No products in the cart.
آموزش Photoshop : طراحی افکت متنی Duotone

آموزش Photoshop : طراحی افکت متنی Duotone
توی این آموزش، طراحی افکت متنی Duotone رو با Photoshop با هم می بینیم. برای این کار از Gradient Map و Adjustment Layer هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی Duotone ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن پس زمینه و لایه های متن
گام اول
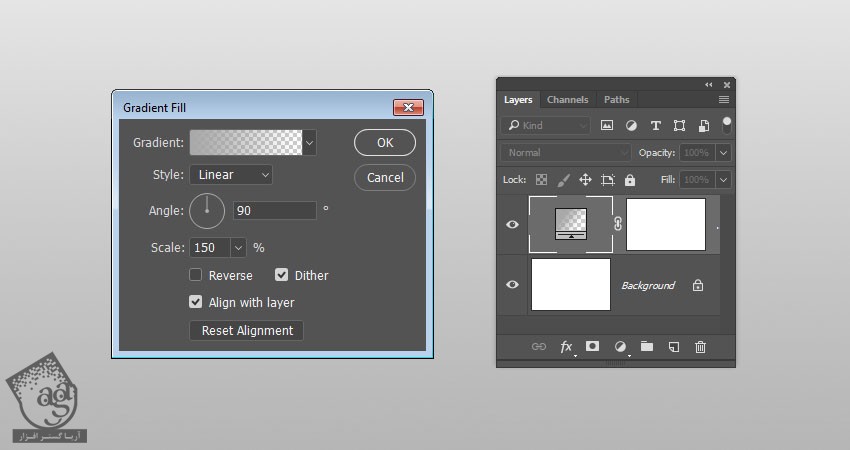
یک سند جدید به ابعاد 1000 در 650 پیکسل درست می کنیم. رنگ سفید رو برای پس زمینه در نظر می گیریم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient رو می زنیم.
یک Fill Color To Transparent Gradient Fill با استفاده از کد رنگی #a9a9a9 در چپ و کد رنگی #868686 در راست درست می کنیم.
Scale رو روی 150 درصد قرار میدیم و Ditcher رو تیک می زنیم.

گام دوم
متن رو با حروف بزرگ وارد می کنیم. برای این کار از فونت Sofia Pro Black یا فونت دلخواه استفاده می کنیم. Size رو روی 250 و Leading رو روی 235 قرار میدیم.

ایجاد افکت Duotone
گام اول
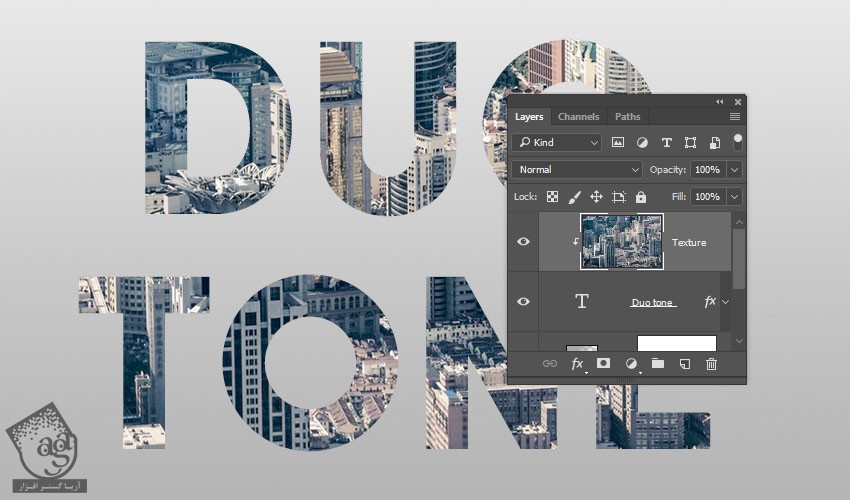
تصویر تکسچر رو که از بالا دانلود کردیم، در بالای لایه متن قرار میدیم و اسمش رو میزاریم Texture. کلیک راست می کنیم و Create Clipping Mask رو می زنیم.
اگه بخواین می تونین از یک تصویر دیگه استفاده کنین اما باید تصویر جزئیات کافی رو داشته باشه.

گام دوم
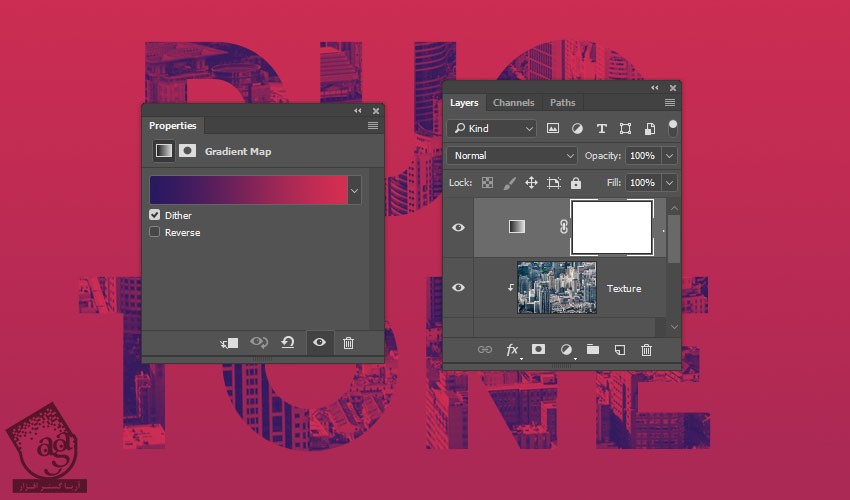
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient Map رو می زنیم.
Ditcher رو تیک می زنیم. روی Gradient Fill کلیک می کنیم و گرادیانت رو با استفاده از کد رنگی #281960 در چپ و #d52e51 در راست درست می کنیم.
می تونین از رنگ های دیگه هم استفاده کنین.

اضافه کردن Adjustment
گام اول
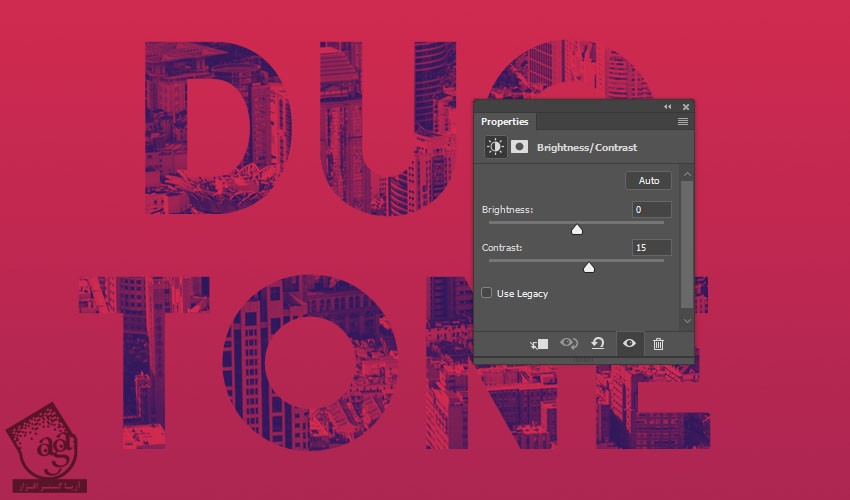
یک brightness / Contrast Adjustemtn اضافه می کنیم. Contrast رو میزاریم روی 15 یا هر عدد دیگه ای که دوست دارین.

گام دوم
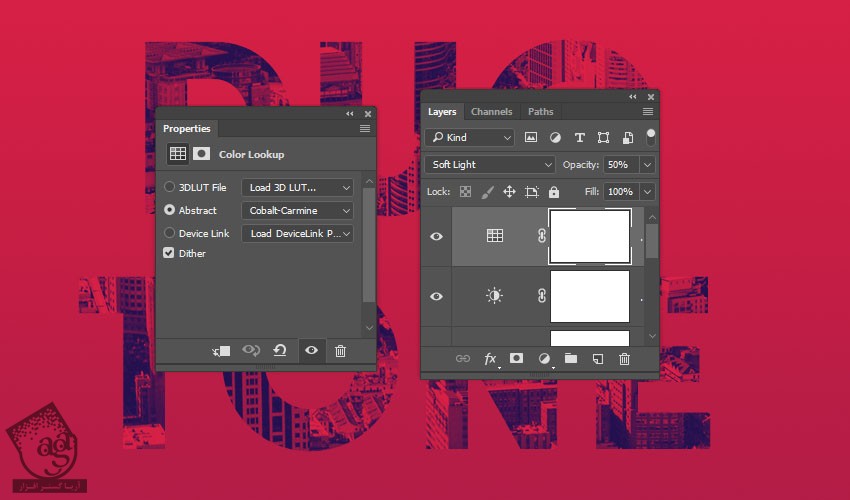
یک Color Lookup Adjustment Layer اضافه می کنیم. Colbat – carmine رو از منوی Anstract انتخاب می کنیم.
Blend Mode لایه Color Lookup رو میزاریم روی Soft Light و Opacity رو تا 50 درصد کاهش میدیم.

ایجاد تکسچر Halftone
گام اول
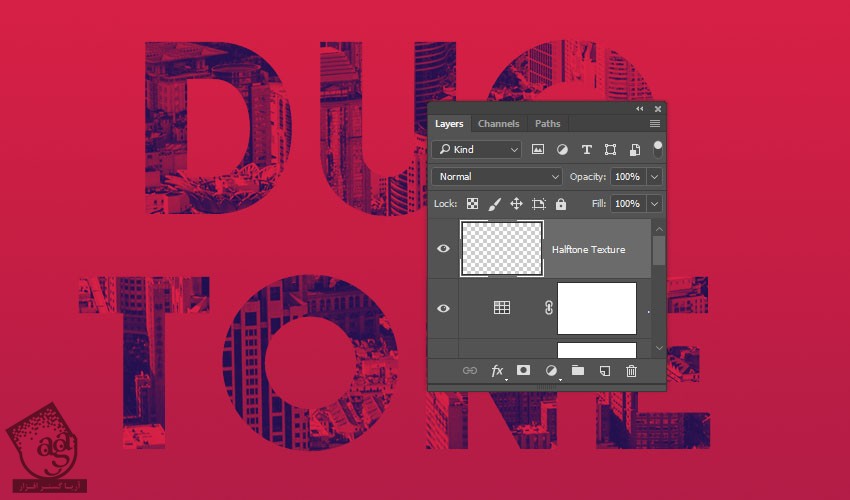
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Halftone Texture.

گام دوم
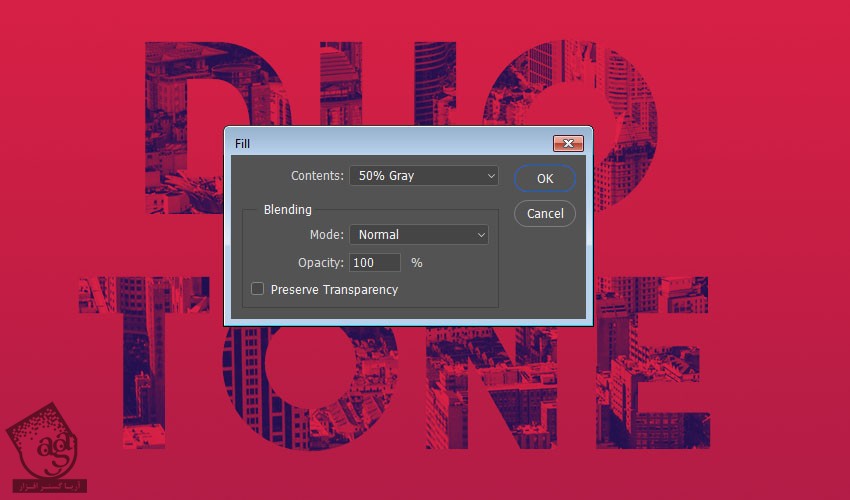
وارد مسیر Edit > Fill میشیم و Contents رو میزاریم روی 50% Gray.

گام سوم
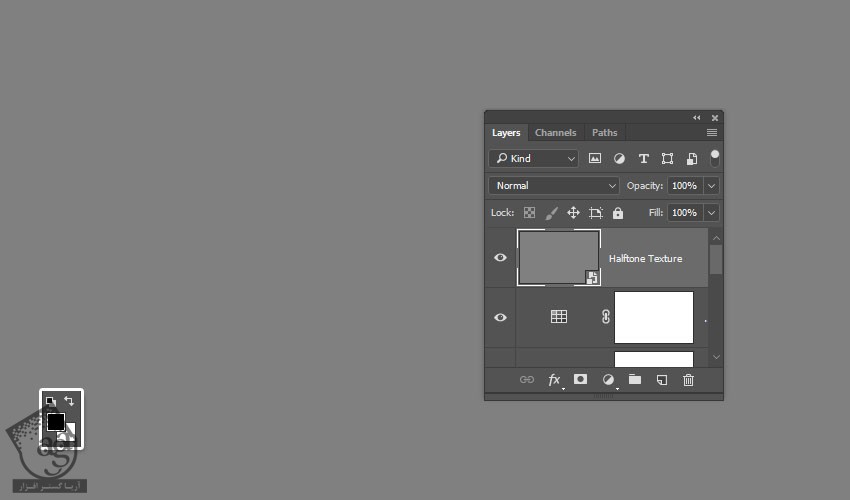
روی لایه Halftone Texture کلیک راست می کنیم و Convert to Smart Object رو انتخاب می کنیم. رنگ Foreground و Backgroudn رو روی مشکی و سفید قرار میدیم.

گام چهارم
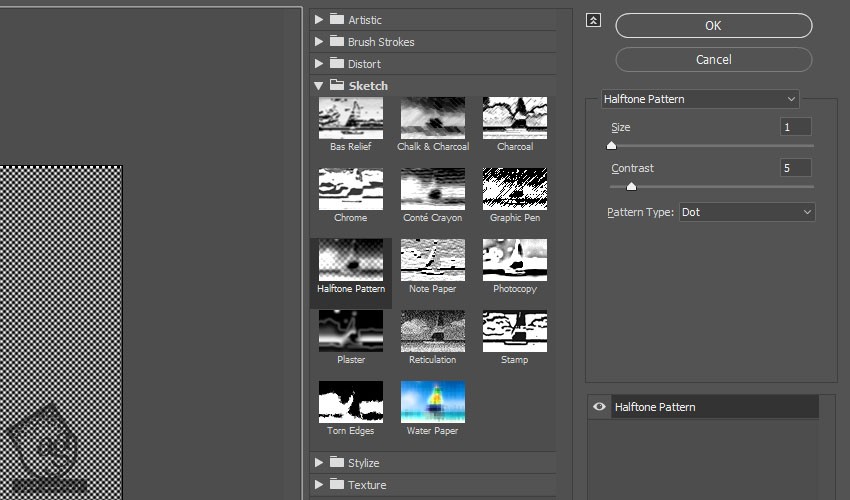
وارد مسیر Filter > Filter Gallery > Sketch > Halftone Pattern میشیم و تنظیمات زیر رو وارد می کنیم.
Size روی 1
Contrast روی 5
Pattern Type روی Dot

گام پنجم
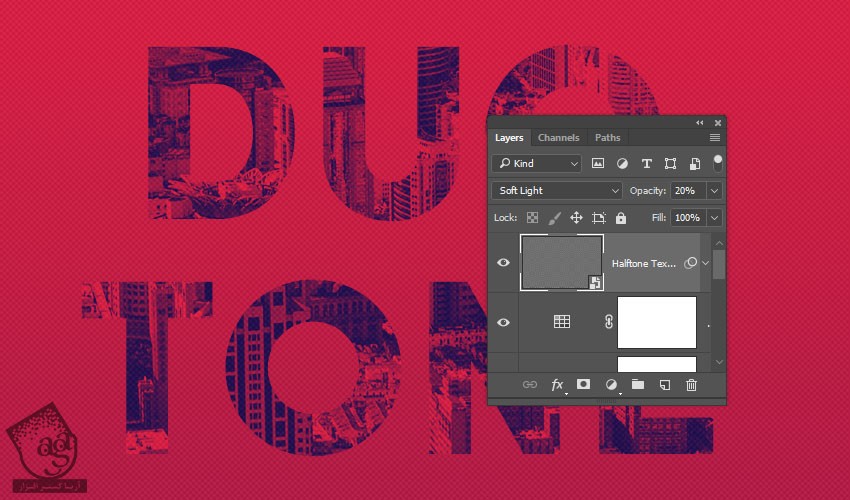
Blend Mode لایه Halftone Texture رو میزاریم روی Soft Light و Opacity رو تا 20 درصد کاهش میدیم.

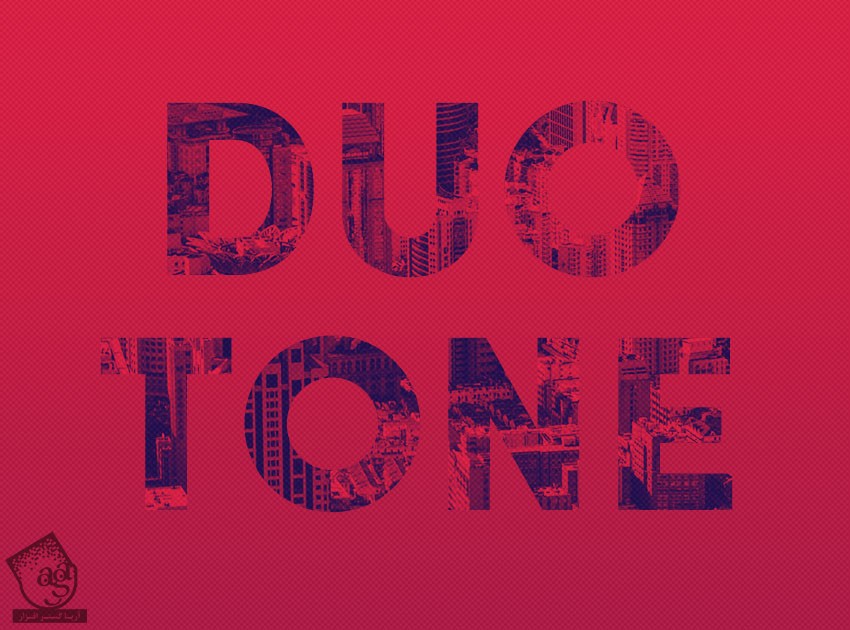
تبریک! تمام شد!
افکت نهایی رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی Duotone ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت