No products in the cart.
آموزش Photoshop : طراحی افکت متنی گرانج – قسمت اول

آموزش Photoshop : طراحی افکت متنی گرانج – قسمت اول
توی این آموزش، طراحی افکت متنی گرانج رو با Photoshop با هم می بینیم. برای این کار از نویز، تکسچر و Adjustment Layer هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی گرانج ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی لایه Pattern یا الگو
گام اول
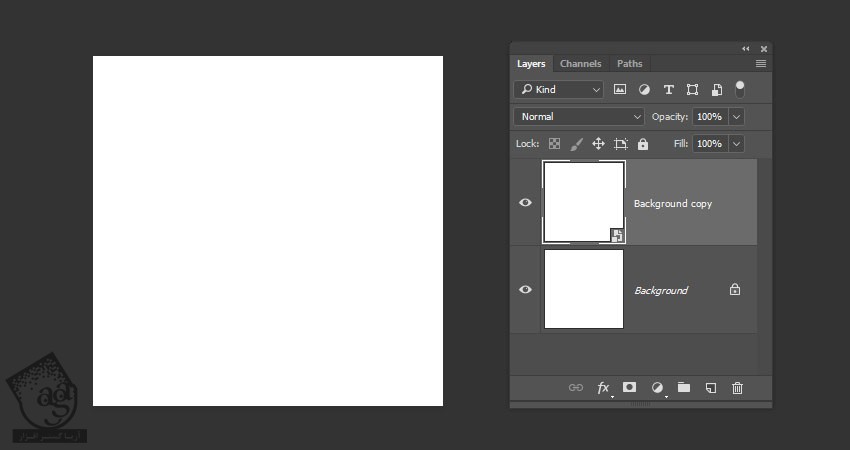
یک سند جدید به ابعاد 512 در 512 پیکسل به رنگ سفید درست می نکیم. لایه Background رو Duplicate می کنیم. روی نسخه Duplicate شده کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام دوم
رنگ های Foreground یا پیش زمینه و Background یا پس زمینه رو به ترتیب روی مشکی و سفید تنظیم می کنیم و وارد مسیر Filter > Render > Clouds میشیم.

طراحی الگوی گرانج
گام اول
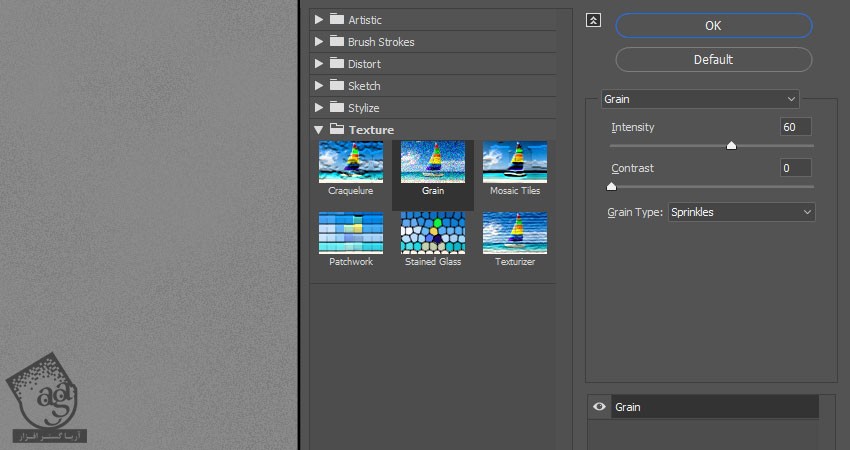
وارد مسیر Filter > Filter Gallery > Textures > Grain میشیم و تنظیمات زیر رو وارد می کنیم:
Intensity روی 60
Contrast روی 0
Grain Type روی Sprinkles

گام دوم
روی آیکن New Effect Layer که در پایین پنجره Filter Gallery قرار داره کلیک می کنیم و یک فیلتر دیگه اضافه می کنیم.
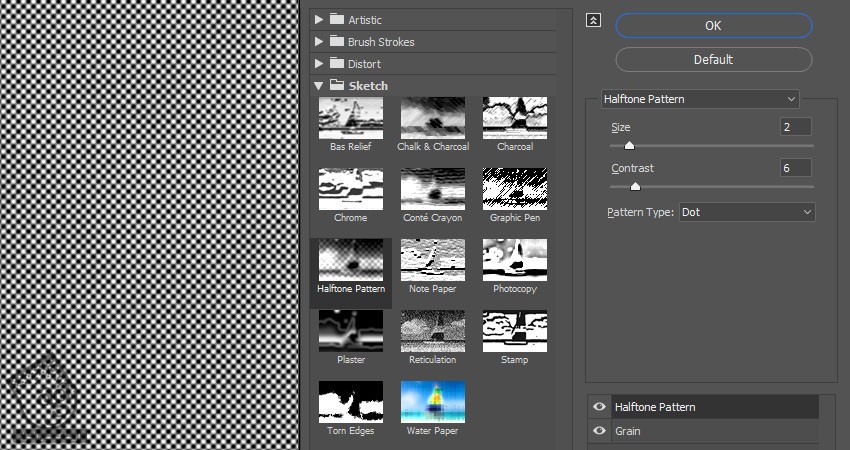
وارد مسیر Sketch > Halftone Pattern میشیم و تنظیمات زیر رو وارد می کنیم:
Size روی 2
Contrast روی 6
Pattern Type روی Dot

گام سوم
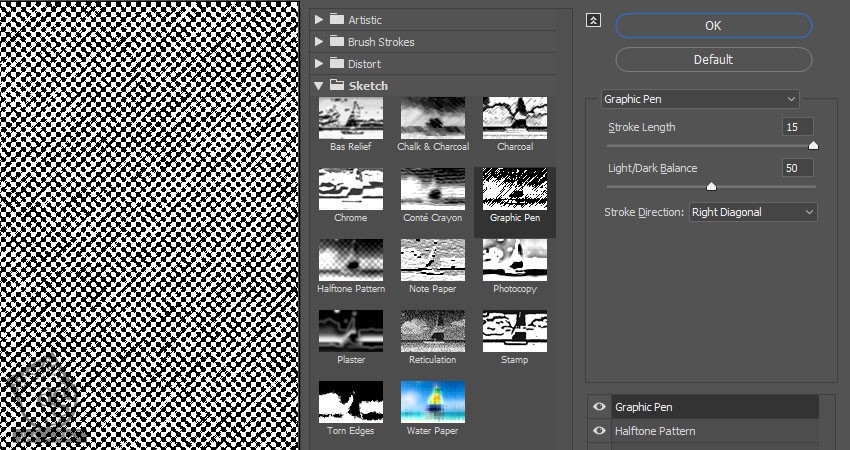
یک لایه افکت دیگه درست می کنیم و وارد مسیر Sketch > Graphic Pen میشیم و تنظیمات زیر رو وارد می کنیم:
Stroke Length روی 15
Light / Dark Balance روی 50
Stroke Direction روی Right Diagonal
وفتی تمام شد، روی Ok کلیک می کنیم.

گام چهارم
وارد مسیر Edit > Define Pattern میشیم. عبارت Front Pattern رو توی فیلد Name وارد می کنیم.

طراحی الگوی پس زمینه
گام اول
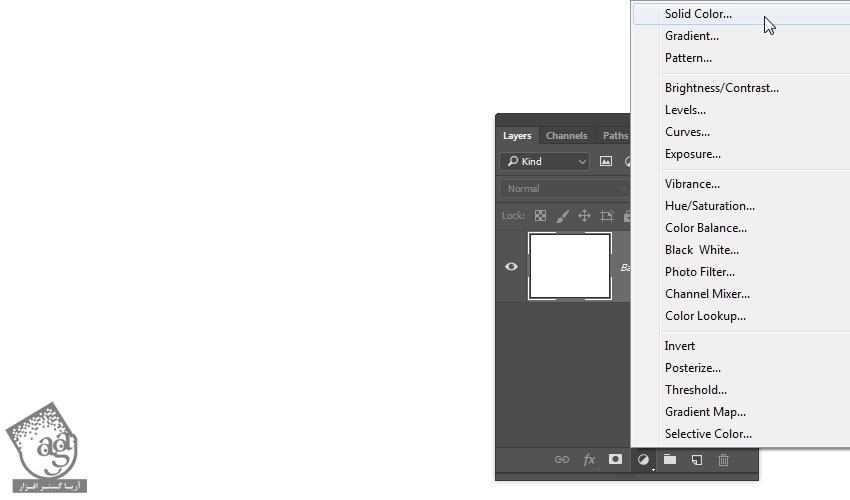
یک سند جدید به ابعاد 950 در 750 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Solid Color رو می زنیم.

گام دوم
کد رنگی #a2536b رو برای Fill در نظر می گیریم.

گام سوم
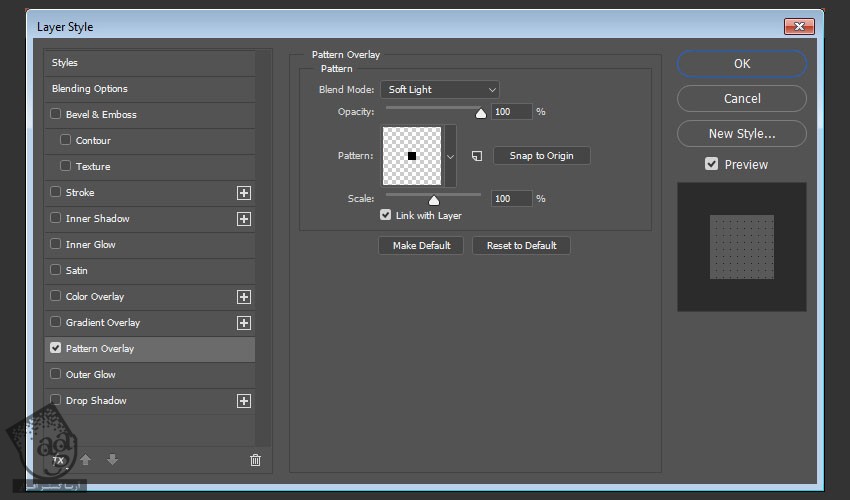
روی لایه Solid Color دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر روی اون اعمال می کنیم:
Blend Mode روی Soft Light
Pattern روی Dots

این هم از پس زمینه.

ایجاد لایه متنی Smart Object
گام اول
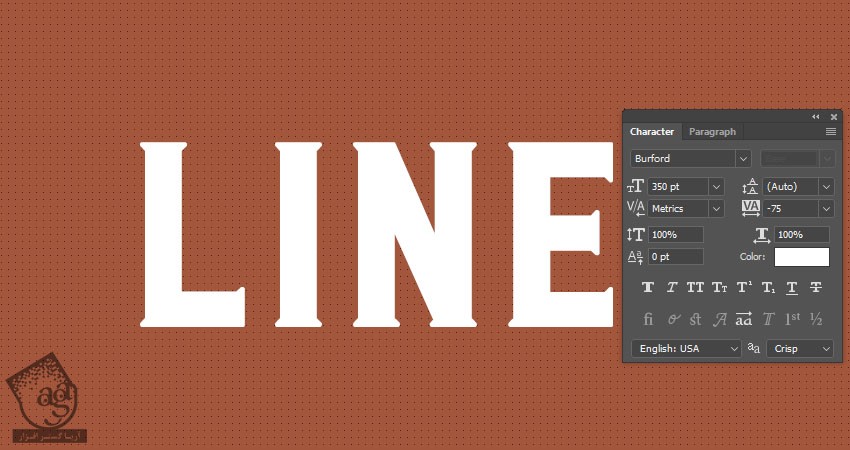
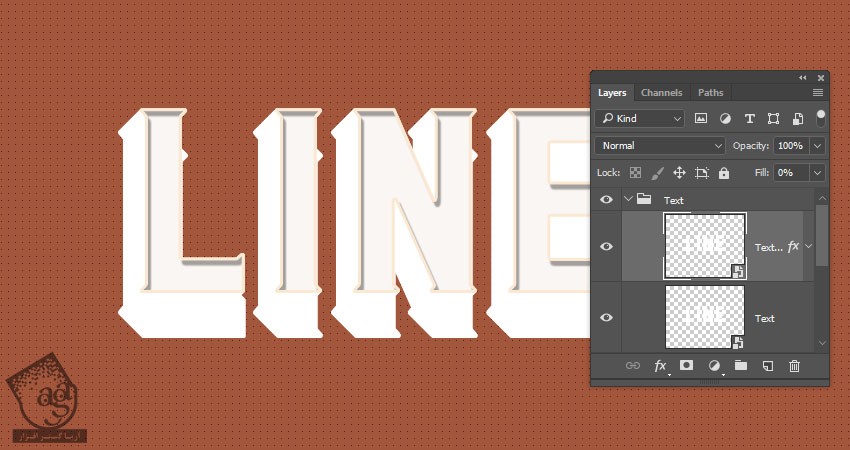
متن رو با فونت Burford وارد می کنیم. Color رو روی سفید قرار میدیم. Size رو هم روی 350pt و Tracking رو روی -75 تنظیم می کنیم.

گام دوم
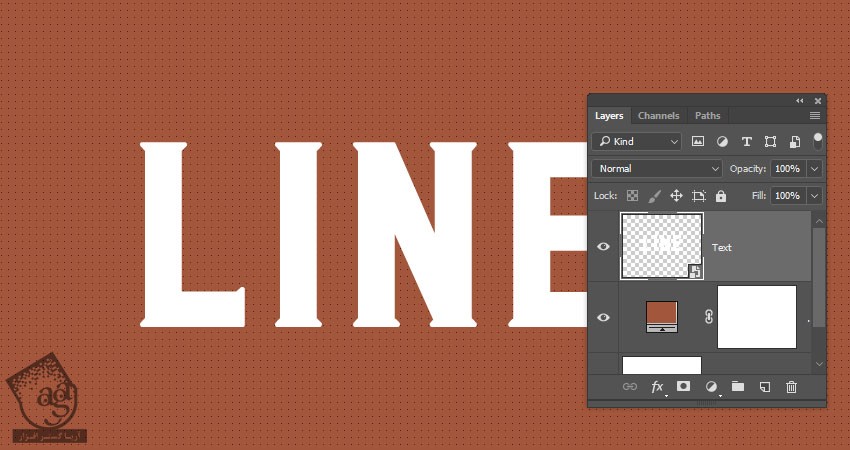
اسم لایه متن رو میزاریم Text. روی این لایه کلیک راست می کنیم و Convert to Smart Object رو انتخاب می کنیم.

گام سوم
لایه Text رو Duplicate می کنیم.

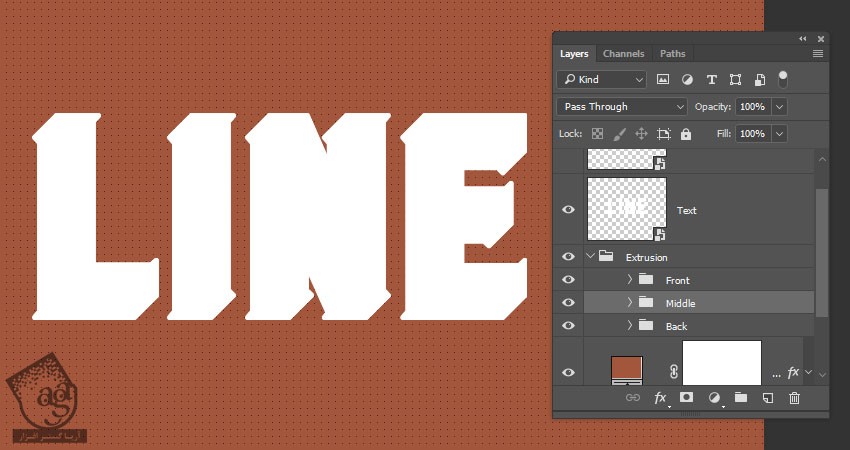
ایجاد لایه های Extrusion
گام اول
لایه Text رو یک بار دیگه Duplicate می کنیم. اسم نسخه کپی رو میزاریم Extrusion. بعد هم اون رو توی یک گروه قرار میدیم و اسم گروه رو هم میزاریم Extrusion.

گام دوم
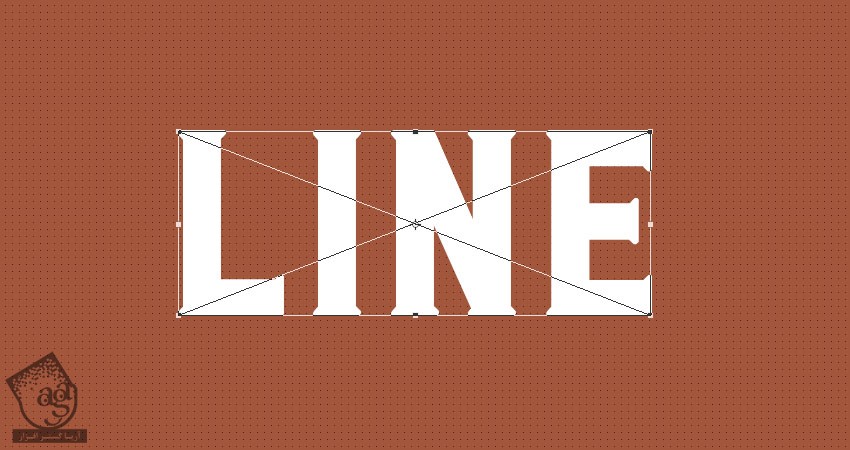
لایه Extrusion رو انتخاب می کنیم. Ctrl+T رو فشار میدیم و وارد Free Transform Mode میشیم. برای اینکه لایه Extrusion به اندازه 1 پیکسل به چپ و پایین بره، دکمه های فلش پایین و چپ روی کیبورد رو یک بار فشار میدیم.
برای قبول تغییرات، دکمه Enter رو می زنیم.

گام سوم
Shift+Ctrl+Alt+T رو 21 بار فشار میدیم تا 21 کپی داشته باشیم.
بسته به اندازه Extrusion که می خوایم داشته باشیم، تعداد کپی ها رو مشخص می کنیم. بنابراین تعداد اون ها به خودتون بستگی داره.

گام چهارم
تمام لایه های Extusion رو انتخاب می کنیم و وارد مسیر Layer > Arrange > Reverse میشیم تا به ترتیب قرار بگیرن.

گام پنجم
سه تا لایه بالای Extrusion رو توی گروه Front قرار میدیم. سه تا Extrusion پایین رو هم توی گروه Back و بقیه رو توی گروه Middle قرار میدیم.

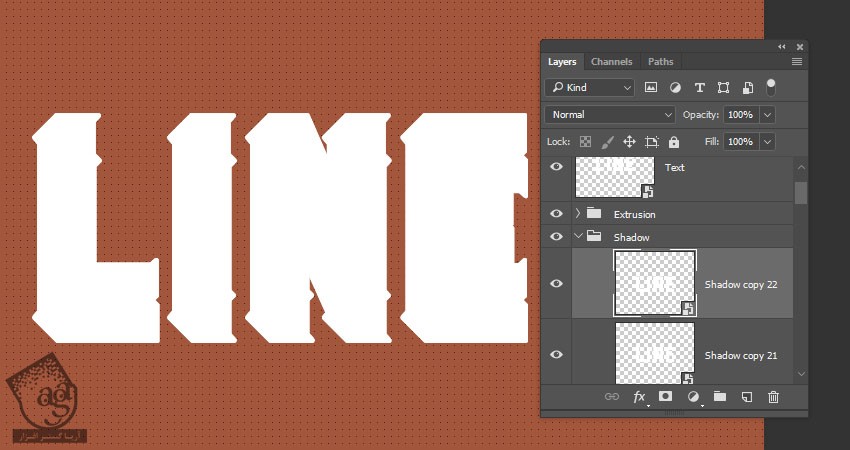
ایجاد لایه های سایه
گام اول
آخرین لایه Extrusion رو که توی گروه Back قرار داره، Duplicate می کنیم و اسم نسخه کپی رو میزاریم Shadow.
لایه Shadow رو از گروه Extrusion خارج می کنیم و اون رو توی یک گروه جدید به اسم Shadow قرار میدیم.

گام دوم
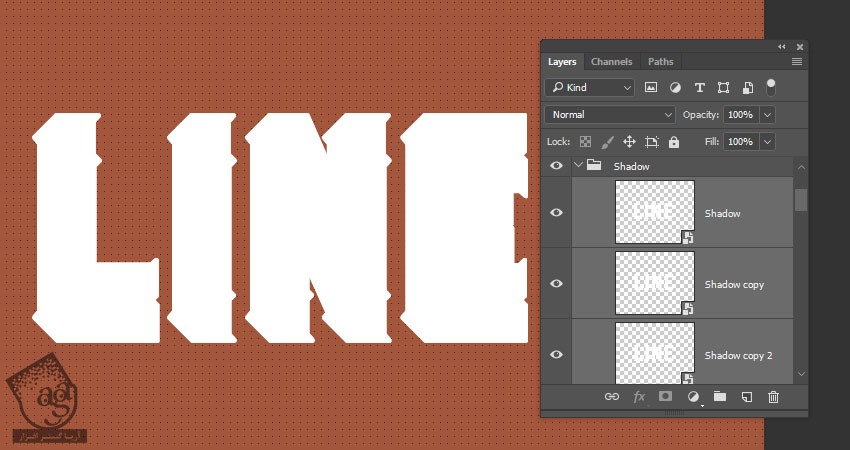
با همون روش و میانبر قبل، چند تا کپی از لایه Shadow درست می کنیم. فقط این بار لایه Shadow رو 1 پیکسل به راست و 1 پیکسل به پایین میاریم.

گام سوم
یادتون باشه که موقع کپی کردن لایه های Shaodw، ترتیب اون ها رو معکوس کنین.

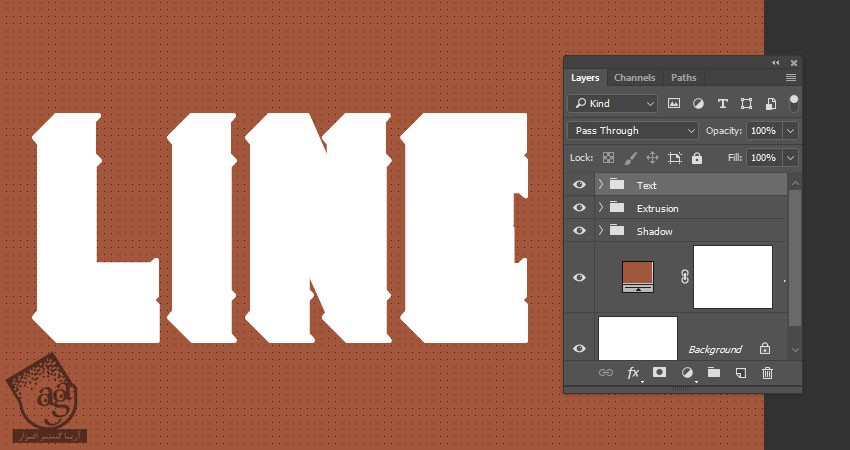
گام چهارم
لایه های Text و Text Copy رو توی گروه Text قرار میدیم.

اضافه کردن Layer Style به لایه های Front
روی لایه Text Copy کلیک راست می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
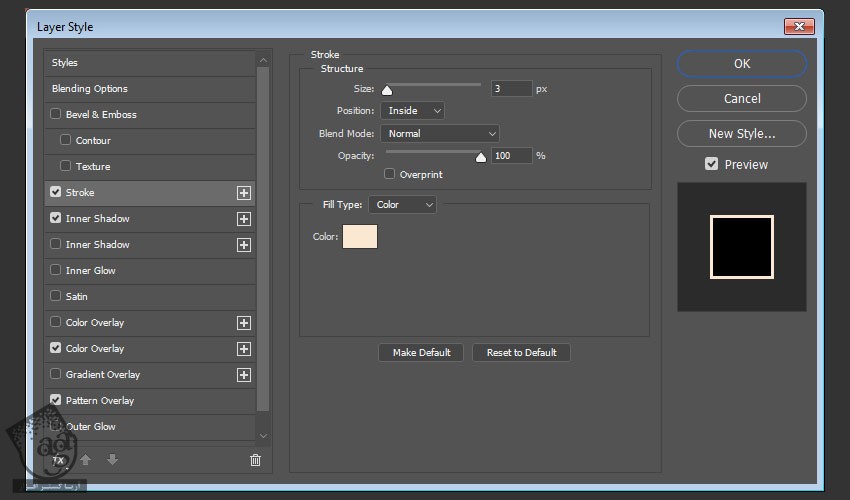
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 3
Position روی Inside
Color روی #fbe8d2

گام دوم
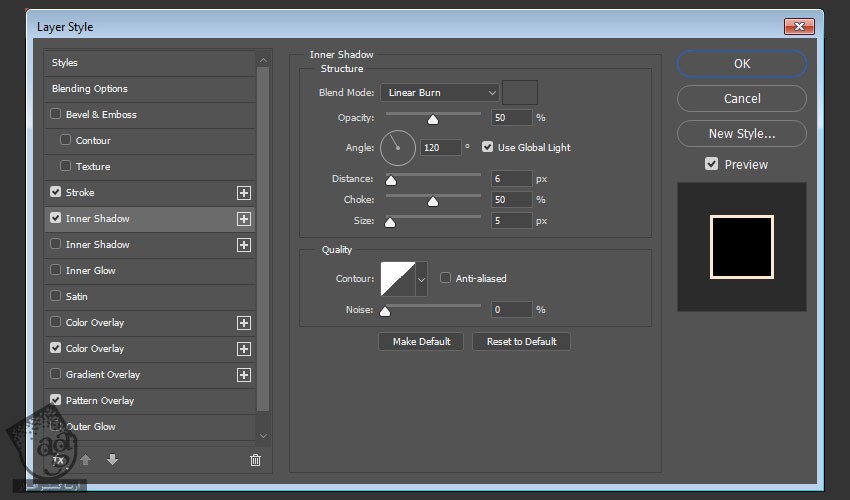
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #515151
Opacity روی 50 درصد
Ditance روی 6
Choke روی 50
Size روی 5

گام سوم
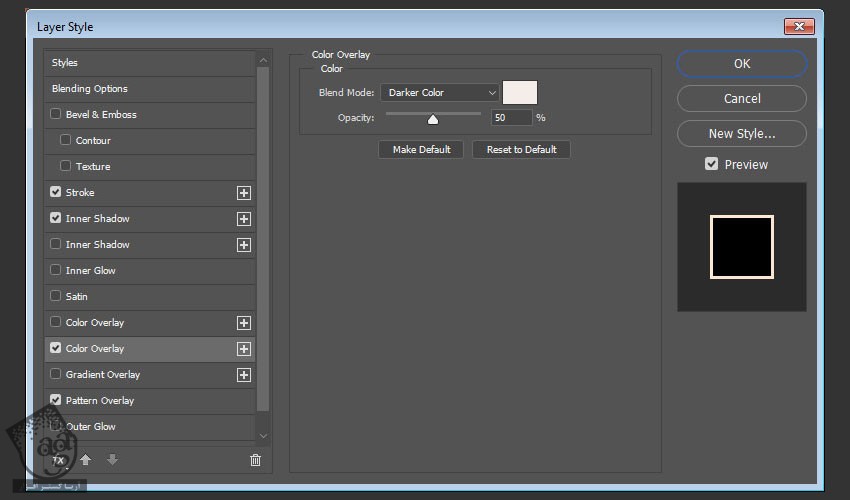
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #f5edea
Blend Mode روی Darker Color
Opaicty روی 50 درصد

گام چهارم
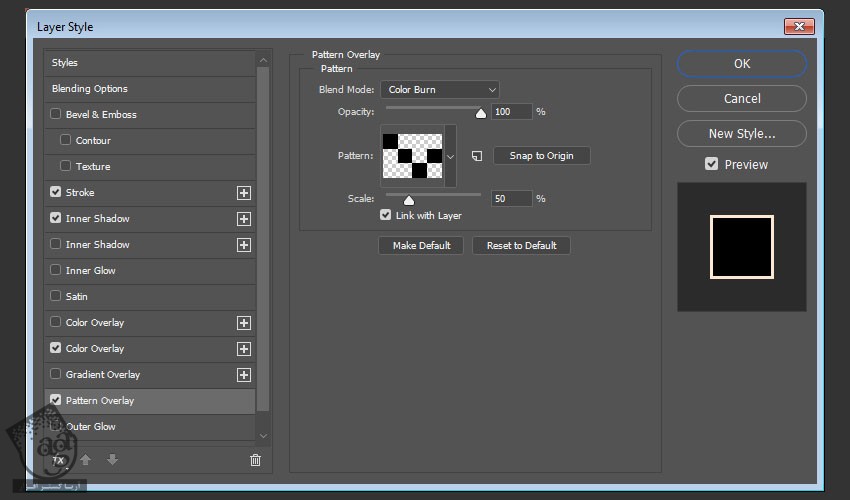
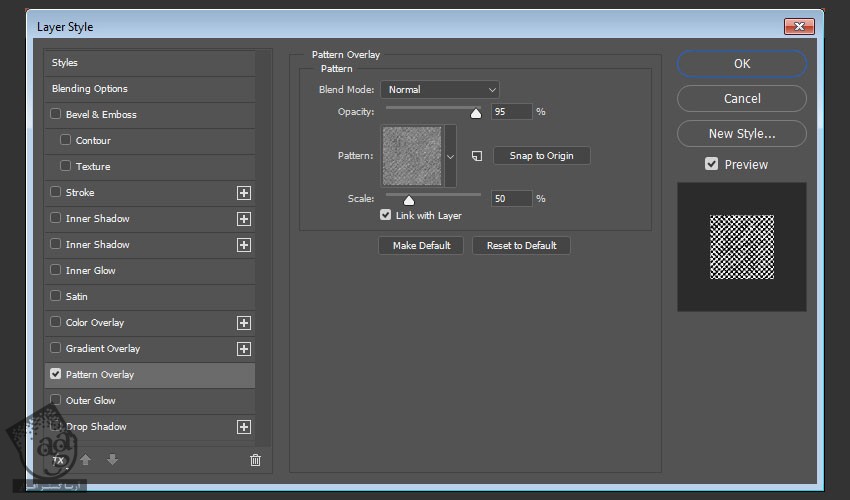
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Burn
Pattern روی Sawtooth
Scale روی 50 درصد

گام پنجم
Fill لایه Text Copy رو میزاریم روی 0.

گام ششم
روی لایه اصلی Text دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Opacity روی 95 درصد
Pattern روی Front Pattern
Scale روی 50 درصد

این از Layer Style بخش جلویی متن.

” آموزش Photoshop : طراحی افکت متنی گرانج – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت