No products in the cart.
آموزش Photoshop : طراحی چسب نواری

آموزش Photoshop : طراحی چسب نواری
توی این آموزش، طراحی چسب نواری رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی چسب نواری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
اول از همه یک سند جدید به ابعاد 600 در 400 پیکسل درست می کنیم. کد رنگی #7ca213 رو برای Fill در نظر می گیریم.

گام دوم
تصویر مورد نظر رو روی بوم قرار میدیم. Ctrl+T رو می زنیم. اندازه اون رو کاهش میدیم و اون رو یک مقدار می چرخونیم.

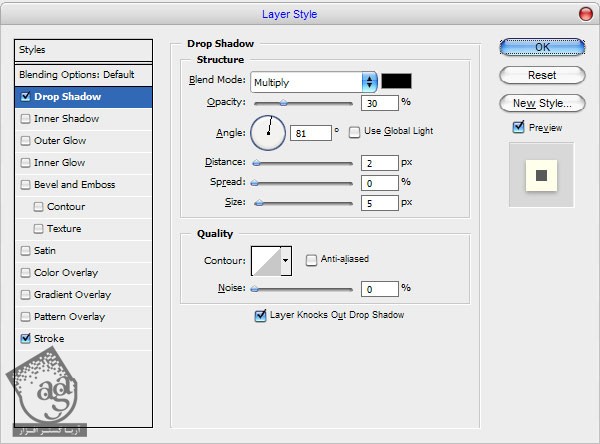
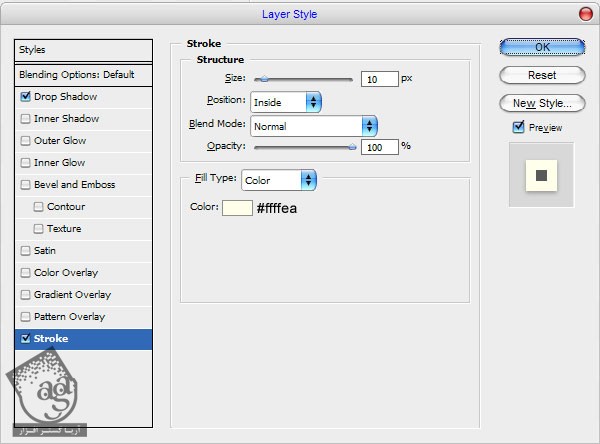
وارد مسیر Layer > Layer Style > Blending Options میشیم.



گام سوم
ابزار Lasso رو بر می داریم و قسمتی که می بینین رو انتخاب می کنیم. یک لایه جدید درست کرده و کد رنگی #c1cccd رو برای Fill در نظر می گیریم.

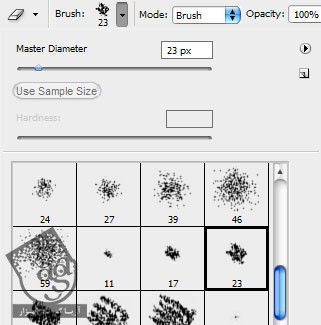
Ctrl+D رو می زنیم. ابزار Eraser رو به همراه یکی از قلموی های استاندارد فتوشاپ بر می داریم.

لبه ها رو به آرومی پاک می کنیم تا به شکل زیر در بیاد.

Opacity رو تا 22 درصد کاهش میدیم.

ابزار Dodge رو بر می داریم. Brush رو روی 7 پیکسل و Range رو روی Highlights و Exposure رو روی 50 درصد قرار میدیم و چند تا خطی که می بینین رو اضافه می کنیم.

ابزار Burn رو بر می داریم. Brush رو روی 30 پیکسل و Range رو روی Shadows و Exposure رو روی 100 درصد قرار میدیم و قسمت هایی رو تیره می کنیم.

گام چهارم
با میانبر Ctrl+J، لایه رو Duplicate می کنیم. Layer Mode لایه کپی رو روی Overlay قرار میدیم. وارد مسیر Filter > Stylize > Emboss میشمی و تنظیمات زیر رو براش در نظر می گیریم و تمام!


نتیجه

امیدواریم ” آموزش Photoshop : طراحی چسب نواری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت