No products in the cart.
آموزش Photoshop : طراحی علامت تخته گچی

آموزش Photoshop : طراحی علامت تخته گچی
توی این آموزش، طراحی علامت تخته گچی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی علامت تخته گچی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. یک لایه جدید درست کرده و Shift+F5 رو فشار میدیم و کد رنگی #62c3c9 رو براش در نظر می گیریم.

استفاده از ابزار Pen
با استفاده از ابزار Pen، شکل زیر رو رسم می کنیم.

درست کردن تکسچر
گام اول
کد رنگی #1a1a1a رو برای Foreground و کد رنگی #ffffff رو برای Background در نظر می گیریم.
یک لایه جدید به اسم Chalkboard Texture درست می کنیم. Shift+F5 رو فشار داده و کد رنگی #1a1a1a رو وارد می کنیم.

گام دوم
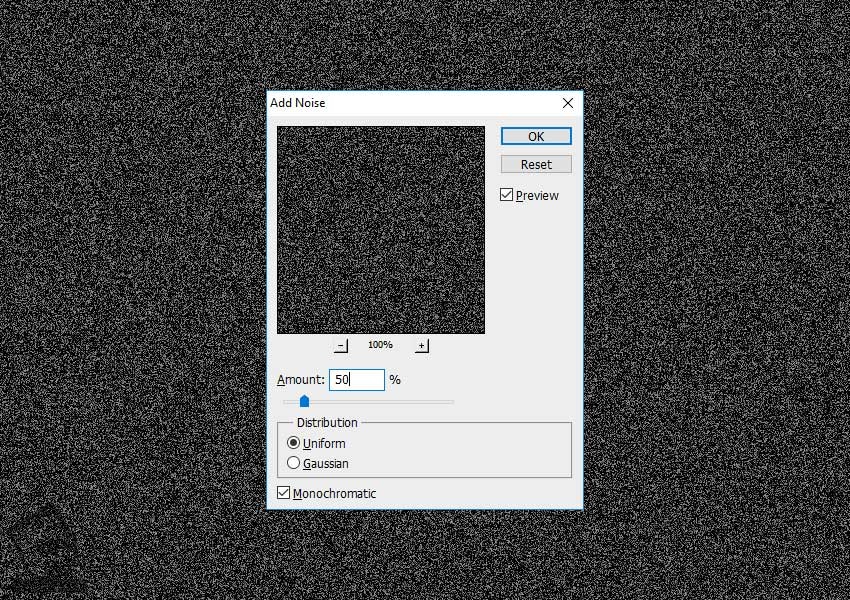
وارد مسیر Filter > Noise > Add Noise میشیم و Amount رو میزاریم روی 50 درصد.

گام سوم
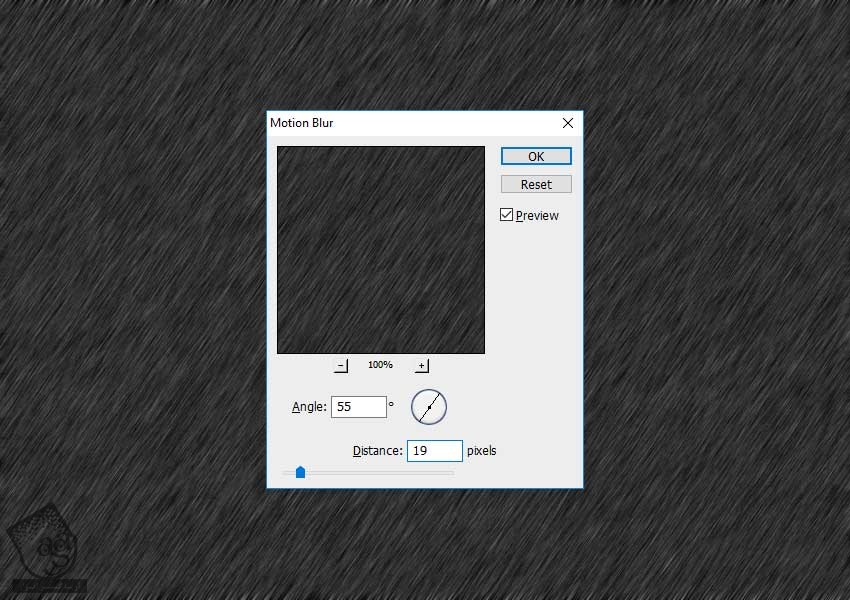
وارد مسیر Filter > Blur > Motion Blur میشمی و Angle رو روی 50 و Distance رو روی 19 قرار میدی.

گام چهارم
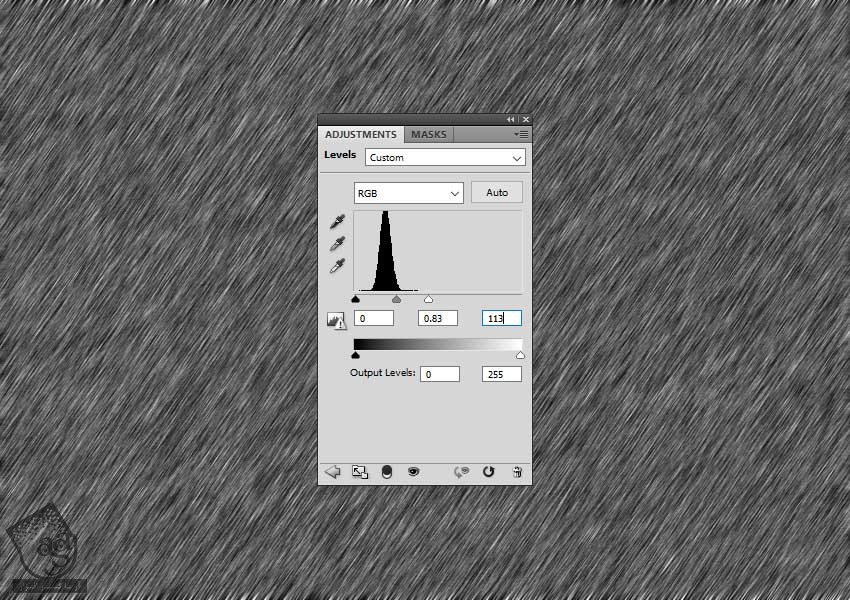
وارد مسیر Layer > New Adjustment Layer > Levels میشیم و تنظیمات زیر رو وارد می کنیم.

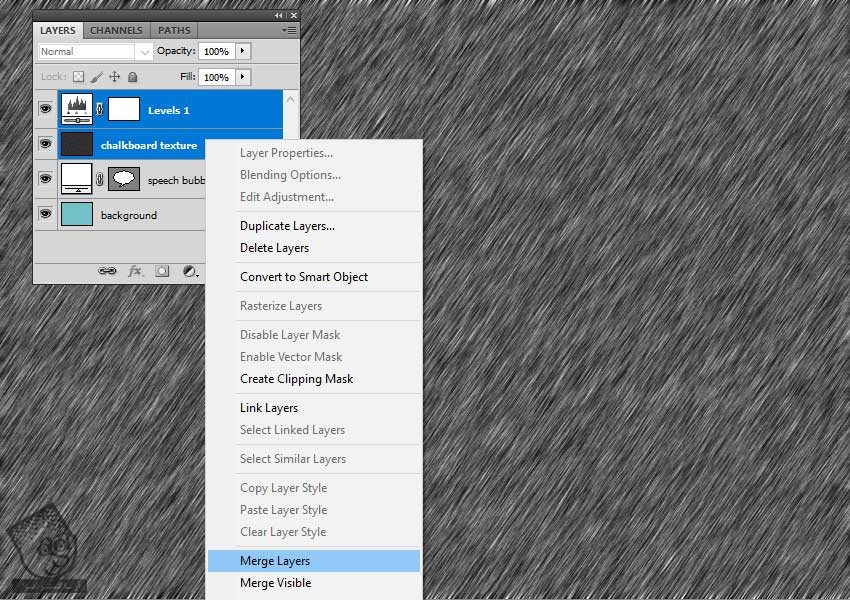
گام پنجم
لایه Chalkboard Texture و Levels Adjustment رو انتخاب کرده و کلیک راست می زنیم. Merge Layers رو انتخاب کرده و اسمش رو میزاریم Chalkboard Texture.

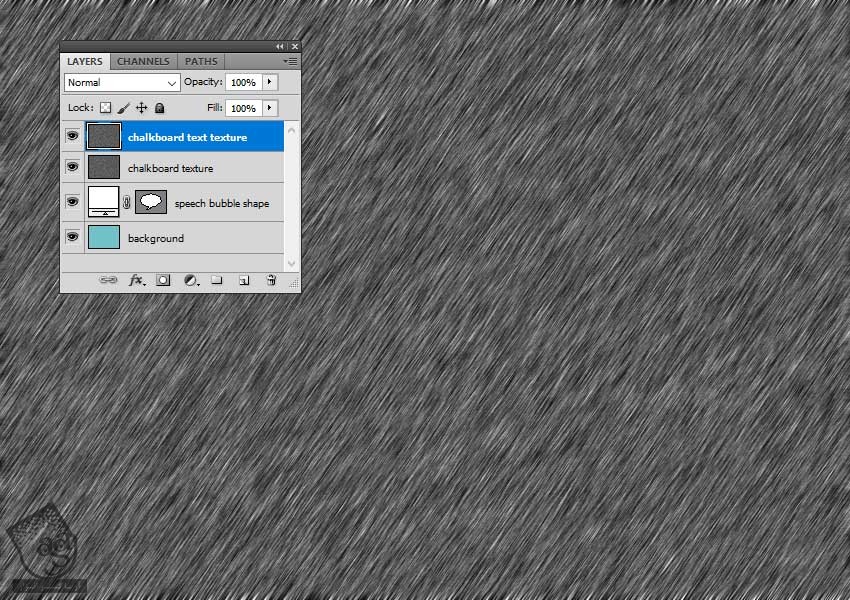
گام ششم
Ctrl+J رو زده و لایه Chalkboard Texture رو Duplicate می کنیم و اسمش رو میزاریم Chalkboard Text Texture.

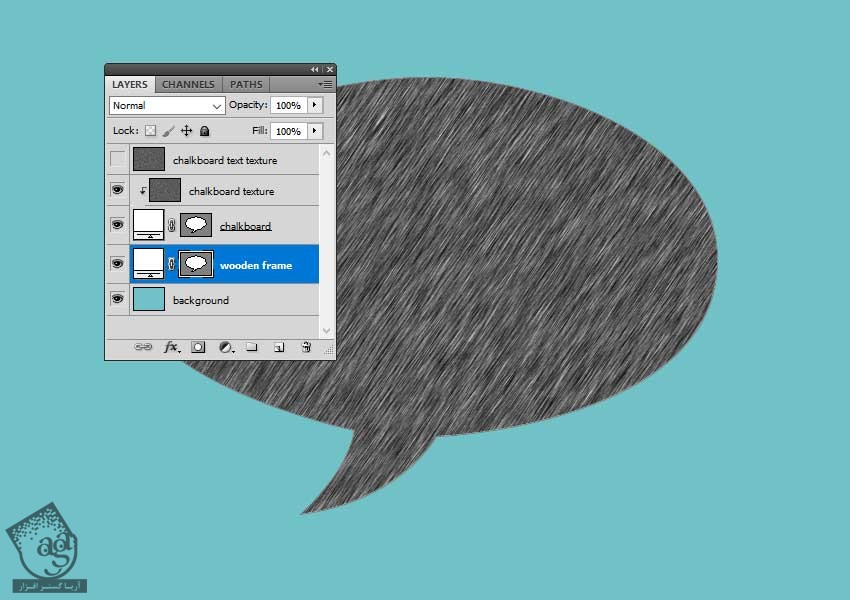
ایجاد شکل تخته گچی
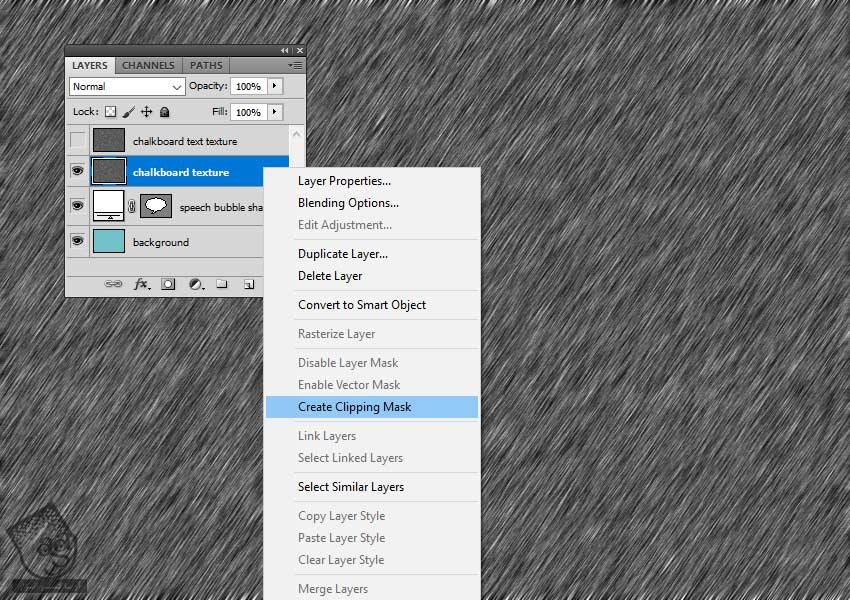
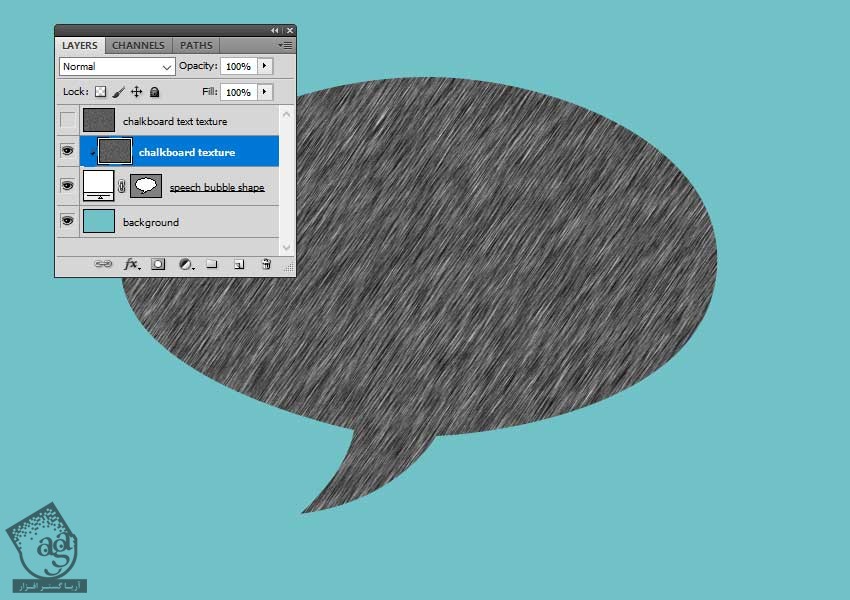
گام اول
لایه Chalkboard Text Texture رو مخفی می کنیم.
روی لایه Chalkboard Texture کلیک راست کرده و Create Clipping Mask رو می زنیم.


گام دوم
Ctrl+J رو زده و لایه Speech Bubble Shape رو Duplicate کرده و اسمش رو میزاریم Chalkboard. اسم لایه اول رو میزاریم Wooden Frame.

گام سوم
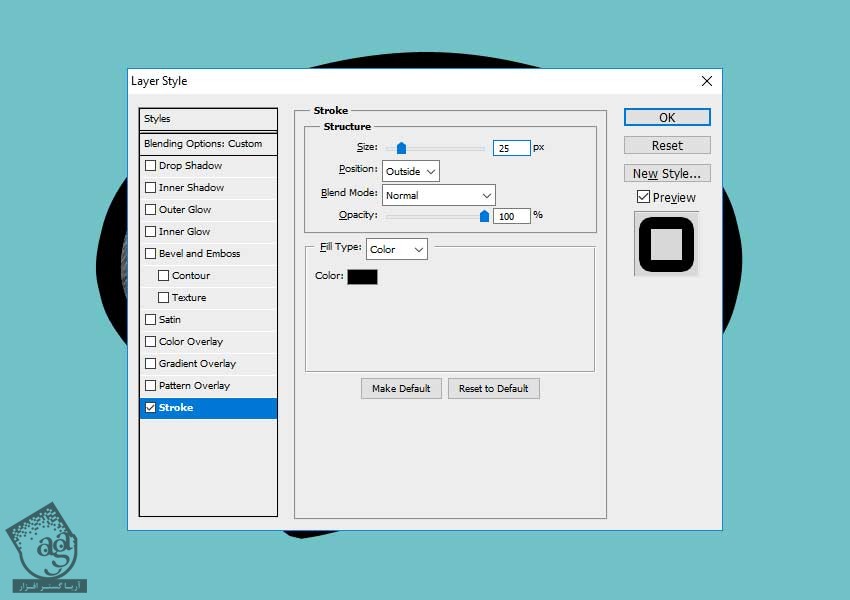
Fill لایه Wooden Frame رو روی 0 درصد قرار میدیم. یک Stroke Layer Style اضافه کرده و کد رنگی #000000 رو برای Color در نظر می گیریم.

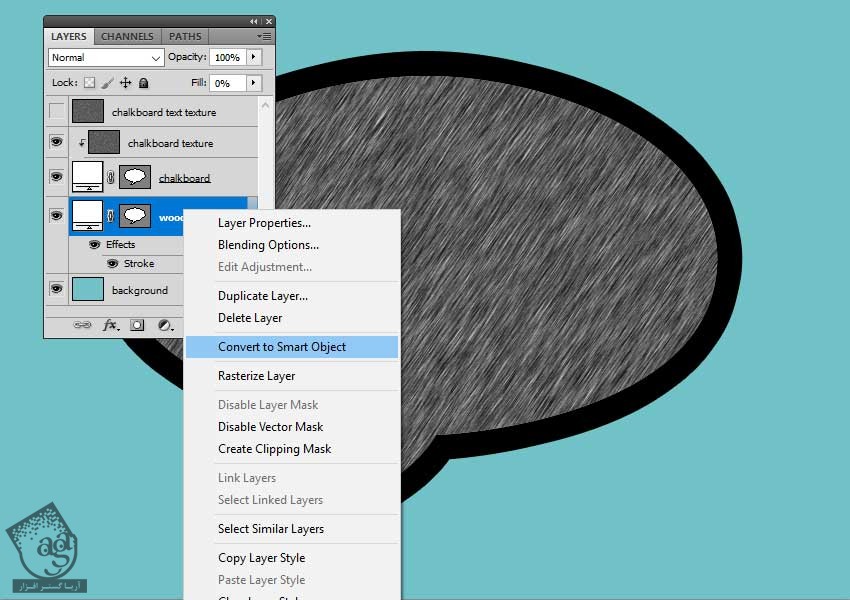
روی لایه کلیک راست کرده و Convert to Smart Object رو می زنیم.

ایجاد تکسچر چوبی
گام اول
Shift+Ctrl+N رو می زنیم. یک لایه جدید درست کرده و اسمش رو میزاریم Wooden Texture.
Shift+F5 رو فشار داده و کد رنگی #1a1a1a رو وارد می کنیم.

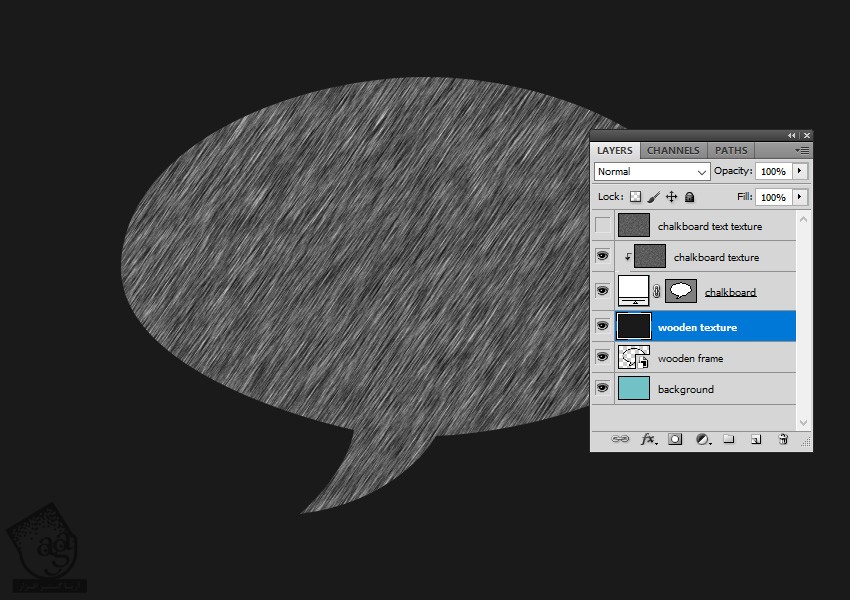
گام دوم
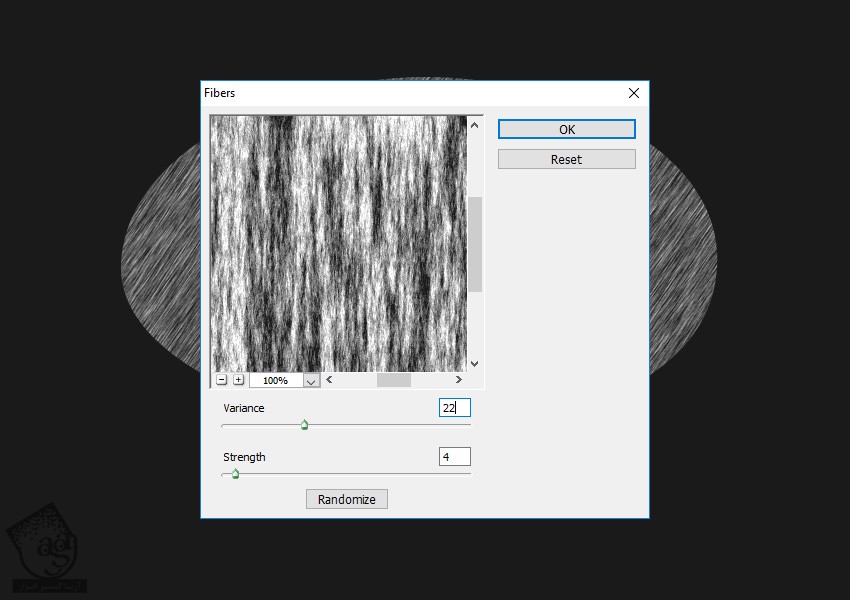
وارد مسیر Filter > Render > Fibers میشیم.

گام سوم
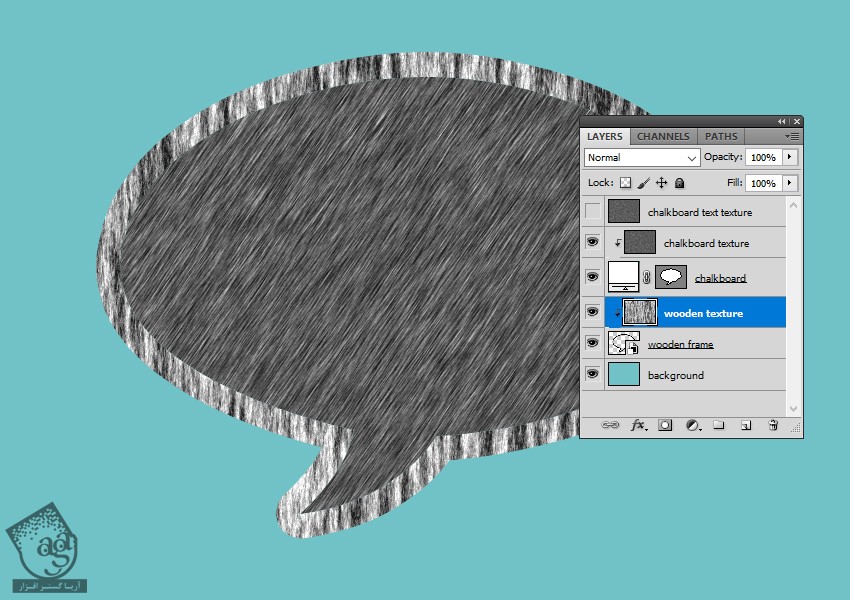
روی لایه Wooden Texture کلیک راست کرده و Create Clipping Mask رو می زنیم.

گام چهارم
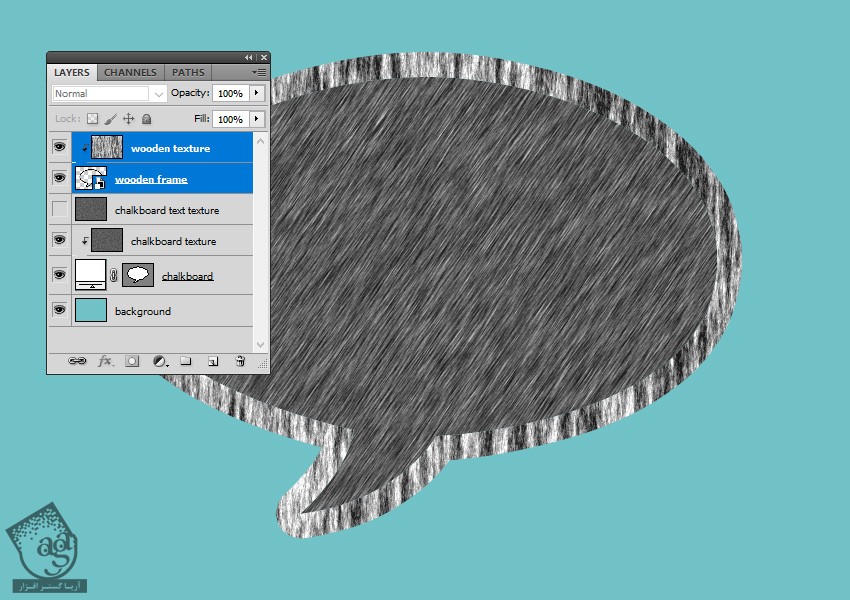
لایه های Wooden Frame و Wooden Texture رو انتخاب کرده و اون ها رو بالای بقیه لایه ها قرار میدیم.

گام پنجم
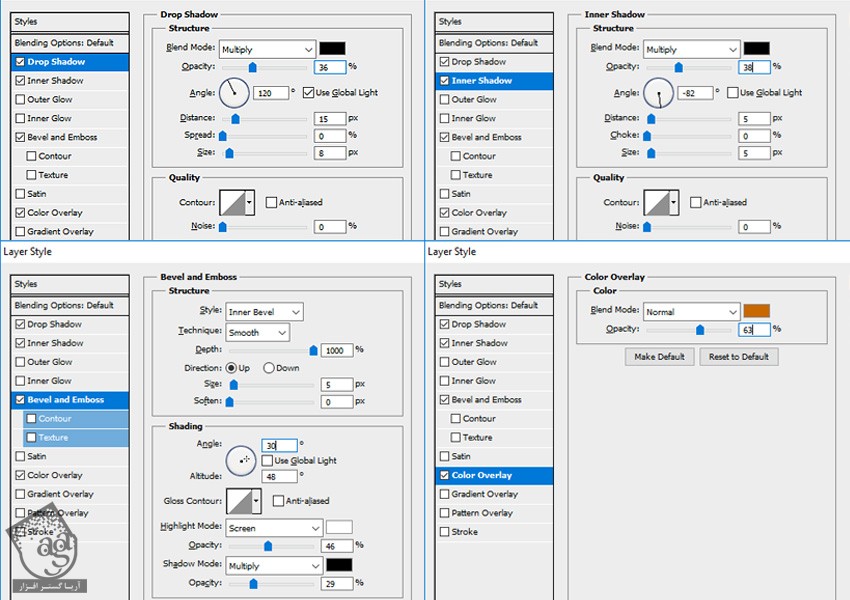
Layer Style های زیر رو به لایه Wooden Frame اضافه می کنیم.
Drop Shadow با کد رنگی #000000
Inner Shadow با کد رنگی #000000
Bevel & Emboss با کد رنگی #ffffff و #000000
Color Overlay با کد رنگی #c86800


توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
ایجاد تخته سیاه یا قاب چوبی
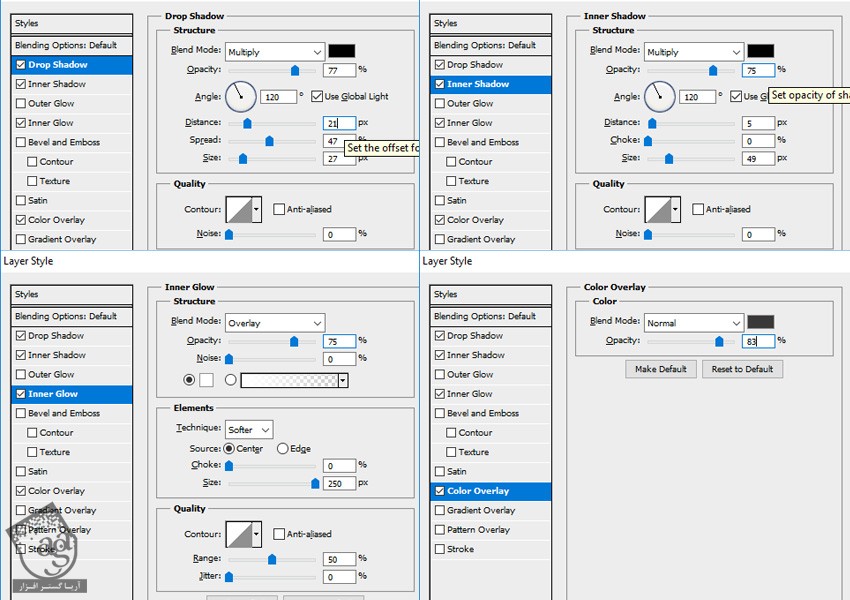
Layer Style زیر رو به لایه Chalkboard اضافه می کنیم.
Drop Shadow با کد رنگی #000000
Inner Shadow با کد رنگی #000000
Inner Glow با کد رنگی #ffffff
Color Overlay با کد رنگی #393838


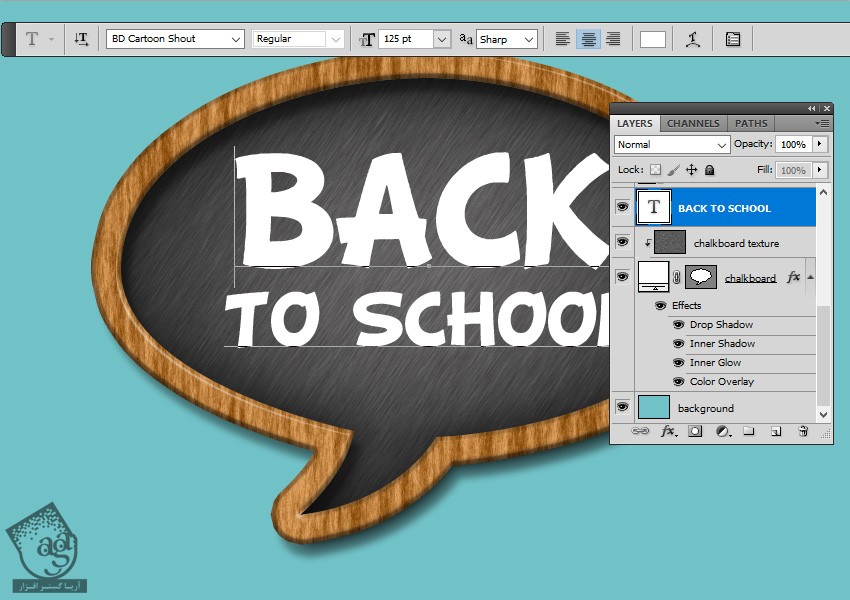
اضافه کردن افکت متنی گچی
گام اول
متن مورد نظر رو با کد رنگی #ffffff تایپ می کنیم.

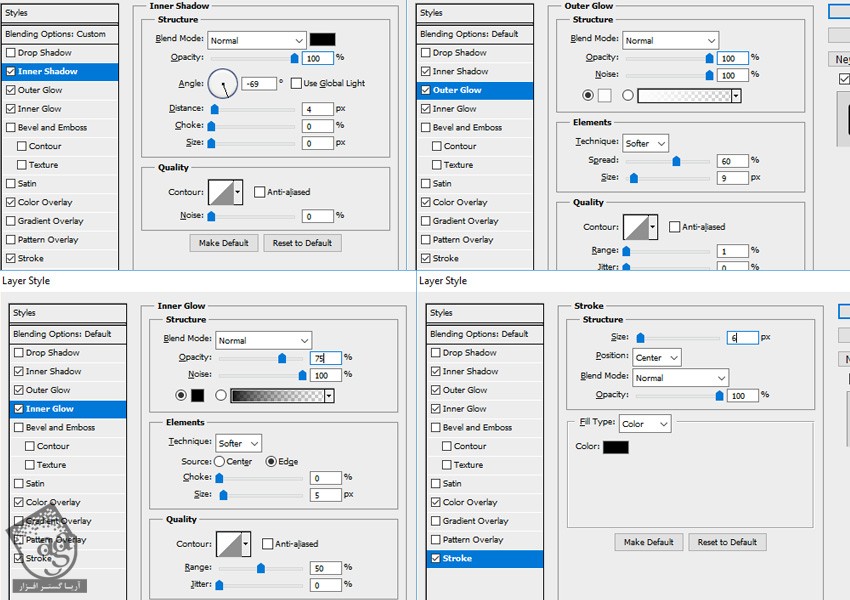
گام دوم
Layer Style زیر رو روی لایه متن اعمال می کنیم.
Inner Shadow با کد رنگی #000000
Outer Glow با کد رنگی #ffffff
Inner Glow با کد رنگی #000000
Stroke با کد رنگی #000000

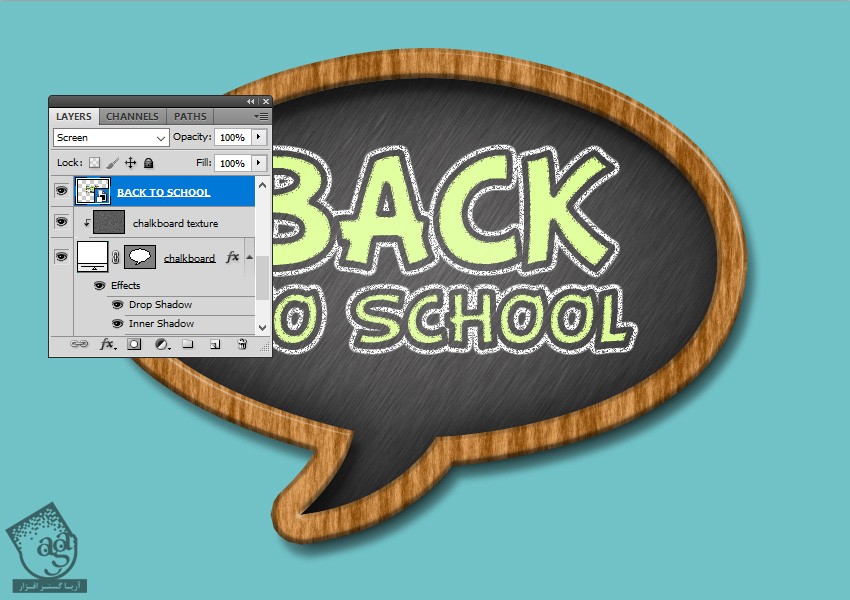
گام سوم
یک Color Overlay اضافه می کنیم. Blend Mode رو روی Normal و Opacity رو روی 100 درصد قرار میدیم. کد رنگی #d1ff6e رو براش در نظر می گیریم.
رنگ Stroke رو هم می تونیم تغییر بدیم.

گام چهارم
روی لایه متن کلیک راست کرده و Convert to Smart Object رو می زنیم. Mode رو میزاریم روی Screen.

گام پنجم
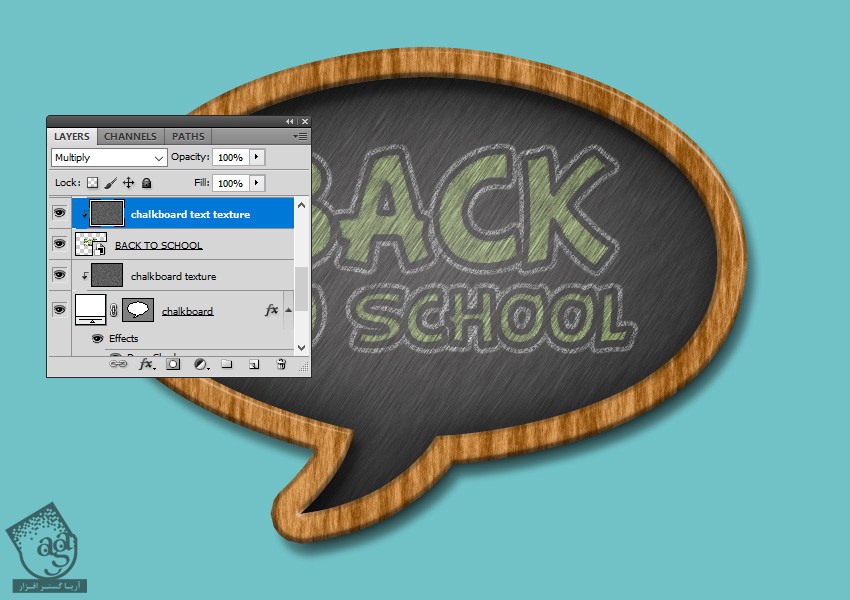
لایه Chalkboard Text Texture رو قابل رویت می کنیم. کلیک راسن کرده و Create Clipping Mask رو می زنیم.
Blend Mode رو میزاریم روی Multiply.

گام ششم
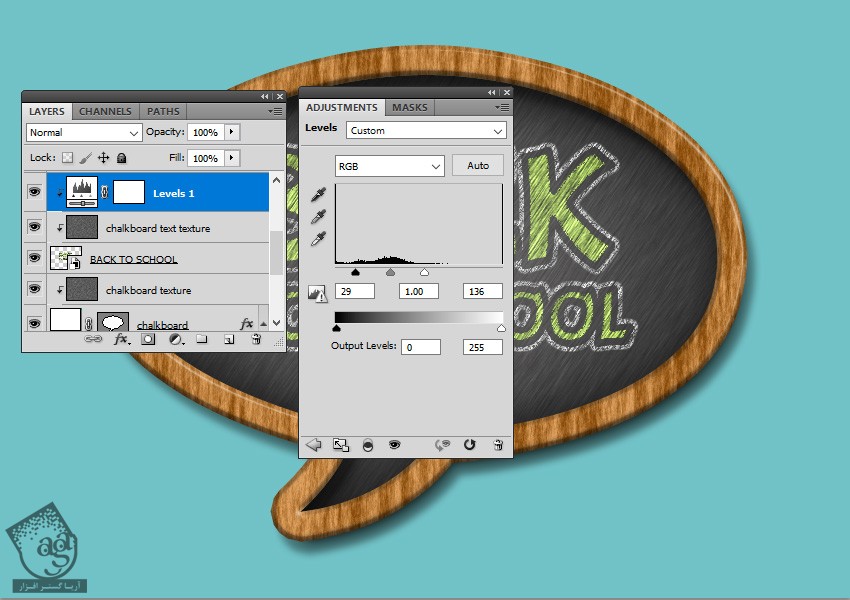
یک Levels Adjustment Layer اضافه می کنیم. روی این لایه کلیک راست کرده و Create Clipping Mask رو می زنیم.

اضافه کردن تکه های گچ
گام اول
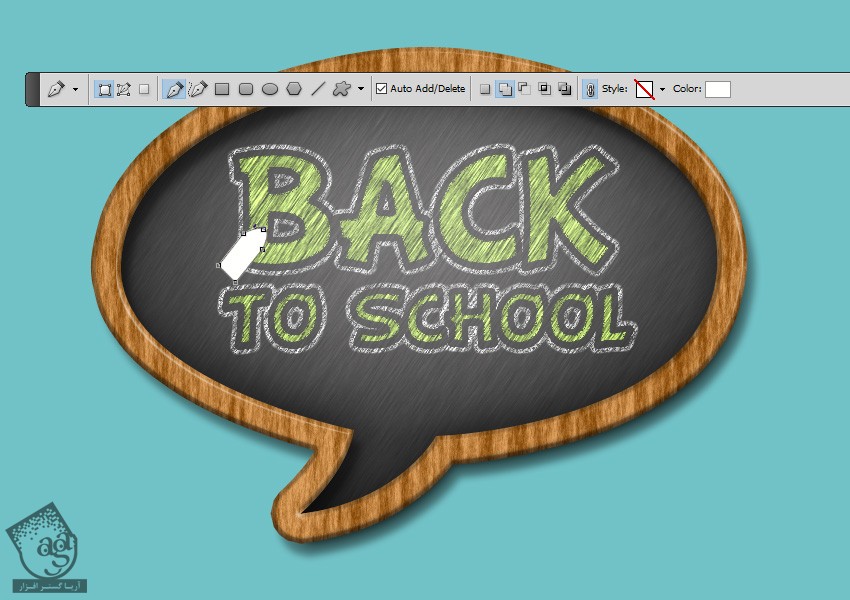
ابزار Pen رو برداشته و تکه های گچ رو رسم می کنیم.

گام دوم
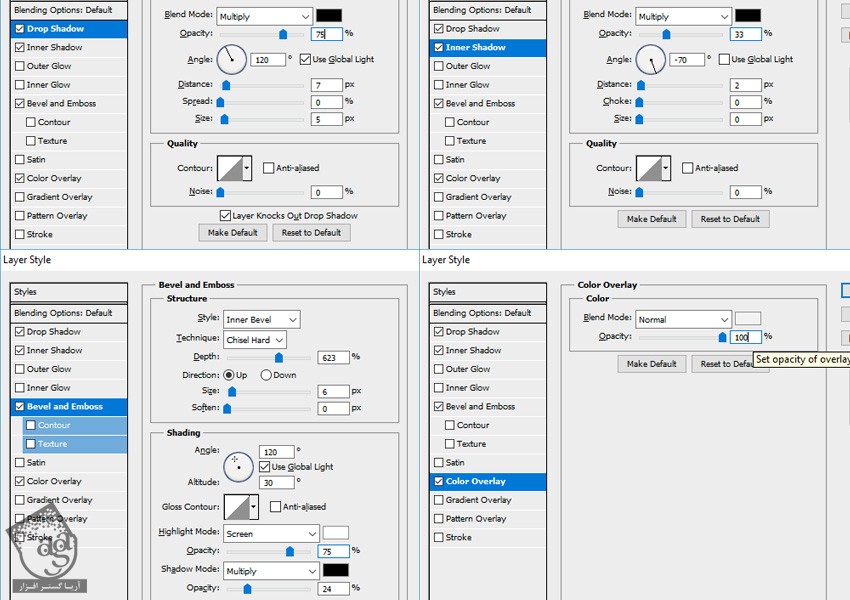
Layer Style زیر رو اعمال می کنیم.
Drop Shadow با کد رنگی #000000
Inner Shadow با کد رنگی #000000
Bevel & Emboss با کد رنگی #ffffff و #000000
Color Overlay با کد رنگی #f2f2f2 و #c1e053

نتیجه

امیدواریم ” آموزش Photoshop : طراحی علامت تخته گچی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت