره تصاویر
گام اول
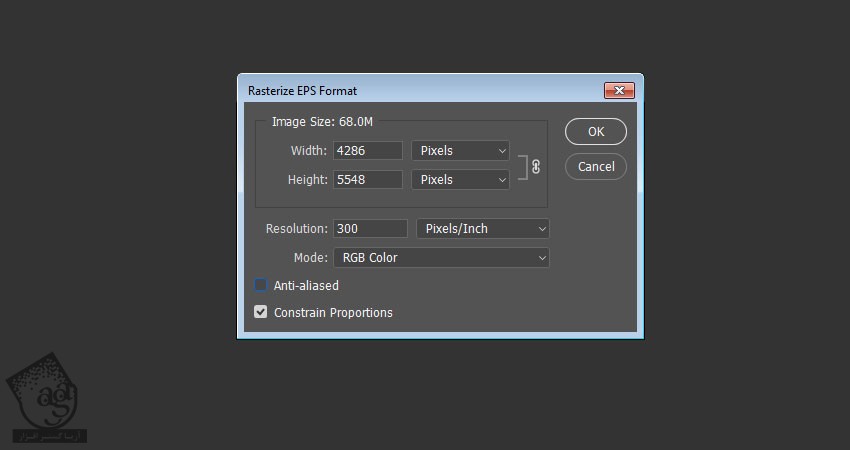
وارد مسیر File > Open میشیم. فایل Free EPS File Vector Set of Floral Seamless Pattern 01 رو انتخاب می کنیم. به این ترتیب، Rasterize EPS Format میشیم. Mode رو میزاریم روی RGB Color و تیک Anti aliased رو بر می داریم.
تیک Anti aliased رو بر می داریم. این طوری می تونیم الگو رو بدون اینکه درگیر لبه های محو بشیم، انتخاب کنیم.

گام دوم
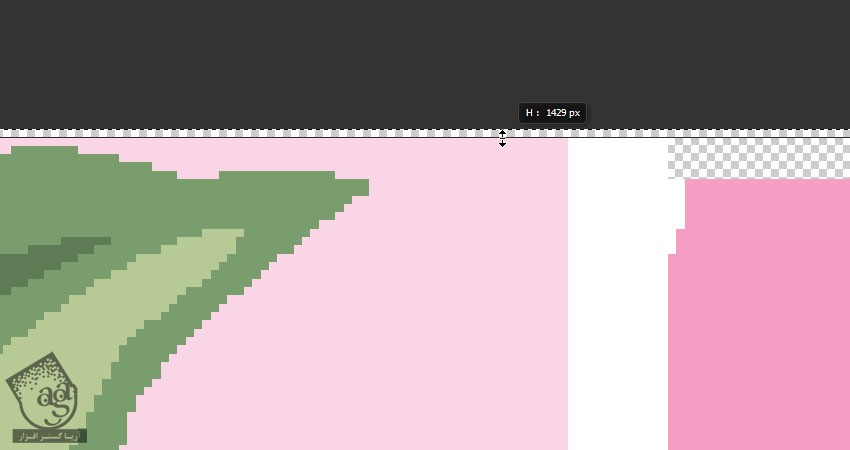
موقعی که فایل باز میشه، یک مقدار روی بالای سمت چپ زوم می کنیم. همون طور که می بینین، بعضی از بخش های الگوی اول، Transparent هست.
توی گام های بعدی می خوایم این مشکل رو برطرف کنیم. بقیه الگوها رو فقط انتخاب کرده و به صورت تصویر ذخیره می کنیم.

گام سوم
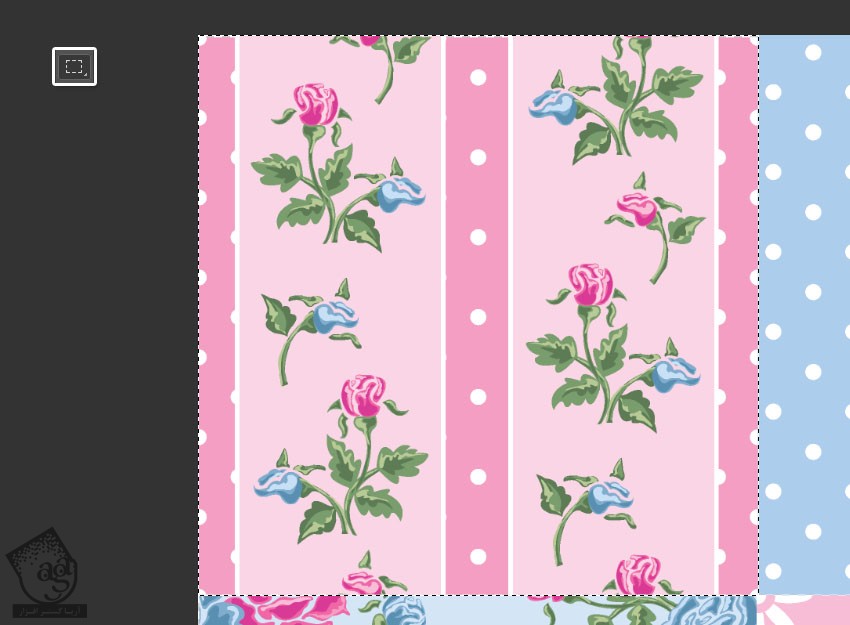
ابزار Rectangular Marquee رو بر می داریم. دور تصویر الگو رو انتخاب می کنیم. نیازی نیست انتخاب مون کاملا دقیق باشه.

گام چهارم
روی بخش انتخاب شده کلیک راست کرده و Transform Selection رو انتخاب می کنیم. روی هر لبه زوم کرده و بخش انتخاب شده رو در بالای اون قرار میدیم.
وقتی تموم شد، دکمه Enter رو می زنیم و تغییرات رو ذخیره می کنیم و وارد مسیر Edit > Copy میشیم.

گام پنجم
یک فایل جدید رو با ابعاد Clipboard انتخاب می کنیم و وارد مسیر Edit > Paste میشیم.
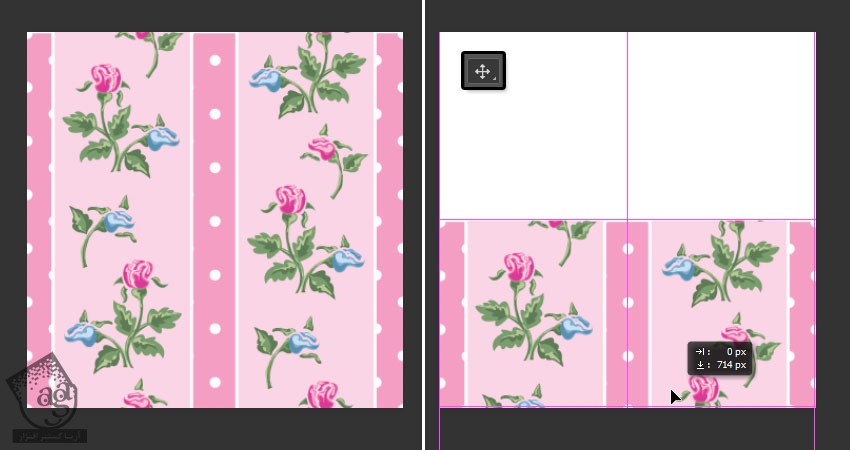
ابزار Move رو انتخاب می کنیم. Shift رو نگه می داریم و تصویر Paste شده رو در پایین و وسط سند قرار میدیم.

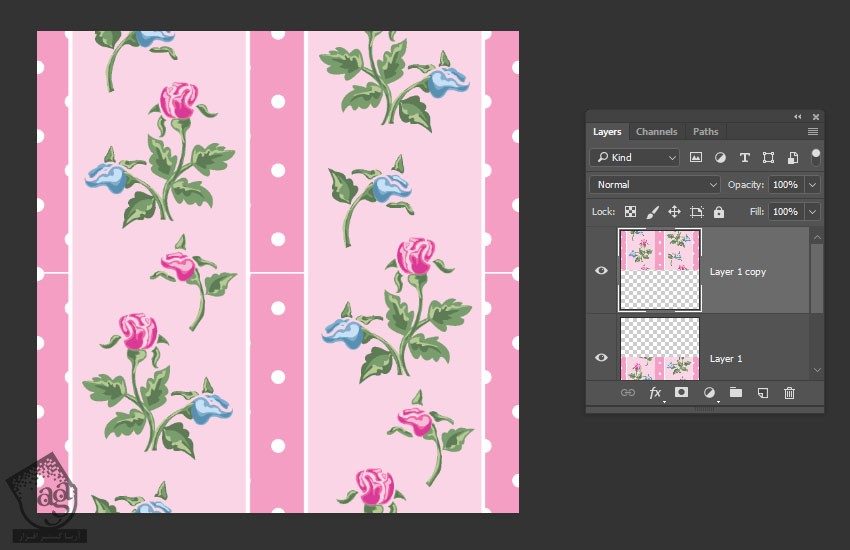
گام ششم
این لایه تصویر الگو رو Duplicate می کنیم. این نسخه کپی رو به بالای سند می بریم طوری که با نسخه قبلی هماهنگ باشه.

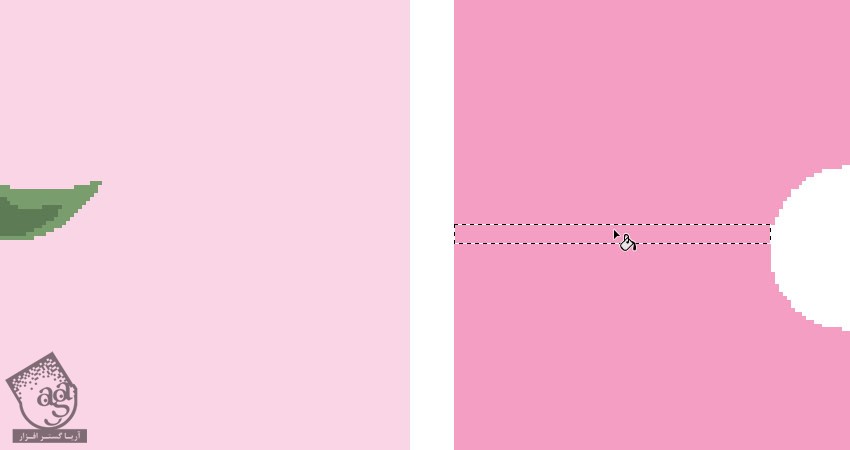
گام هفتم
ابزار Rectangular Marquee رو بر می داریم و نواحی خالی رو انتخاب می کنیم. از ابزار Paint Bucket استفاده می کنیم و رنگ صورتی رو براش در نظر می گیریم.

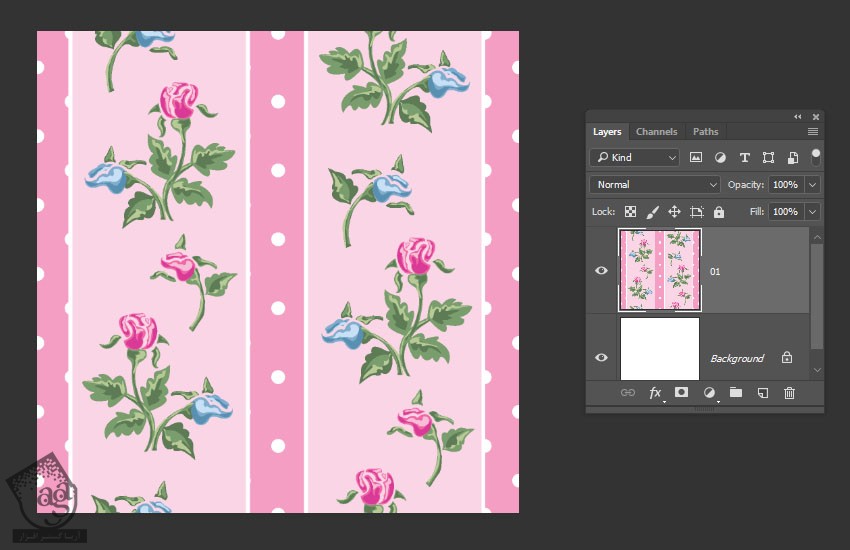
گام هشتم
هر دو لایه رو انتخاب می کنیم. Ctrl+E رو می زنیم و اون ها رو با هم ادغام می کنیم.
وارد مسیر File > Save میشیم و الگو رو به صورت فایل jpg ذخیره می کنیم. بهتره برای الگو یک عدد در نظر بگیریم تا بعدا بهتر بتونیم اون رو پیدا کنیم.

گام نهم
بقیه الگوها رو انتخاب و Copy, Paste می کنیم. بعد هم به صورت تصویر ذخیره می کنیم.
اضافه کردن لایه های Text Shape
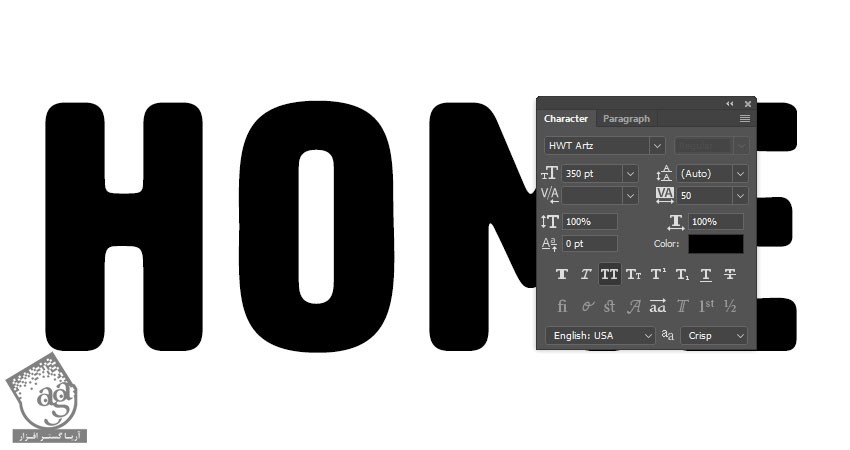
گام اول
یک سند به ابعاد 1000 در 626 پیکسل درست می کنیم و رنگ سفید رو برای Background در نظر می گیریم.
بعد هم متن رو با حروف بزرگ و با فونت HWT Artz وارد می کنیم. Size رو روی 350 و Tracking رو روی 50 قرار میدیم.

گام دوم
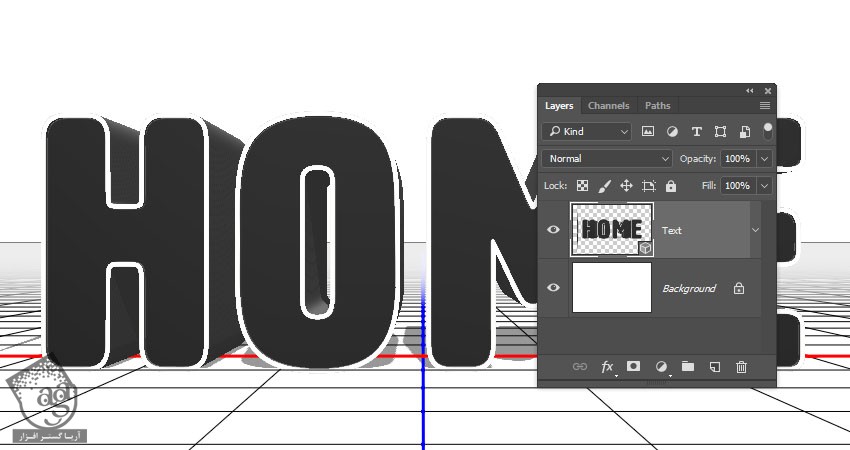
اسم لایه رو میزاریم Text و روی اون کلیک راست کرده و Convert to Shape رو می زنیم.

ایجاد لایه های Stroke Shape
گام اول
لایه Text رو Duplicate کرده و اسمش رو میزاریم Back Piping.

گام دوم
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات و Fill رو روی None و Stroke Color رو روی #e9e7e2 و Size رو روی 2 قرار میدیم.
روی آیکن Set Shape Stroke Type کلیک کرده و Align رو میزاریم روی Outside.

گام سوم
لایه Back Piping رو دو بار Duplicate می کنیم. اسم اولین نسخه کپی رو میزاریم Sides و اسم دومی رو هم میزاریم Front Piping. در نهایت، Stroke Size مربوط به لایه Sides رو میزاریم روی 2.5.

ایجاد شکل منحنی
گام اول
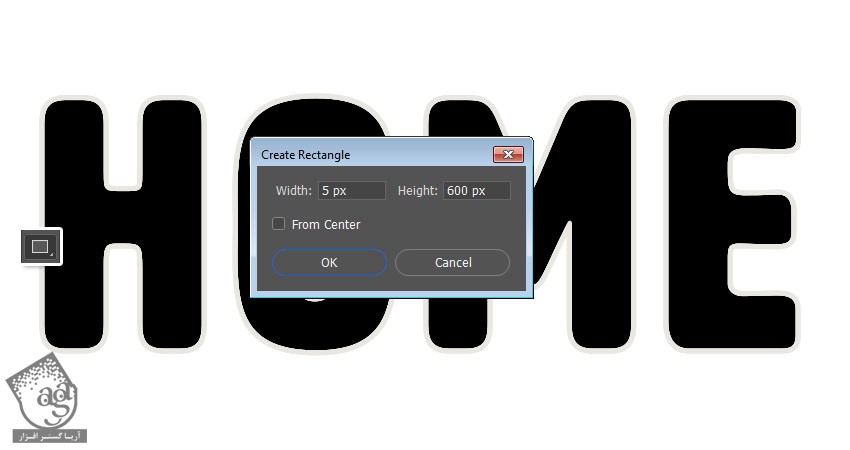
ابزار Rectangle رو بر می داریم و روی سند کلیک می کنیم. Width رو روی 5 و Height رو روی 600 تنظیم می کنیم.

گام دوم
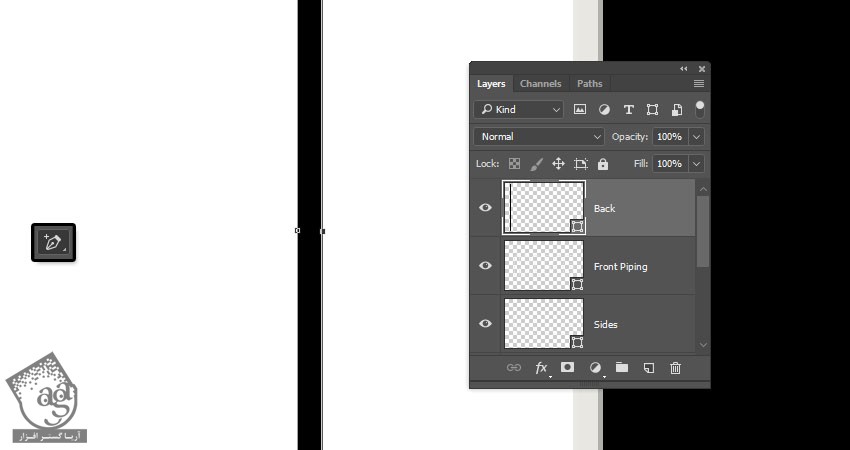
ابزار Add Anchor Point رو بر می داریم و نزدیک به وسط ضلع عمودی مستطیل کلیک می کنیم و دو تا Anchor Point اضافه می کنیم.
اسم لایه رو میزاریم Back.

گام سوم
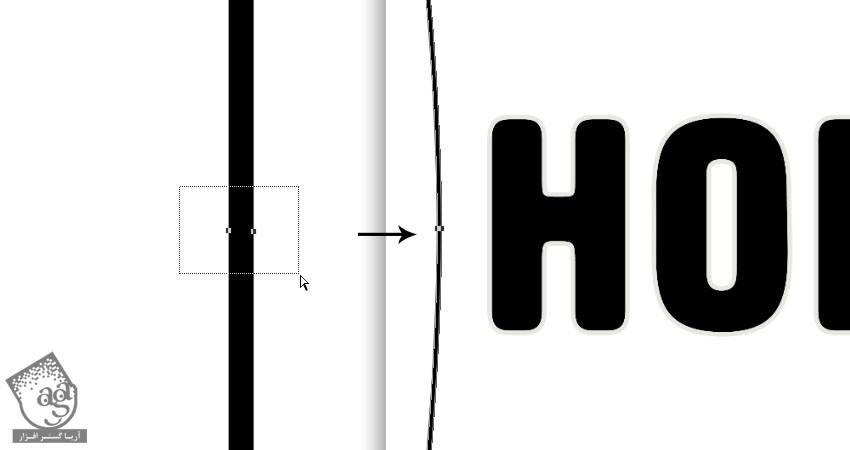
روی هر دو Anchor Point کلیک و درگ می کنیم. بعد هم از فلش راست روی کیبورد استفاده می کنیم و به صورت منحنی در میاریم.

ایجاد لایه های سه بعدی
گام اول
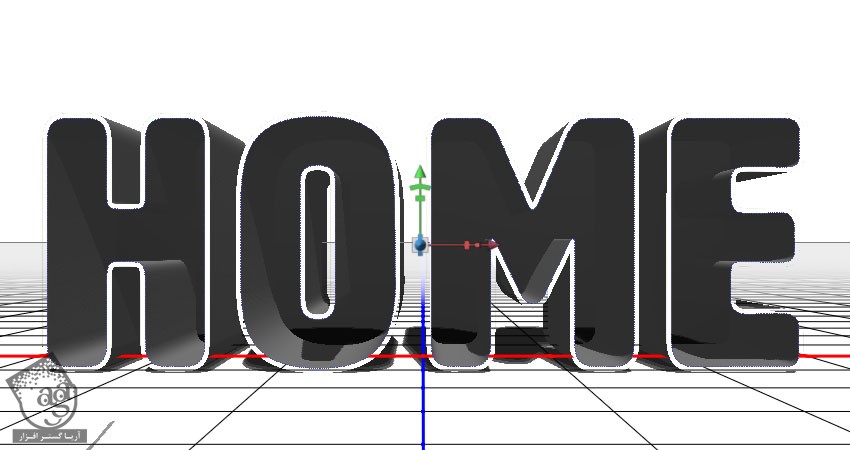
هر لایه ای که داریم رو انتخاب می کنیم و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
تمام لایه های 3D رو انتخاب می کنیم و بعد هم وارد مسیر 3D > Merge 3D Layers میشیم.

کار با 3D Scene
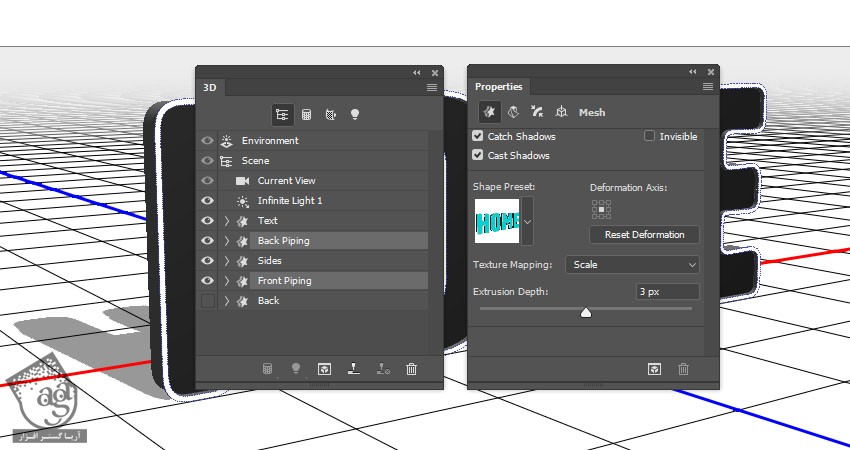
گام اول
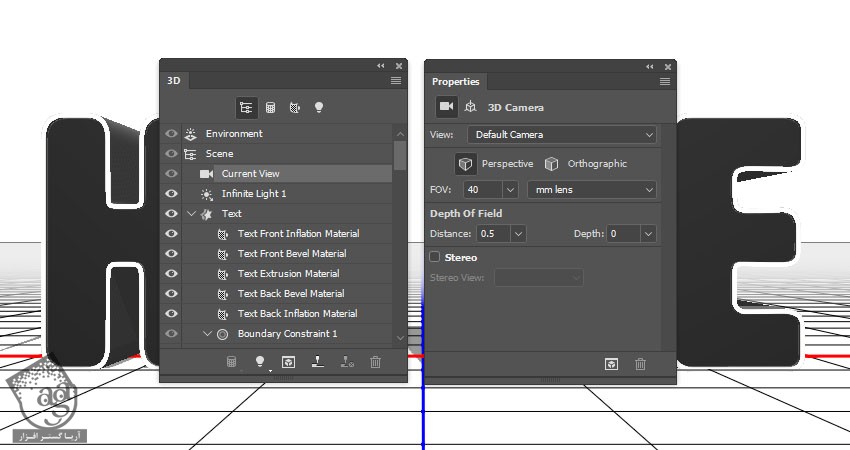
برای دسترسی به تنظیمات 3D Mesh و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties که هر دوی اون ها توی منوی Window قرار دارن.
توی پنل 3D، تمام مولفه های 3D Scene وجود داره. موقعی که روی نام هر کدوم کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی داشته باشیم. مطمئن میشیم که تب مورد نظر رو توی پنل 3D انتخاب کنیم و بعد تنظیمات اون رو توی پنل Properties تغییر بدیم.

گام دوم
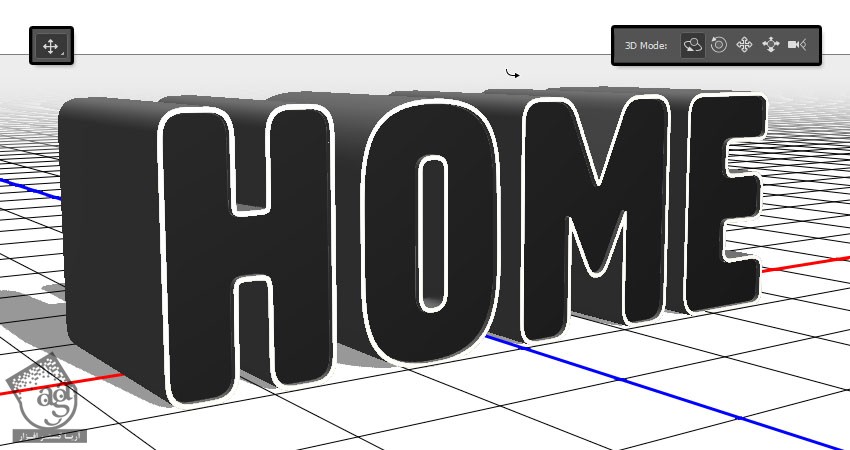
اگه ابزار Move رو انتخاب کنیم، می تونیم 3D Mode ها رو توی نوار امکانات مشاهده کنیم.
موقعی که یکی از اون ها رو انتخاب کنیم، می تونیم با کلیک و درگ، تغییرات رو اعمال کنیم.
از این Mode ها برای تغییر Current View به زاویه مورد نظر، استفاده می کنیم.

تنظیم 3D Mesh و Cap Settings
گام اول
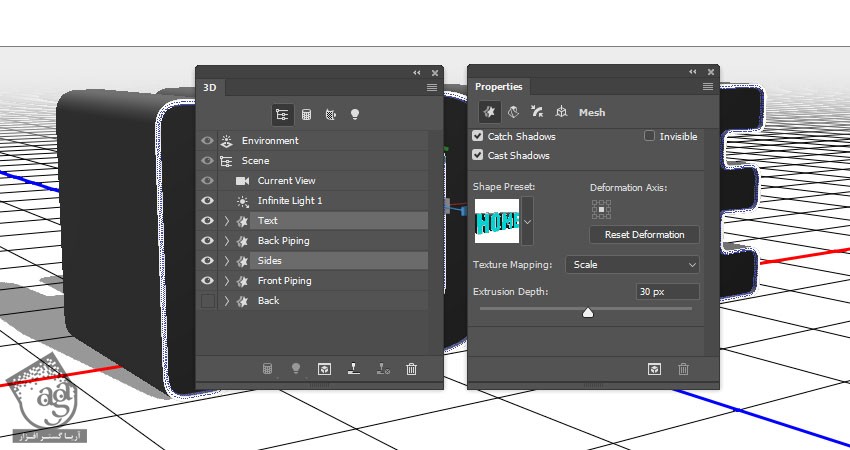
تب های مش Text و Sides رو از پنل 3D انتخاب می کنیم. بعد هم وارد پنل Properties میشیم و Extrusion Depth رو روی 30 قرار میدیم.

گام دوم
Back Piping و Front Piping رو انتخبا می کنیم و Extrusion Depth رو میزاریم روی 3.

گام سوم
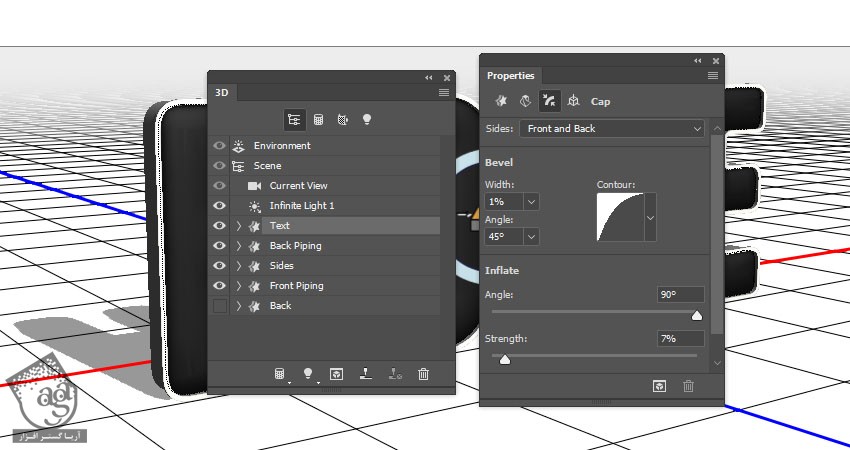
تب مش Text رو انتخاب می کنیم. روی آیکن Cap که در بالای پنل Properties قرار داره، کلیک می کنیم.
Sides رو روی Front and Back و Bevel Width رو روی 1 و Contour رو روی Half Round و Infalte Angle رو روی 90 و Strength رو روی 7 قرار میدیم.

گام چهارم
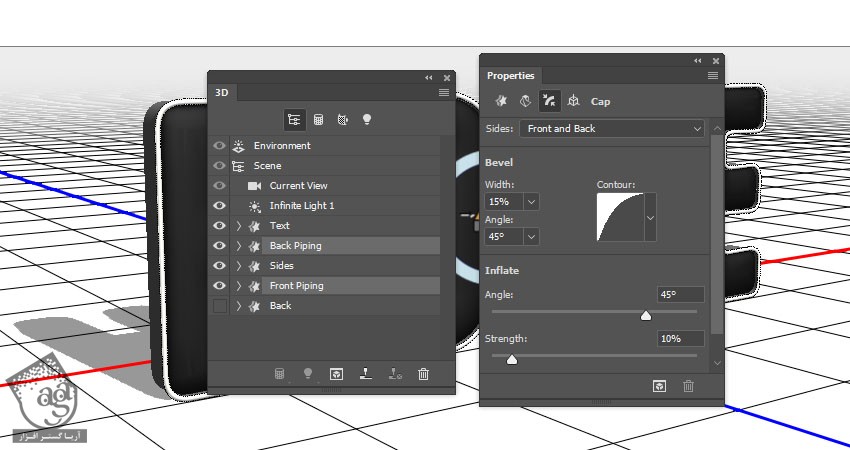
تب های مش Back Piping و Front Piping رو انتخاب می کنیم. روی آیکن Cap که در بالای پنل Properties قرار داره، کلیک می کنیم.
Sides رو روی Front and Back و Bevel Width رو روی 15 و Contour رو روی Half Round و Infalte Angle رو روی 10 قرار میدیم.

جا به جایی 3D Mesh ها و تغییر دید دوربین
گام اول
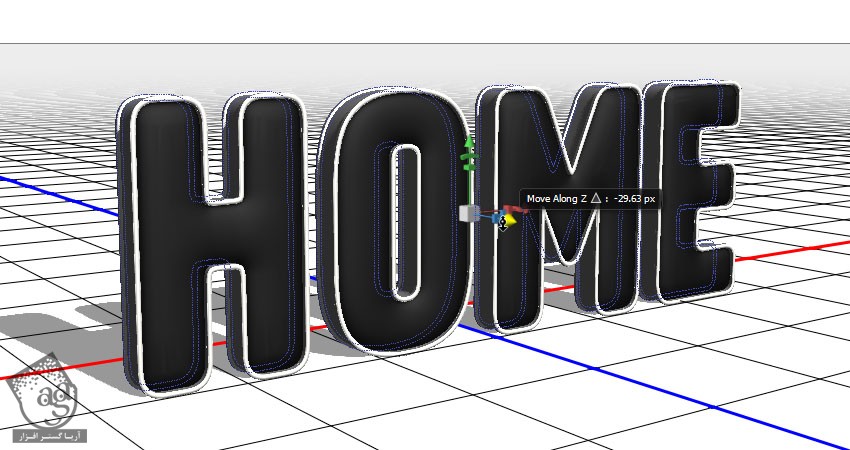
ابزار Move رو بر می داریم و از 3D Axis برای جا به جایی مش Back Piping استفاده می کنیم.
پیکان های انتهای محور، مش رو جا به جا می کنن. از پیکان های پایین برای چرخونن و از مکعب ها برای تغییر مقیاس استفاده می کنیم. از مکعبی که در وسط قرار داره، برای تغییر مقیاس به صورت یکنواخت استفاده میشه.

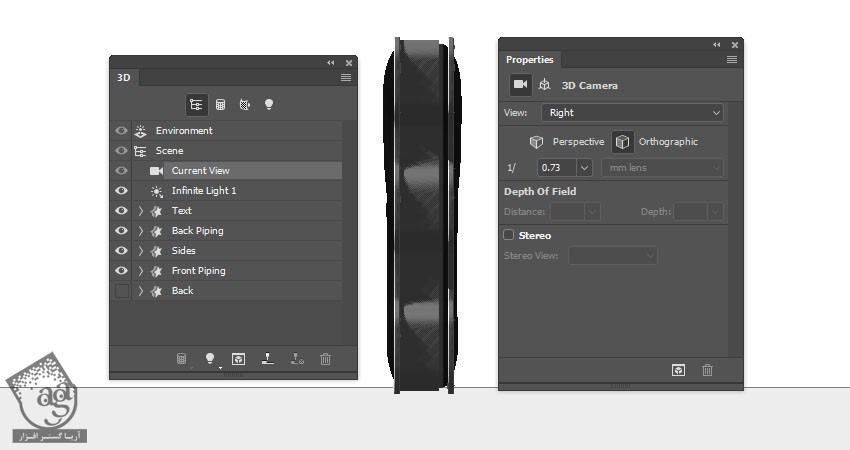
گام دوم
برای اینکه بهتر ببینیم داریم چی کار می کنیم، Current View رو تغییر میدیم.

ایجاد متریال ها
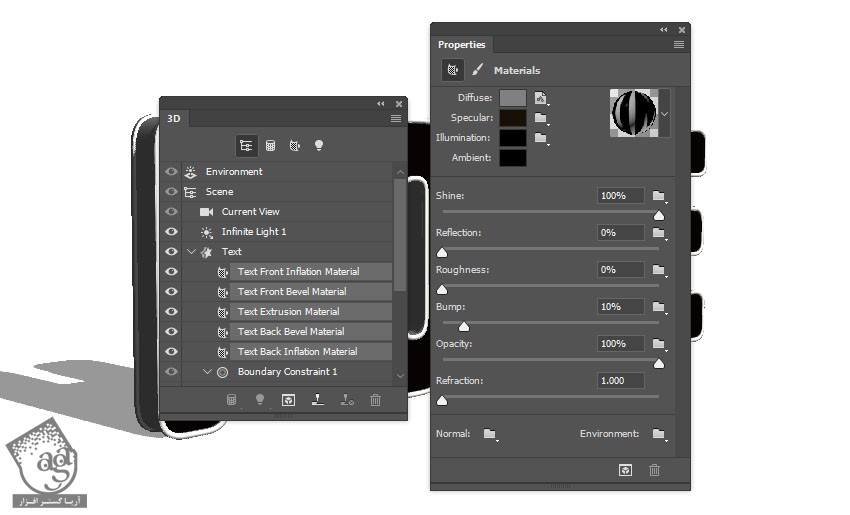
گام اول
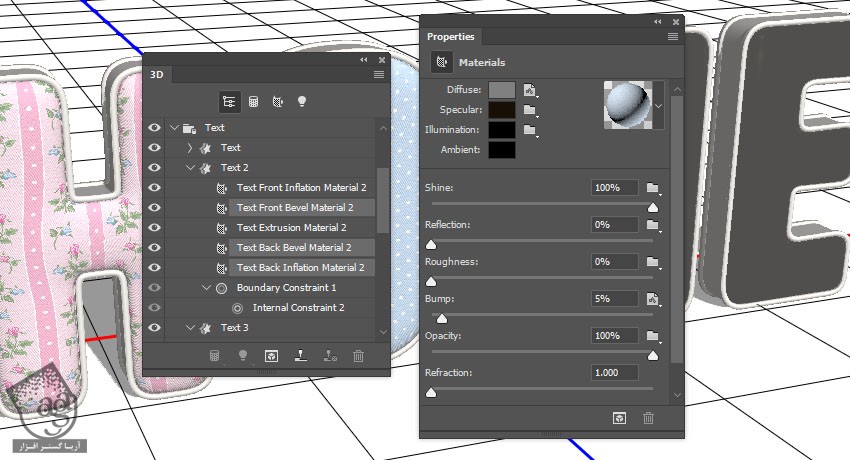
تمام تب های Text Mesh Material رو انتخاب می کنیم.
وارد پنل Properties میشیم و Specular Color رو روی 24, 15, 7 قرار میدیم و Shine رو هم روی 100 درصد تنظیم می کنیم.

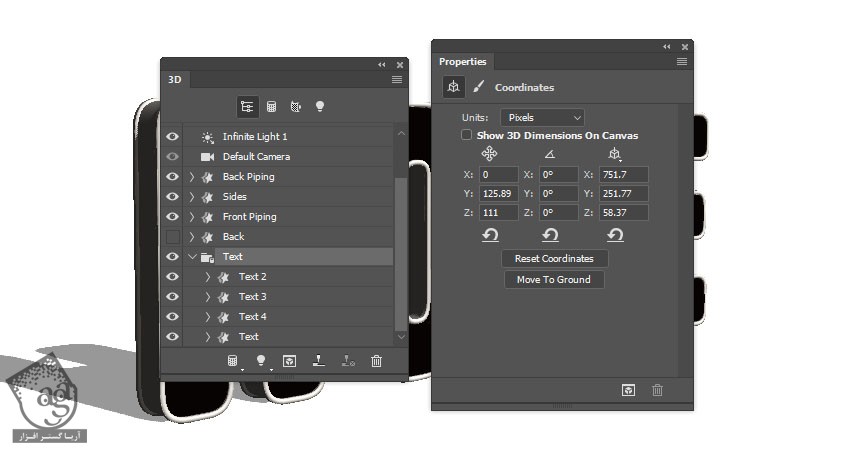
گام دوم
تب مش Text رو انتخاب می کنیم. وارد مسیر 3D > Split Extrusion میشیم. این طوری حروف از هم جدا میشن.
بقیه مش هایی که داریم رو به غیر از مش Back انتخاب و از هم تفکیک می کنیم.

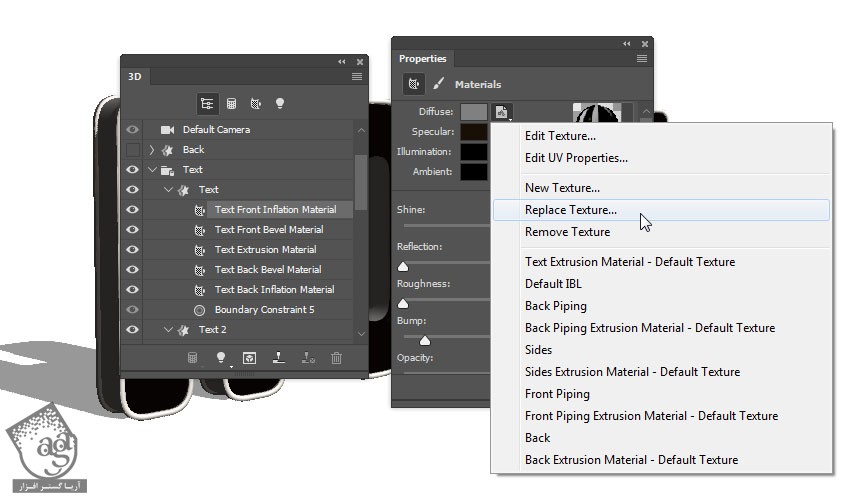
گام سوم
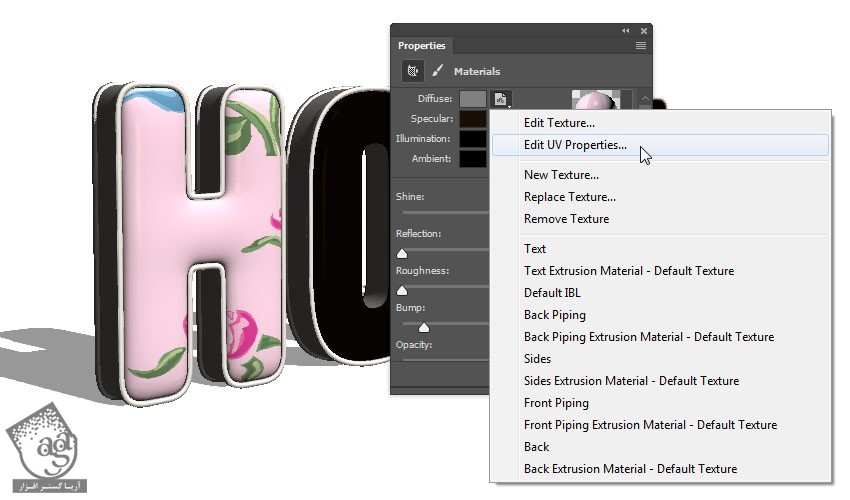
اولین تب Text Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و Replace Texture رو انتخاب می کنیم و اولین تصویر الگویی که در ابتدا ذخیره کرده بودیم رو باز می کنیم.

گام چهارم
روی آیکن Diffuse Texture یک بار دیگه کلیک کرده و Edit UV Properties رو انتخاب می کنیم.

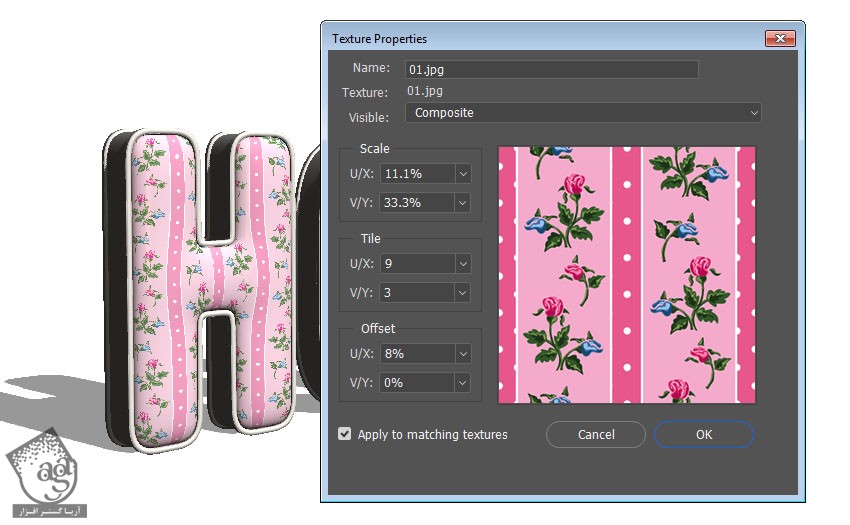
گام پنجم
مقادیر Tile و Offset رو طوری تنظیم می کنیم که به نتیجه دلخواه برسیم.

اضافه کردن Bump Texture
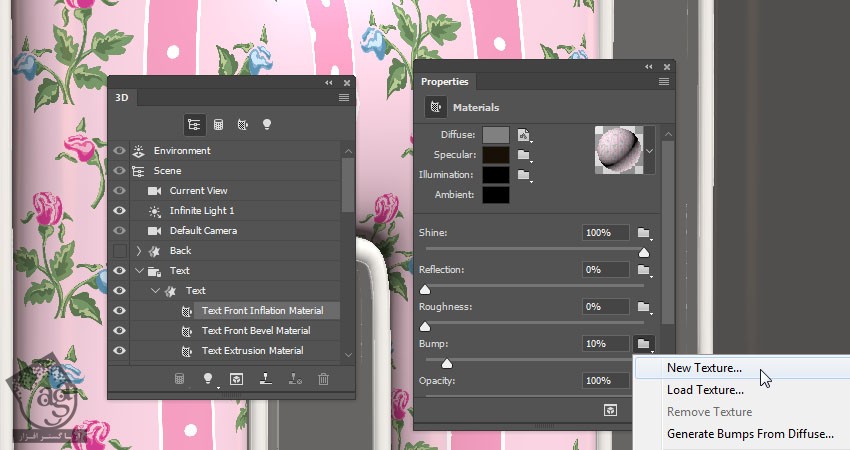
گام اول
روی آیکن پوشه Bump کلیک کرده و New Texture رو انتخاب می کنیم.

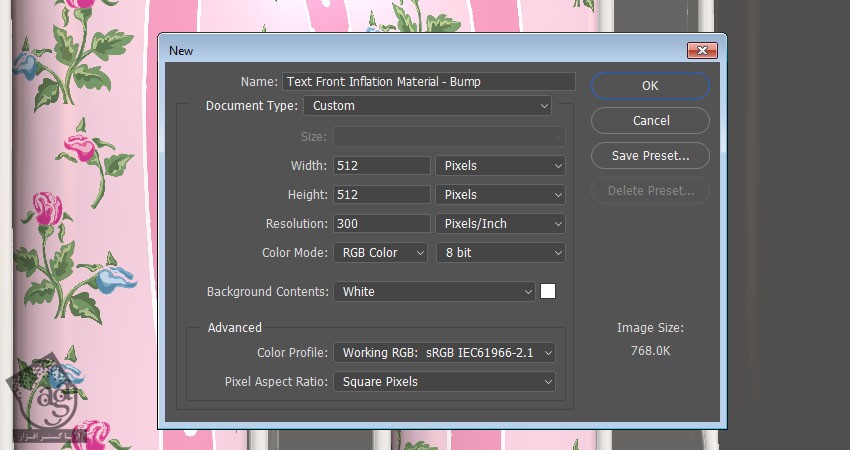
گام دوم
Width و Height رو روی 512 و Resolution رو روی 300 قرار میدیم.

گام سوم
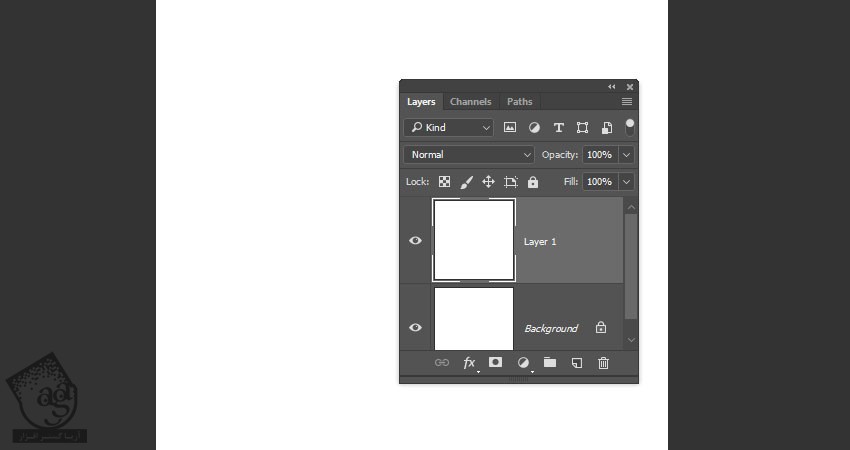
به این ترتیب، فایل تکسچر جدید باز میشه. اگه نشد، روی آیکن Bump Texture کلیک کرده و Edit Texture رو انتخاب می کنیم.
وقتی فایل باز شد، لایه Background رو Duplicate می کنیم.

گام چهارم
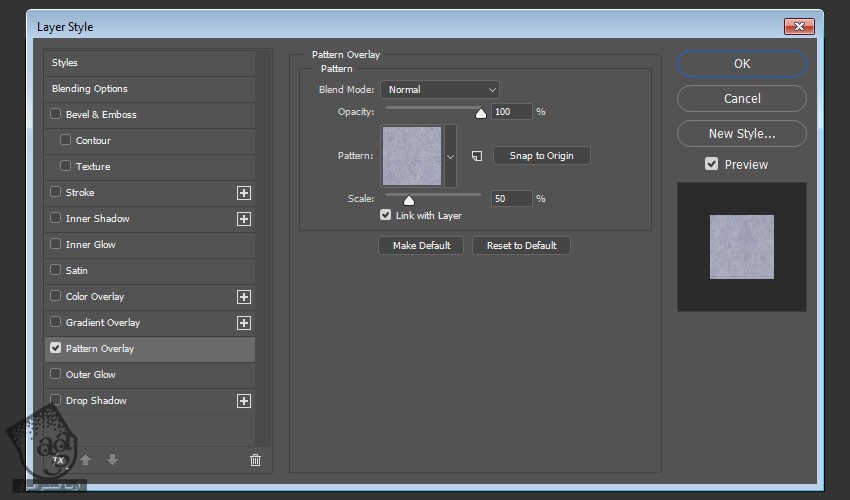
روی لایه کپی دابل کلیک کرده و Pattern Overlay رو با این تنظیمات وارد می کنیم.
Pattern روی Denim 7
Scale روی 50 درصد
این فایل رو ذخیره کرده و می بندیم و بر می گردیم سراغ 3D Scene.

گام پنجم
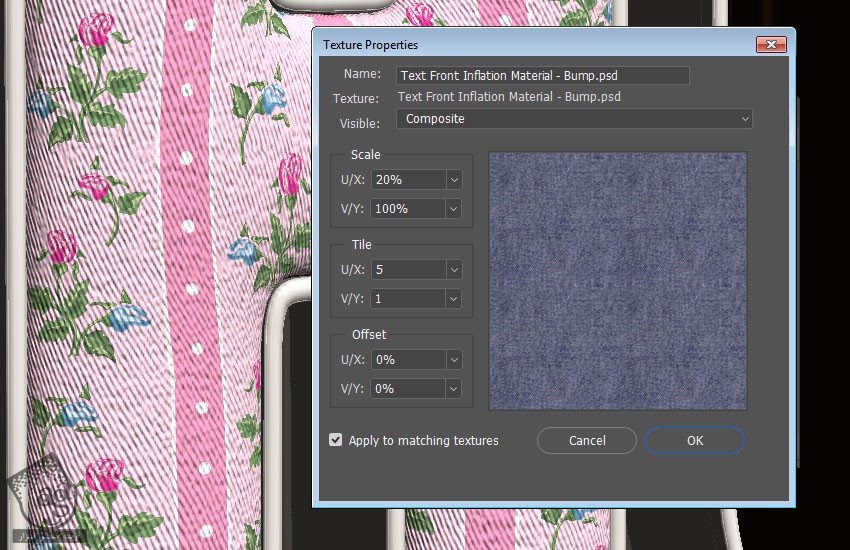
UV Properties تکسچر Bump رو ادیت کرده و یک مقدار زوم می کنیم تا بهتر ببینیم.

گام ششم
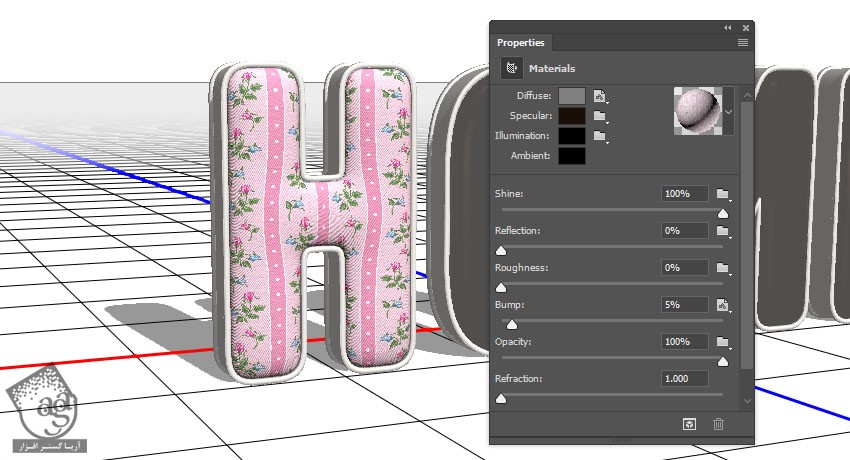
Bump رو میزاریم روی 5.

ذخیره و اعمال مجدد یک متریال
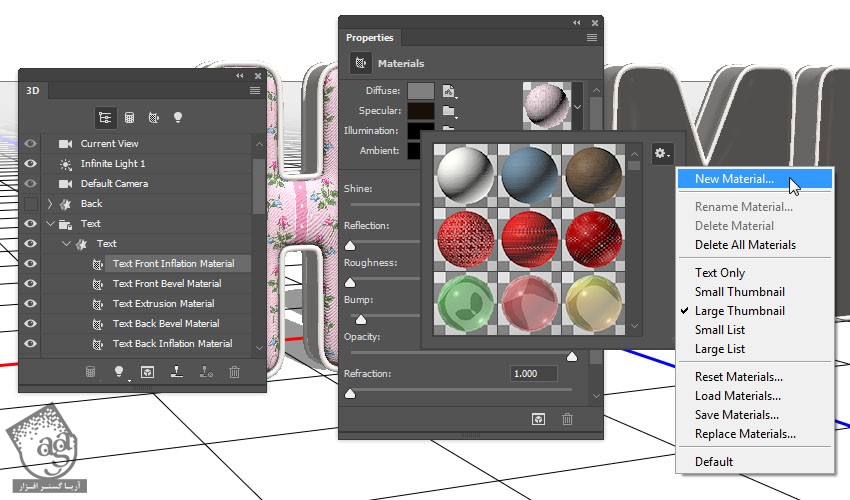
گام اول
همچنان که تب Front Inflation Material انتخاب شده، روی Material Picker کلیک کرده و New Material رو انتخاب می کنیم.

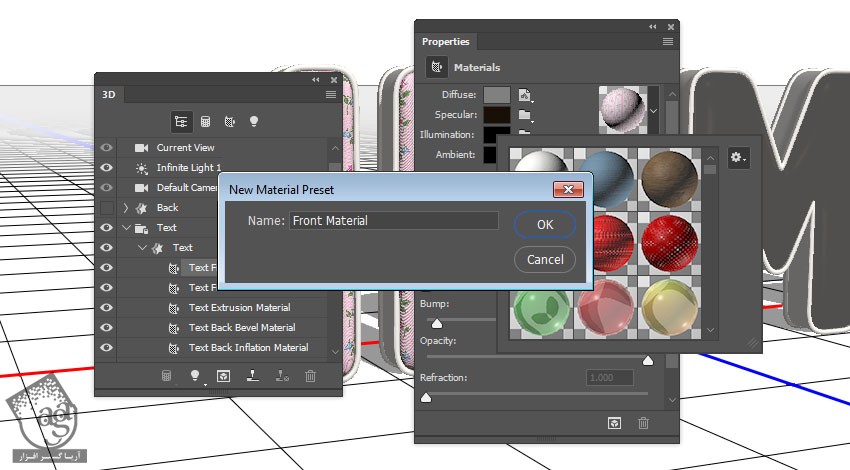
گام دوم
عنوان متریال رو انتخاب کرده و روی Ok کلیک می کنیم.

گام سوم
بقیه تب های First Text Material رو به غیر از Extrusion انتخاب می کنیم. بعد هم Material Picker رو باز کرده و آیکن متریالی که به تازگی ذخیره کردیم رو انتخاب کرده و روی اون کلیک می کنیم تا اعمال بشه.

جایگزین کردن تکسچر متریال
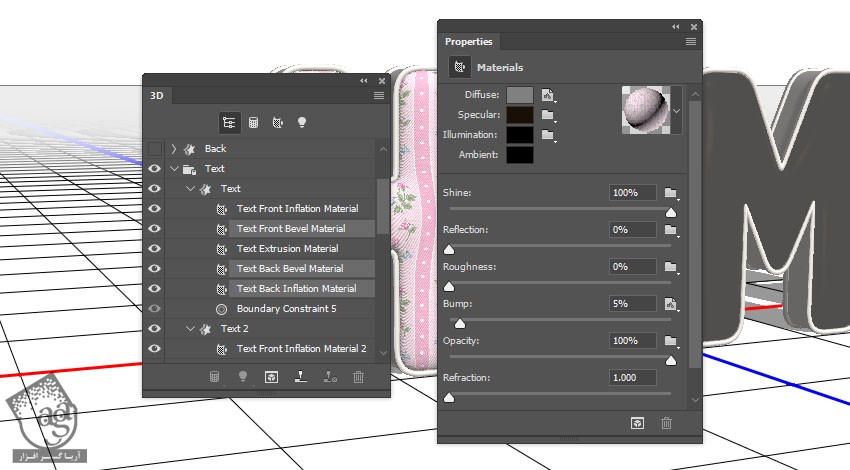
گام اول
متریال ذخیره شده رو روی Second Text Front Inflation و front Level و Back Level و Back Inflation Materials اعمال می کنیم.

گام دوم
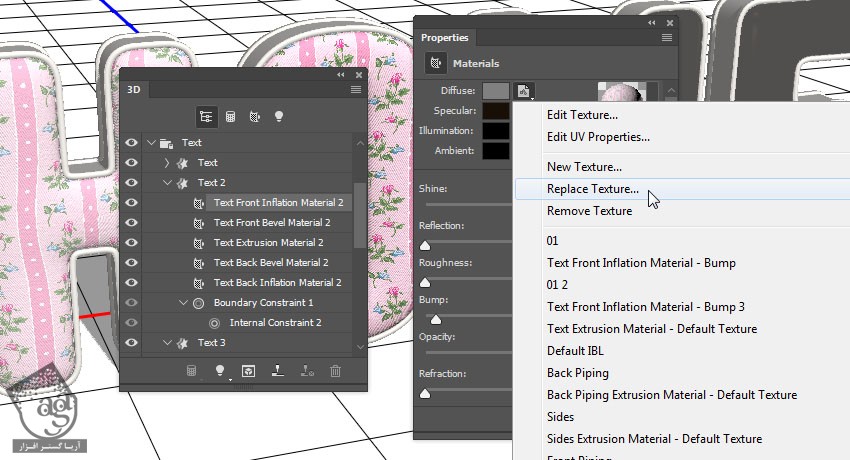
دومین تب Text Front Inflation Material رو انتخاب می کنیم. روی آیکن تکسچر Diffuse کلیک کرده و Replace Texture رو انتخاب می کنیم.

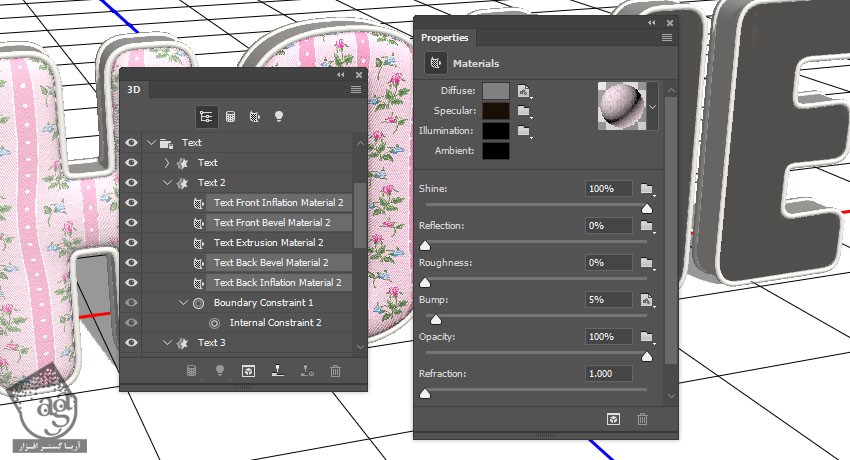
گام سوم
دومین تب Text Front Inflation Material رو به همراه Back Inflation Material انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و عنوان متریال رو انتخاب می کنیم.
شاید نیاز بشه UV Properties رو برای تکسچر جدید تغییر بدیم.

گام چهارم
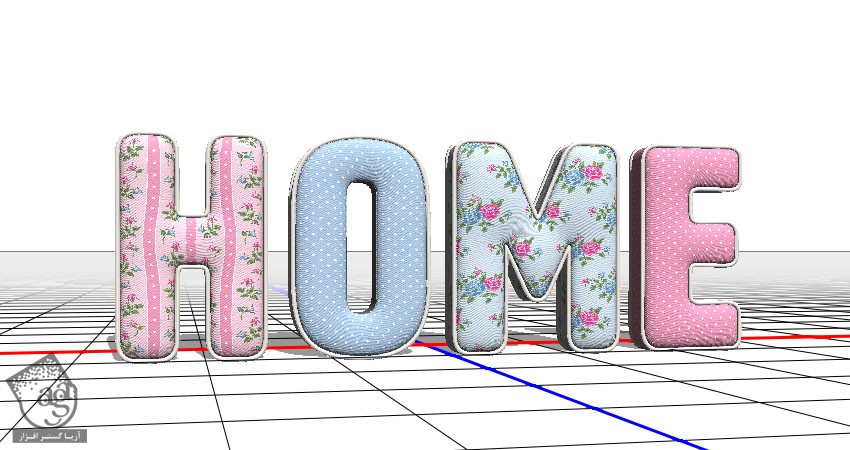
همین کار رو برای بقیه حروف هم تکرار می کنیم.

” آموزش Photoshop : طراحی افکت متنی کوسن – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت