No products in the cart.
آموزش Photoshop : طراحی افکت متنی Walking Dead

آموزش Photoshop : طراحی افکت متنی Walking Dead
توی این آموزش، طراحی افکت متنی Walking Dead رو با Photoshop با هم می بینیم. برای این کار از Layer Style، تکسچر، قلمو، فیلتر و طرح های ساده استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی Walking Dead ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و اضافه کردن Layer Style
گام اول
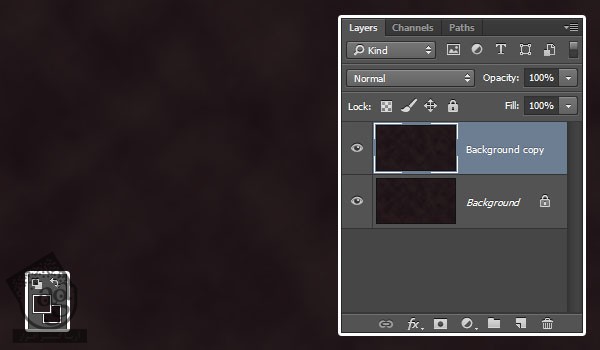
با استفاده از میانبر Ctrl+N، یک سند جدید به ابعاد 1920 در 1080 پیکسل درست می کنیم. کد رنگی #2a1e20 رو برای Foreground و کد رنگی #1a0f13 رو برای Background در نظر می گیریم. بعد هم وارد مسیر Filter > Render > Clouds میشیم و لایه Background رو Duplicate می کنیم.

گام دوم
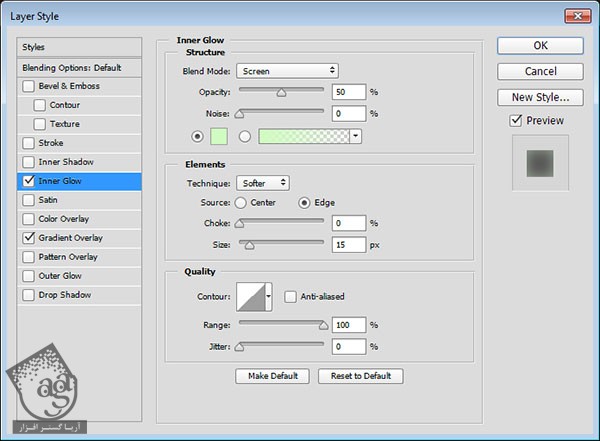
روی لایه Background Copy دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
Opacity روی 50 درصد
Color روی #d0fbc1
Size روی 15

گام سوم
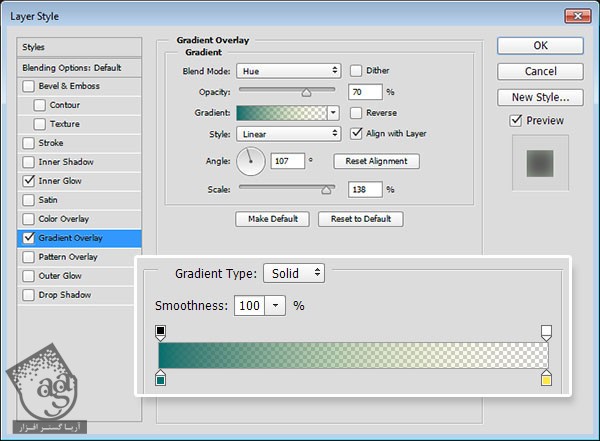
توی بخش Gradient Overlay، تنظیمات زیر رو به کار می بریم:
Blend Mode روی Hue
Opacity روی 70 درصد
Angle روی 107
Scale روی 138 درصد
روی Gradient کلیک می کنیم
برای تغییر مقادیر می تونیم روی Opacity Stops انتهای نوار گرادیانت یا Color Stops کلیک می کنیم. کد رنگی #016f6e رو در چپ و کد رنگی #fee847 رو در راست به کار می بریم و Opacity Stop رو میزاریم روی 0.

گام چهارم
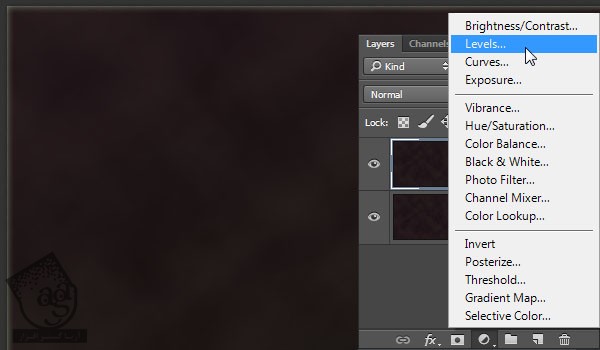
بعد از اعمال Layer Style، روی آیکن Create New Fill or Adjustment Layer در پنل Layers کلیک می کنیم و Levels رو انتخاب می کنیم.

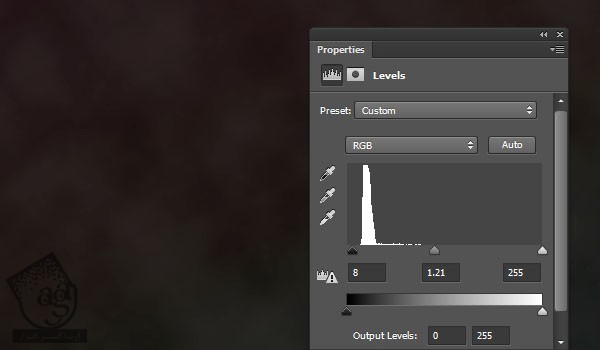
گام پنجم
مقدار Shadow رو روی 8 و مقدار Gamma رو روی 1.21 قرار میدیم. به این ترتیب، زوایا و لبه ها یک مقدار روشن میشن.

اضافه کردن قلموی Grunge به پس زمینه
گام اول
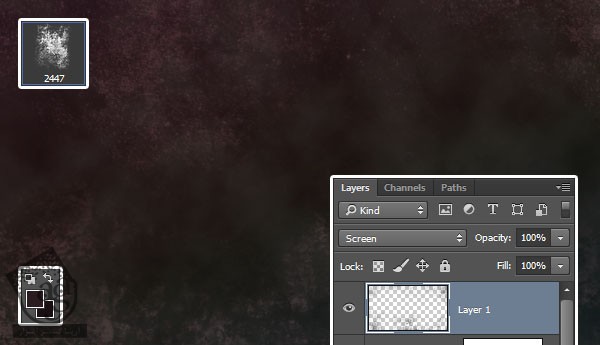
Foreground رو روی #2b1c1f تنظیم می کنیم. ابزار Brush رو بر می داریم و نوک قلموو رو از مجموعه Dirty Grunge انتخاب می کنیم. بعد هم یک لایه جدید در بالای تمام لایه ها درست می کنیم و Blend Mode رو میزاریم روی Screen.
قلمو رو به پس زمینه اضافه می کنیم اما مطمئن میشیم که زیاده روی نکنیم. به جای کل پس زمینه، این قلمو رو روی زوایا و لبه ها استفاده می کنیم. اگه بخوایم می تونیم یک نوک دیگه رو از یک مجموعه دیگه رو هم امتحان کنیم.

گام دوم
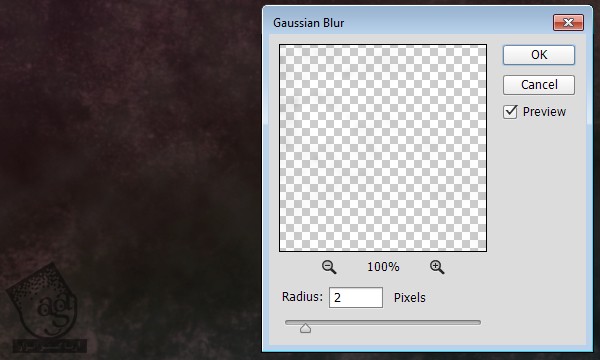
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی عدد 2 تنظیم می کنیم تا صاف تر بشه.

گام سوم
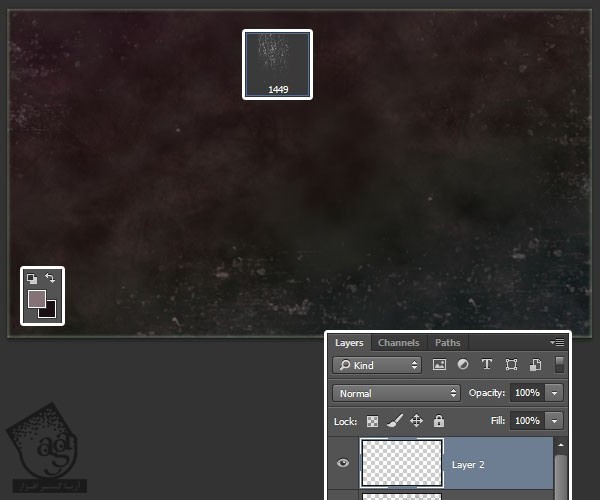
کد رنگی #857276 رو برای Foreground در نظر می گیریم. یک لایه جدید در بالای تمام لایه ها درست می کنیم. ابزار Brush رو بر می داریم و نوک زیر رو از مجموعه Roughed Up Grunge Brushes انتخاب می کنیم.
از این قلمو برای گرانج کردن بیشتر زوایا در پایین سند استفاده میشه. برای این کار، باید قلمو رو بچرخونیم و در نهایت، اون رو Flip کنیم. وارد پنل Brush میشیم و تنظیمات رو تغییر میدیم.

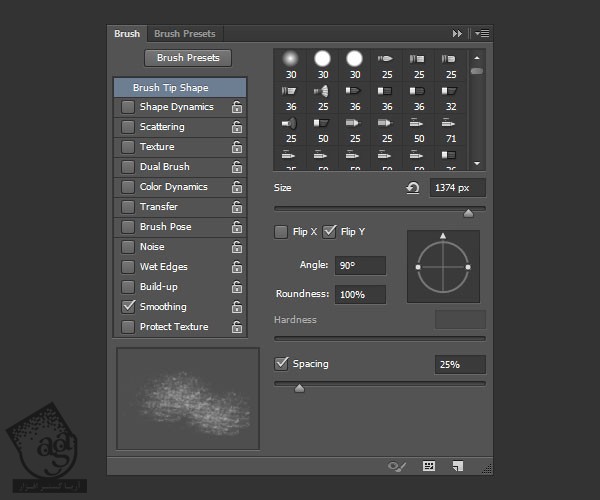
گام چهارم
با در نظر گرفتن عدد 90 برای Angle که توی تب Brush Tip Shape قرار داره، می تونیم قلمو رو بچرخونیم.

گام پنجم
برای Flip کردن قلمو، Flip Y رو تیک می زنیم. برای اضافه کردن قلمو به پس زمینه، از امکانات زیر استفاده می کنیم.

گام ششم
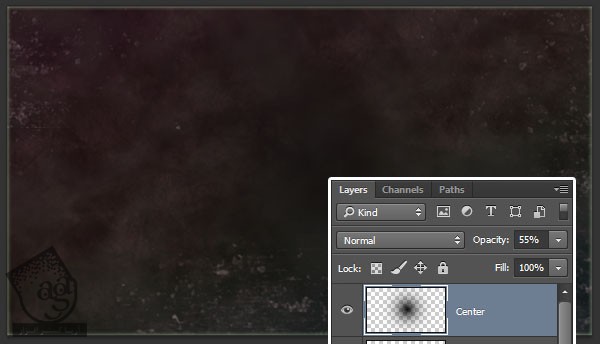
کد رنگی #121212 رو برای Foreground در نظر می گیریم. یک قلموی بزرگ و نرم با نوک گرد بر می داریم و یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسم این لایه رو هم میزاریم Center. حالا Opacity رو تا 55 درصد کاهش میدیم. بعد هم یک قلموی بزرگ به مرکز سند اضافه می کنیم و ناحیه ای که بعدا قرار هست متن اضافه کنیم رو تیره تر می کنیم.

اضافه کردن تکسچر و تکمیل پس زمینه
گام اول
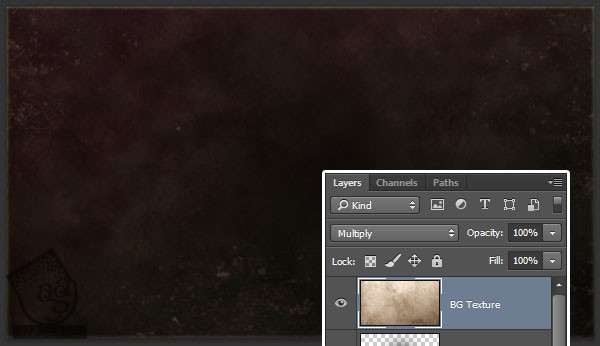
تصویر تکسچر 7 رو بالای تمام لایه ها قرار میدیم. اندازه اون رو در صورت نیاز تغییر میدیم و اسم لایه رو میزاریم BG Texture. در نهایت، Blend Mode رو هم روی Multiply قرار میدیم.

گام دوم
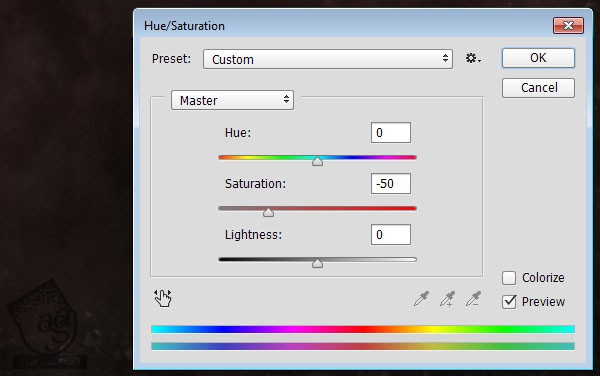
وارد مسیر Image > Adjustments > Hue / Saturation میشیم و Saturation رو میزاریم روی -50.

گام سوم
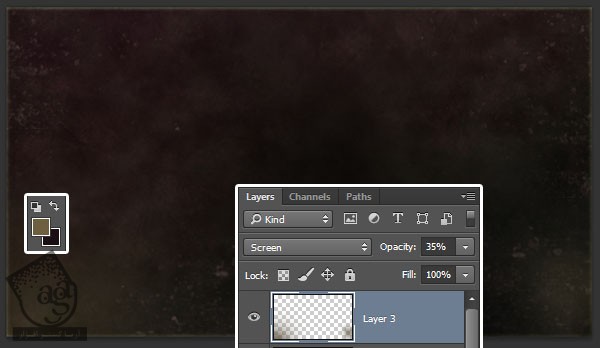
کد رنگی #6e5f40 رو برای Foreground در نظر می گیریم. یک لایه جدید در بالای تمام لایه ها درست می کنیم. Blend Mode رو روی Screen و Opacity رو روی 35 درصد قرار میدیم. برای اضافه کردن رنگ بیشتر به زوایای پایینی، از یک قلموی نرم و بزرگ با نوک گرد استفاده می کنیم.

گام چهارم
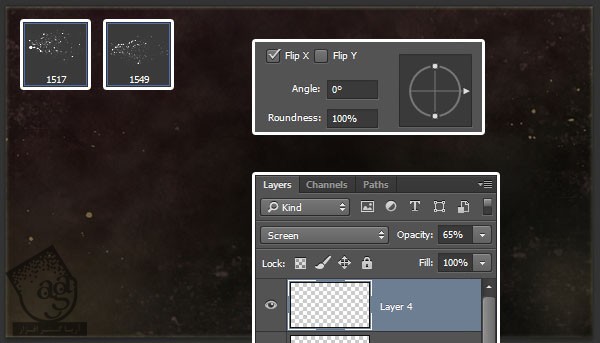
یک لایه دیگه بالای تمام لایه ها درست می کنیم. Blend Mode رو روی Screen و Opacity رو روی 65 درصد قرار میدیم. از قلموی زیر که در مجموعه Monster Splatter Brush Set وجود داره، استفاده می کنیم.

گام پنجم
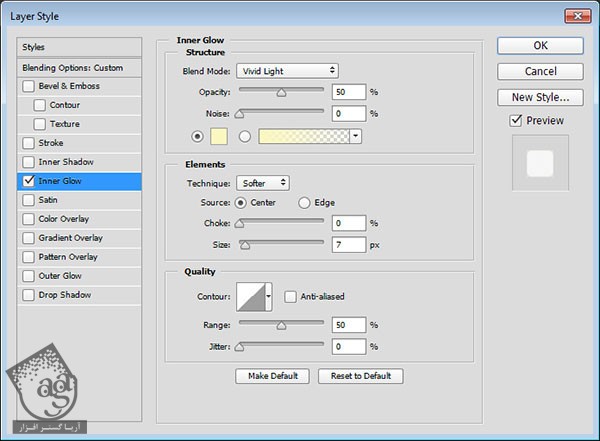
روی لایه دابل کلیم می کنیم و افکت Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Vivid Light
Opacity روی 50 درصد
Source روی Center
Size روی 7

گام ششم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1.5.

گام هفتم
تمام لایه ها رو به غیر از لایه Background انتخاب و با هم گروه می کنیم و در نهایت، اسم گروه رو میزاریم BG.

اضافه کردن متن، layer Style و تکسچر
گام اول
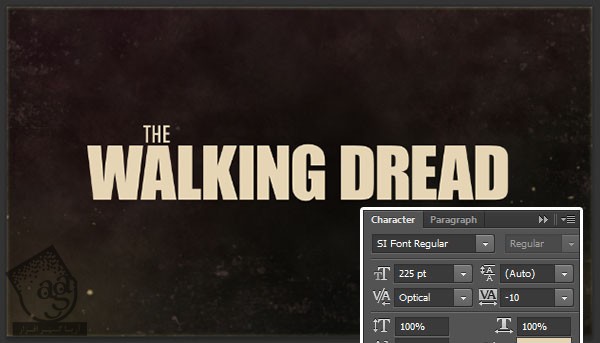
متن رو با حروف بزرگ و با فونت SI Font وارد می کنیم. به جای این فونت می تونین از Impact هم استفاده کنین. کد رنگی #e6d5b5 رو براش در نظر می گیریم. Size رو هم روی 225pt و Tracking رو روی -10 قرار میدیم.
این بخش اختیار هست. یک متن کوچک تر با فونت Gill Sans MT Condensed وارد شده و Size هم روی 85pt تنظیم شده.

گام دوم
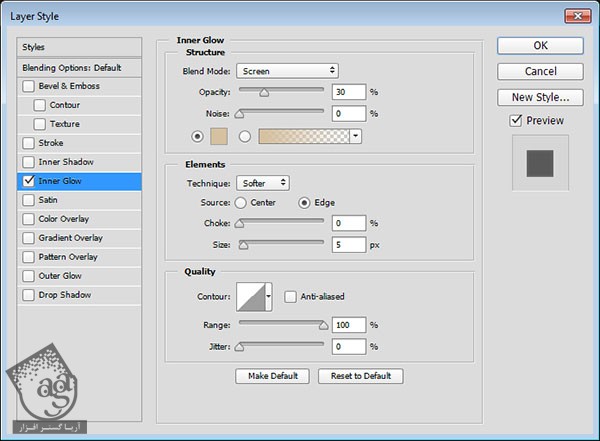
روی هر لایه به صورت مجزا کلیک راست می کنیم و افکت Inner Glow رو اعمال می کنیم.
Opacity روی 30 درصد
Color روی #d5c09f

گام سوم
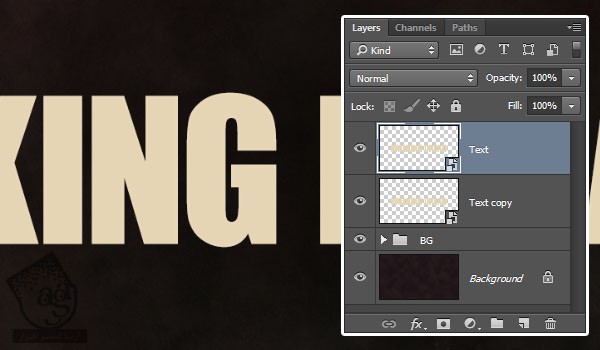
لایه متنی که درست کردیم رو انتخاب می کنیم و وارد مسیر Filter > Convert fo Smart Filters میشیم. اسم لایه Smart Object رو میزاریم Text و اون رو Duplicate می کنیم. بعد هم نسخه کپی رو زیر اون درگ می کنیم.
این طوری می تونیم فیلترهای غیر مخربی رو روی اون اعمال کنیم. علاوه بر این، متن Editable باقی می مونه و بعدا هم می تونیم توی اون تغییراتی ایجاد کنیم.

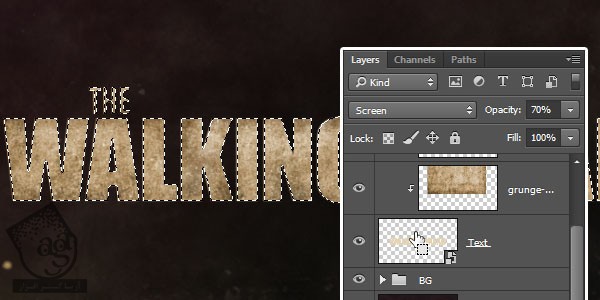
گام چهارم
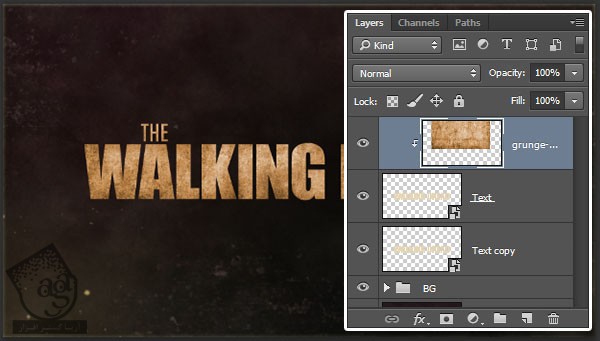
تصویر Grunge-Background3.jpg رو از مجموعه Grunge-Backgrounds انتخاب می کنیم و در بالای لایه اصلی متن قرار میدیم. روی اوک کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

گام پنجم
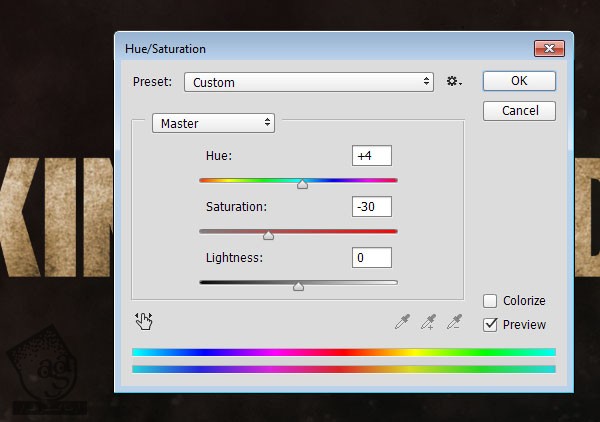
وارد مسیر Image > Adjustments > Hue / Saturation میشیم. عدد -4 رو برای Hue و عدد -30 رو برای Saturation در نظر می گیریم.

تاریک کردن متن
گام اول
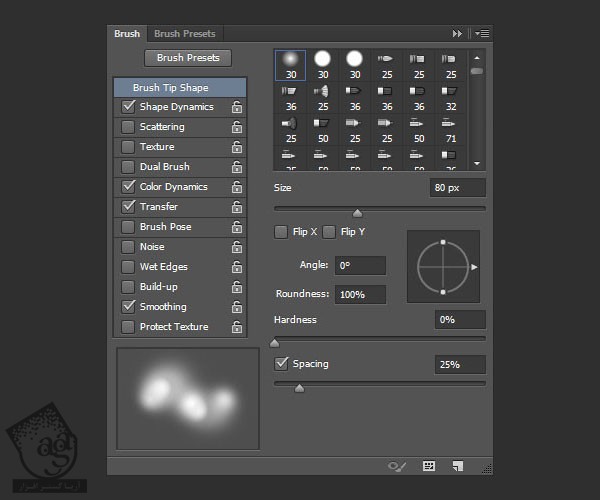
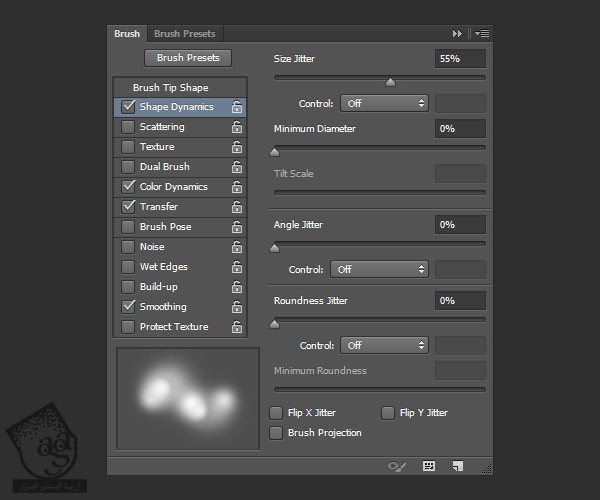
ابزار Brush رو بر می داریم و وارد پنل Brush میشیم. یک قلموی نرم و گرد بر می داریم و تنظیمات زیر رو اعمال می کنیم:
Brush Tip Shape

Shape Dynamics

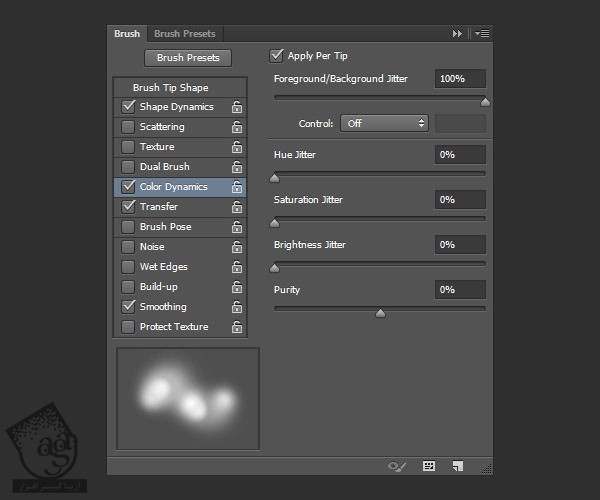
Color Dynamics

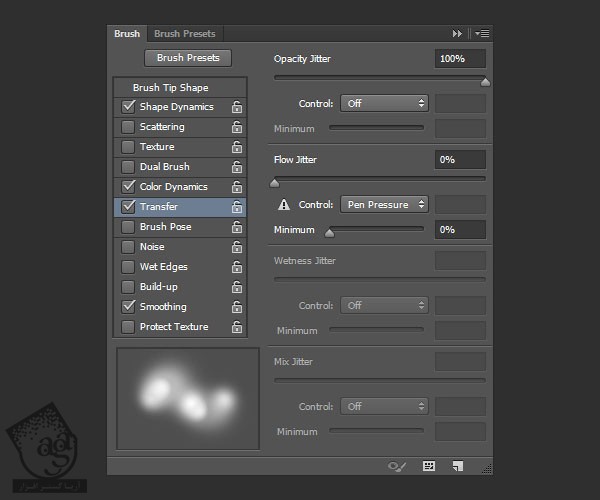
Transfer

گام دوم
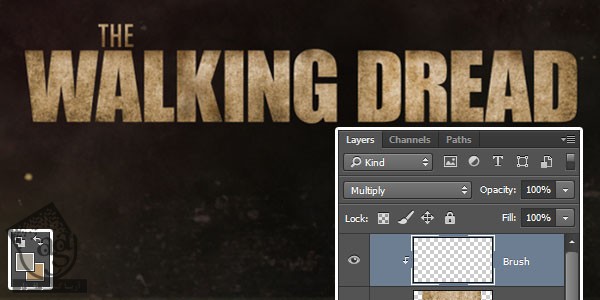
یک لایه جدید در بالای لایه متنی Grunge درست می کنیم و اسمش رو میزاریم Brush. حالا Blend Mode رو روی Multiply قرار میدیم. کلیک راست می زنیم و Create Clipping Mask رو انتخاب می کنیم. بعد هم کد رنگی #a5a196 رو برای Foreground و کد رنگی #b8976c رو برای Background در نظر می گیریم.
حالا شروع می کنیم به کشیدن در بالای متن. گاهی وقت ها هم قلمو رو به صورت تصادفی حرکت میدیم و نقاط تاریکی رو روی لبه های متن اضافه می کنیم.

اضافه کردن گرانج در داخل و اطراف متن
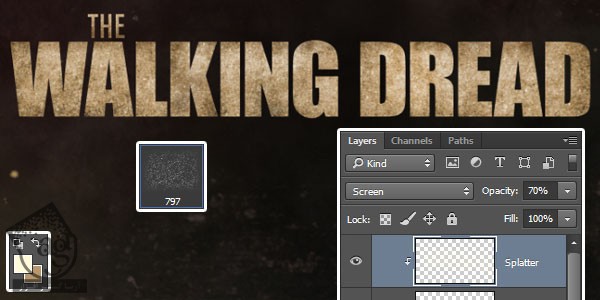
گام اول
کد رنگی #fffada رو برای Foreground در نظر می گیریم. یک لایه جدید درست می کنیم و اسمش رو میزاریم Splatter. براش Clipping Mask درست می کنیم و Blend Mode رو میزاریم روی Screen. بعد هم Opacity رو تا 70 درصد کاهش میدیم. قلموی زیر رو از مجموعه Roughed Up Grunge Brushes انتخاب می کنیم.
برای پر کردن متن با این قلمو، به هر تعداد که نیاز باشه کلیک می کنیم اما یادتون باشه کلیک نه درگ.

گام دوم
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه متن کلیک می کنیم تا انتخاب بشه.

گام سوم
مطمئن میشیم که لایه Splatter انتخاب شده باشه. Ctrl+J رو می زنیم تا بخش انتخاب شده توی یک لایه جدید Duplicate بشه.
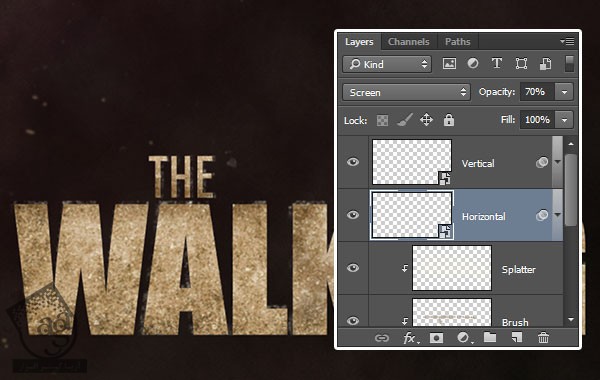
اسم لایه Duplicate رو میزاریم Horizontal و Blend Mode رو هم روی Screen قرار میدیم. بعد هم اون رو Duplicate می کنیم و اسم کپی رو میزاریم Vertical.
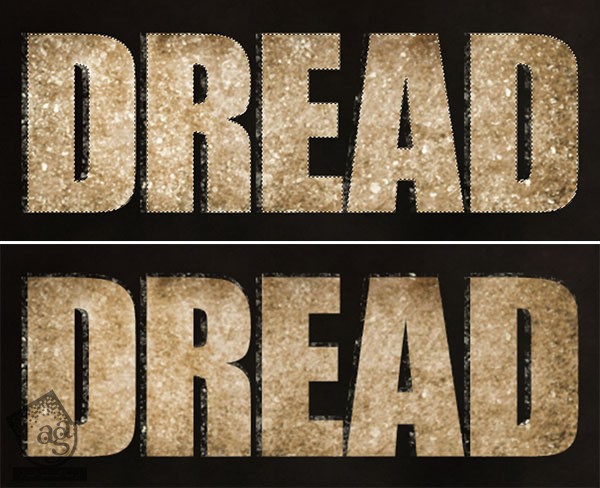
لایه Horizontal رو انتخاب می کنیم. یک مقدار روی اون زوم می کنیم و دکمه فلش سمت چپ روی کیبورد رو شش بار فشار میدیم تا 6 پیکسل به سمت چپ بره.

گام چهارم
یک بار دیگه متن رو انتخاب می کنیم و دکمه Delete رو می زنیم تابخش داخلی متن پاک و لبه ها حفظ بشن. بعد هم مسیر Select > Deselect رو دنبال می کنیم.
Vertical رو هم 4 پیکسل به بالا می بریم.

گام پنجم
ابزار Eraser رو بر می داریم. یک قلموی نرم با نوک گرد براش در نظر می گیریم و لبه ها رو به صورت افقی و عمودی تمیز می کنیم.

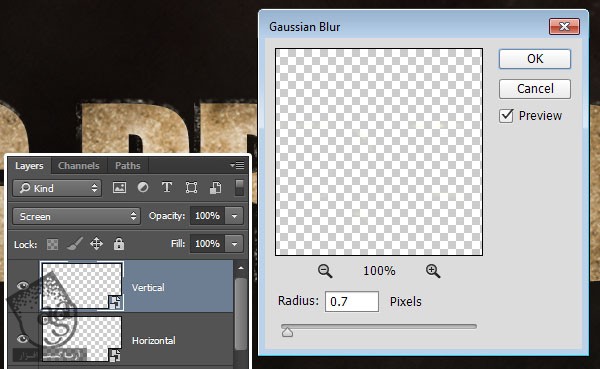
گام ششم
لایه های Horizontal و Vertical رو به Smart Object تبدیل می کنیم و Blend Mode رو هم میزاریم روی Screen.
هر کدوم از لایه های Smart Object رو انتخاب می کنیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 0.7.

گام هفتم
در صورت لزوم، مقدار Opacity رو هم تنظیم می کنیم.

آخرین اصلاحات
گام اول
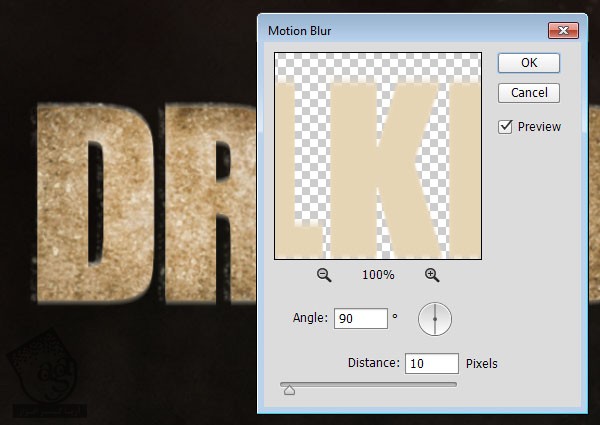
لایه Text Copy رو انتخاب می کنیم و وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 90 درجه و Distance رو روی 10 تنظیم می کنیم.

گام دوم
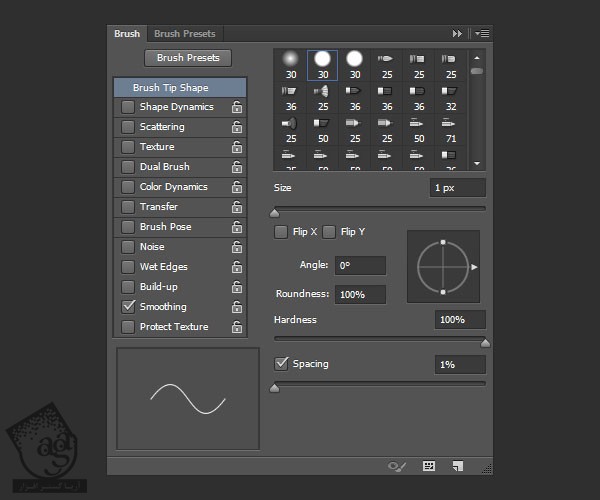
یک قلموی گرد به اندازه 1 پیکسل بر می داریم. وارد پنل Brush میشیم و Spacing رو هم روی 1 تنظیم می کنیم.

گام سوم
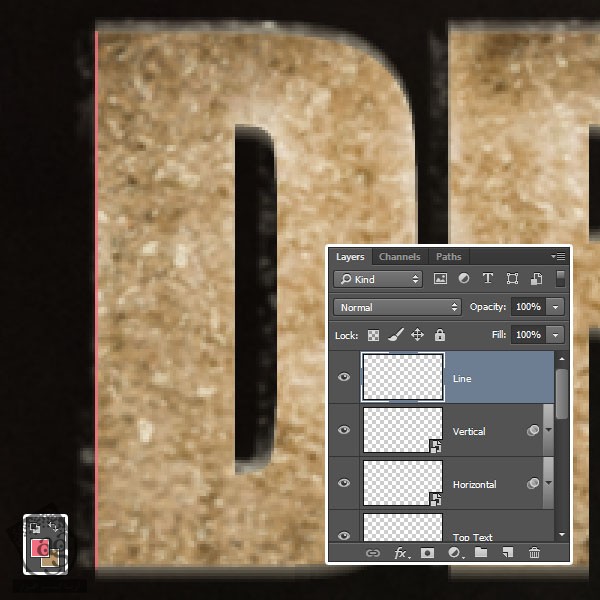
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Line. بعد هم کد رنگی #f26d7e رو برای Foreground در نظر می گیریم.
یک بار روی لبه بالایی سمت چپ حرف وسط کلیک می کنیم. Shift رو نگه می داریم و در انتها کلیک می کنیم.

گام چهارم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 0.7.

تبریک! تمام شد!
نتیجه کار رو توی تصویر زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی Walking Dead ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت