No products in the cart.
آموزش Photoshop : طراحی منظره پنجره ترسناک

آموزش Photoshop : طراحی منظره پنجره ترسناک
توی این آموزش، طراحی منظره پنجره ترسناک رو با Photoshop با هم می بینیم و یاد می گیریم چطوری تصاویر مختلفی رو با هم ترکیب کنیم، نور و سایه رو تغییر بدیم، نور و وضعیت محیط رو بهتر کنیم و عمق میدانی رو ارتقا بدین. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی منظره پنجره ترسناک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن پس زمینه و ذرات
گام اول
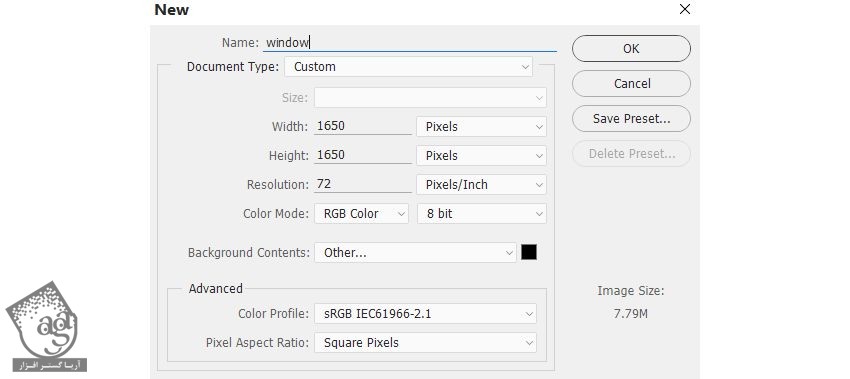
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 1650 در 1650 پیکسل درست می کنیم و تنظیمات زیر رو براش در نظر می گیریم.

گام دوم
توی این گام، تصویر پس زمینه رو باز می کنیم. این تصویر رو با استفاده از ابزار Move، روی بوم مشکی رنگ قرار میدیم.

گام سوم
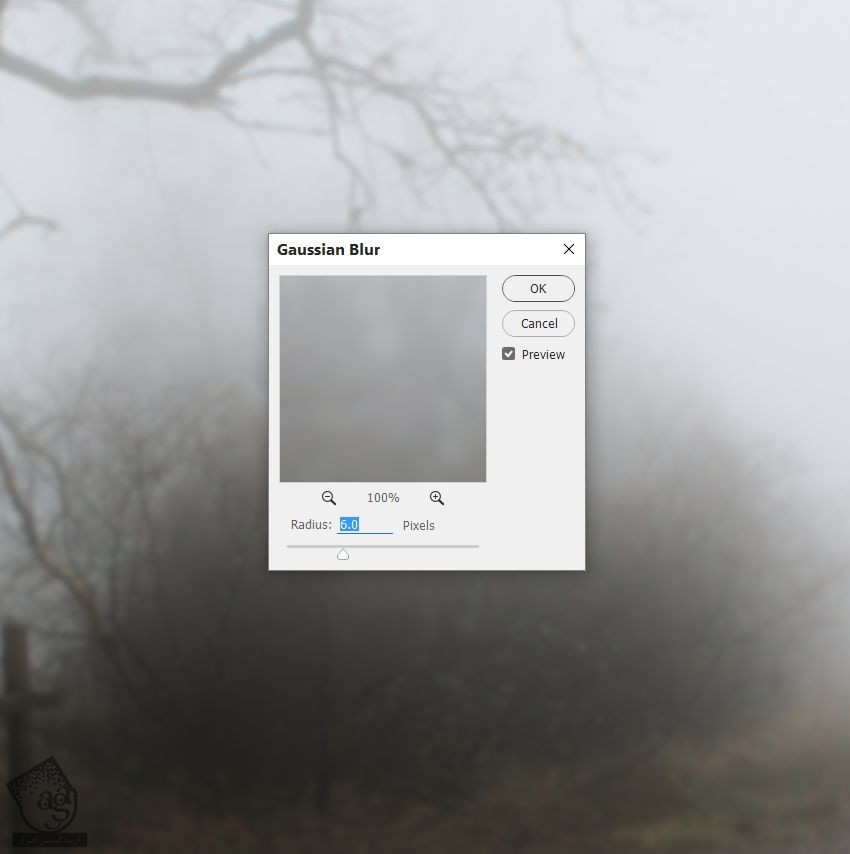
وارد مسیر Filter > Blur > Gaussain Blur میشیم. Radius رو روی 6 پیکسل قرار میدیم. این طوری عمق تصویر افزایش پیدا می کنه.

گام چهارم
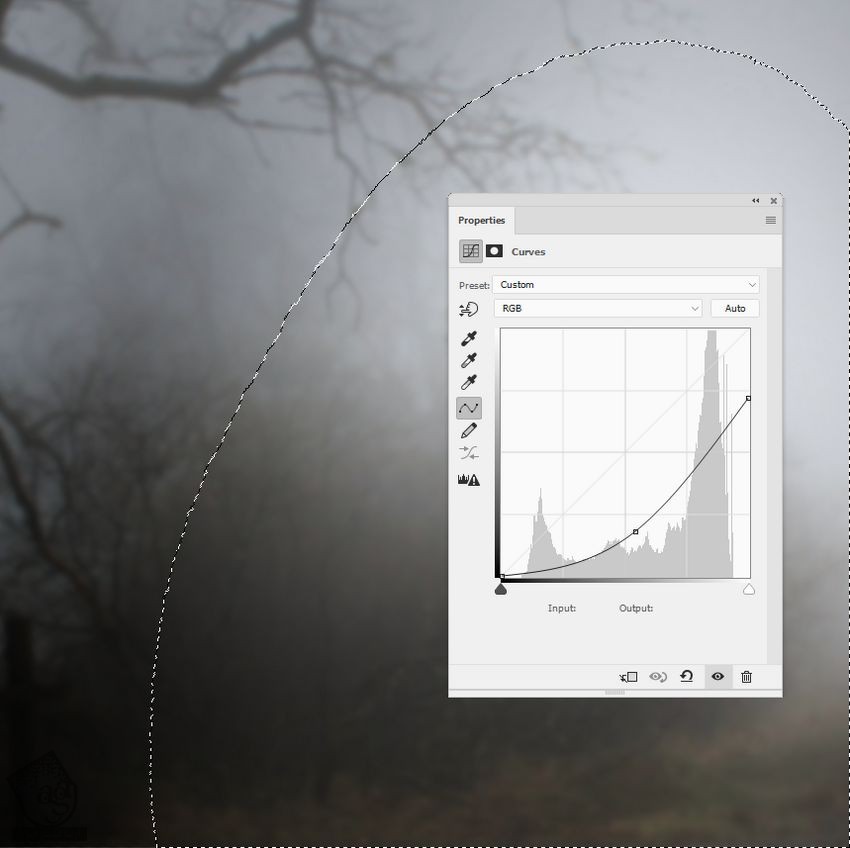
وارد مسیر Layer > New Adjustment Layer > Curves میشیم و روشنایی یا Lightness رو کاهش میدیم. توی این لایه ماسک، یک قلموی گرد و نرم به رنگ مشکی بر می داریم و سمت راست صحنه رو پاک می کنیم.

گام پنجم
این تصویر ذرات رو روی بوم اصلی قرار میدیم. بعد از انجام این کار هم Balening Mode لایه رو میزاریم روی Screen.

گام ششم
برای ایجاد افکت ترسناکی که در زیر می بینین، وارد مسیر Filter > Distort > Shear میشیم و تغییرات زیر رو اعمال می کنیم.

گام هفتم
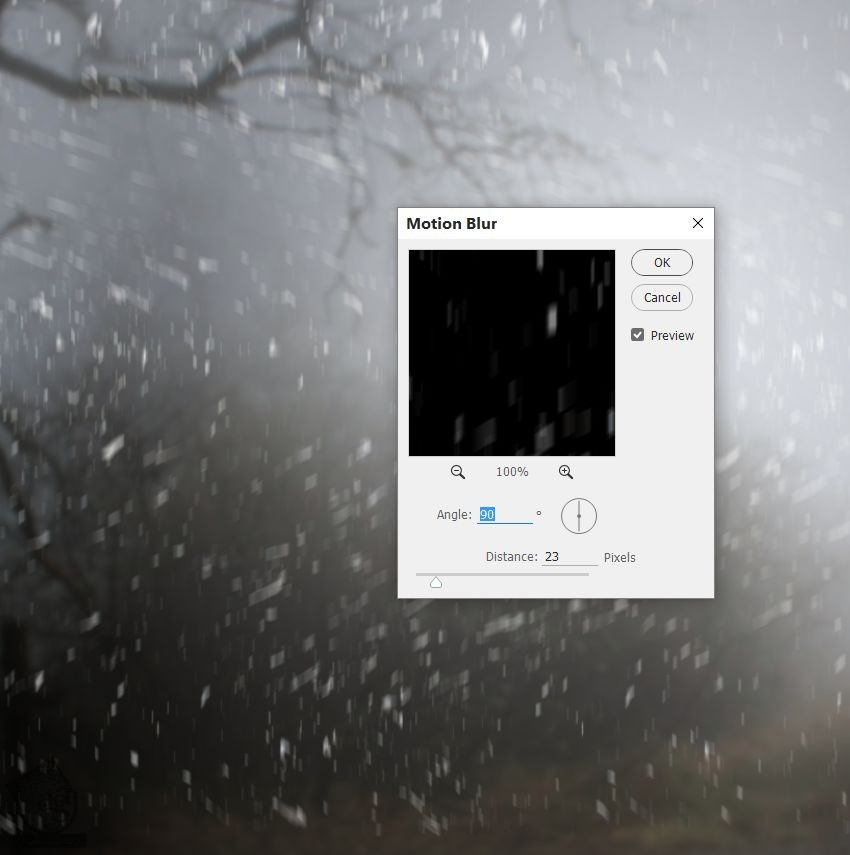
فیلتر Motion Blur رو روی تصویر اعمال می کنیم تا ظاهر شیطانی اون بیشتر بشه.

گام هشتم
روی دومین آیکن که در پایین پنل Layers قرار داره کلیک می کنیم و یک ماسک به این لایه اضافه می کنیم. با استفاده از قلموی مشکی نرم، شدت ذرات رو به صورتی که می بینین کاهش میدیم.

اضافه کردن سایه
گام اول
تصویر پنجره رو باز می کنیم و اون رو از تصویر پس زمینه جدا می کنیم. این پنجره رو روی بخشی از بوم قرار میدیم.

گام دوم
با استفاده از تصویر Rectangular Marquee، بخشی از تصویر اصلی رو انتخاب می کنیم و اون رو به سمت سمت چپ اضافه می کنیم تا اون ناحیه پر بشه.

گام سوم
عرض چهارچوب پنجره خیلی بزرگ هست. بنابراین به نظر میاد که خیلی بهمون نزدیک هست. برای رفع این مشکل، باید تمام ریل های پنجره رو حذف کنیم. برای این کار از لایه ماسک و یک قلموی سخت، استفاده می کنیم.

گام چهارم
ریل عمودی رو از تصویر اصلی انتخاب می کنیم و بعد از اینکه عرض پنجره رو کاهش دادیم، اون رو به سمت چپ پنجره اصلی اضافه می کنیم. این لایه رو Duplicate می کنیم و اون رو به راست می بریم. عرض پنجره رو به سه قسمت تقسیم می کنیم و ریل ها رو در محل های اول و دوم قرار میدیم.

گام پنجم
ریل های افقی رو با همین روش اضافه می کنیم.

گام ششم
کلی جزئیات ناخواسته روی ریل و چهارچوب پنجره هست. یک لایه جدید روی لایه های پنجره و ریل درست می کنیم و اون رو به صورت Clipping Mask تنظیم می کنیم. ابزار Clone رو بر می داریم و این جزئیات رو از جمله سایه ریلی که در وسط قرار داره، رفع می کنیم.


گام هفتم
توی این گام، سایه رو به ریل های عمودی اضافه می کنیم. یک لایه جدید درست می کنیم و محل سایه ریل رو در وسط انتخاب می کنیم.

لایه Clone رو انتخاب می کنیم. Ctrl+C رو می زنیم و ناحیه سایه رو کپی می کنیم. بعد هم لایه جدید رو انتخاب می کنیم. برای Paste کردن سایه، Ctrl+V می زنیم. سایه رو به محل مورد نظر می بریم.

این لایه رو Duplicate می کنیم و اون رو به سمت راست ریل دوم می بریم.

گام هشتم
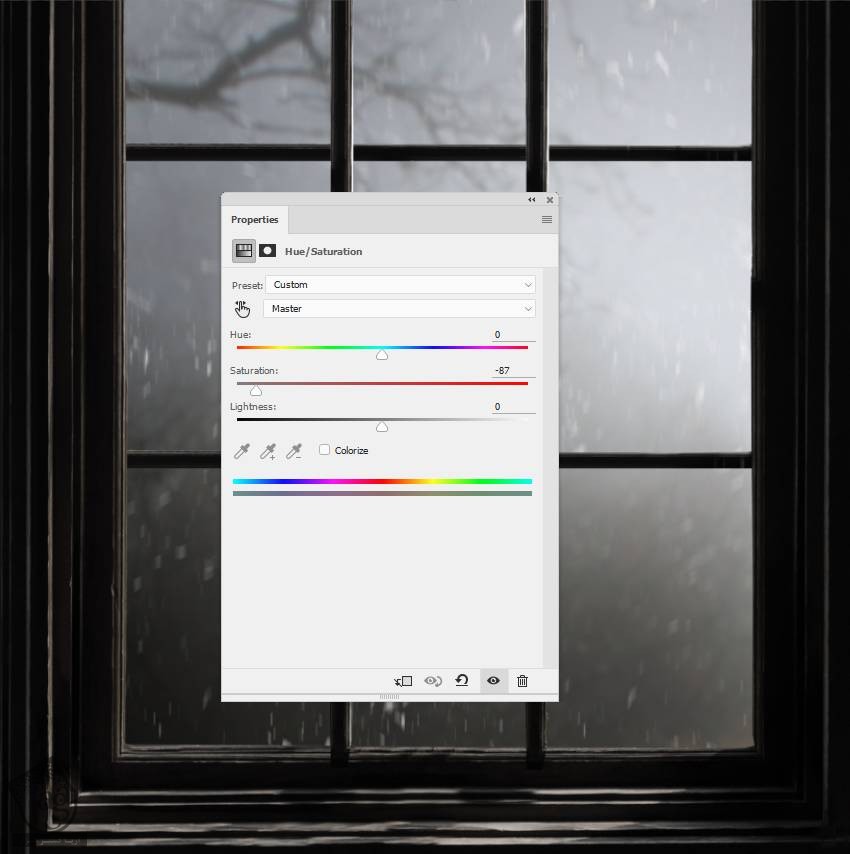
کل لایه های پنجره و ریل ها رو انتخاب می کنیم. با زدن میانبر Ctrl+G، یک گروه درست می کنیم. Mode گروه رو میزاریم روی Normal 100%. بعد هم یک لایه hue / Saturation Adjustment داخل این گروه درست می کنیم. Saturation رو میزاریم روی -87.

گام نهم
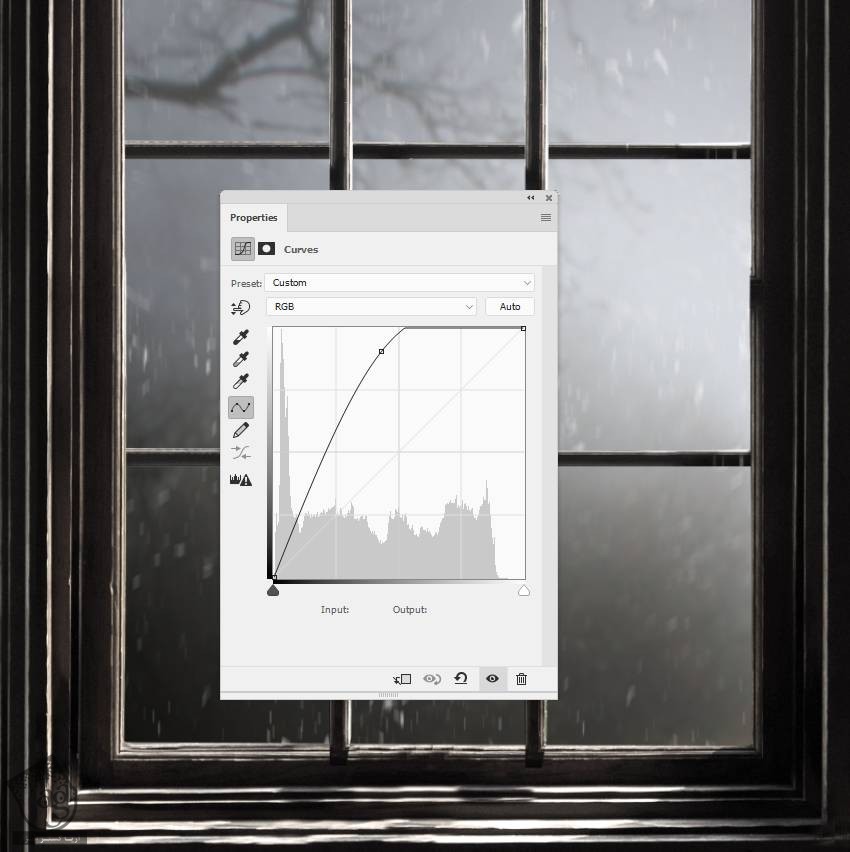
یک Curves Adjustment layer درست می کنیم و نور رو افزایش میدیم. هدف از این کار اینه که نور رو به سمت راست اضافه کنیم. توی این لایه ماسک، یک قلموی مشکی بر می داریم و نور لبه ها و نواحی مخفی رو حذف می کنیم.



گام دهم
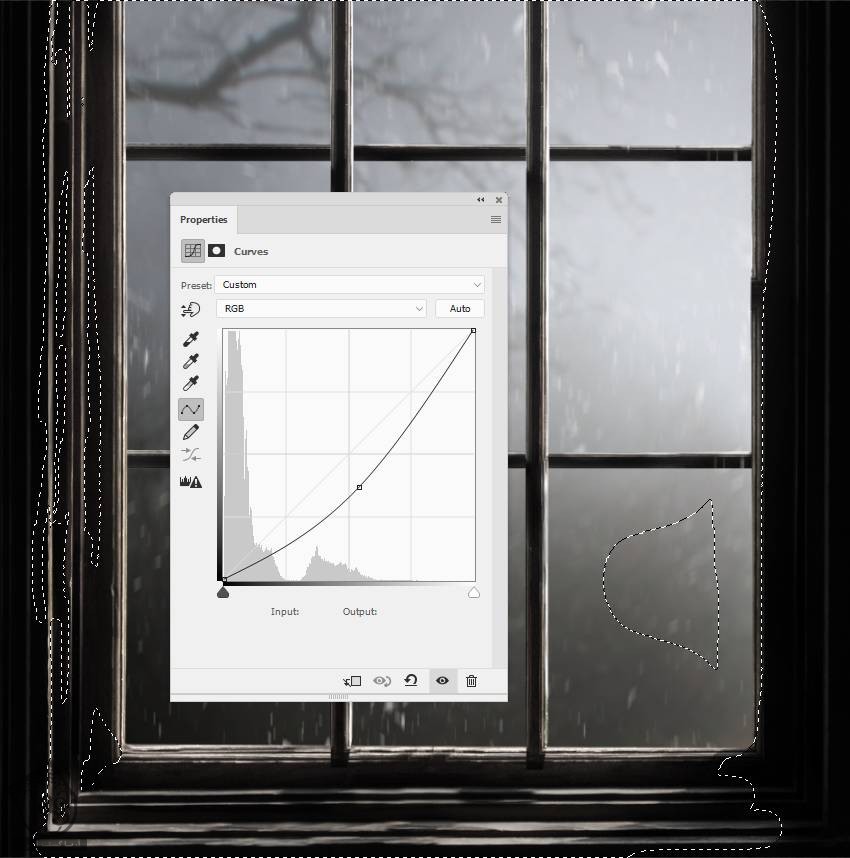
یک Curves Adjustment Layer درست می کنیم و سایه روی لبه ها رو افزایش میدیم.

اضافه کردن کاراکتر
گام اول
بچه رو از پس زمینه جدا می کنیم و در وسط بوم قرار میدیم. لایه کاراکتر رو زیر گروه پنجره قرار میدیم.

گام دوم
یک لایه جدید در بالای لایه کاراکتر درست می کنیم. اون رو به صورت Clipping Mask در میاریم. اشکالات احتمالی رو با ابزار Clone بر طرف می کنیم.

گام سوم
نور پس زمینه از راست میاد. بنابراین سایه سر کاراکتر باید روی بدن منعکس بشه. یک لایه جدید درست می کنیم. یک قلموی تقریبا نرم به رنگ مشکی بر می داریم. Opacity رو حدود 30 تا 40 درصد قرار میدیم و سمت چپ شونه می کشیم.

گام چهارم
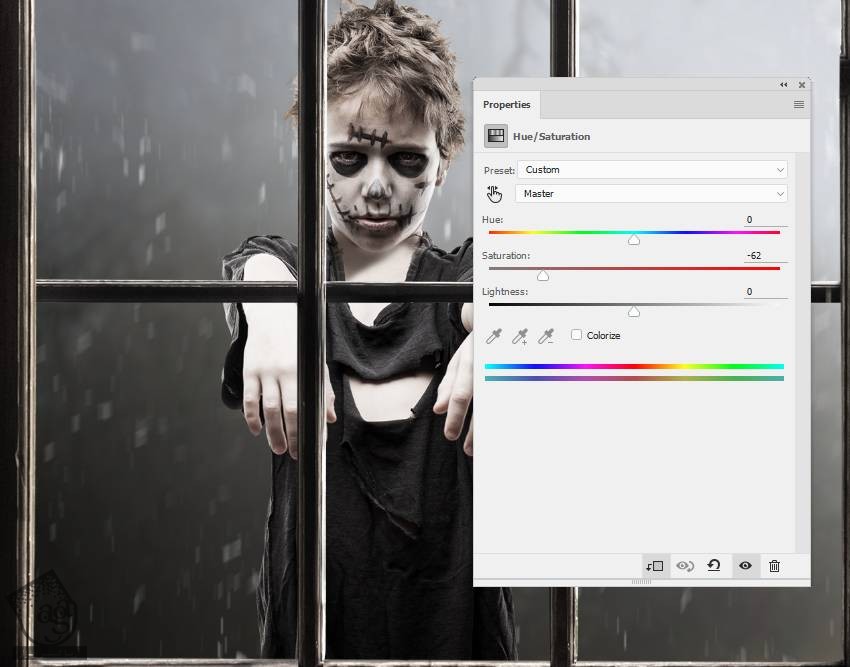
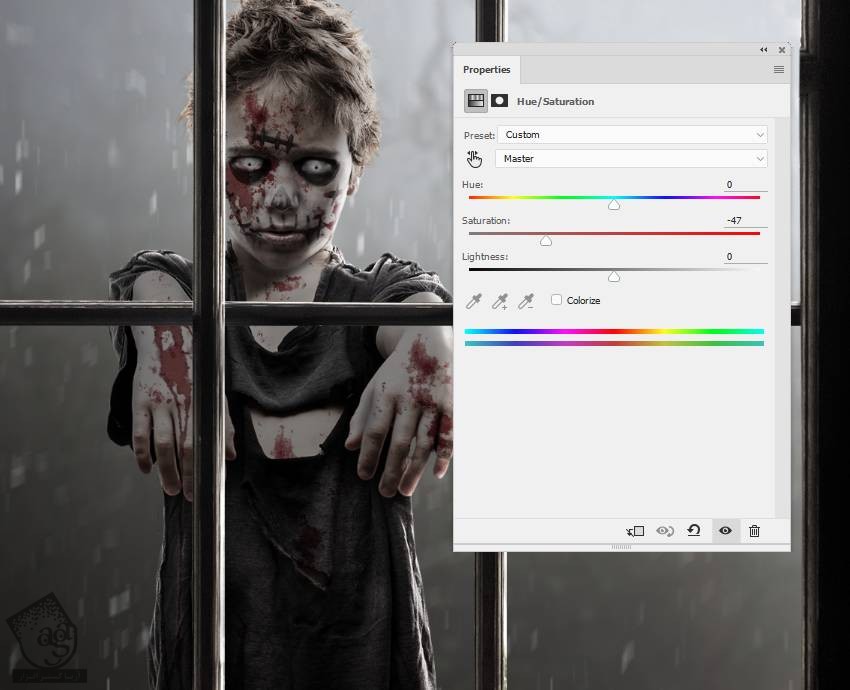
یک Hue / Saturation Adjustment Layer درست می کنیم و Saturation رو میزاریم روی -62.

گام پنجم
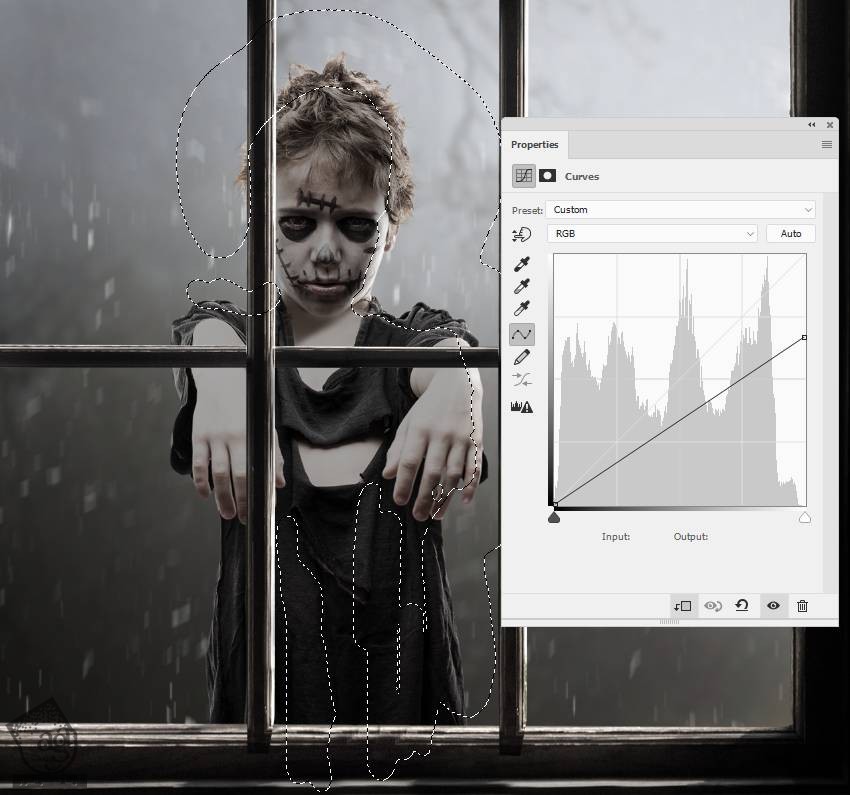
یک Curves Adjustment Layer درست می کنیم و کاراکتر رو تیره تر می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و همون طور که می بینین، جزئیاتی که روی لباس کاراکتر قرار داره رو به نمایش در میاریم.

گام ششم
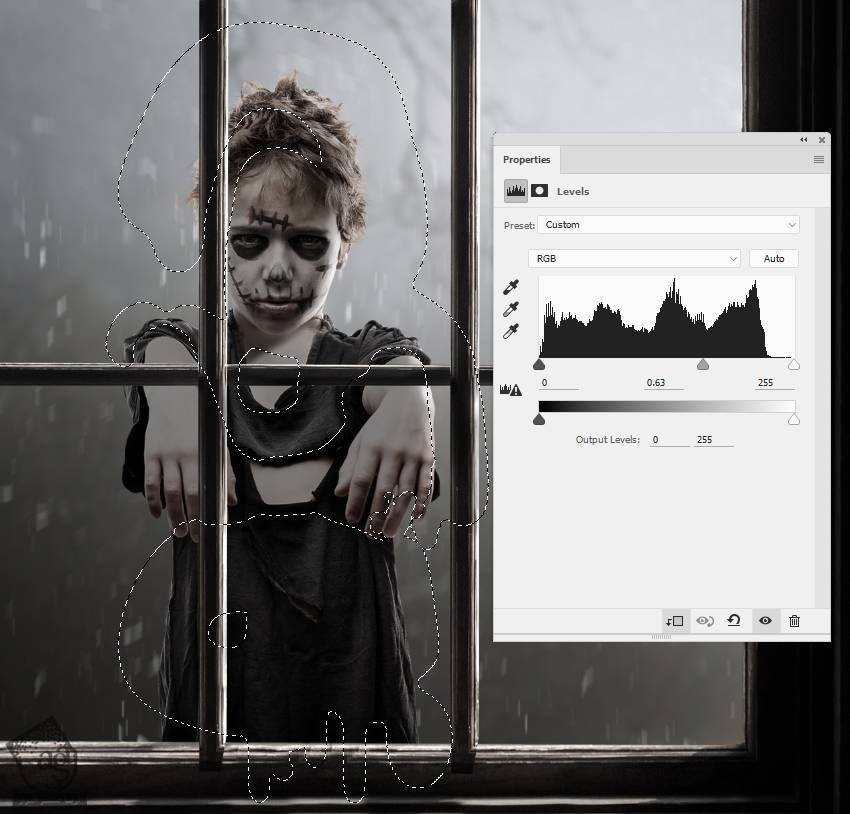
یک Levels Adjustment Layer درست می کنیم و کاراکتر رو تیره تر می کنیم. نواحی که باید روشنایی و جزئیات باقی بمونه رو مشخص کردم.

گام هفتم
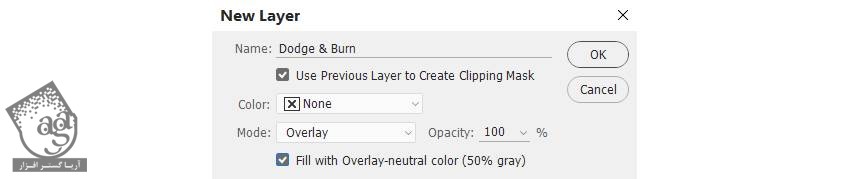
یک لایه جدید درست می کنیم. Mode رو میزاریم روی Overlay 100% و گزینه آخر رو تیک می زنیم.

ابزار Dodge & Burn رو بر می داریم. Midtone rage, Exposure رو حدود 15 تا 20 درصد قرار میدیم و روی نور و سایه کار می کنیم. مقایسه Normal Mode و Overlay Mode رو در زیر می بینین .

گام هشتم
زمان کار روی چشم ها رسیده .یک لایه جدید درست می کنیم. یک قلموی تقریبا سخت بر می داریم. کد رنگی #c2c0c0 رو براش در نظر می گیریم. Opacity رو حدود 30 تا 35 درصد قرار میدیم و وسط چشم ها می کشیم.

گام نهم
یک لایه جدید درست می کنیم. اندازه قلمو رو بزرگ تر می کنیم و وسط مردمک می کشیم.

گام دهم
با استفاده از یک قموی سخت و مشکی به اندازه 1 پیکسل، نقاط کوچکی رو داخل چشم ها اضافه می کنیم.

ایجاد افکت خون
گام اول
تصویر Blood Splatter 1 رو باز می کنیم. خون رو از پس زمینه جدا می کنیم و اون رو به چهره کاراکتر اضافه می کنیم. Mode رو هم میزاریم روی Multiply 100%.

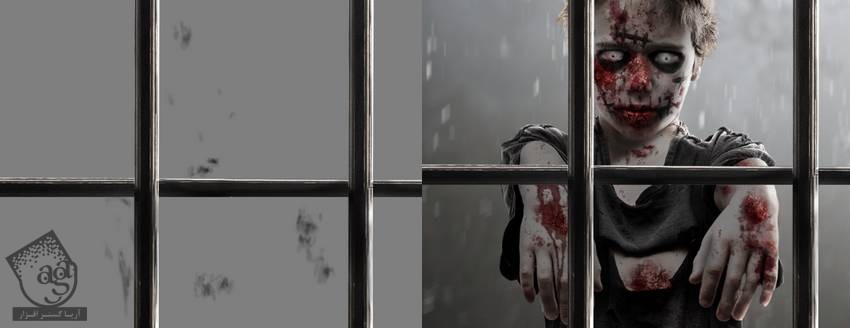
با استفاده از این لایه ماسک، خون رو از پیشانی و لباس حذف می کنیم.

گام دوم
افکت خونی بیشتری رو به بخش های مختلف اضافه می کنیم.

گام سوم
لایه های مربوط به خون رو با هم گروه می کنیم. Mode رو میزاریم روی Multiply 100%. یک لایه Hue/Saturation Adjustment درست می کنیم و رنگ قرمز خون رو غیر اشباع می کنیم.

گام چهارم
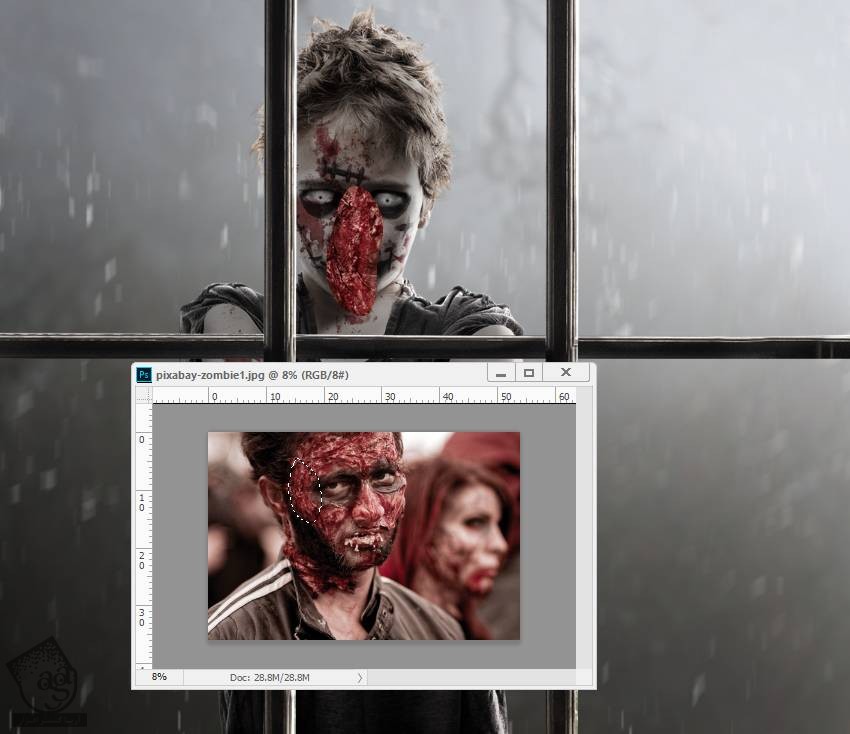
تصویر Blood 2 رو باز می کنیم. با استفاده از ابزار Lasso، بخشی رو انتخاب و اون رو به وسط چهره کاراکتر اضافه می کنیم.

Mode رو روی Overlay 100% قرار میدیم. با استفاده از ماسک، لبه ها رو صاف می کنیم.

گام پنجم
افکت خونی بیشتری رو به صورت و دست ها و بدن اضافه می کنیم.

گام ششم
یک لایه جدید بالای تمام لایه ها درست می کنیم. Mode رو روی Overlay 100% قرار میدیم و گزینه آخر رو تیک می زنیم. ابزار Burn روب رمی داریم و جزئیات و عمق بیشتری به افکت اضافه می کنیم.

ایجاد افکت شیشه
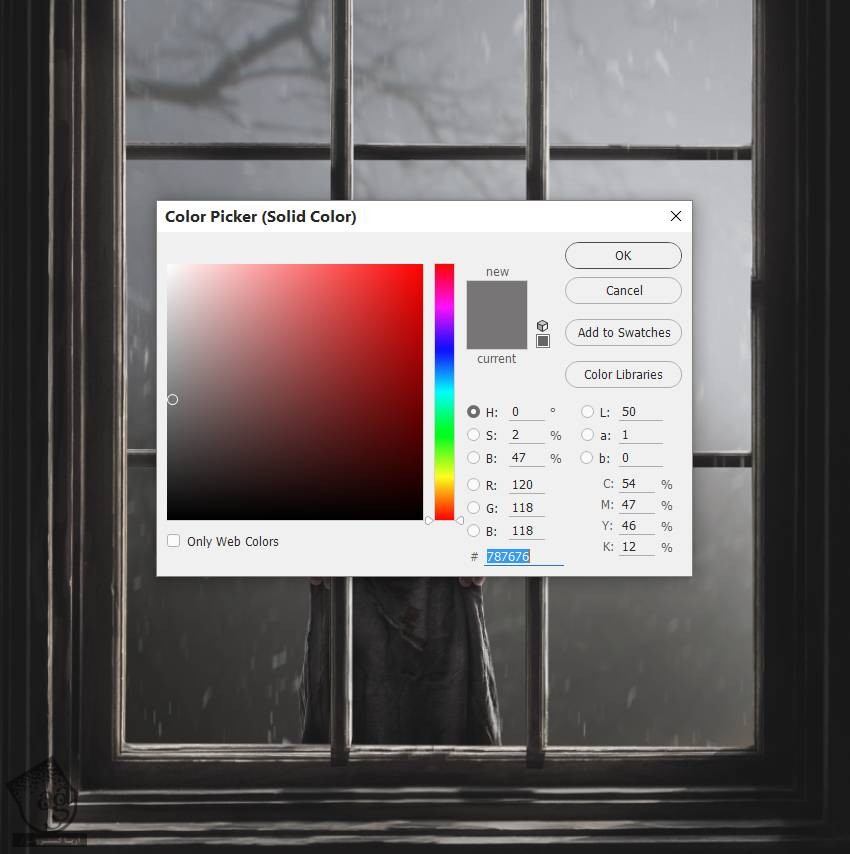
یک Color Fill Layer درست می کنیم و رنگ پس زمینه یعنی #787676 رو انتخاب می کنیم.

Opacity این لایه رو تا 20 درصد کاهش میدیم. روی لبه های پنجره و ریل ها می کشیم.

اضافه کردن پرده
گام اول
تصویر پرده رو باز می کنیم. ابزار Magic Wand رو بر می داریم و پرده رو از پس زمینه جدا می کنیم. بعد هم سمت راست پرده رو انتخاب می کنیم و اون رو سمت راست پنجره قرار میدیم.

گام دوم
یک ماسک به این لایه اضافه می کنیم. Opacity رو از 20 تا 30 درصد کاهش میدیم و به صورت زیر ماسک می کنیم.

گام سوم
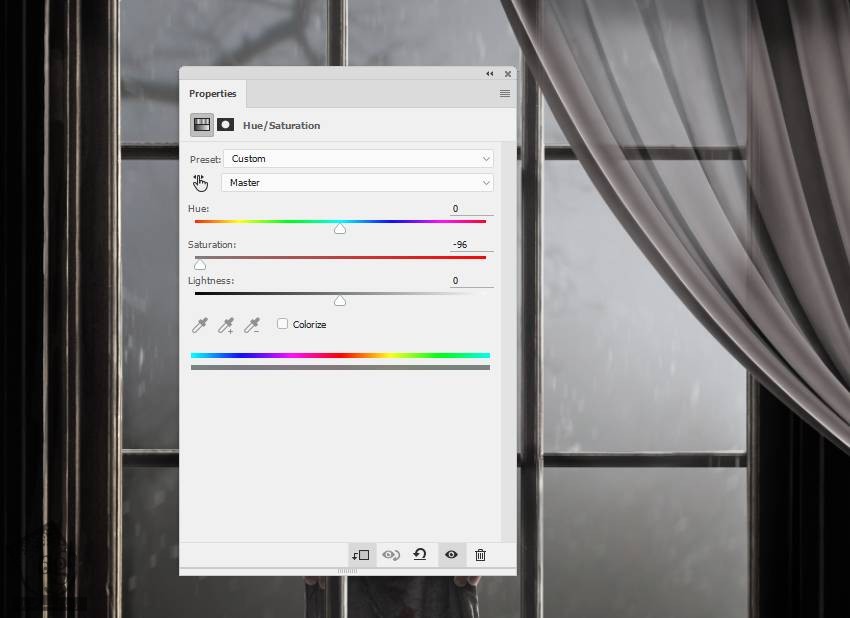
یک Hue/Saturation Adjustment Layer درست می کنیم و Saturation رو روی -96 قرار میدیم.

گام چهارم
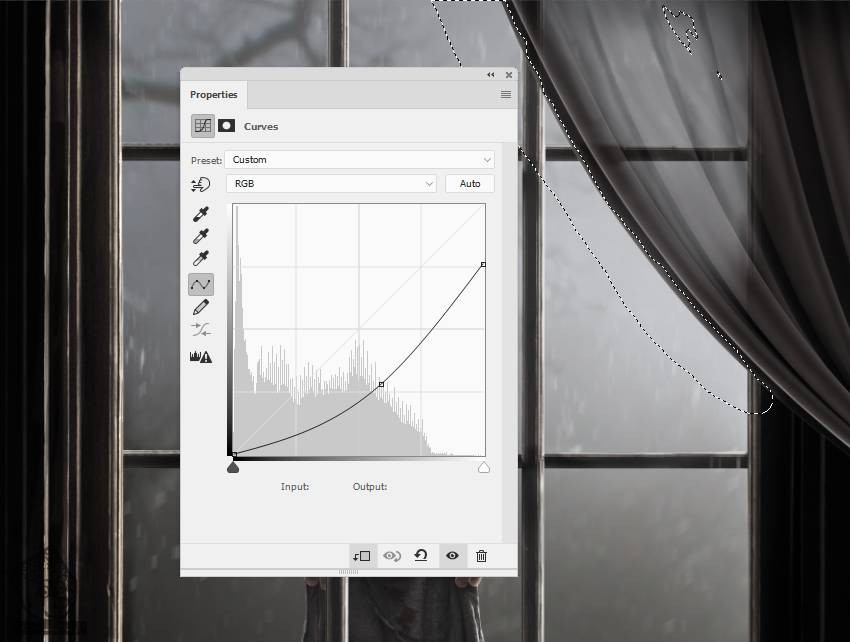
یک Curves Adjustment Layer درست می کنیم و پرده رو تیره تر می کنیم. نواحی که می خوایم ماسک کنیم رو مشخص کردم.

گام پنجم
با استفاده از ابزار Dodge & Burn، نور و سایه پرده رو مشخص می کنیم.

آخرین اصلاحات
گام اول
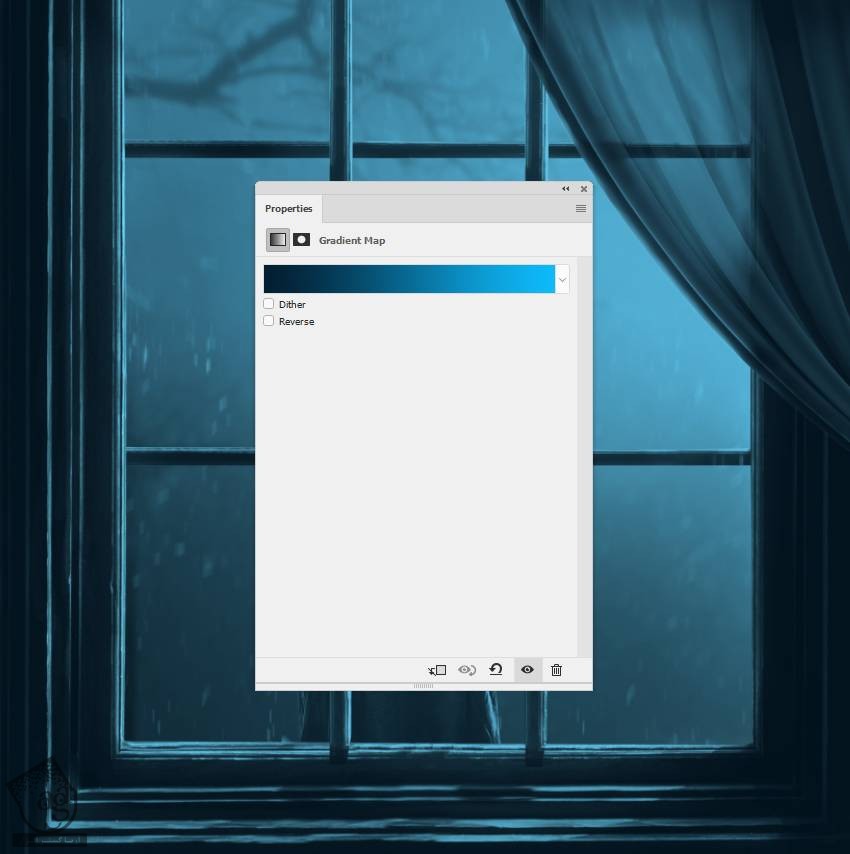
یک Gradient Map Adjustment Layer بالای لایه ها درست می کنیم. کد رنگی #031f31 و #06bafd رو انتخاب می کنیم. Opacity رو تا 60 درصد کاهش میدیم.

گام دوم
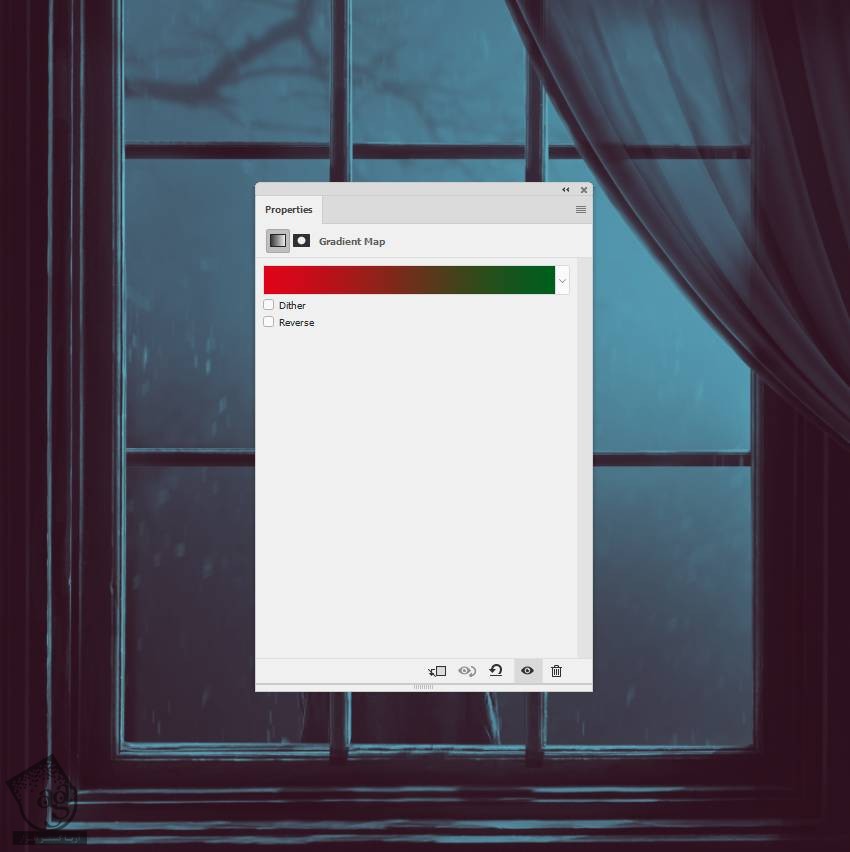
یک Gradient Map Adjustment Layer دیگه بالای لایه ها درست می کنیم. کد رنگی #e10019 و #00601b رو انتخاب می کنیم. Opacity رو تا 20 درصد کاهش میدیم.

گام سوم
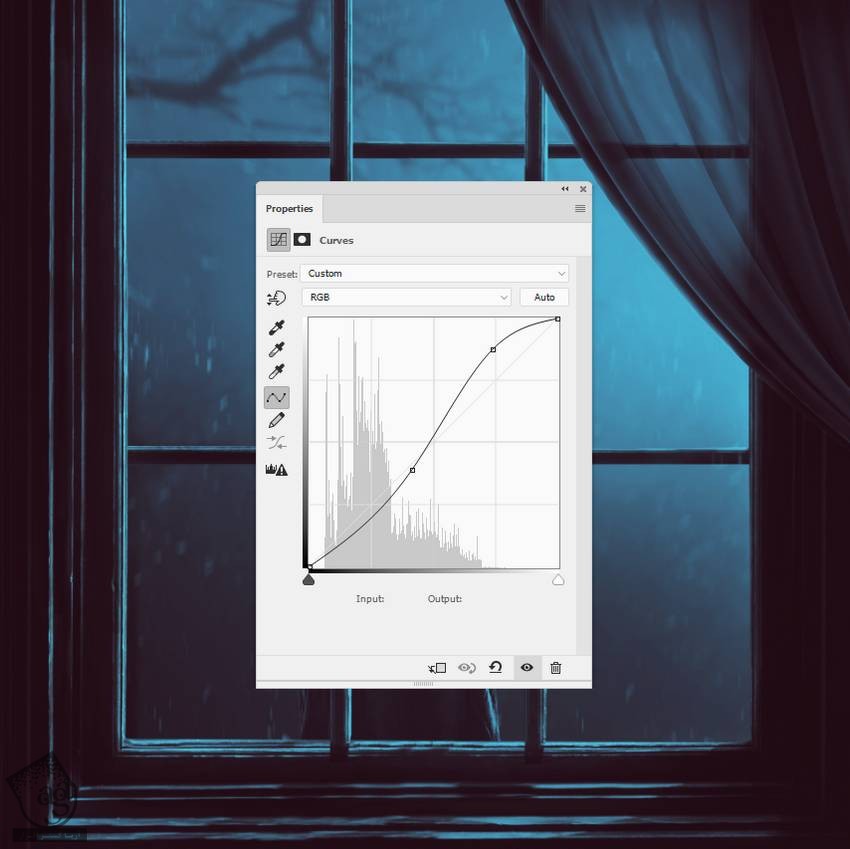
یک Curves Adjustment Layer اضافه می کنیم و کنتراست تصویر رو افزایش میدیم.

گام چهارم
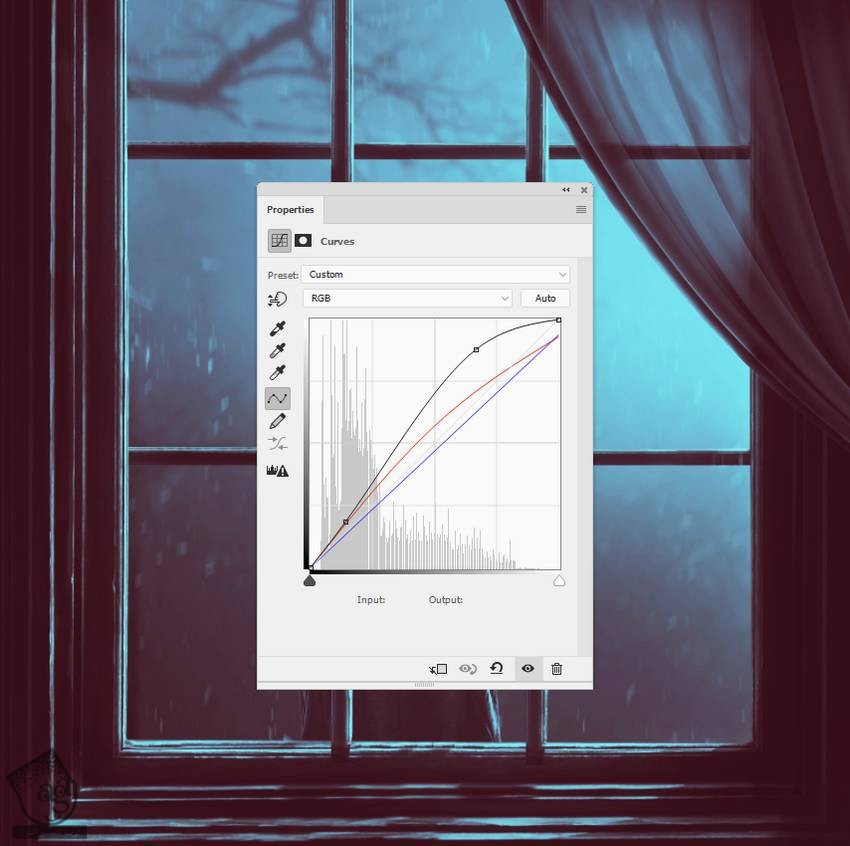
یک Curves Adjustment Layer دیگه اضافه می کنیم و نور صحنه رو تغییر میدیم.

گام پنجم
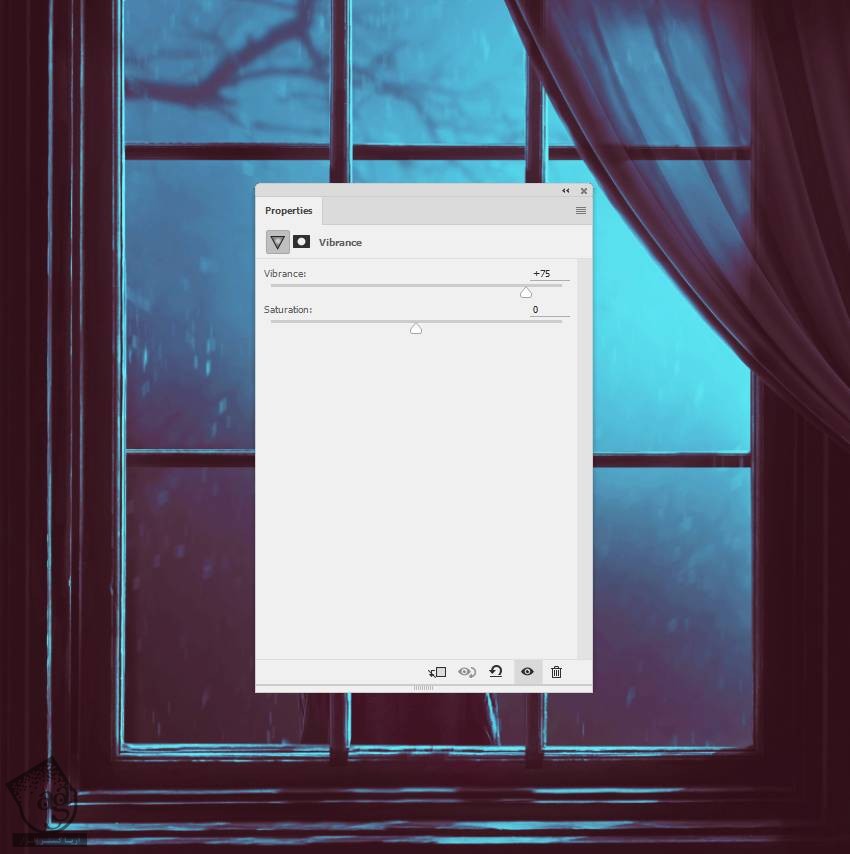
یک Vibrance Adjustment Layer اضافه می کنیم و افکت نهایی رو بهبود میدیم.

نتیجه
تصویر نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی منظره پنجره ترسناک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت