No products in the cart.
آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت دوم

آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت دوم
توی این آموزش، طراحی متن مشکی و طلایی و لوگوی ماک آپ رو با استفاده از نرم افزار Photoshop با هم می بینیم. برای این کار، از Layer Style های مختلف هم کمک می گیریم.
با ” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت اول ”
گام ششم
گروه Effect1 رو جمع می کنیم. لایه Gold Copy رو انتخاب می کنیم و روی این لایه دابل کلیک می کنیم تا Layer Style های زیر رو اعمال کنیم:
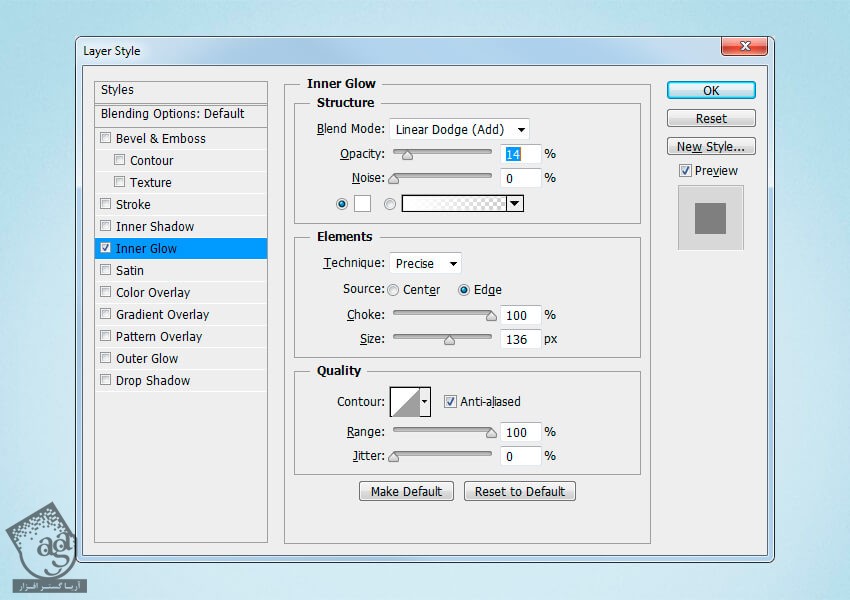
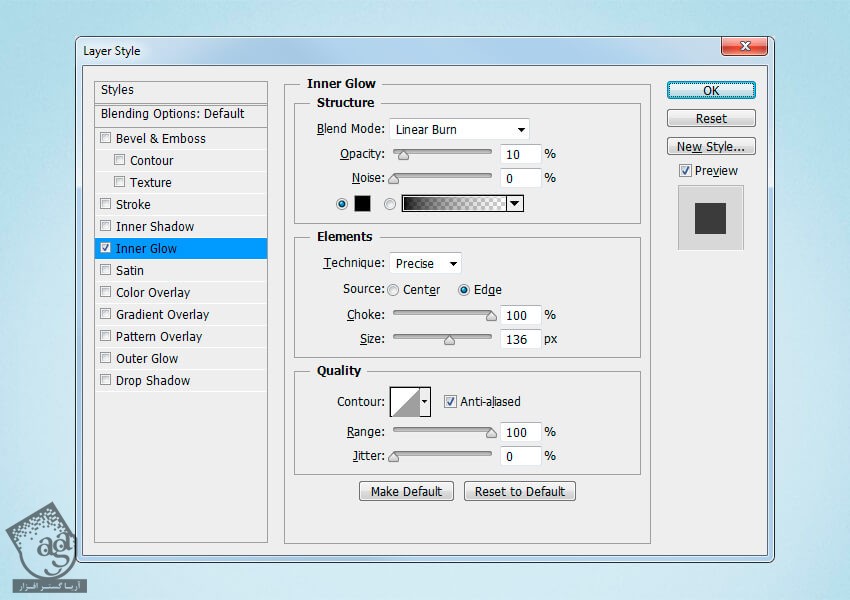
Inner Glow رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 14 درصد
کد رنگی #ffffff رو انتخاب می کنیم
Technique روی Precise
Source روی Edge
Choke روی Edge
Size روی 136 پیکسل
Anti-Aliased رو تیک می زنیم

گام هفتم
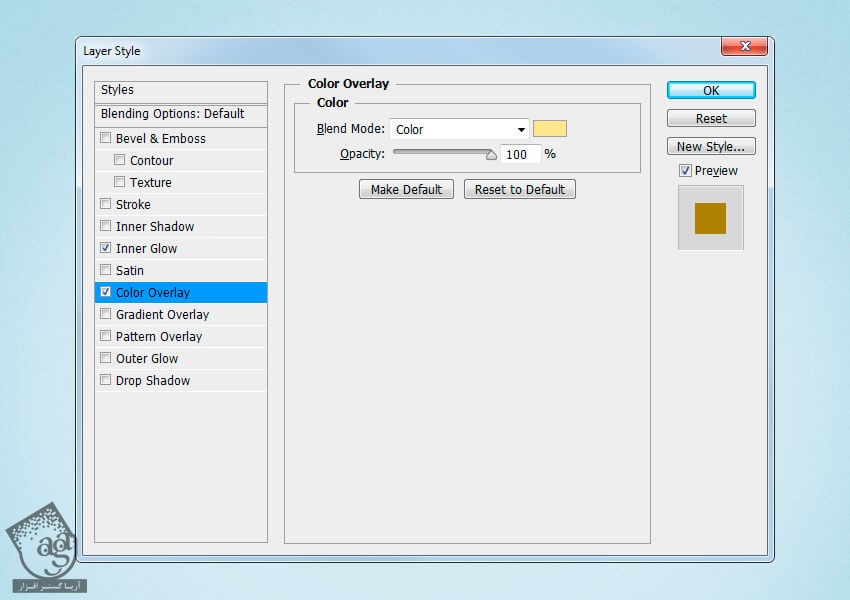
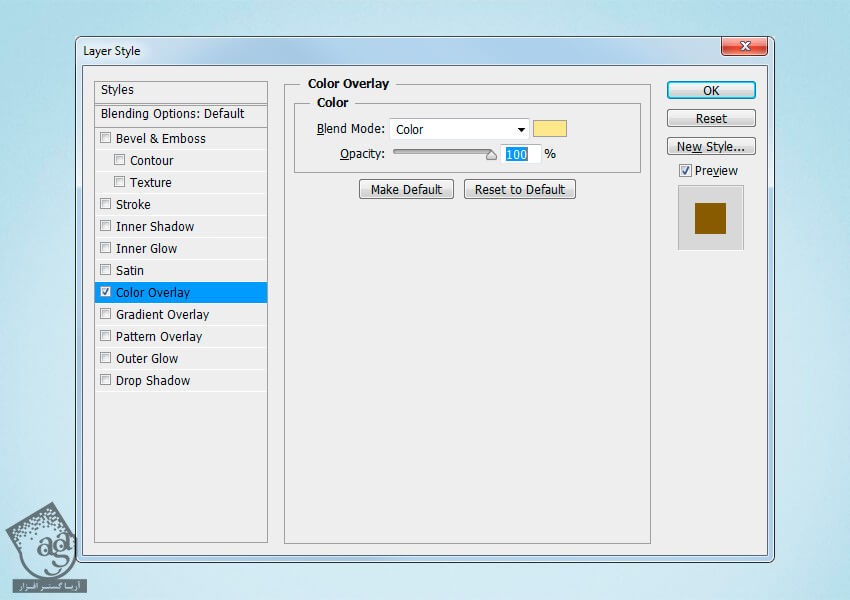
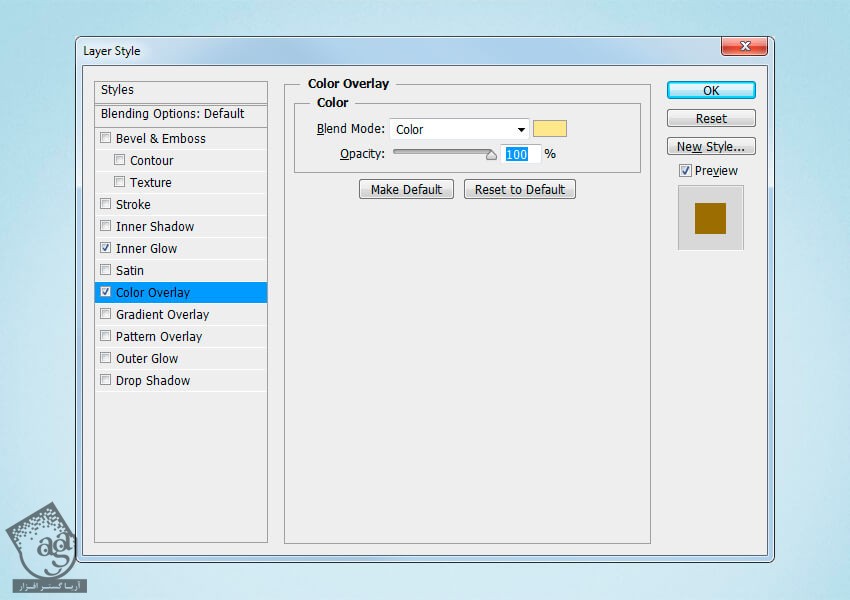
Color Overlay رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

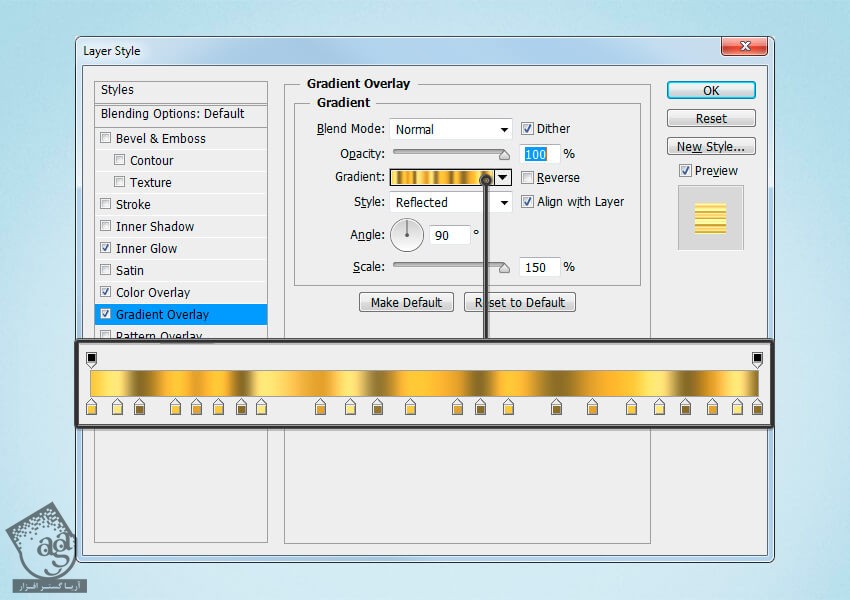
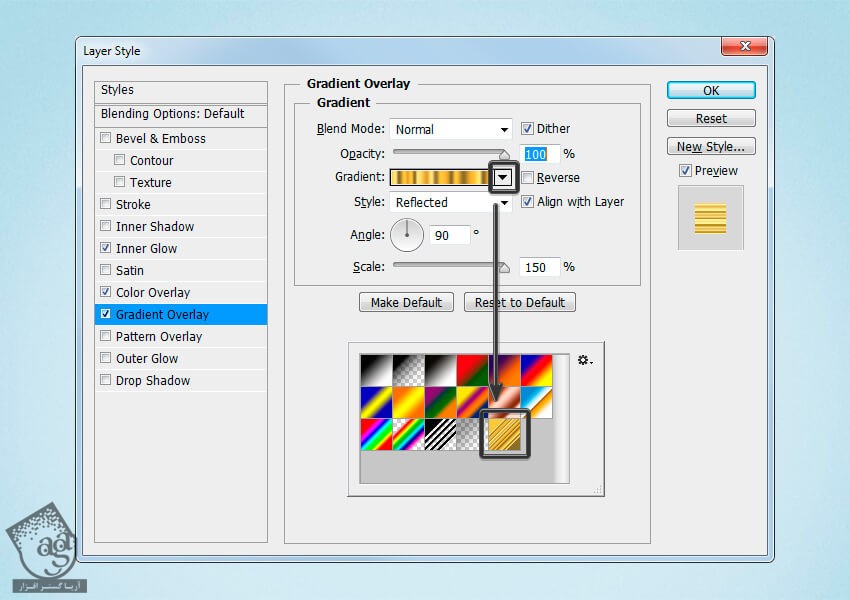
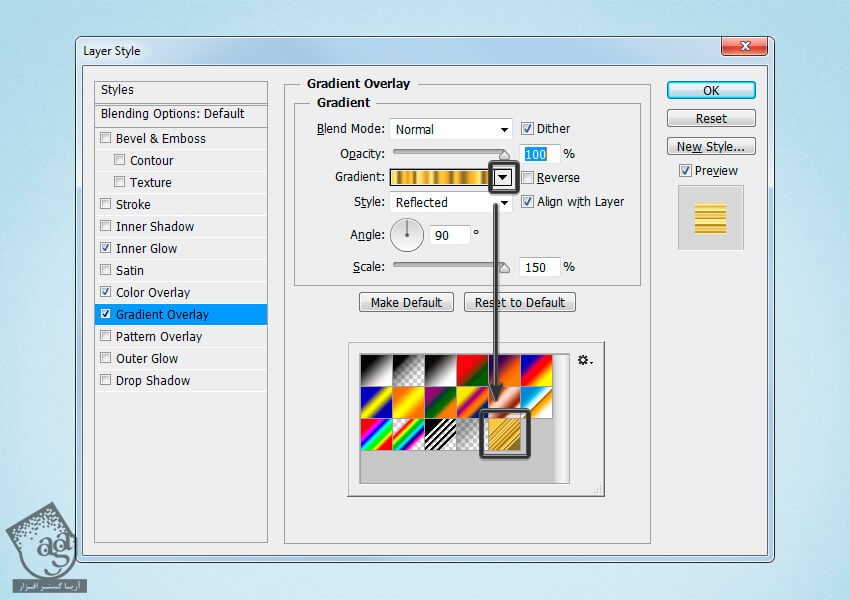
گام هشتم
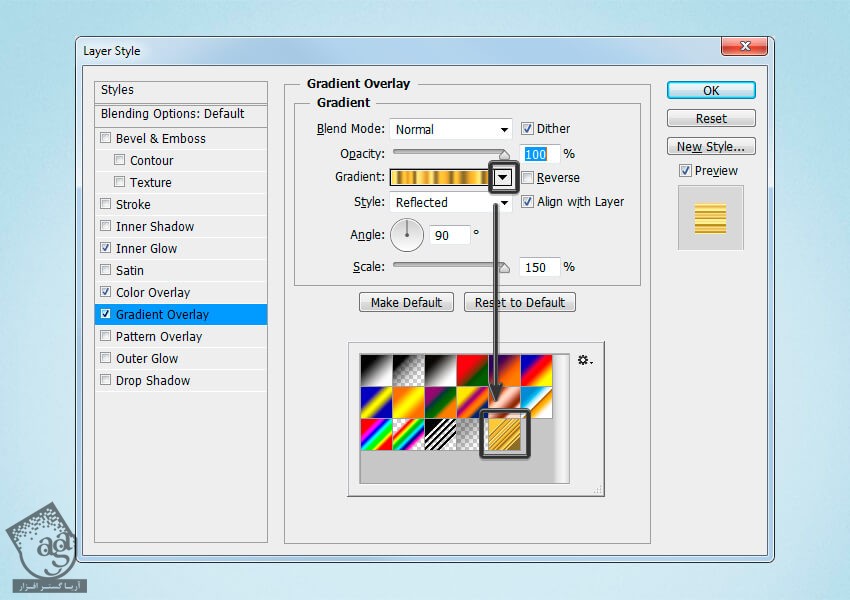
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درصد
روی Gradient کلیک می کنیم و Color Stops رو به صورت زیر تنظیم می کنیم:
4 تا Color Stops با کد رنگی #7a6b37 روی Location روی 7، 23، 58 و 89 درصد
Color Stops با کد رنگی #84753f روی Location روی 43 درصد
2 تا Color Stops با کد رنگی #7d6d37 روی Location روی 70 و 100 درصد
5 تا Color Stops با کد رنگی #ffe785 روی Location روی 4، 25، 39، 85 و 97 درصد
6 تا Color Stops با کد رنگی #f7c753 روی Location روی 0، 13، 19، 48، 63 و 81 درصد
5 تا Color Stops با کد رنگی #c59f44 روی Location روی 16، 34، 55، 75 و 93 درصد

گام نهم
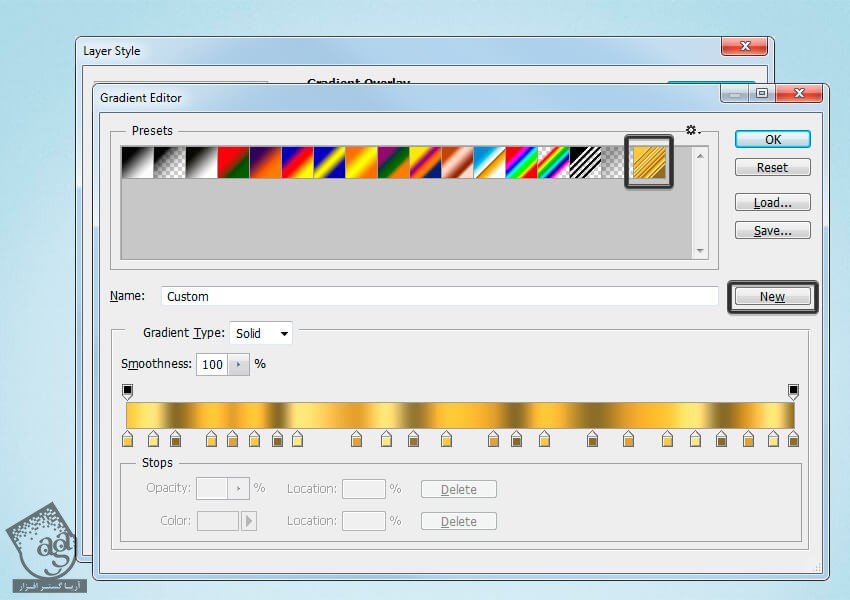
همین گرادیانت رو توی مراحل بعدی هم مورد استفاده قرار میدیم. بنابراین بیاین سند رو توی Gradient Presets ذخیره کنیم. برای این کار، روی دکمه New کلیک می کنیم و Ok می زنیم تا تمام این تنظیمات اعمال بشن.

گام دهم
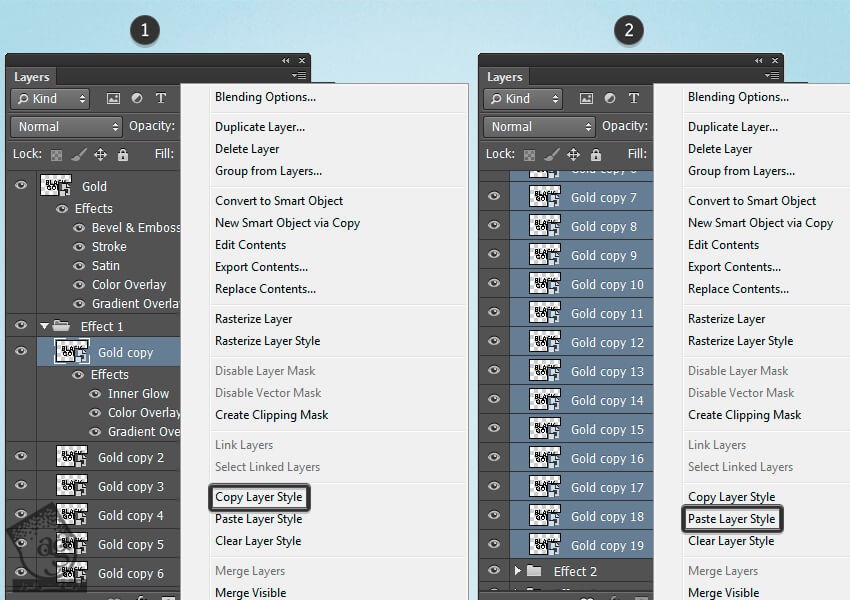
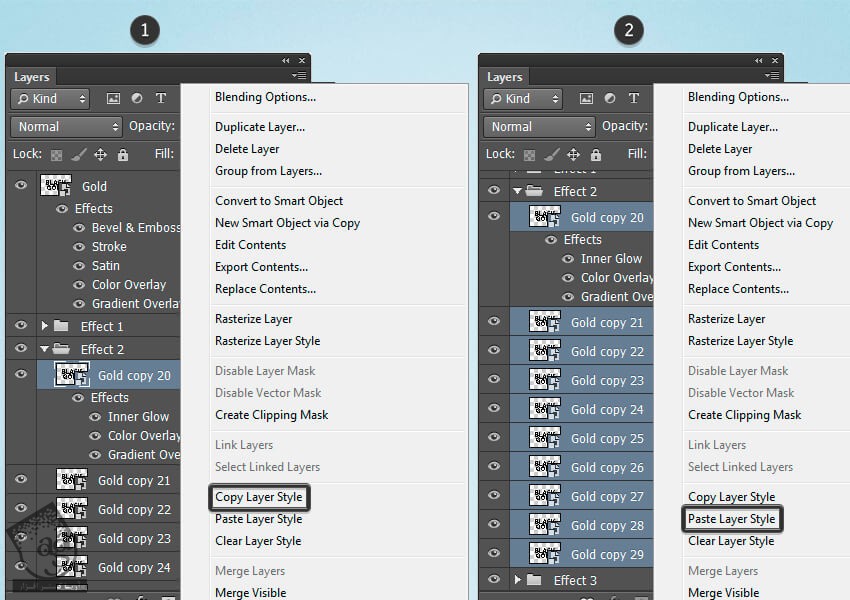
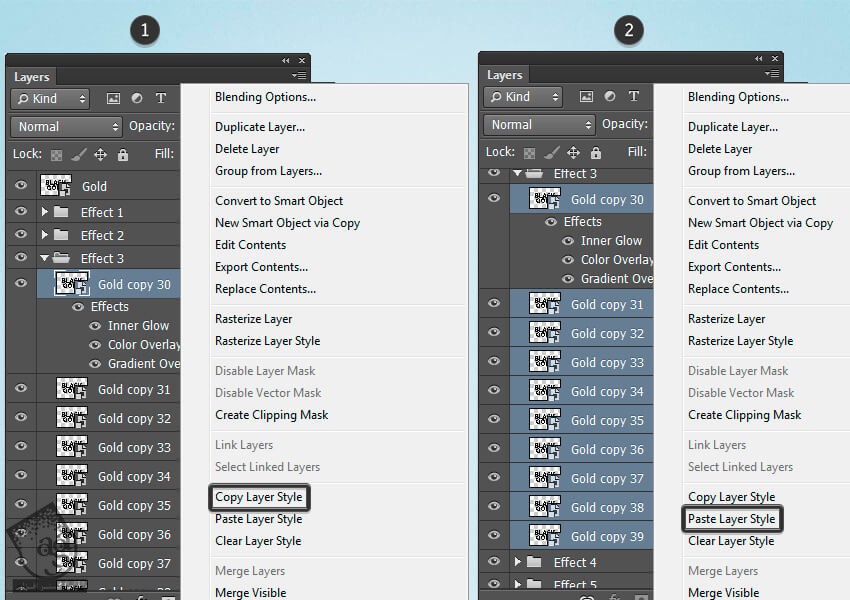
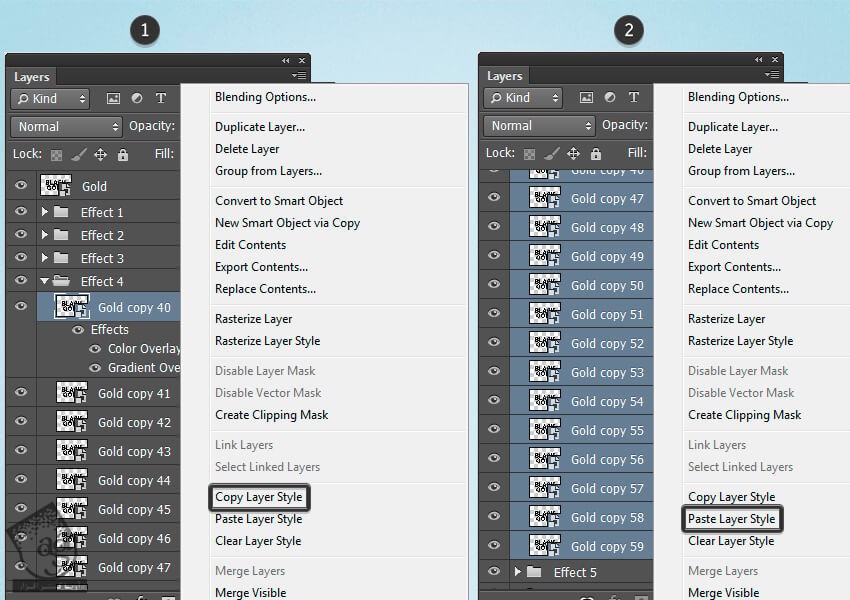
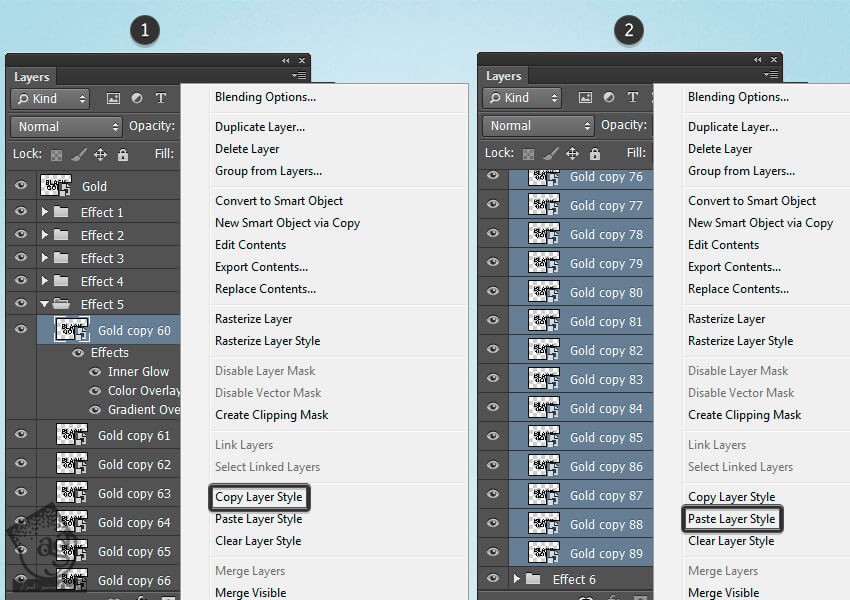
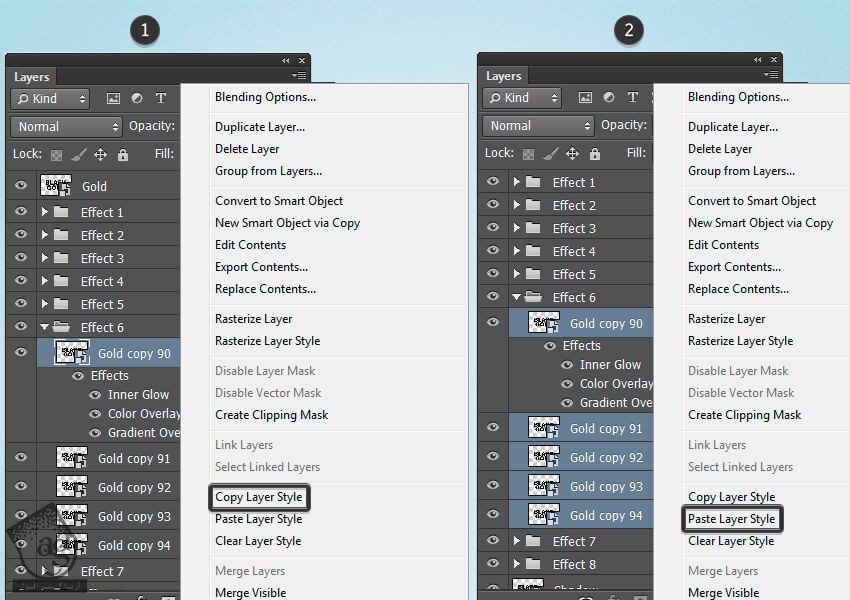
روی لایه Gold Layer کلیک راست می کنیم. بعد هم Copy Layer Style رو می زنیم. Shift رو نگه می داریم و روی Gold Copy 19 کلیک چپ می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از این لایه ها کلیک راست می کنیم و Paste Layer Style رو می زنیم. به این ترتیب، Style لایه Gold Copy روی تمام این لایه های انتخاب شده، اعمال میشه.


گام یازدهم
گروه Effect1 رو انتخاب، و گروه Effect2 رو جمع می کنیم. لایه Gold Copy 20 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
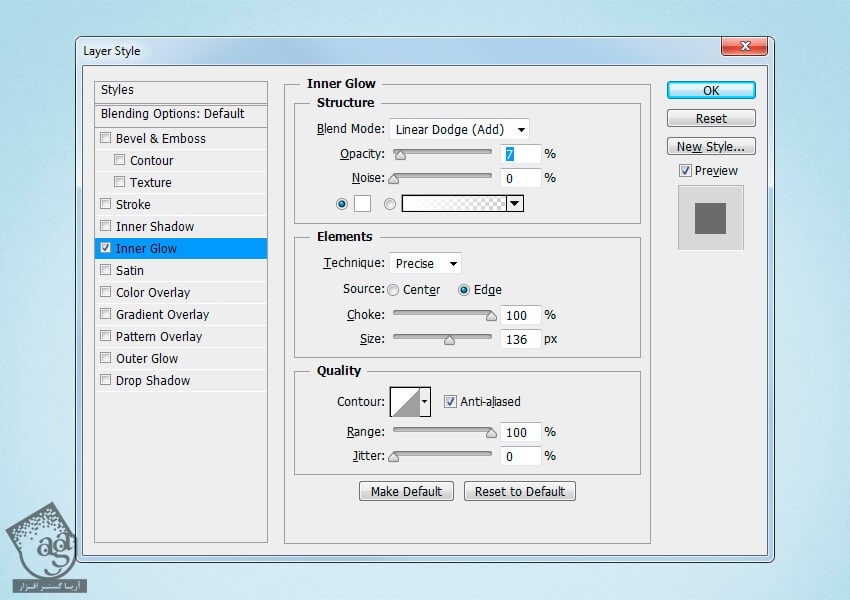
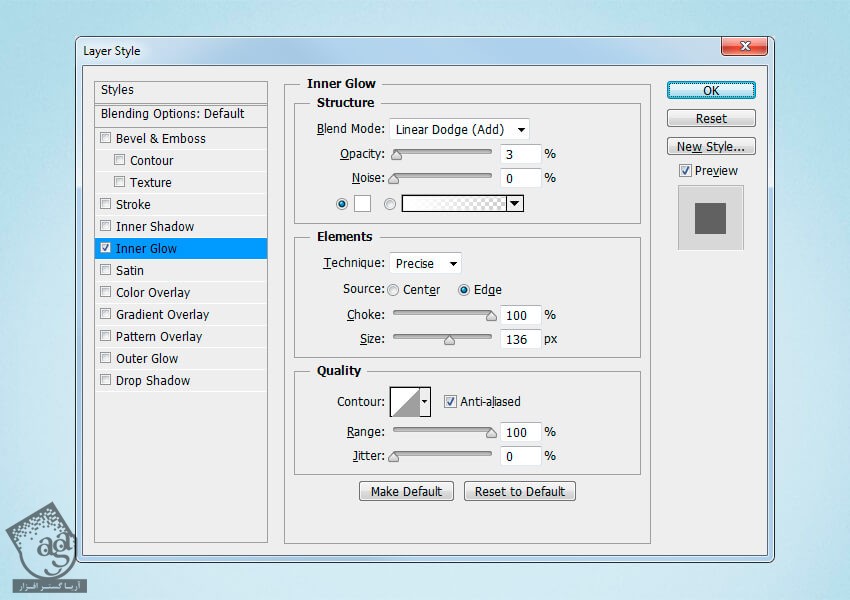
Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 7 درصد
کد رنگی #ffffff رو انتخاب می کنیم.
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size رو ی 136 پیکسل
Anti-aliased رو تیک می زنیم

گام دوازدهم
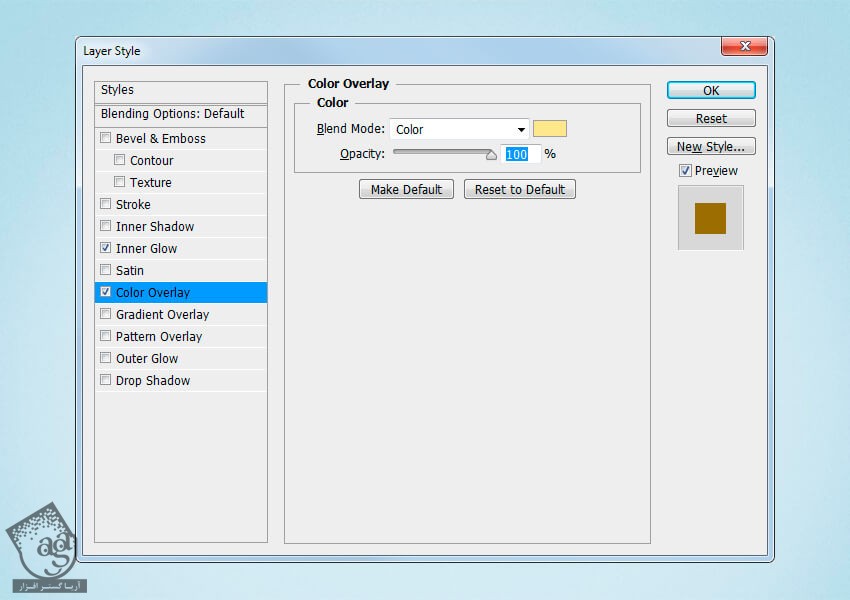
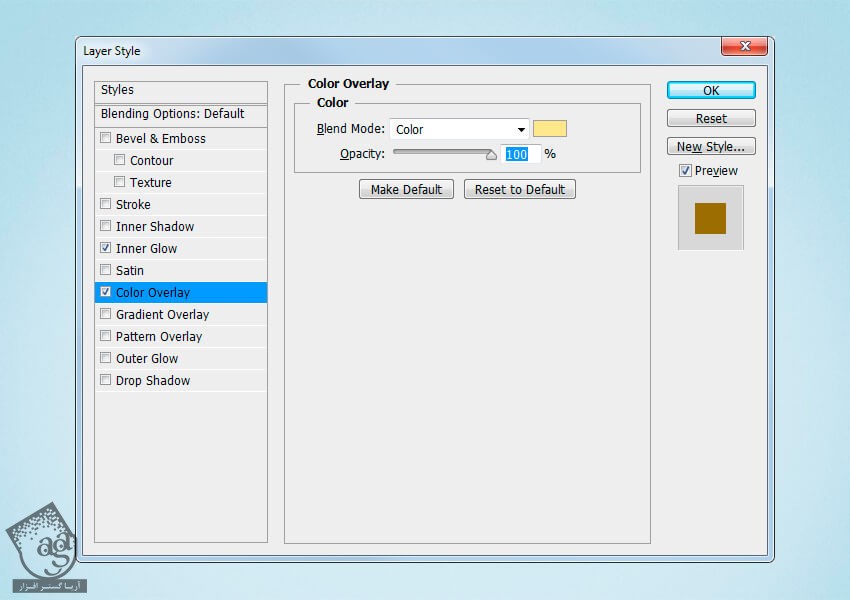
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام سیزدهم
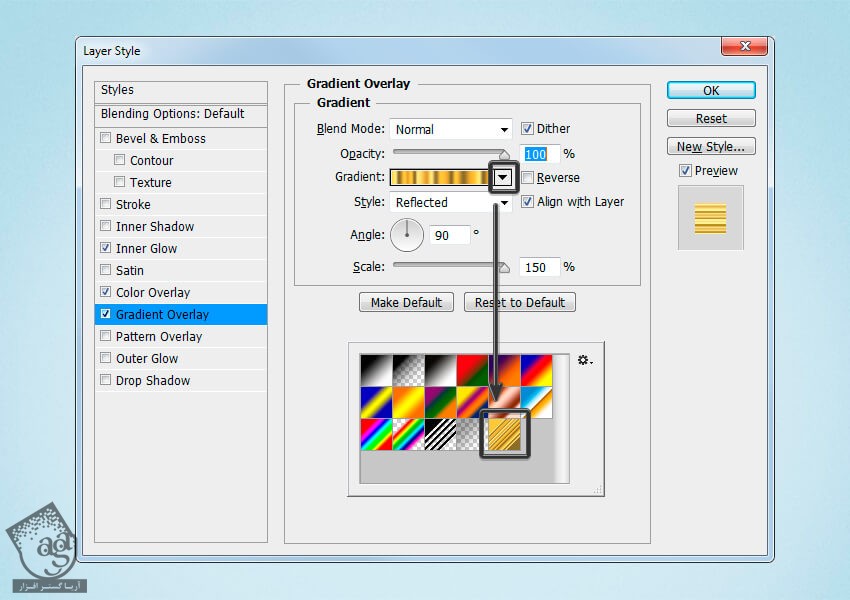
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام چهاردهم
روی لایه Gold Copy 20 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 29 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


گام پانزدهم
گروه Effect2 رو انتخاب، و گروه Effect3 رو جمع می کنیم. لایه Gold Copy 30 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 7 درصد
کد رنگی #ffffff رو انتخاب می کنیم.
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size رو ی 136 پیکسل
Anti-aliased رو تیک می زنیم

گام شانزدهم
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام هفدهم
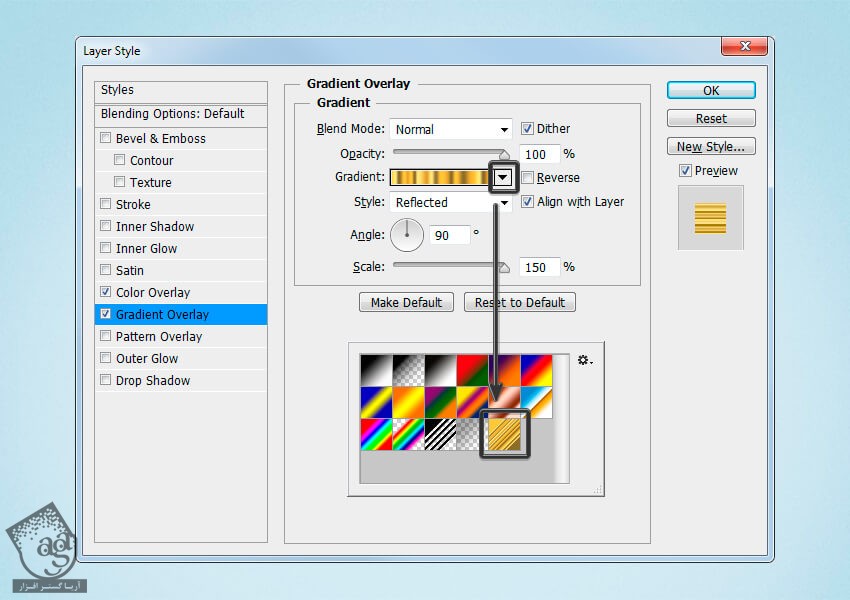
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام هجدهم
روی لایه Gold Copy 30 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 39 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


گام نوزدهم
گروه Effect3 رو انتخاب، و گروه Effect4 رو جمع می کنیم. لایه Gold Copy 40 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
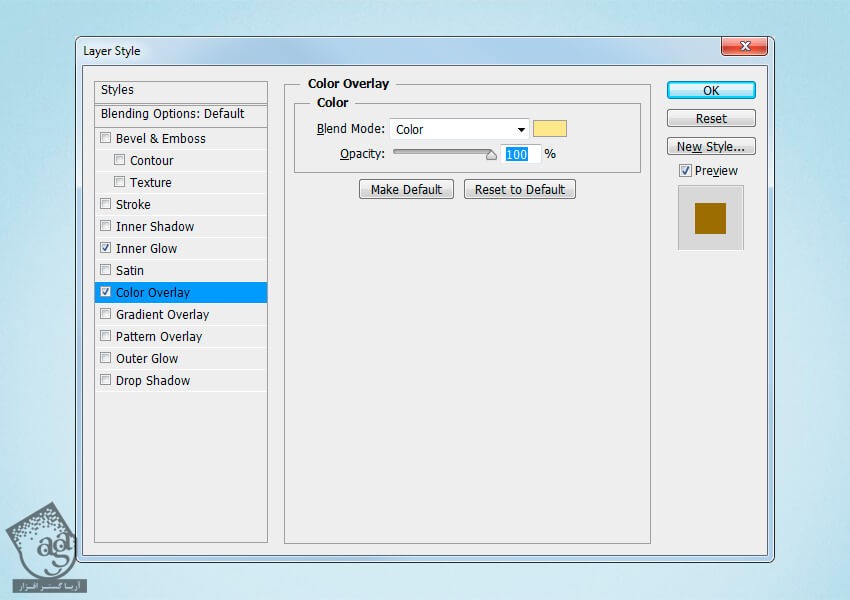
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام بیستم
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام بیست و یکم
روی لایه Gold Copy 40 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 59 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


گام بیست و دوم
گروه Effect4 رو بسته، و گروه Effect5 رو جمع می کنیم. لایه Gold Copy 60 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
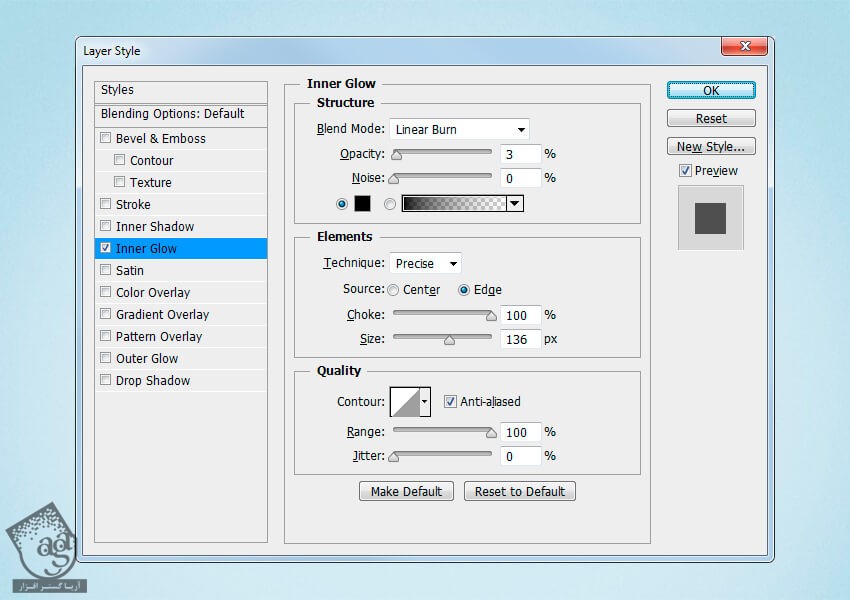
Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 3 درصد
کد رنگی #000000 رو انتخاب می کنیم.
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size رو ی 136 پیکسل
Anti-aliased رو تیک می زنیم

گام بیست و سوم
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام بیست و چهارم
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام بیست و پنجم
روی لایه Gold Copy 60 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 89 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


گام بیست و ششم
گروه Effect5 رو بسته، و گروه Effect6 رو جمع می کنیم. لایه Gold Copy 90 رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و بعد هم Layer Style زیر رو اعمال می کنیم:
Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Dodge
Opacity روی 10 درصد
کد رنگی #000000 رو انتخاب می کنیم.
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size رو ی 136 پیکسل
Anti-aliased رو تیک می زنیم

گام بیست و هفتم
Color Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color
کد رنگی #fee691 رو انتخاب می کنیم
Opacity روی 100 درصد

گام بیست و هشتم
Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Ditcher رو تیک می زنیم
Opacity روی 100 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 150 درجه
روی Gradient کلیک می کنیم و گرادیانتی که قبلا توی Presets ذخیره کرده بودیم رو انتخاب می کنیم
برای اعمال تغییرات، Ok می زنیم.

گام بیست و نهم
روی لایه Gold Copy 90 کلیک راست می کنیم و Copy Layer Style رو می زنیم. بعد هم Shift رو نگه می داریم و روی لایه Gold Copy 94 کلیک می کنیم. بعد از انتخاب تمام این لایه ها، روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.


” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت سوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, Layer Style, photoshop, افکت های متنی, فتوشاپ, ماک آپ, متن 3D, متن سه بعدی





















































































قوانین ارسال دیدگاه در سایت