جمع جزء:
450,000 تومان
آموزش Photoshop : طراحی کاور اینستاگرام

آموزش Photoshop : طراحی کاور اینستاگرام
توی این آموزش، طراحی کاور اینستاگرام رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی کاور اینستاگرام ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
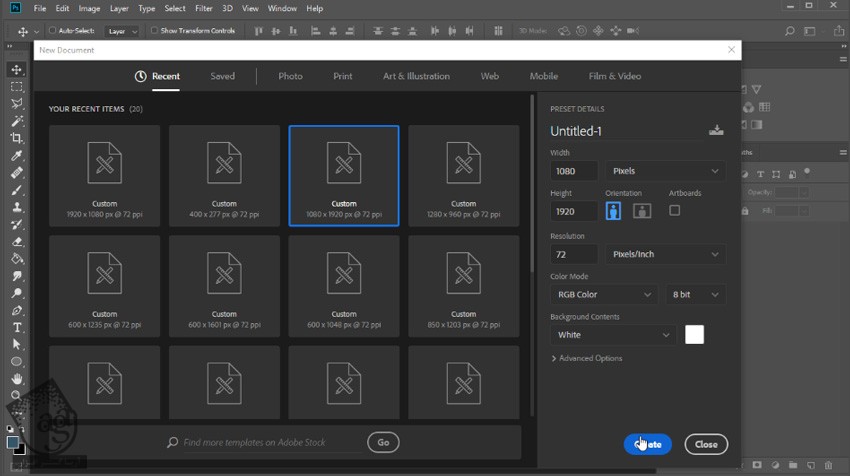
گام اول
اول از همه می خوایم سند رو تنظیم کنیم. با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 1080 در 1920 پیکسل درست می کنیم.

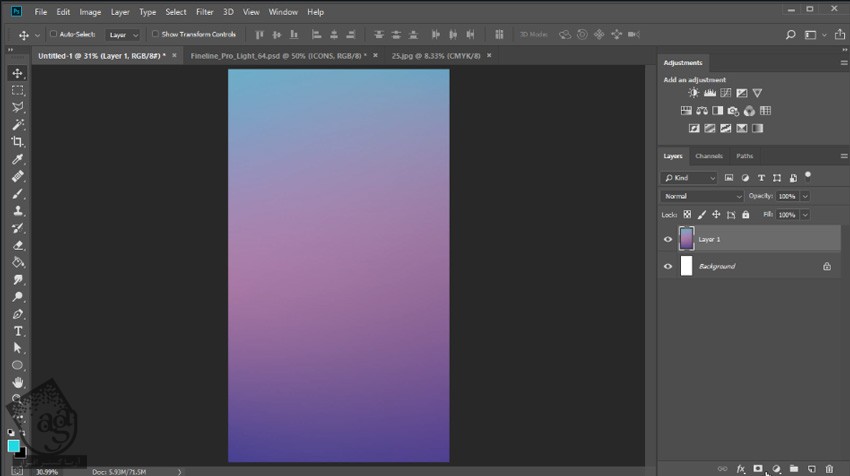
گام دوم
حالا باید رنگ مورد نظر برای پس زمینه رو انتخاب کنیم. برای راحتی، یک لایه جدید رو درست می کنیم. ابزار Paint Bucket رو برداشته و رنگ دلخواه رو برای Fill در نظر می گیریم. من از Gradient Background زیر استفاده کردم. این پس زمینه رو روی لایه جدید Copy, Paste کرده و اون رو با ابزار Move جا به جا می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
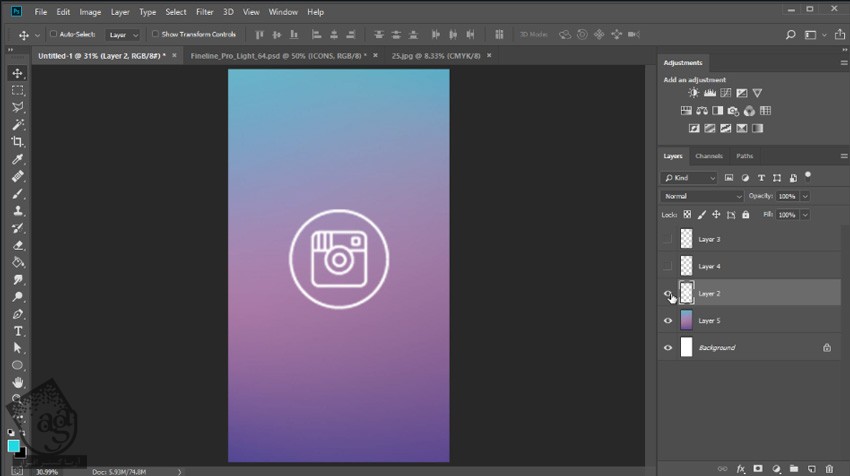
گام سوم
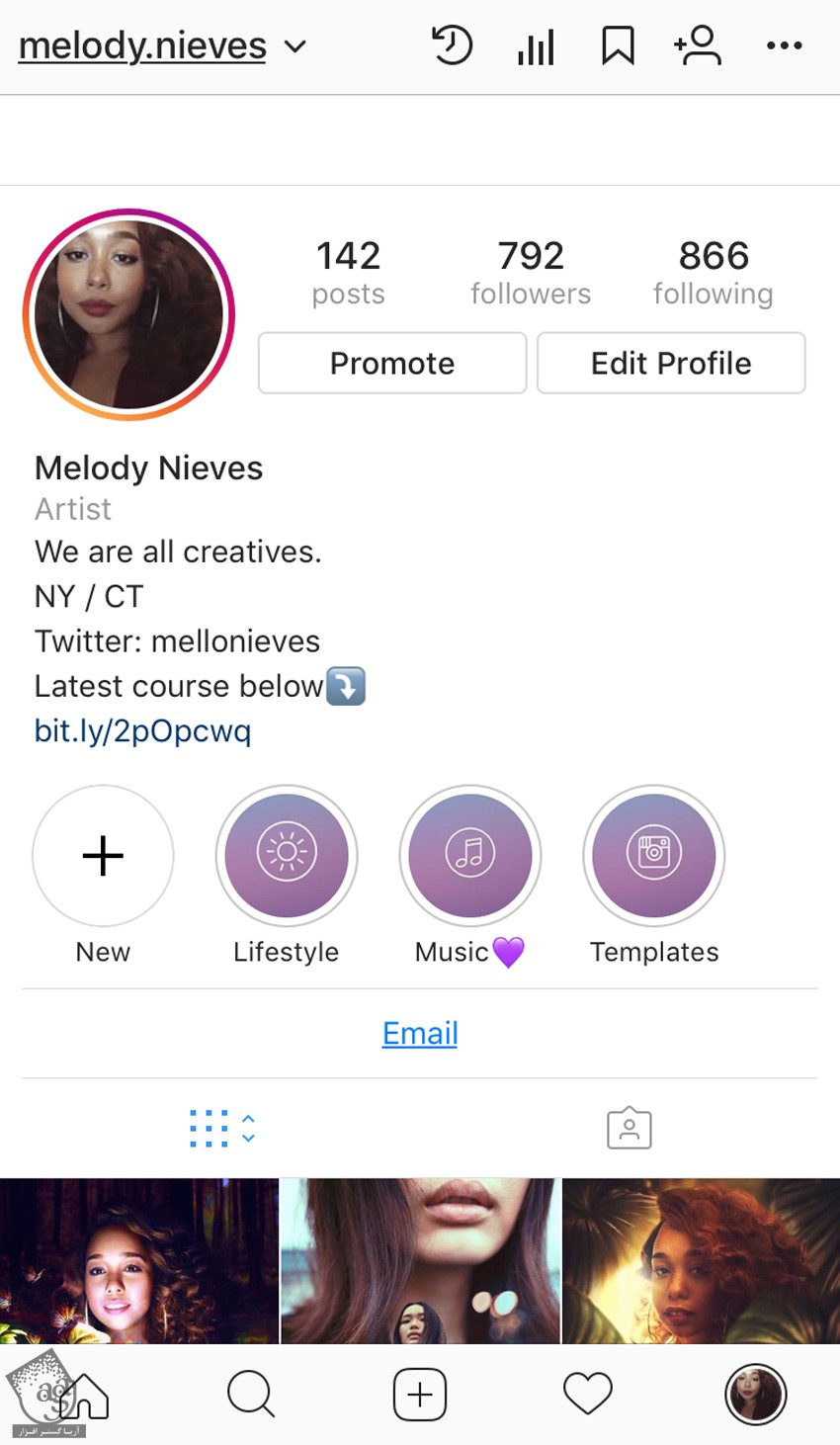
حالا باید دسته بندی ها رو اضافه کنیم. لوگوی اینستاگرام رو اضافه کرده و آیکن های بیشتری رو هم به پس زمینه اضافه می کنیم.

گام چهارم
هر آیکن رو در محل مورد نظر قرار میدیم. نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی کاور اینستاگرام ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت