No products in the cart.
آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل- قسمت دوم

آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل- قسمت دوم
توی این آموزش، طراحی رابط کاربری بازی چکرز موبایل رو با Photoshop با هم می بینیم. اول از همه با تنظیم خطوط چهارخانه شروع می کنیم. بعد هم مولفه های اصلی این بازی رو با استفاده از شکل های وکتور طراحی می کنیم. در نهایت، با نحوه اضافه کردن سایه، هایلایت و تکسچر با استفاده از Layer Style، آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل – قسمت اول “
اضافه کردن سایه و هایلایت به صفحه بازی
گام اول
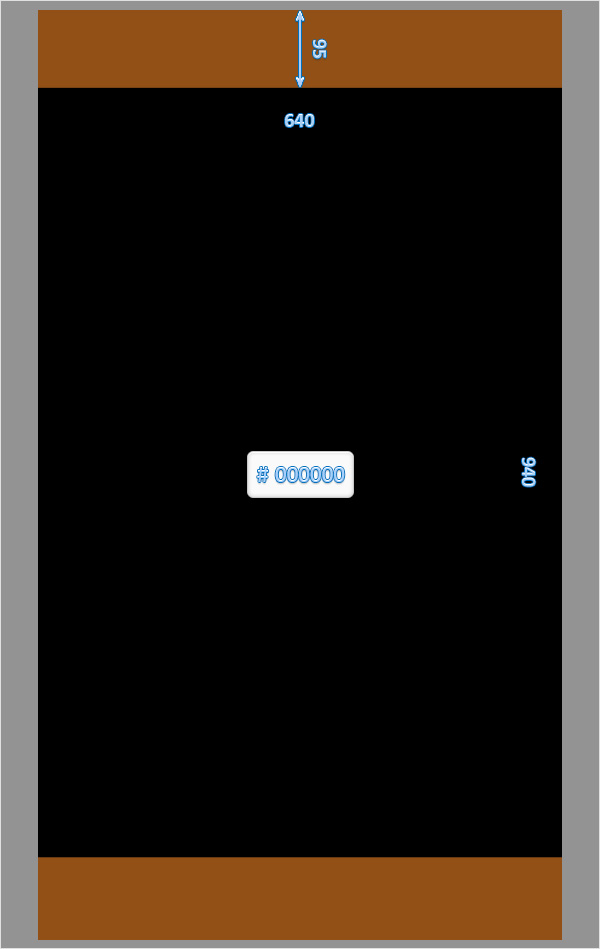
ابزار Rectangle رو بر می داریم. Fill رو روی مشکی با کد رنگی #000000 تنظیم می کنیم و یک شکل 640 در 940 پیکسل رسم می کنیم. بعد هم اون رو در محلی که توی تصویر اول می بینین قرار میدیم.

گام دوم
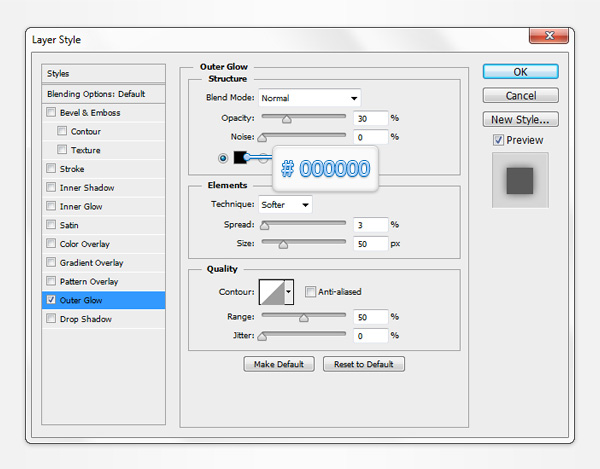
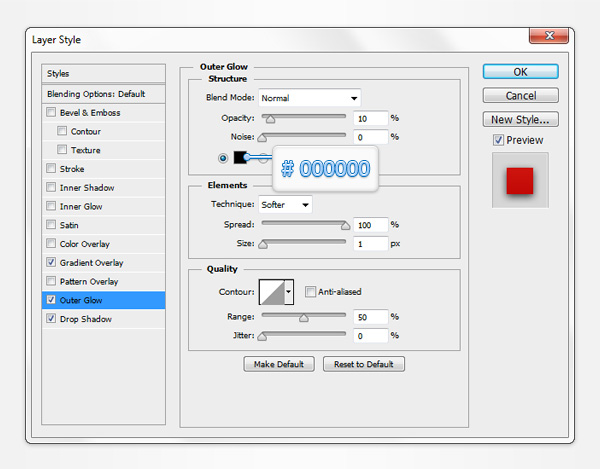
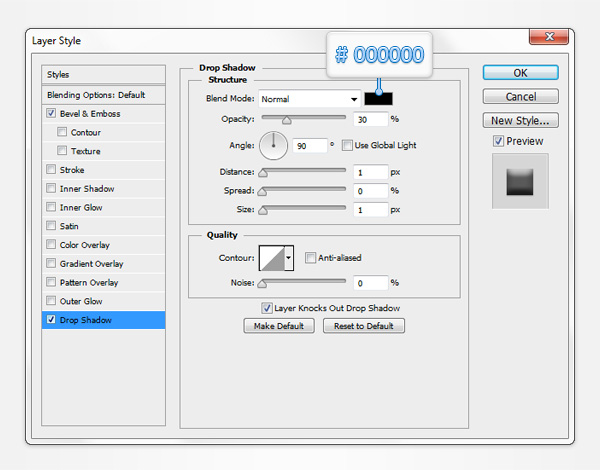
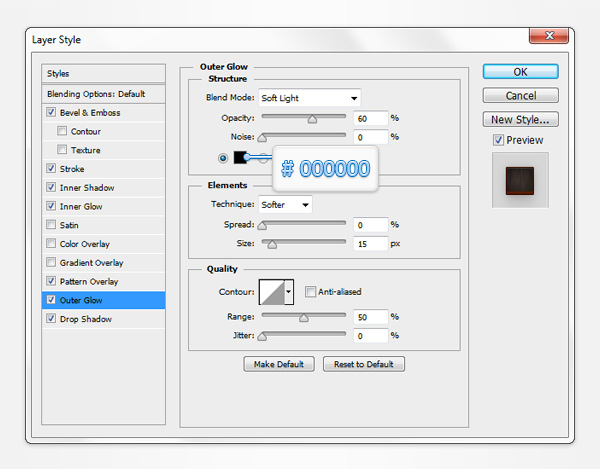
شکل مشکی که توی گام قبل درست کردیم رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و اون رو در پایین پنل Layers درگ می کنیم و بالای شکل Background قرار میدیم. وارد پنل Layers میشیم و اسم شکلی که توی این مرحله درست کردیم رو میزاریم Shadow. پنجره Layers Style مربوط به این شکل رو باز می کنیم. Outer Glow رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.


گام سوم
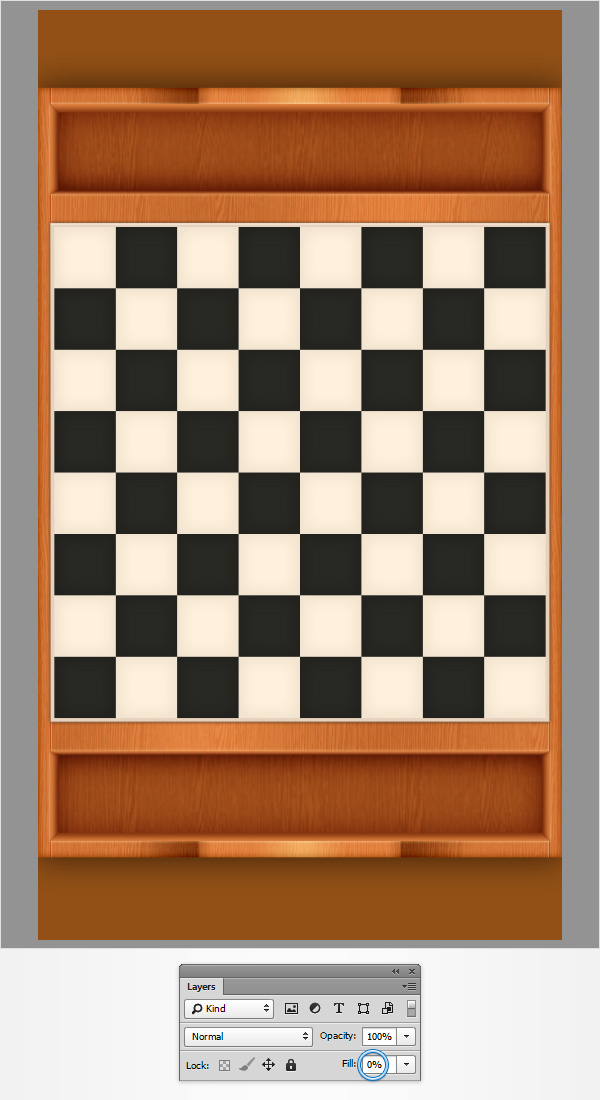
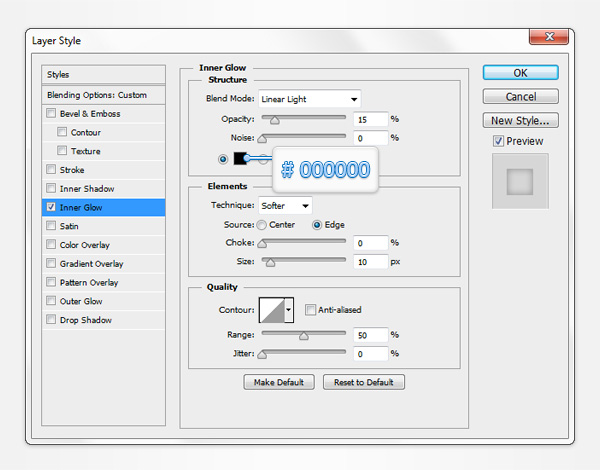
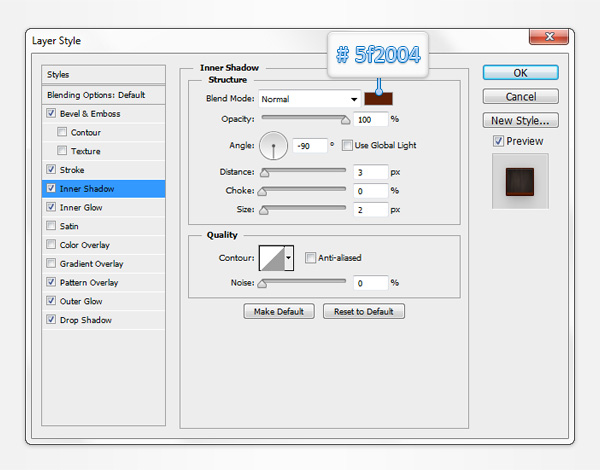
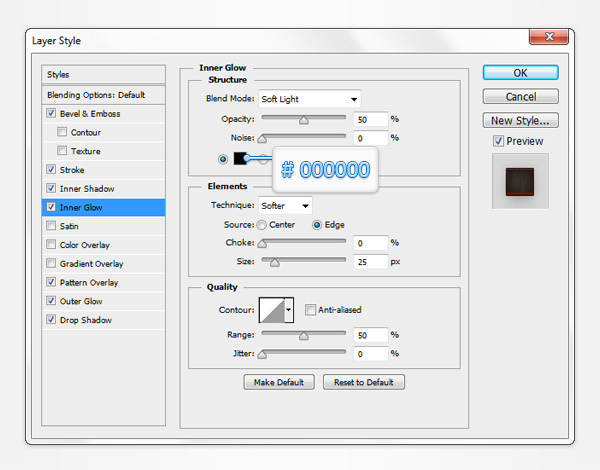
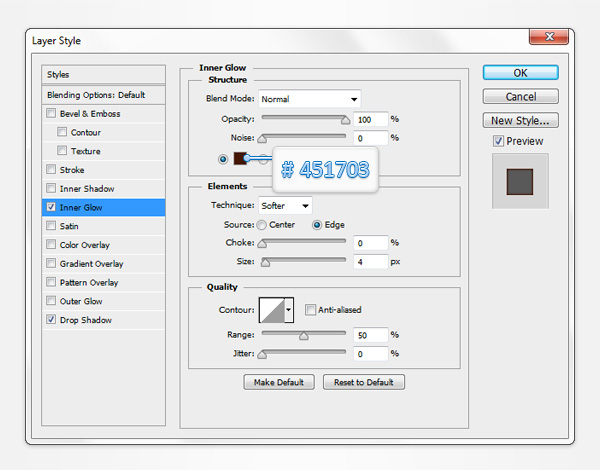
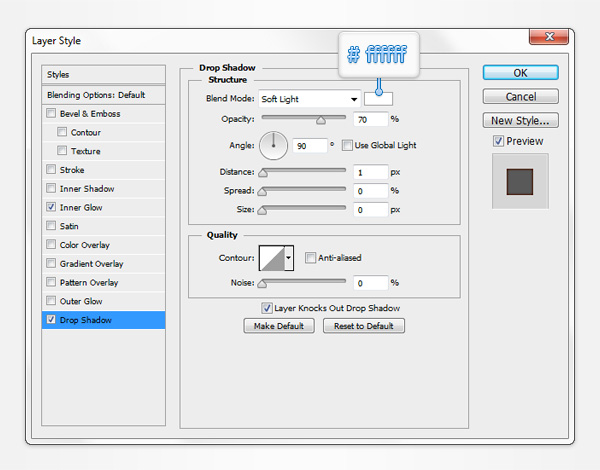
میریم سراغ شکل مشکی جلو. Fill رو تا 0 درصد کاهش میدیم و پنجره Layer Style اون رو باز می کنیم. Inner Glow رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.


گام چهارم
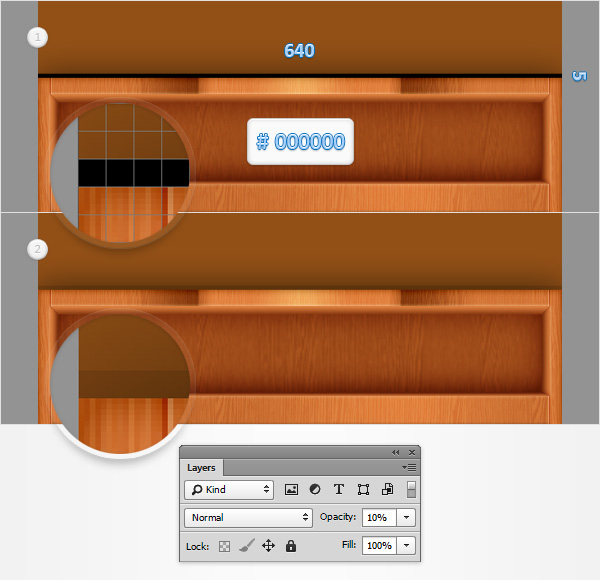
ابزار Rectangle رو بر می داریم و Fill رو روی #000000 تنظیم می کنیم. یک شکل 640 در 5 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. مطمئن میشیم که این مستطیل همچنان انتخاب شده باشه. وارد پنل Layers میشیم و Opacity رو تا 10 درصد کاهش میدیم.

گام پنجم
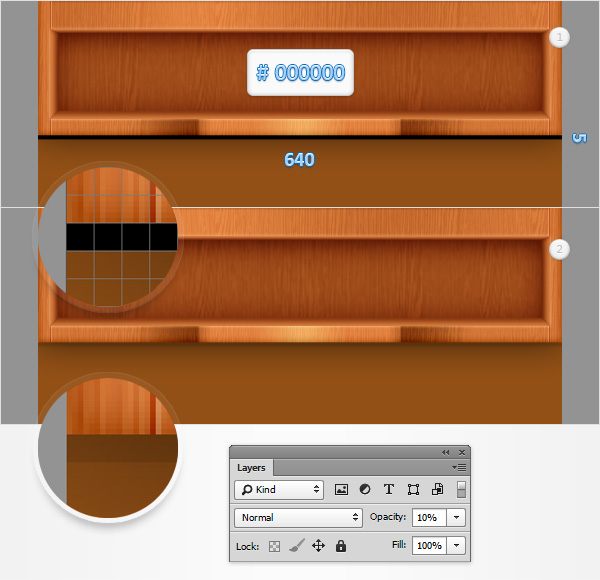
ابزار Rectangle رو بر می داریم و Fill رو روی #000000 تنظیم می کنیم. یک شکل 650 در 5 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. مطمئن میشیم که این مستطیل همچنان انتخاب شده باشه. وارد پنل Layers میشیم و Opacity رو تا 10 درصد کاهش میدیم.

طراحی قطعات چکرز
گام اول
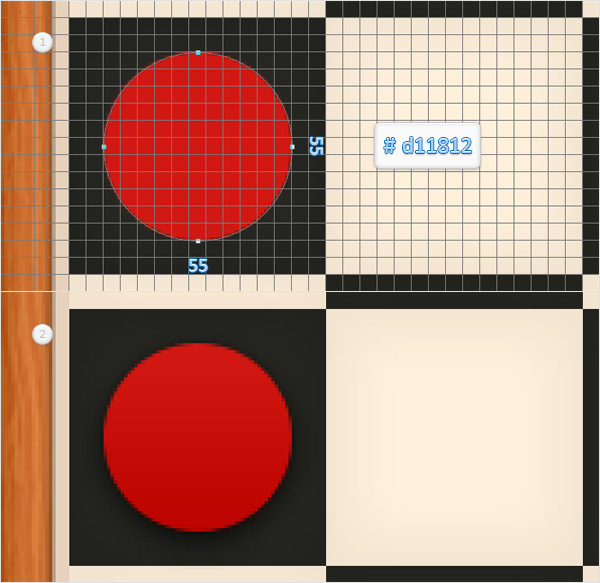
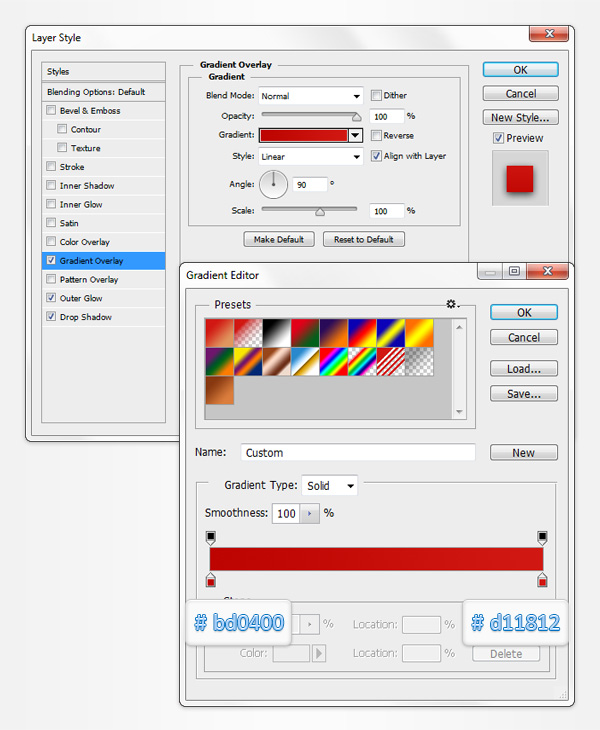
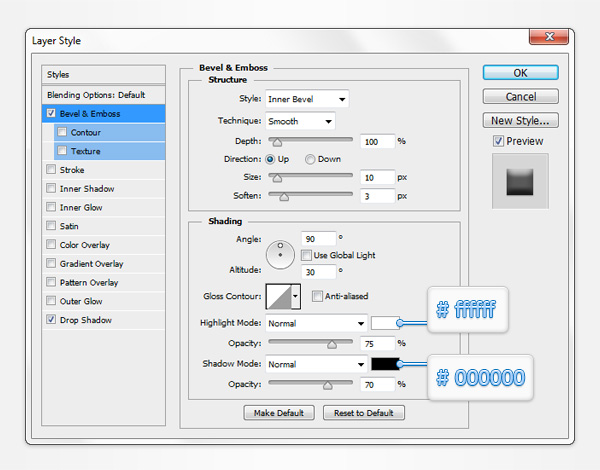
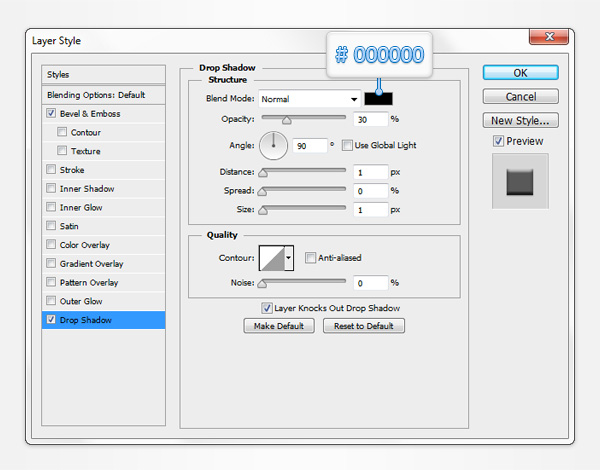
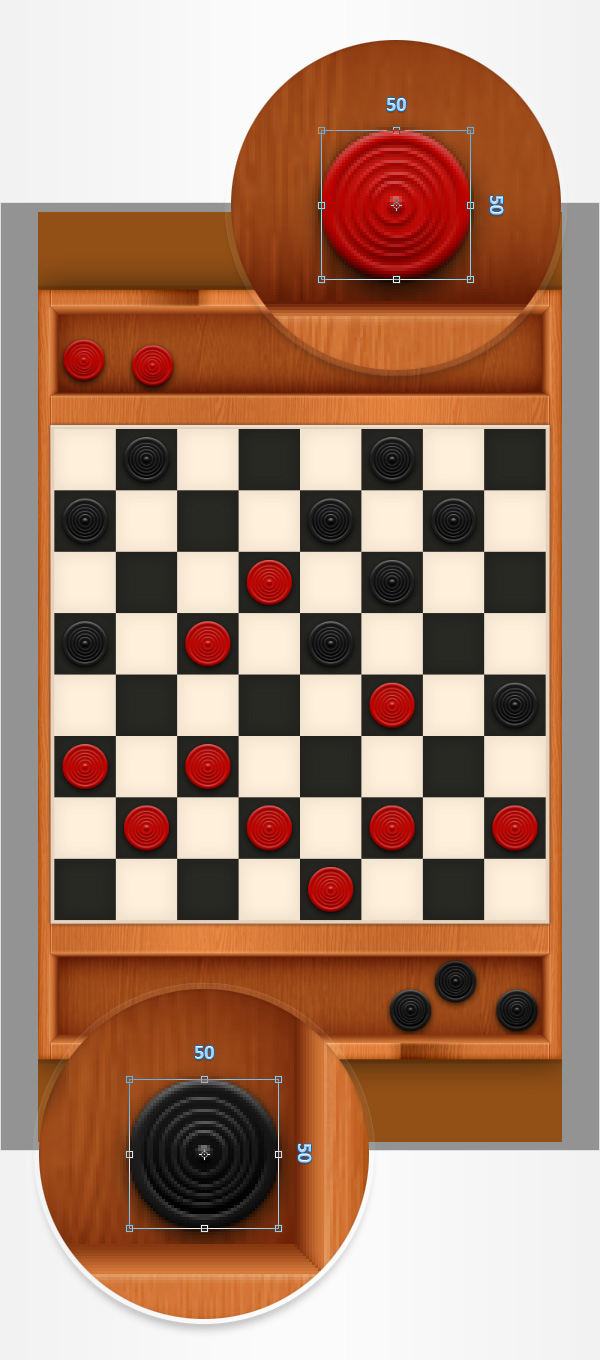
ابزار Ellipse رو بر می داریم و Fill رو روی #d11812 تنظیم می کنیم. یک دایره 55 پیکسلی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم. وارد پنل Layer Style این شکل جدید میشیم و مقادیری که توی تصویر می بینین رو وارد می کنیم.




گام دوم
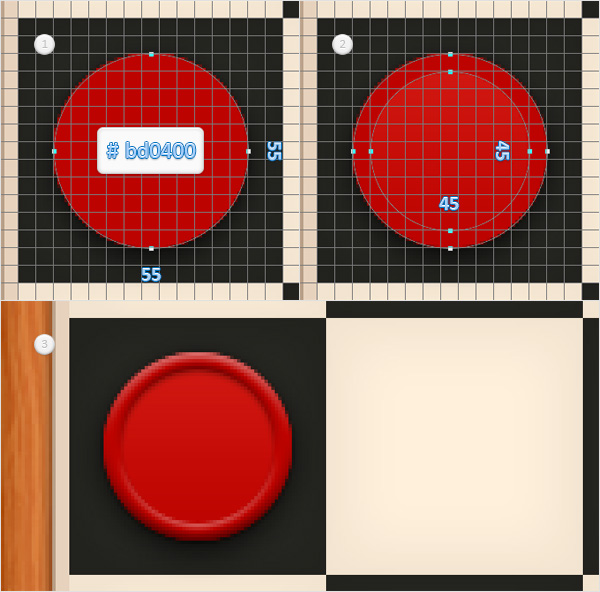
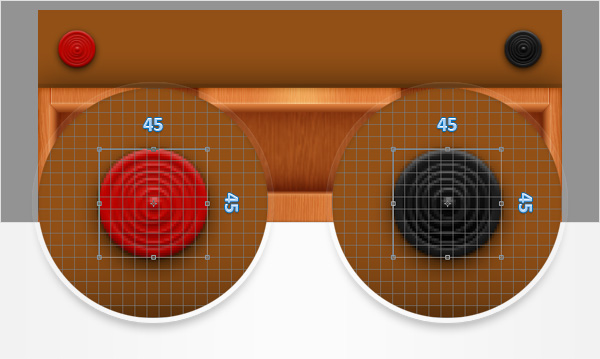
ابزار Ellipse رو بر می داریم و Fill رو روی کد رنگی #bd0400 تنظیم می کنیم. یک دایره 55 پیکلسی جدید رسم می کنیم و اون رو در محلی که توی تصویر می بینین قرار میدیم. مطمئن میشیم که این شکل جدید و ابزار Ellipse انتخاب شده باشن. Alt رو نگه می داریم و یک دایره 45 پیکلسی به شکلی که توی تصویر دوم می بینین رسم می کنیم. پنجره Layer Style این شکل رو باز می کنیم و مقادیری که توی تصویر می بینین رو وارد می کنیم.



گام سوم
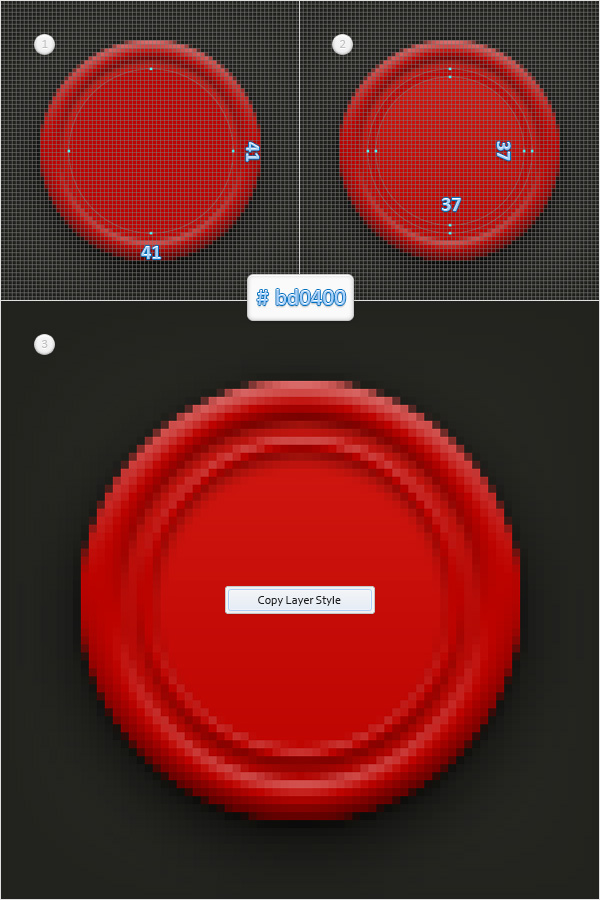
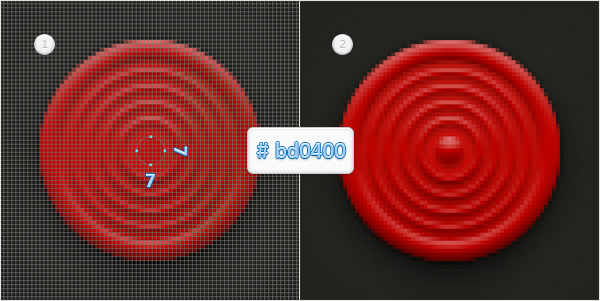
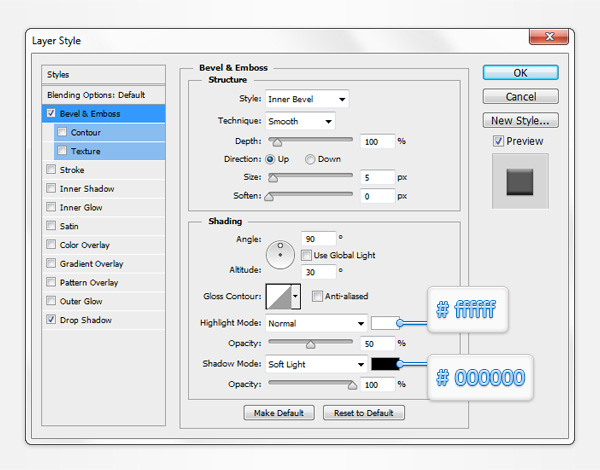
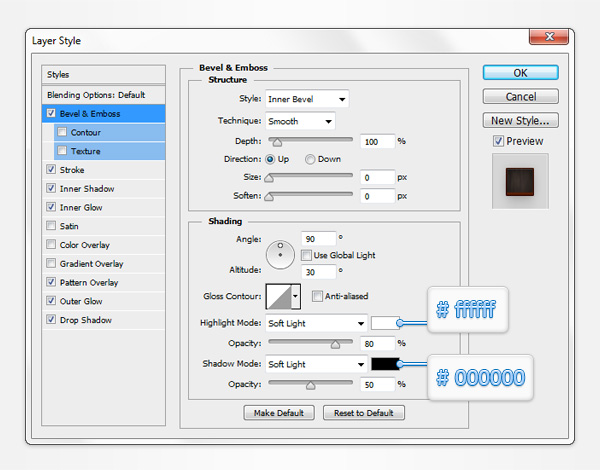
Grid رو غیر فعال و Pixel Grid رو فعال می کنیم. ابزار Ellipse رو بر می داریم. Fill رو روی کد رنگی #bd0400 تنظیم می کنیم. یک دایره 41 پیکلسی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل جدید و ابزار Ellipse انتخاب شده باشن. Alt رو نگه می داریم و دایره ای 37 پیکسلی به شکلی که توی تصویر دوم می بینین رسم می کنیم. پنجره Layer Style شکل حاصل رو باز می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. بر می گردیم سراغ پنل Layers. روی شکل وکتوری که توی این مرحله درست کردیم کلیک راست می کنیم و Copy Layer Style رو می زنیم.



گام چهارم
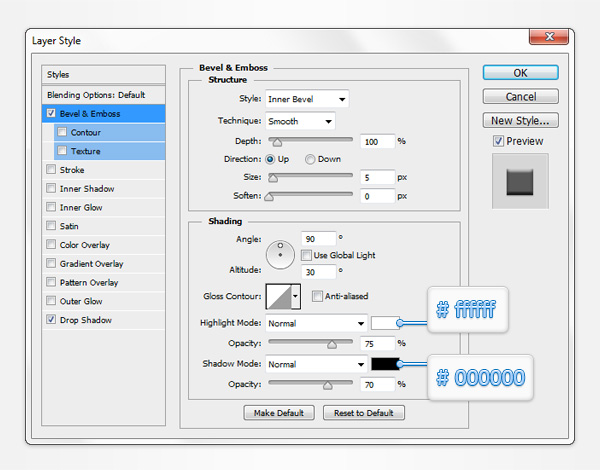
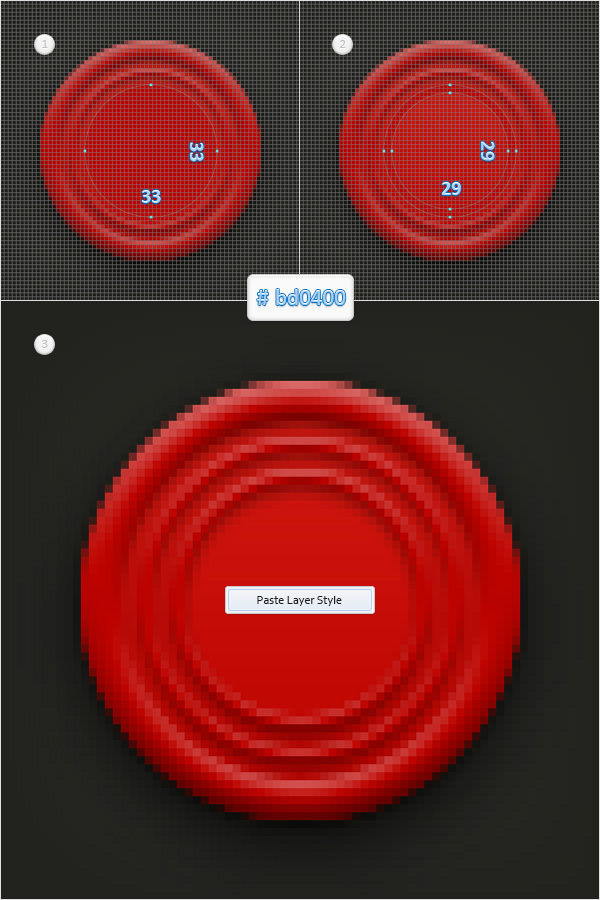
ابزار Ellipse رو بر می داریم. Fill رو روی کد رنگی #bd0400 تنظیم می کنیم. یک دایره 33 پیکلسی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل جدید و ابزار Ellipse انتخاب شده باشن. Alt رو نگه می داریم و دایره ای 29 پیکسلی به شکلی که توی تصویر دوم می بینین رسم می کنیم. پنجره Layer Style شکل حاصل رو باز می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. بر می گردیم سراغ پنل Layers. روی شکل وکتوری که توی این مرحله درست کردیم کلیک راست می کنیم و Paste Layer Style رو می زنیم.

گام پنجم
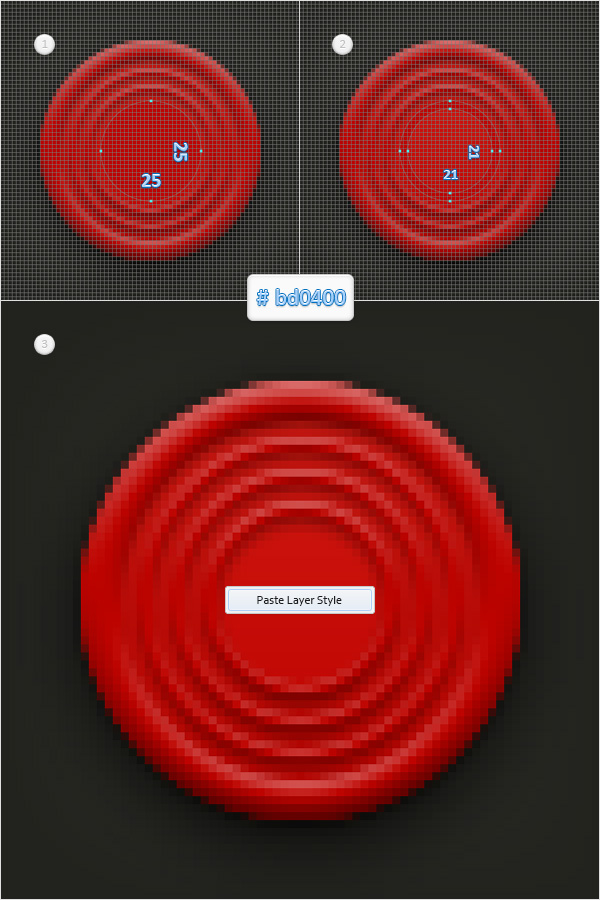
ابزار Ellipse رو بر می داریم. Fill رو روی کد رنگی #bd0400 تنظیم می کنیم. یک دایره 25 پیکلسی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل جدید و ابزار Ellipse انتخاب شده باشن. Alt رو نگه می داریم و دایره ای 21 پیکسلی به شکلی که توی تصویر دوم می بینین رسم می کنیم. پنجره Layer Style شکل حاصل رو باز می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. بر می گردیم سراغ پنل Layers. روی شکل وکتوری که توی این مرحله درست کردیم کلیک راست می کنیم و Paste Layer Style رو می زنیم.

گام ششم
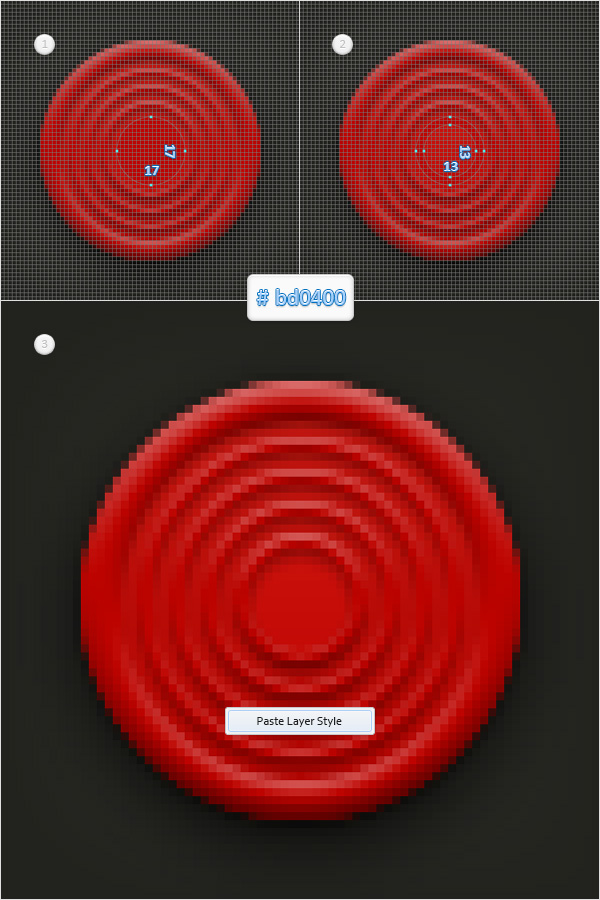
ابزار Ellipse رو بر می داریم. Fill رو روی کد رنگی #bd0400 تنظیم می کنیم. یک دایره 17 پیکلسی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل جدید و ابزار Ellipse انتخاب شده باشن. Alt رو نگه می داریم و دایره ای 13 پیکسلی به شکلی که توی تصویر دوم می بینین رسم می کنیم. پنجره Layer Style شکل حاصل رو باز می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم. بر می گردیم سراغ پنل Layers. روی شکل وکتوری که توی این مرحله درست کردیم کلیک راست می کنیم و Paste Layer Style رو می زنیم.

گام هفتم
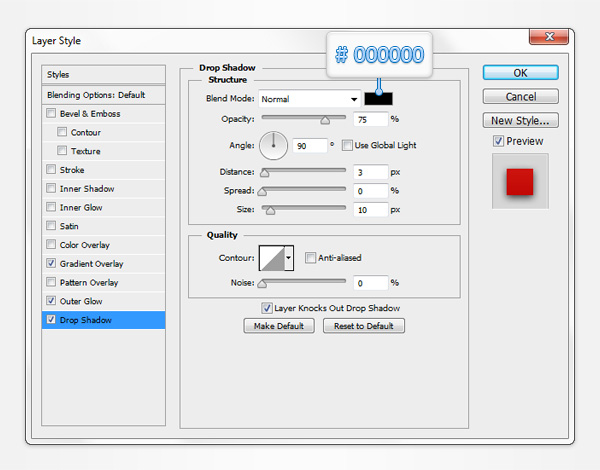
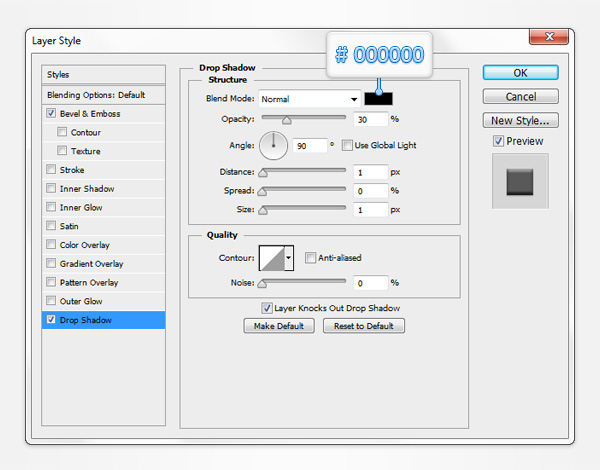
ابزار Ellipse رو بر می داریم. Fill رو روی کد رنگی #bd0400 تنظیم می کنیم. یک دایره 7 پیکلسی رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. پنجره Layer Style شکل حاصل رو باز می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.



گام هشتم
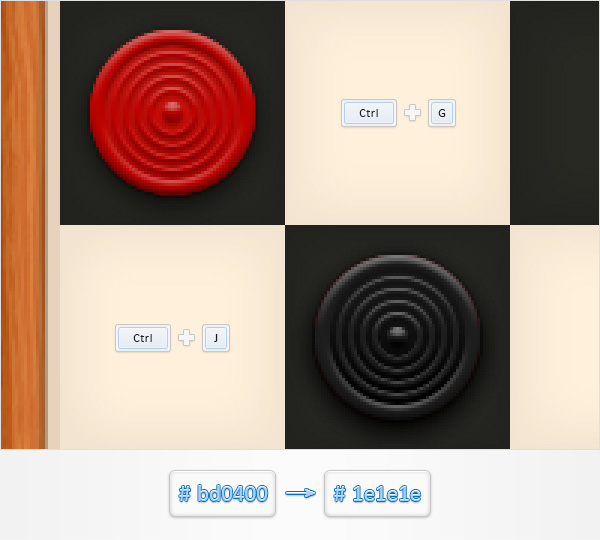
Pixel Grid رو غیر فعال و Grid رو فعال می کنیم. تمام شکل هایی که به عنوان قطعات چکرز درست کردیم رو انتخاب و با هم گروه می کنیم. وارد پنل Layers میشیم و اسم این گروه جدید رو میزاریم RedPiece. این گروه رو Duplicate می کنیم. نسخه کپی رو انتخاب و اون رو چند پیکسل به پایین و راست درگ می کنیم. وارد پنل Layers میشیم و اسم این گروه کپی رو میزاریم BlackPiece و بعد هم اون رو باز می کنیم. شکل ها رو یک به یک انتخاب می کنیم و کد رنگی #1e1e1e رو جایگزین می کنیم.

گام نهم
گروه های RedPiece و BlackPiece رو چند بار کپی می کنیم و اون ها رو به شکلی که توی تصویر اول می بینین، پخش می کنیم. یکی از این مهره های بیرون صفحه رو انتخاب می کنیم و Ctrl+T رو فشار میدیم. Shift رو نگه می داریم و اون رو به اندازه 50 پیکسل در میاریم. همین تکنیک ساده رو روی چند تا از مهره های بیرون تکرار می کنیم. در نهایت وارد پنل Layers میشیم. مهره های قرمز رو از بیرون صفحه، بین شکل های MiddleSide و MiddleSideFront از گروه Top درگ می کنیم. مهره های مشکی رو هم بین شکل های MiddleSide و MiddleSideFront از گروه Bottom درگ می کنیم.

گام دهم
یکی از گروه های RedPiece و BlackPiece رو مجددا انتخاب و Duplicate می کنیم. این دو نسخه کپی رو Resize می کنیم و در محلی که توی تصویر می بینین قرار میدیم.

طراحی دکمه ها و صفحه امتیاز
گام اول
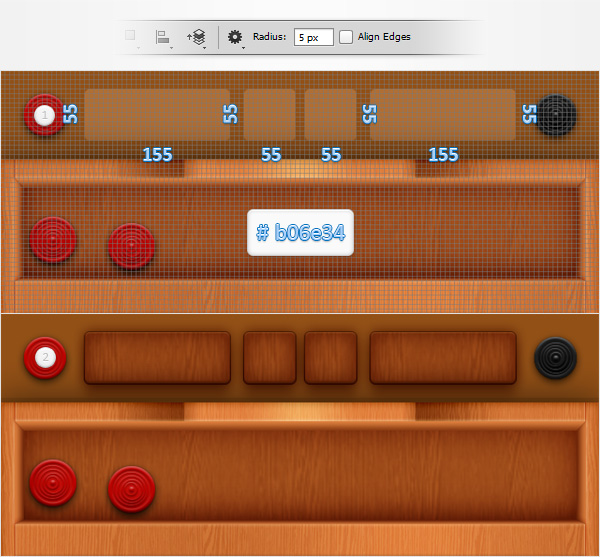
ابزار Rounded Rectangle رو بر می داریم. Fill رو روی #bd6e34 تنظیم می کنیم و Radius رو روی 5 پیکسل قرار میدیم. یک شکل 155 در 55 پیکسل و یک شکل 55 پیکسل رسم می کنیم. این دو تا شکل رو در محلی که توی تصویر اول می بینین قرار میدیم. بعد هم پنجره Layer Style اون رو باز می کنیم و مقادیری که در زیر می بینین رو وارد می کنیم.








گام دوم
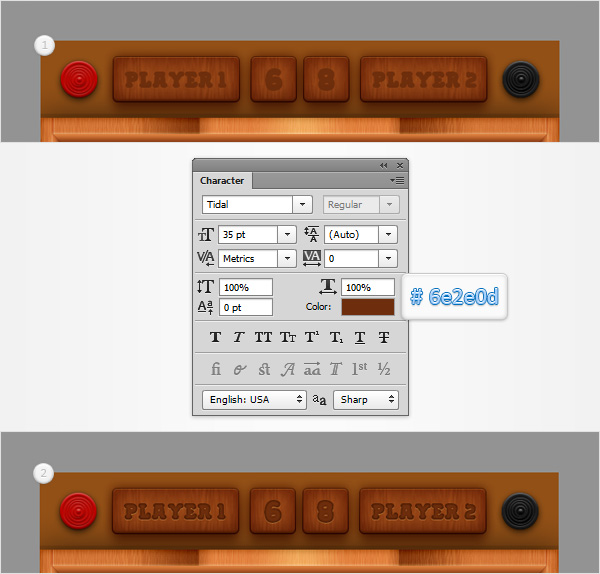
ابزار Type رو بر می داریم و روی بوم کلیک می کنیم. عبارت PLAYER 1 رو وارد می کنیم و در محلی که توی تصویر اول می بینین قرار میدیم. فونت رو روی Tidal و Size رو روی 35pt و رنگ رو روی #6e2e0d قرار میدیم. با استفاده از همین ابزار، یک عبارت دیگه هم اضافه می کنیم و در محلی که توی تصویر اول می بینین قرار میدیم. وارد پنل Layers میشیم. پنجره Layer Style متن اضافه شده رو باز می کنیم و مقادیر زیر رو وارد می کنیم.



گام سوم
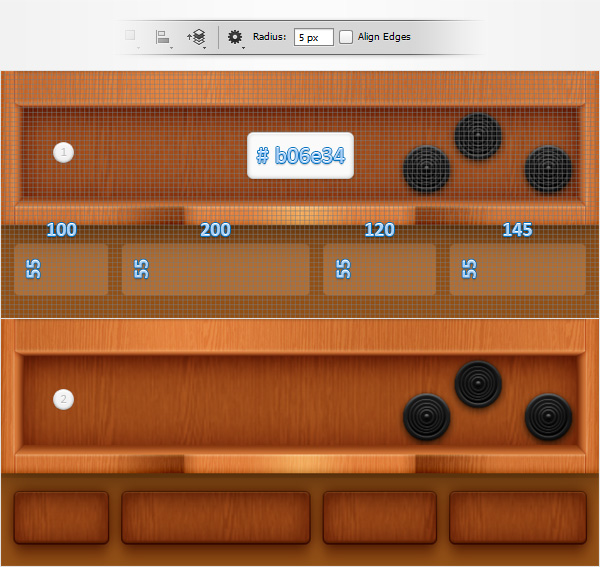
ابزار Rounded Rectangle رو بر می داریم. Fill رو روی #b06e34 تنظیم می کنیم و Radius رو روی 5 پیکسل قرار میدیم. یک شکل 100 در 55 پیکسل یک شکل 200 در 55 پیکسل و یک شکل 120 در 55 و در آخر یک شکل 145 در 55 پیکسل رسم می کنیم و اون ها رو در محلی که توی تصویر اول می بینین قرار میدیم. Layer Style مورد استفاده برای چهار مستطیل دیگه رو کپی و روی این شکل های جدید Paste می کنیم. در نهایت، چیزی شبیه تصویر دوم به دست میاد.

گام چهارم
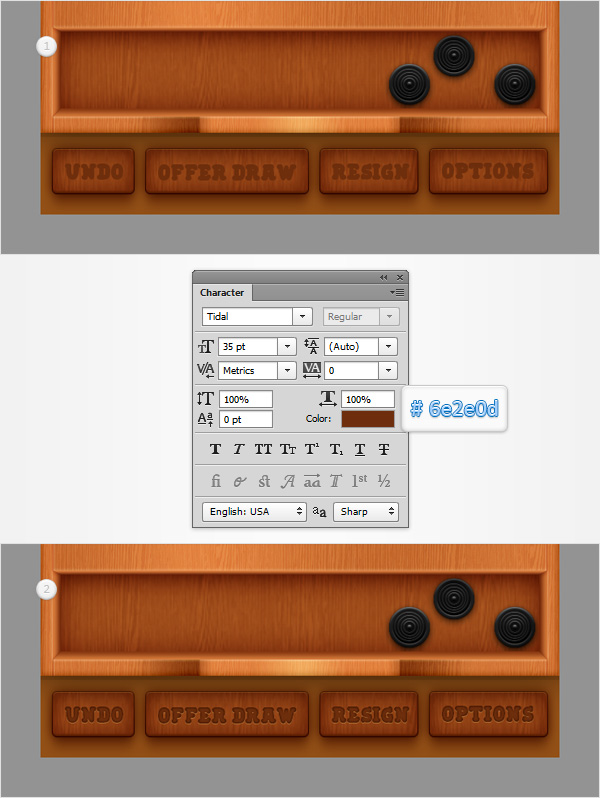
با استفاده از ابزار Type، چند تا متن جدید اضافه می کنیم و اون ها رو در محلی که توی تصویر زیر می بینین قرار میدیم. همون ویژگی های متن های قبلی رو برای این متن ها هم در نظر می گیریم. یعنی Layer Style اون ها رو کپی و روی این متن ها Paste می کنیم. در نهایت، چیزی شبیه تصویر دوم به دست میاد.

اضافه کردن Pattern به شکل پس زمینه
گام اول
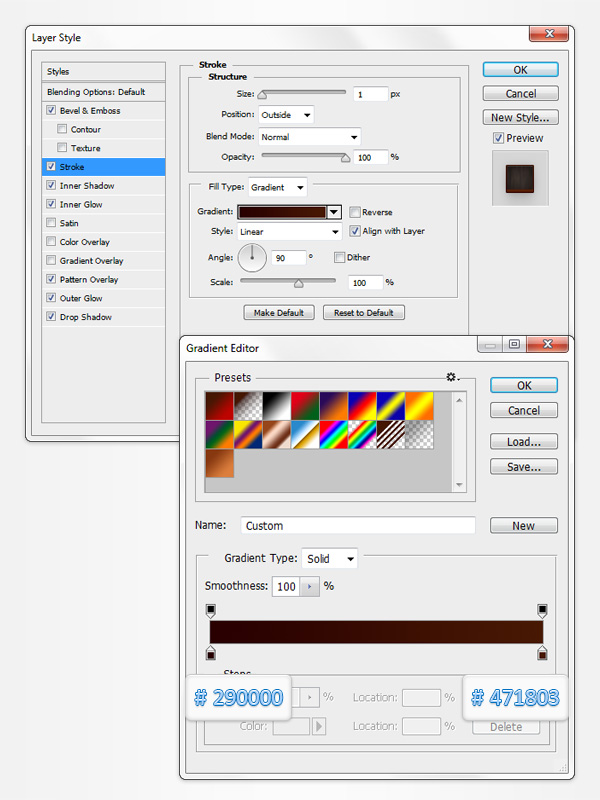
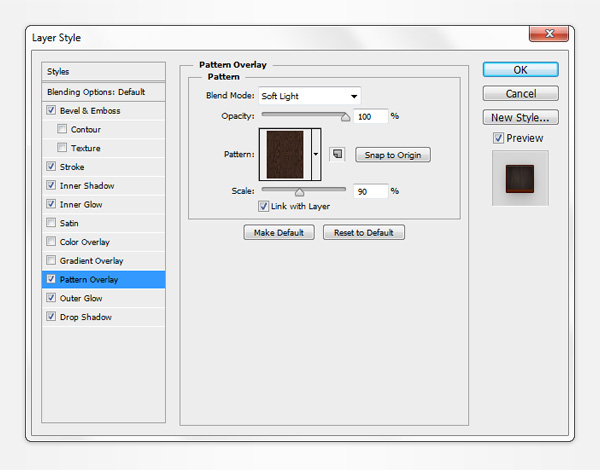
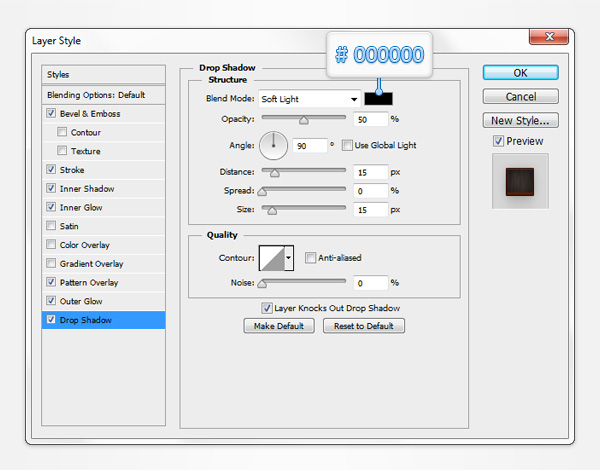
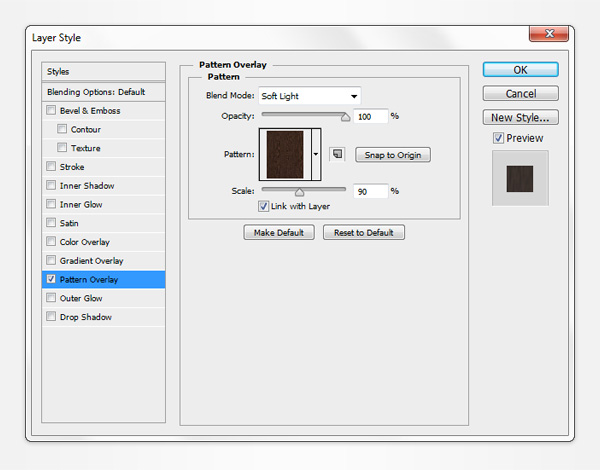
در نهایت، پنجره Layer Style مربوط به شکل Background رو انتخاب می کنیم. Pattern Overlay رو فعال می کنیم و مقادیری که توی تصویر زیر می بینین رو وارد می کنیم.


گام دوم
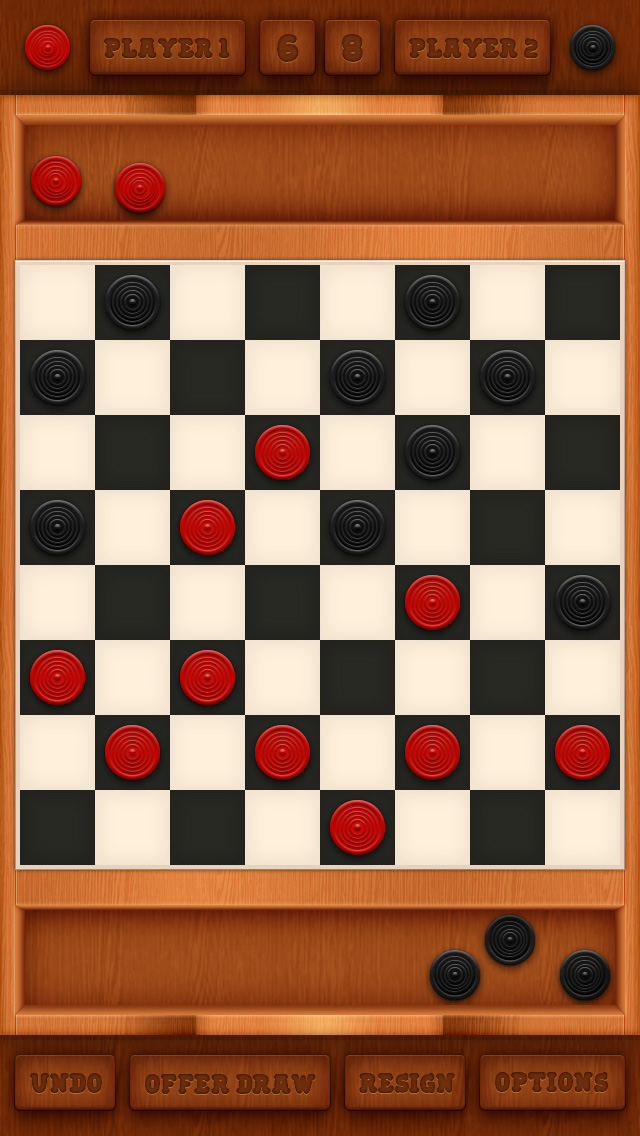
به جای Pattern چوبی می تونین از Pattern چرمی هم استفاده کنین. Pattern یا الگوی چرمی رو می تونین از بخش فایل های تمرینی دانلود کنین.

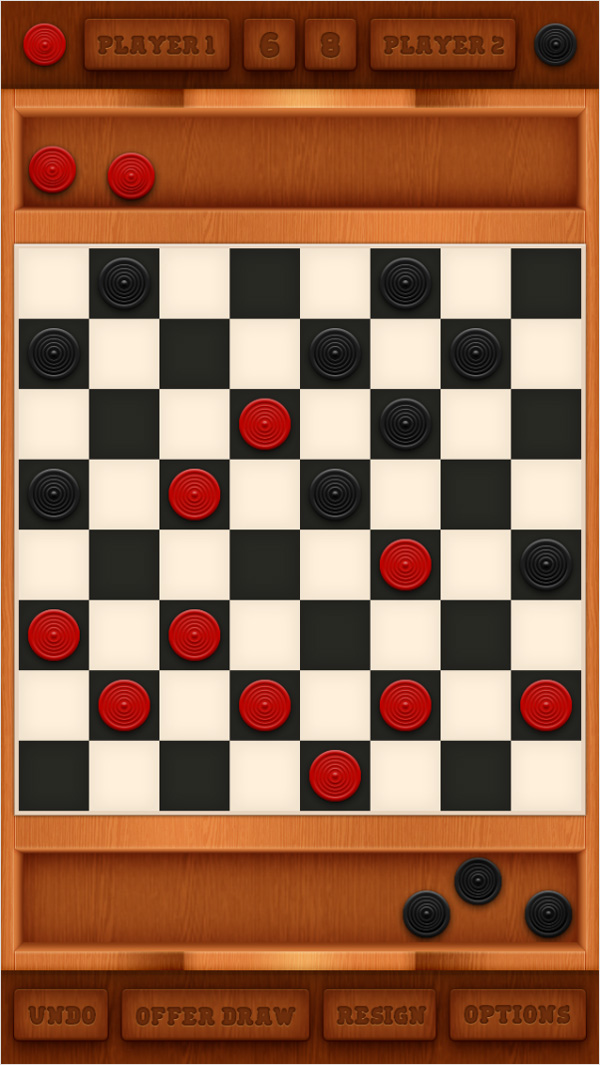
تبریک! تمام شد!
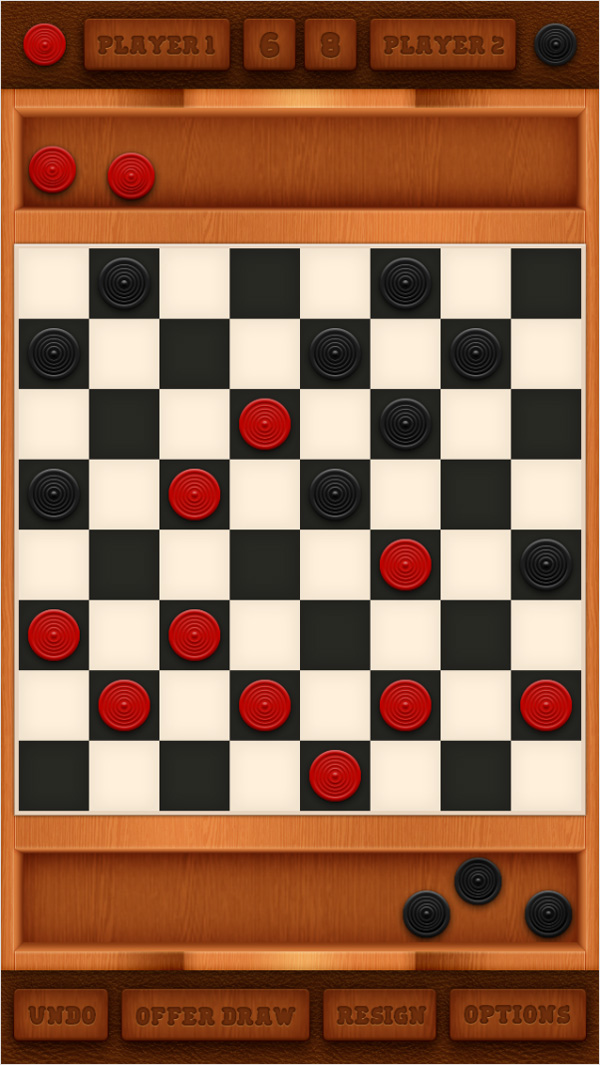
این هم از نتیجه نهایی. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

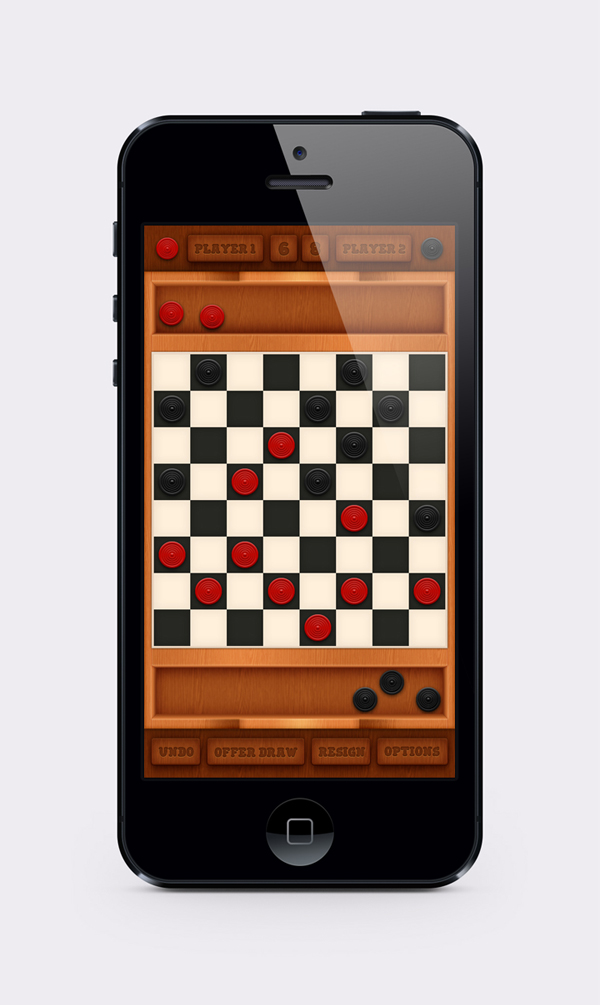
این هم از ظاهر بازی توی صفحه موبایل.

امیدواریم ” آموزش Photoshop : طراحی رابط کاربری بازی چکرز موبایل ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت