No products in the cart.
آموزش Photoshop :آموزش Photoshop : طراحی تمبر طراحی تمبر

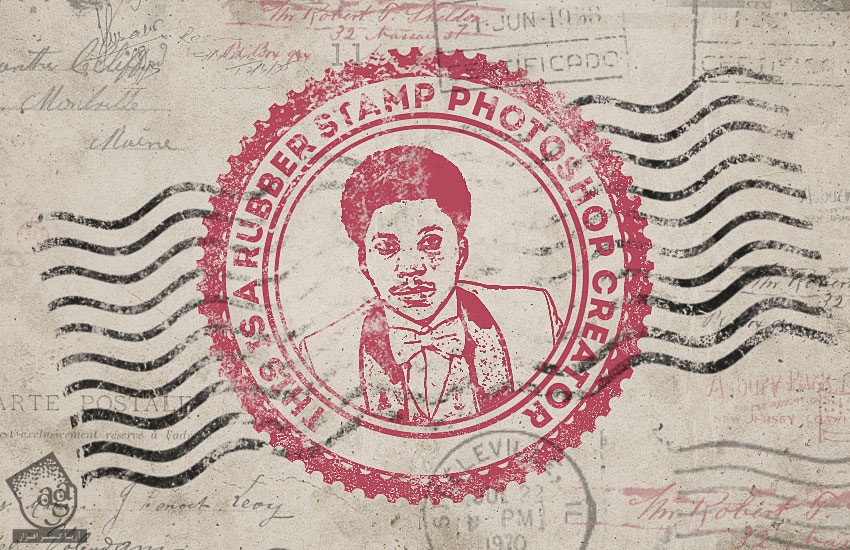
آموزش Photoshop : طراحی تمبر
توی این آموزش، طراحی تمبر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی تمبر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 850 در 550 پیکسل درست می کنیم.
بعد هم تکسچر Grunge Stained Paper Texture رو به لایه جدید اضافه می کنیم.

گام دوم
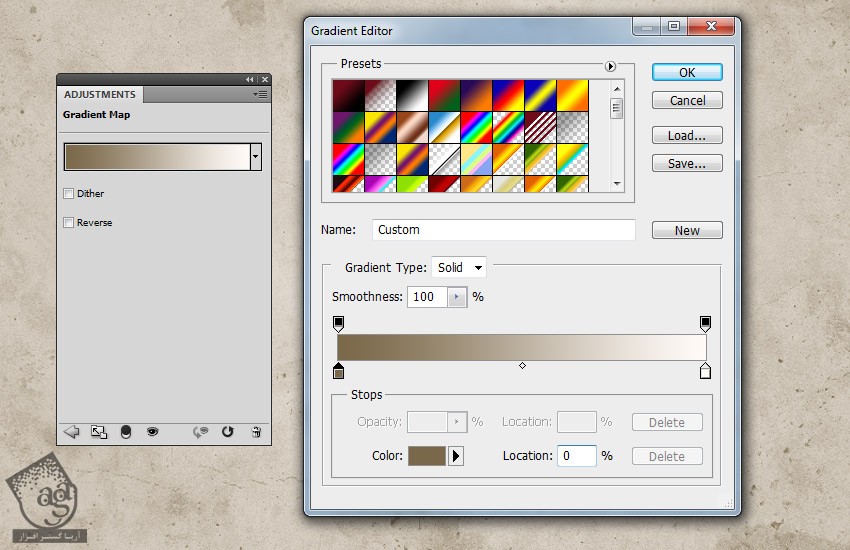
وارد مسیر Layer > New Adjustment Layer شده و یک Gradient Map Adjustment Layer اضافه می کنیم. کد رنگی #7a6849 و #fffbf7 رو براش در نظر می گیریم.

طراحی شکل تمبر
گام اول
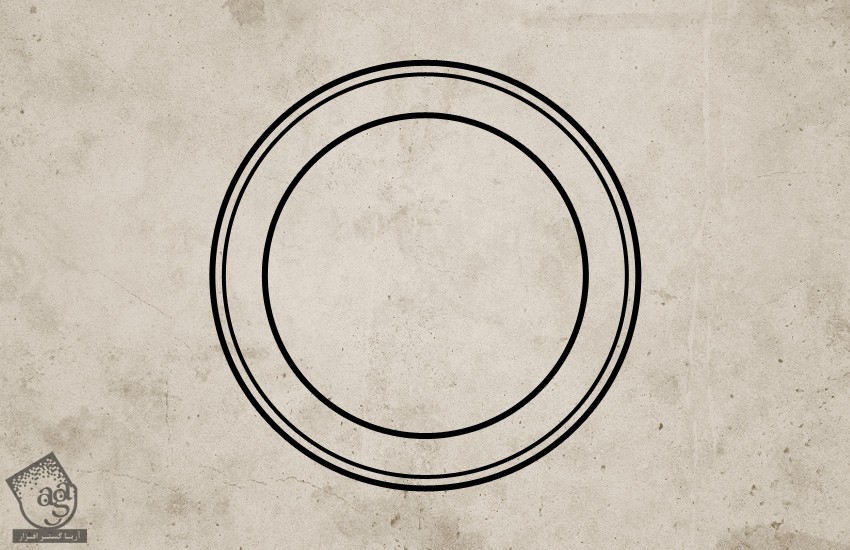
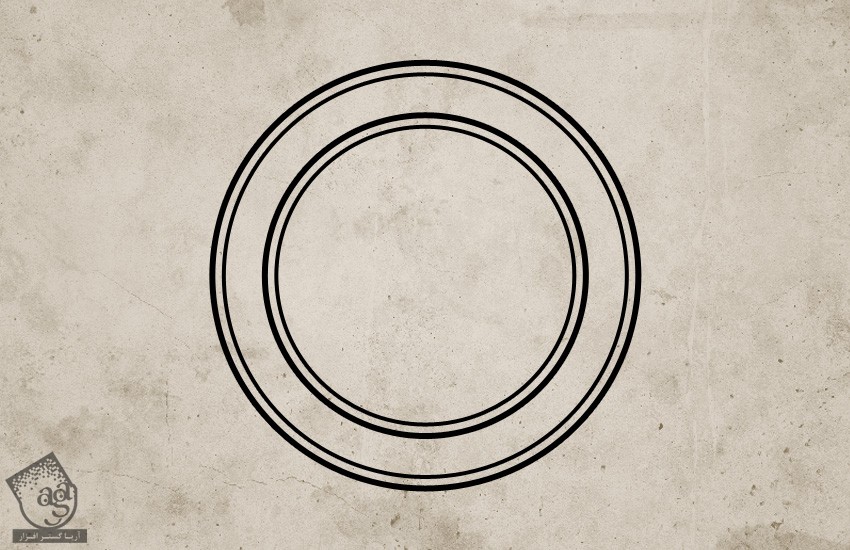
ابزار Ellipse رو بر می داریم. Shift رو نگه داشته و یک دایره رسم می کنیم. اسم این لایه رو میزاریم Circle1.

گام دوم
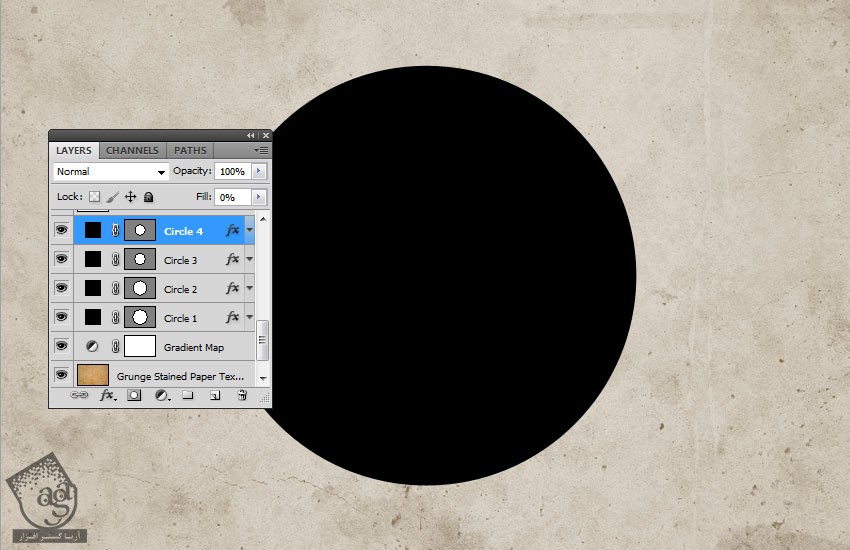
Ctrl+J رو فشار داده و لایه Circle1 رو سه بار Duplicate می کنیم و اسم اون ها رو میزاریم Circle2 و Circle3 و Circle4.

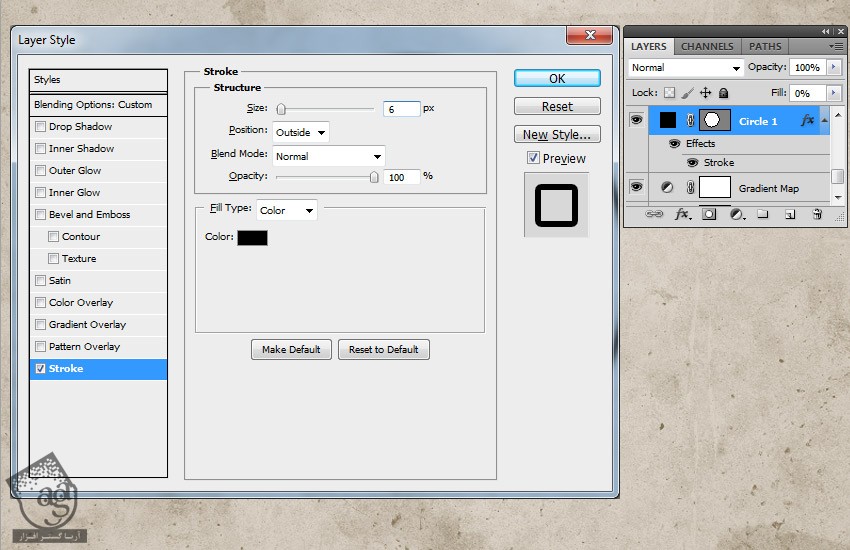
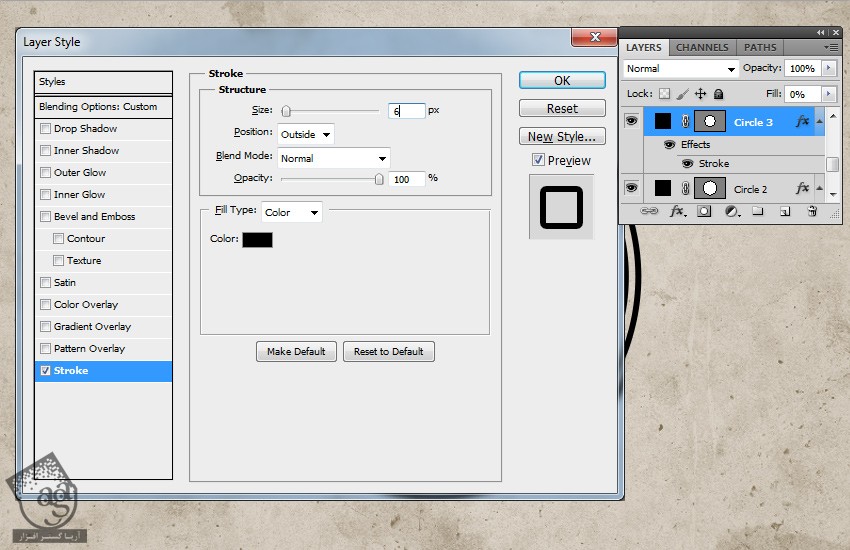
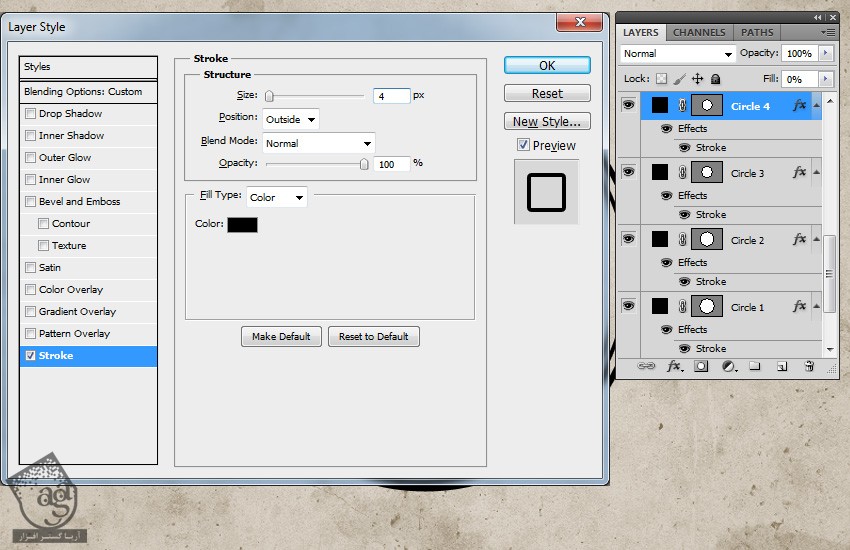
Fill لایه Circle1 رو روی 0 درصد و Stroke رو روی 6 پیکسل و Color رو روی #000000 قرار میدیم.


گام سوم
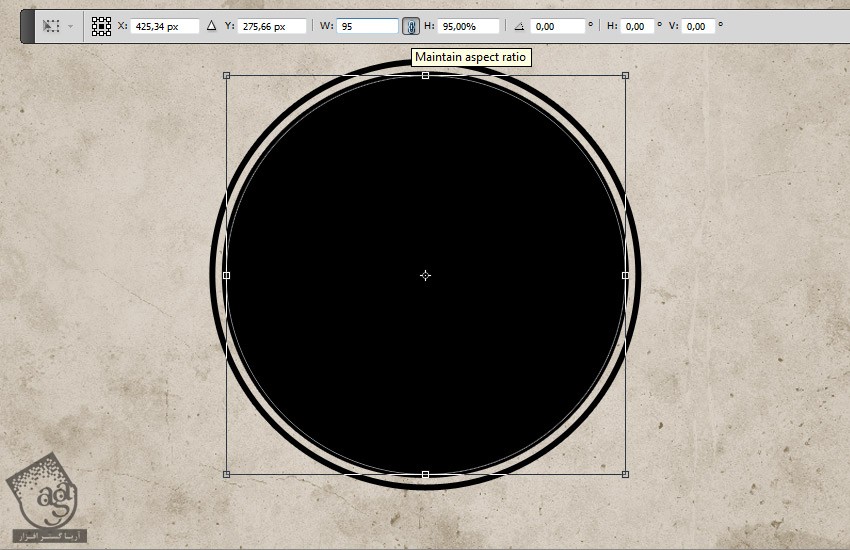
لایه Circle2 رو انتخاب کرده و Ctrl+T رو می زنیم. روی Maintain Aspect Ratio کلیک کرده و Scale رو میزاریم روی 95 درصد.

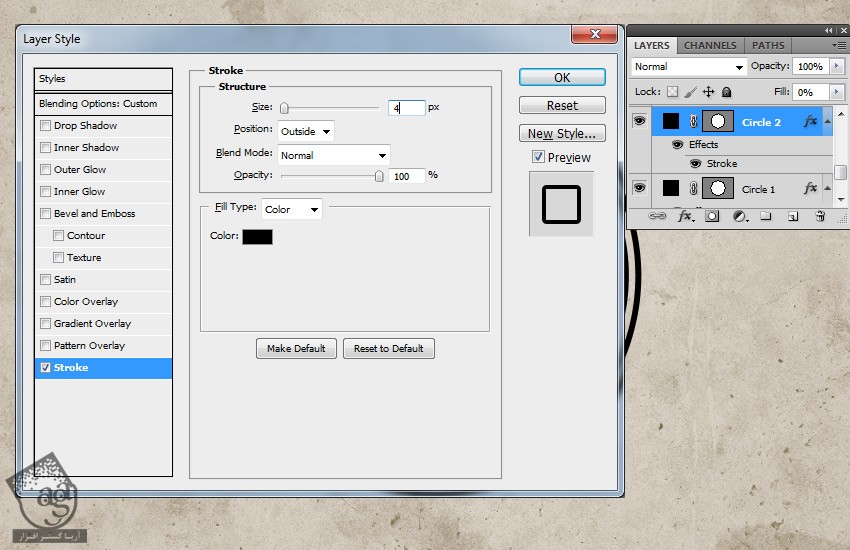
Fill لایه Circle2 رو روی 0 درصد و Stroke رو روی 4 پیکسل و Color رو روی #000000 قرار میدیم.


گام چهارم
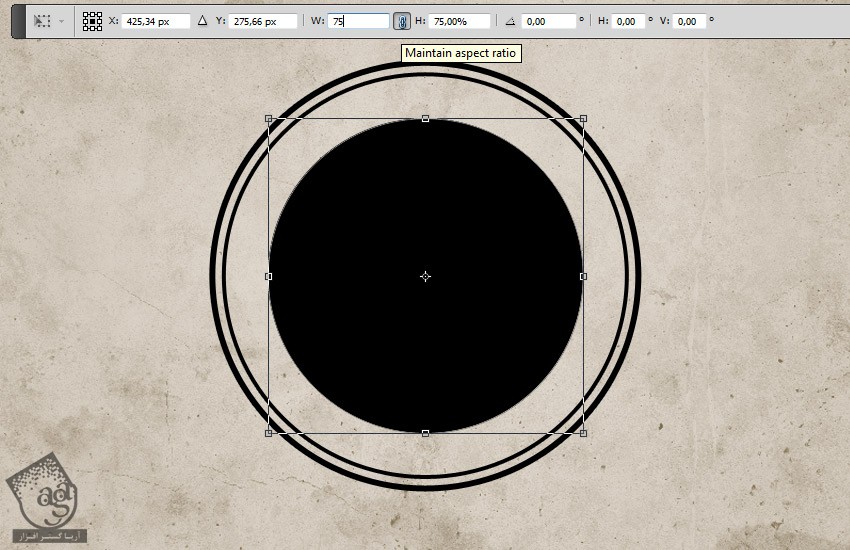
لایه Circle3 رو انتخاب کرده و Ctrl+T رو می زنیم. روی Maintain Aspect Ratio کلیک کرده و Scale رو میزاریم روی 75 درصد.

Fill لایه Circle3 رو روی 0 درصد و Stroke رو روی 6 پیکسل و Color رو روی #000000 قرار میدیم.


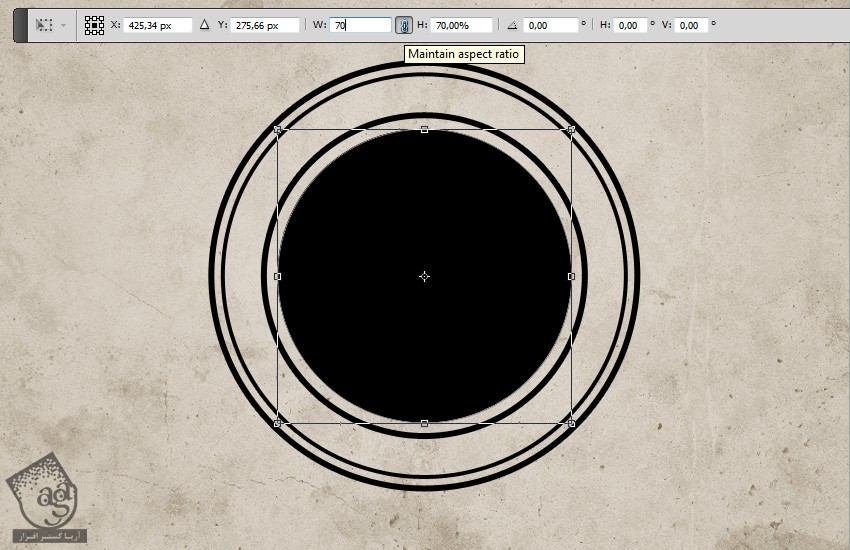
گام پنجم
لایه Circle4 رو انتخاب کرده و Ctrl+T رو می زنیم. روی Maintain Aspect Ratio کلیک کرده و Scale رو میزاریم روی 75 درصد.

Fill لایه Circle2 رو روی 0 درصد و Stroke رو روی 4 پیکسل و Color رو روی #000000 قرار میدیم.


گام ششم
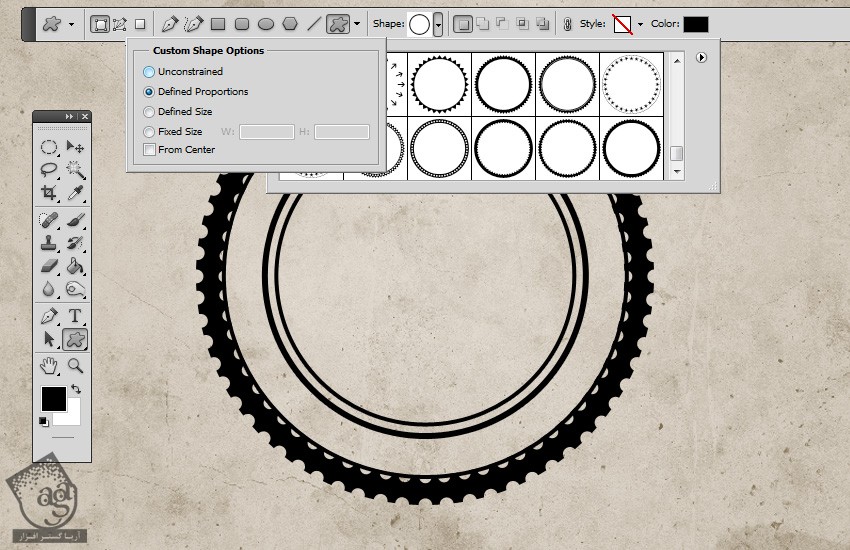
Circle Photoshop Shapes رو دانلود کرده و فایل CSH رو بارگذای می کنیم. برای این کار، وارد مسیر Edit > Preset Manager شده و مسیر Preset Type > Custom Shapes رو دنبال می کنیم. روی دکمه Load کلیک می کنیم.
کد رنگی #000000 رو برای Foreground در نظر می گیریم. ابزار Custom Shape رو بر می داریم و Defined Proportions رو تیک می زنیم. من از شکل شماره 17 استفاده می کنم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن متن
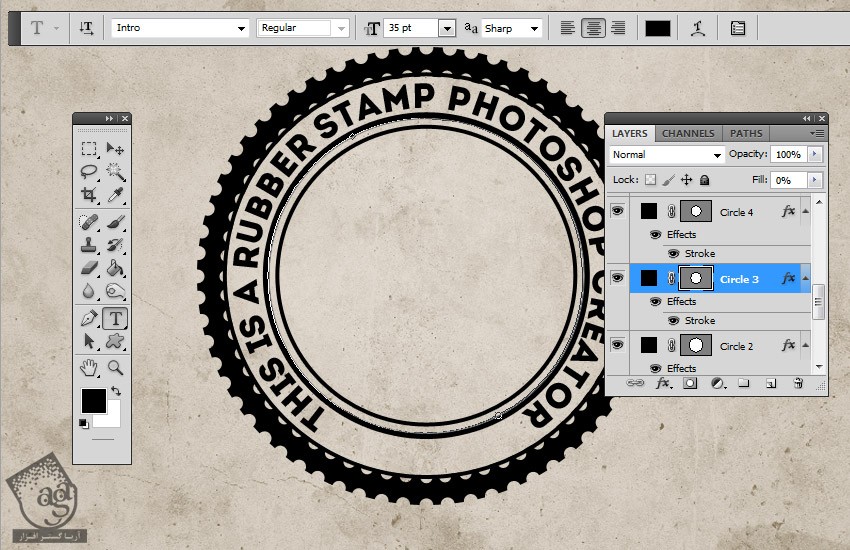
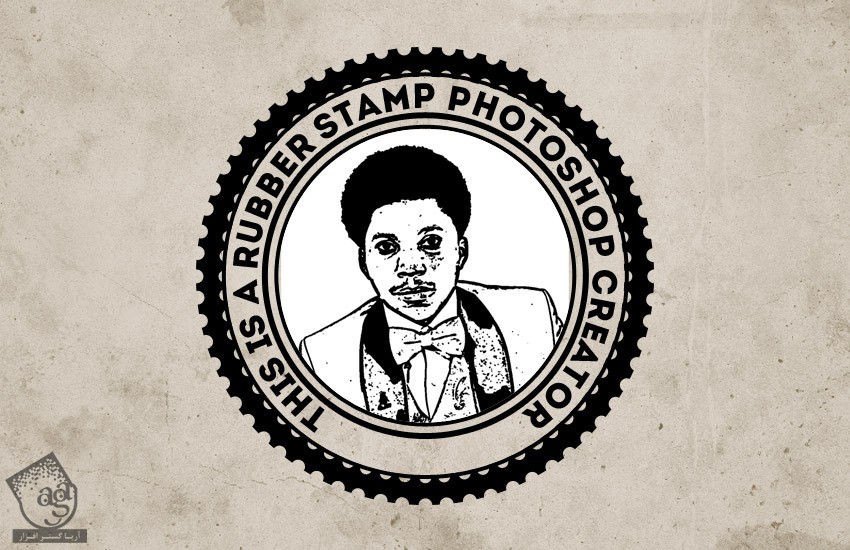
روی Vector Mask Thumbnail لایه Circle3 کلیک می کنیم. ابزار Horizontal Type رو بر می داریم و میریم سراغ دایره.
فونت Intro رو انتخاب کرده و کد رنگی #000000 رو برای متن در نظر می گیریم. شما می تونین از یک متن و فونت دیگه استفاده کنین.

ایجاد افکت Photo Stamp
گام اول
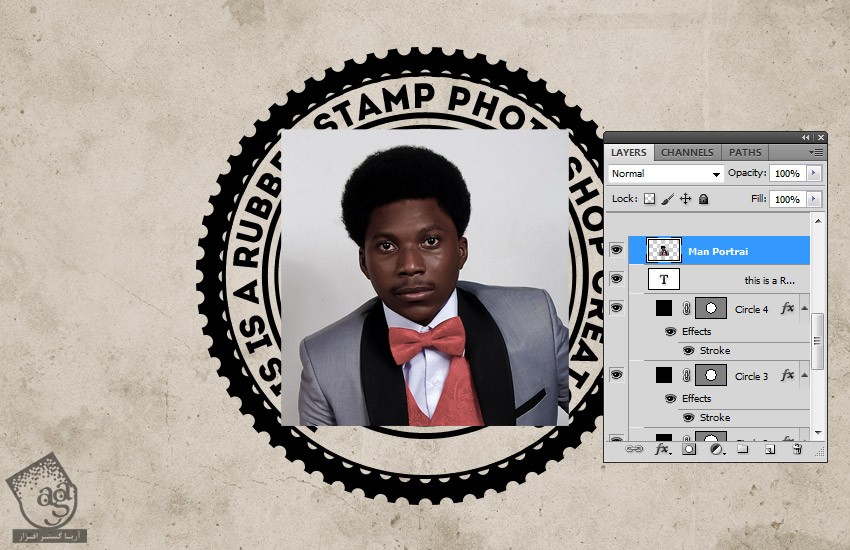
تصویر Man Portrait رو روی لایه جدید اضافه می کنیم.

گام دوم
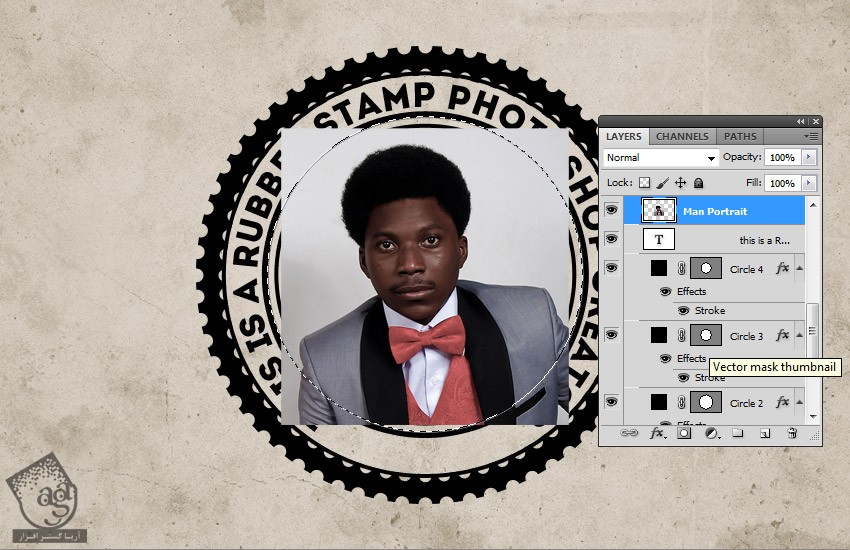
Ctrl رو نگه داشته و روی Vector Mask Thumbnail لایه Circle4 کلیک می کنیم.

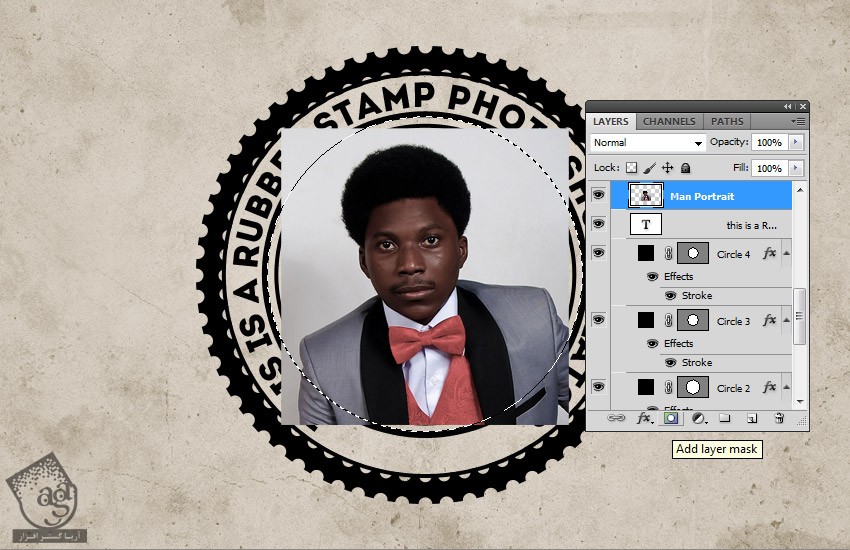
روی دکمه Add Layer Mask کلیک می کنیم.


گام سوم
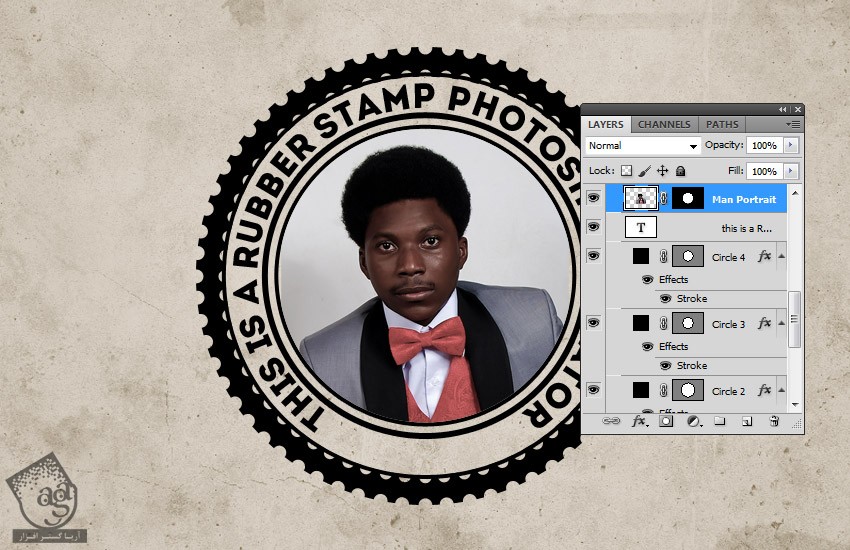
کد رنگی #000000 رو برای Foreground و کد رنگی #ffffff رو برای Background در نظر می گیریم.
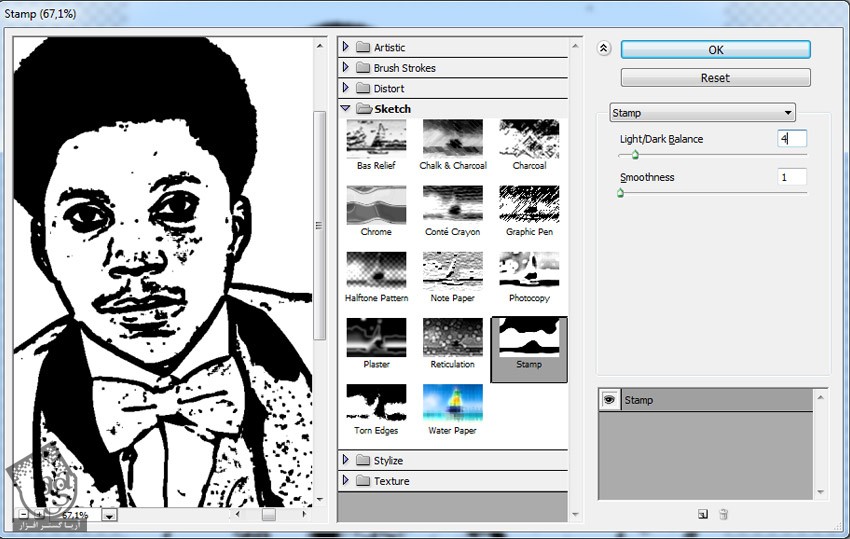
وارد مسیر Filter > Skecth > Stamp میشیم. Light/Dark Balance رو روی 4 و Smoothness رو روی 1 قرار میدیم.


گام چهارم
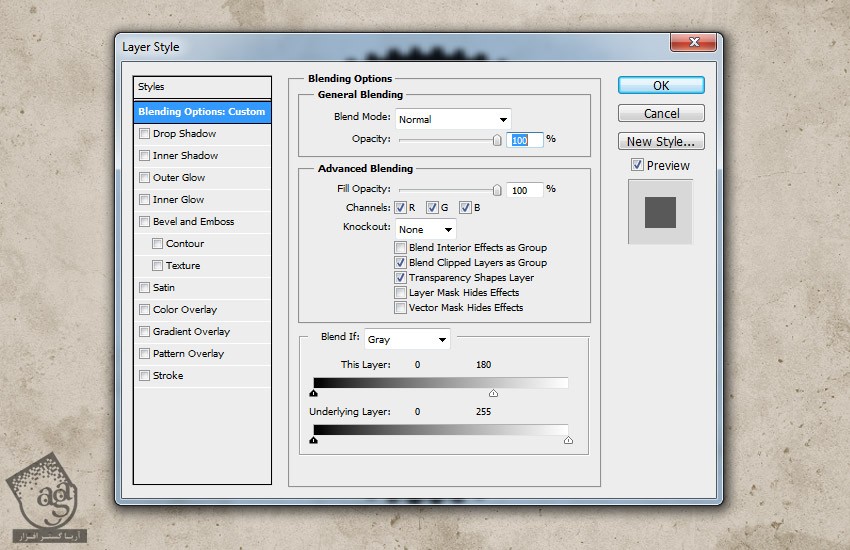
پنجره Layer Style لایه Man Portrait رو باز می کنیم. اسلایدرهای Blend if در پایین پنل قرار داره. از اسلایدرهای This Layer برای حذف رنگ سفید استفاده می کنیم. برای این کار، اسلایدر راست رو روی 180 قرار میدیم.

روی لایه Man Portrait کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

اضافه کردن افکت گرانج
گام اول
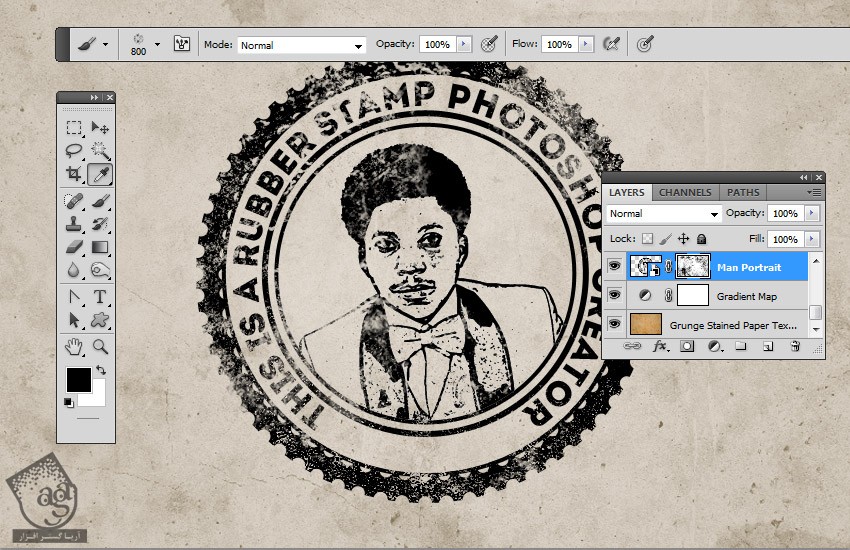
تمام لایه های Circle, Text, Man Portrait رو انتخاب می کنیم. کلیک راست کرده و Convert to Smart Object رو می زنیم.
یک لایه ماسک به Man Portrait Smart Object اضافه می کنیم. ابزار Brush رو برداشته و Brush Size رو روی حدود 800 پیکسل تنظیم می کنیم. کد رنگی #000000 رو برای Foreground در نظر می گیریم. افکت Grunge Photoshop Brushes رو انتخاب می کنیم.

گام دوم
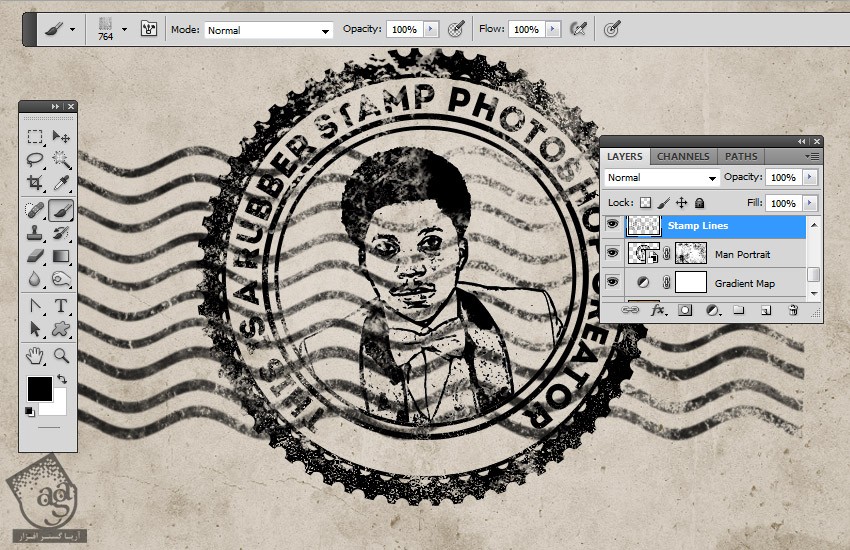
یک لایه جدید به اسم Stamp Lines درست می کنیم. ابزار Brush رو از Rubber Stamp Photoshop Brushes برداشته و قلموی Stamp-Lines رو انتخاب می کنیم.

یک لایه جدید به اسم Stamp Lines درست می کنیم. باز هم Grunge Photoshop Brushes رو انتخاب می کنیم.

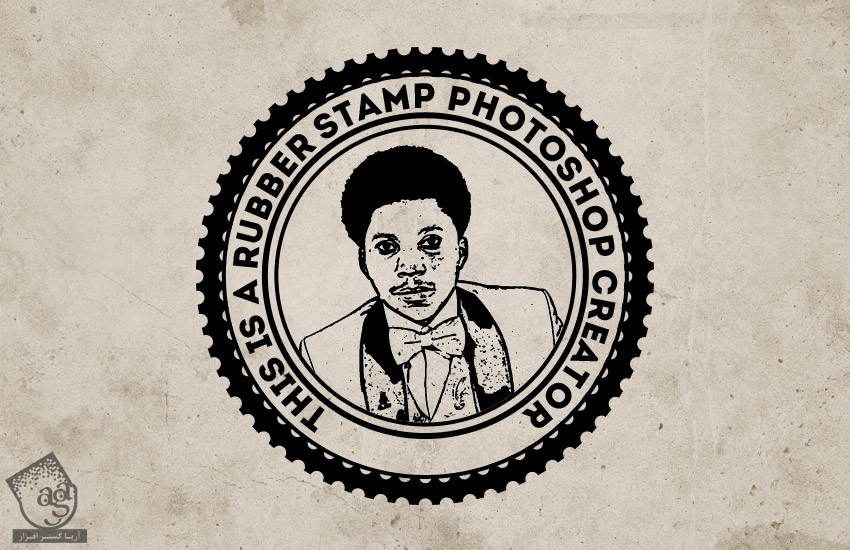
آخرین جزئیات
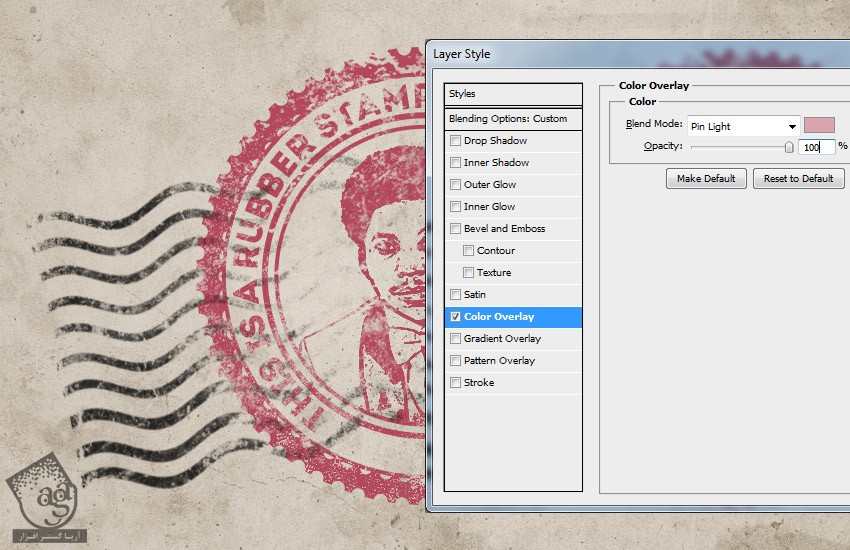
یک Color Overlay Layer Style به لایه Man Portrait Smart Object با کد رنگی #d9a4ae اضافه می کنیم.

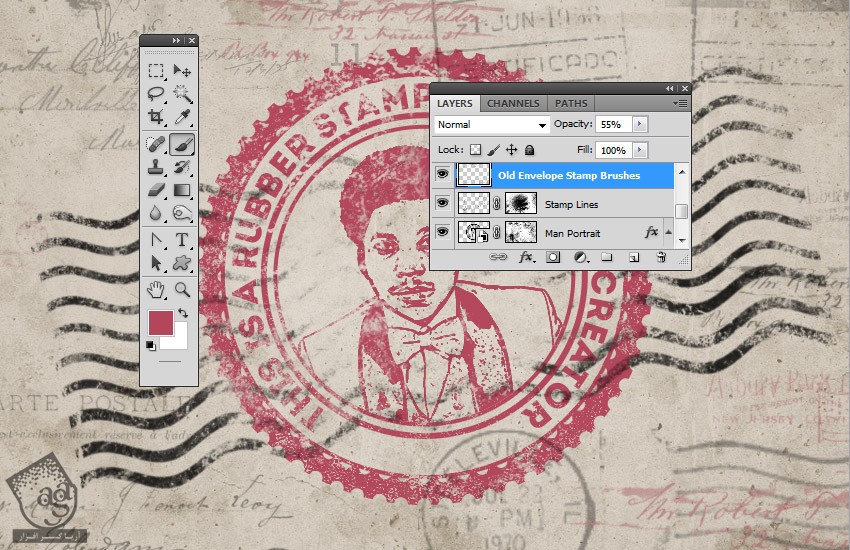
یک لایه جدید به اسم Old Envelope Stamp Brushes درست می کنیم. برای ایجاد افکت واقعی، از Old Envelope Stamp Brushes استفاده می کنیم. بعد هم کدهای رنگی #b24659 و #b24659 رو وارد می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی تمبر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت