جمع جزء:
1,440,000 تومان
آموزش Photoshop : طراحی منظره سرزمین میانی

آموزش Photoshop : طراحی منظره سرزمین میانی
توی این آموزش، نحوه طراحی منظره سرزمین میانی رو با Photoshop یاد می گیریم. برای اینکار باید اجزای مختلفی رو طراحی کنیم. بیاین شروع کنیم.
با ” آموزش Photoshop : طراحی منظره سرزمین میانی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی اولیه
گام اول
بعد از اینکه منابع مختلف رو بررسی کردم و در مورد جزئیات این سرزمین افسانه ای به اندازه کافی اطلاعات به دست آوردم، شروع کردم به طراحی اولیه صخره، کوه، درخت و کل فضای سرزمین میانی.
توی یک سند جدید (File > New)، با فرمت Landscape و به ابعاد 7000 در 3136 پیکسل و با رزولوشن 300dpi، طراح اولیه رو رسم کردم. این جزئیات رو از منابع مختلفی به دست آوردم. این تصویر در واقع اولین چیزی هست که بعد از 30 یا 40 ثانیه به ذهنم رسید و من هم سریع طراحی کردم.

گام دوم
بعد توی یک لایه جدید، یک مقدار دیگه روی طراح کار کردم تا واضح تر به نظر برسه. درست مثل هر منظره دیگه ای، باید عمق زیادی به کار ببخشیم. بنابراین Background, Middleground, Foreground رو بهش اضافه می کنیم.

تعیین رنگ و لایه گذاری
گام اول
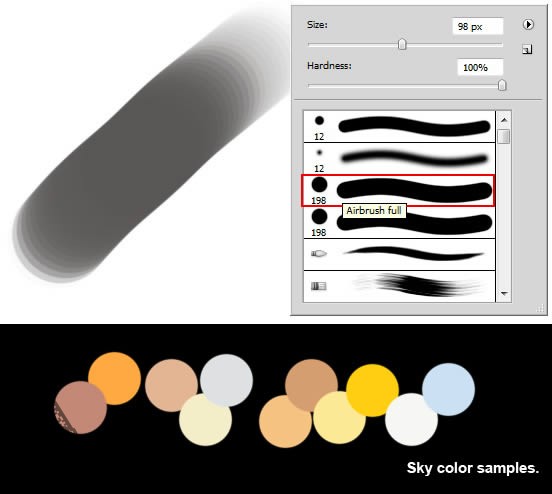
حالا باید با استفاده از ابزار Paint Brush و یک قلموی Hard Round Airbrush، محدوده رنگ های مورد نظر رو مشخص کنیم. برای آسمان رنگ هایی که در زیر می بینین رو در نظر گرفتم. این رنگ ها شامل آبی آسمانی، زرد و نارنجی میشه.

رنگ آسمان رو به لایه پس زمینه یا Background اصلی اضافه می کنیم. فعلا خیلی به جزئیات کاری نداریم. همین که شکل کلی ابارها و بقیه فضاهای خالی آسمان رو مشخص کنیم، کافیه.

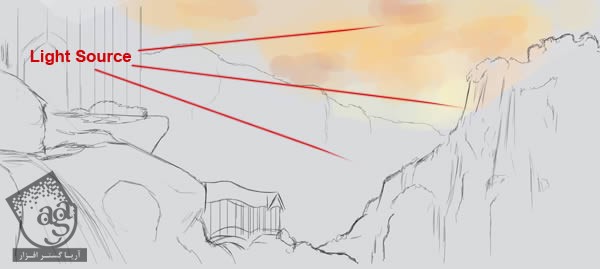
توی این مرحله، می خوام محلی که منبع نوری قرار می گیره رو هم مشخص کنم. به نظر من بهتره منبع نوری بالای سمت چپ صحنه قرار بگیره. بنابراین رنگ آمیزی کل صحنه رو بر همین اساس ادامه میدیم.

گام دوم
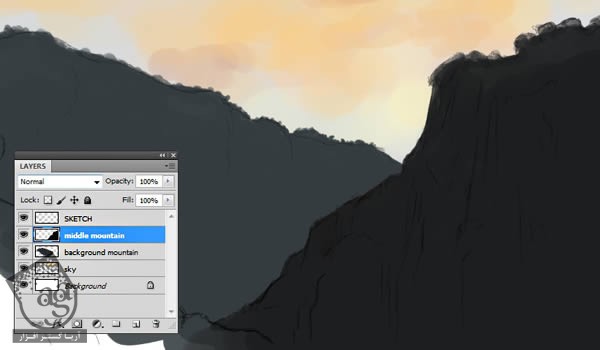
حالا باید یک همچین ترکیبی رو به دست آوردیم یعنی ترکیبی که پلان های مختلف (Background, Middleground, Foreground) رو از هم متمایز می کنه. من طرح کوه رو توی پس زمینه و در کی لایه مجزا طراحی کردم تا به این ترتیب، کار رو شروع کنم.

گام سوم
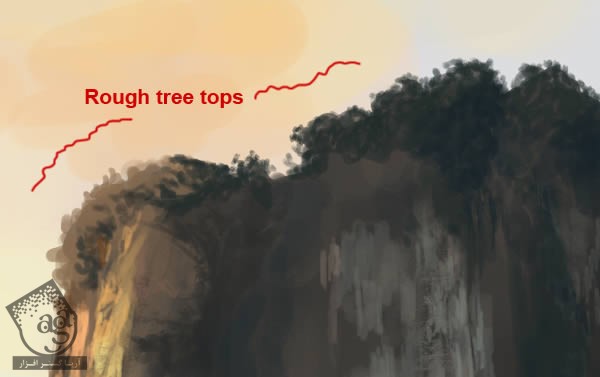
سعی می کنیم لبه های بالایی رو خیلی صاف نکنیم. چون قرار هست نوک درخت هایی که در فاصله دور قرار گرفتن رو شبیه سازی کنیم.

گام چهارم
حالا می رسیم به لایه Middle Ground. این بخش کمی واضح تر و تعریف شده ست. چند تا سایه تیره تر (#1d1e20) رسم می کنیم طوری که با لایه کوه که در پشت اون قرار گرفته، ترکیب نشه. بعد هم جزئیات بیشتری رو بهش اضافه می کنیم.

گام پنجم
در نهایت لایه Foregroung رو کاملا مشکی (#0f100b) می کنیم. این لایه، قرار هست تیره ترین لایه باشه که بیشتری جزئیات هم در اون قرار می گیره.

گام ششم
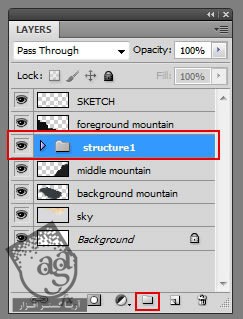
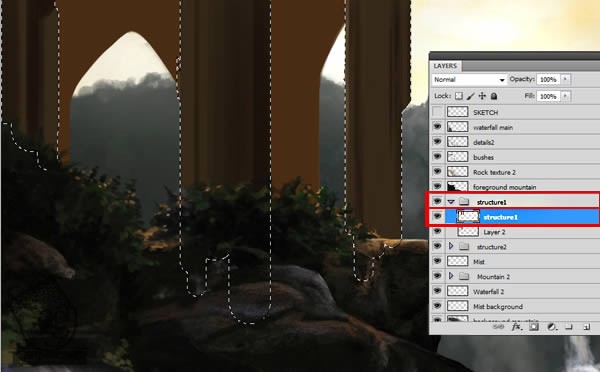
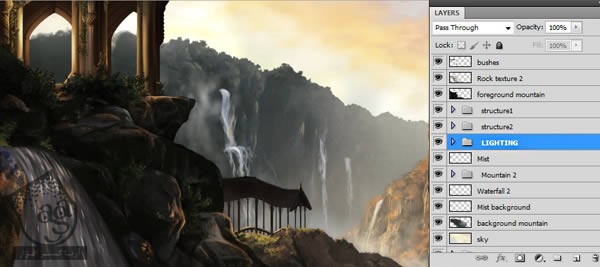
برای طراحی ساختمان های بالای کوه، یک گروه جدید توی پنجره Layers درست می کنیم (با کلیک روی آیکن Group انتهای پنجره Layers) و اسمش رو میزاریم Structure 1. این جا قرار هست تمام لایه ها رو سازمان دهی کنیم.

گام هفتم
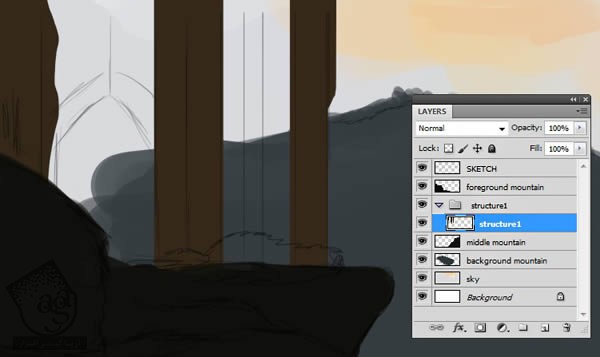
با استفاده از ابزار Paint Brush یا B، اولین ستون های سازه رو روی یک لایه رسم می کنیم.

گام هشتم
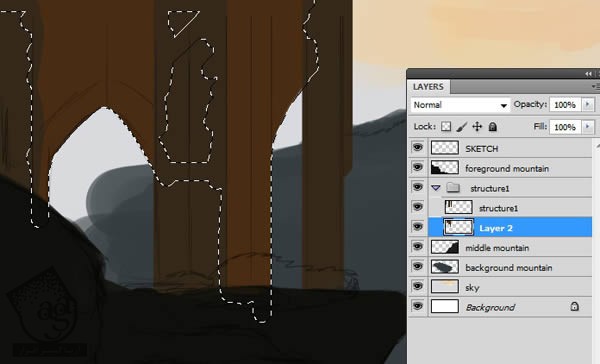
توی این مرحله، بقیه قسمت هایی که از سازه باقی می مونه رو روی یک لایه دیگه که زیر لایه قبلی قرار داره، رسم می کنیم.

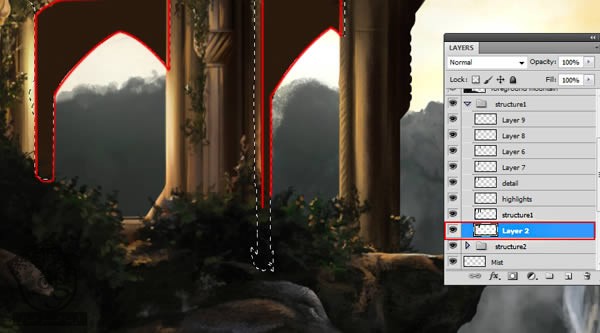
گام نهم
به علاوه، این طرح ها رو طوری کشیدم که بخشی از آسمان و لایه پس زمینه که کوه روی اون رسم شده هم از لای اون دیده بشه.

گام دهم
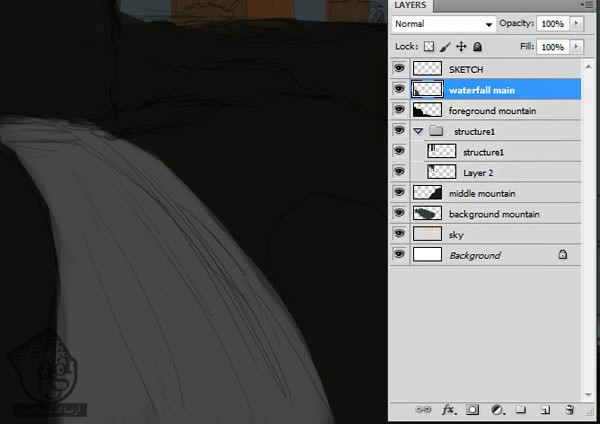
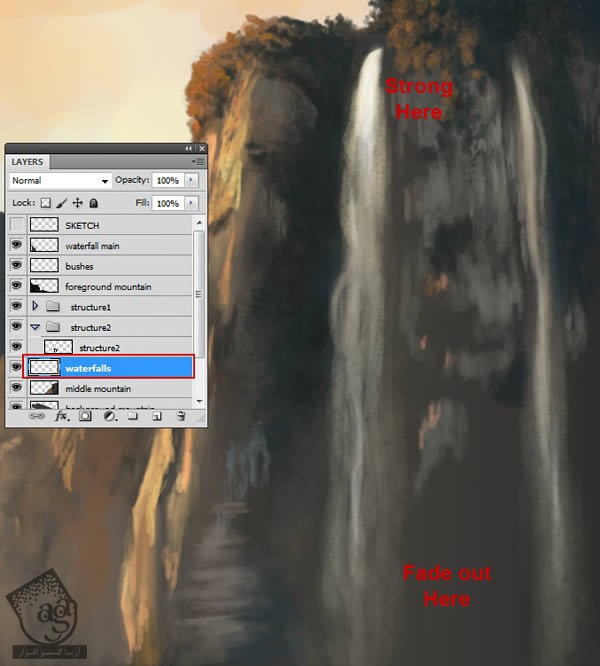
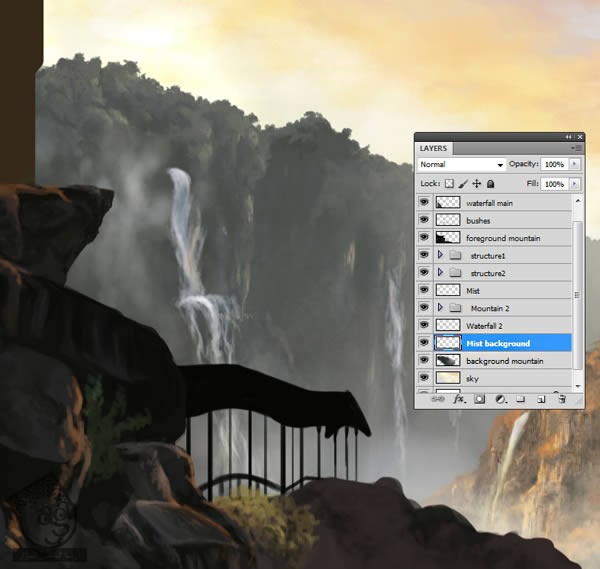
و در آخر، آبشار رو هم روی یک لایه بالای لایه کوه یا Foreground Mountain رسم می کنیم.

سایه زنی مقدماتی
گام اول
حالا که توی این لایه هستیم، شروع می کننیم به اضافه کردن سایه به آبشار. از تیره ترین تن رنگی هم شروع می کنیم. هایلایت ها و جزئیات دقیق تر رو بعدا اضافه می کنیم. به علاوه، بعضی لبه ها رو پاک می کنیم تا آبشار شکل بهتری به خودش بگیره.

گام دوم
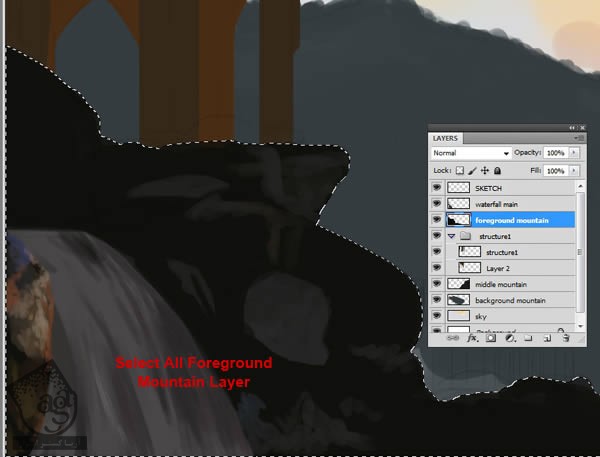
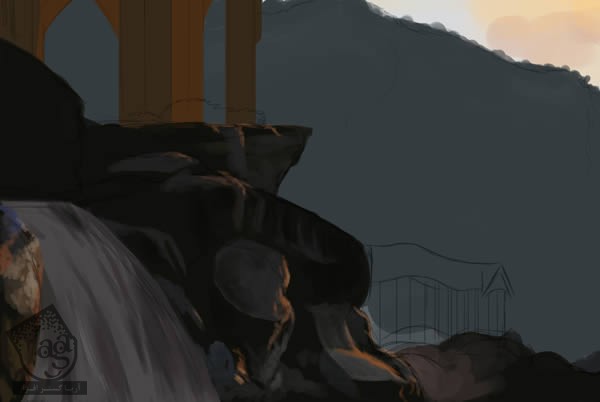
بر می گردیم سراغ لایه Foreground Mountain. بعد هم Select All می کنیم (Ctrl رو نگه می داریم و روی پنجره Layers کلیک می کنیم تا هر چیزی که داخلش هست، انتخاب بشه) و تن رنگی رو بهش اضافه می کنیم. با سایه های تیره تر شروع می کنیم تا به این ترتیب، صخره ها و شکل ها رو از هم تفکیک کنیم. باید کاملا حواس مون رو جمع کنیم. بعدا بیشتر روی جزئیات کار می کنیم.

گام سوم
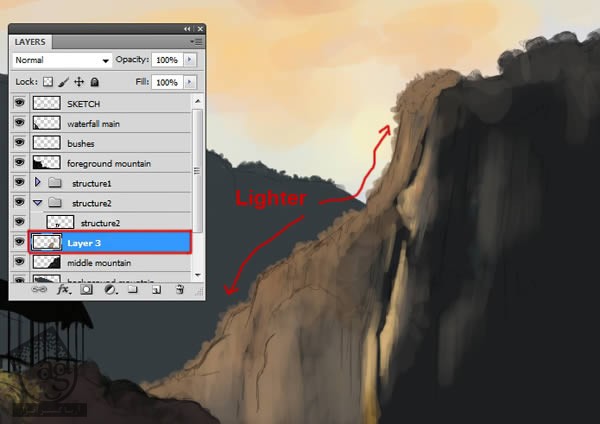
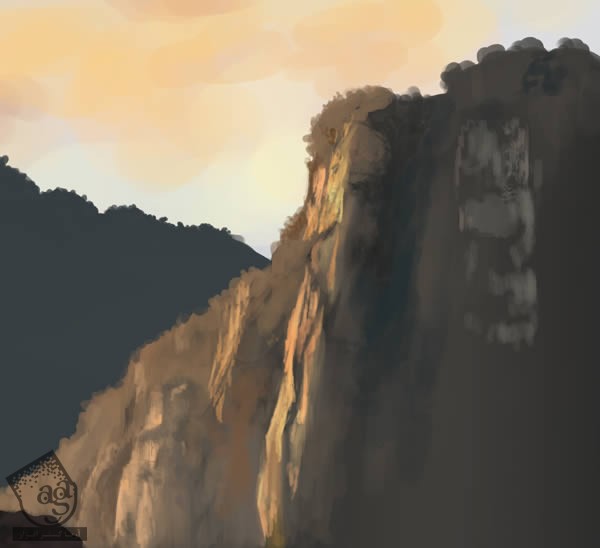
هایلایت های نارنجی رنگ کمی رو اضافه می کنیم تا به این شکل، نور خورشید رو روی صخره ها شبیه سازی کنیم. بعد هم سایه های تیره رنگی رو رسم می کنیم. به این ترتیب، لایه های مختلف سطح صخره از هم مجزا میشه. برای اینکه پیشرفت طراحی رو مشاهده کنیم، بهتر هست لایه طرح اولیه رو فعال و غیر فعال کنیم.


گام چهارم
تعدادی بوته و درختچه هم به رنگ سبز تیره (#20261a) رسم می کنیم. طوری که رنگ خاکستری صخره رو کمی تفکیک کنه.

گام پنجم
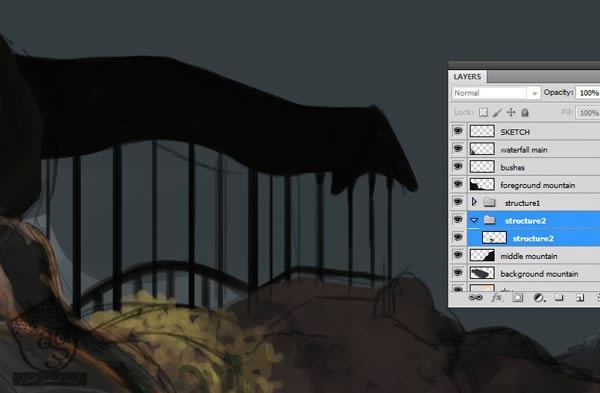
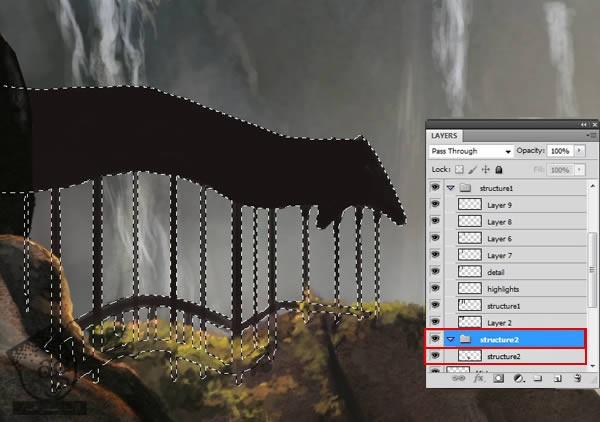
حالا دومین سازه (درست مثل قبل) رو به Layer Group (با عنوان Structure 2) اضافه می کنیم. این سازه در جهت مخالف نور قرار می گیره و بنابراین به جزئیات زیادی نیاز نداره. همین که شکل کلی اون رو طراحی کنیم، کافی هست.

گام ششم
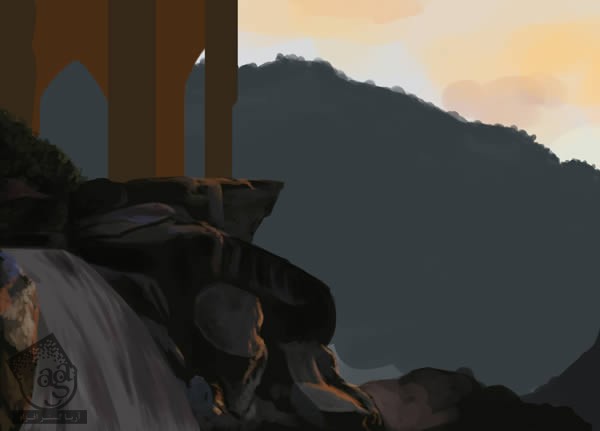
موقعی که سایه گذاری کردیم و Foreground یا پیش زمینه رو هایلایت زدیم، میریم سراغ Middleground Mountain. با اضافه کرددن یک رنگ روشن به سطح صخره شروع می کنیم. فقط منبع نوری رو باید در نظر داشته باشیم (بالای سمت چپ).

گام هفتم
یک لایه جدید درست می کنیم و شروع می کنیم به اضافه کردن تن رنگی روشن تر به کوه و بعد هم این تن رو کم کم محو می کنیم.

جزئیات سرزمین میانی
گام اول
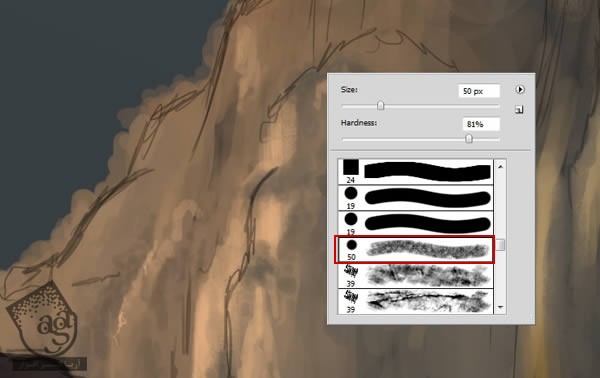
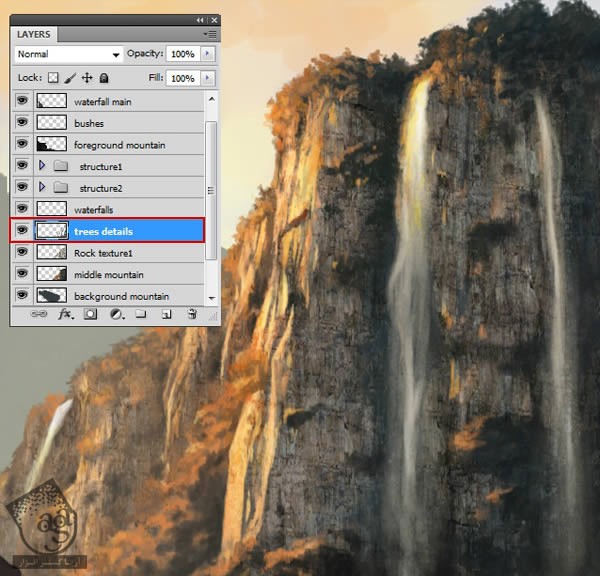
ی قلموی Textured Round رو انتخاب می کنیم و شروع می کنیم به اضافه کردن جزئیات و هایلایت های ظریف. این طروی لبه ها و سطوح صخره از هم مجزا میشه.

گام دوم
همچنین از همین قلمو برای اضافه کردن سایه بیشتر و مشخص کردن نوک درخت هایی که در لبه کوه قرار دارن هم استفاده می کنیم.


گام سوم
میریم سراغ آبشار. یک لایه جدید درست می کنیم. به کار با همون قلموی Textured Round ادامه میدیم اما Opacity رو تا 20% کاهش میدیم و به تدریج از بالا به پایین می کشیم تا بهش ظاهری در هم بدیم. این کار رو بر خلاف جهت آب انجام میدیم و به تدریج محو می کنیم.

گام چهارم
جزئیات بیشتری رو به صخره اضافه می کنیم. و تمام شیب ها و شکست هار و مشخص می کنیم. الان بهترین زمان برای این هست که Opacity لایه کوه پس زمینه رو تا 50% کاهش بدیم تا منظره رو بهتر بشه دید.


بافت دهی
گام اول
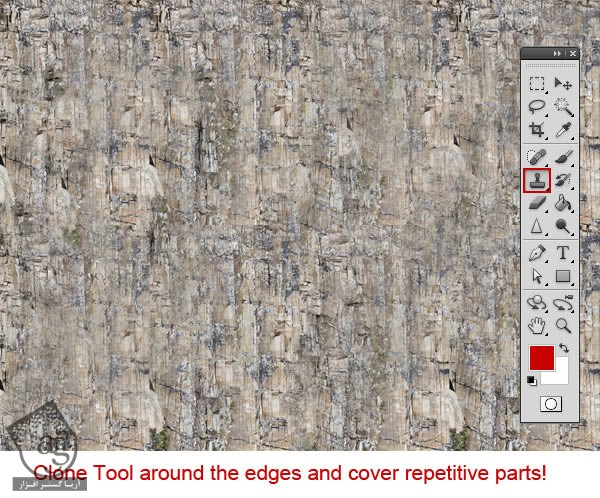
موقعی که از جزئیات راضی بودیم، زمان اضافه کردن بافت می رسه. اگه با این کار آشنا باشید، می دونین که این کار تا چه حد می تونه لذت بخش باشه. تصویر Rock Texture 1 رو باز می کنیم و یک سند جدید درست می کنیم.


این تصویر رو روی سند جدید درگ می کنیم. بعد هم Ctrl+Alt رو نگه می داریم و لایه رو Duplicate می کنیم. با استفاده از ابزار Clone، بخش های ناخواسته رو مخفی می کنیم.

گام دوم
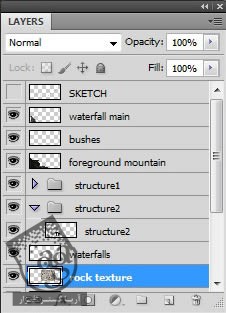
لایه بافت رو روی لایه Middle Nountain درگ و دراپ می کنیم (درست زیر لایه Waterfall یا آبشار) و با استفاده از ابزار Free Transform (از طریق کلیک راست و انتخاب گزینه Free Transform)، به اندازه ای در میاریم که کل کوه رو پوشش بده.


گام سوم
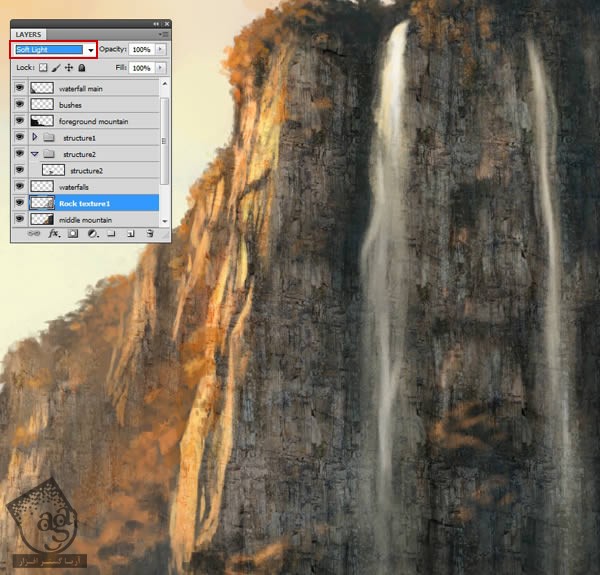
Blending Mode رو از پنجره Layers روی Soft Light قرار میدیم و Opacity رو هم تا 70% کم می کنیم. حالا قسمت هایی که روی بخش هایی مثل درخت ها و آبشار رو گرفته یا جاهایی که اصلا هیچ صخره وجود نداره رو حذف می کنیم تا ظاهری واقعی تر پیدا کنه.

گام چهارم
آخرین جزئیات رو هم به بافت صخره اضافه می کنیم و قسمت های مختلف رو با هم ادغام می کنیم.

پس زمینه و آسمان
گام اول
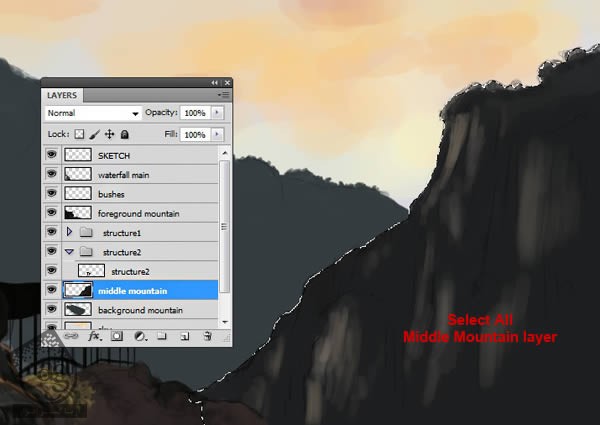
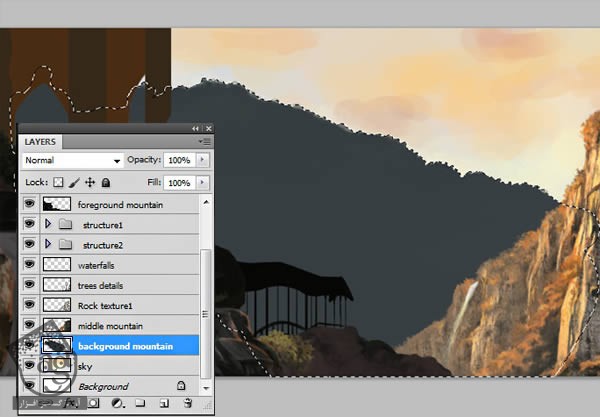
زمان اون رسیده که بریم سراغ Background Mountains. یک بار دیگه Select All می کنیم و شروع می کنیم به کشیدن درخت های سبز رنگ.


گام دوم
حالا شروع می کنیم به نور دادن به صحنه. توی این مرحله نیازی نیست خیلی جزئیات رو رعایت کنیم. نور خورشید و غبار رو بعدا اضافه می کنیم.

گام سوم
درست مثل کوه قبلی، هایلایت رو به جاهای مختلفی اضافه می کنیم.

گام چهارم
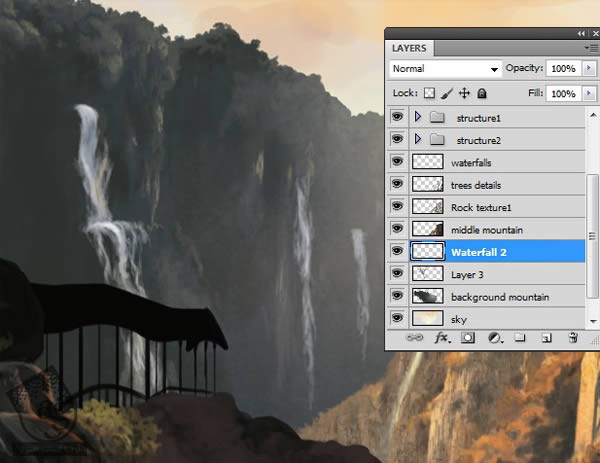
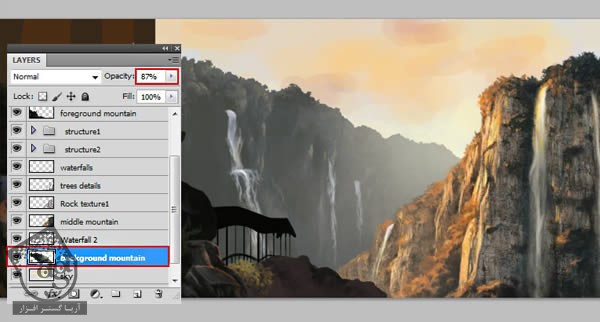
حالا یک آبشار دیگه رو به روی یک لایه جدید رسم می کنیم (اسمش رو میزاریم Waterfall 2) اما این بار یک مقدار جزئیات بیشتری بهش میدیم و اون رو یک مقدار روشن تر می کنیم.


گام پنجم
موقعی که به نتیجه دلخواه رسیدیم، Opacity رو تا 87% کاهش میدیم تا به نظر بیاد توی فاصله بیشتری قرار داره.

گام ششم
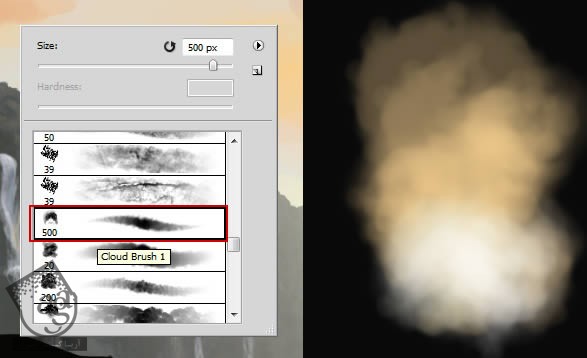
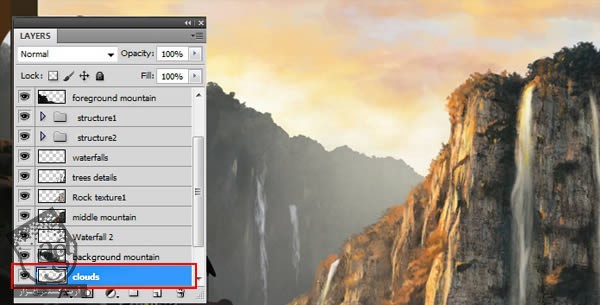
حالا میریم سراغ لایه Sky و با ابزار Cloud Brush شروع می کنیم به کشیدن ابر. درست مثل هر چیز دیگه ای ترجیح میدم اول با تن تیره تر شروع کنم (نارنجی) و به تدریج آبی آسمان رو بهش اضافه کنم. فقط باید جایی که خورشید می تابه رو در نظر داشته باشیم. یعنی گوشه بالای سمت چپ.


گام هفتم
وقتش رسیده که کارهایی که تا اینجا انجام دادیم رو بررسی کنیم.

گام هشتم
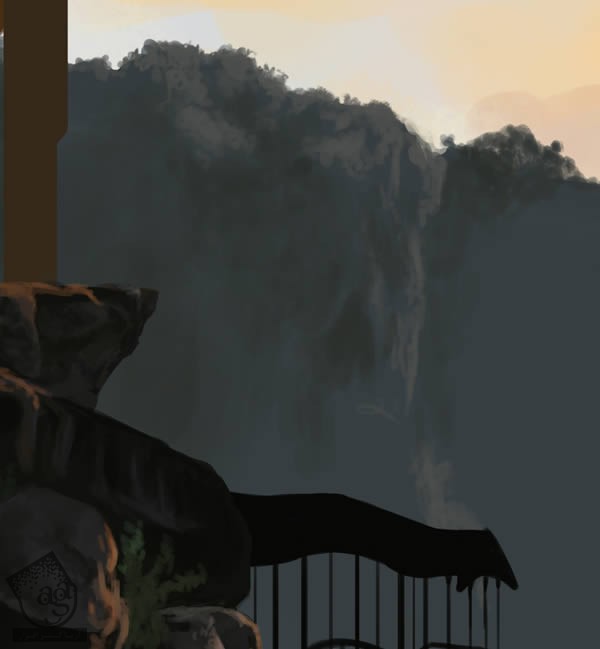
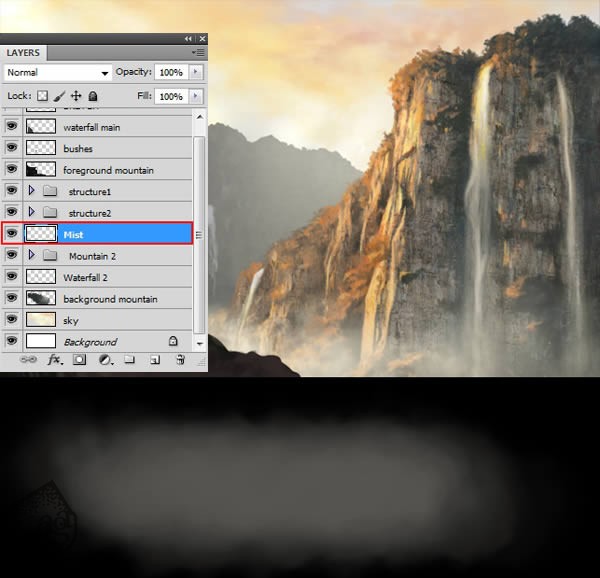
برای اینکه عمق بیشتری به این صحنه ببخشیم، یک لایه جدید روی Midground Mountain درست می کنیم (Mountain 2) و مه رو از بالای آبشار به سمت پایین می کشیم. برای اینکار از رنگ سفید- زرد (#f5edd5) و همون قلمویی که برای کشیدن ابر استفاده کردیم، استفاده می کنیم. Opacity رو تا 5- 7 درصد کاهش میدیم و مه رو به تدریج به سمت لبه ها می کشیم.

گام نهم
همین کا رو روی یک لایه جدید برای Background Mountain انجام میدیم اما این بار از رنگ خاکستری- آبی (#c9cbd8) استفاده می کنیم.

جزئیات پیش زمینه
گام اول
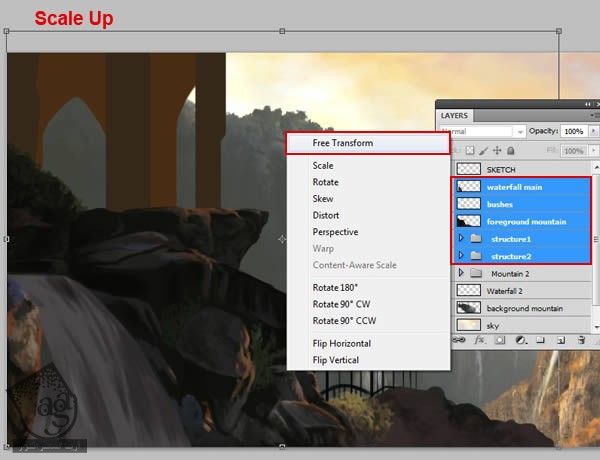
حالا زمان این رسیده که بریم سراغ پیش زمینه. به نظر من بهتره فضای کار رو یک مقدار بزرگتر کنیم. برای اینکار، تمام لایه های مرتبط با پیش زمینه رو از پنجره Layers انتخاب می کنیم (Ctrl رو نگه می داریم و روی تمام لایه های مورد نظر، کلیک می کنیم) و بعد از ابزار Free Transform برای این کار استفاده می کنیم.

گام دوم
اگه بخوایم دقیق باشیم، تغییر کمی ایجاد کردیم اما همین تغییر، نتیجه کار رو کلی متحول می کنه و فضای بیشتری در اختیارمون میزاره.

گام سوم
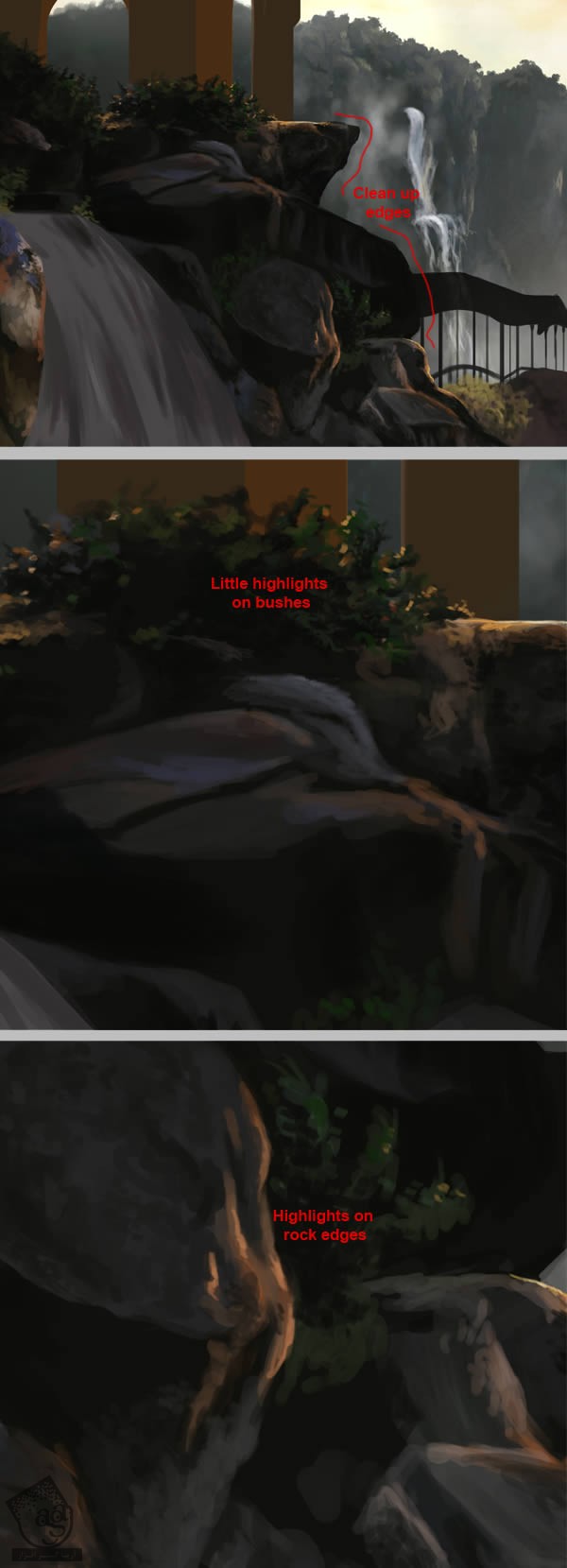
جزئیات و هایلایت بیشتری رو به صخره ها و بوته ها اضافه می کنیم.

گام چهارم
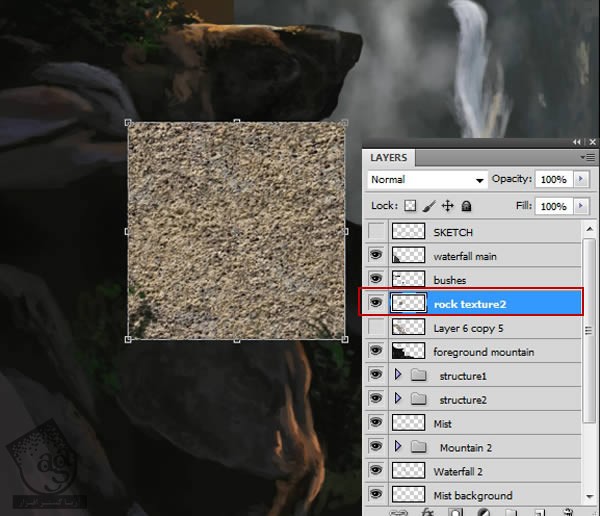
زمان اضافه کردن بافت به این لایه رسیده. یک بافت دیگه رو باز می کنیم (Rock Texture 2).

گام پنجم
این بافت رو روی لایه Foreground Mountain درگ و دراپ می کنیم (اما اون رو زیر لایه های Waterfall و Bushes قرار میدیم) و به اندازه ای در میاریم که کل ناحیه مورد نظر رو پوشش بده.

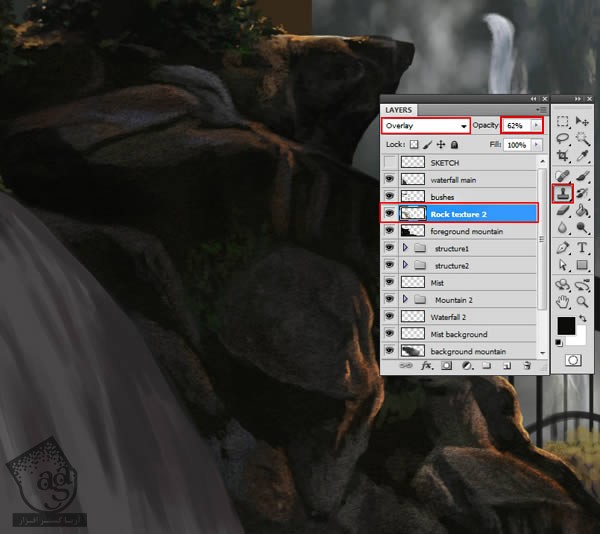
گام ششم
Blending Mode رو از پنجره Layers، روی Overlay قرار میدیم. بعد هم Opacity رو تا 60% کاهش میدیم. از ابزار Clone هم برای کشیدن روی سطح صخره، یعنی جاهایی که خالی مونده، استفاده می کنیم.

گام هفتم
حالا یک لایه جدید بالای لایه بافت درست می کنیم و شروع می کنیم به اضافه کردن جزئیات بیشتر.

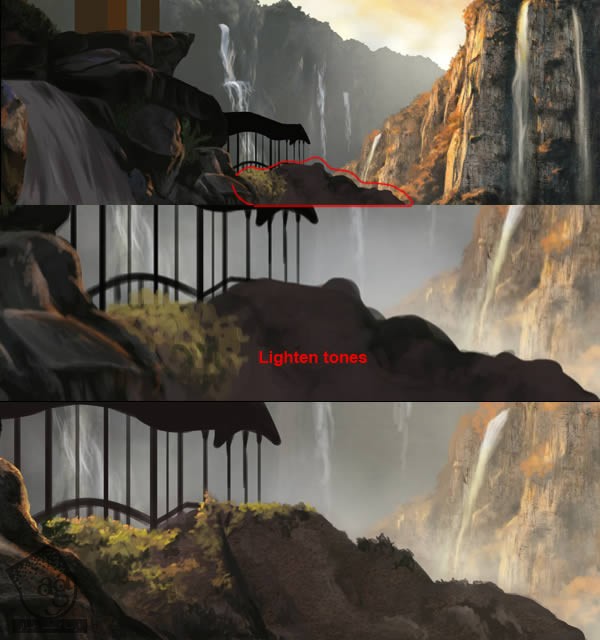
گام هشتم
بخش کوچکی از لایه پیش زمینه (جایی که سازه طاقدار قرار گرفته) رو روشن تر از قبل می کنیم و جزئیات بیشتری رو به این ناحیه اضافه می کنیم.

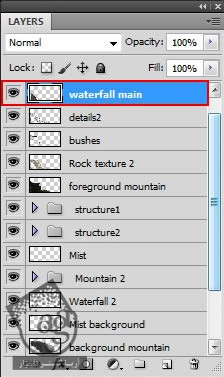
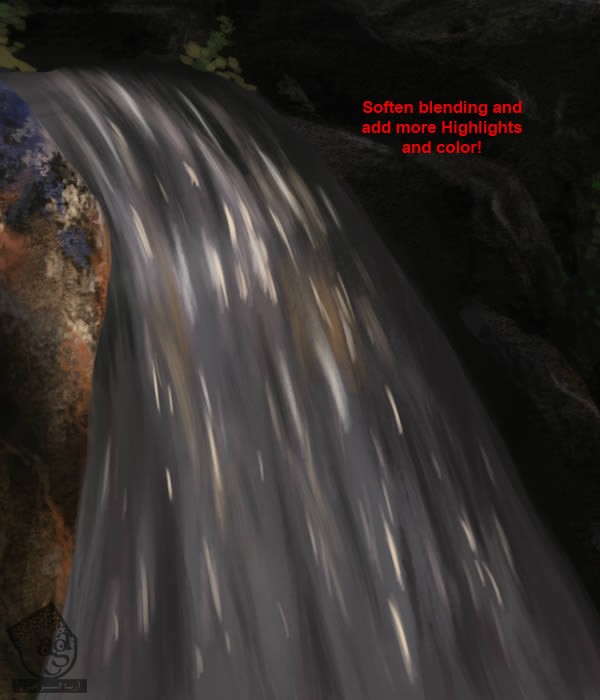
گام نهم
و در نهایت میریم سراغ لایه Waterfall. تمام اجزای آبشار رو انتخاب می کنیم و بهش سایه و هایلایت و رنگ های مختلفی (مثل زرد و نارنجی) رو اضافه می کنیم تا منعکس کننده نور طبیعی باشه.





ساختمان ها و سازه ها
گام اول
حالا شروع می کنیم به اضافه کردن جزئیات بیشتر به سازه های لایه پیش زمینه. اول، تمام اجزای سازه اول رو از گروه Structures 1 انتخاب می کنیم و به ستون ها سایه می زنیم (دکمه Shift رو نگه می داریم تا قلمو در جهت عمود، به صورت مستقیم حرکت کنه).

گام دوم
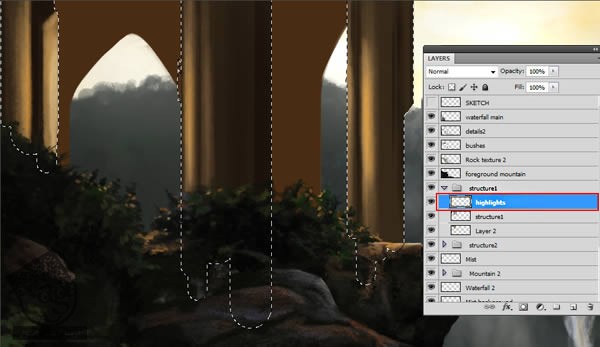
بعد هم هایلایت بیشتری رو اضافه می کنیم (مراقب باشید که زیاده روی نکنین. این کار رو روی یک لایه جدید انجام میدیم).

گام سوم
باز هم جزئیات بیشتری رو به ستون ها اضافه می کنیم. همیشه منبع نور رو در نظر داشته باشین و بر همین اساس هایلایت و سایه بزنین.

گام چهارم
حالا بیاین بوته های بیشتری رو به اطراف ستون ها اضافه کنیم.
گام پنجم
حالا میریم سراغ لایه Stucture 1 که ستون ها رو در اون رسم کردیم و روی اون کار می کنیم.

گام ششم
باز هم هایلایت می زنیم. اما نیازی به جزئیات زیاد نیست. چون که منبع نور در پشت این ستون ها قرار داره و بنابراین نباید زیاد روی اون کار کنیم.

گام هفتم
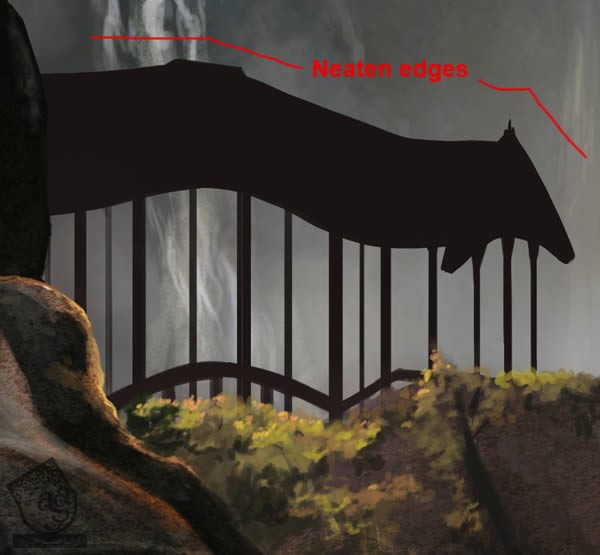
میریم سراغ Structure 2 و لبه ها رو با استفاده از ابزار Eraser، تمیز می کنیم. برای اینکه به نتیجه خوبی برسیم، این ابزار رو روی قلموی Hard Edge تنظیم می کنیم.


گام هشتم
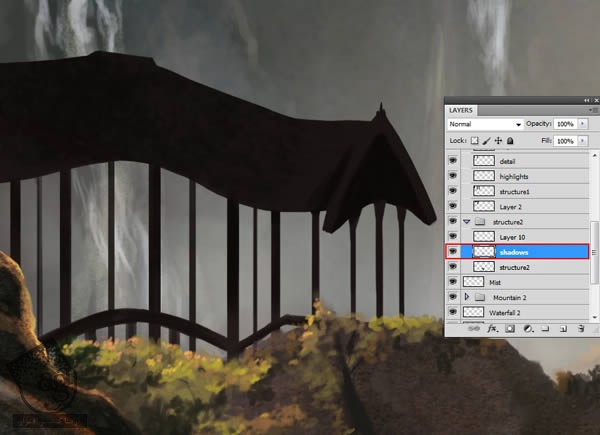
یک لایه جدید درست می کنیم (Shadows) و بهش سایه می زنیم. این سایه رو نمیشه به درستی دید. فقط عمق بیشتری به سازه می بخشه.

گام نهم
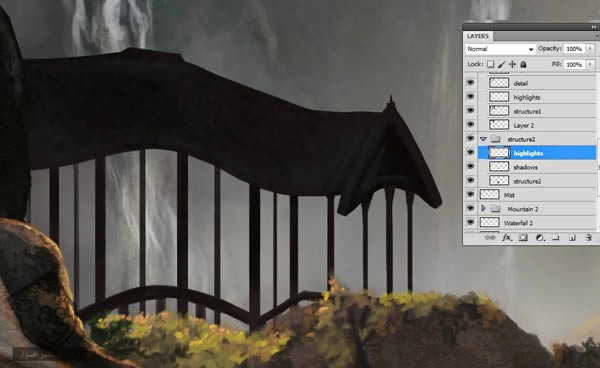
باز هم هایلایت می زنیم.

گام دهم
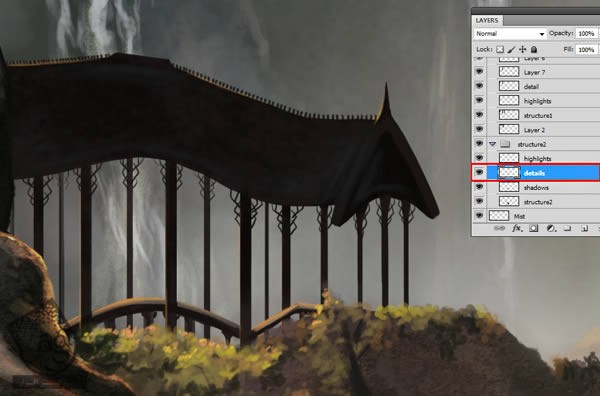
درست زیر لایه Highlights، یک لایه دیگه اضافه می کنیم و آخرین جزئیات رو به سازه اضافه می کنیم (به بالا و ستون ها).

آخرین افکت های نوری
گام اول
به عنوان آخرین اصلاحات، نور اتمسفری رو اضافه می کنیم. این نور از گوشه بالای سمت چپ می تابه. بنابراین پرتوهای نور رو رسم می کنیم. یک گروه جدید به پنجره Layers اضافه می کنیم و اسمش رو میزاریم Lightning. توی این گروه، آخریت افکت های نوری که اضافه می کنیم، قرار می گیره.

گام دوم
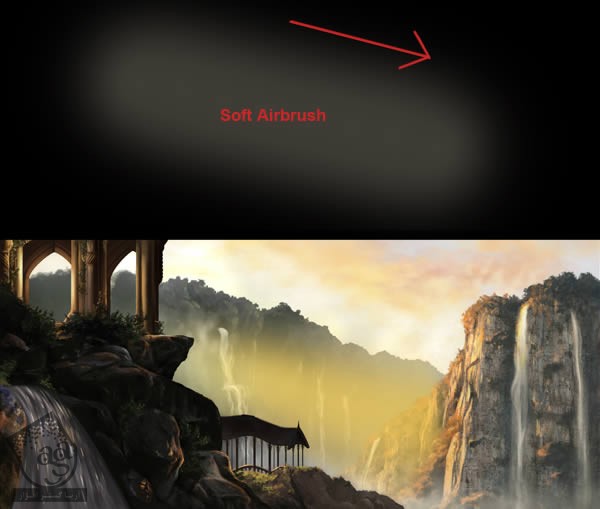
Opacity قلموی Soft Edged رو روی 30% میزاریم و رنگ زرد ملایمی (#fed450) رو به گوشه بالای سمت چپ اضافه می کنیم. Blending Mode لایه رو روی Pin Light قرار میدیم و Opacity کلی رو روی 60% قرار میدیم.


گام سوم
توی یک لایه دیگه، خطوط باریک تری رو به رنگ زرد پر رنگ (#faa604) رسم می کنیم و به صورت اریب می کشیم. این لایه رو روی Lighten تنظیم می کنیم و Opacity رو روی 79% میزاریم.


گام چهارم
در آخر هم رنگ سفید- زرد (#fcf6e3) رو بر می داریم و مه بیشتری رو به انتها و سمت چپ صحنه اضافه می کنیم.


نتیجه
حالا باید بتونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنین. امیدوارم با مفهوم استفاده از لایه ها و تمایز دادن بین اون ها (Background, Middleground, Foreground) آشنا شده باشین. خودتون باید دست به امتحان بزنین. طراحی همچین منظره ای که جزئیات زیادی داره، به نظر پیچیده میاد اما موقعی که همه کارها رو از هم تفکیک کنیم، کار خیلی جالب و مهیجی میشه.

امیدواریم ” آموزش Photoshop : طراحی منظره سرزمین میانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, نقاشی























































































قوانین ارسال دیدگاه در سایت