No products in the cart.
آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر – قسمت دوم

آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر – قسمت دوم
توی این آموزش، طراحی بچه اژدها از طریق دستکاری تصاویر رو با استفاده از Photoshop با هم می بینیم. شما هم دوست داشتین اژدها واقعی باشه؟ متاسفانه نیست اما خودمون می تونیم دست به کار بشیم و یک مینی اژدها رو با استفاده از چند تا تصویر دیگه، درست کنیم. برای اینکار می تونیم اجزای حیوانات مختلف رو سر هم کنیم، بعد هم رنگ ها رو اضافه کنیم و اجزای مختلف رو با هم ترکیب کنیم تا به صورت یک تصویر کل در بیاد. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر – قسمت اول “
تنظیم رنگ ها
از اونجایی که چند تا تصویر مرجع رو با هم ترکیب می کنیم، رنگ ها با هم هماهنگی ندارن. اما میشه رنگ ها رو به سادگی تغییر داد. روش انجام این کار رو در زیر می بینیم.
گام اول
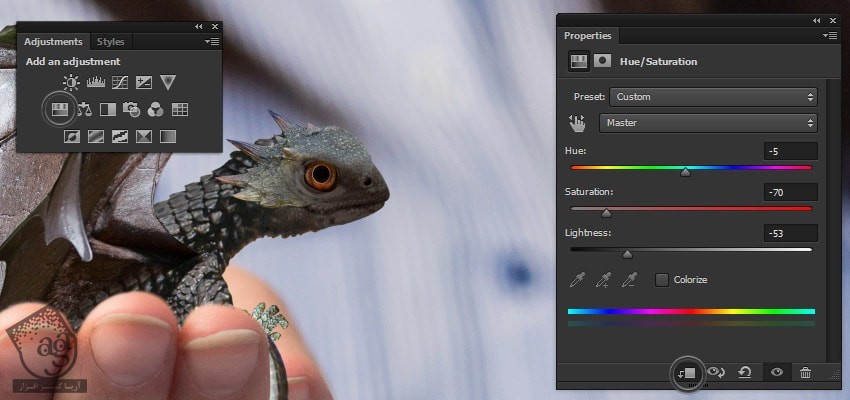
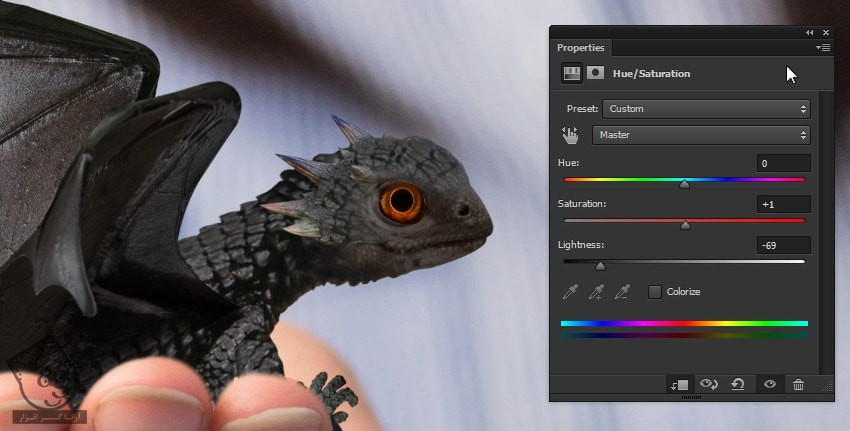
لایه مربوط به سر رو انتخاب می کنیم و وارد مسیر Window > Adjustments میشیم. Hue/Saturation رو انتخاب و Clip می کنیم. بعد هم برای هماهنگ کردن سر و بدن با همدیگه، اسلایدرها رو تغییر میدیم.

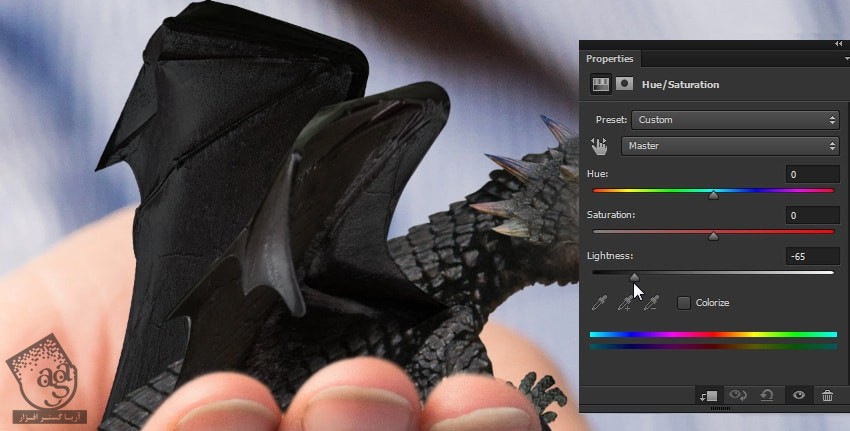
گام دوم
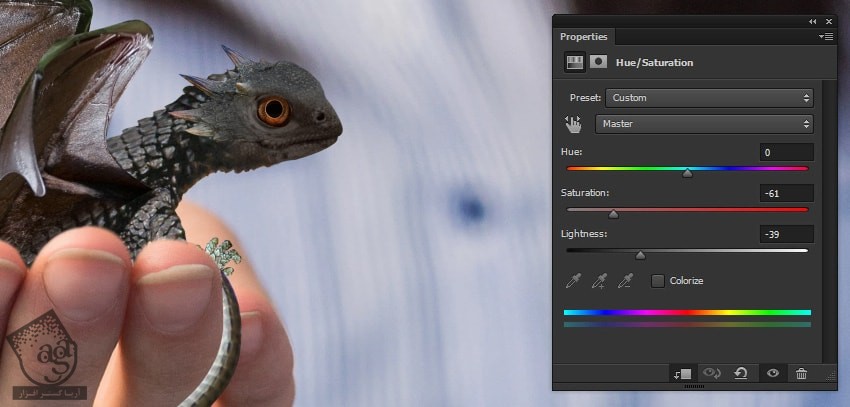
همین کار رو برای سایر المان ها هم تکرار می کنیم. توی بعضی موارد باید بعضی نواحی رو به صورت دست نخورده باقی بزاریم. توی این مثال، روی ماسک کنار Adjustment می کشیم و بعضی نواحی رو مخفی می کنیم.

برای زنده تر نشان دادن چشم ها، از لایه Adjustment استفاده می کنیم.

گام سوم
سر اژدها خیلی خوب نیست. چون که بافت اون با بافت سایر قسمت های بدن، فرق داره. برای رفع این مشکل، بعضی از نواحی پولک دار بدن رو با استفاده از ابزار Lasso انتخاب و اون ها رو کپی می کنیم. بعد هم پولک ها رو روی سر اژدها قرار میدیم و به شکلی در میاریم که با نواحی اطراف، هماهنگی داشته باشه.

گام چهارم
برای ادغام کردن پولک ها با سر، از Layer Mask استفاده می کنیم.

ادغام اجزای مختلف با محیط اطراف
موقعیت و شکل بدن اژدها عالی شده. رنگ ها با هم تناسب دارن اما هنوز هم به نظر جدا از هم میان. به این خاطر که هر کدوم از المان ها، سایه ای دارن که از یک منبع نوری مختلف میاد. بنابراین باید منبع نور پس زمینه رو تنظیم کنیم.
گام اول
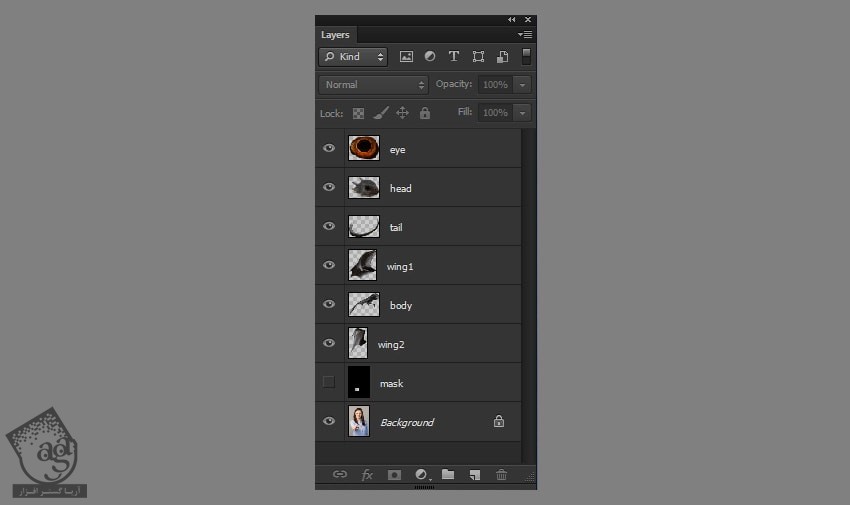
همون طور که می بینین، لایه ها، ماسک ها و Layer Adjustment های زیادی داریم. به عنوان بک آپ، پروژه رو به صورت یک فایل جدید ذخیره می کنیم. بعد هم اون رو انتخاب می کنیم. لایه ها رو با زدن میانبر Ctrl+E، با هم ادغام می کنیم.

گام دوم
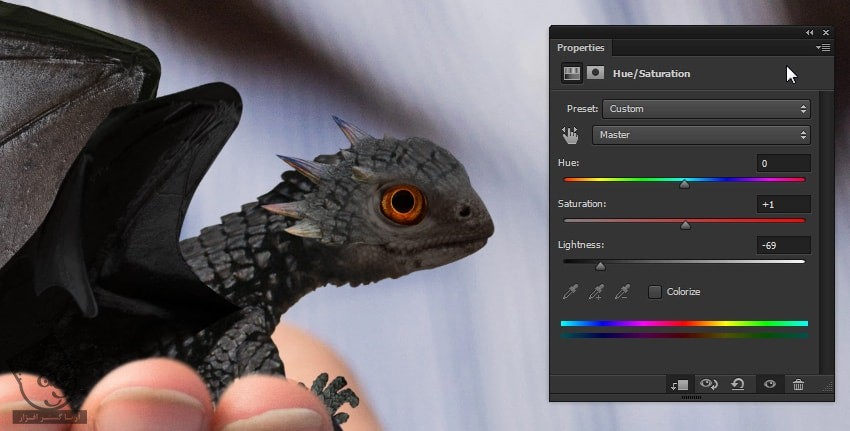
یک Hue/ Saturation Adjustment Layer دیگه به یکی از بال ها اضافه می کنیم. اون رو Clip می کنیم و بهش سایه میدیم.

گام سوم
برای ظاهر کردن نواحی که توی نور هستن، از Layer Mask استفاده می کنیم. این کار رو بر اساس نور پس زمینه انجام میدیم.

گام چهارم
همین کار رو برای سایر اجزا هم انجام میدیم.



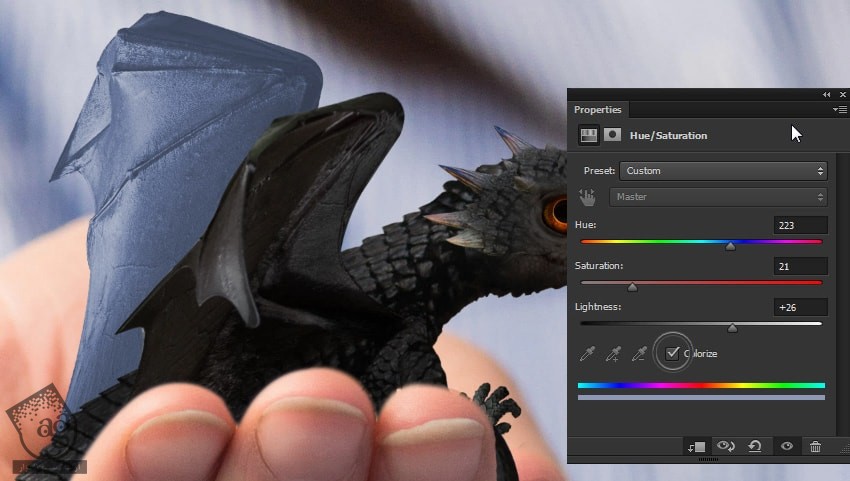
گام پنجم
هنوز هم میشه سایه حاصل از پس زمینه اضلی بعضی از اجزا رو دید. بنابراین باید این مشکل رو برطرف کنیم. یک Hue/ Saturation Adjustment Layer درست می کنیم. Colorize رو تیک می زنیم تا بال، روشن تر بشه.

گام ششم
برای Blend کردن، از یک Layer Mask استفاده می کنیم.

گام هفتم
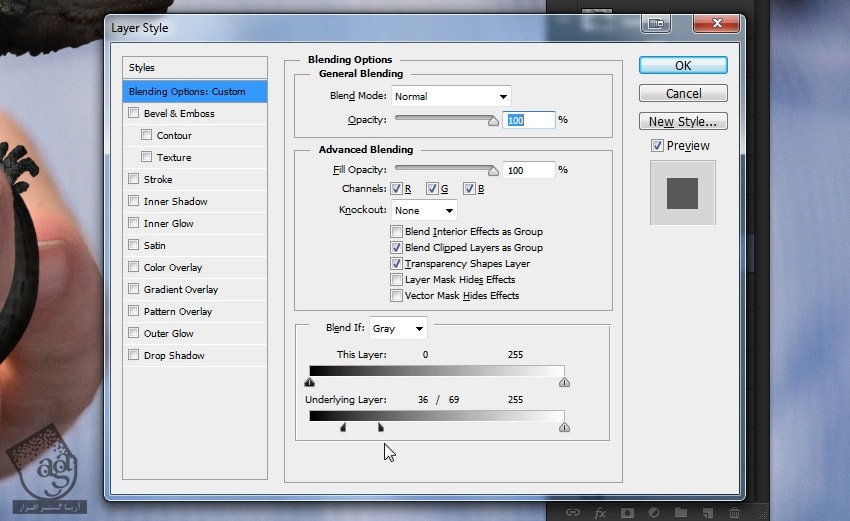
توی بعضی مواقع، این ترفند می تونه باعث محو شدن کنتراست توی محل های روشن بشه. مثل تصویر زیر:

توی چنین مواقعی، روی Adjustment دابل کلیک می کنیم و اسلایدر Blend If رو تنظیم می کنیم. Alt رو نگه می داریم و روی نشانگر کلیک می کنیم.


گام هشتم
از همین ترفندها برای رفع سایه بقیه اجزا هم استفاده می کنیم.

گام نهم
اژدها و دست رو هم باید با هم ادغام کنیم. برای دستیابی به این افکت، یک Hue/ Saturation Adjustment Layer به لایه پس زمینه اضافه می کنیم. دست رو تیره و در عین حال، اشباع می کنیم. رنگ مشکی رو به عنوان Fill ماسک در نظر می گیریم و بعد هم نواحی که اژدها با دست در تماس هست رو ظاهر می کنیم.

گام دهم
یک Adjustment Layer دیگه درست می کنیم و نواحی از دست رو که در تماس نزدیک با اژدها قرار دارن رو تیره می کنیم.

گام یازدهم
یک بار دیگه، کل تصویر رو بررسی می کنیم و اگه اشکالی پیدا کردیم، حتما توی همین مرحله این اشکالات رو برطرف می کنیم.

گام دوازدهم
برای اضافه کرن نورهای بازتابی به نواحی خاص، از مجموعه تکنیک ها و ترفندهایی که تا اینجا یاد گرفتیم، استفاده می کنیم. به این ترتیب، صحنه به صورت یکپارچه در میاد.

آخرین اصلاحات
اژدها به نظر کاملا واقعی میاد. اما اگه بخوایم بامزه تر به نظر برسه، باید چند تا کار دیگه هم انجام بدیم.
گام اول
لایه مربوط به دم رو انتخاب می کنیم. با فشار دادن دکمه Q،وارد Quick Mask Mode میشیم. یک قلموی نرم بر می داریم و شروع می کنیم به کشیدن روی لبه های دم.

گام دوم
با فشار دادن مجدد دکمه Q، از Quick Mask Mode خارج میشیم. حالا با استفاده از میانبر Ctrl+Shift+I، انتخاب رو Invert یا معکوس می کنیم و اون رو برای یک مدت کوتاه، مخفی می کنیم.

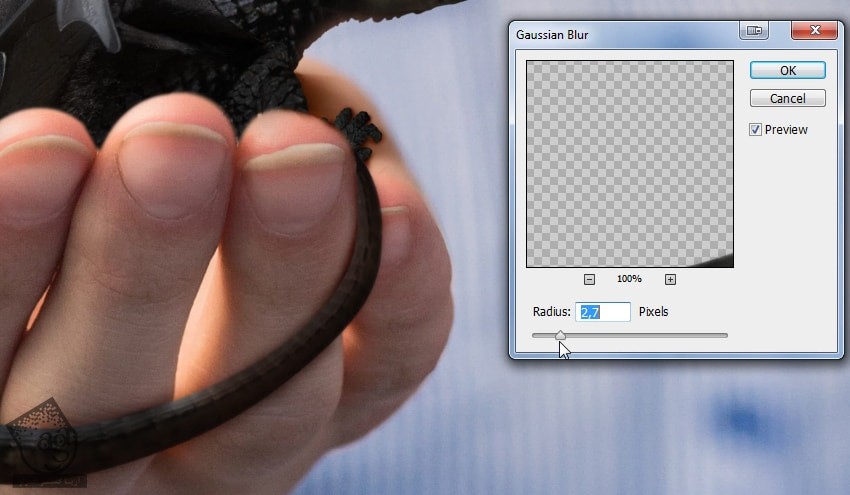
گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم. برای ادغام دم با دست و هماهنگ کردن محو شدگی این دو، از افکت Gaussian Blur استفاده می کنیم.

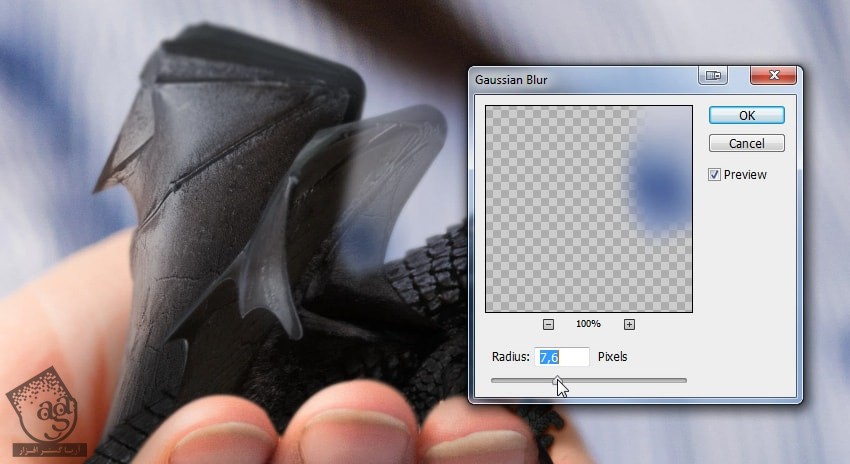
گام چهارم
همین کار رو برای سایر اجزا هم تکرار می کنیم و به این ترتیب، از این افکت برای ملایم کردن لبه های تیز، استفاده می کنیم.

گام پنجم
یکی از بال ها، کاملا به پس زمینه رسوخ کرده بنابراین باید از فوکوس خارجش کنیم. برای این کار، اون رو انتخاب می کنیم و وارد مسیر Filter > Blur > Tilt Shift میشیم. بعد هم تا زمانی که به افکت مورد نظر برسیم، به تغییر ادامه میدیم.

گام ششم
بیاین اون یکی بال رو نیمه شفاف کنیم. اون رو برای یک مدت کوتاه مخفی می کنیم. بعد هم بخشی از پس زمینه پشتش رو انتخاب و روی یک لایه جدید در بالای بال، کپی می کنیم.

گام هفتم
نسخه کپی رو محو می کنیم.

گام هشتم
برای ادغام این بخش، از Layer Mask استفاده می کنیم.

گام نهم
بیاین چشم ها رو زنده تر جلوه بدیم. ابزار Elliptical Marquee رو بر می داریم و بخشی از چشم رو به صورت بیضی انتخاب می کنیم.

از یک قلموی نرم برای اضافه کردن درخشندگی آبی استفاده می کنیم.

برای اضافه کردن یک نقطه درخشان سفید، از یک قلموی سخت استفاده می کنیم.

گام دهم
کار اژدها تمام شد. حالا هر چیزی که از قلم افتاده باشه رو اضافه می کنیم. یکی از عمده ترین کارهایی که توی این مرحله میشه انجام داد، اضافه کردن نویز از طریق دنبال کردن مسیر Filter > Noise > Add Noise هست. چون که باید با پس زمینه هماهنگی داشته باشه.

تمام شد!
این هم از مینی اژدهامون. مسلما با نکات و تکنیک های زیادی آشنا شدین که می تونین از اون ها توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت