No products in the cart.
آموزش Photoshop : طراحی الگوی یکپارچه برای 3D App

آموزش Photoshop : طراحی الگوی یکپارچه برای 3D App
توی این آموزش، طراحی الگوی یکپارچه برای 3D App رو با Photoshop می بینیم. برای این کار از Smart Objects کمک می گیریم و بخشی از کار رو هم با نرم افزار Modo ادامه میدیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی الگوی یکپارچه برای 3D App ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
طراحی الگوی یکپارچه در فتوشاپ
گام اول
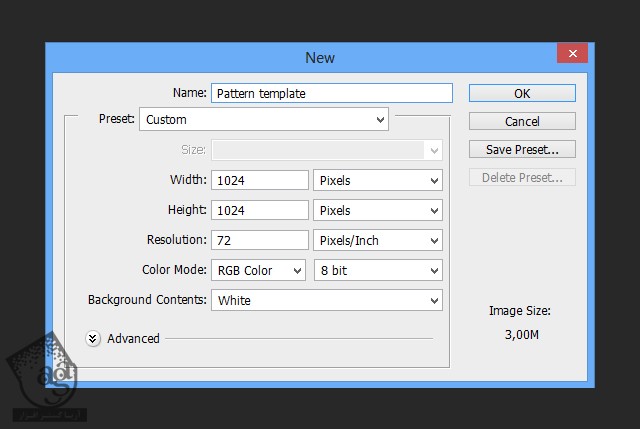
برای ایجاد یک الگوی یکپارچه، میشه از Smart Objects استفاده کرد. برای همچین کاری، یک سند جدید درست می کنیم و اندازه مورد نظر برای بافت رو برای این سند در نظر می گیریم. من ابعاد رو روی 1024 در 1024 پیکسل، رزولوشن رو روی 72 و Color Mode رو روی RGB قرار میدیم.

گام دوم
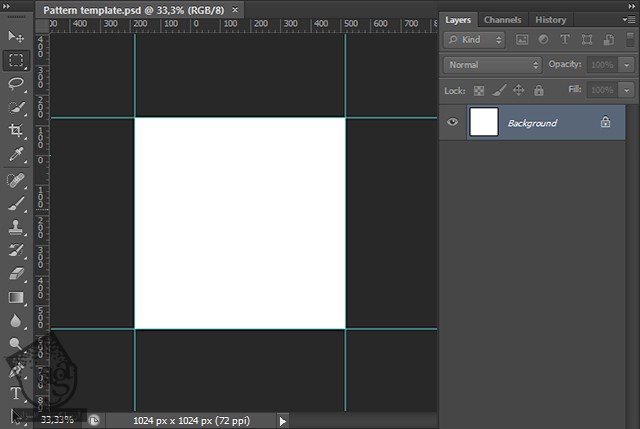
برای مشاهده اندازه بافت یا تکسچر، Guides رو به دور سند اضافه می کنیم. برای این کار، نشانگر رو از نوار خط کش، درگ می کنیم.

گام سوم
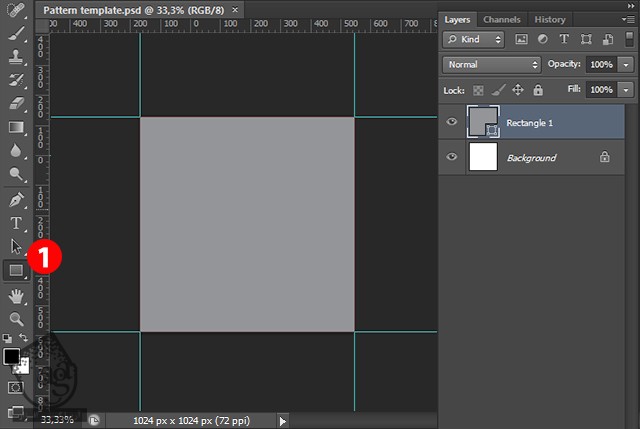
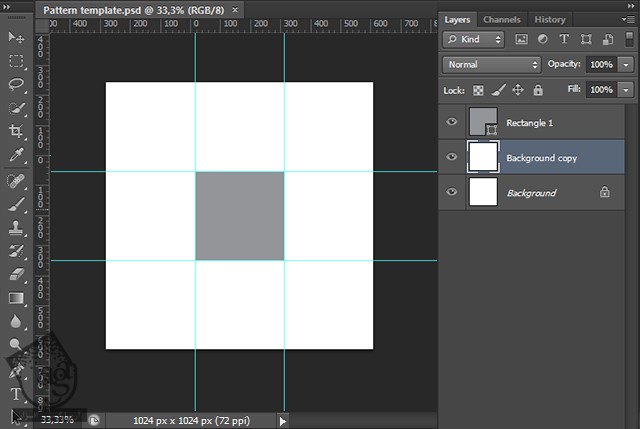
با استفاده از ابزار Rectangle Shape، یک مستطیل درست می کنیم و روی کل تصویر رو باهاش می پوشونیم. رنگ خاکستری رو برای این مستطیل در نظر می گیریم.

گام چهارم
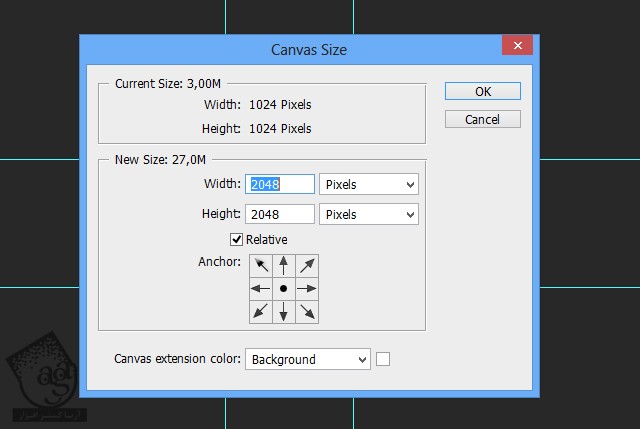
با دنبال کردن مسیر Image > canvas Size، اندازه بوم رو تغییر میدیم و گزینه Relative رو تیک می زنیم (مقدار Width و Height باید یکسان باشه). عدد 2048 رو توی هر دو فیلد وارد می کنیم.

گام پنجم
لایه پس زمینه یا Background رو انتخاب می کنیم و با فشار دادن دکمه J روی کیبورد، اون رو Duplicate می کنیم.

گام ششم
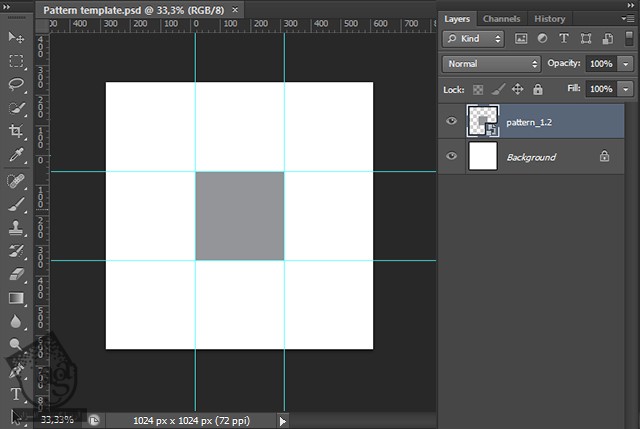
هر دو لایه ای که درست کردیم رو انتخاب می کنیم. کلیک راست می کنیم و روی Create Smart Object کلیک می کنیم. اسم اون رو میزاریم Pattern_1.2.

گام هفتم
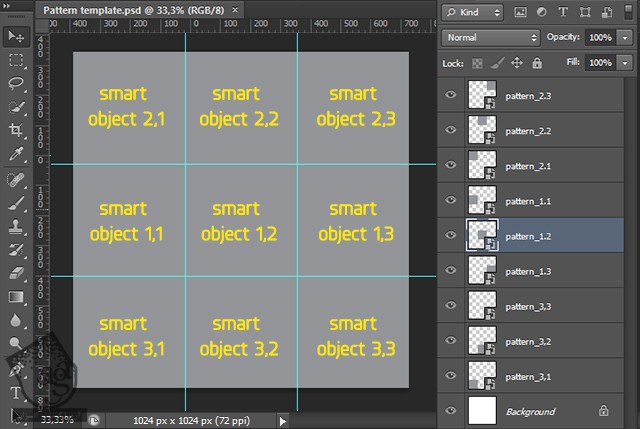
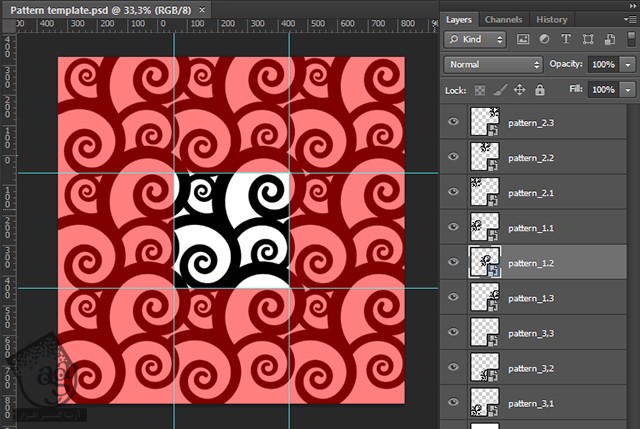
با درگ کردن و نگه داشتن دکمه Alt، این Smart Object رو Duplicate می کنیم. تا زمانی که 9 تا Smart Object به صورت زیر داشته باشیم، این کار رو ادامه میدیم. اسامی اون ها رو هم به دلخواه تغییر میدیم.

طراحی شکل مارپیچ در ایلاستریتور
گام اول
یک سند جدید توی ایلاستریتور درست می کنیم و مراحل زیر رو دنبال می کنیم:
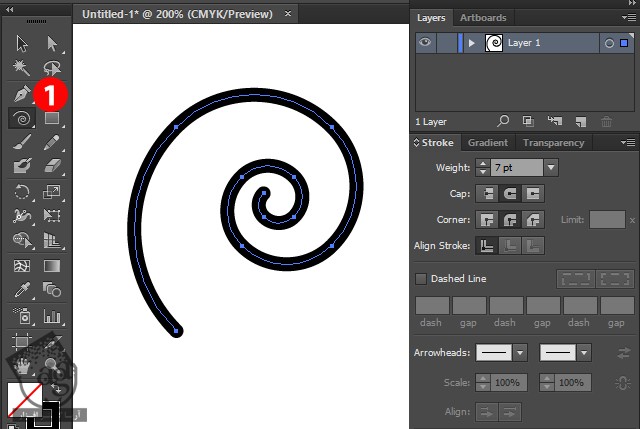
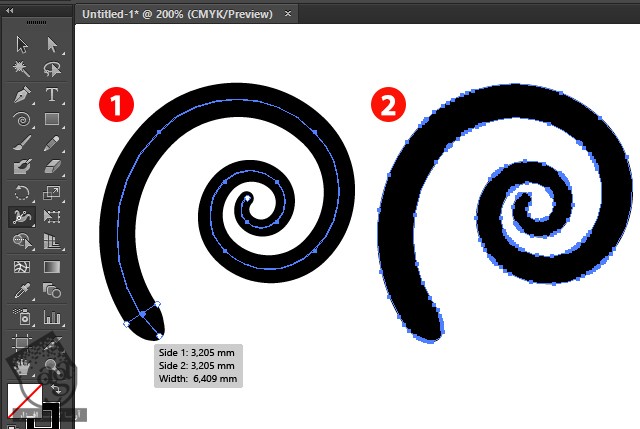
ابزار Spiral رو انتخاب می کنیم و روی بوم می کشیم. با نگه داشتن دکمه Ctrl، منحنی و با نگه داشتن Alt، شعاع رو تغییر میدیم.
توی پالت Stroke، چند تا Stroke Weight اضافه می کنیم. من عدد 7pt رو در نظر گرفتم.

گام دوم
با استفاده از ابزار Width، یک سری تغییرات رو توی مسیر ایجاد می کنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم و Stroke رو به شکل تبدیل می کنیم. این شکل رو کپی می کنیم و میریم سراغ فتوشاپ.

گام سوم
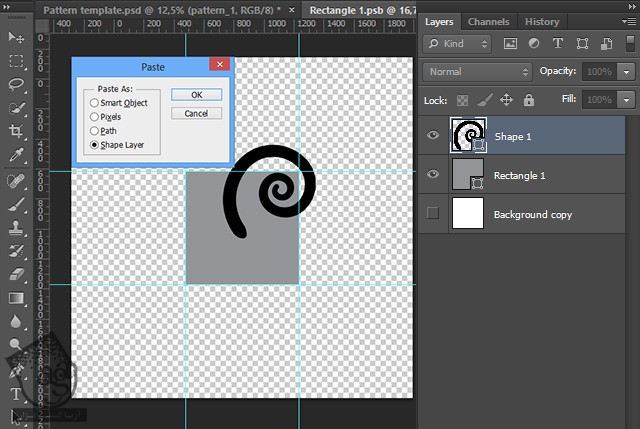
توی فتوشاپ، روی Pattern_1.2 Smart Object دابل کلیک می کنیم. یا اینکه کلیک راست می کنیم و وارد مسیر Smart Objects > Edit Contents میشیم. این مسیر رو به صورت Shape Layer از ایلاستریتور، Paste می کنیم و رنگ مشکی استاندارد رو براش در نظر می گیریم. اون رو یک مقدار می بریم بالا و بالای مستطیل خاکستری قرار میدیم.

گام چهارم
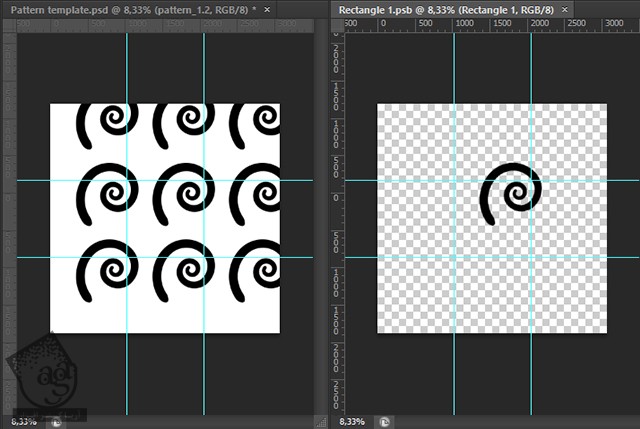
برای اینکه بهتر ببینیم چه اتفاقی داره میفته، وارد مسیر Window > Arrange > 2-up Vertical میشیم. تمام لایه های زیر شکل رو انتخاب می کنیم و Smart Object رو باز استفاده از میانبر Ctrl+S، ذخیره می کنیم. همون طور که می بینین، شکل جدید Duplicate میشه.

گام پنجم
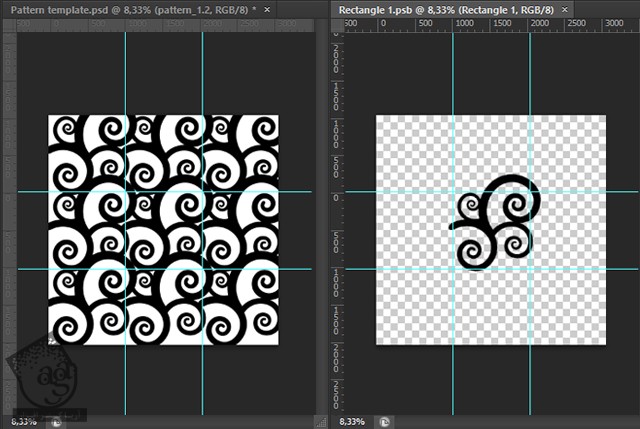
حالا این شکل رو سه بار Duplicate می کنیم. موقعیت اون رو روی بوم تنظیم می کنیم. بعد از هم Transform، این Smart Object رو با میانبر Ctrl+S ذخیره می کنیم و موقعیت هر شکل رو به دلخواه تغییر میدیم.

گام ششم
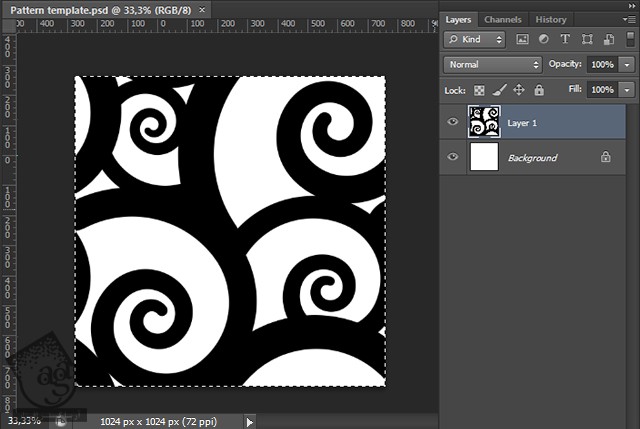
با استفاده از ابزار Marquee، بخش مرکزی بافت رو انتخاب می کنیم. بعد هم Quick Show رو فعال می کنیم.

گام هفتم
همچنان که بخش انتخاب شده فعال هست، وارد مسیر Image > Crop میشیم و تمام Smart Object ها رو به صورت یک لایه با هم ادغام یا Merge می کنیم. همچنان که تمام Smart Object ها انتخاب شدن، کلیک راست می کنیم و Merge Visible رو می زنیم. حالا این تصویر رو به صورت .JPG ذخیره می کنیم.

گام هشتم
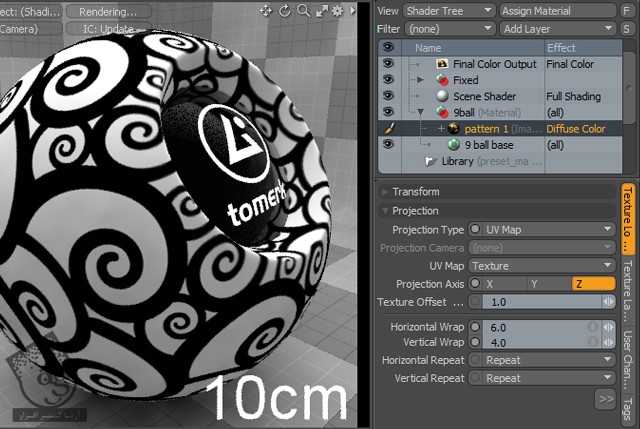
Preset پیش فرض رو توی مودو باز می کنیم. با دنبال کردن مسیر Add Layer > Image Map > Load Image، یک Texture Map اضافه می کنیم. توی پالت Bitmap Properties، وارد تب Texture Locator میشیم و Projection Type رو روی UV Map قرار میدیم. حالا از منوی UV Map، گزینه Texture رو انتخاب می کنیم. برای Bitmap Tiling، گزینه های Horizontal Wrap و Vertical Wrap رو به دلخواه تنظیم می کنیم. همش همین بود. به این ترتیب، کار بافت یکپارچه تمام شد.

امیدواریم ” آموزش Photoshop : طراحی الگوی یکپارچه برای 3D App ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت