No products in the cart.
آموزش Photoshop : طراحی مفهوم ادراکی سایه – قسمت دوم

آموزش Photoshop : طراحی مفهوم ادراکی سایه – قسمت دوم
توی این آموزش، طراحی مفهوم ادراکی سایه رو با Photoshop با هم می بینیم. برای طراحی پس زمینه، دو تا تصویر رو با هم ادغام می کنیم. بعد هم هیولاها رو اضافه می کنیم و از فیلتر Liquify کمک می گیریم. همچنین با ایجاد افکت های نامعمول با استفاده از فیترهای فتوشاپ، تغییر رنگ ها و بهبود عمق میدانی، آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی مفهوم ادراکی سایه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی مفهوم ادراکی سایه – قسمت اول “
وارد کردن مدل
گام اول
مدل رو از پس زمینه جدا می کنیم و اون رو وسط زمین قرار میدیم. با استفاده از Ctrl+T، اون رو یک مقدار می چرخونیم تا با پرسپکتیو زمین هماهنگی پیدا کنه.

گام دوم
یک لایه جدید درست می کنیم. ابزار Clone رو بر می داریم. از این ابزار برای حذف نوشته روی لباس مدل استفاده می کنیم.

گام سوم
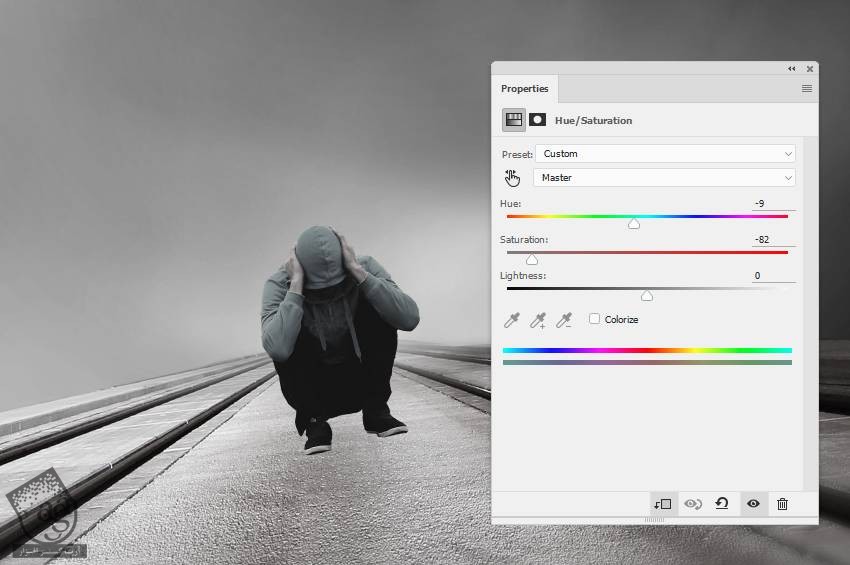
یک Hue / Saturation adjustment Layer درست می کنیم و رنگ مدل رو تغییر میدیم.

گام چهارم
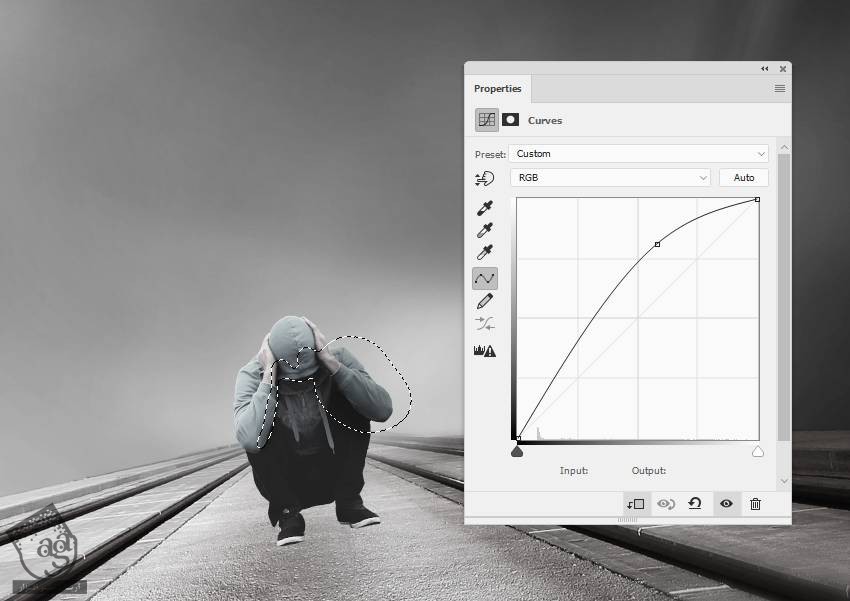
یک Curves Adjustment Layer درست می کنیم و مدل رو براق می کنیم. توی این Layer Mask، از یک قلموی نرم و مشکی برای پاک کردن بخش های پایینی و سمت چپ مدل استفاده می کنیم. طوری که با منبع نور هماهنگی پیدا کنه.

گام پنجم
یک لایه جدید درست می کنیم. Blend Mode رو میزاریم روی Overlay 100% و گزینه پایین رو تیک می زنیم. همون طور که می بینین، با استفاده از ابزار Dodge، نور و جزئیات بیشتری رو به بخش پایینی مدل اضافه می کنیم.

گام ششم
برای ایجاد سایه مدل، یک لایه جدید زیر لایه مدل درست می کنیم. دکمه Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه مدل کلیک می کنیم تا انتخاب بشه. رنگ مشکی رو برای Fill انتخاب می کنیم و Opacity رو تا 70 درصد کاهش میدیم. با استفاده از میانبر Ctrl+T، اون رو به سمت راست روی زمین می چرخونیم.

با استفاده از Layer Mask، بخش هایی از سایه رو که بین پاهای مدل روی زمین قرار گرفته رو حذف می کنیم تا واقعی تر بشه.

گام هفتم
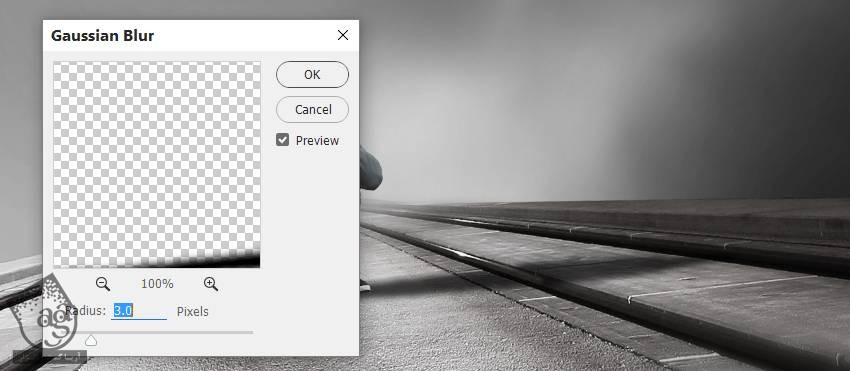
یک Gaussian Blur 3 px روی لایه Shadow یا سایه اعمال می کنیم.

گام هشتم
یک لایه جدید درست می کنیم. یک قلموی نرم به رنگ مشکی بر می داریم. Opacity رو حدود 60 درصد قرار میدیم و بین پاهای مدل می کشیم. Opacity این لایه رو تا 80 درصد کم می کنیم تا با سایه هماهنگی پیدا کنه.

اضافه کردن دایره انتزاعی
گام اول
یک لایه جدید بالای لایه ها دریت می کنیم. Foreground رو روی رنگ مشکی تنظیم می کنیم. Cirular Strokes Brushes رو انتخاب می کنیم و بخشی که می بینین رو از روی بوم انتخاب می کنیم. برای باریک یا کوچک تر کردن دایره از میانبر Ctrl+T استفاده می کنیم. بعد همون طور که می بینین، این دایره رو بالای سر مدل قرار میدیم.


گام دوم
این لایه رو چند بار Duplicate و در نهایت به صورت افقی اون رو Flip می کنیم. اون ها رو می چرخونیم. با استفاده از Layer Mask، اون ها رو به صورت زیر در میاریم.

اضافه کردن ذرات شیطانی
گام اول
تصویر Particles رو روی سند قرار میدیم. با استفاده از میانبر Ctrl+T، اون رو یک مقدار باریک تر می کنیم. از Layer Mask برای کاهش شدت ذرات روی لبه ها استفاده می کنیم تا به صورتی که توی تصویر زیر می بینین در بیاد.


گام دوم
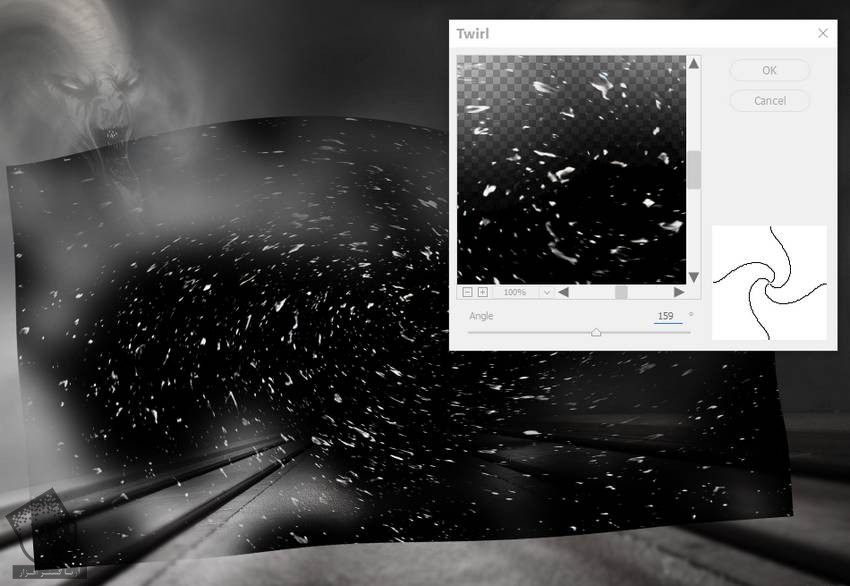
وارد مسیر Filter > Distort > Twirl میشیم و مقادیر زیر رو وارد می کنیم.

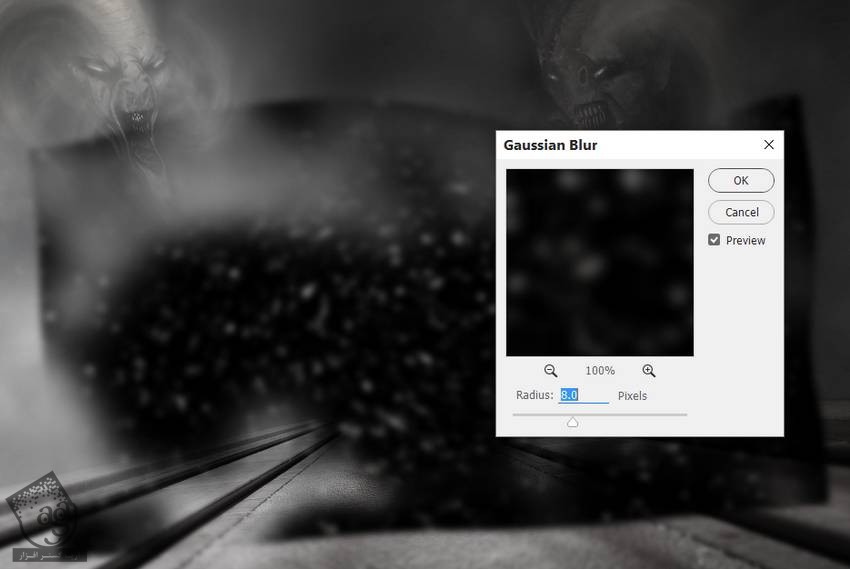
بعد هم Gaussian Blur 8 px رو روی اون اعمال می کنیم.

گام سوم
یک بار دیگه تصویر Particles رو روی فایل اصلی اعمال می کنیم و اون رو به صورت افقی Flip و در نهایت Mask می کنیم. فیلتر Twirl رو با همون تنظیمات اعمال می کنیم. برای اینکه بتونین دومین لایه رو بهتر ببینین، اولین لایه ذرات رو غیر فعال کردم.

گام چهارم
یک گروه برای لایه های ذرات درست می کنیم. بعد هم Mode این گروه رو روی Multiply 100% قرار میدیم.

یک Invert Adjustment Layer داخل این گروه دریت می کنیم و لبه های تیره رو ناپدید و ذرات رو آشکار می کنیم.

گام پنجم
از یک Curves Adjustment Layer برای افزایش قابلیت رویت ذرات استفاده می کنیم.

گام ششم
بخشی از تصویر Particles رو انتخاب می کنیم و اون رو روی پیش زمینه قرار میدیم. با استفاده از میانبر Ctrl+T و همچنین Warp Mode، اون رو به صورت زیر در میاریم.


گام هفتم
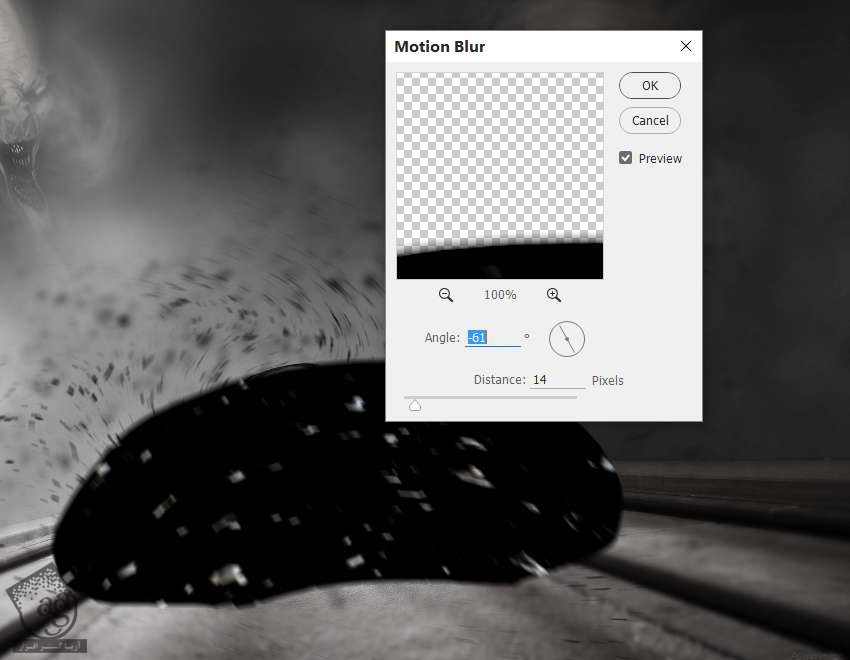
یک Motion Blur با تنظیمات زیر اعمال می کنیم.

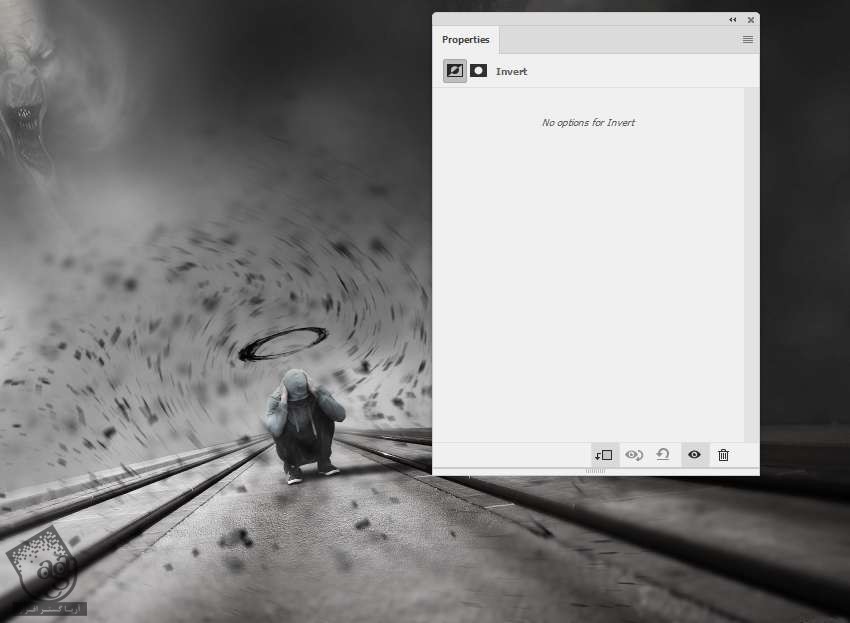
Blend Mode رو روی ultiply 100% قرار میدیم. یک Invert Adjustment Layer اضافه می کنیم.

گام هشتم
ذرات بیشتری رو به اطراف دایره تیره ای که بالای سر مدل قرار داره اضافه می کنیم. برای این کار از همون روش قبلی استفاده می کنیم. بدون اینکه هیچ فیلتری رو اعمال کنیم.

اضافه کردن کلاغ ها
گام اول
تصویر کلاغ 1 رو انتخاب می کنیم و اون رو بالای سمت چپ سند قرار میدیم. شکل اون رو بر اساس ذرات تغییر میدیم.

گام دوم
Motion Blur رو با تنظیماتی که در زیر می بینین اعمال می کنیم.

توی Filter Mask، یک قلموی نرم به رنگ مشکی بر می داریم و روی بدن کلاغ می کشیم و اجازه میدیم بال ها با ذرات هماهنگ بشه.

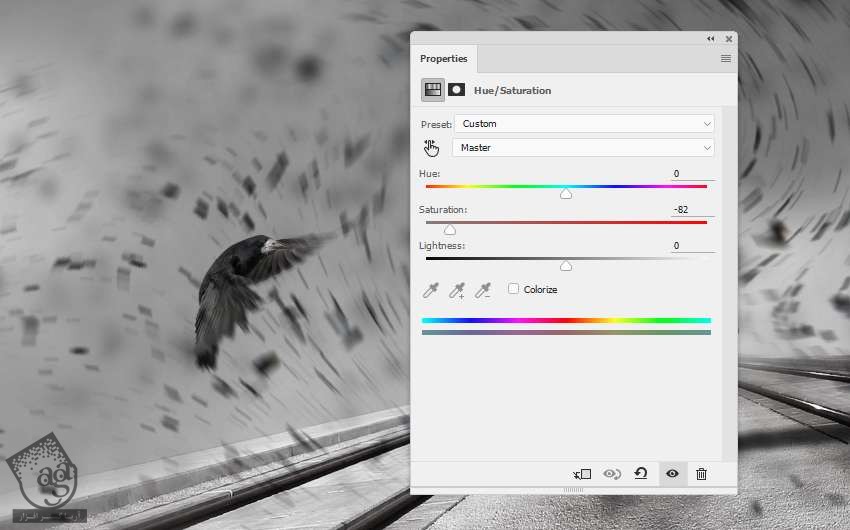
گام سوم
یک Hue / Saturation Adjustment Layer درست می کنیم و Saturation رو هم تا -82 کاهش میدیم.

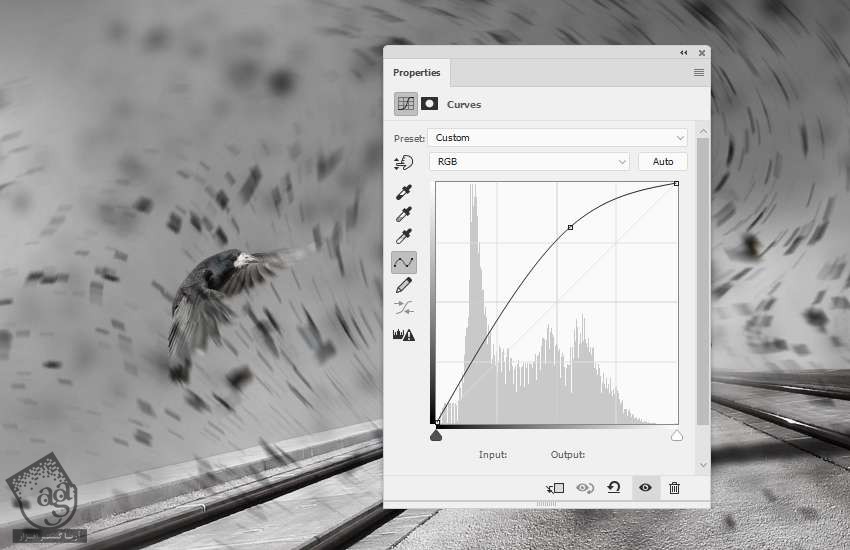
گام چهارم
با استفاده از Curves Adjustment Layer، کلاغ رو براق تر می کنیم.

گام پنجم
تصویر کلاغ 2 رو به سمت راست اضافه می کنیم. اون رو بالاتر از کلاغ اول قرار میدیم. این کار به خاطر رعایت پرسپکتیو صحنه ست.

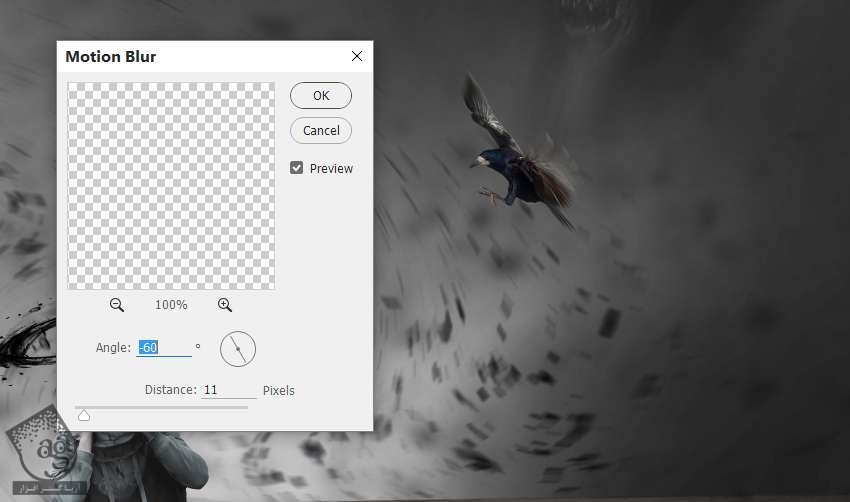
گام ششم
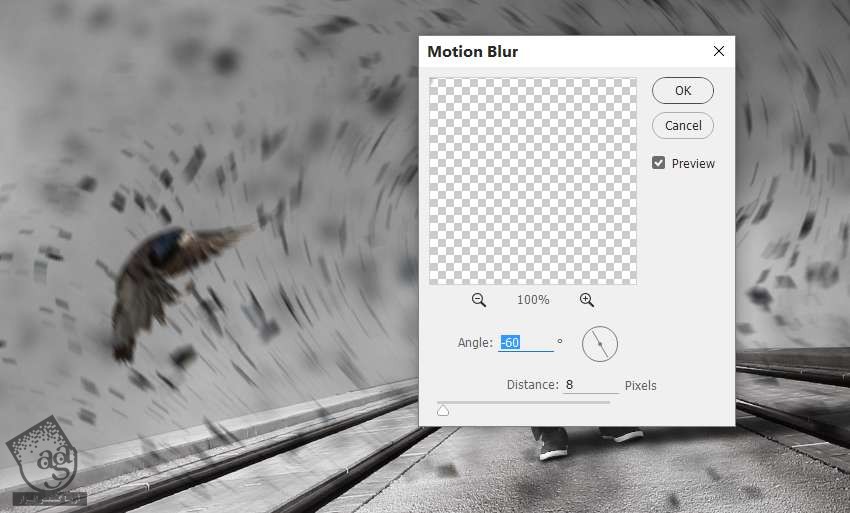
فیلتر Motion Blur رو اعمال می کنیم و بدن کلاغ رو با Filter Mask پاک می کنیم.

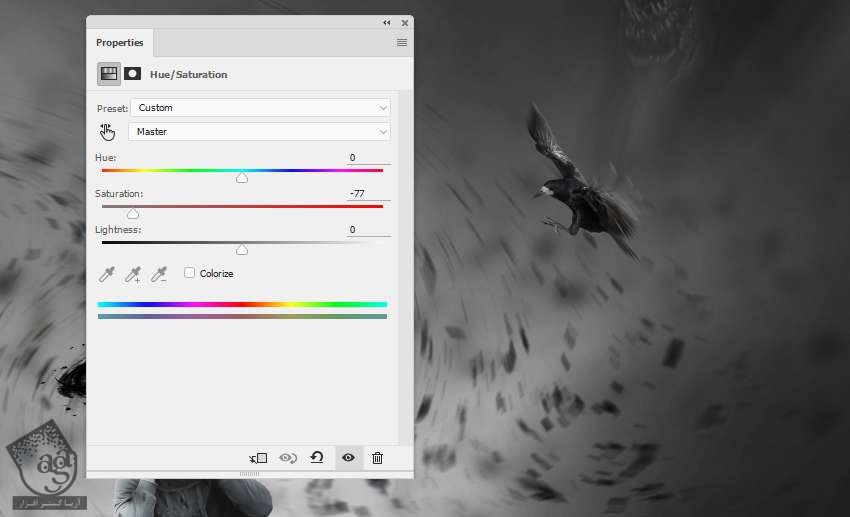
گام هفتم
یک Hue / Saturation Adjustment Layer اضافه می کنیم.

گام هشتم
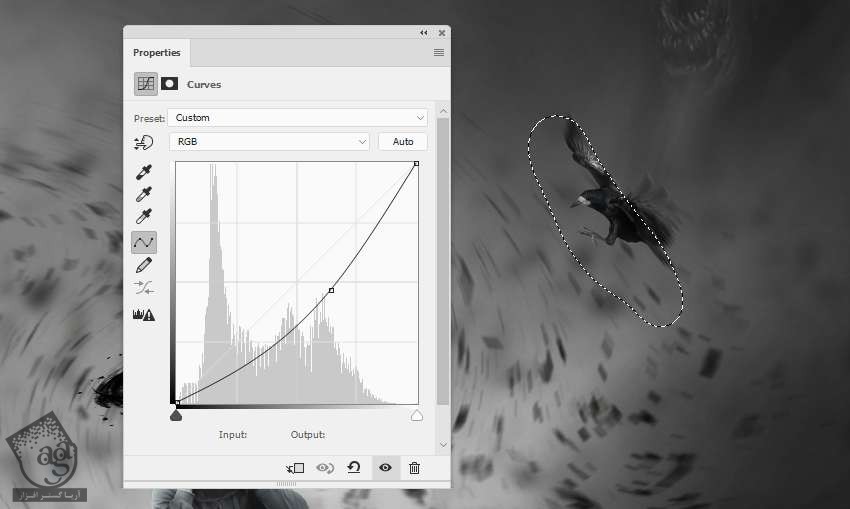
با استفاده از Curves Adjustment Layer، بال های کلاغ رو به صورتی که می بینین تیره تر می کنیم. محلی که توی تصویر انتخاب شده، نشان دهنده محل کشیدن Layer Mask هست.

آخرین اصلاحات
گام اول
یک Gradient Map Adjustment Layer بالای لایه ها درست می کنیم و کدهای رنگی #e10019, #00601b رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم.

گام دوم
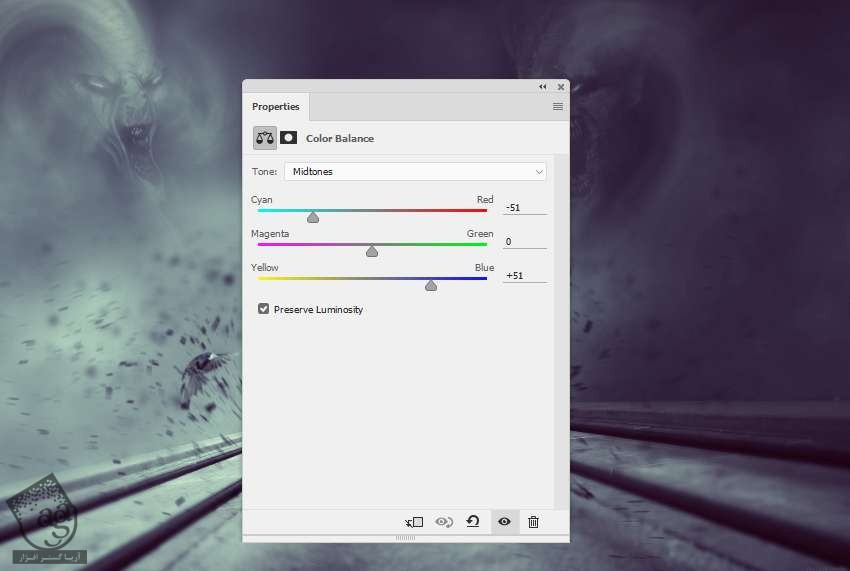
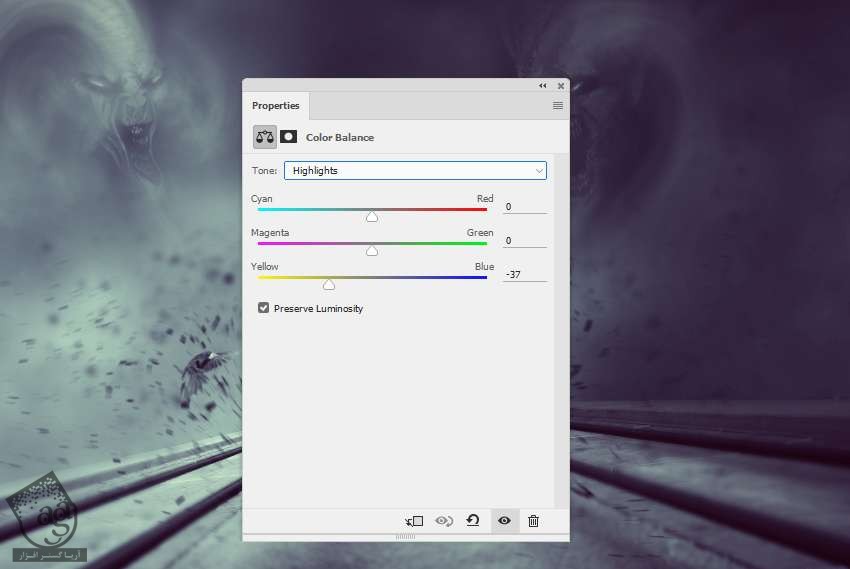
یک Color Blanace Adjustment Layer اضافه می کنیم و تنظیمات Midtones و Highlights رو به صورت زیر تغییر میدیم.


گام سوم
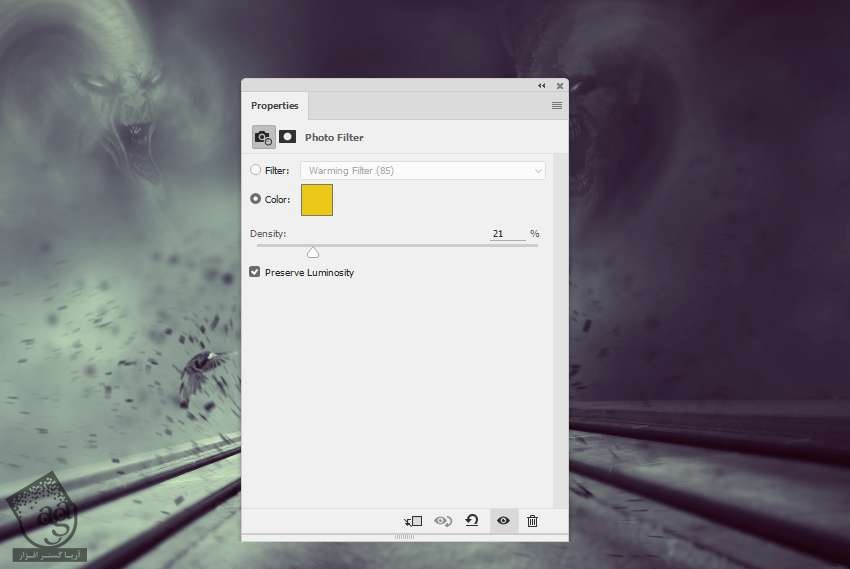
ییک Photo Filter Adjustment Layer درست می کنیم و کد رنگی #ecc800 رو براش در نظر می گیریم.

گام چهارم
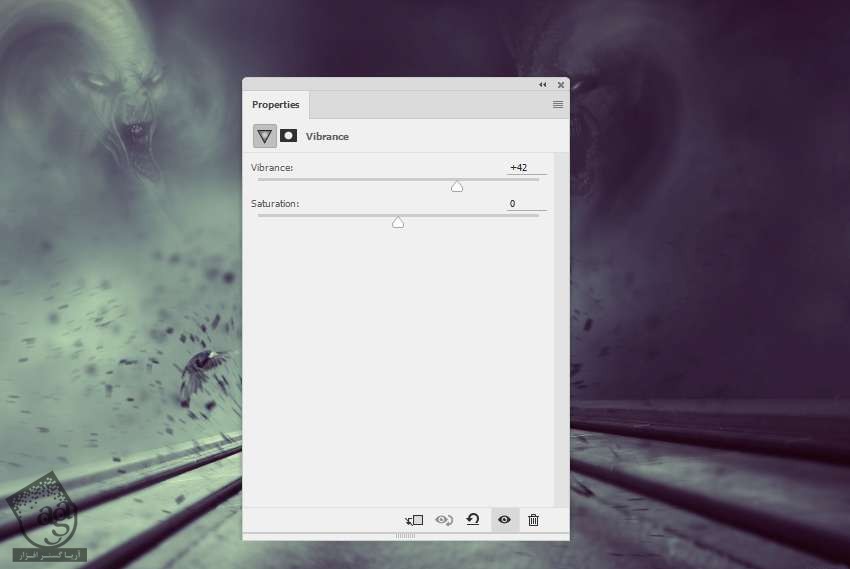
از یک Vibrance Adjustment Layer برای بهبود افکت نهایی استفاده می کنیم.

تبریک! تمام شد!

امیدواریم ” آموزش Photoshop : طراحی مفهوم ادراکی سایه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت