No products in the cart.
آموزش Photoshop : طراحی افکت متنی گچ

آموزش Photoshop : طراحی افکت متنی گچ
توی این آموزش، نحوه طراحی افکت متنی گچ رو با Photoshop یاد می گیریم. برای این کار از فیلترها و سایه استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی گچ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
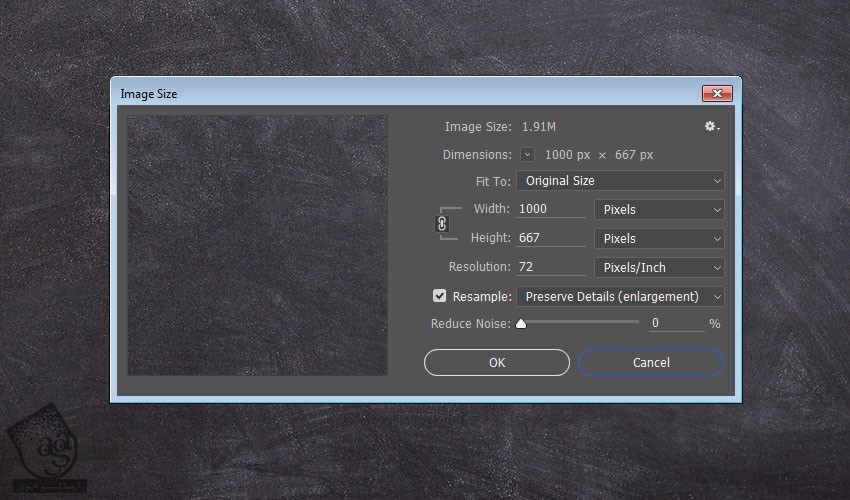
تصویر Black board رو باز می کنیم. وارد مسیر Image > Image Size میشیم و Width رو میزاریم روی 1000 پیکسل.

گام دوم
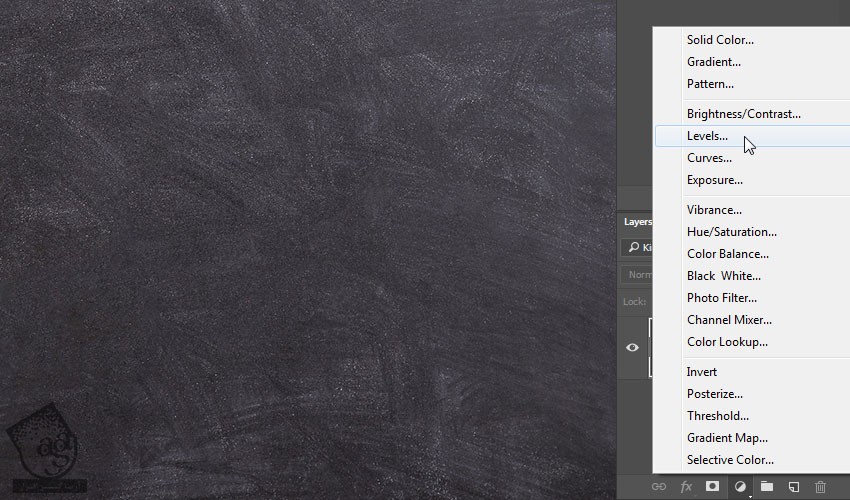
روی آیکن Create New Fill یا Adjustment Layer در انتهای پنل Layers کلیک می کنیم و Levels رو می زنیم.

گام سوم
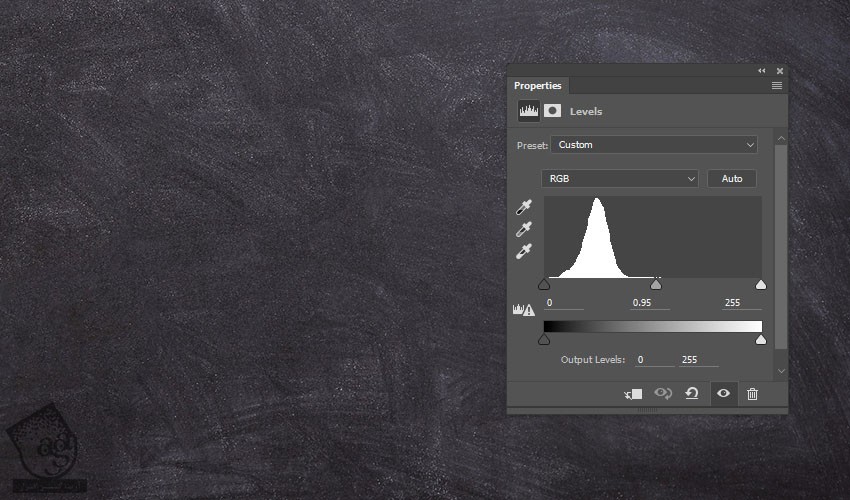
مقدار Gamma رو روی 0.95 تنظیم می کنیم. این طوری بافت یک مقدار تیره تر میشه.

ایجاد متن و لایه های گچ
گام اول
متن مورد نظر رو با فونت Magnolia Script تایپ می کنیم. اگه متن مون چند خط میشه، Size رو روی 200 تنظیم می کنیم و بعد هم Leading رو روی 185 قرار میدیم.

گام دوم
رنگ Foreground و Background رو روی مشکی و سفید قرار میدیم. یک لایه جدید در زیر لایه متنی ایجاد می کنیم، اسمش رو میزاریم Chalk و اون رو مشکی می کنیم.

گام سوم
وارد مسیر Filter > Convert for Smart Filters میشیم و این لایه رو به Smart Object تبدیل می کنیم.

اعمال فیلترها
گام اول
مسیر Filter > Noise > Add Noise رو دنبال می کنیم. مقدار Amount رو روی 150 و Distribution رو روی Gaussian قرار میدیم و در نهایت، Monochromatic رو تیک می زنیم.

گام دوم
مسیر Filter > Stylize > Diffuse رو دنبال می کنیم و بعد هم Lighten Only Mode رو انتخاب می کنیم.

ایجاد بافت گچ
گام اول
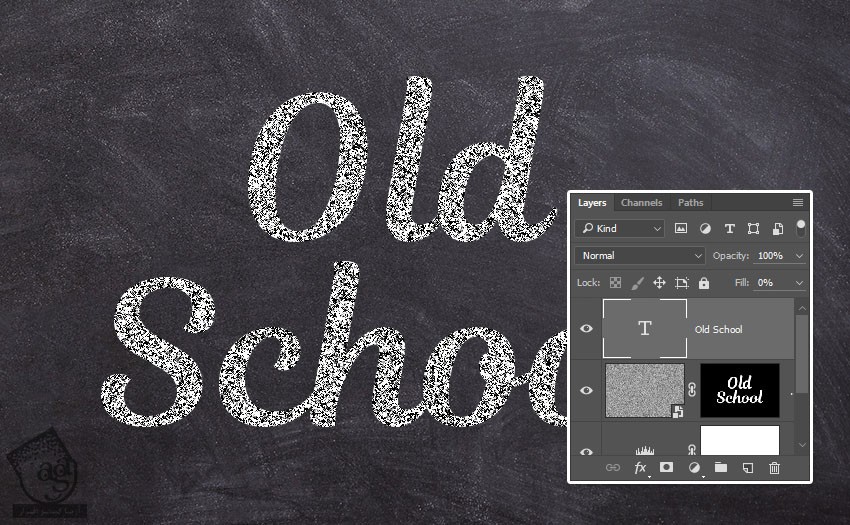
Ctrl رو نگه می داریم و روی Thumbnail لایه متنی کلیک می کنیم.

گام دوم
روی آیکن Add Layer Mask که انتهای پنل Layers قرار داره، کلیک می کنیم.

گام سوم
لایه متنی رو انتخاب می کنیم و Fill رو میزاریم روی 0.

استایل لایه متنی
روی لایه متنی دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
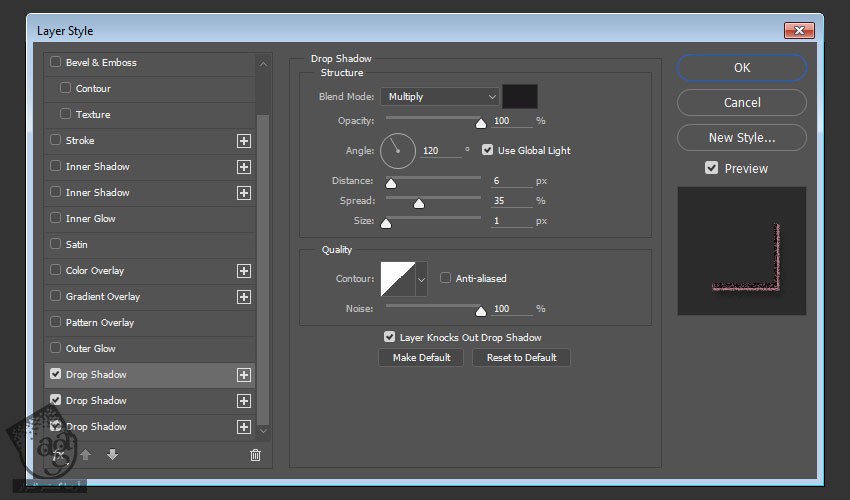
گام اول
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
– Color روی #1e1c1e
– Oapcity روی 100 درصد
– Distance روی 6
– Spread روی 35
– Size روی 1
– Noise روی 100 درصد

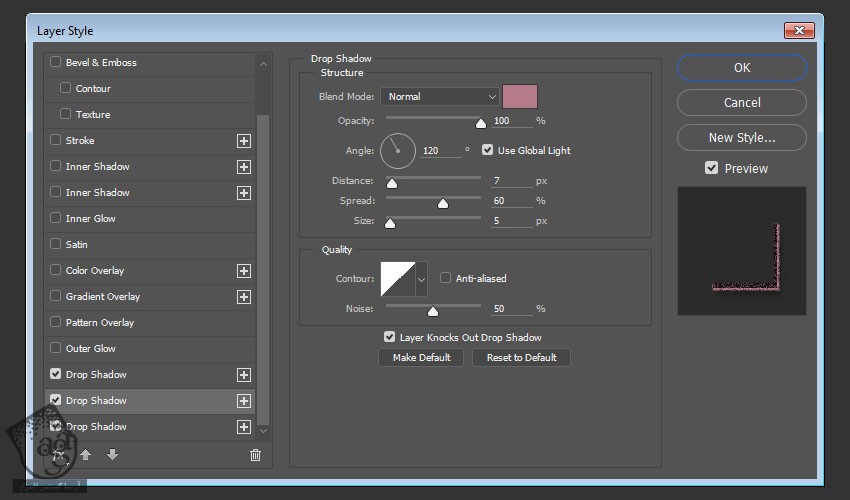
گام دوم
روی آیکن + که سمت راست تب Drop Shadow قرار داره، کلیک می کنیم. بعد هم تنظیمات زیر رو وارد می کنیم:
– Color روی #b57b88
– Oapcity روی 100 درصد
– Distance روی 7
– Spread روی 60
– Size روی 5
– Noise روی 50 درصد

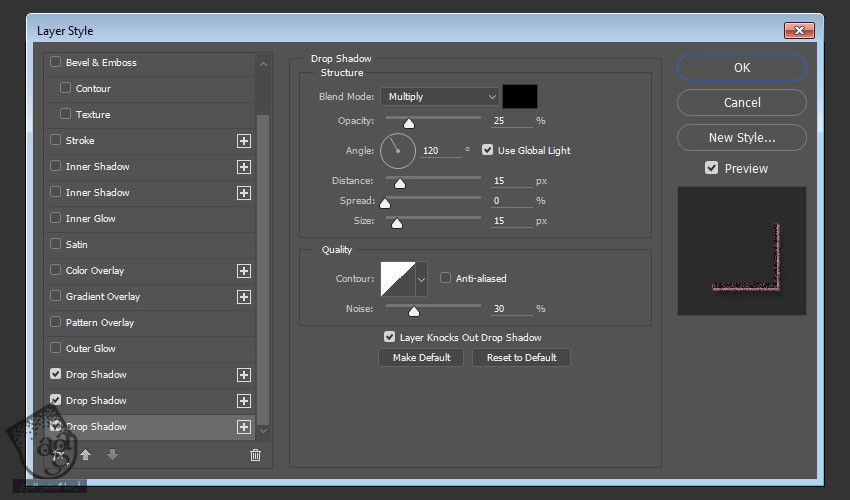
گام سوم
یک Drop Shadow دیگه با تنظیمات زیر اضافه می کنیم:
– Color روی #000000
– Oapcity روی 25 درصد
– Distance روی 15
– Spread روی 0
– Size روی 15
– Noise روی 30 درصد

به این ترتیب، افکت متن آماده میشه.

تبریک! تمام شد!
توی این آموزش، یک پس زمینه ساده رو با استفاده از یک بافت درست می کنیم و بعد هم متن رو به لایه Smart Object اضافه می کنیم. بعد هم فیلترها رو اضافه می کنیم و افکت اصلی گچ رو ماسک می کنیم. در نهایت، چند تا افکت Drop Hsadow با تنظیمات مختلف اضافه می کنیم و تمام!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی گچ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت