No products in the cart.
آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت سوم

آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت سوم
توی این آموزش، نحوه طراحی تبلیغات با طرح توت فرنگی رو با استفاده از تکنیک های ویرایش تصویر در Photoshop یاد می گیریم. توی قسمت اول و دوم، بخشی از کار رو انجام دادیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, InDesign
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت اول”
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت دوم”
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت سوم”
روتوش روکش شکلاتی
گام اول
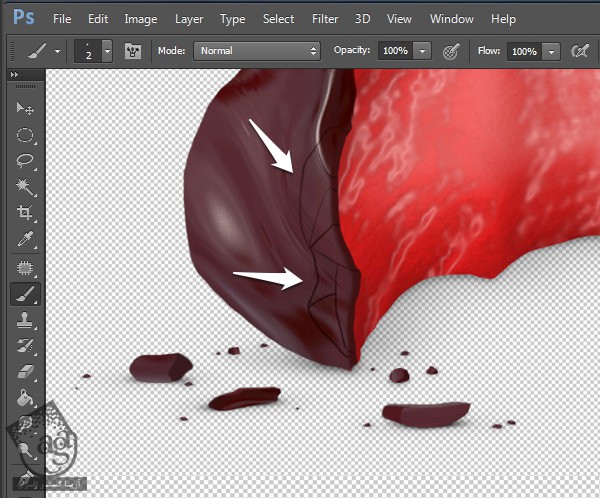
در حال حاضر، مرز بین روکش شکلاتی و علامت دندان، کاملا مشخص هست. برای رفع این مشکل، این روکش رو روتوش می کنیم. برای شروع، یک لایه جدید درست می کنیم و از ابزار Brush برای کشیدن روی لبه ضخیم اون استفاده می کنیم.

گام دوم
برای شبیه سازی شکستگی، یک لایه جدید درست می کنیم و با رنگ قهوه ای، طرح شکستگی رو به صورت دستی می کشیم.

گام سوم
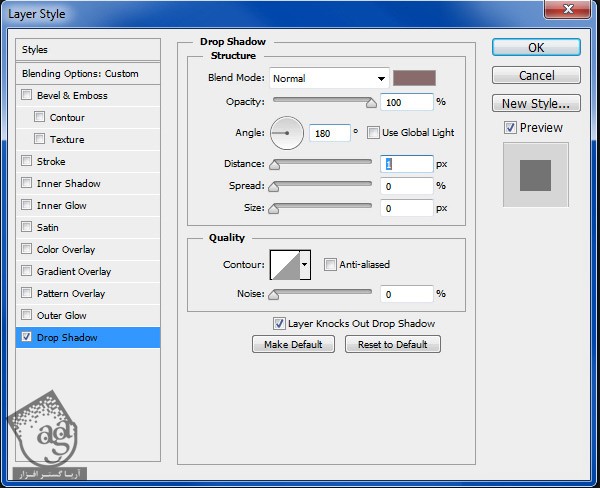
برای اینکه به این شکستگی عمق بدیم، از Drop Shadow استفاده می کنیم.


گام چهارم
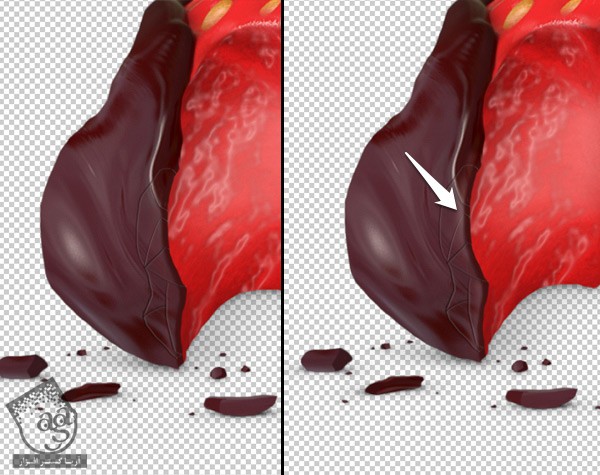
یک Clipping Layer جدید برای لایه لبه شکلات درست می کنیم. با استفاده از یک قلموی نرم، به لبه ها سایه و هایلایت (با استفاده از رنگ های تیره و روشن) اضافه می کنیم. از ابزار Blur هم برای صاف کردن سطح کار، بهره می گیریم.

گام پنجم
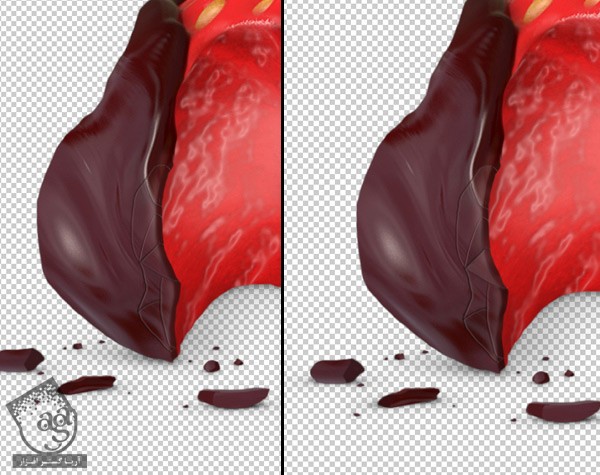
در آخر، یک قلموی نرم با Opacity پایین بر می داریم و تن رنگی مختلف رو به صورت دستی روی روکش شکلاتی اضافه می کنیم و بعد هم اون رو به صورت Smart Object ذخیره می کنیم.

اضافه کردن پس زمینه
گام اول
بر می گردیم سراغ سند اصلی و مسیر File > Place رو دنبال می کنیم. تصویر پس زمینه آشپزخانه رو انتخاب می کنیم و اون رو روی صفحه کار قرار میدیم.

گام دوم
لایه جدید رو زیر تمام شکل ها قرار میدیم و اون رو Resize می کنیم به عنوان پس زمینه در نظر می گیریم. نکته: بعدا این تصویر رو کاملا محو می کنیم.

گام سوم
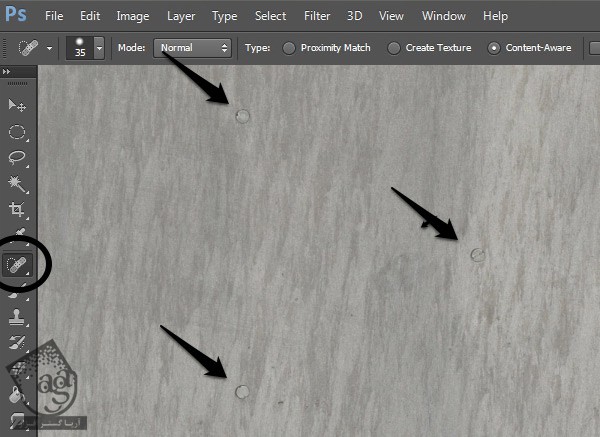
حالا بافت فلز رو باز می کنیم و از ابزار Spot Healing Brush برای از بین بردن لکه ها استفاده می کنیم.

گام چهارم
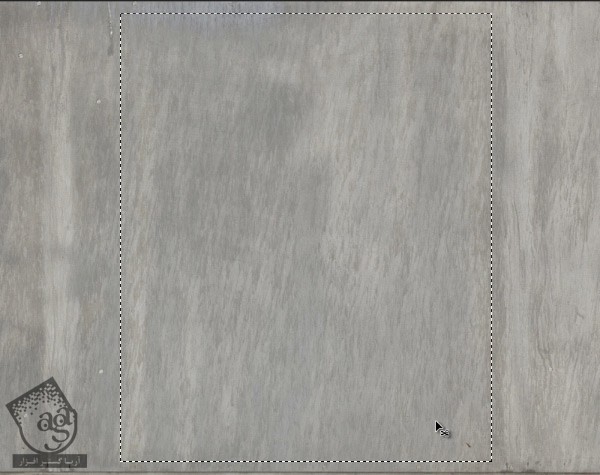
با استفاده از ابزار Rectangle Marquee، بخشی از بافت رو انتخاب می کنیم و اون رو روی صفحه کار، کپی و Paste می کنیم.


گام پنجم
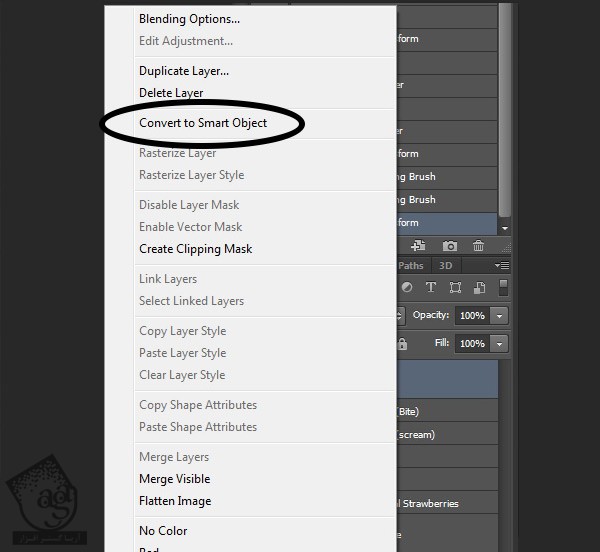
این شکل رو به Smart Object تبدیل می کنیم. بعد هم برای ادیت کردن، روی اون دابل کلیک می کنیم.

گام ششم
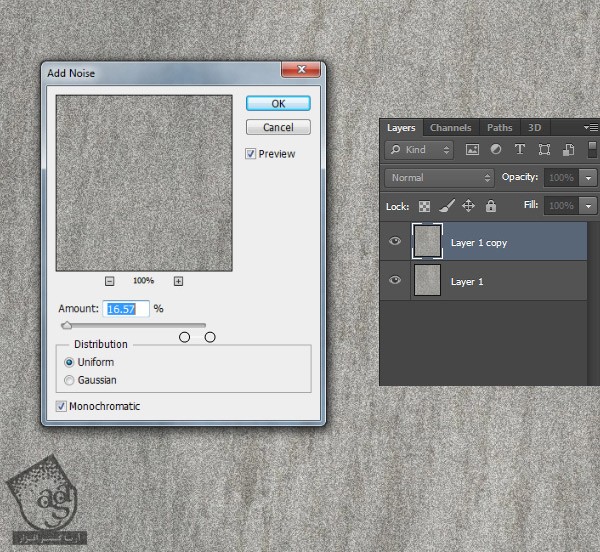
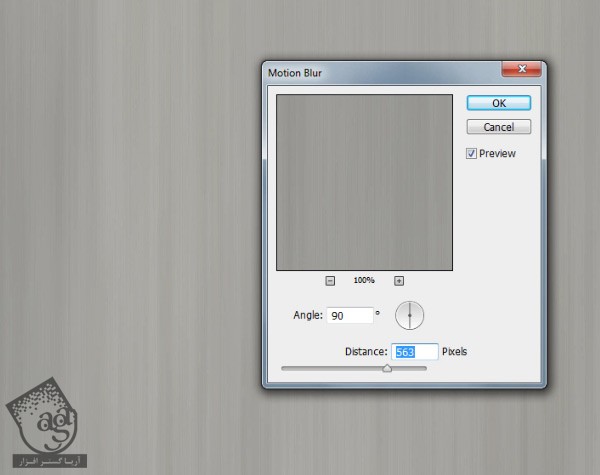
لایه پس زمینه رو کپی می کنیم و وارد صفحه Add Noise میشیم. حالا فیلتر Motion Blur رو اعمال می کنیم. این طوری بیشتر روی دانه های بافت تاکید میشه.


گام هفتم
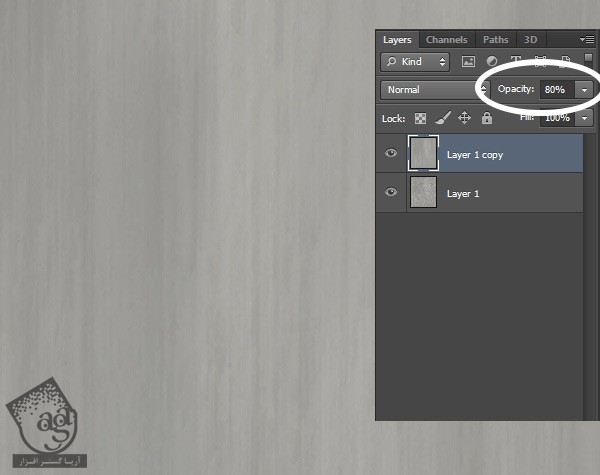
Opacity رو کمی کاهش میدیم و تا بافت اصلی بیشتر نشون داده بشه.

گام هشتم
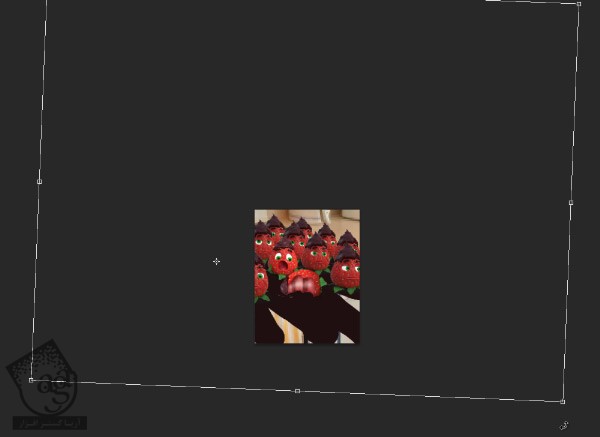
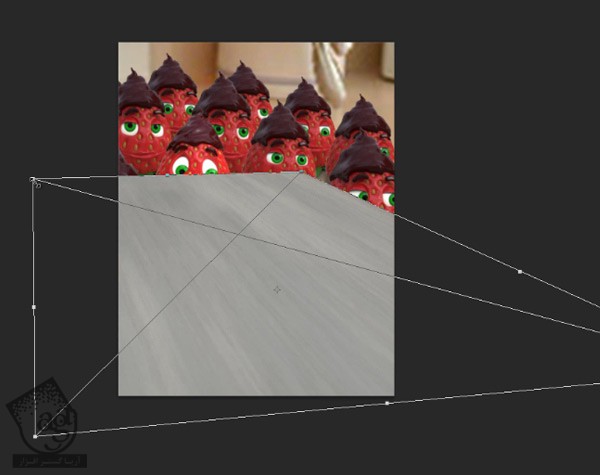
Smart Object رو ذخیره می کنیم و میریم سراغ صفحه کار. پرسپکتیو بافت فلزی جدید رو طوری در میاریم که با توت فرنگی ها هماهنگ بشه.

گام نهم
این لایه رو زیر گروه توت فرنگی ها قرار میدیم و برای روشن کردن بافت، یک لایه Level Adjustment اضافه می کنیم.

گام دهم
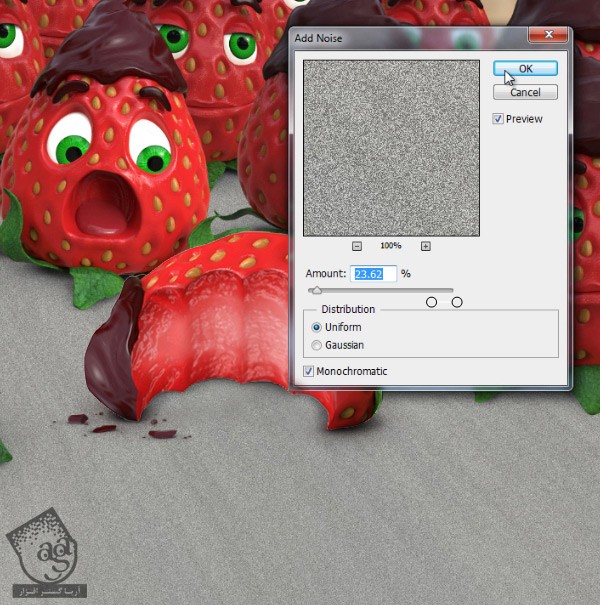
لایه بافت فلزی رو کپی می کنیم و یک Noise Filter با تنظیمات زیر اضافه می کنیم.

گام یازدهم
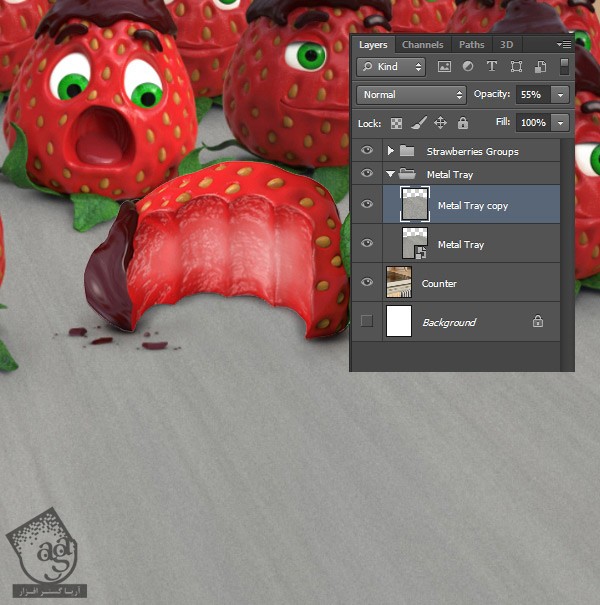
Opacity رو تا 55% کاهش میدیم.

اضافه کردن انعکاس
گام اول
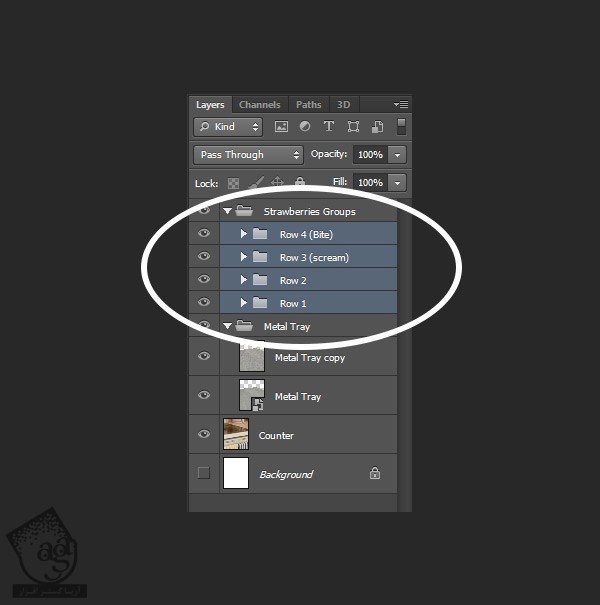
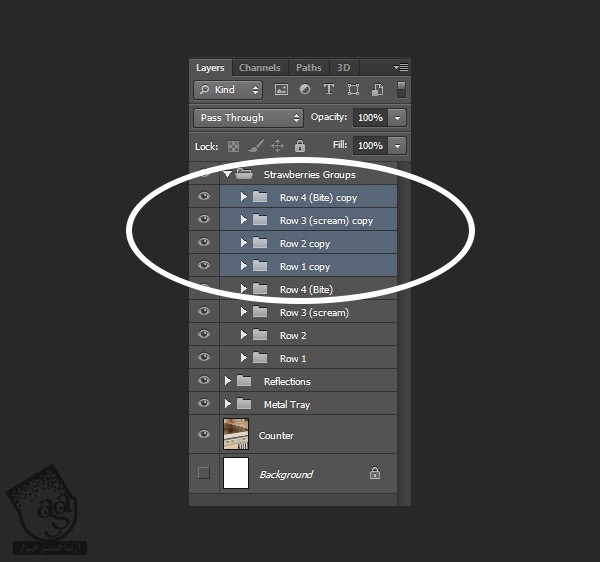
اضافه کردن انعکاس می تونه کار دشواری باشه به خصوص در مورد شکل های ارگانیک. به جای اینکه کلی وقت صرف کنیم و انعکاس ایجاد کنیم، با استفاده از یک تکنیک ساده، انعکاس رو شبیه سازی می کنیم. برای اینکار، اول از همه چهار گروه حاصل از چهار ردیف توت فرنگی ها رو انتخاب می کنیم.

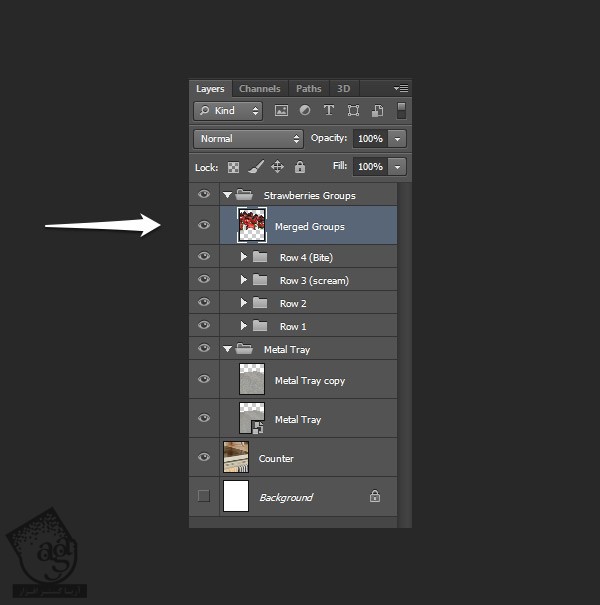
گام دوم
این چهار گروه رو کپی می کنیم و اون ها رو با هم به صورت یک لایه، ادغام می کنیم.

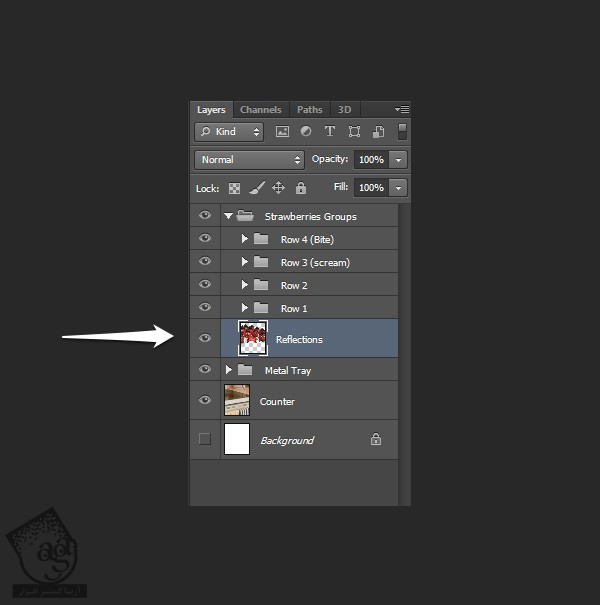
گام سوم
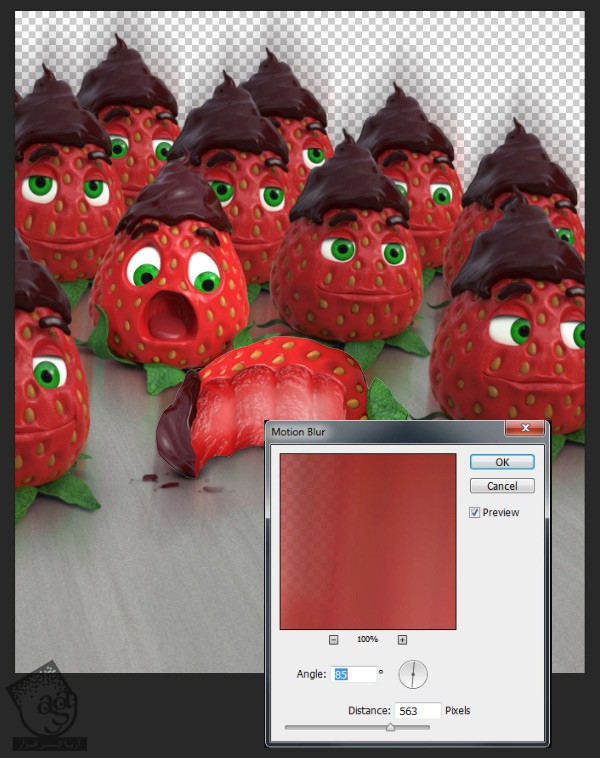
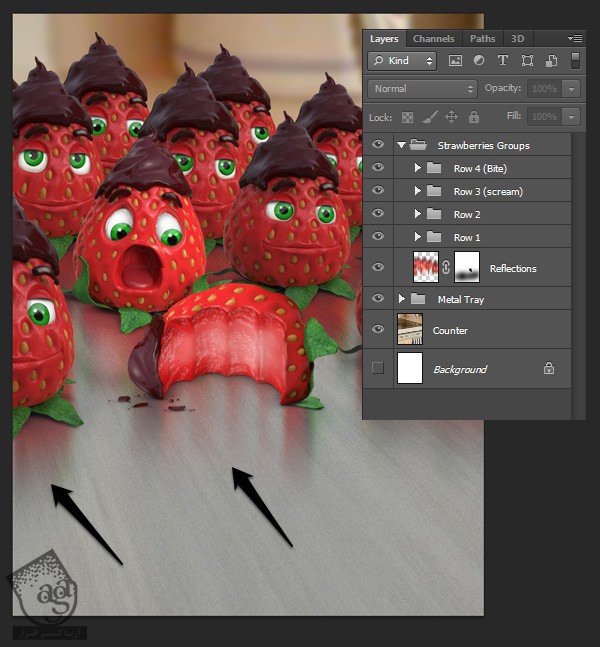
این لایه رو زیر گروه توت فرنگی ها قرار میدیم. اسمش رو میزاریم Reflections و فیلتر Motion Blur رو روی اون اعمال می کنیم.


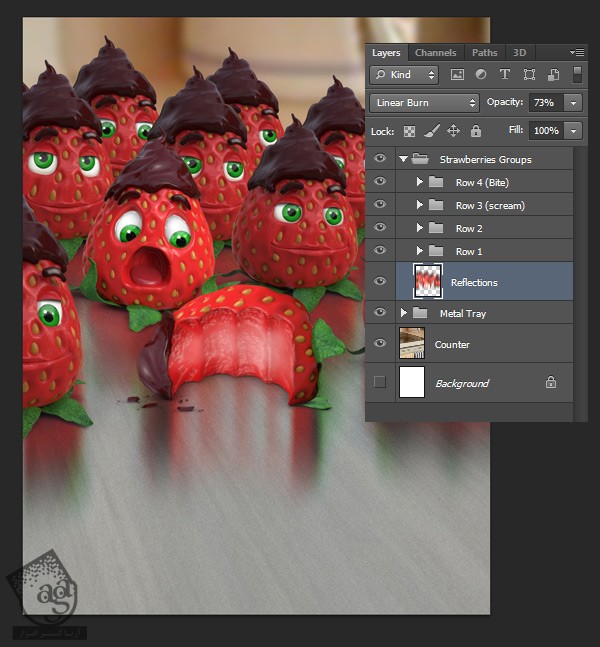
گام چهارم
لایه Reflection رو یک مقدار میاریم پایین تر تا به نظر واقعی بیاد. Blend Mode رو روی Linear Burn قرار میدیم و Opacity رو تا 73% کاهش میدیم.

گام پنجم
یک لایه ماسک اضافه کرده و تمام بخش های انعکاس رو ماسک می کنیم. من بخش های بالایی رو مخفی کردم.

گام ششم
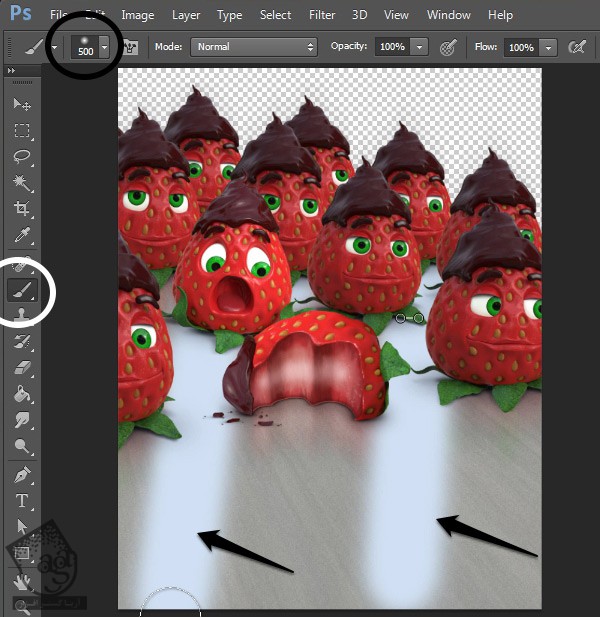
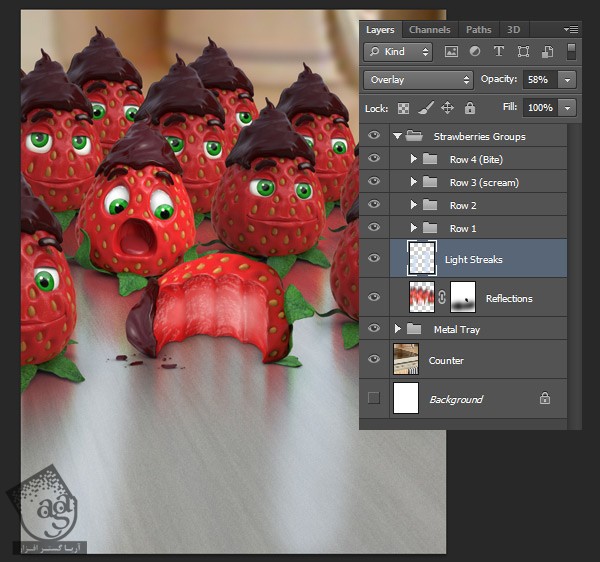
از یک قلموی نرم و بزرگ برای کشیدن نوارهایی بین انعکاس توت فرنگی ها استفاده می کنیم.

گام هفتم
Blend Mode این لایه رو روی Overlay قرار میدیم و Opacity رو تا 58% کاهش میدیم.

گام هشتم
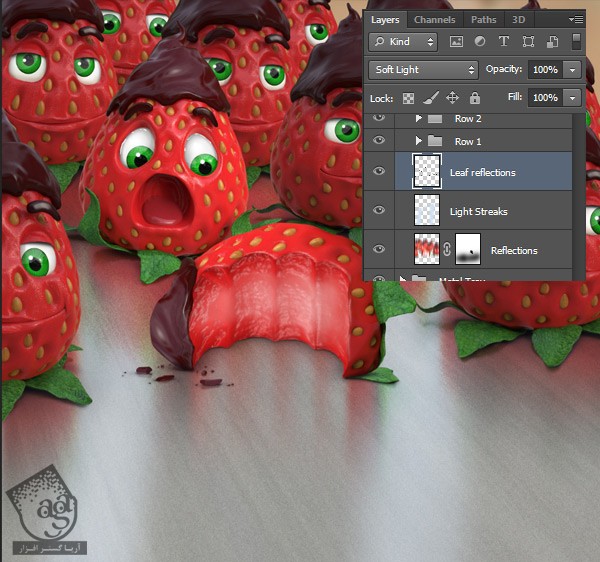
در آخر، رنگ برگ ها رو به عنوان نمونه بر می داریم. روی یک لایه جدید و با استفاده از یک قلموی نرم، انعکاس بیشتری رو روی برگ توت فرنگی ها می کشیم.

گام نهم
Blend Mode رو روی Soft Light قرار میدیم.

ایجاد Alpha Channel اختصاصی
گام اول
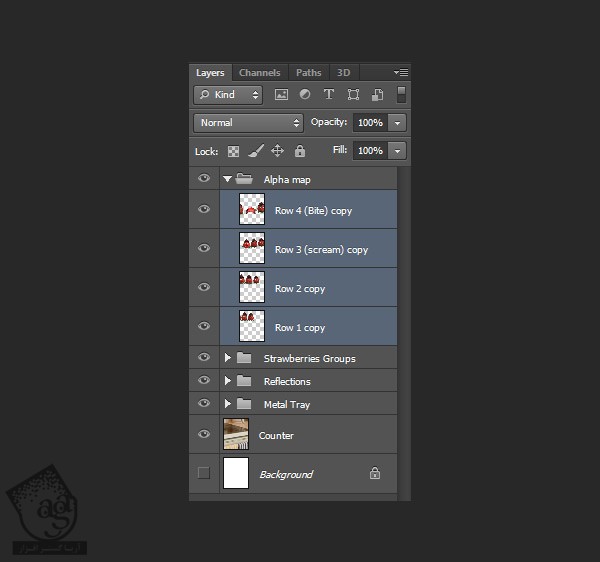
توی مراحل بعد، یک Depth Map اختصاصی درست می کنیم تا با استفاده از اون، افکت های بیشتری رو اضافه کنیم. توی این آموزش، ما از Alpha Map کمک می گیریم. برای شروع، چهار گروه توت فرنگی ها رو کپی می کنیم.

گام دوم
روی هر گروه کلیک راست می کنیم و Merge Group رو می زنیم. در آخر چهار لایه باقی می مونه که هر کدوم نشان دهنده یک ردیف از توت فرنگی هاست.

گام سوم
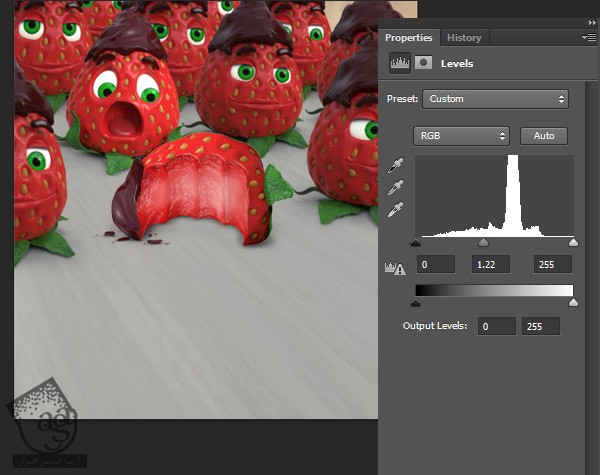
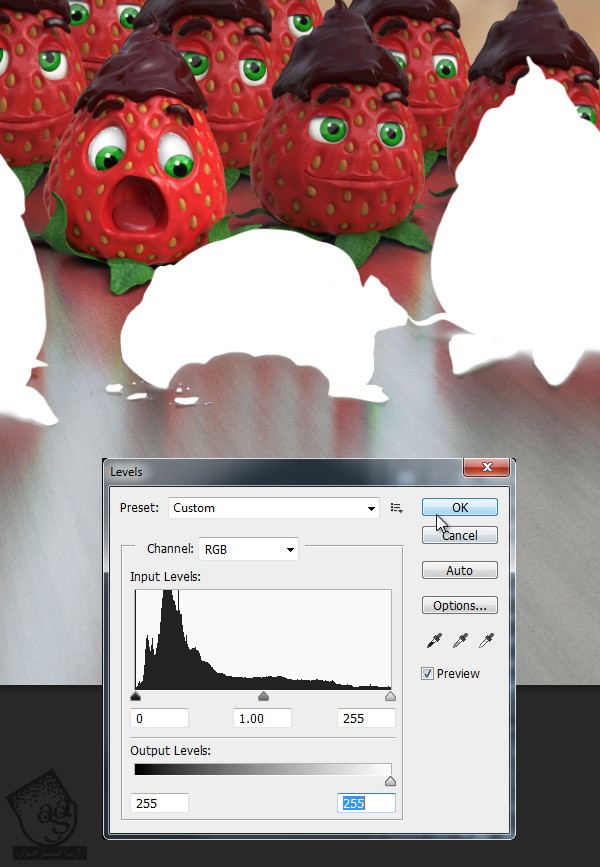
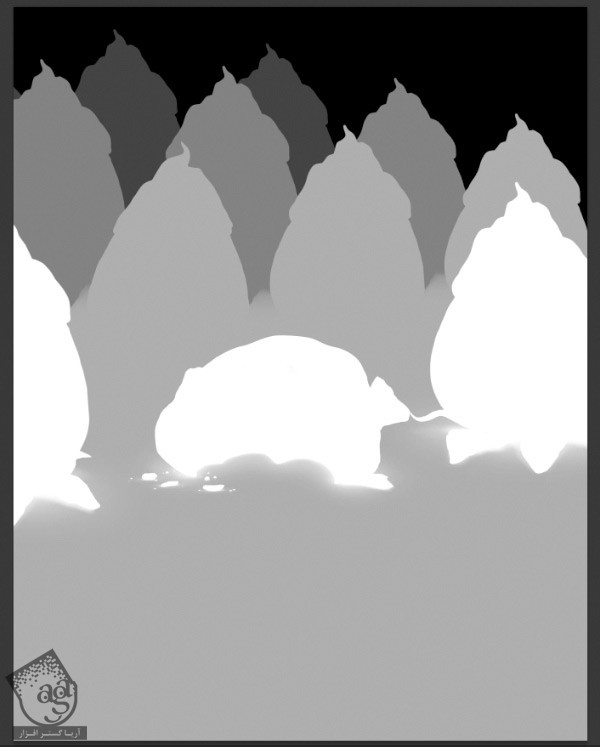
با ردیف چهارم شروع می کنیم و تا زمانی که توت فرنگی ها سفید بشن، Levels رو تغییر میدیم.

گام چهارم
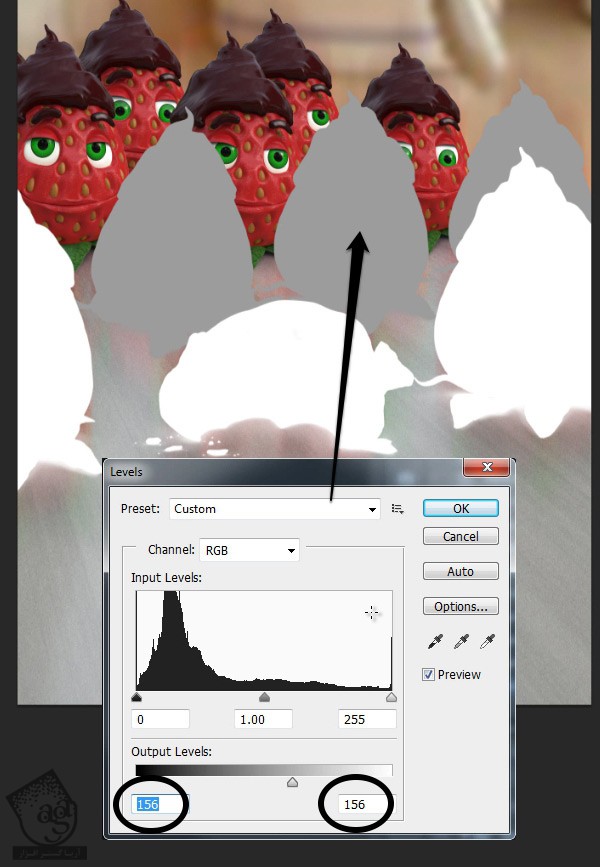
همین کار رو برای ردیف دیگه هم انجام میدیم. با این تفاوت که از Levels برای خاکستری کردن توت فرنگی ها استفاده می کنیم.

گام پنجم
به همین شکل ادامه میدیم. باید هر ردیف از ردیف بعد از خودش تیره تر باشه.

گام ششم
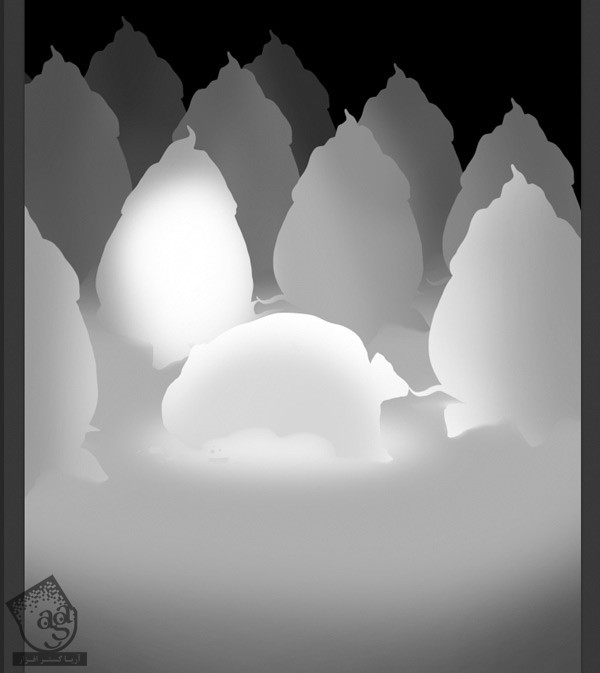
یک لایه جدید زیر تمام توت فرنگی ها درست می کنیم و شروع می کنیم به مشکی کردن نیمه بالایی صحنه. نیمه پایین رو هم 50% خاکستری می کنیم.

گام هفتم
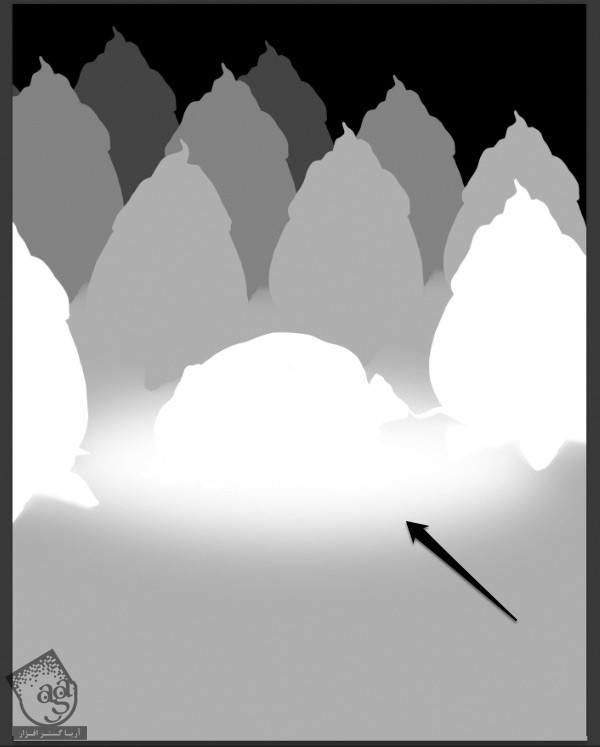
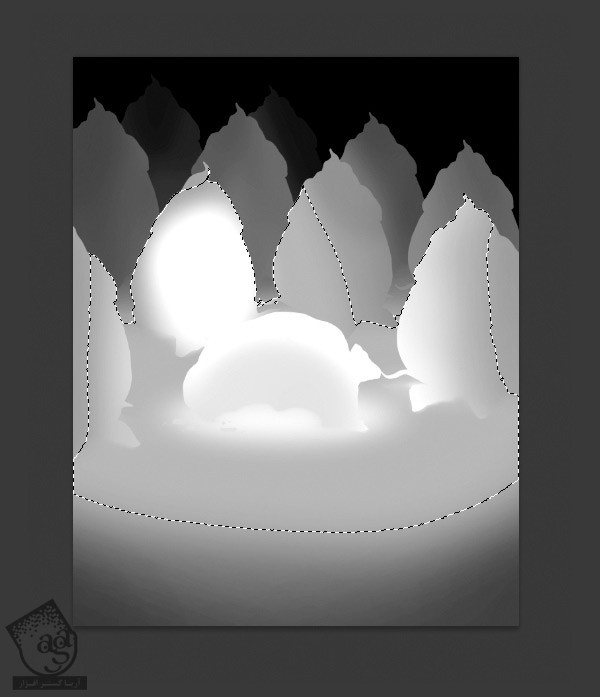
حالا نیاز به یک نقطه کانونی داریم. از رنگ سفید برای مشخص کردن نقطه کانونی استفاده می کنیم. یک قلموی نرم و بزرگ بر می داریم و نقطه سفید رنگی رو در محلی که در تصویر می بینین، اضافه می کنیم.

گام هشتم
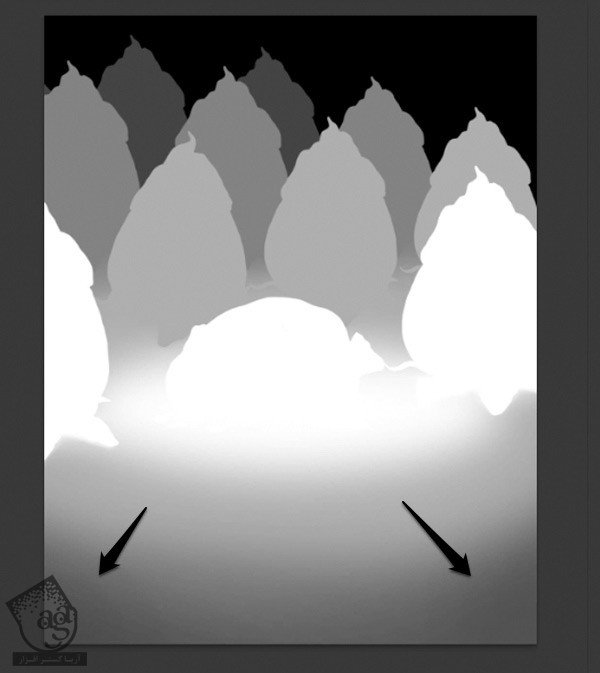
رنگ خاکستری تیره رو اننتخاب می کنیم و روی نواحی تیره تر اطراف لبه ها می کشیم. این افکت باید به صورت Radial Gradient اعمال بشه.

گام نهم
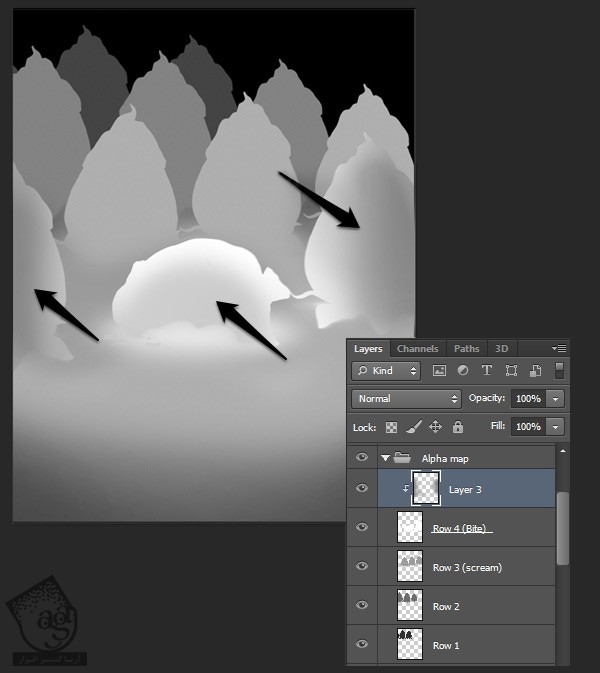
سراغ هر کدوم از لایه های توت فرنگی میریم و یک Clipping Layer اضافه می کنیم. با استفاده از رنگ سفید و خاکستری تیره، کار کشیدن رو ادامه میدیم. طوری که هر چی به نقطه کانونی نزدیک تر میشیم، توت فرنگی ها روشن تر بشن و هر چی دورتر میشین، رنگ اون ها هم تیره تر بشه. توجه داشته باشید که صورت توت فرنگی که در حال داد زدن هست رو روشن تر کردم چون می خوام نقطه کانونی باشه. حالا یک Depth Map اختصاصی داریم. توی مرحله بعد، نحوه تبدیل کردن اون رو به Alpha Map توضیح میدم.


گام دهم
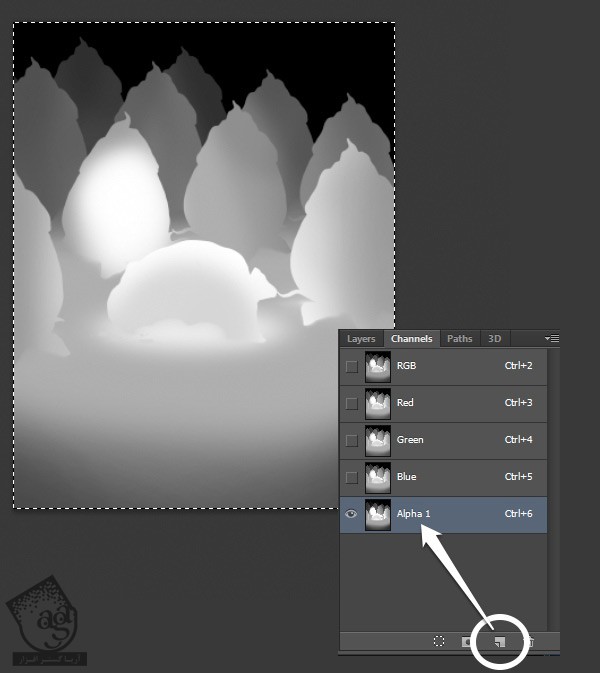
تمام توت فرنگی ها رو انتخاب و Copy Merged می کنیم (Shift+Ctrl+C). به این ترتیب، ورژن مسطح صحنه روی Clipboard کپی میشه. حالا میریم سراغ پنل Channels و روی آیکن Create New Channel کلیک می کنیم. بعد هم توت فرنگی ها رو روی این کانال، Paste می کنیم. حالا یک Alpha Map اختصاصی داریم.

اضافه کردن آخرین افکت ها
گام اول
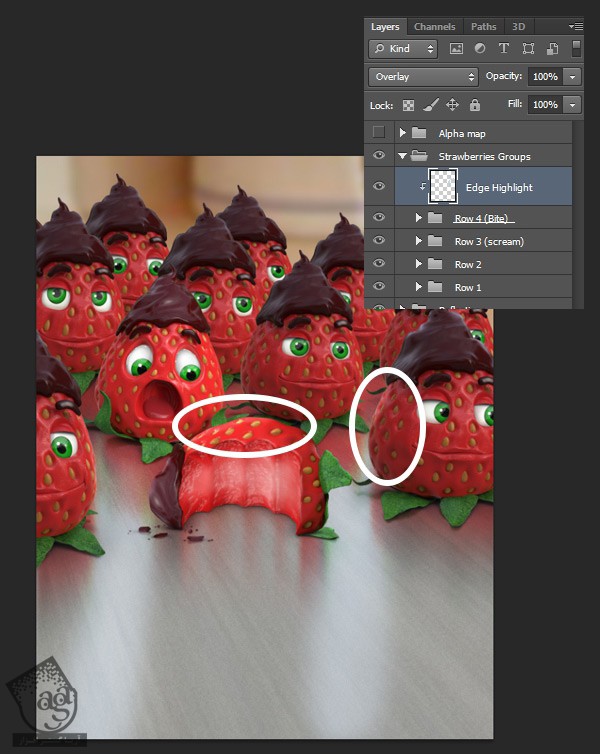
توی مراحل بعدی، روی اضافه کردن افکت های بیشتر تمرکز می کنیم. اول از همه، با مخفی کردن گروه Alpha Map شروع می کنیم. بعد هم میریم سراغ گروه توت فرنگی ها و یک Clipping Layer جدید به ردیف چهارم اضافه می کنیم. Blend Mode این لایه رو روی Overlay قرار میدیم و از یک قلموی نرم به رنگ آبی روشن برای اضافه کردن هایلایت به اطراف لبه های هر توت فرنگی، استفاده می کنیم.

گام دوم
این مرحله رو برای هر چهار ردیف تکرار می کنیم.

گام سوم
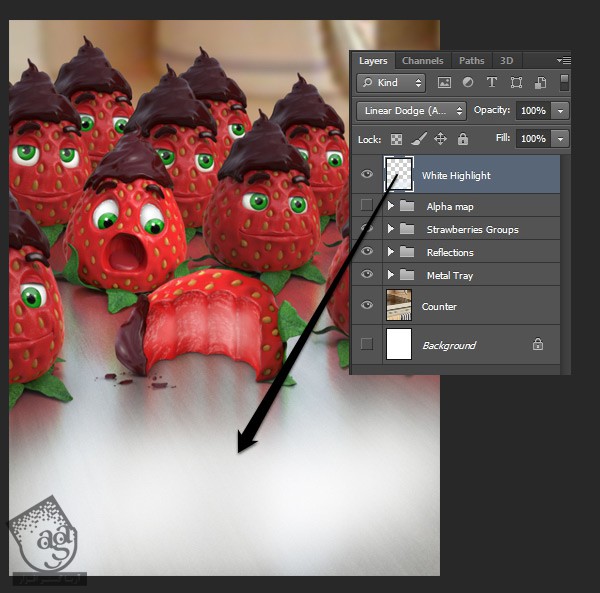
از اونجایی که قصد داریم به زیر صفحه متن اضافه کنیم، صحنه رو یک مقدار روشن تر می کنیم. یک قلموی نرم و بزرگ بر می داریم و زیر صحنه رو روشن می کنیم. Blend Mode این لایه رو روی Linear Dodge(Add) قرار میدیم.

گام چهارم
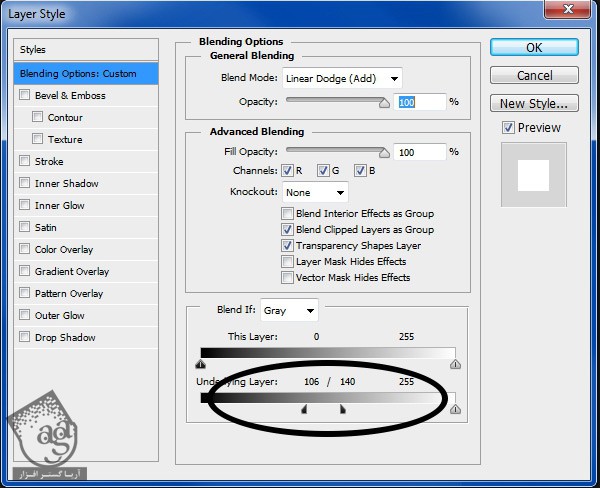
اسلایدر Blend If رو تنظیم می کنیم (از پنل Layer Style).

گام پنجم
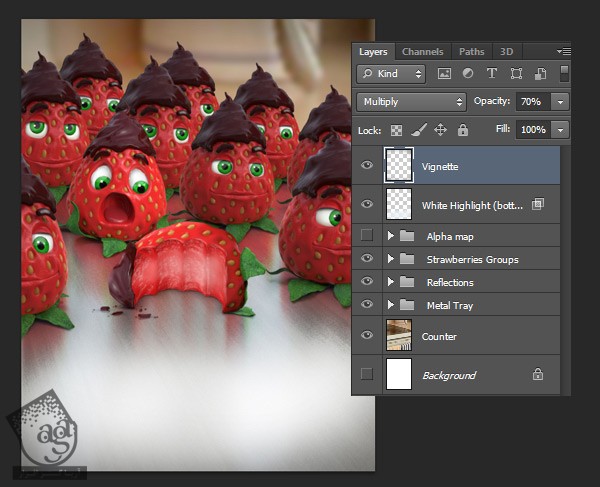
یک لایه جدید درست می کنیم و با استفاده از رنگ قهوه ای تیره، اطراف زوایا و لبه های بوم رو نقاشی می کنیم.

گام ششم
افکت Gaussian Blur رو انتخاب می کنیم. Blend Mode رو روی Multiply قرار میدیم. Opacity رو هم در حد نیاز کاهش میدیم. این طوری ظاهر بهتری پیدا می کنه.

گام هفتم
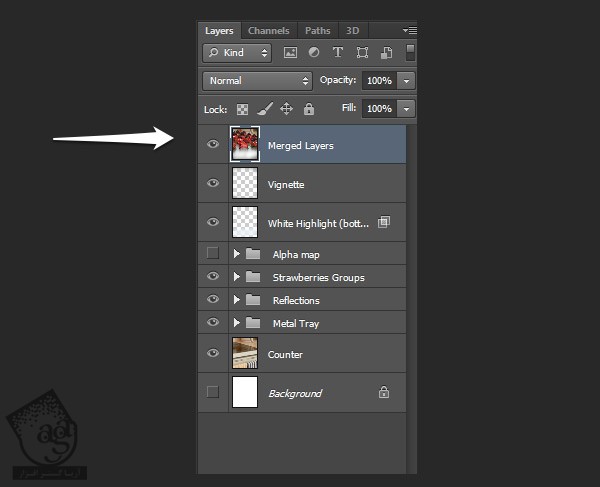
توی این مرحله، از Depth Map برای اضافه کردن Depth of Field به صحنه استفاده می کنیم. برای شروع، بالاترین لایه رو انتخاب می کنیم و برای Paste کردن کپی روی لایه جدید، Shift+Ctrl+Alt+E رو فشار میدیم.

گام هشتم
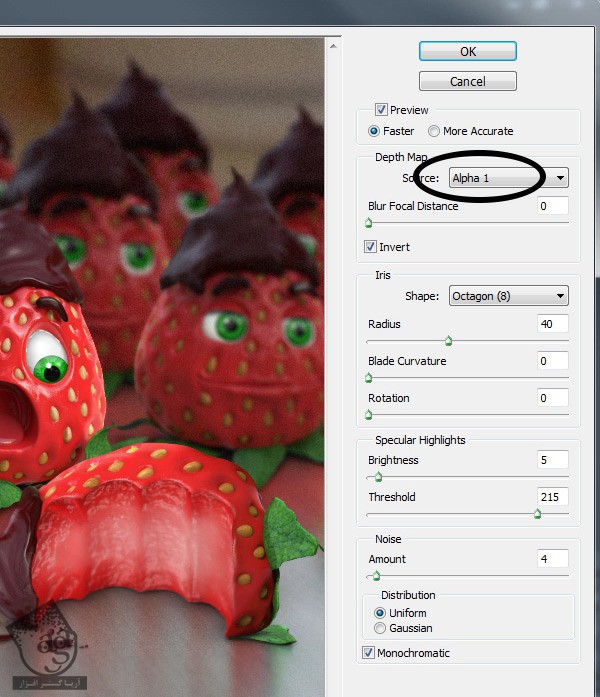
همچنان که کپی در حالت انتخاب قرار داره، مسیر Filter > Blur > Lens Blur رو دنبال می کنیم و تنظیمات زیر رو اعمال می کنیم. یادتون باشه که Alpha Map رو به عنوان Source انتخاب کنین.

گام نهم
حالا برای اعمال افکت، یک Adjutment Layer به Alpha Map اضافه می کنیم. میریم سراغ پنل Channels. بعد هم Ctrl رو نگه می داریم و روی Thumbnail مربوط به Alpha Map کلیک می کنیم.

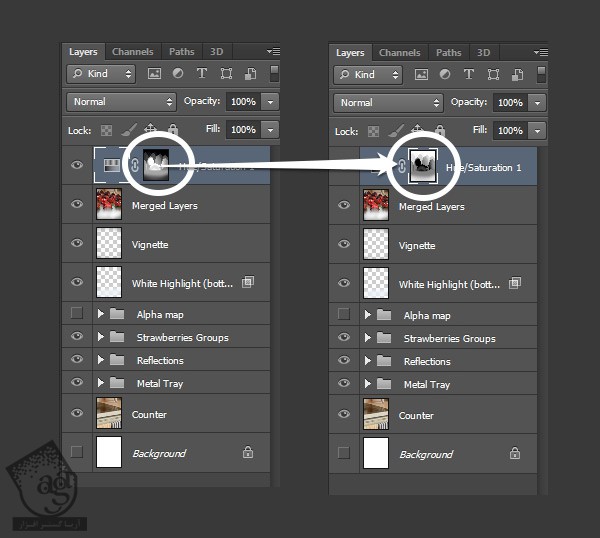
گام دهم
بر می گردیم سراغ پنل Layers و یک لایه Hue/Saturation Adjustment اضافه می کنیم. از اونجایی که بوم در وضعیت انتخاب قرار داره، Adjustment Layer به صورت خودکار روی ماسک هم اعمال میشه. روی Thumbnail مربوط به ماسک کلیک می کنیم و Ctrl+I رو فشار میدیم تا ماسک، Invert بشه.

گام یازدهم
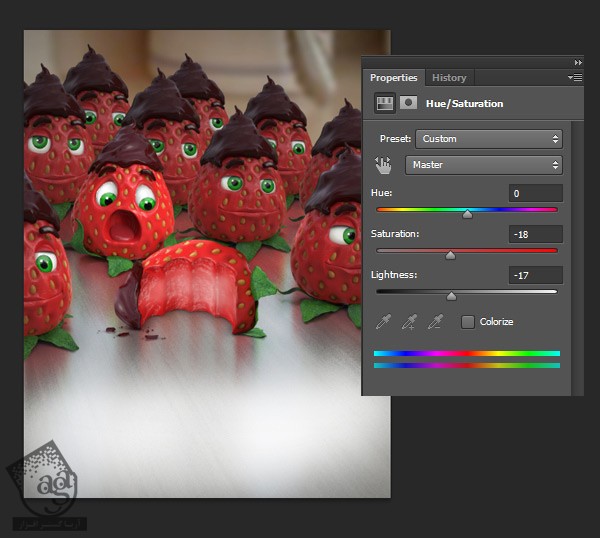
Thumnail مربوط به افکت رو انتخاب می کنیم تا پنل Properties باز بشه. برای اینکه تاکید بیشتری روی نقطه کانونی کرده باشیم، Saturation و Lightness رو تنظیم می کنیم. لایه های مختلف Adjustment رو تنظیم می کنیم.

گام دوازدهم
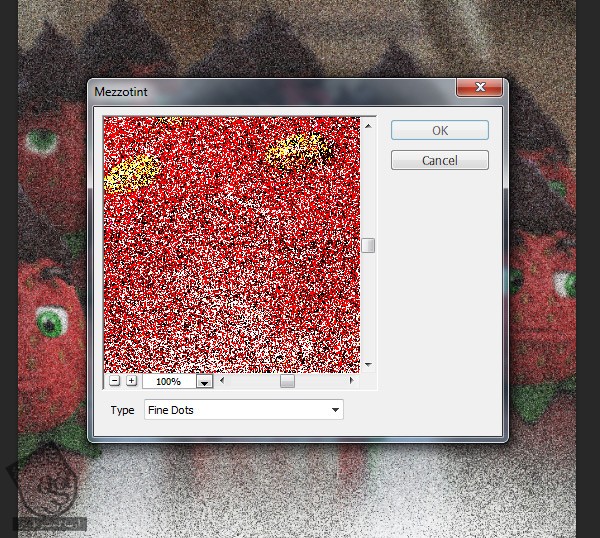
آخرین کاری که باید انجام بدیم، اینه که افکت شن مانند به صحنه بدیم. لایه Merge Layers رو انتخاب می کنیم و به Smart Object تبدیل می کیم. حالا وارد مسیر Filter > Pixelate > Mezzotint میشیم.

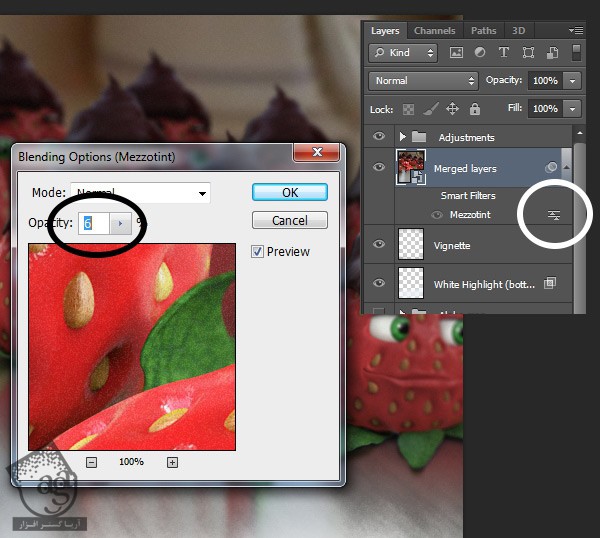
گام سیزدهم
بعد از اینکه Ok رو زدیم، پنل Layers رو باز می کنیم و روی آیکن اسلایدر Smart Filter که روی لایه اعمال کرده بودیم، دابل کلیک می کنیم و Opacity رو تا 6% کاهش میدیم.

گام چهاردهم
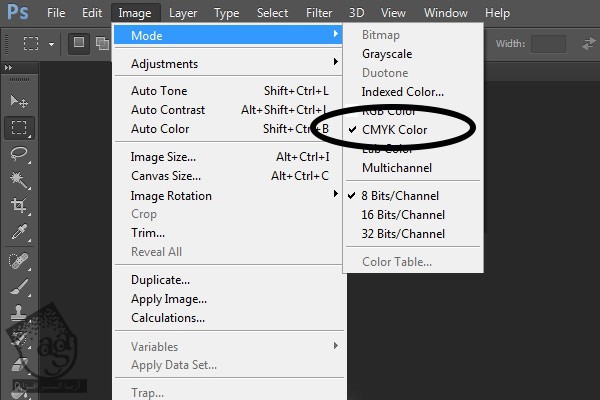
قبل از ذخیره کردن سند، باید ColorMode رو برای پرینت، روی CMYK Color قرار بدیم برای این کار، مسیر Image > Mode > CMYK Color رو دنبال می کنیم. حالا می تونیم فایل رو به صورت JPG ذخیره کنیم (Quality باید روی 12 تنظیم شده باشه).

اتمام طراحی در InDesign
گام اول
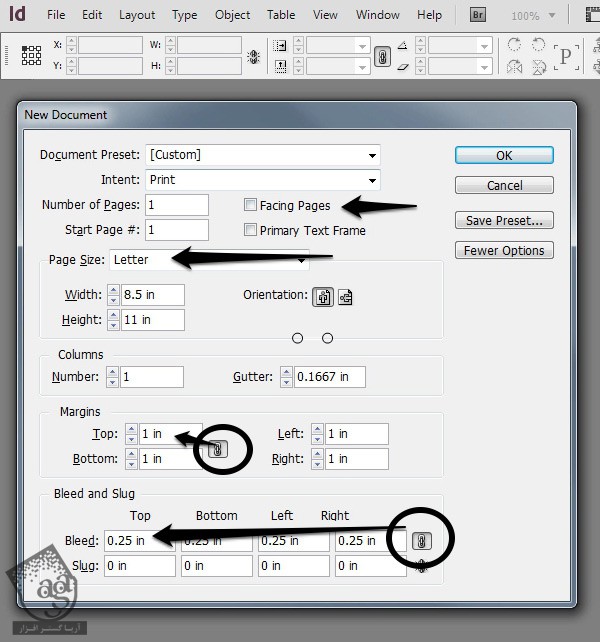
InDesign رو باز می کنیم و یک سند جدید درست می کنیم. اندازه سند رو روی 8.5 در 11 و حالت Portrait قرار میدیم. Margins رو روی 1.0 اینچ و Bleeds رو روی .25 اینچ تنظیم می کنیم.

گام دوم
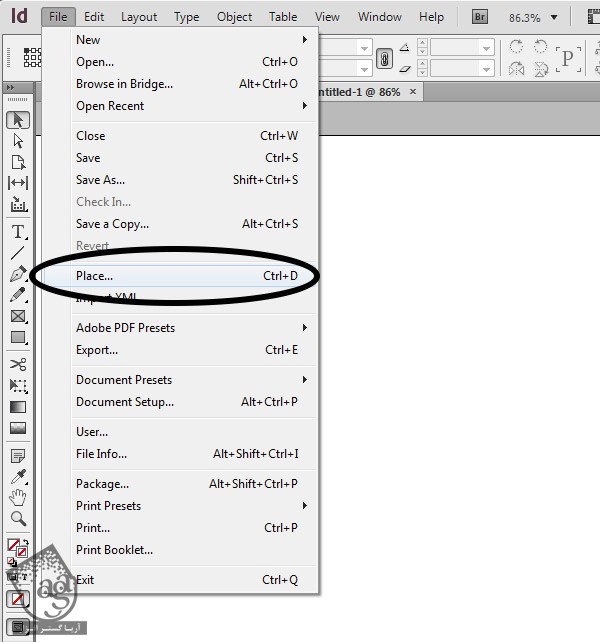
مسیر File > Place رو دنبال می کنیم و JPG ذخیره شده رو انتخاب می کنیم.

گام سوم
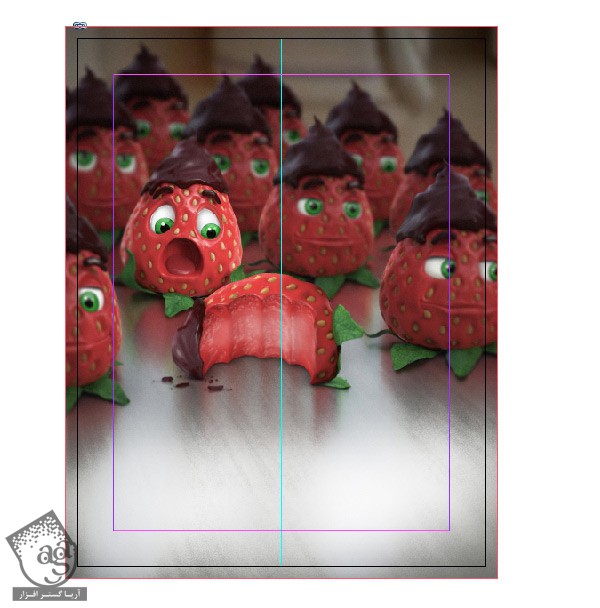
روی سند کلیک می کنیم و تصویر رو روی اون قرار میدیم.

گام چهارم
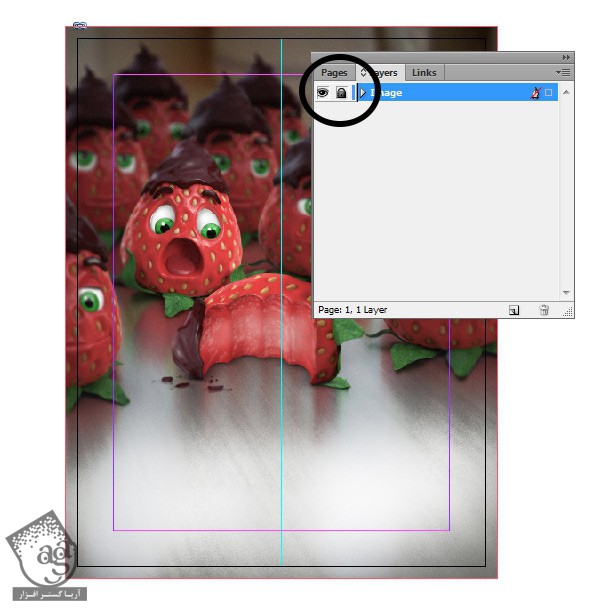
نام Layer 1 رو در پنل Layers به Images تغییر میدیم و روی مربع خالی سمت چپ آیکن Lock کلیک می کنیم.

گام پنجم
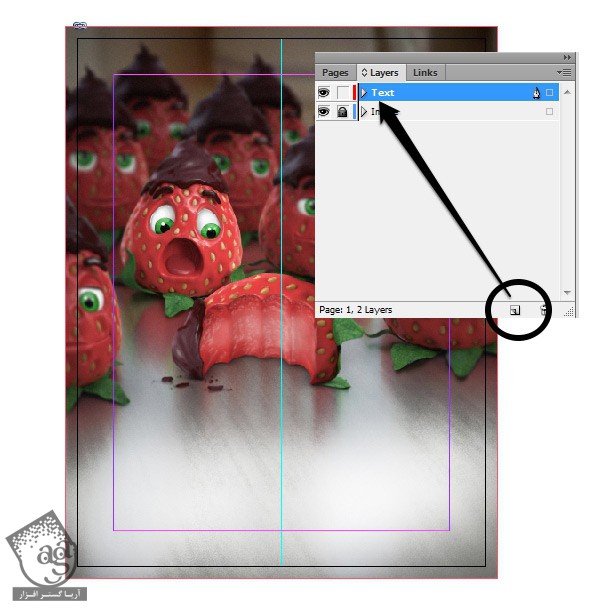
حالا روی آیکن Create New Layer کلیک می کنیم و اسمش رو میزاریم Text.

گام ششم
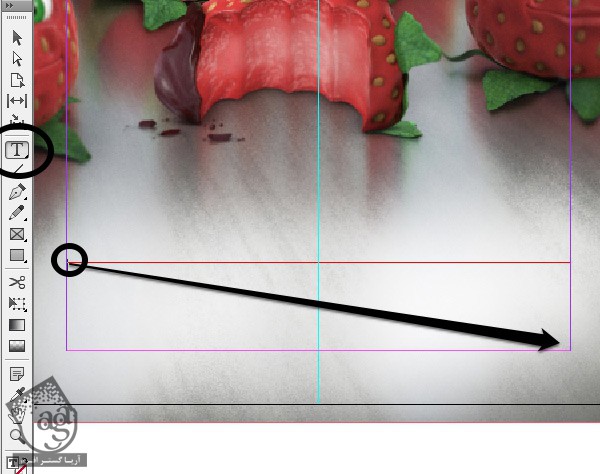
ابزار Type رو بر می داریم و یک مستطیل در انتهای صحنه رسم می کنیم. از سمت چپ شروع می کنیم و به سمت راست ختم می کنیم.

گام هفتم
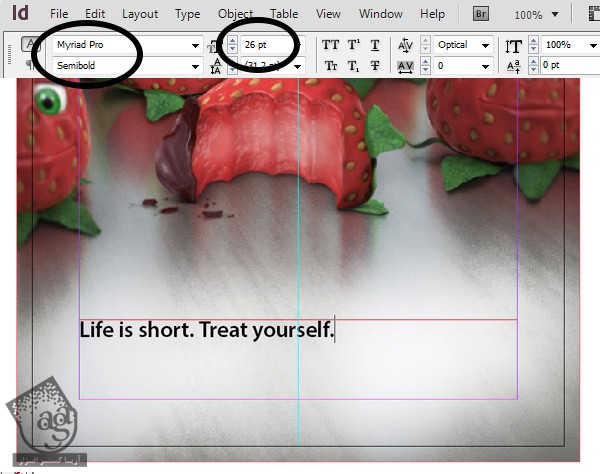
Type Face رو روی Myriad Pro Semibold و Size رو روی 26pt قرار میدیم و شروع می کنیم به تایپ کردن.

گام هشتم
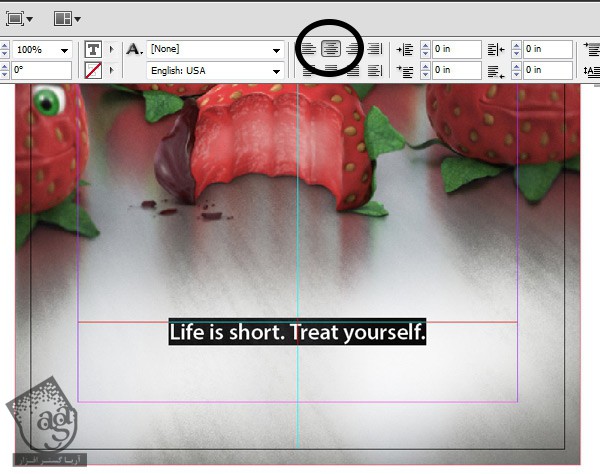
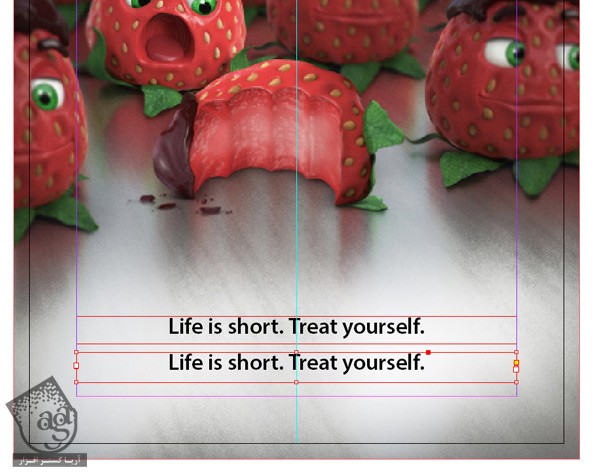
متن رو هایلایت و وسط چین (Align Center) می کنیم. Alt رو نگه می داریم و یک کپی از متن رو در پایین قرار میدیم.

گام نهم
توی این مرحله، می تونیم Text Box رو Resize کنیم. این طوری انتخاب کردن Text Box یا کادر متنی هم راحت تر هست.

گام دهم
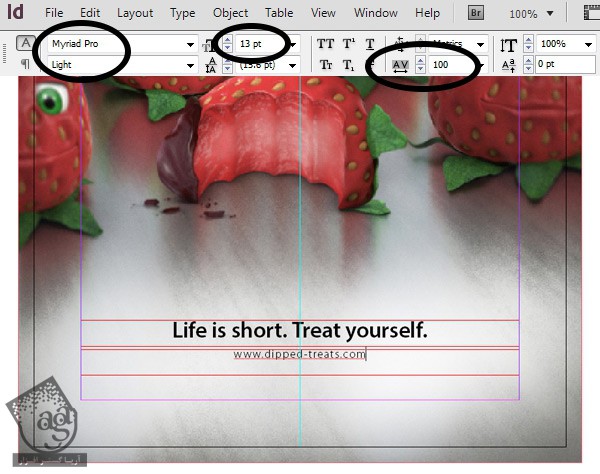
متن دومین Text Box رو انتخاب می کنیم و Font Size رو روی 13pt قرار میدیم و آدرس سایت مورد نظر رو وارد می کنیم.

گام یازدهم
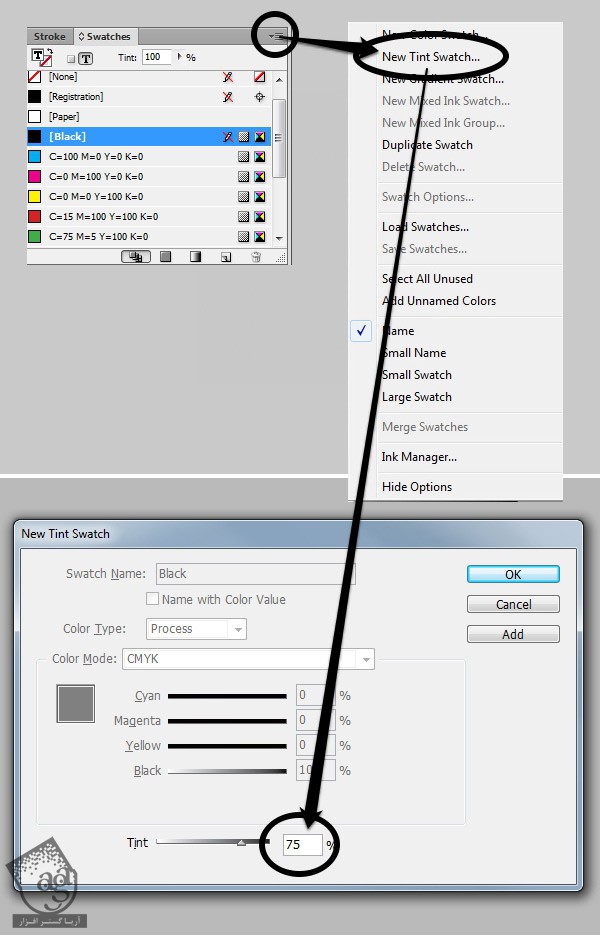
برای تغییر رنگ فونت، اول میریم سراغ پنل Swatches. روی منوی اون کلیک می کنیم و New Tint رو می زنیم. Tint رو هم روی 75% تنظیم می کنیم.

گام دوازدهم
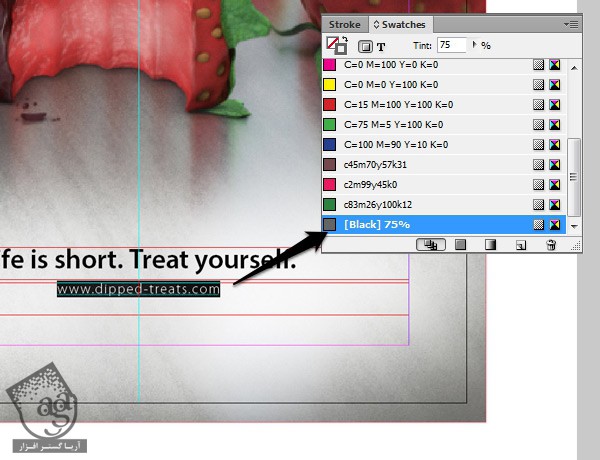
آدرس سایت رو هایلایتمی کنیم و روی New Tint کلیک می کنیم تا رنگش عوض بشه.

گام سیزدهم
در آخر، فاصله بین حروف رو هم در صورت نیاز تنظیم می کنیم. برای انجام این کار، نشانگر رو بین حروف قرار میدیم و برای افزایش یا کاهش فاصله، Alt رو نگه می داریم و از فلش راست یا چپ استفاده می کنیم.

گام چهاردهم
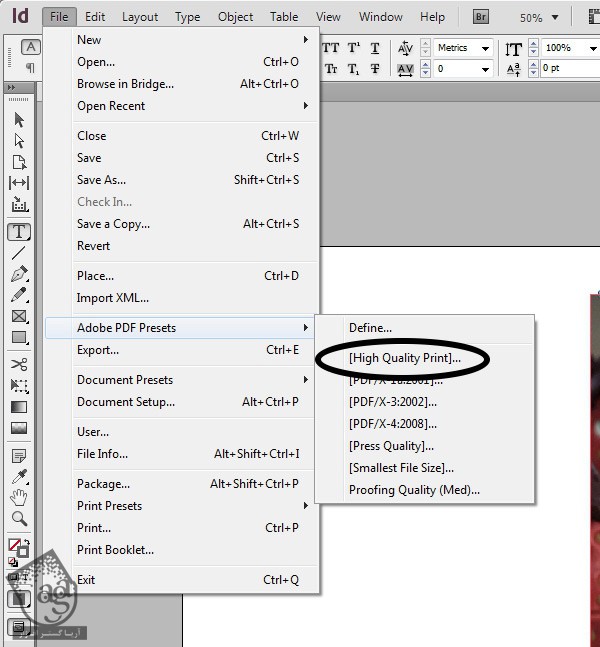
برای ذخیره تبلیغات، مسیر File > Adobe PDF Preset رو دنبال می کنیم و یکی از Preset ها رو انتخاب می کنیم (من High Quality Print رو برای تبلیغات ترجیح میدم).

گام پانزدهم
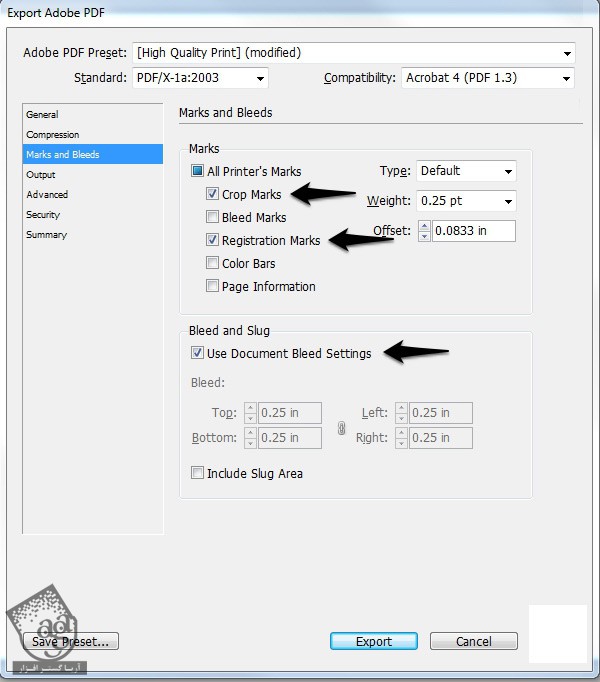
محل ذخیره رو مشخص می کنیم. از پنجره Export Adobe PDF که ظاهر میشه، تب Mmarks And Bleeds رو انتخاب می کنیم و Crop Marks, Registration Marks, Use Document Bleed Settings رو تیک می زنیم. حالا روی Export کلیک می کنیم و تمام!

تبریک! تمام شد!
توی این آموزش، در مورد تکنیک های مختلفی صحبت کردیم که هر کدوم توی طراحی تبلیغات بهمون کمک می کنن. برای یادگیری نحوه طراحی صحنه های بهتر، ویرایش عکس های سه بعدی و زیباتر کردن تصاویر، از این نمونه استفاده کردیم. حالا باید بتونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش سینما 4D – پک 1
– صفر تا صد آموزش سینما 4D – پک 2
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی





















































































قوانین ارسال دیدگاه در سایت