No products in the cart.
آموزش Photoshop : طراحی دسته بازی پلی استیشن از روی طرح اولیه – قسمت دوم

آموزش Photoshop : طراحی دسته بازی پلی استیشن از روی طرح اولیه – قسمت دوم
توی این آموزش، نحوه طراحی دسته بازی پلی استیشن با Photoshop رو با استفاده از ابزارهای ساده ای مثل لایه های شکل، قلموها، Stroke ها و Layer Style ها یاد می گیریم. توی قسمت اول، بخشی از کار رو انجام دادیم. حالا بیاید ادامه بدیم!
این سری آموزش در دو مقاله منتشر شده است.
آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop – قسمت اول “
آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop – قسمت دوم “
گام پنجاه و هشتم
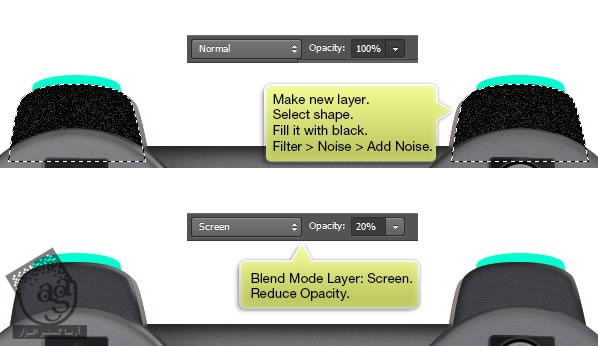
Ctrl رو نگه می داریم و روی لایه دکمه کلیک می کنیم تا انتخاب بشه. یک لایه جدید درست می کنیم و اون رو مشکی می کنیم. با استفاده از فیلتر Add Noise، بهش Noise اضافه می کنیم.

گام پنجاه و نهم
Blending Mode لایه رو روی Screen میزاریم و Opacity رو کم می کنیم.

گام شصت ام
یک خط Stroke جدید به لبه دکمه اضافه می کنیم و بعضی قسمت هاش رو پاک می کنیم.

گام شصت و یکم
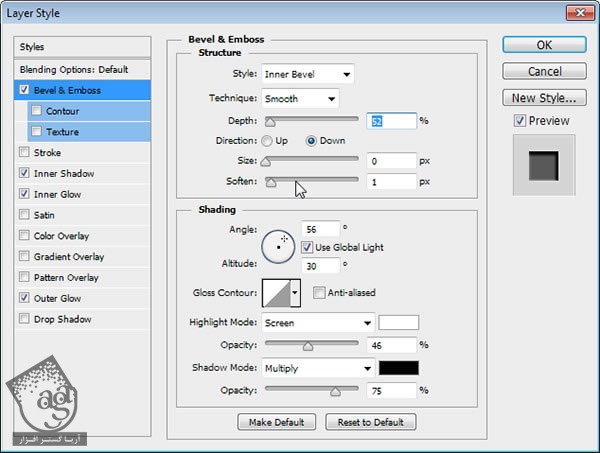
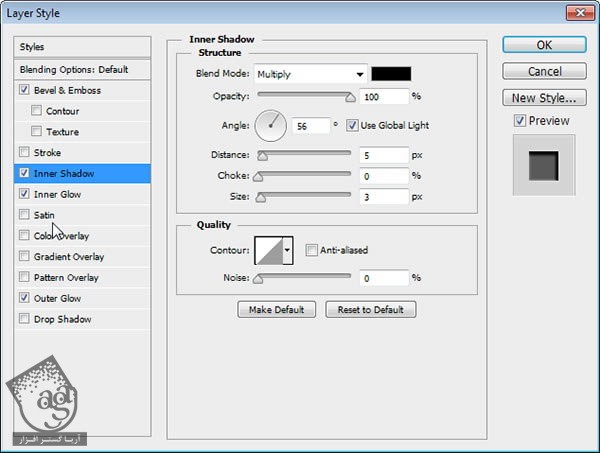
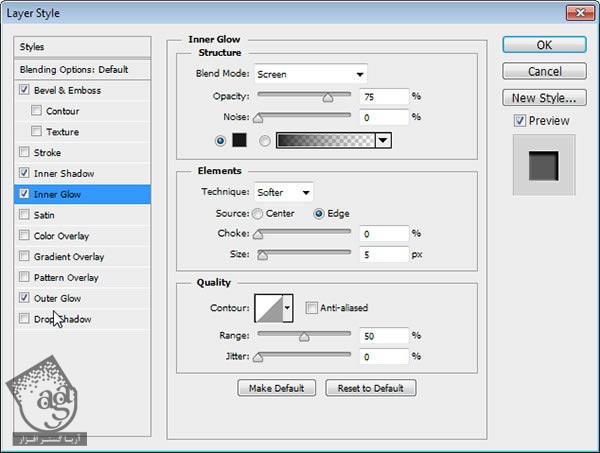
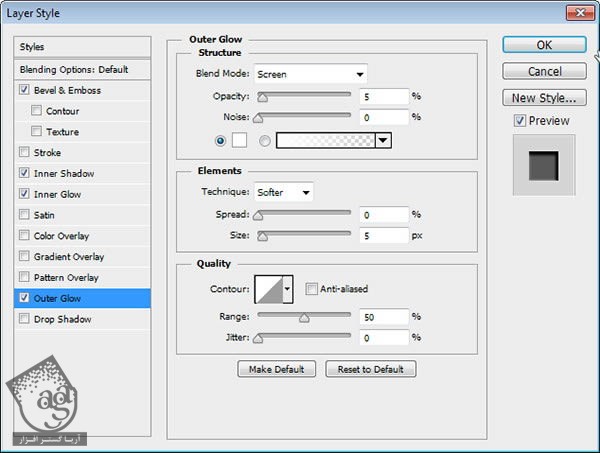
چهار تا مثلث کنار هر دکمه رسم می کنیم. Layer Style Bevel و Emboss رو به لایه اضافه می کنیم و Fill رو تا 0% کاهش میدیم.


گام شصت و دوم
Ctrl رو نگه می داریم و روی شکل کلیک می کنیم. یک لایه جدید درست می کنیم و Stroke سفید یک پیکسلی رو روی بخش انتخاب شده اعمال می کنیم. بعضی قسمت های Stroke رو پاک می کنیم تا شبیه هایلایت بشه.

گام شصت و سوم
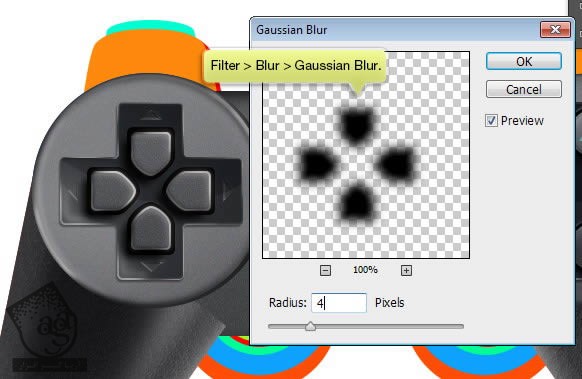
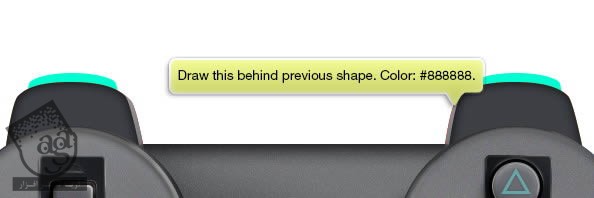
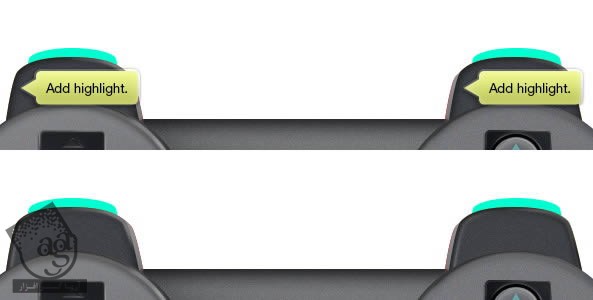
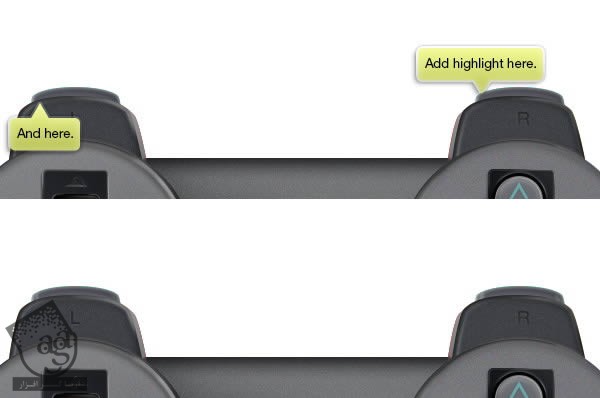
حالا بیاید به پشت دکمه های مسیر، هایلایت اضافه کنیم. Ctrl رو نگه می داریم و روی دکمه کلیک می کنیم تا انتخاب بشه. یک لایه جدید درست می کنیم و پشت دکمه قرار میدیم و اون رو با Gaussian Blur، نرم می کنیم.


گام شصت و چهارم
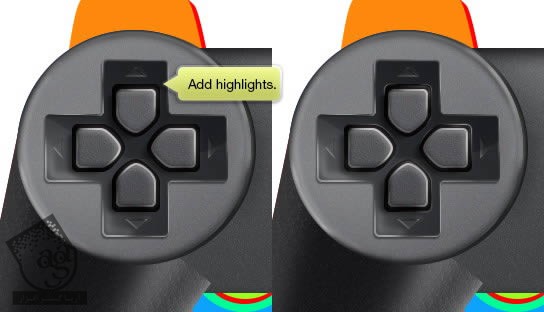
به دکمه ها هایلایت اضافه می کنیم.

گام شصت و پنجم: دکمه های چپ و راست
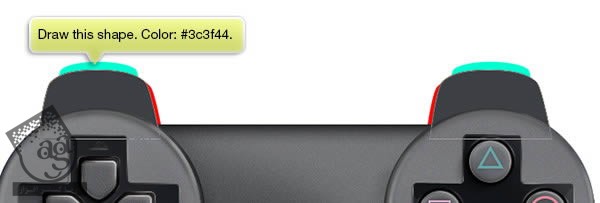
قسمت مربوط به دکمه های چپ و راست رو می کشیم.

گام شصت و ششم
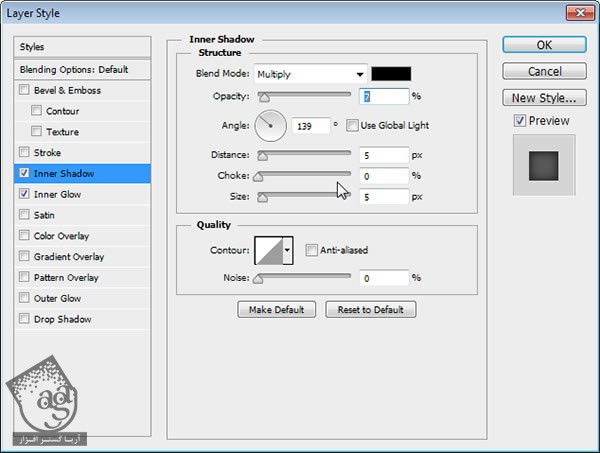
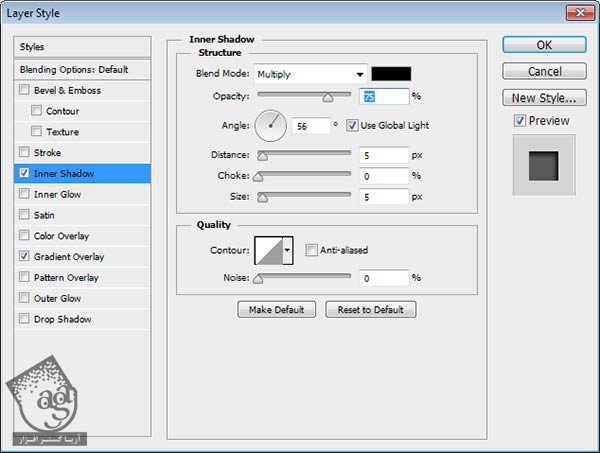
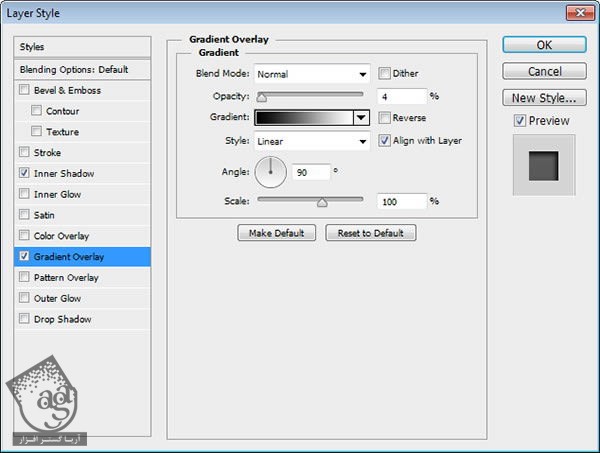
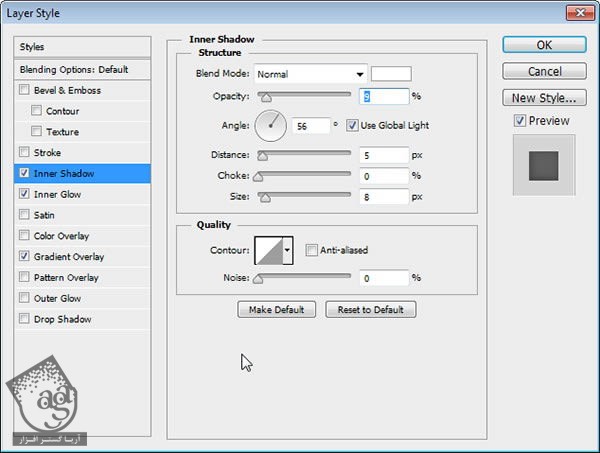
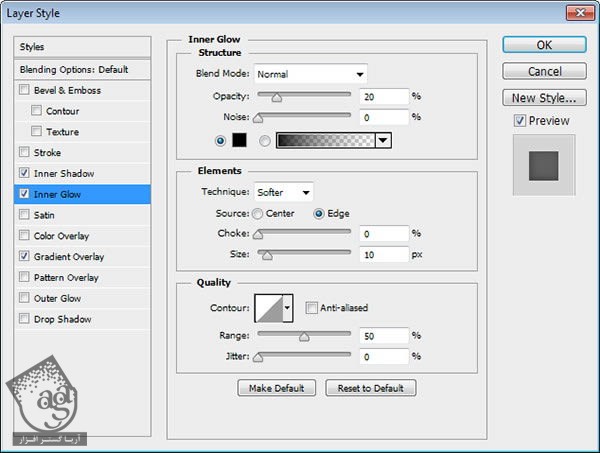
Layer Style ها رو اعمال می کنیم.



گام شصت و هفتم
با کشیدن همچین شکلی، ظاهری سه بعدی به تصویر میدیم و از رنگ روشن تری استفاده می کنیم.

گام شصت و هشتم
یک لایه جدید درست می کنیم و هایلایت نرمی رو روش می کشیم.

گام شصت و نهم
یک لایه جدید درست می کنیم. Ctrl رو نگه می داریم و روی شکل کلیک می کنیم. رنگ مشکی رو انتخاب می کنیم و روش فیلتر Noise رو اعمال می کنیم.

گام هفتاد ام
یک هایلایت دیگه به شکل اضافه می کنیم. از ابزار Brush برای کشیدن دستی هایلایت روی شکل، استفاده می کنیم.

گام هفتاد و یکم
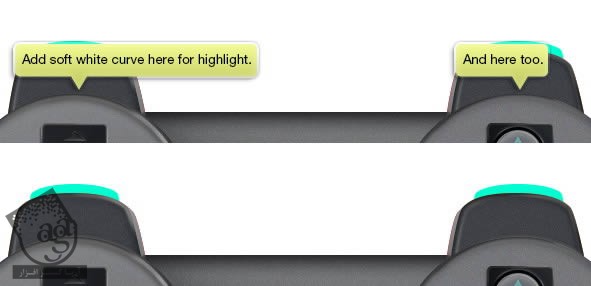
یک منحنی سفید رنگ نرم به عنوان هایلایت اضافه می کنیم.

همون طور که می بینید، تفاوت زیادی ایجاد می کنه. جزئیات رو در زیر مشاهده می کنید.

گام هفتاد و دوم
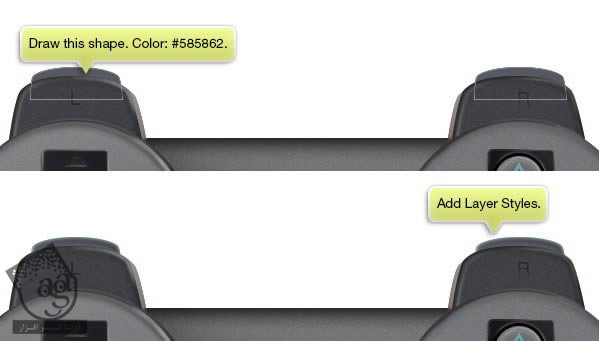
با استفاده از ابزار Type، حروف L و R رو اضافه می کنیم.

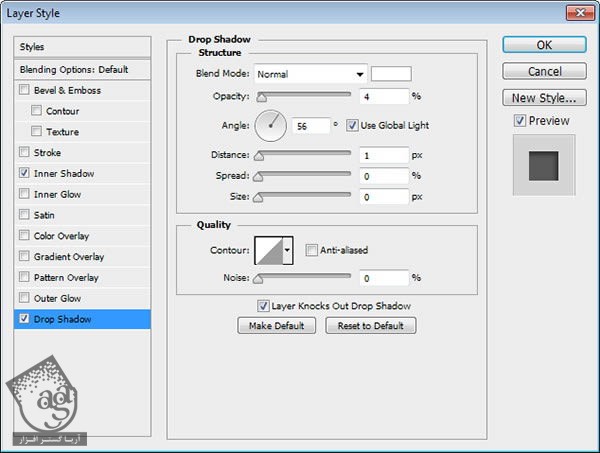
Layer Style های زیر رو اضافه می کنیم و Fill رو تا 0% کاهش میدیم.


گام هفتاد و سوم
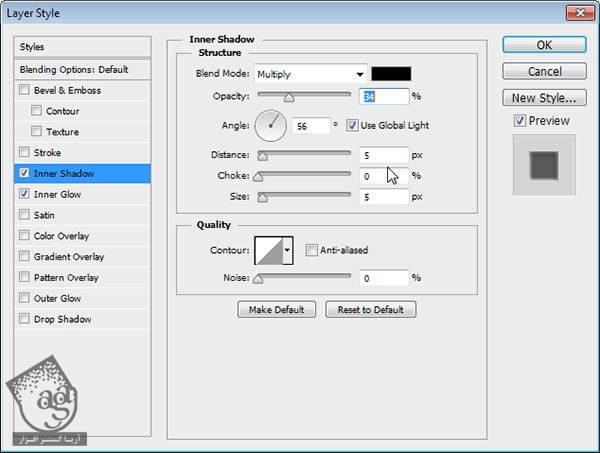
شروع می کنیم به کشیدن دکمه ها و Layer Style های زیر رو اضافه می کنیم.



گام هفتاد و چهارم
یک لایه جدید درست می کنیم و هایلایت ها رو به صورت دستی بهش اضافه می کنیم.

در زیر می تونید جزئیات رو در مقیاس بزرگتر ببینید.

گام هفتاد و پنجم
هایلایت رو به صورت دستی به شکل اضافه می کنیم.

گام هفتاد و ششم
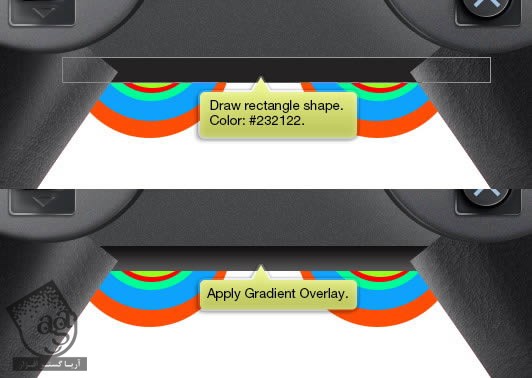
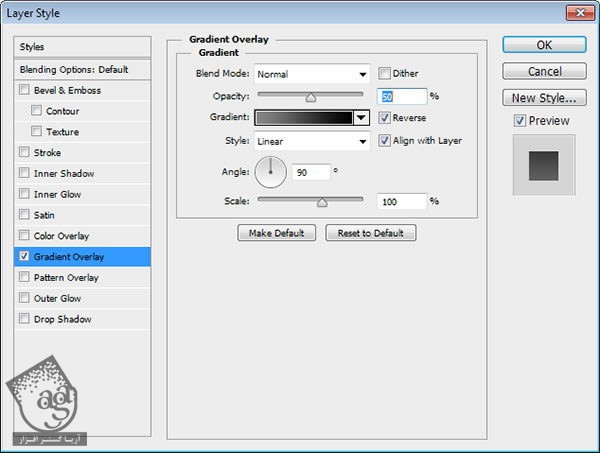
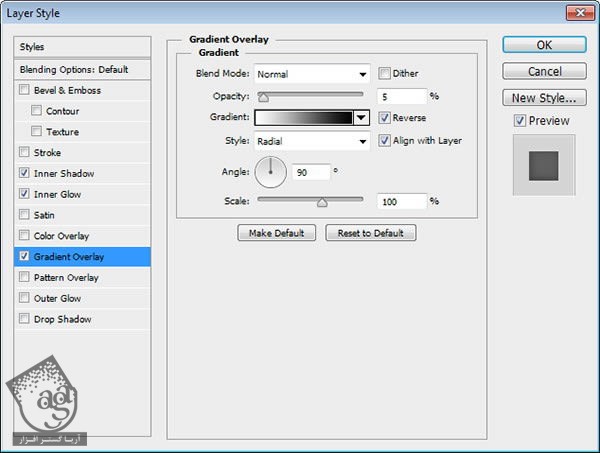
یک شکل مستطیل رو به بخش پایینی دسته بازی اضافه می کنیم. Gradient Overlay رو روش اعمال می کنیم و بخش های پایینی اون رو هایلایت می کنیم.


گام هفتاد و هفتم
یک لایه ماسک اضافه می کنیم و گرادیانت خطی یا Linear Gradient سیاه و سفید رو بهش اضافه می کنیم تا بخش بالایی اون رو محو کنیم.

گام هفتاد و هشتم
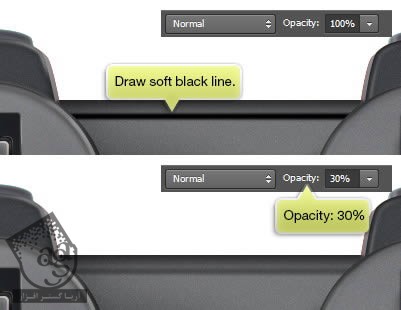
یک لایه جدید اضافه می کنیم و خط مشکی رو به بالای دسته اضافه می کنیم. Opacity این لایه رو کاهش میدیم.

گام هفتاد و نهم
یک شکل مستطیل به پشت خط مشکی گام قبل، اضافه می کنیم.

گام هشتاد و ام
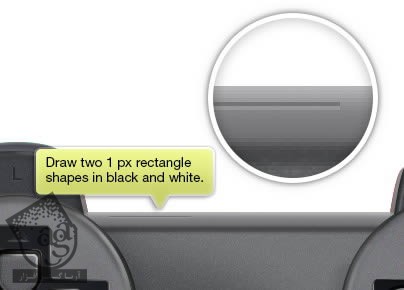
دو مستطیل یک پیکسلی رسم می کنیم. رنگ این مستطیل ها باید سیاه و سفید باشه. سعی کنید حتما این کار رو امتحان کنید.

گام هشتاد و یکم
یک مستطیل کوچک به عنوان LED رسم می کنیم.

گام هشتاد و دوم: Joysticks
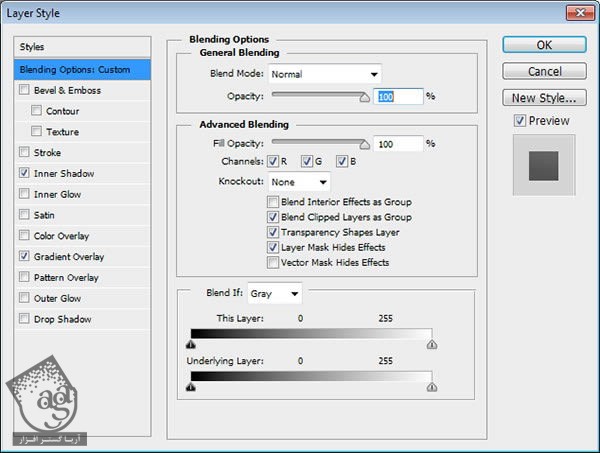
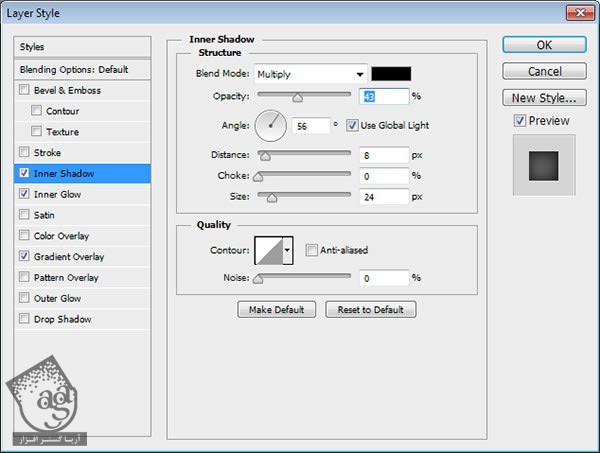
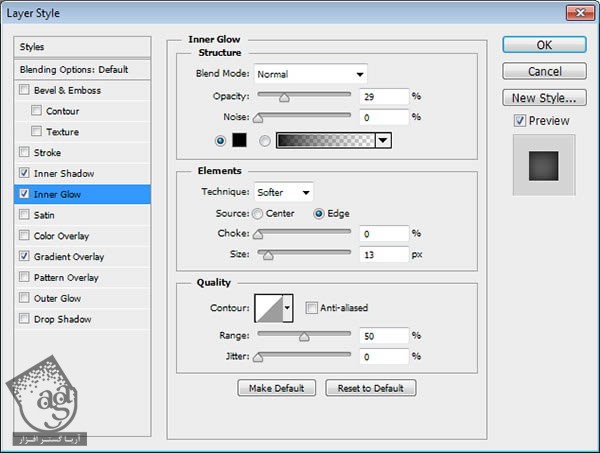
دو مستطیل منحنی می کشیم و Layer Style های زیر رو روی اون ها اعمال می کنیم.




گام هشتاد و سوم
یک لایه ماسک اضافه می کنیم و بعضی از قسمت های رو محو می کنیم تا با بدنه دسته بازی، هماهنگی لازم رو داشته باشه.

گام هشتاد و چهارم
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. تا زمانی که شکل مون کاملا محو بشه و با بدنه اصلی دسته بازی هماهنگی لازم رو پیدا کنه، به اضافه کردن سایه و هایلایت ادامه میدیم.


گام هشتاد و پنجم
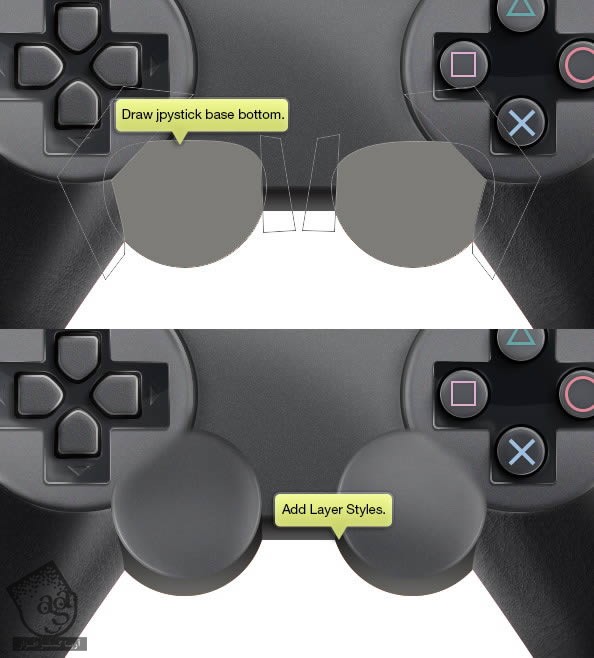
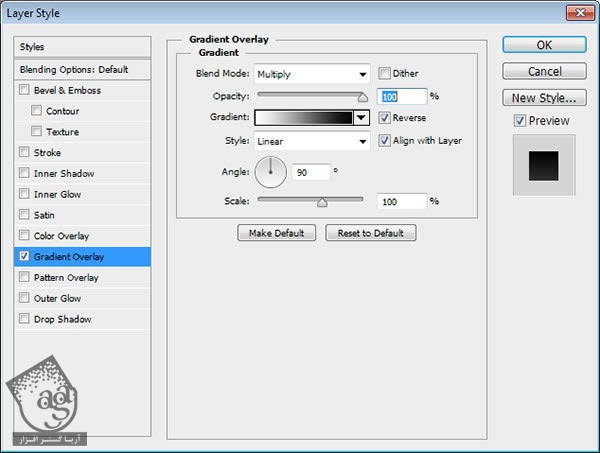
شکل مربوط به پایه Joystick رو می کشیم و Layer Style های زیر رو بهش اضافه می کنیم.


گام هشتاد و ششم
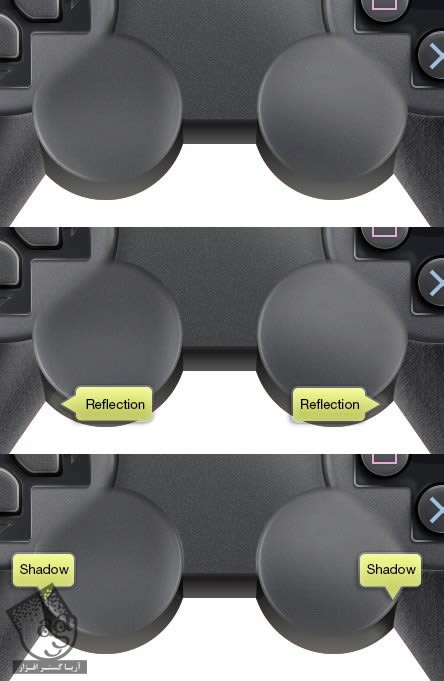
سایه و انعکاس رو به صورت دستی به سطح Joystick اضافه می کنیم تا ظاهری واقعی پیدا کنه.

گام هشتاد و هفتم
به بخش دسته ها، هایلات بیشتری اضافه می کنیم.

گام هشتاد و هشتم
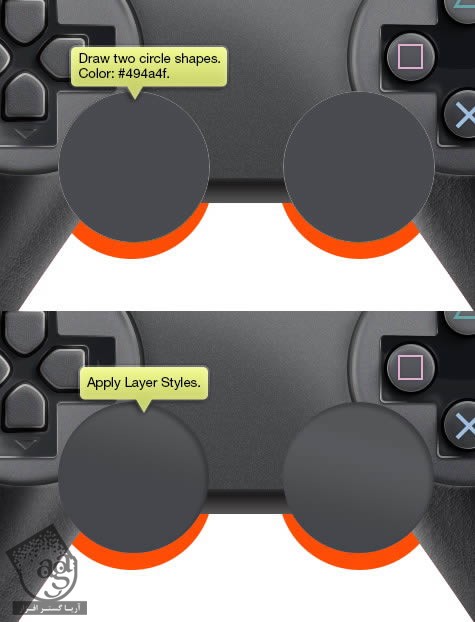
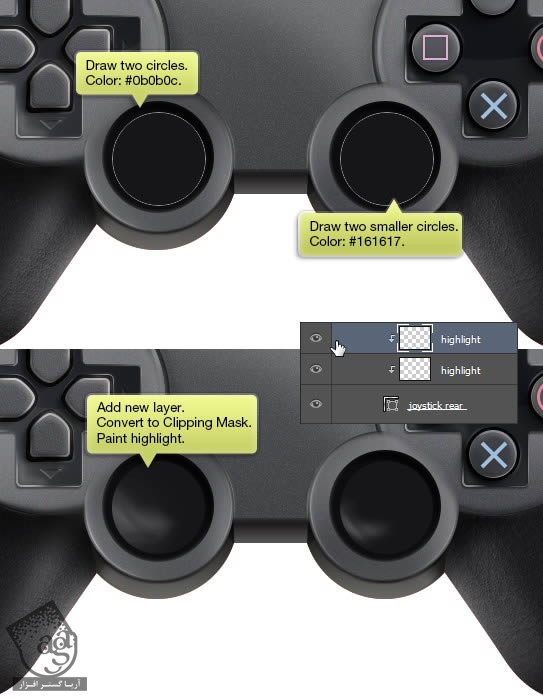
بیاین روی شکاف دور Jotystick کار کنیم. دو دایره تیره و دو دایره روشن داخل دایره های تیره می کشیم. یک لایه جدید اضافه می کنیم و اون رو به Clipping Mask تبدیل می کنیم. برای اضافه کردن هایلایت به شکل، از رنگ سفید استفاده می کنیم.

گام هشتاد و نهم
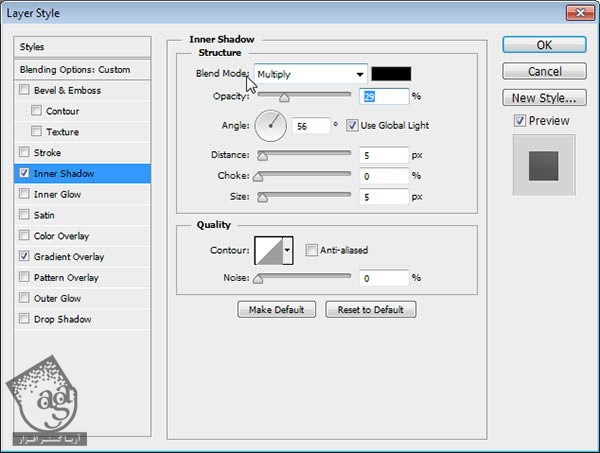
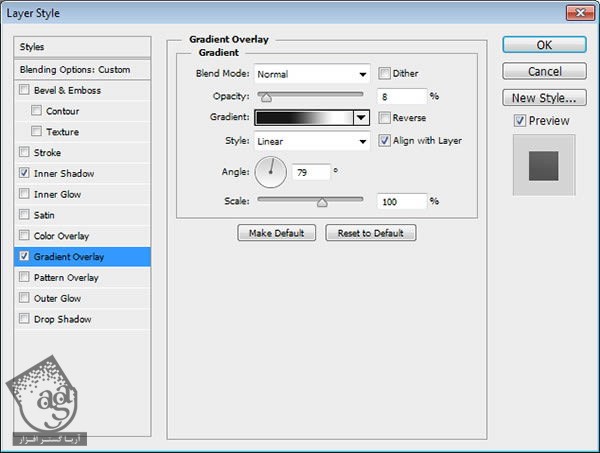
دو دایره با رنگ های بسیار روشن تر می کشیم و Layer Style های زیر رو روش اعمال می کنیم.




گام نود ام
شکل رو انتخاب می کنیم. یک لایه جدید درست می کنیم و اون رو مشکی می کنیم و با استفاده از فیلتر Add Noise، بهش Noise اضافه می کنیم.

گام نود و یکم
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. هایلایت بیشتری رو به شکل اضافه می کنیم. از اونجایی که می خوایم ظاهری سه بعدی داشته باشه، بیشتر روی مرکز شکل تمرکز می کنیم.

گام نود و دوم
یک شکل مستطیل مشکی به اندازه یک پیسکل رسم می کنیم.

گام نود و سوم
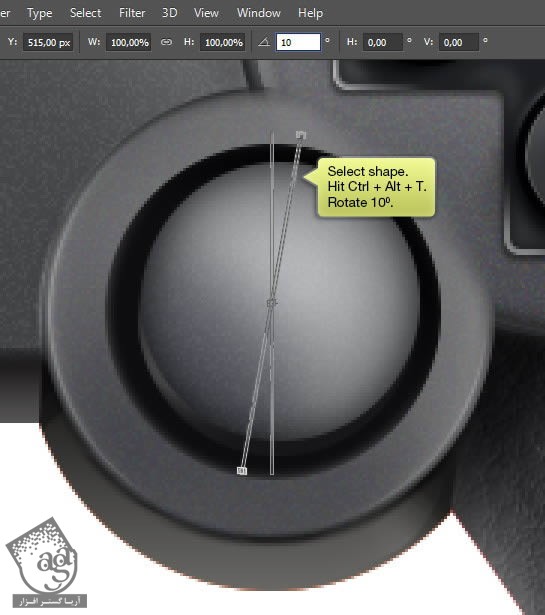
شکل رو انتخاب می کنیم و بعد Ctrl+Alt+T رو می زنیم و Transform و Duplicate بشه. از نوار امکانات، Rotation رو روی 5 درجه قرار میدیم.

گام نود و چهارم
Ctrl+Shift+Alt+T رو فشار میدیم تا این مرحله تکرار بشه. تا زمانی که یک دایره کامل به دست بیاد، این کار رو ادامه میدیم.


گام نود و پنجم
این لایه رو انتخاب می کنیم. رنگ اون رو سفید می کنیم و بعد یک پیکسل جا به جا می کنیم. افکت Inset رو بهش اضافه می کنیم و تنظیمات Opacity لایه هر خط رو تغییر میدیم.

گام نود و ششم
یک لایه ماسک اضافه می کنیم و با رنگ مشکی روی مرکز خطوطی که درست کردیم می کشیم. حالا افکت Inset فقط روی لبه ها مشخص هست.

گام نود و هفتم: دکمه Start؛ Select؛ لوگو
با استفاده از ابزار Rounded Rectangle، دو تا دکمه، یکی برای Start (مثلث) و یکی برای Select (مستطیل) می کشیم.

گام نود و هشتم
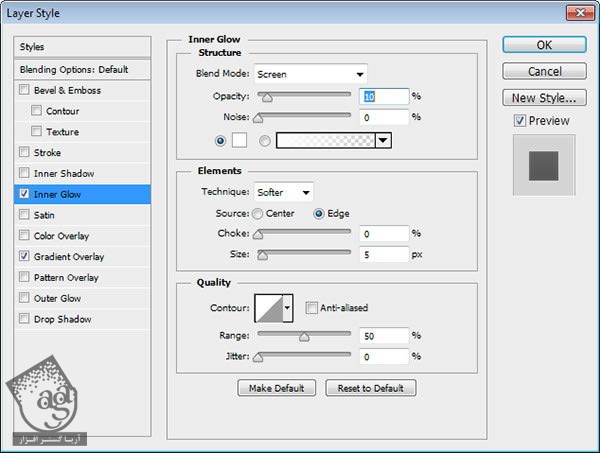
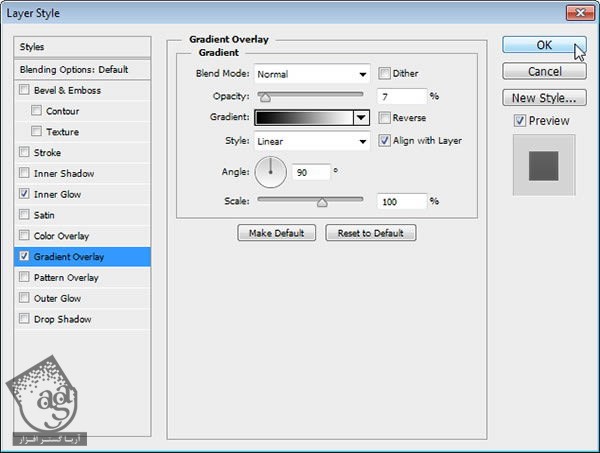
Layer Style های زیر رو اعمال می کنیم.




این هم از دکمه ها.

گام نود و نهم
بیاین ظاهری واقعی به دکمه ها بدیم. یک شکل دیگه می کشیم و Layer Style های زیر رو اعمال می کنیم.



گام صد ام
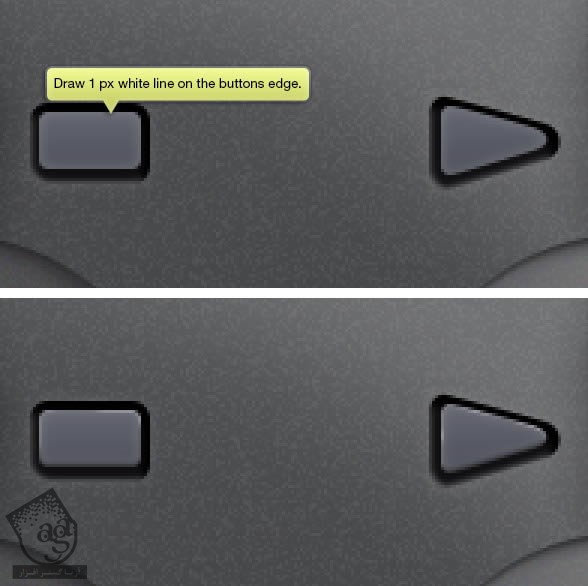
یک خط یک پیکسلی سفید رنگ روی لبه دکمه می کشیم تا بهش هایلایت اضافه کنیم.

گام صد و یکم
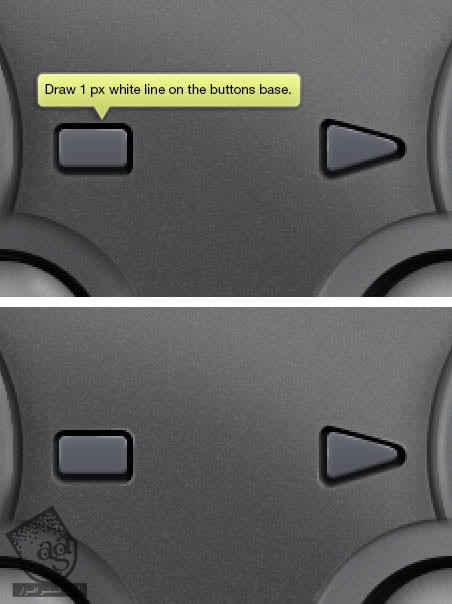
این کار رو برای شکاف دور دکمه هم تکرار می کنیم.

گام صد و دوم
یک دایره می کشیم و Layer Style های زیر رو روش اعمال می کنیم.



گام صد و سوم
با استفاده از قلموی نرم یک پیکسلی، هایلایت رو به صورت دستی اضافه می کنیم.

گام صد و چهارم
یک دایره کوچک تر با رنگ روشن تر داخل دایره قبلی می کشیم.

گام صد و پنجم
Layer Style های زیر رو بهش اضافه می کنیم تا ظاهری سه بعدی پیدا کنه.



گام صد و ششم
لوگو رو اضافه می کنیم.

گام صد و هفتم
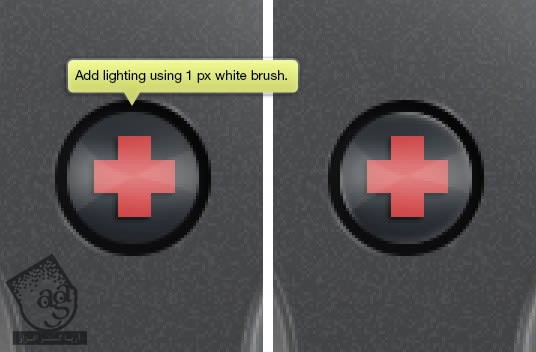
با استفاده از ابزار Brush با اندازه یک پیکسل، هایلایت دیگه ای بهش اضافه می کنیم.

گام صد و هشتم
متتن رو به بدنه دسته بازی اضافه می کنیم.

گام صد و نهم: سایه
یک لایه جدید پشت دسته بازی درست می کنیم. پایین دسته رو به صورت بیضی انتخاب می کنیم و اون رو مشکی می کنیم.

گام صد و دهم
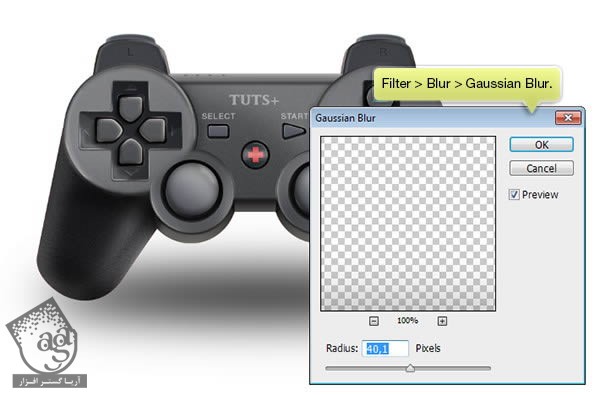
فیلتر Gaussian Blur رو اعمال می کنیم.


گام صد و یازدهم
Opacity رو تا 40% کاهش میدیم.

گام صد و دوازدهم
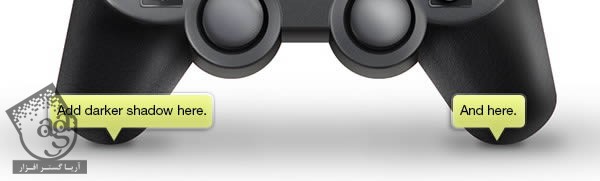
یک مقدار روی تصویر زوم می کنیم. سایه تیره تری رو به جایی که دسته با زمین برخورد می کنه، اضافه می کنیم.

گام صد و سیزدهم: اضافه کردن هایلایت بیشتر
یک لایه جدید بالای تمام لایه ها درست می کنیم. از یک قلموی نرم به رنگ سفید برای اضافه کردن هایلایت بیشتر به دسته بازی استفاده می کنیم.

از اونجایی که ممکن هست با نقطه درست مشکل داشته باشید، می تونید از تصویر زیر به عنوان مرجع استفاده کنید. قاعده خاصی وجود نداره. هایلایت رو به صورت تصادفی اضافه کردم.


تصویر نهایی

امیدواریم آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی آیکن





















































































قوانین ارسال دیدگاه در سایت