No products in the cart.
آموزش Photoshop : طراحی شیرینی انگلیسی – قسمت اول

آموزش Photoshop : طراحی شیرینی انگلیسی – قسمت اول
توی این آموزش، طراحی شیرینی انگلیسی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی شیرینی انگلیسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
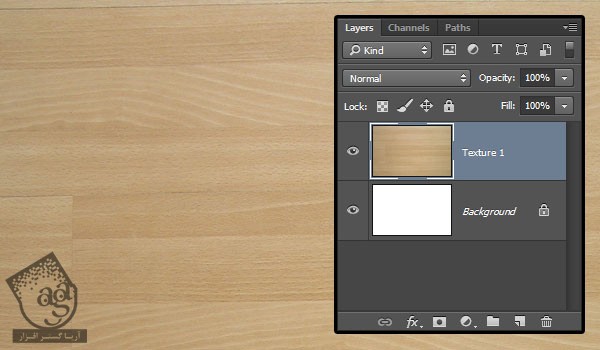
یک سند جدید به ابعاد 838 در 530 پیکسل درست می کنیم. تصویر Texture: Wood Floor رودر بالای لایه Background قرار میدیم و در صورت لزوم، اندازه اون رو تغییر میدیم.

گام دوم
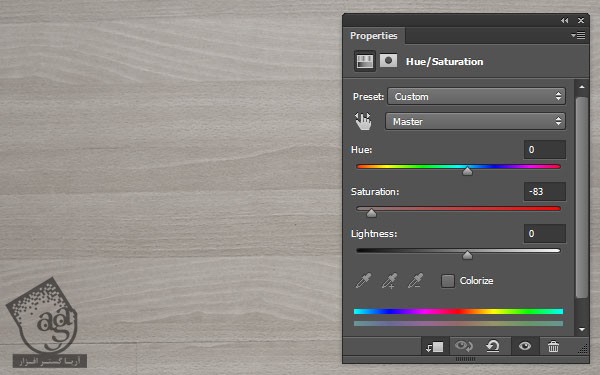
یک Hue/Saturation Adjustment Layer درست می کنیم و بعد هم Saturation رو میزاریم روی 83-.

گام سوم
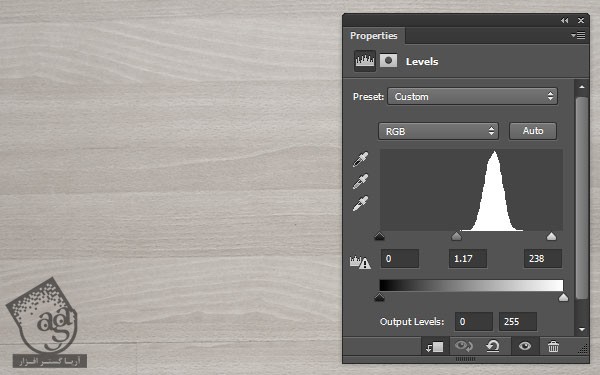
یک Levels Adjustment Layer درست می کنیم و Gamma رو روی 1.17 و Highlights رو روی 238 قرار میدیم.

گام چهارم
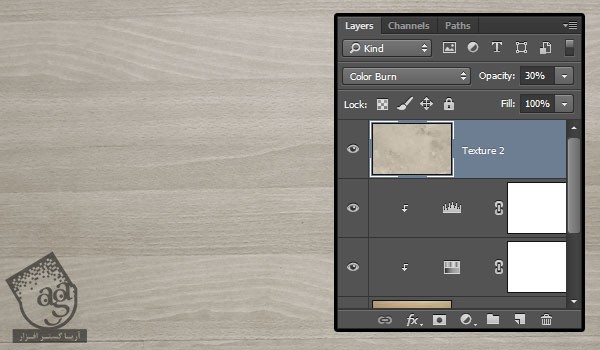
تصویر Marble Texture رو در بالای تمام لایه ها قرار میدیم. در صورت لزوم اون رو Resize کرده و بعد هم Blend Mode رو روی Color Burn وOpacity رو روی 30 درصد قرار میدیم.

اضافه کردن متن و Work Path
گام اول
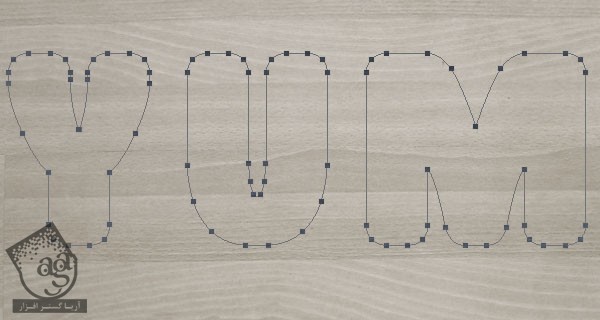
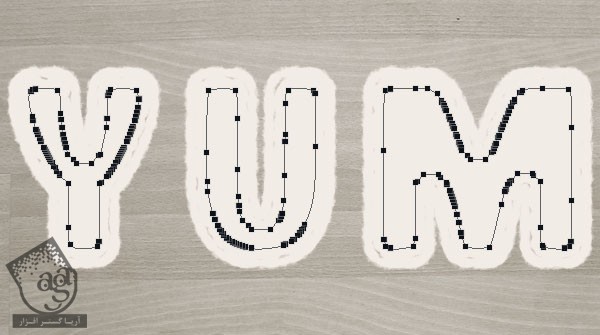
متن رو با حروف بزرگ و با فونت Rockin Record G وارد می کنیم. Size رو روی 235 و Color رو روی کد رنگی #f2ece6 قرار میدیم و Tracking رو روی 100 تنظیم می کنیم.

گام دوم
روی متن کلیک راست کرده و Create Work Path رو انتخاب می کنیم. بعد هم لایه متن رو Invisible می کنیم.

Stroke کردن Work Path با Brushes 1
گام اول
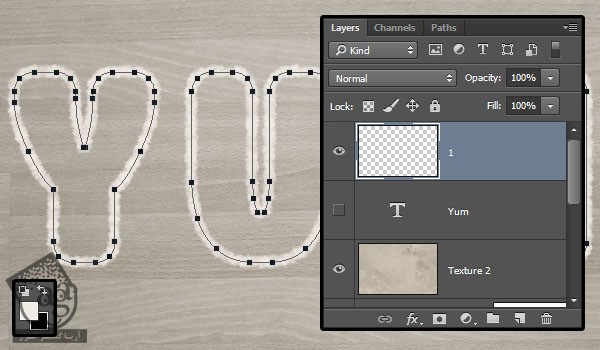
کد رنگی #f1ece6 رو برای Foreground در نظر می گیریم. یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم 1. بعد هم Work Path رو با Brush 1 از Scones Text Effect Brushes Set، به شکلی که می بینین Stroke می کنیم.

گام دوم
یک لایه جدید بالای لایه 1 درست می کنیم و اسمش رو میزاریم 2. بعد هم با Brush 2 اون رو Stroke می کنیم.
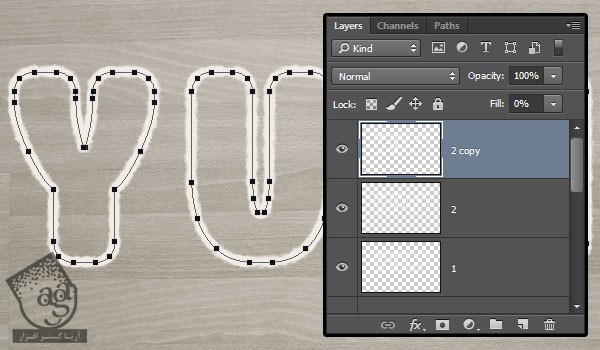
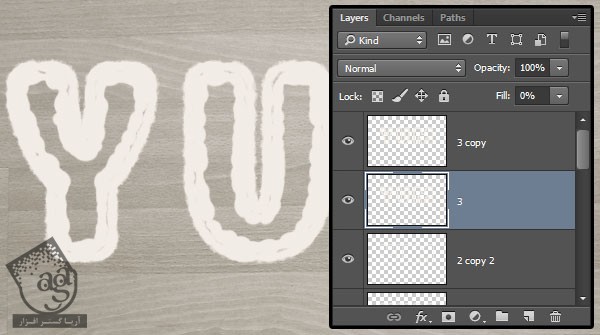
لایه 2 رو Duplicate کرده و Fill نسخه کپی رو میزاریم روی 0.

گام سوم
لایه 2 Copy رو Duplicate می کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم و اون رو به وضعیت انتخاب درمیاریم. بعد هم بخش انتخاب شده رو از Stroke لایه 2 Copy رو حذف می کنیم.

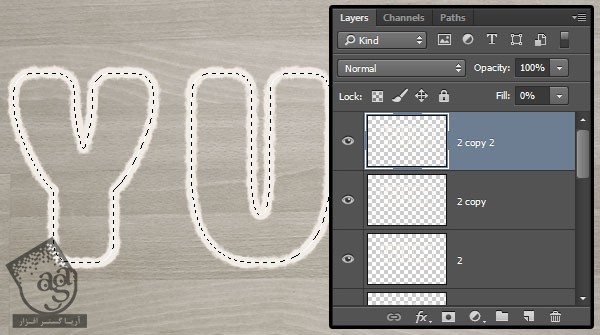
Stroke کردن Inner Work Path
گام اول
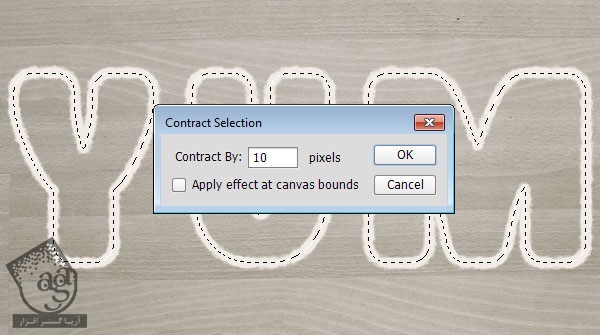
وارد پنجره Contract By میشیم و عدد 10 پیکسل رو براش در نظر می گیریم.

گام دوم
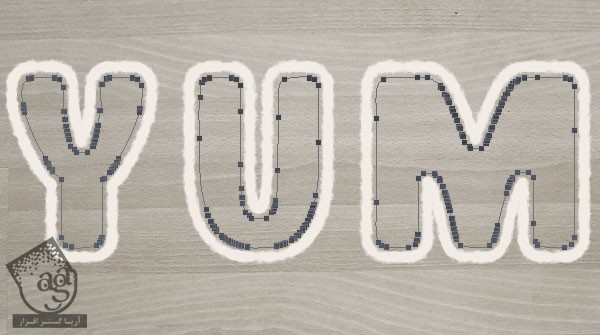
بخش انتخاب شده رو با Work Path تبدیل می کنیم. برای این کار روی آیکن Make work Path from Selection که در پایین پنل Paths قرار داره کلیک می کنیم.

گام سوم
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم 3 و با Brush 3 اون رو Stroke می کنیم. لایه 3 رو Duplicate کرده و Fill رو میزاریم روی 0.

گام چهارم
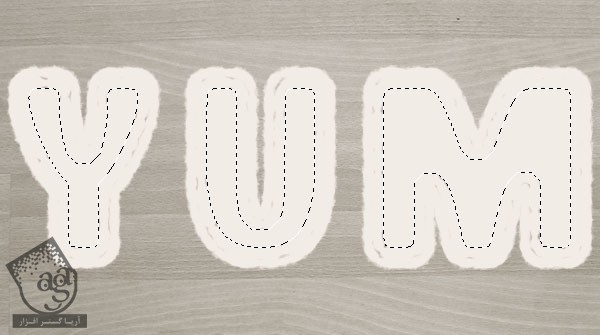
یک بار دیگه متن اصلی رو انتخاب می کنیم و این بار عدد 15 پیکسل رو برای Contract By در نظر می گیریم.
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم 4. رنگ Foreground رو به عنوان Fill بخش انتخاب شده در نظر می گیریم.

گام پنجم
بخش انتخاب شده رو به work Path تبدیل کرده و با Brush 3 اون رو Stroke می کنیم.

اضافه کردن Layer Style به لایه 1
گام اول
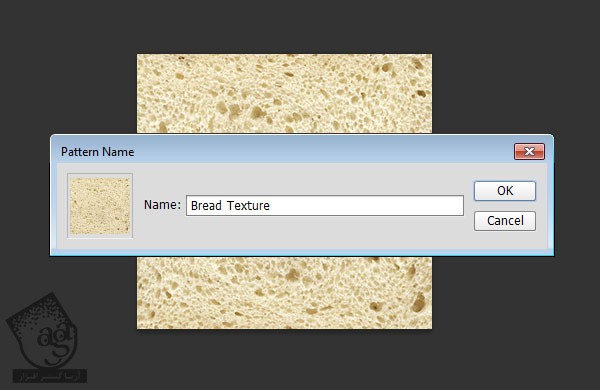
تصویر Seamless Bread Texture رو باز می کنیم. ابعاد 295 در 275 پیکسل رو براش در نظر می گیریم. بعد هم وارد مسیر Edit > Define Pattern میشیم و عنوان Bread Texture رو توی فیلد Name وارد می کنیم.

روی لایه 1 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
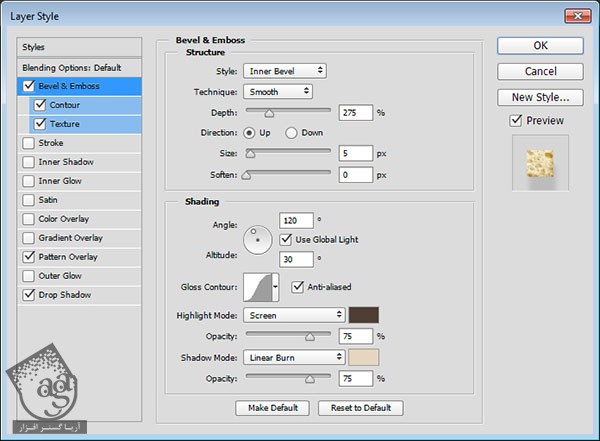
Bevel & Emboss :
Depth روی 275
Gloss Contour روی Gaussian
Anti aliased رو تیک می زنیم
Highlight Mode روی کد رنگی #4f3e34
Shadow Mode روی Linear Burn
Color روی کد رنگی #e6d6bf

گام سوم
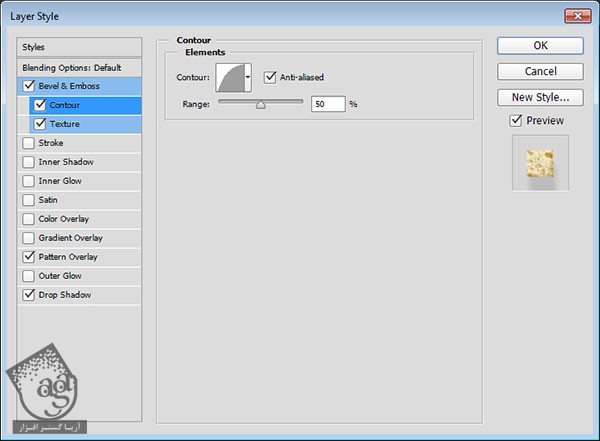
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

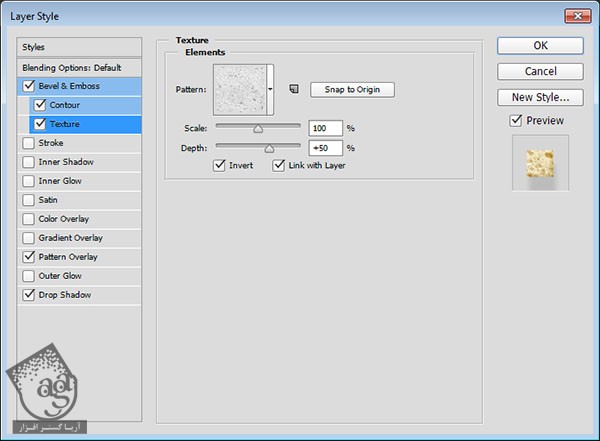
گام چهارم
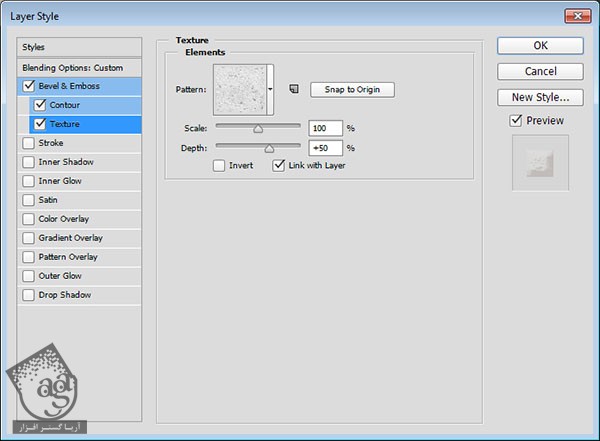
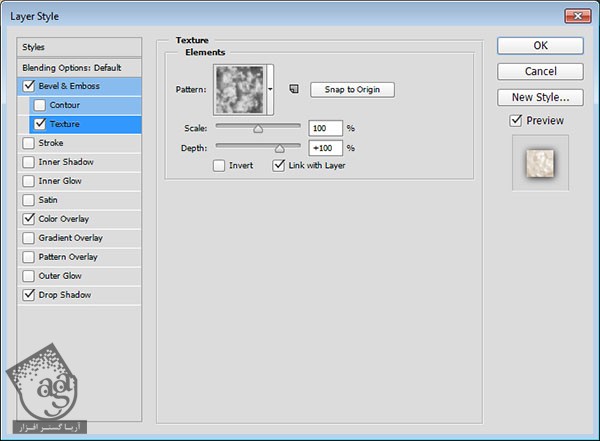
Texture :
Pattern روی Bread Texture
Depth روی 50 درصد
Invert رو تیک می زنیم

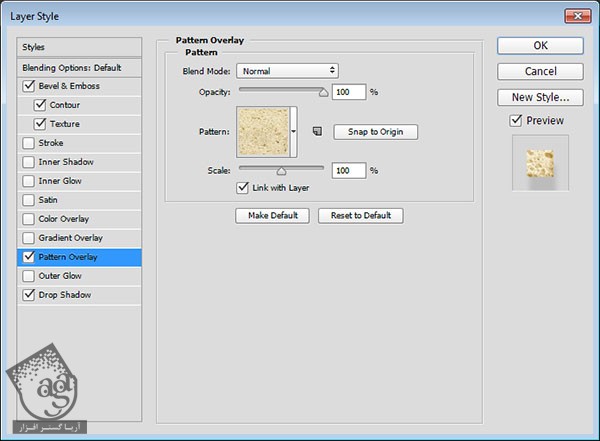
گام پنجم
Pattern Overlay :
Pattern روی Bread Texture

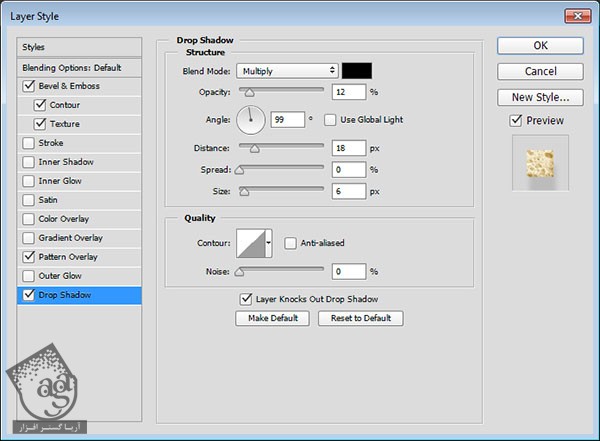
گام ششم
Drop Shadow :
Opacity روی 12 درصد
تیک Use Global Light رو بر می داریم
Angle روی 99
Distance روی 18
Size روی 6

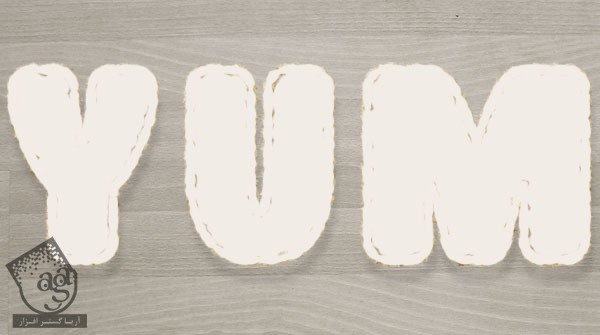
این از Style لبه ها.

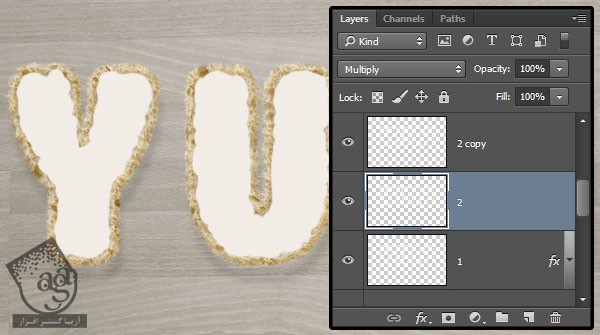
اضافه کردن Layer Style به لایه های 2 و 2 Copy
گام اول
Blend Mode لایه 2 رو میزاریم روی Multiply.

گام دوم
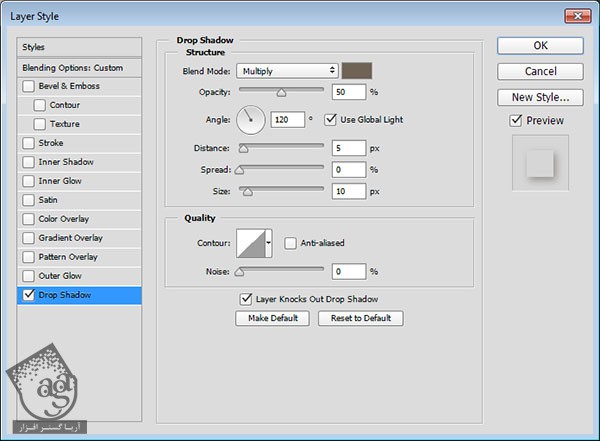
روی لایه 2 Copy دابل کلیک کرده و بعد هم افکت Drop Shadow رو با تنظیمات زیر روی اون اعمال می کنیم.
Color روی #6e6355
Opacity روی 50 درصد
Distance روی 5
Size روی 10

به این ترتیب، یک سایه ساده با لبه ها اضافه میشه.

اضافه کردن Layer Style به لایه 2 Copy 2
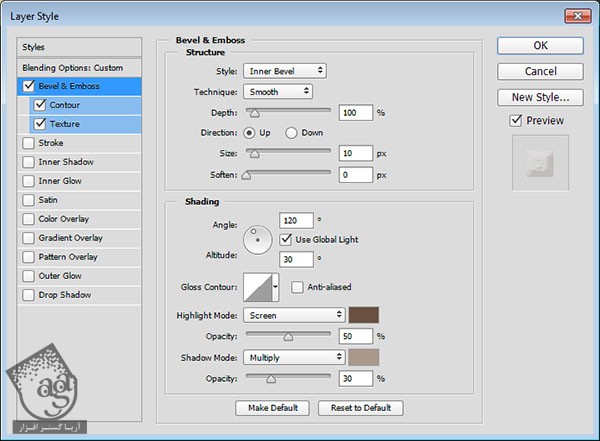
روی لایه 2 Copy 2 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Size روی 10
Highlight Mode روی Screen
Color روی کد رنگی #695041
Opaicty روی 50 درصد
Shadow Mode روی Multiply
Color روی #aa998b
Opacity روی 30 درصد

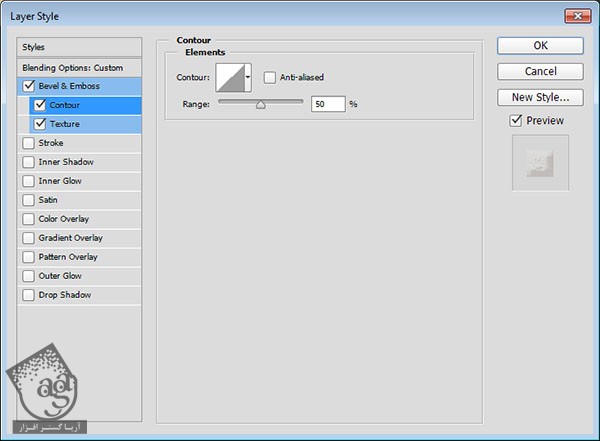
گام دوم
یک Contour با مقادیر پیش فرض اضافه می کنیم.

گام سوم
Texture :
Pattern روی Bread Texture
Depth روی 50 درصد

این از Style لایه 2 Copy 2.

اضافه کردن Layer Style به لایه 3
روی لایه 3 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
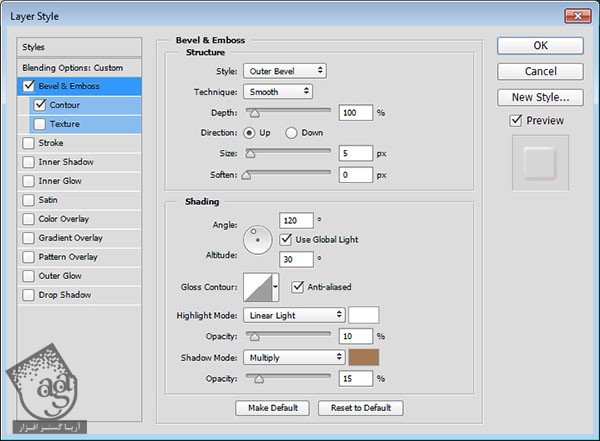
گام اول
Style روی Outer Bevel
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 10 درصد
Shadow Mode روی Multiply
Color روی کد رنگی #a47a54
Opacity روی 15 درصد

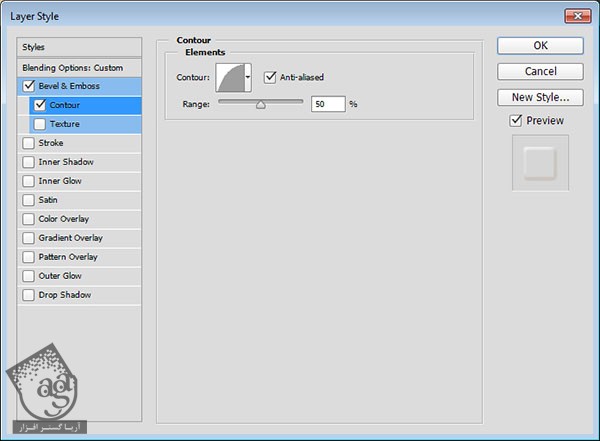
گام دوم
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

این از Style لایه 3.

اضافه کردن Layer Style به لایه 3
روی لایه 3 Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
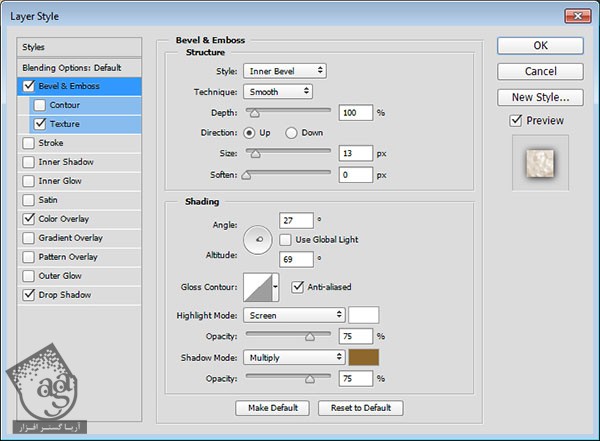
گام اول
Size روی 13
تیک Use Global Light رو بر می داریم
Angle روی 27
Altitude روی 69
Anti aliased رو تیک می زنیم
Shadow Mode – Color روی کد رنگی #8d672c

گام دوم
Texture :
Pattern روی Clouds

گام سوم
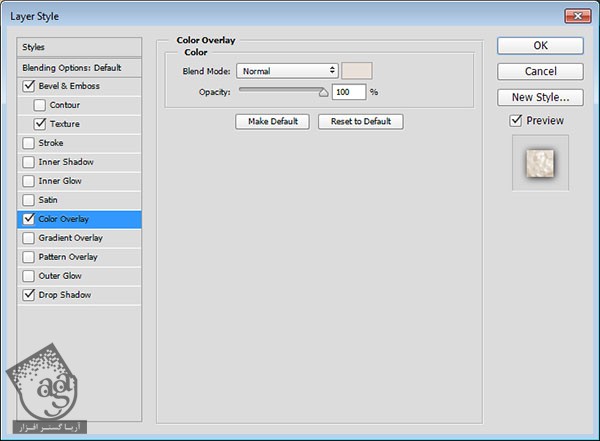
Color Overlay :
Color روی کد رنگی #e9e1d9

گام چهارم
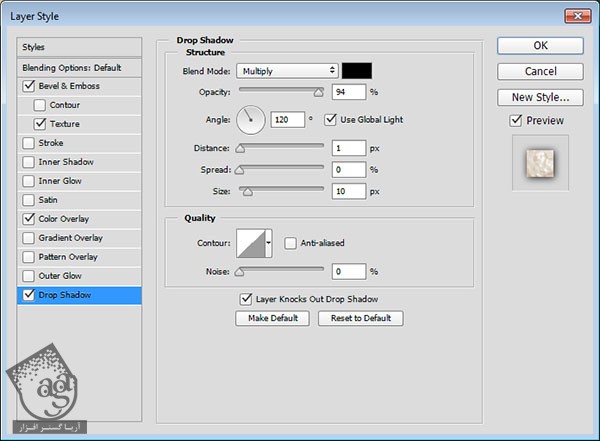
Drop Shadow :
Opacity روی 94 درصد
Distance روی 1
Size روی 1

به این ترتیب، نتیجه به صورت زیر در میاد.

اضافه کردن Layer Style به اولین لایه مربا
گام اول
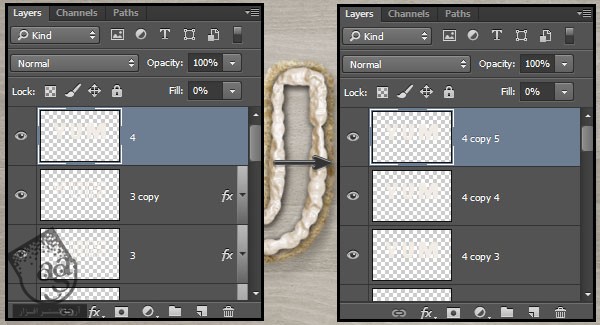
Fill لایه 4 رو میزاریم روی 0 و اون رو پنج بار Duplicate می کنیم.

روی لایه 4 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
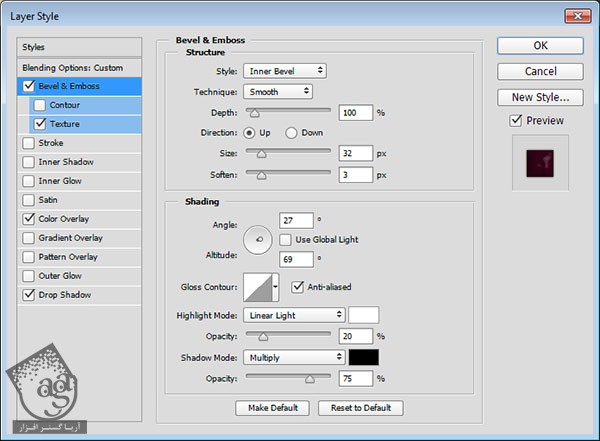
Bevel & Emboss :
Size روی 32
Soften روی 3
تیک Use Global Light رو بر می داریم
Angle روی 27
Altitude روی 69
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 20 درصد

گام سوم
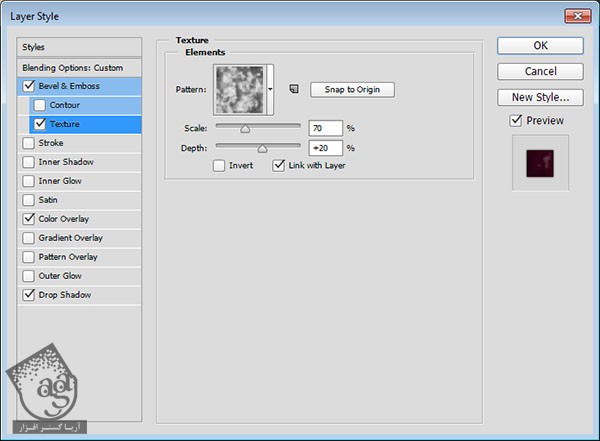
Texture :
Pattern روی Clouds
Scale روی 70 درصد
Depth روی 20 درصد

گام چهارم
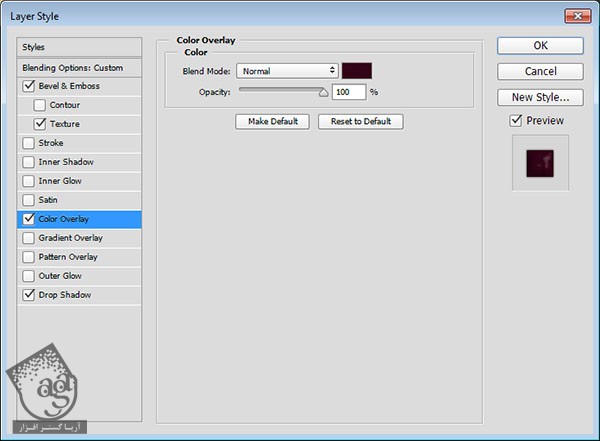
Color Overlay :
Color روی کد رنگی #330417

گام پنجم
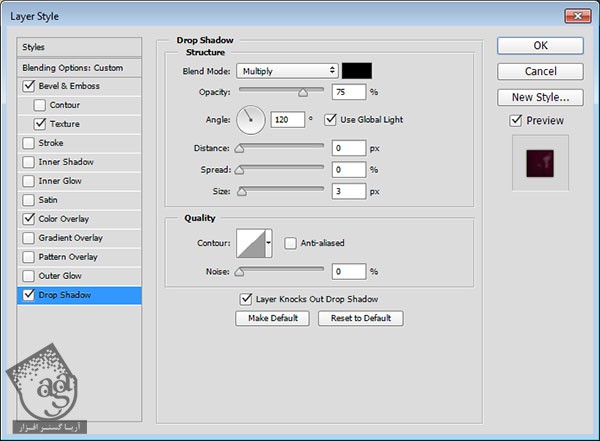
Drop Shadow :
Distance روی 0
Size روی 3

به این ترتیب، اولین لایه مربا Style میشه.

” آموزش Photoshop : طراحی شیرینی انگلیسی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت