No products in the cart.
آموزش Photoshop : طراحی گردونه شانس – قسمت دوم

آموزش Photoshop : طراحی گردونه شانس – قسمت دوم
توی این آموزش، طراحی گردونه شانس رو با Photoshop با هم می بینیم. برای این کار از شکل های ساده و Layer Style های مختلف استفاده می کنیم.
با ” آموزش Photoshop : طراحی گردونه شانس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی گردونه شانس – قسمت اول “
درست کردن سکتور
گام اول
گروه Back رو می بندیم. وارد مسیر Layer > New > Group میشیم. یک گروه جدید درست می کنیم و اسمش رو میزاریم Sectors.

گام دوم
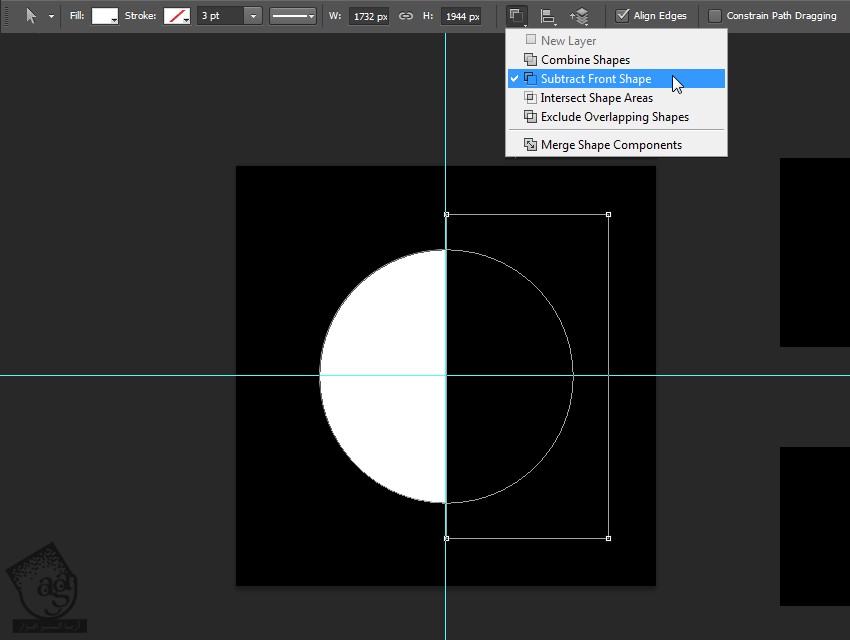
ابزار Ellipse رو بر می داریم و یک شکل به اندازه 1520 در 1520 پیکسل درست می کنیم. مرکز شکل باید با مرکز سند هماهنگ باشه. ابزار Rectangle رو بر می داریم و یک مستطیل جدید رسم می کنیم و اونر و سمت راست دایره قرار میدیم. هر دو لایه رو انتخاب و با هم ادغام می کنینم. ابزار Path Selection رو بر می داریم و شکل مستطیل رو انتخاب می کنیم. وارد پنل Path Selection Tool میشیم. روی آیکن Path Operations کلیک می کنیم و Subtract Front Shape رو انتخاب می کنیم.

گام سوم
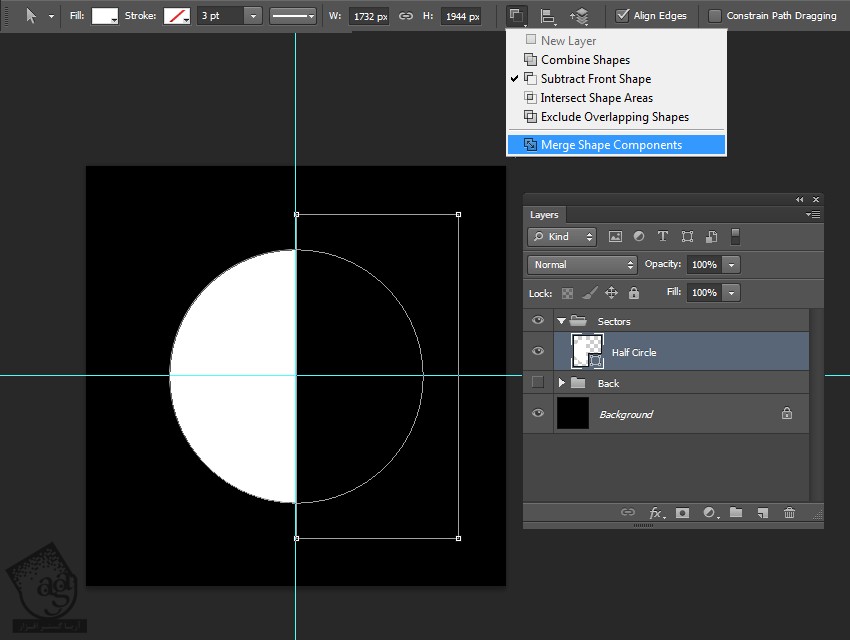
بر می گردیم سراغ Path Operations و Merge Shape Components رو انتخاب می کنیم. اسم لایه رو میزاریم Half Circle.

گام چهارم
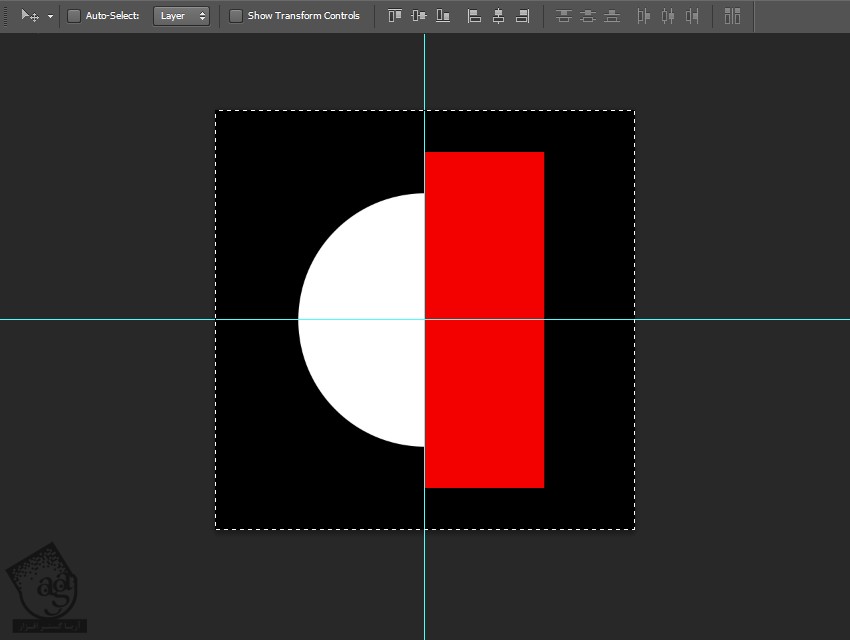
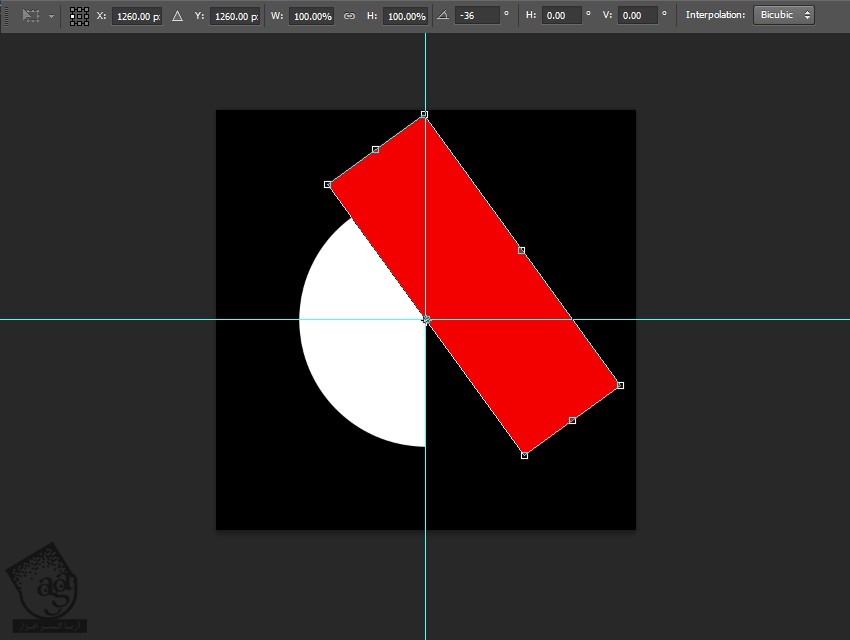
ابزار Recatngle رو بر می داریم و یک مستطیل درست می کنیم. اون رو به صورت عمودی تراز می کنیم. Ctrl+A رو می زنیم و سند رو انتخاب می کنیم. ابزار Move رو بر می داریم و روی آیکن Align Vertical Center کلیک می کنیم. سمت راست شکل باید با مستطیل هماهنگ باشه.

گام پنجم
حالا وارد مسیر Edit > Free Transform میشیم. Reference Point Location رو میزاریم روی Middle Left و Rotation رو روی 36 درجه قرار میدیم. در نهایت، برای قبول تغییرات دکمه Enter می زنیم.

گام ششم
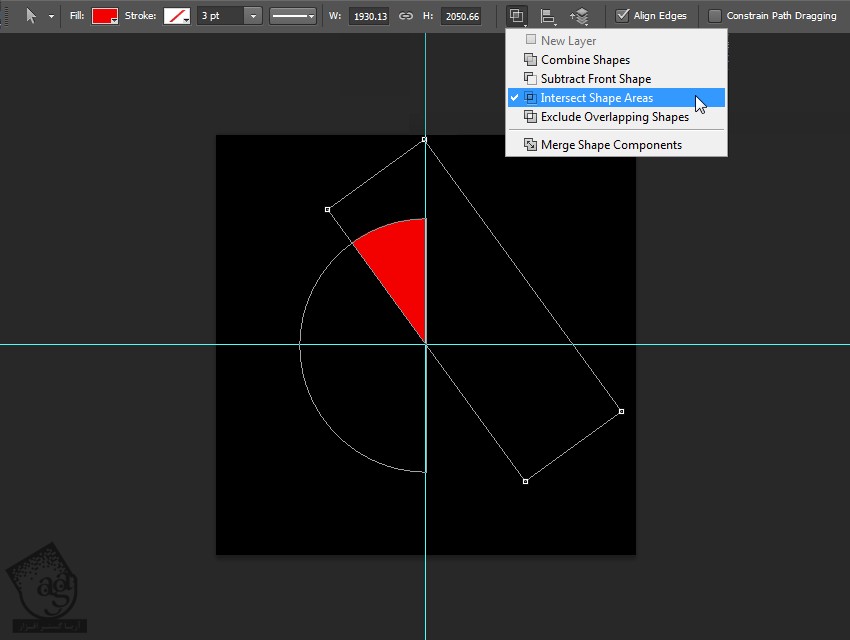
این لایه ها رو انتخاب می کنیم. بعد هم وارد مسیر Layers > Merge Shapes میشیم و اون ها رو با هم ادغام می کنیم. ابزار Path Selection رو بر می داریم و شکل مستطیل رو انتخاب می کنیم. وارد پنل Path Selection Tool میشیم و روی آیکن Path Operations کلیک می کنیم و Intersect Shape Areas رو می زنیم. میریم سراغ Path Operations و Merge Shape Components رو انتخاب می کنیم. اسم لایه رو میزاریم Sector 1.

گام هفتم
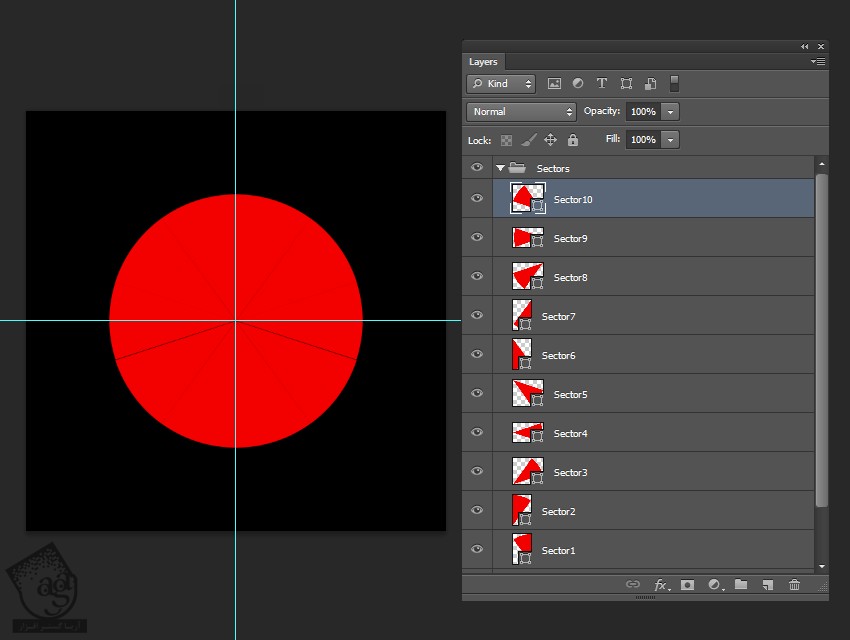
لایه Sector 1 رو Duplicate می کنیم. یک لایه جدید درست می کنیم و وارد مسیر Edit > Free Transform میشیم. Reference Point Location رو میزاریم روی Bottom Right و Rotation رو روی 36 درجه قرار میدیم. بعد هم این تغییرات رو اعمال می کنیم. بعد هم اسم لایه رو میزاریم Sector 2. کاری که انجام دادیم رو 8 بار تکرار می کنیم و برای هر لایه یک اسم منحصر به فرد قرار میدیم. به این ترتیب، دایره به ده سکتور تقسیم میشه. تمام لایه ها رو با هم گروه می کنیم و بعد هم اسم این گروه رو میزاریم Sectors Solid.
گام هشتم
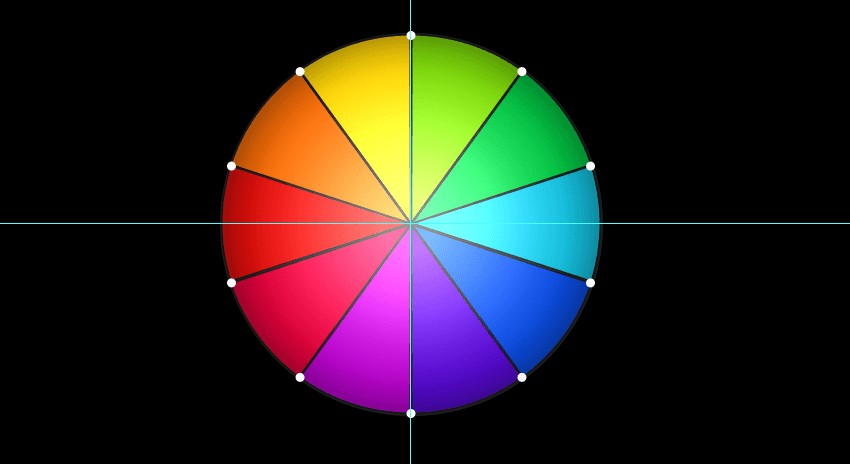
رنگ هر قسمت رو به شکلی که توی تصویر می بینین، تغییر میدیم.

گام نهم
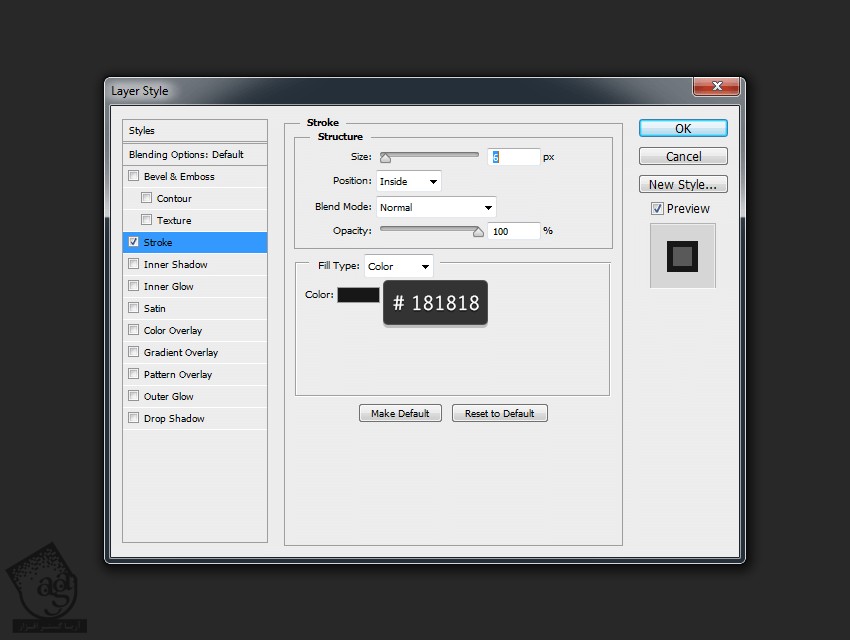
روی لایه Sector 1 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
Stroke :
Size روی 6 پیکسل
Position روی Inside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #181818

همین Style رو روی سایر سکتورها هم اعمال می کنیم.
گام دهم
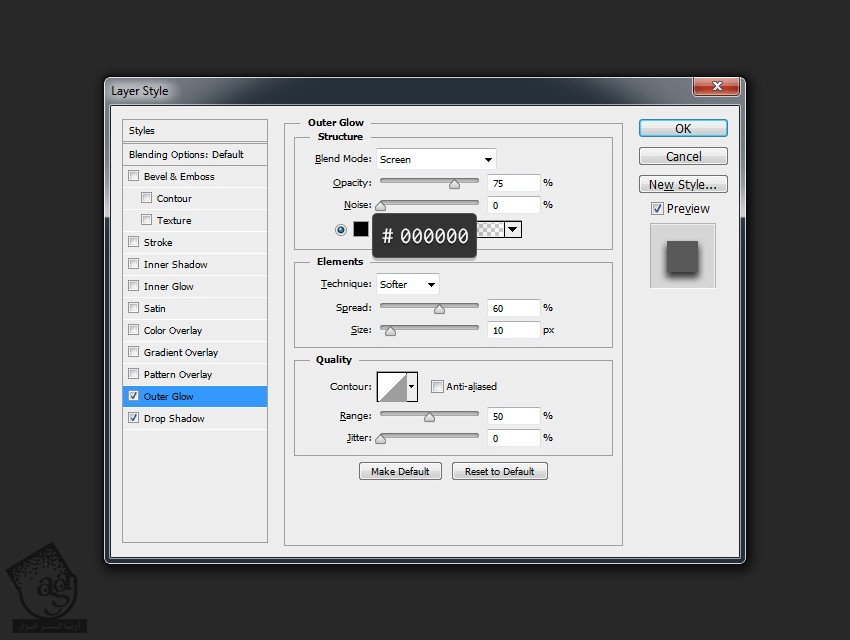
گروه رو می بندیم. یک شکل به اندازه 1530 در 1530 پیکسل درست می کنیم و زیر گروه Sectors Solid قرار میدیم. اسمش رو میزاریم Shadow. پنجره Layer Style رو باز می کنیم و تنظیمات زیر رو برای Outer Glow در نظر می گیریم.
Blend Mode روی Screen
Opacity روی 75 درصد
Noise روی 0 درصد
Color روی #000000
Technique روی Softer
Spread روی 60 درصد
Size روی 10 پیسکل
Contour روی Linear
تیک Anti aliased رو تیک می زنیم
Range روی 50 درصد
Jitter روی 0 درصد

گام یازدهم
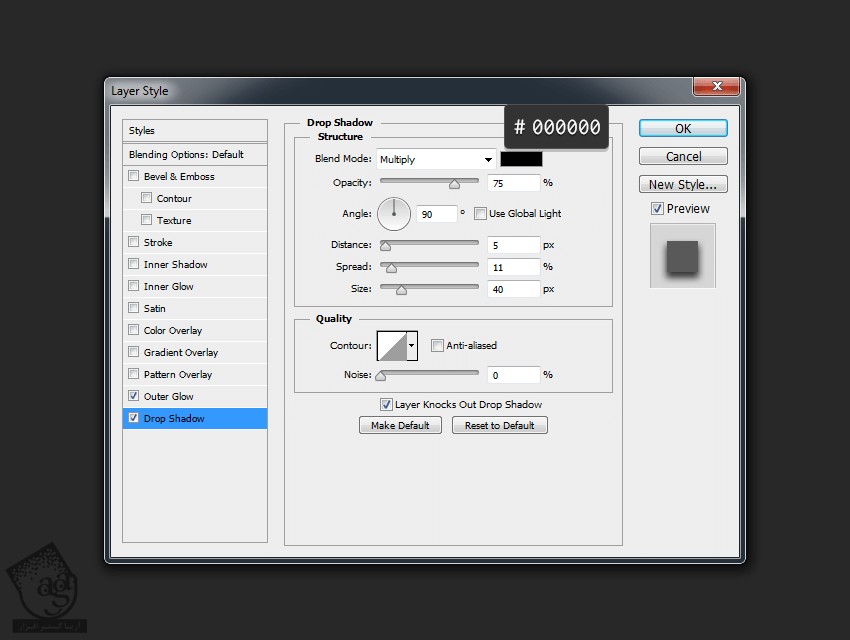
Drop Shadow :
Blending Mode روی Multiply
Color روی #000000
Opacity روی 75 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 5 پیکسل
Spread روی 11 درصد
Size روی 40 پیکسل

گام دوازدهم
لایه Shadow رو Duplicate می کنیم و اون رو بالای گروه Sections Solid قرار میدیم. اسم لایه رو میزاریم Gradient. کلیک راست می کنیم و Clear Layer Style رو می زنیم. دابل کلیک می زنیم و Layer Style زیر رو اعمال می کنیم.
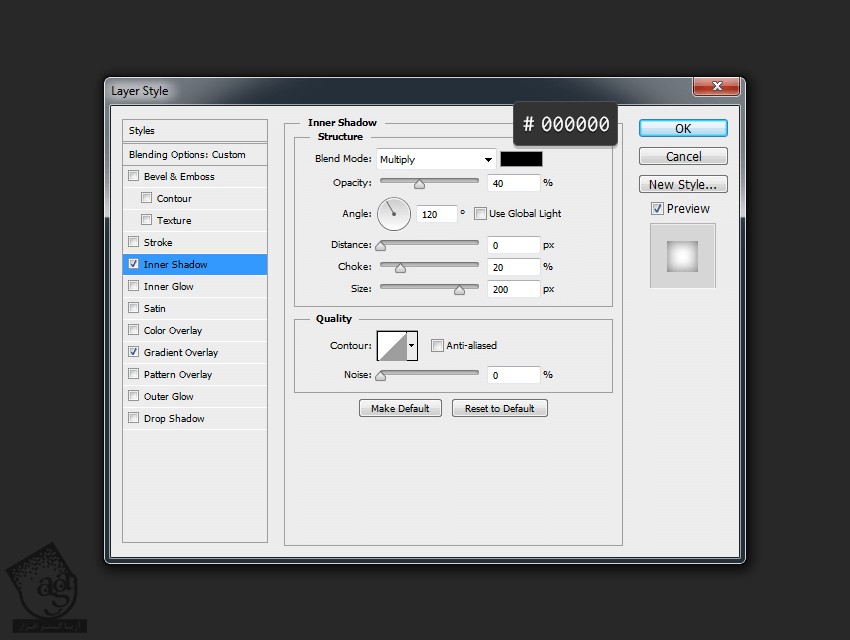
Inner Shadow :
Blend Mode روی Multiply
Color روی #000000
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 0 پیکسل
Choke روی 20 پیکسل
Size روی 200 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد

گام سیزدهم
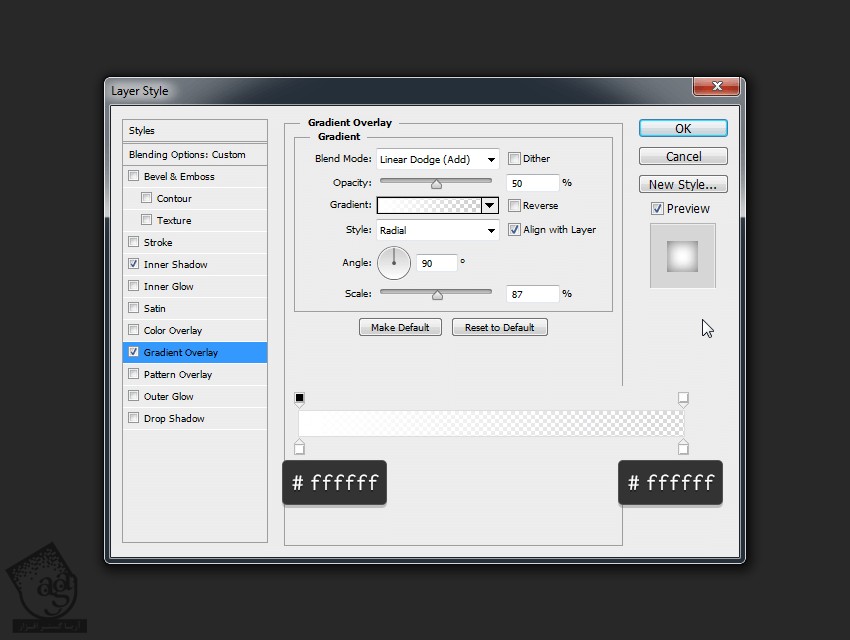
Gradient Overlay :
Blend Mode روی Linear Dodge
Opacity روی 50 درصد
Gradient روی #ffffff و #ffffff
Style روی Radial7
Angle روی 90 درجه
Scale روی 87 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

گام چهاردهم
ابزار Ellipse رو بر می داریم و ده تا شکل به اندازه 36 پیکسل درست می کنیم. اون ها رو به صورت دستی به شکل زری جا به جا و با هم ادغام می کنیم.

گام پانزدهم
روی لایه دابل کلیک می کنیم تا پنجره Layer Style باز بشه.
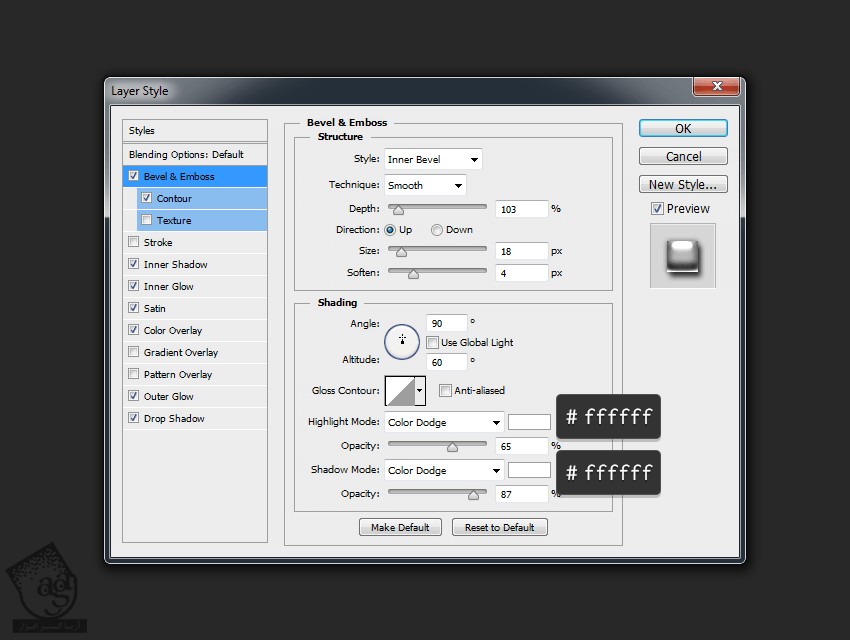
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 103 درصد
Direction روی Up
Size روی 18 پیکسل
Soften روی 4 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Altitude روی 60 درجه
Gloss Contour روی Linear
تیک Anti Aliased رو بر می داریم
Highlight Mode روی Color Dodge
Highlight Color روی #ffffff
Opacity روی 65 درصد
Shadow Mode روی Color Dodge
Shadow Color روی #ffffff
Opacity روی 87 درصد

گام شانزدهم
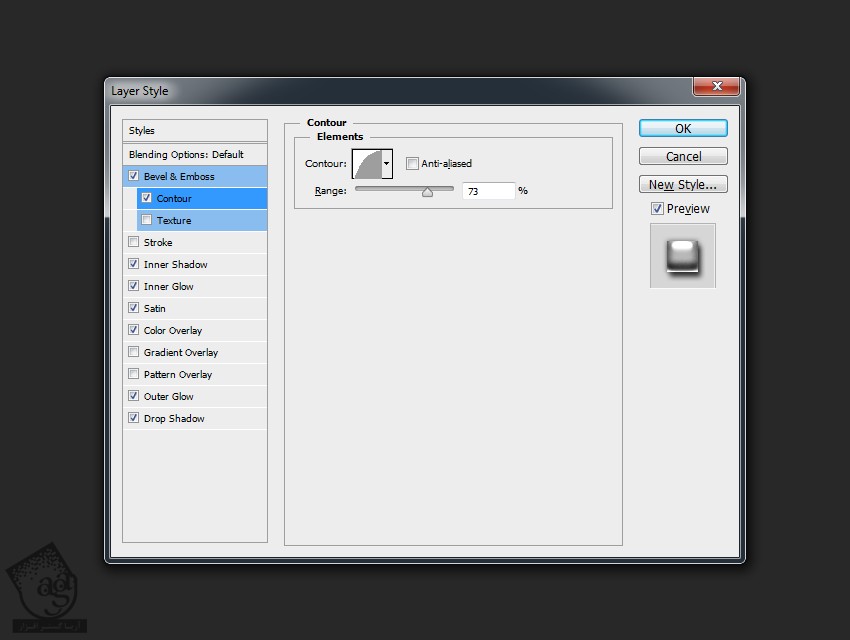
Contour :
Contour : Half Round
تیک Anti aliased
Range روی 73 درصد

گام هفدهم
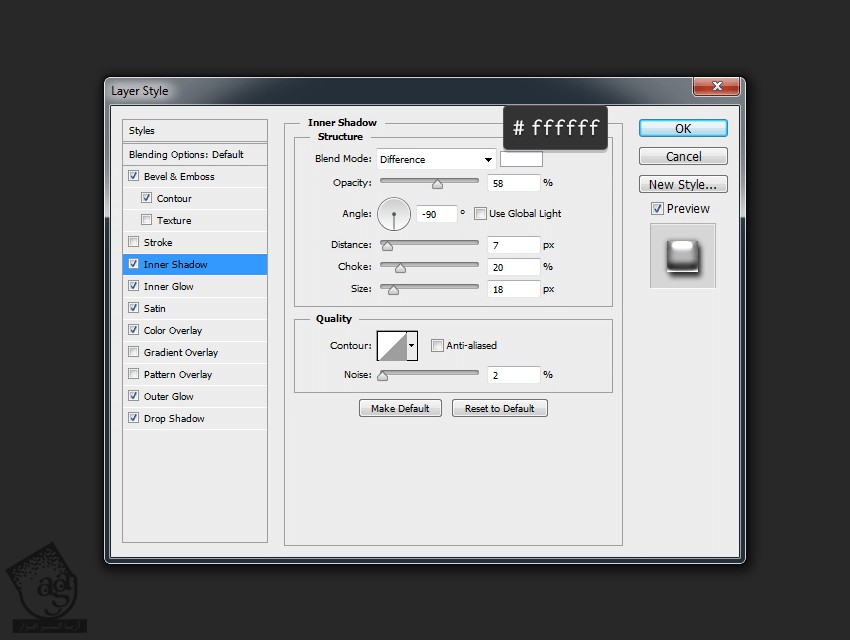
Inner Shadow :
Belnd Mode روی Difference
Color روی #ffffff
Opacity روی 58 درصد
تیک Use Global Light رو بر می داریم
Angle روی -90 درجه
Distance روی 7 پیکسل
Choke روی 20 درصد
Size روی 18 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد

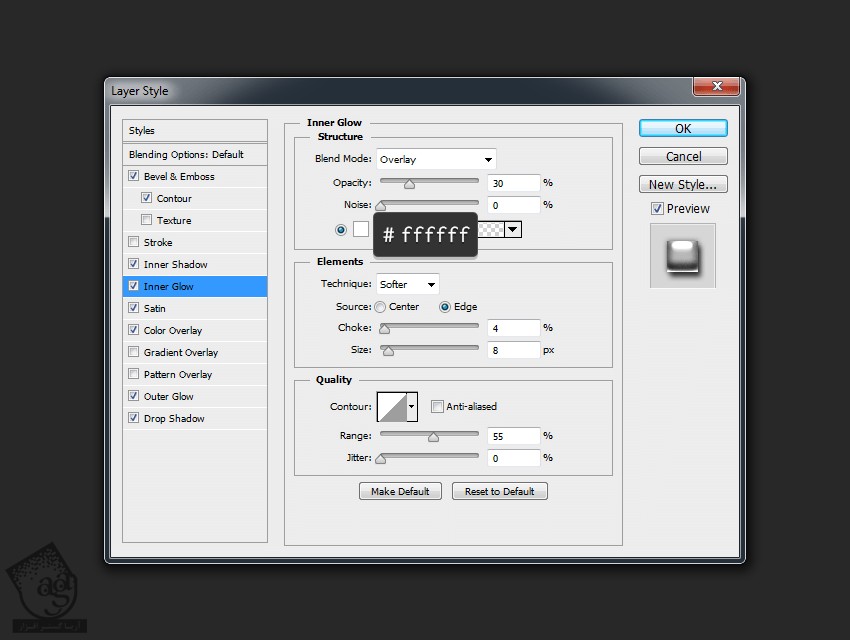
گام هجدهم
Inner Glow :
Blend Mode روی Overlay
Opacity روی 30 درصد
Noise روی 0 درصد
Color روی #ffffff
Technique روی Softer
Source روی Edge
Choke روی 4 درصد
Size روی 8 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 55 درصد
Jitter روی 0 درصد

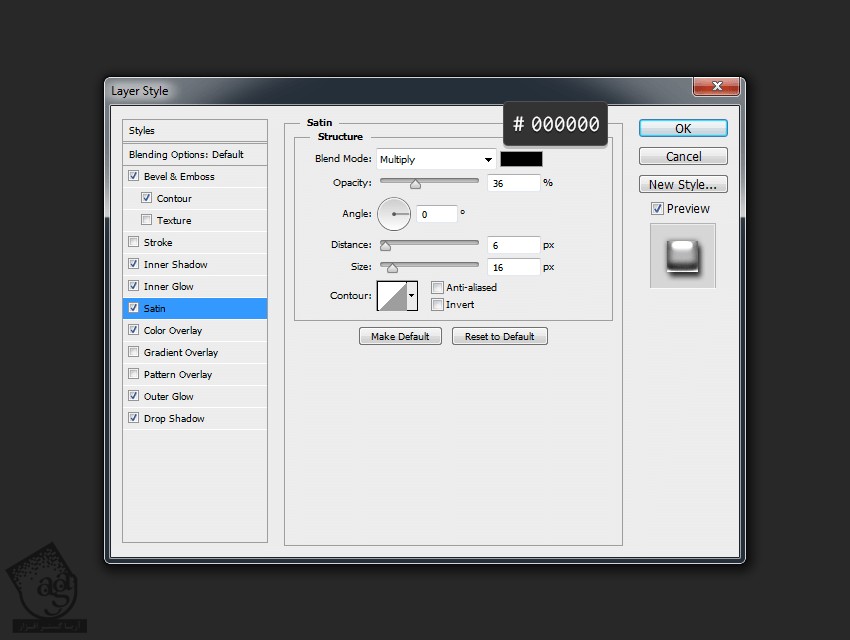
گام نوزدهم
Satin :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 36 درصد
Angle روی 0 درجه
Distance روی 6 پیکسل
Size روی 16 پیکسل
Contour روی Linear
تیک Anti aliased و Invert رو بر می داریم

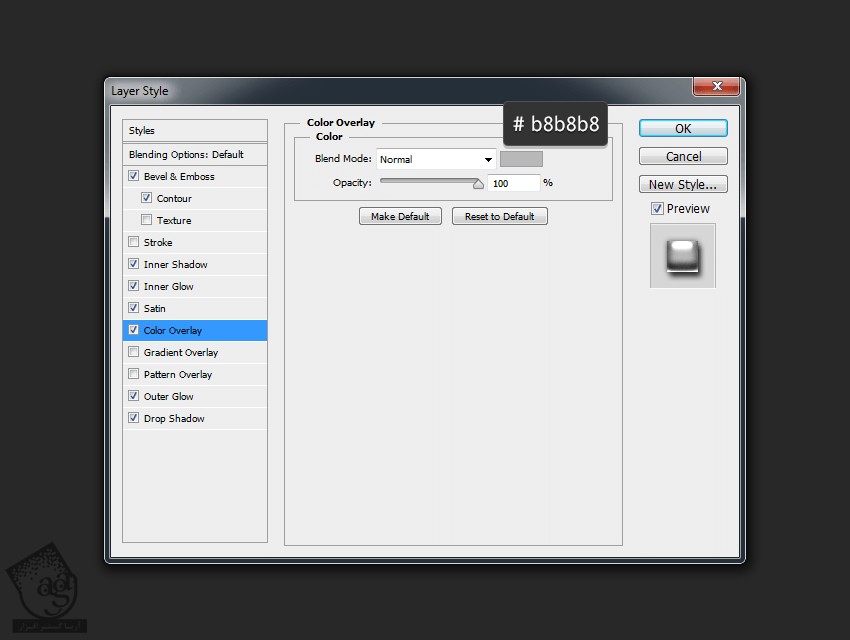
گام بیستم
Color Overlay :
Blend Mode روی Normal
Color روی #b8b8b8
Opacity روی 100 درصد

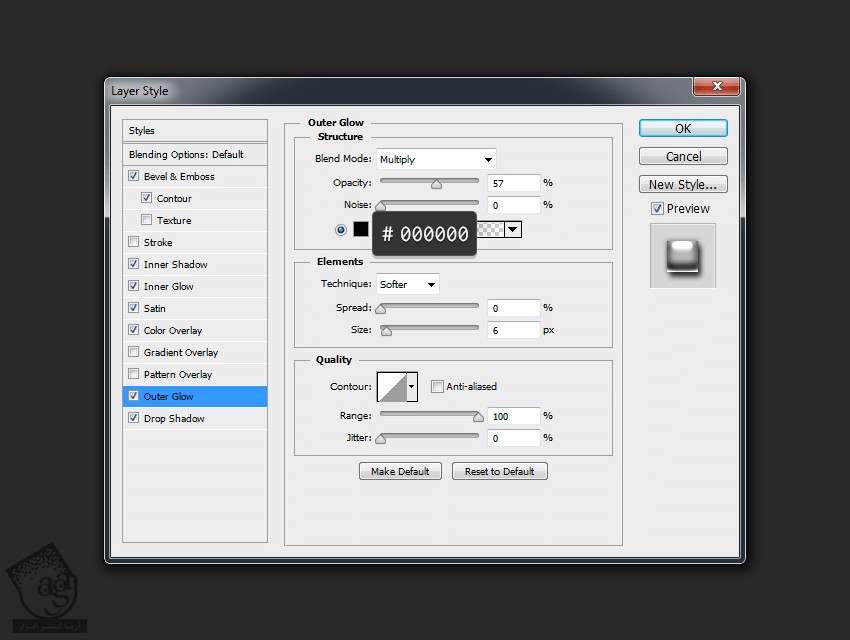
گام بیست و یکم
Outre Glow :
Blend Mode روی Multiply
Opacity روی 57 درصد
Noise روی 0 درصد
Color روی #000000
Technique روی Softer
Spread روی 0 درصد

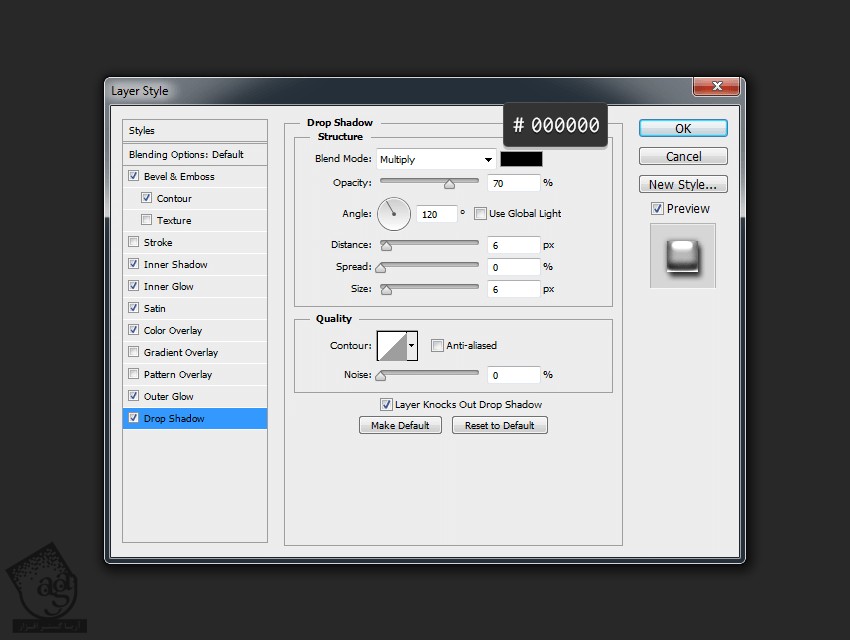
گام بیست و دوم
Drop Shadow :
Blending Mode روی Multiply
Color روی #000000
Opacity روی 70 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 6 پیکسل
Spread روی 0 درصد
Size روی 6 پیکسل

” آموزش Photoshop : طراحی گردونه شانس – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































سلام وقتتون بخیر …. سایتتون فوق العاده عالیه و این آموزش طراحی گردونه شانس بی نظیره.
فقط اینکه در قسمت دوم طراحی توی موارد دو وو سه گیر کردم. متوجه نمیشم چجوریه. شاید به خاطر ورژن فتوشاپمه. این قسمت رو نمیشه تصویری اعمال کنید ؟
ممنونومیشم پاسخ بدین.