No products in the cart.
آموزش Photoshop : طراحی گیتار الکتریک – قسمت اول

آموزش Photoshop : طراحی گیتار الکتریک – قسمت اول
توی این آموزش، طراحی گیتار الکتریک رو با Photoshop یاد می گیریم. کارهای مقدماتی رو با Illustrator انجام میدیم و بعد هم برای روتوش نهایی، عکس رو وارد Photoshop می کنیم. بیاین شروع کنیم!
با آموزش ” آموزش Photoshop : طراحی گیتار الکتریک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
آموزش Photoshop : طراحی گیتار الکتریک – قسمت اول
آموزش Photoshop : طراحی گیتار الکتریک – قسمت دوم
آموزش Photoshop : طراحی گیتار الکتریک – قسمت سوم
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
این آموزش در سه مقاله منتشر شده است.
گام اول: ترسیم مسیرها
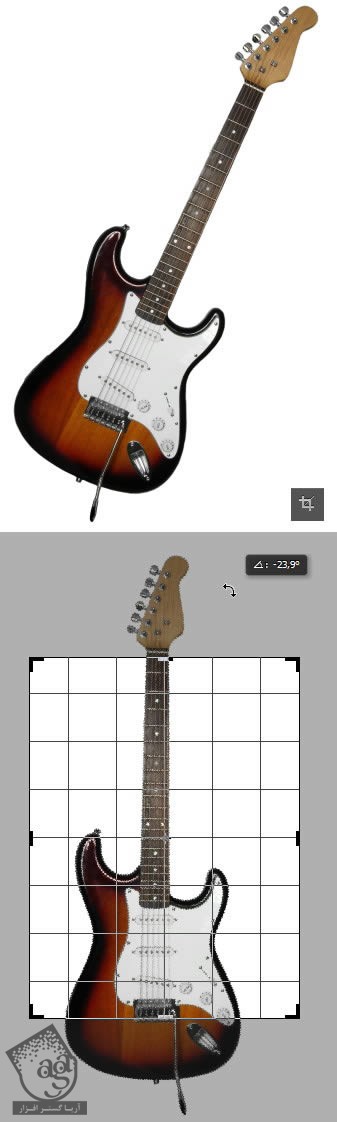
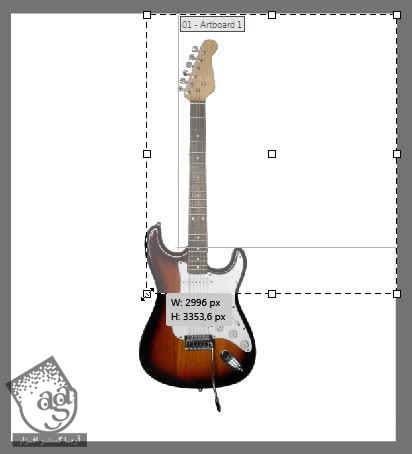
تصویر گیتار رو از لینک بالا دانلود می کنیم و بعد با Photoshop باز می کنیم. اول باید تصویر رو بچرخونیم. برای اینکار، ابزار Crop رو بر می داریم و بیرون جایی که انتخاب کردیم، کلیک و درگ می کنیم. توی ورژن های قبلی Photoshop، دستور Select All رو از طریق Ctrl+A اجرا می کردیم، تصویر رو به یک لایه جدید منتقل می کردیم (دستور Ctrl+Shift+J) و بعد می چرخونیدم (دستور Ctrl+T).

گام دوم
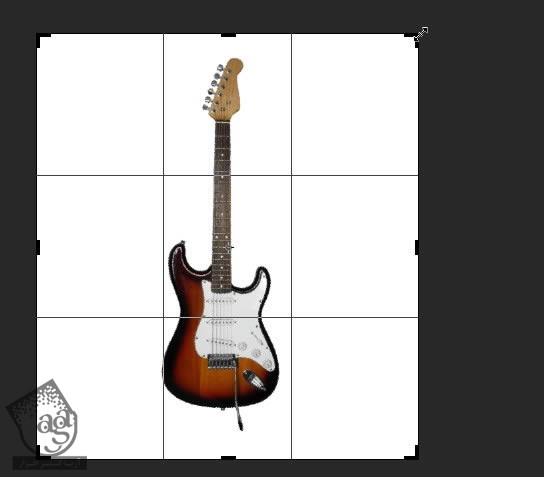
اگه بخوایم می تونیم اندازه بوم رو هم بزرگتر کنیم. بعد هم فایل رو ذخیره می کنیم.

گام سوم
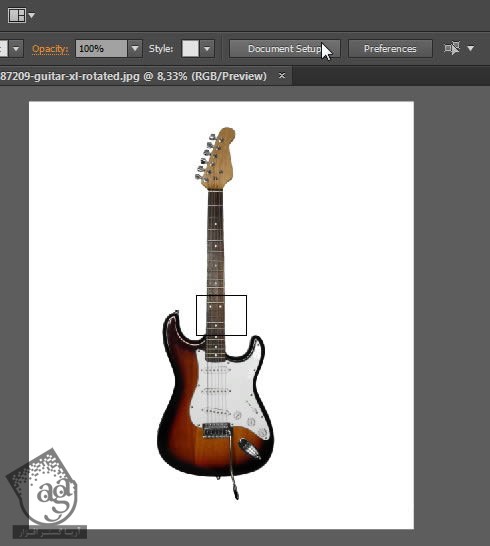
فایل رو با Illustrator باز می کنیم. روی Document Setup نوار امکانات کلیک می کنیم.

گام چهارم
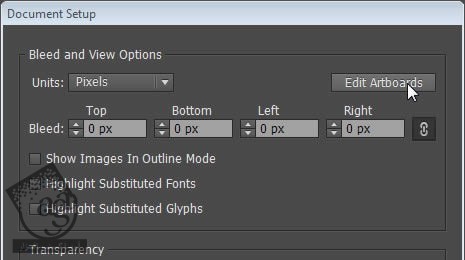
روی Edit Artboard کلیک می کنیم.

گام پنجم
محدوده بوم رو به اندازه گیتار در میاریم. حالا اندازه بوم برابر با اندازه تصویر شده. این طروی بهتر میشه مسیر رو وارد Photoshop کرد.


گام ششم
ابزار Pen رو بر می داریم و Fill و Stroke رو روی None و Balck قرار میدیم. برای رسم مسیر، یک لایه جدید درست می کنیم. یادتون باشه که تصویر اصلی رو حتما قفل کنید.

گام هفتم
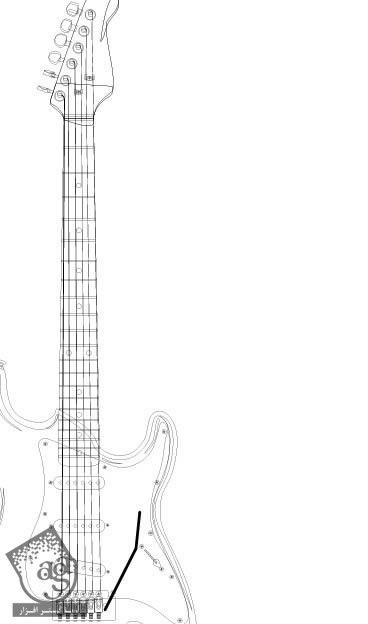
شروع می کنیم به دنبال کردن بدنه اصلی گیتار.

جزئیاتش رو در زیر می بینید.

گام هشتم
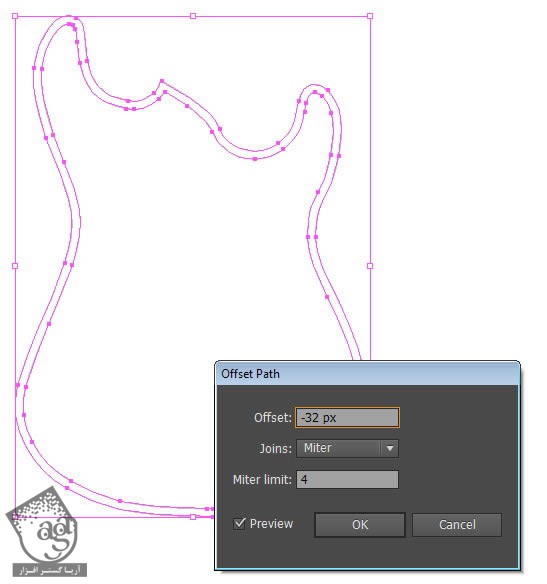
مسیر رو انتخاب، و Object > Path > Offset Path رو دنبال می کنیم.

گام نهم
برای درست کردن مسیر جدید، روی Ok کلیک می کنیم.

گام دهم
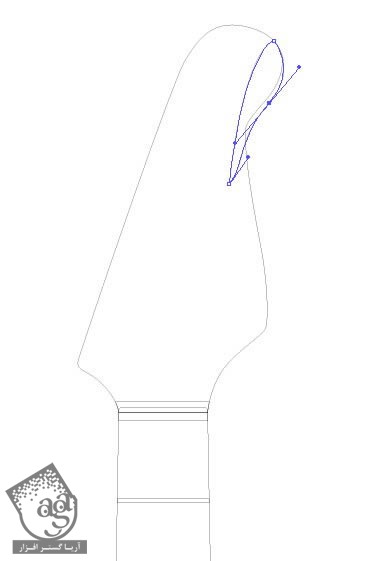
هایلایت ها رو هم با ابزار Pen دنبال می کنیم.

گام یازدهم
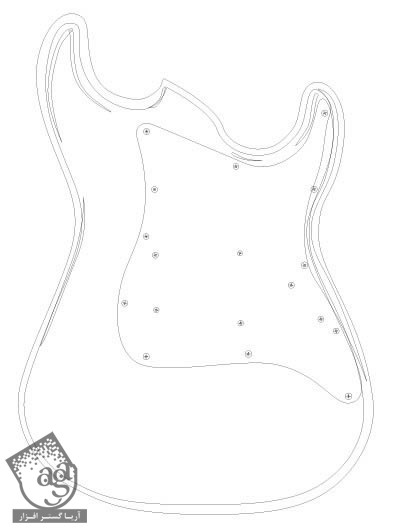
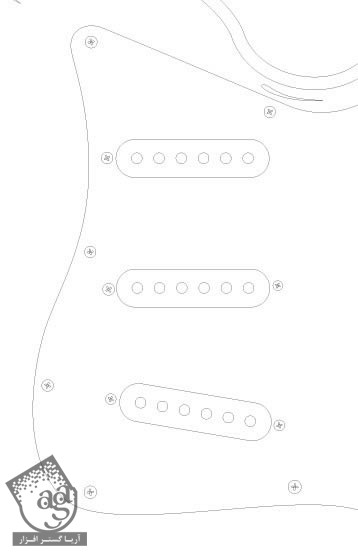
بخش گلپیدور (Pickgaurd) رو هم دنبال می کنیم.

گام دوازدهم
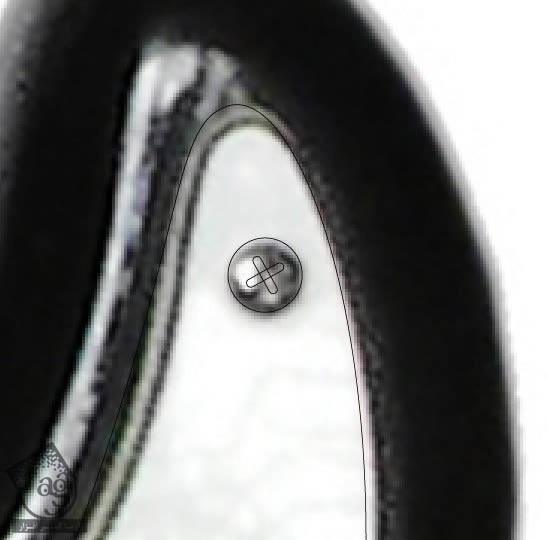
برای کشیدن شکل این پیچی که در زیر می بینید، از ترکیب ابزار Rounded Rectangle و ابزار Elliptocal استفاده می کنیم.

گام سیزدهم
همون پیچی که تو گام قبل کشیدیم رو انتخاب می کنیم. Alt رو نگه می داریم و بعد هم اون رو درگ می کنیم تا Duplicate بشه.

گام چهاردهم
این فرآیند رو تکرار می کنیم.

گام پانزدهم
پیکاپ ها که از یک مستطیل و چند تا دایره تشکیل شدن رو هم می کشیم.

گام شانزدهم
بقیه قسمت ها رو هم همین طور.

گام هفدهم
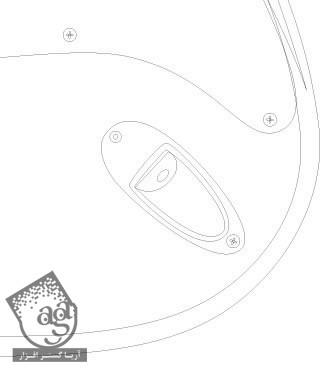
همین طور قسمت هایی که در زیر می بینید.

گام هجدهم
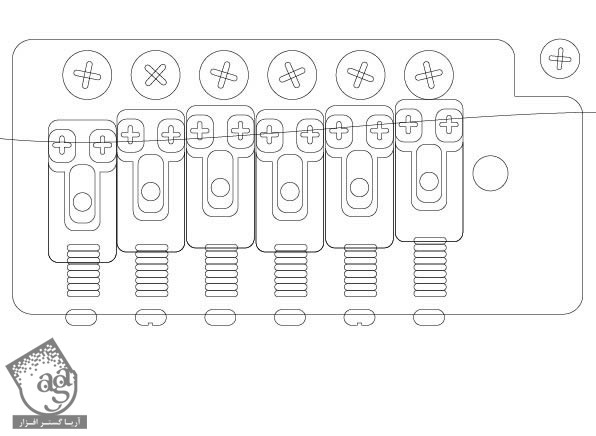
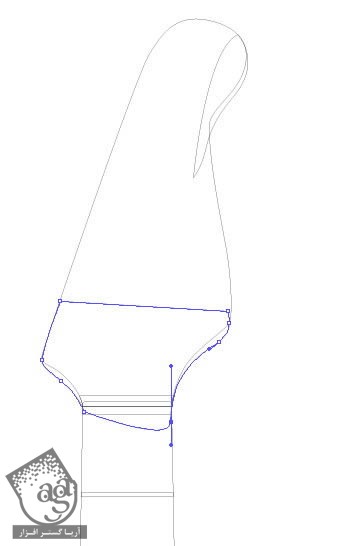
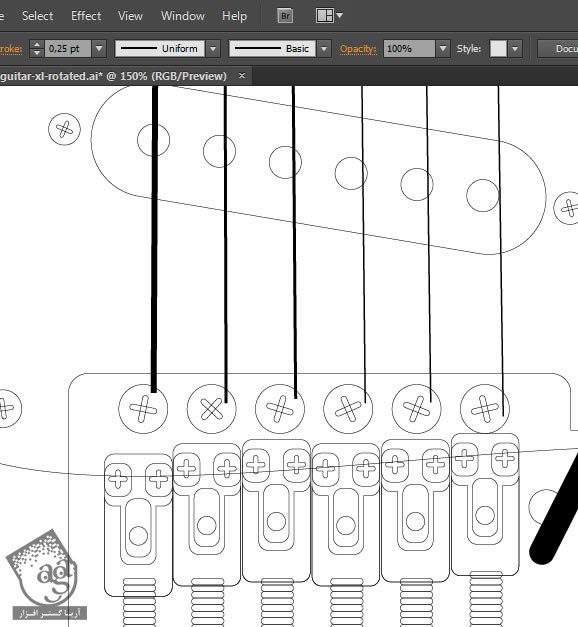
قسمت سیم گیر و پل ها رو هم به صورت دستی می کشیم.

گام نوزدهم
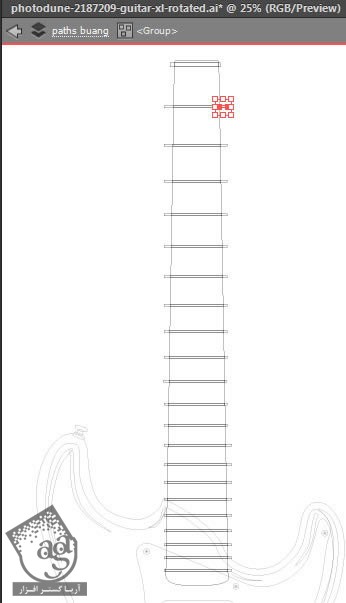
حالا میریم سراغ قسمت های بالاتر. با یک مستطیل شروع می کنیم و بعد گوشه های بالایی این مستطیل رو به هم نزدیک می کنیم.

گام بیستم
چند تا مستطیل کوچک هم به عنوان فرت (Fret) اضافه می کنیم.

گام بیست و یکم
تمام مستطیل ها رو انتخاب می کنیم و بعد Ctrl+G رو می زنیم تا گروه بشن.

گام بیست و دوم
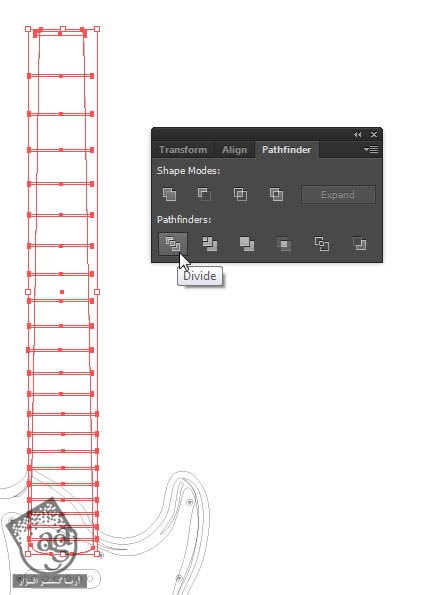
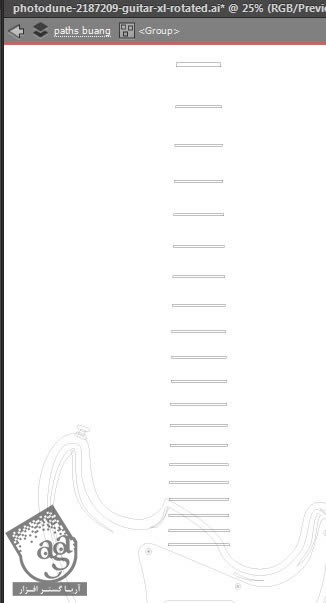
همین شکل رو Duplicate می کنیم. بعد مجددا اون رو به همراه گروه مستطیل ها انتخاب می کنیم. پنل Pathfinder رو باز می کنیم و روی Divide کلیک می کنیم.

گام بیست و سوم
مسیرهای ناخواسته رو حذف می کنیم.


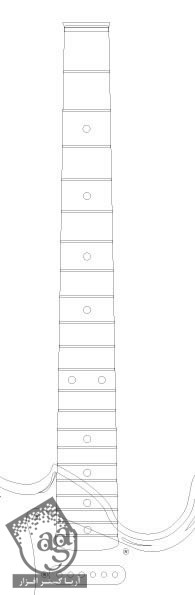
این هم از نتیجه. دایره های کوچکی رو بهش اضافه می کنیم.

گام بیست و چهارم
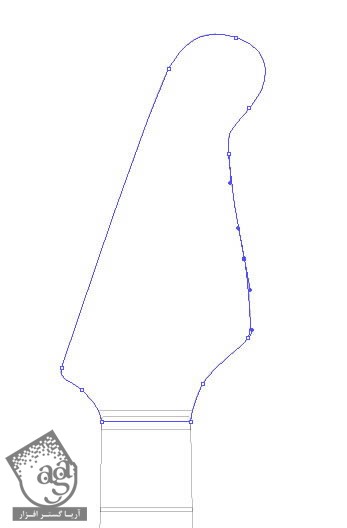
شروع می کنیم به کشیدن بالای گیتار.

گام بیست و پنجم
بعد هم پشت.


گام بیست و ششم
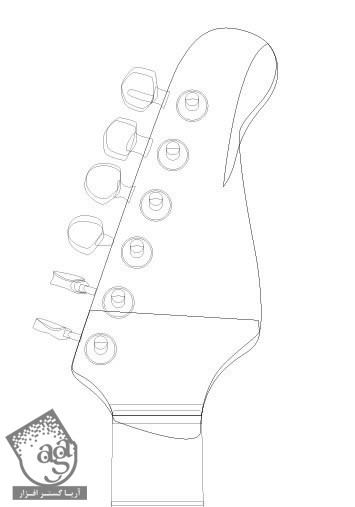
کلیدهای کوک و سایر قسمت ها رو هم اضافه می کنیم.

گام بیست و هفتم
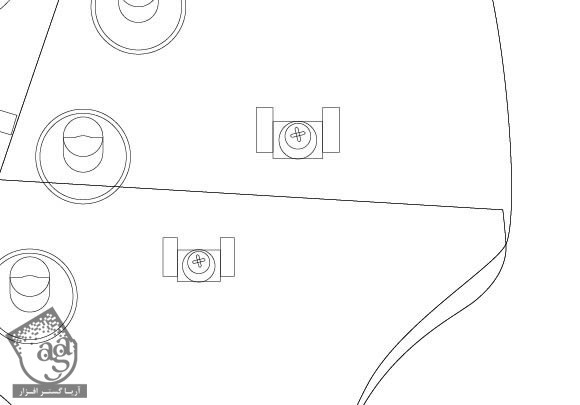
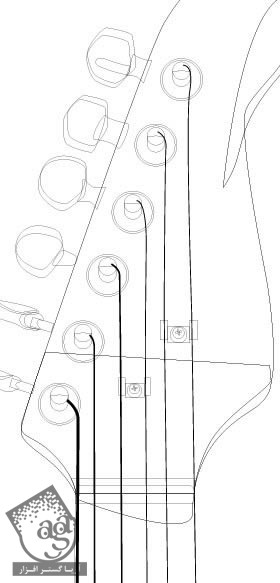
پیچ ها رو هم به قسمت بالایی گیتار اضافه می کنیم.

گام بیست و هشتم
حالا سیم هایی که سر و بدنه گیتار رو به هم وصل می کنه، اضافه می کنیم.

گام بیست و نهم
همون طور که می دونین، اولین سیم رو باید ضخیم تر رسم کنین و همین طور به تدریج از ضخامت سیم ها کاسته میشه.


گام سی ام
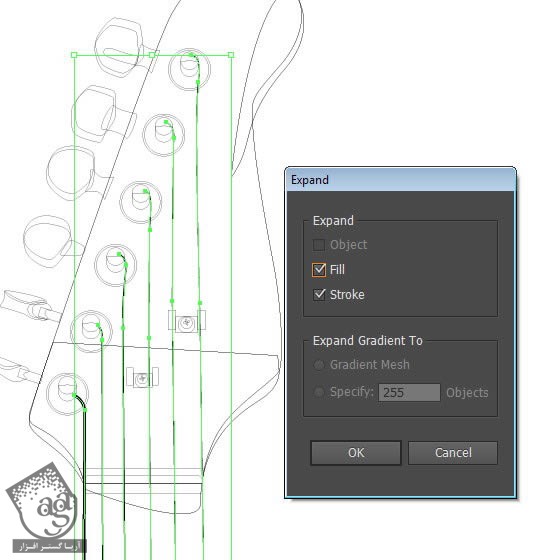
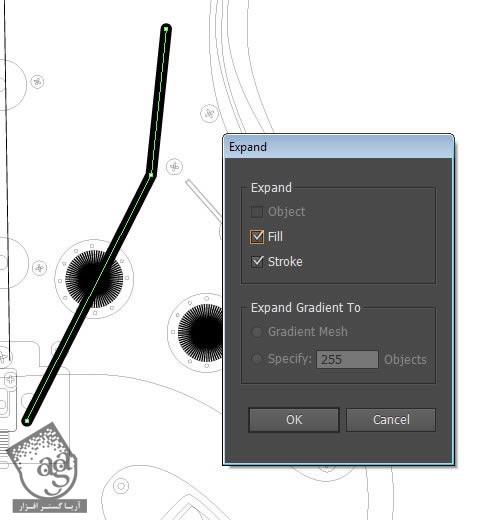
سیم ها رو انتخاب می کنیم و بعد مسیر Object > Expand رو دنبال می کنیم. به این ترتیب، سیم ها رو از خط به شکل تبدیل می کنیم.


گام سی و یکم
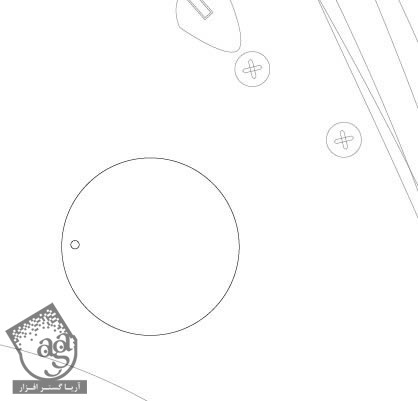
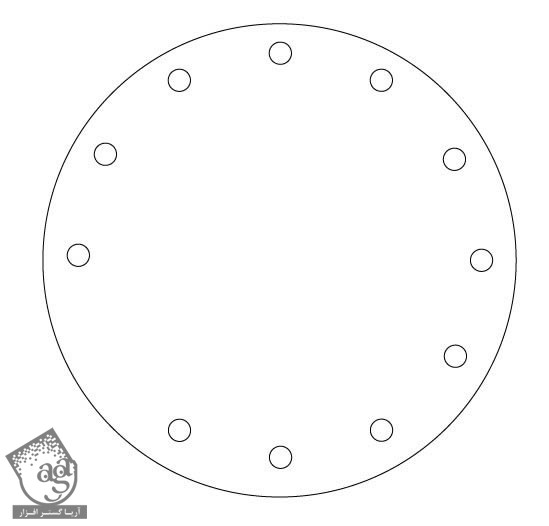
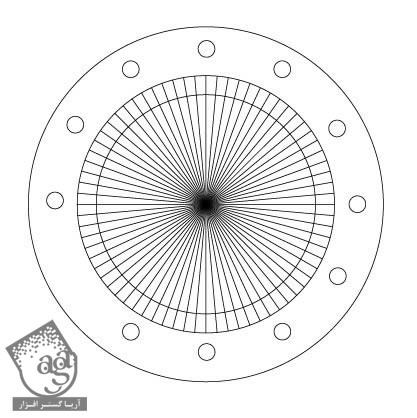
توی این مرحله، همون طور که می بینید، یک دایره بزرگ به همراه چند تا دایره کوچکی که داخل دایره بزرگتر قرار دارن، رسم می کنیم.

گام سی و دوم
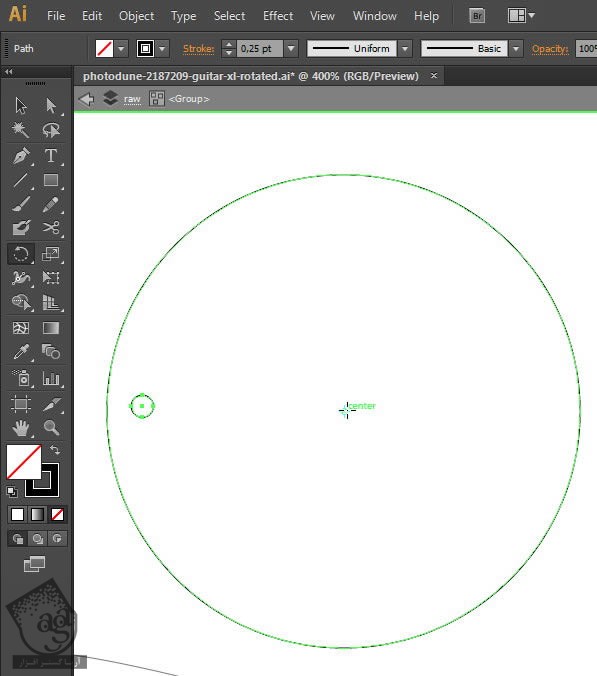
ابزار Rotate رو انتخاب می کنیم. Ctrl رو نگه می داریم و بعد هم نقطه اتکای Rotation رو به مرکز دایره درگ می کنیم.

گام سی و سوم
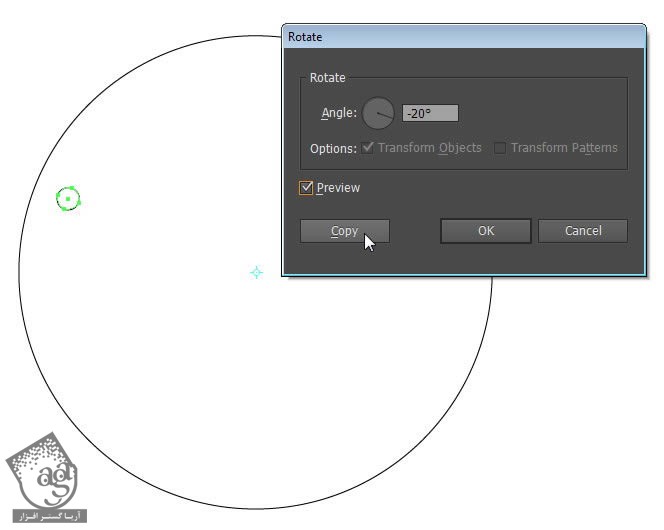
برای اینکه صفحه Roatate باز بشه، یک بار کیلک می کنیم. Angle رو روی 20 درجه میزاریم و روی Ok کلیک می کنیم.


گام سی و چهارم
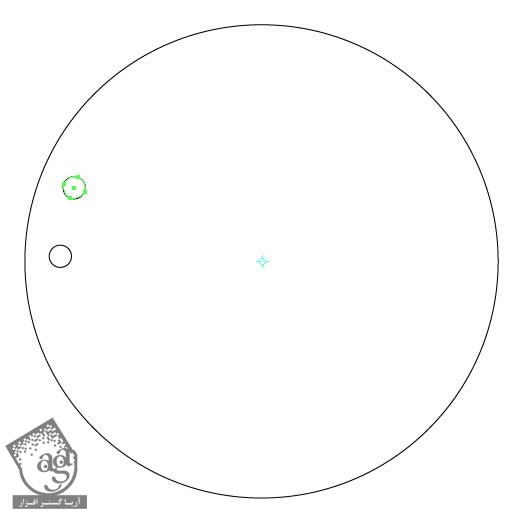
Ctrl+D رو فشار میدیم تا این کار تکرار بشه.

گام سی و پنجم
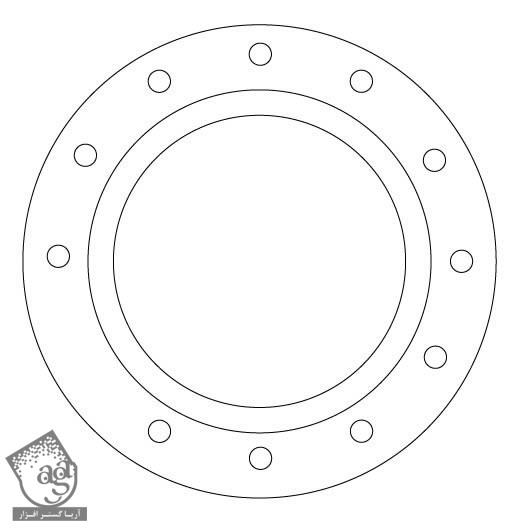
دایره بزرگتر رو Duplicate می کنیم و همزمان که دکمه Alt روی کیبورد رو نگه داشتیم، اندازه اون رو طوری تغییر میدیم که کمی از دایره اصلی کوچک تر بشه.

گام سی و ششم
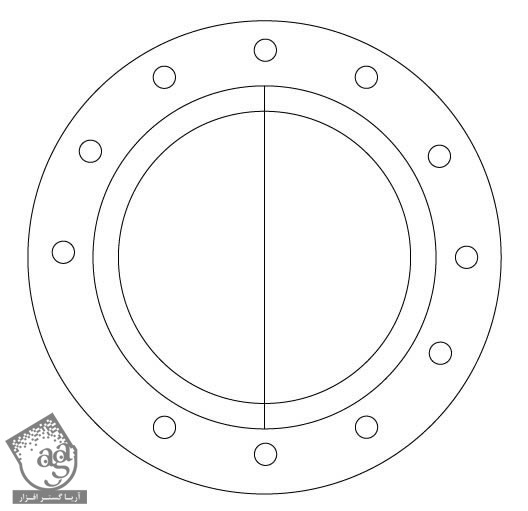
یک خط رسم می کنیم.

گام سی و هفتم
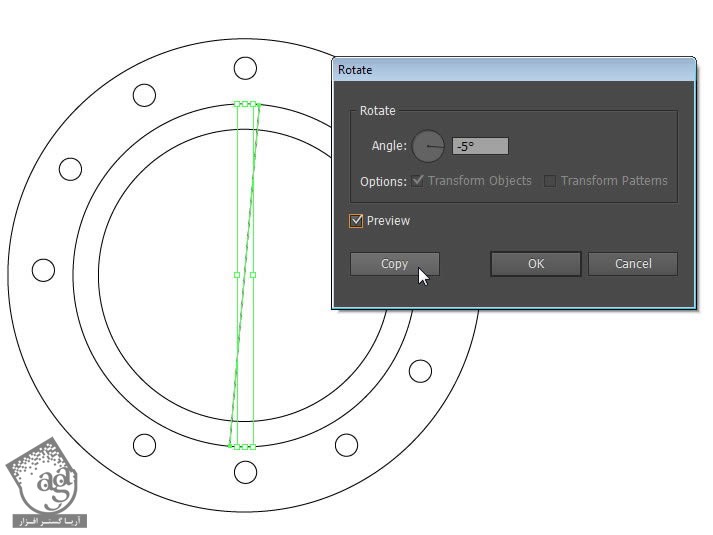
کلیک راست می کنیم و بعد هم Rotate رو انتخاب می کنیم. این بار Angle رو روی 5 درجه قرار میدیم و Ok می زنیم.

گام سی و هشتم
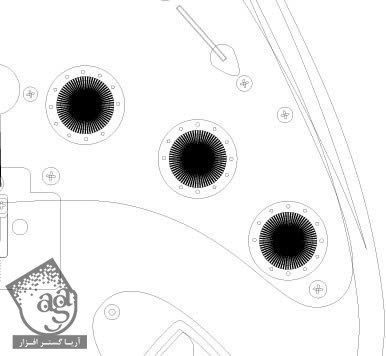
برای تکرار فرآیند Duplicate، Ctrl+D رو فشار میدیم. این طوری یک دایره کامل به صورتی که در شکل زیر می بینید، داریم.

گام سی و نهم
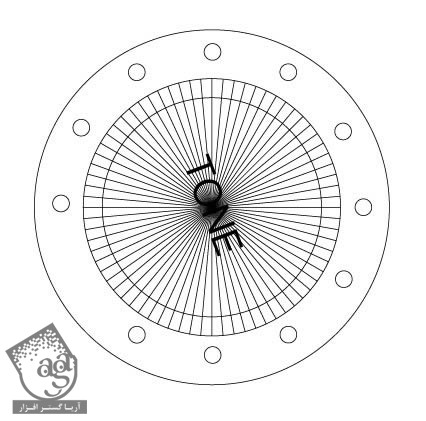
متن رو به مرکز دایره اضافه می کنیم.

گام چهل ام
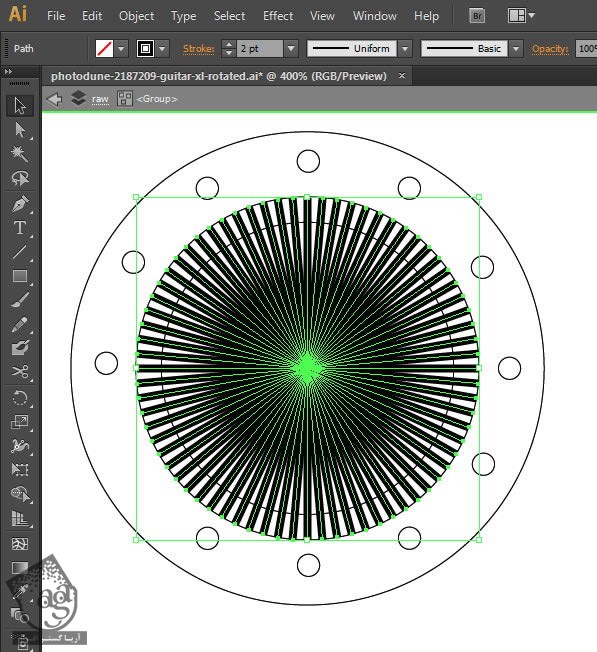
خطوط رو انتخاب می کنیم و ضخامت این خطوط رو روی 2pt قرار میدیم.

گام چهل و یکم
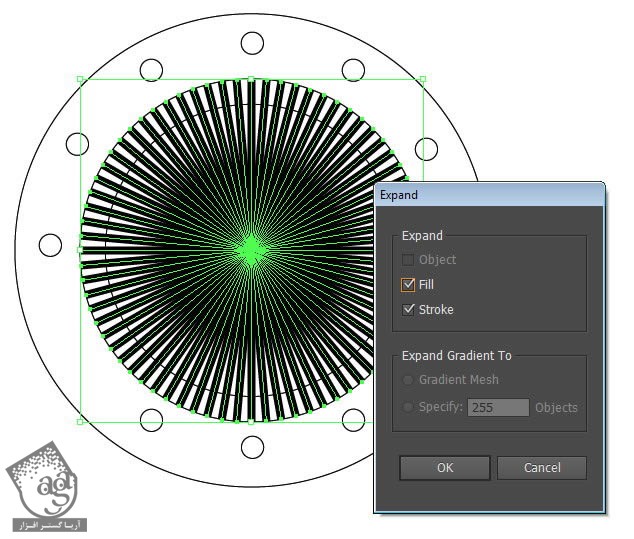
تمام خطوط رو انتخاب می کنیم و بعد مسیر Object > Expand رو دنبال می کنیم.

گام چهل و دوم
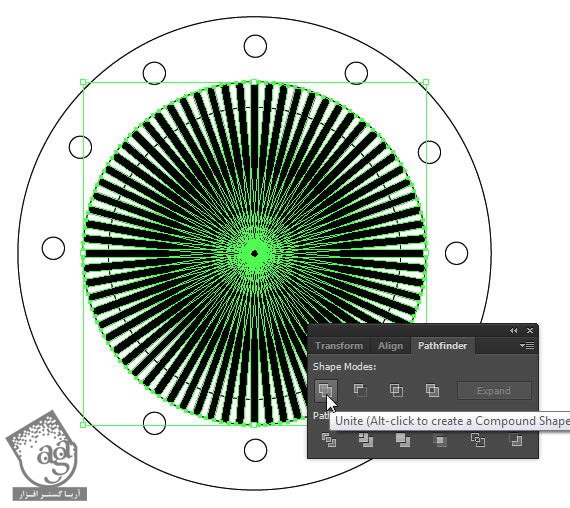
تمام خطوط رو بار دیگه انتخاب می کنیم و روی دکمه Unite از پنل Pathfinder کلیک می کنیم.


گام چهل و سوم
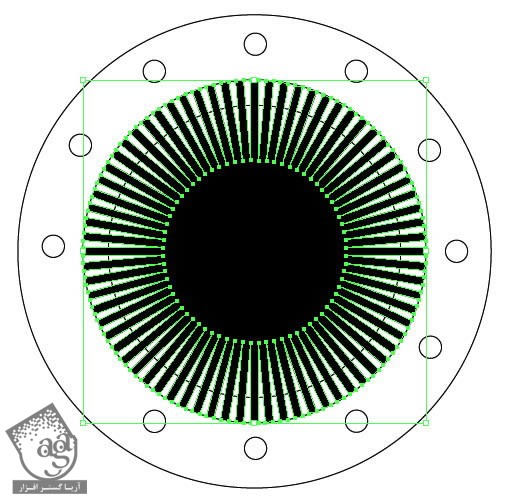
با نگه داشتن Alt و درگ کردن، این قسمت رو Duplicate می کنیم.

گام چهل و چهارم
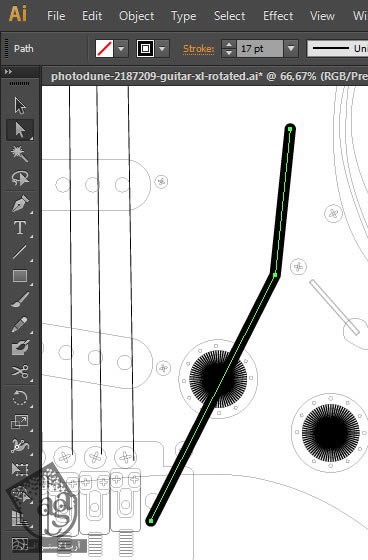
یک خط ضخیم رسم می کنیم.

گام چهل و پنجم
مسیر Object > Expand رو دنبال می کنیم.

گام چهل و ششم
یک مستطیل به سر این خط اضافه می کنیم.


گام چهل و هفتم: وارد کردن مسیرها به Photoshop
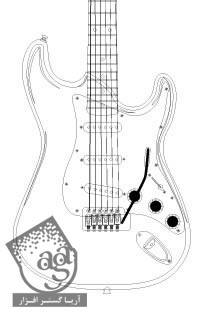
تمام مسیرها رو انتخاب می کنیم. مسیر Edit > Copy رو دنبال می کنیم.

گام چهل و هشتم
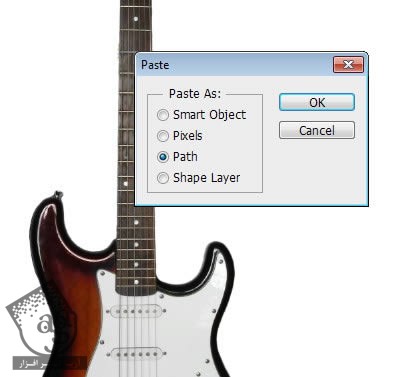
تصویر رو در فتوشاپ باز می کنیم و بعد مسیرها رو Paste می کنیم.

گام چهل و نهم
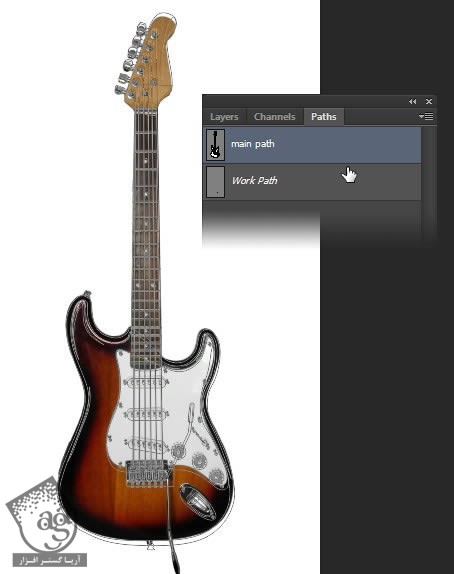
مسیرها رو مجددا روی تصویر اصلی قرار میدیم طوری که کاملا روی هم قرار بگیرن. در صورت لزوم برای Resize کردن مسیرها، Ctrl+T رو می زنیم.

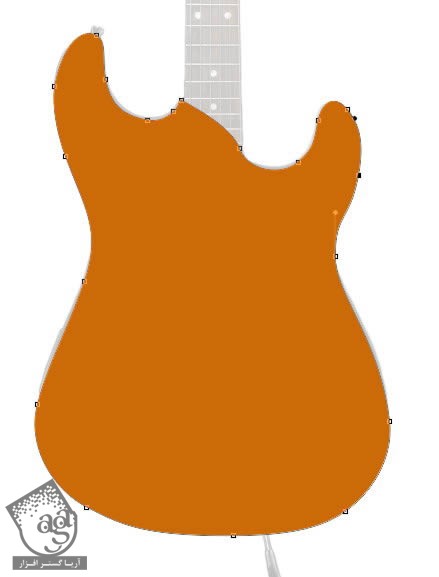
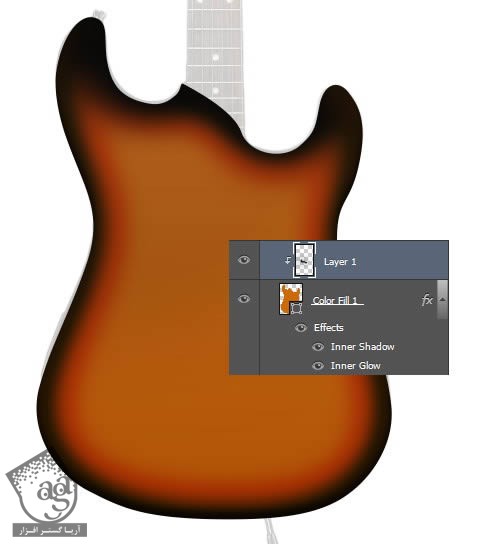
گام پنجاه ام: بدنه اصلی
مسیر بدنه اصلی رو با استفاده از ابزار Path Selection انتخاب می کنیم. از طریق دستور Copy و Paste، این مسیر رو Duplicate می کنیم و یک مسیر جدید درصت می کنیم. مسیر Layer > New Layer > Solid Color رو دنبال می کنیم و مقدار #cc6a07 رو به عنوان رنگ در نظر می گیریم.

گام پنجاه و یکم
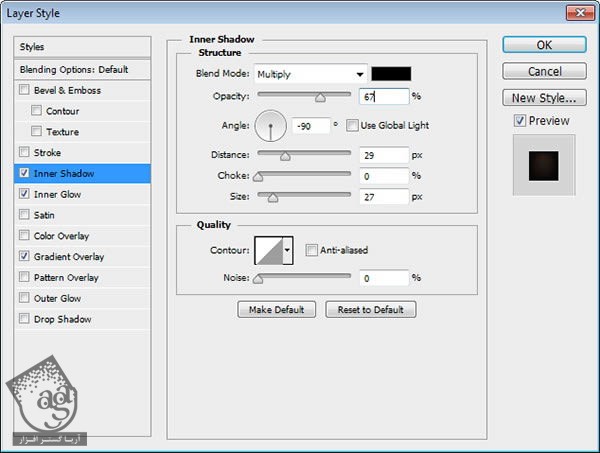
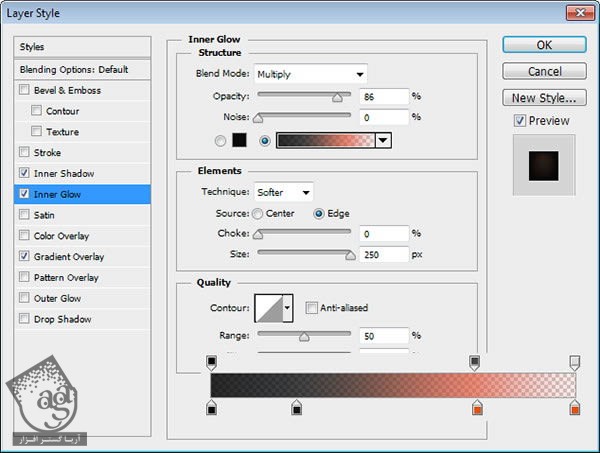
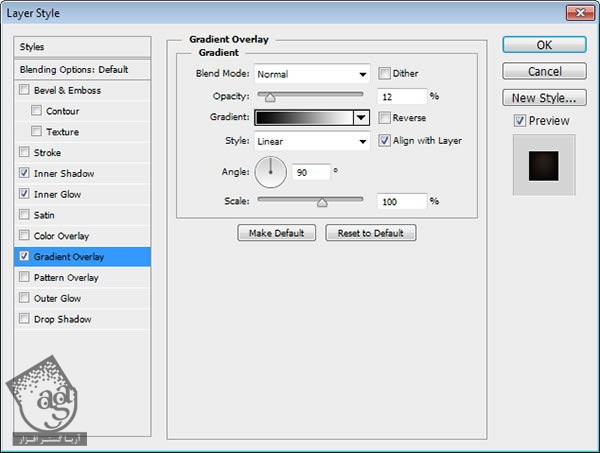
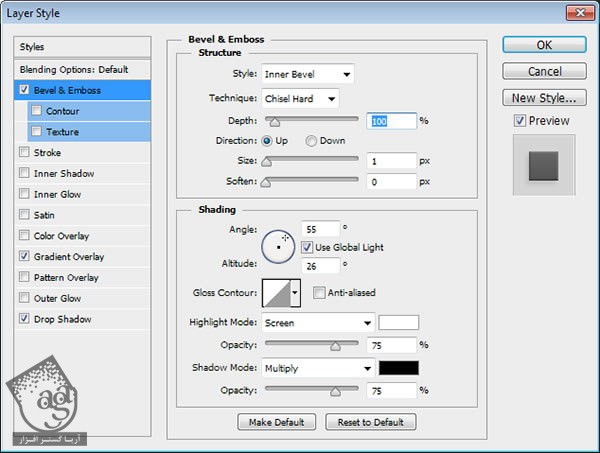
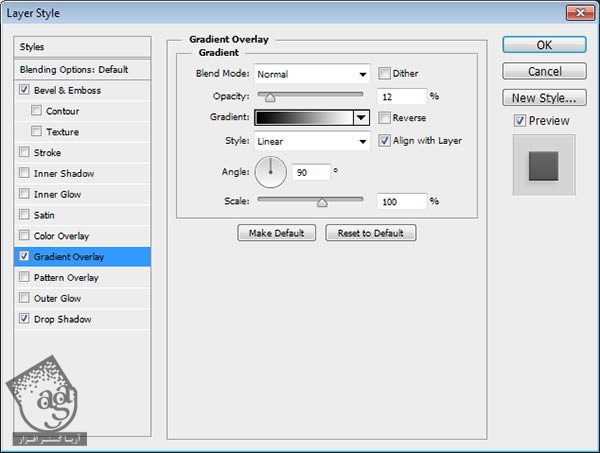
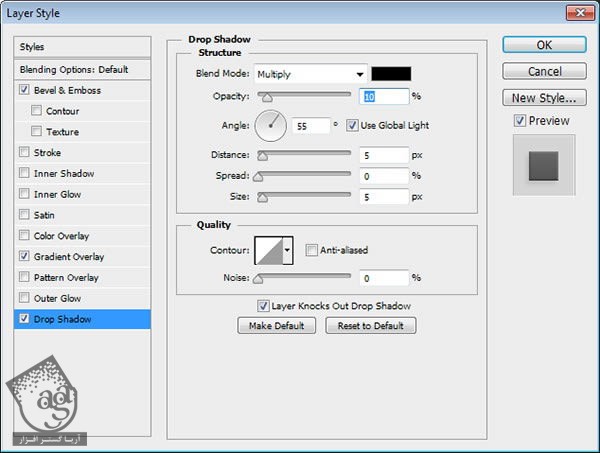
Layer Style زیر رو اعمال می کنیم.



این هم از نتیجه کار.

گام پنجاه و دوم
همون طور که می بینید، بالای شکل به اندازه کافی تیره نشده. ابزار Brush رو بر می داریم. دکمه Ctrl رو نگه می داریم و روی قسمت بالایی کلیک می کنیم تا رنگش رو به عنوان نمونه انتخاب کنیم. بعد هم از همین رنگ برای کشیدن روی جاهای مورد نظر استفاده می کنیم.

گام پنجاه و سوم
برای اینکه این لایه رو به Clipping Mask تبدیل کنیم، Ctrl+Alt+G رو فشار میدیم. به این ترتیب، پیکسل های تیره وارد بدنه اصلی بشن.

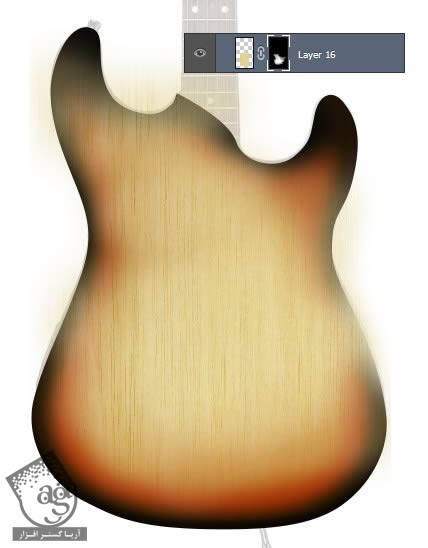
گام پنجاه و چهارم
بافت چوبی رو از لینک بالا دانلود می کنیم.

گام پنجاه و پنجم
یک لایه ماسک اضافه می کنیم و برای اینکه بعضی از قسمت های بافت چوبی رو مخفی کنیم، با رنگ مشکی روی ماسک می کشیم.

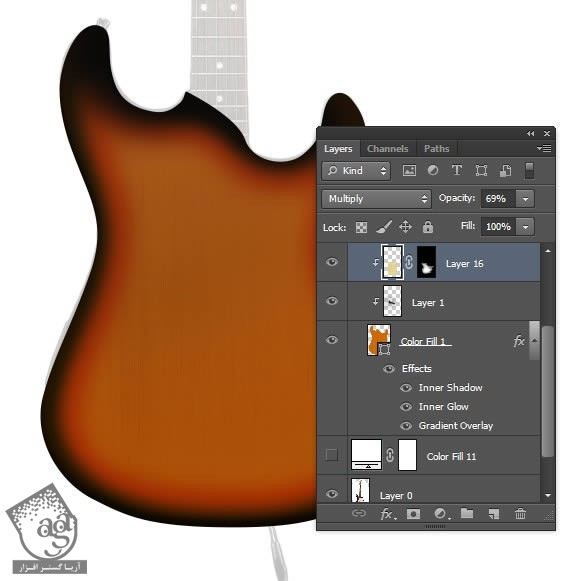
گام پنجاه و ششم
Blend Mode رو روی Multiply قرار میدیم و همچنین Opacity رو کم می کنیم. بعد هم با زدن Ctrl+Alt+G، این لایه رو به Clipping Mask تبدیل می کنیم. به این ترتیب، این بافت از بدنه اصلی خارج نمیشه.

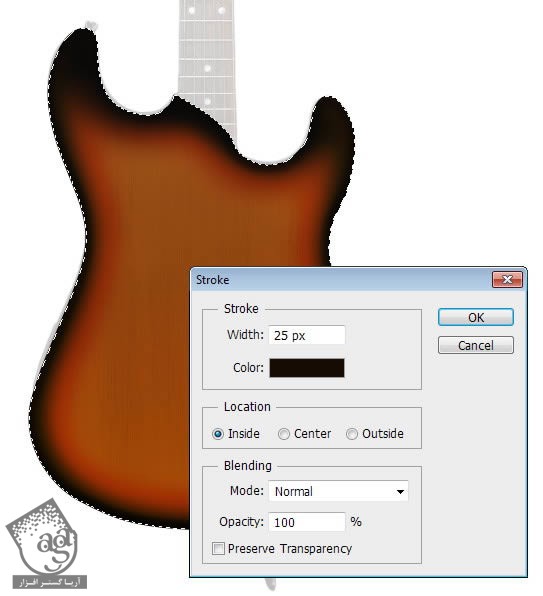
گام پنجاه و هفتم
Ctrl رو نگه می داریم و روی لایه بدنه اصلی کلیک می کنیم تا به حالت انتخاب در بیاد. حالا یک لایه جدید درست می کنیم و مسیر Edit > Stroke رو دنبال می کنیم.

گام پنجاه و هشتم
مسیر بازتاب نور رو انتخاب و روی یک مسیر جداگانه Duplicate می کنیم.

گام پنجاه و نهم
این مسیر رو انتخاب می کنیم و بعد رنگ اون رو سفید و بعضی جاها رو مشکی می کنیم تا افکت انعکاس نور رو ایجاد کنیم.

گام شصت ام
Opacity همین لایه رو کاهش میدیم و برای اینکه این افکت رو یک مقدار شفاف تر کنیم، Gaussian Blur رو روی اون اعمال می کنیم.

گام شصت و یکم
بعضی از قسمت های داخل بدنه گیتار رو به صورت تصادفی انتخاب می کنیم و از این قسمت ها برای هایلایت زدن استفاده می کنیم.

گام شصت و دوم
Opacity لایه رو کم می کنیم تا ظاهری واقعی پیدا کنه.

گام شصت و سوم: گلپیدور یا Pickguard
گلپیدور رو انتخاب می کنیم و بعد یک Solid Color جدید بر اساس شکل درست می کنیم. مقدار #fdfae9 رو به عنوان رنگ درنظر می گیریم.

Layer Style زیر رو اعمال می کنیم.



گام شصت و چهارم
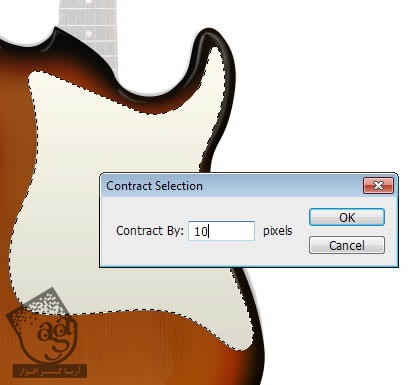
Ctrl رو نگه می داریم و روی لایه کلیک می کنیم تا انتخاب بشه. بعد هم مسیر Select > Mmodify > Contract رو دنبال می کنیم.


گام شصت و پنجم
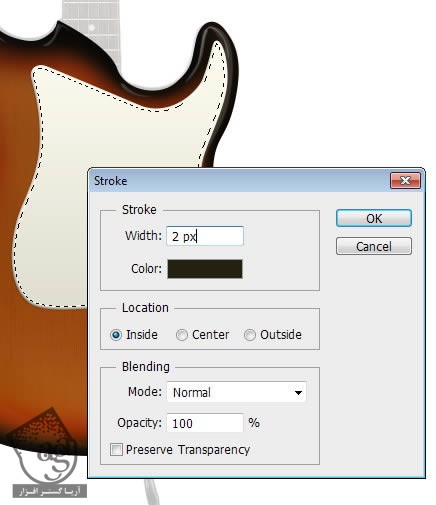
یک لایه جدید درست می کنیم و مسیر Edit > Stroke رو دنبال می کنیم. رنگ مشکی رو به عنوان Color در نظر می گیریم.


ادامه آموزش Photoshop : طراحی گیتار الکتریک – قسمت دوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت