No products in the cart.
آموزش Photoshop : طراحی Mockup گوشی هوشمند

آموزش Photoshop : طراحی Mockup گوشی هوشمند
توی این آموزش، طراحی Mockup گوشی هوشمند رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی Mockup گوشی هوشمند ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده سازی Mockup
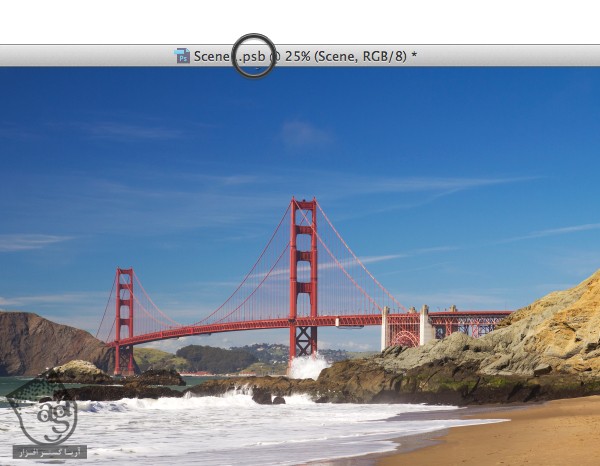
یک لایه جدید توی فتوشاپ درست کرده و تصویری مثل تصویر زیر رو بهش اضافه می کنیم.

گام اول
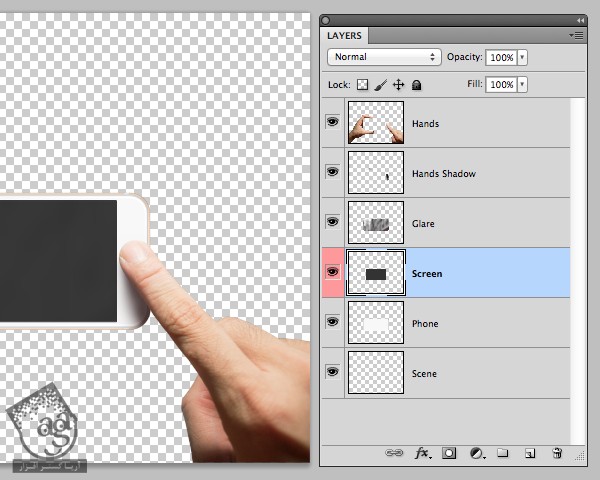
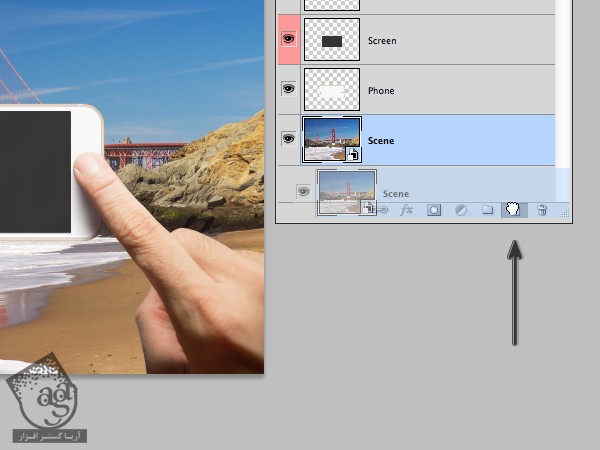
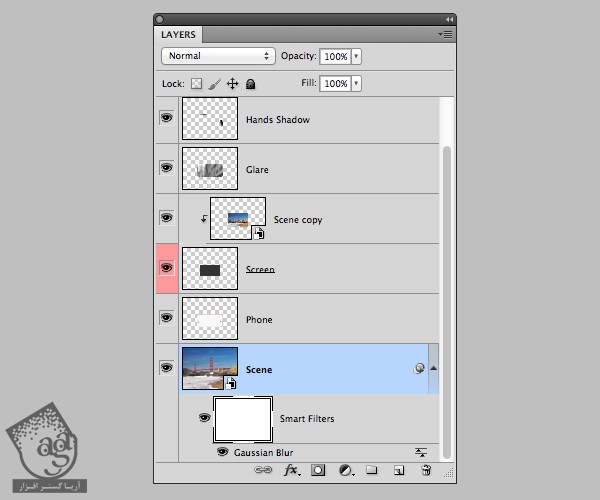
وارد پنل Layers میشیم و لایه های زیر رو درست می کنیم.

گام دوم
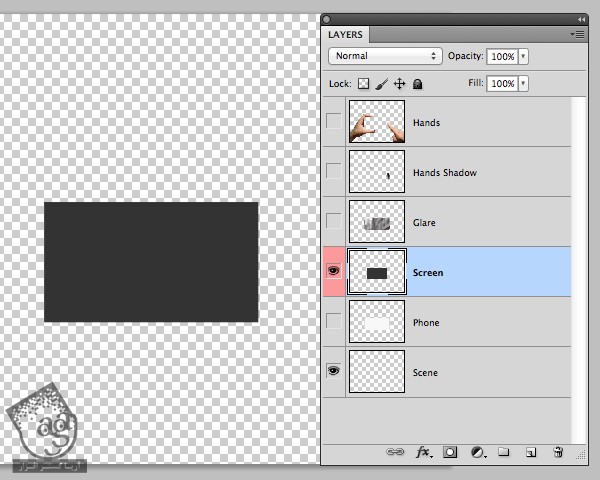
لایه Screen باید Transparent باشه و یک مستطیل خاکستری هم داخلش باشه.

گام سوم
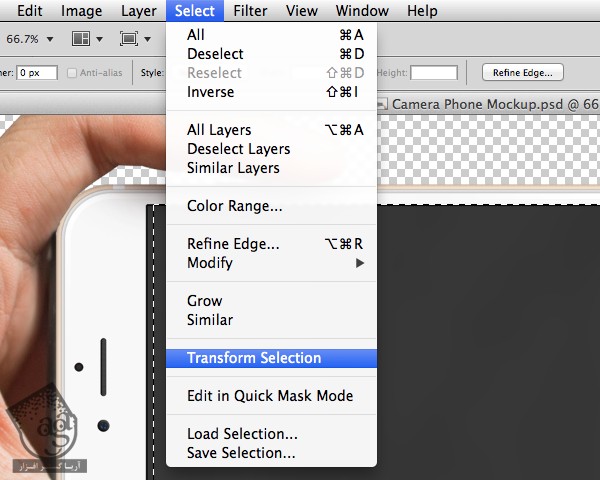
ابزار Rectangular Marquee رو بر می داریم. بعد هم محلی که ی بینین رو توی یک لایه جدید کپی می کنیم و این لایه رو بالای لایه Phone قرار میدیم. برای این کار می تونیم وارد مسیر Select > Transform Selection بشیم.

آماده سازی گوشی هوشمند
گام اول
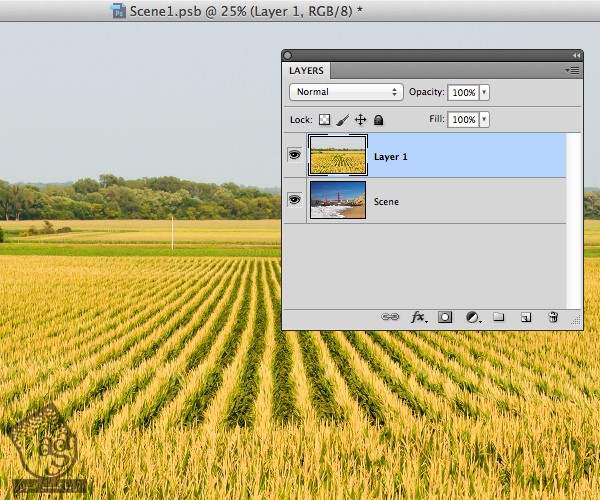
تصویر مورد نظر رو روی سند درگ می کنیم. رزولوشن این تصویر باید بالا باشه. این لایه رو توی پنل Layers در پایین قرار میدیم و اسمش رو میزاریم Scene.

گام دوم
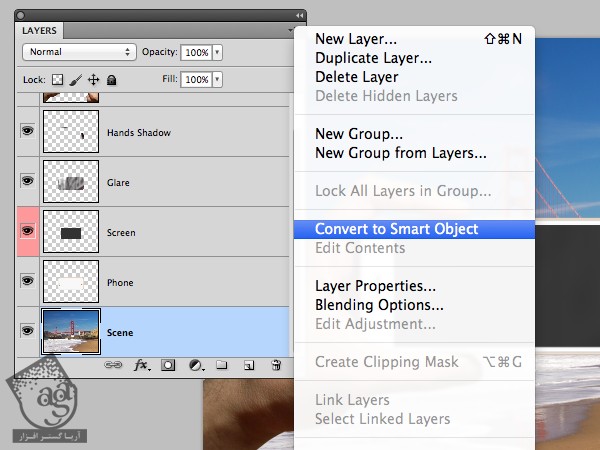
باید لایه رو به Smart Object تبدیل کنیم. روش های مختلفی برای این کار هست.
- وارد منوی Layer شده و مسیر Smart Objects > Convert to Smart Objects رو دنبال می کنیم.
- روی منوی پنل Layers کلیک کرده و Convert to Smart Object رو می زنیم.
- کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام سوم
لایه Smart Object رو کپی می کنیم.

گام چهارم
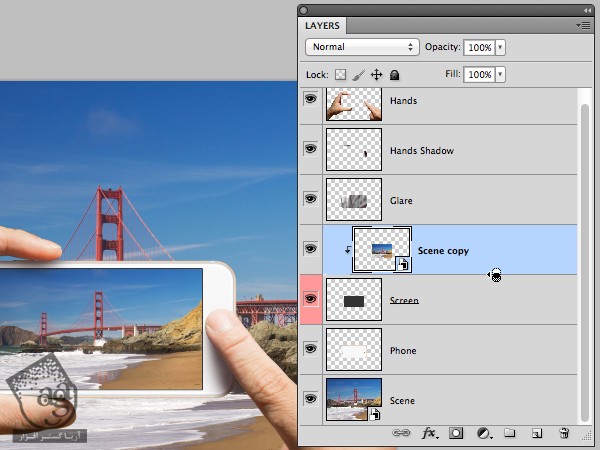
نسخه کپی رو بالای لایه Screen قرار میدیم. ابزار Free Transfrom رو بر می داریم و مقیاس تصویر رو تنظیم می کنیم.

گام پنجم
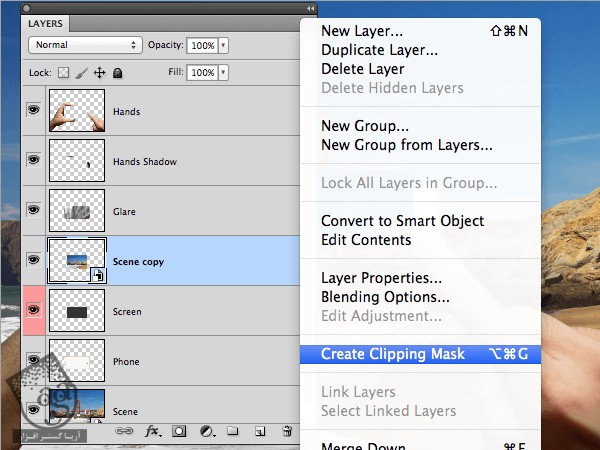
لایه Scene Copy به لایه Screen حتما Clip می کنیم. لایه Scene Copy رو انتخاب می کنیم. بعد هم میریم سراغ منوی پنل Layers و Create Clipping Mask رو می زنیم. در نهایت، میانبر Ctrl+Alt+G رو می زنیم.

می تونیم Alt رو نگه داریم و بین لایه ها کلیک کنیم.

اضافه کردن و ادیت Smart Filter
گام اول
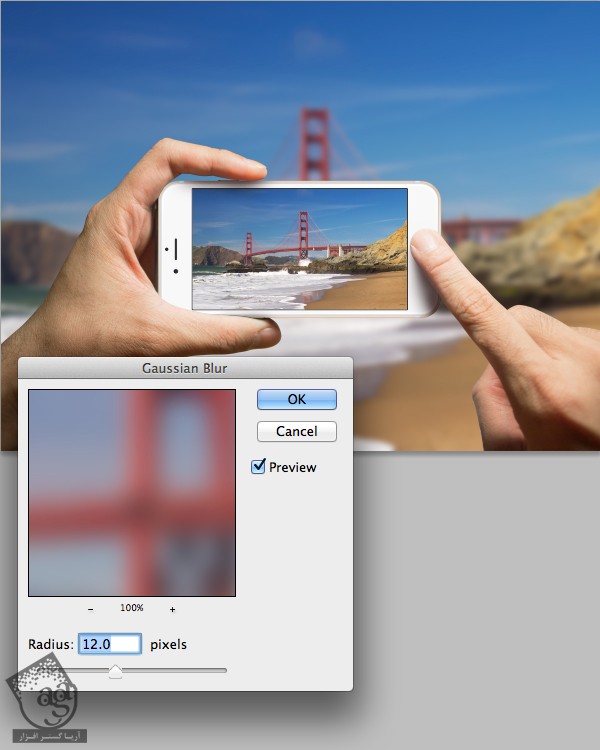
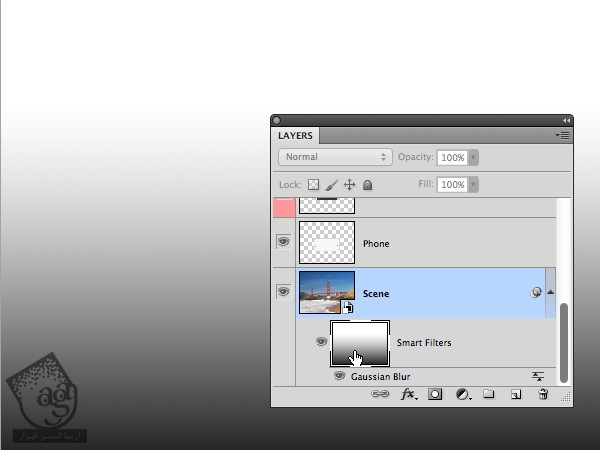
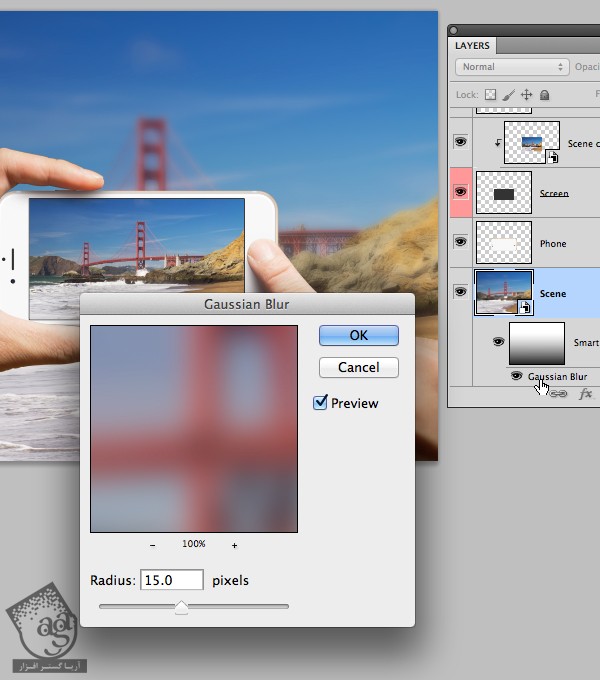
لایه Scene رو انتخاب می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. عدد مورد نظر رو برای Blur در نظر می گیریم.

گام دوم
بعد از اعمال فیلتر، یک Smart Filter به همراه Layer Mask به صورت خودکار زیر لایه Smart Object اضافه میشه.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
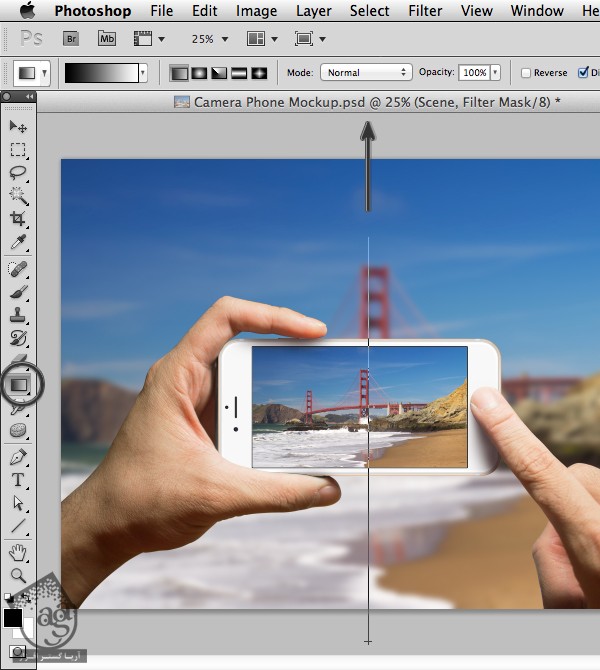
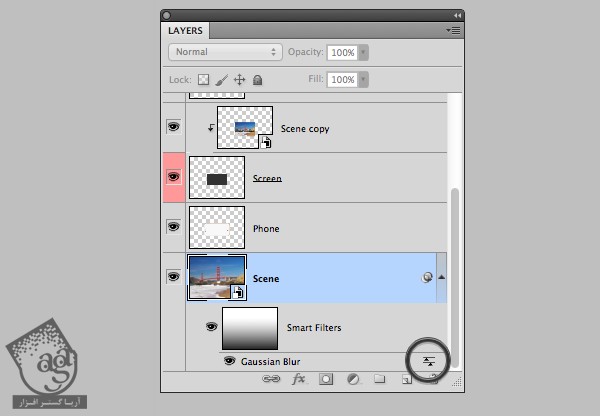
ماسک Smart Filters رو از پنل Layers انتخاب می کنیم. ابزار Gradient رو بر می داریم و روی Linear Black to White Gradient قرار میدیم. بعد هم با این ابزار به صورت عمودی روی تصویر درگ می کنیم.

به محض اعمال گرادیانت، می تونین Thumbnail مربوط به Smart Filters رو توی پنل Layers مشاهده کنین.

Alt رو نگه می داریم و روی Thumbnail ماسک کلیک می کنیم.

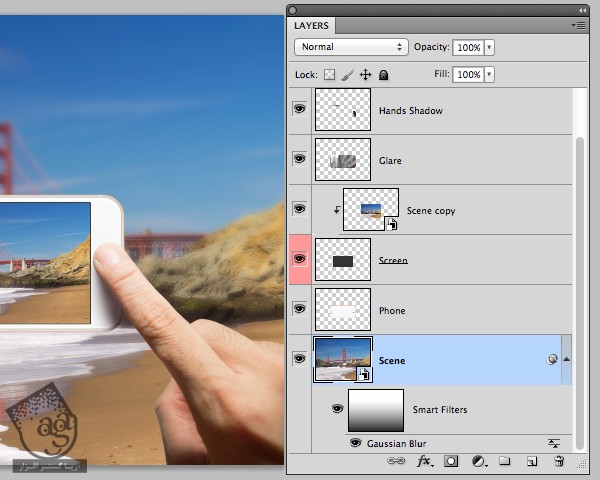
گام چهارم
نتیجه رو در زیر می بینین.

گام پنجم
روی عنوان افکت در زیر ماسک Smart Filters دابل کلیک کرده و توی پنجره ای که ظاهر میشه، Radius رو تنظیم کرده و Ok می زنیم.

گام ششم
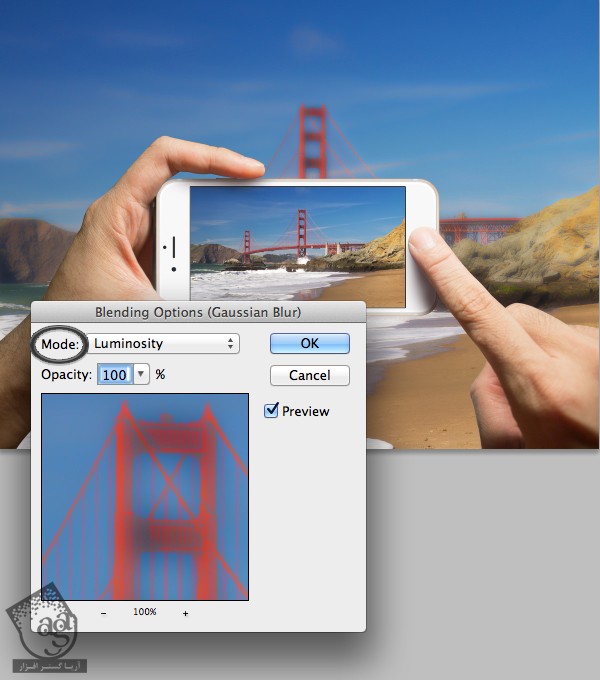
Blending Mode رو هم تنظیم می کنیم. یک آیکن کوچک در سمت راست عنوان افکت قرار داره. روی این آیکن دابل کلیک می کنیم تا Blending Options باز بشه.

Mode رو روی Luminosity قرار داده و Opacity رو هم روی 100 درصد باقی میزاریم.

ادیت Smart Objects
گام اول
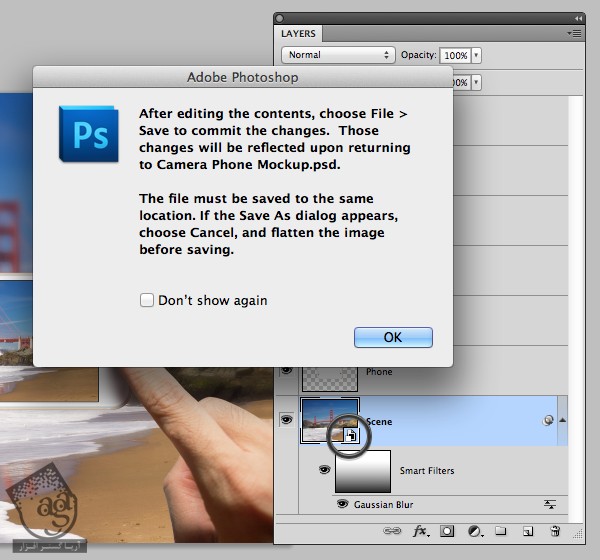
روی Thumbnail لایه Smart Object دابل کلیک می کنیم. تیک Don’t Show Again رو بر می داریم و Ok می زنیم.

گام دوم
به این ترتیب، Smart Object با پسوند psb باز میشه.

گام سوم
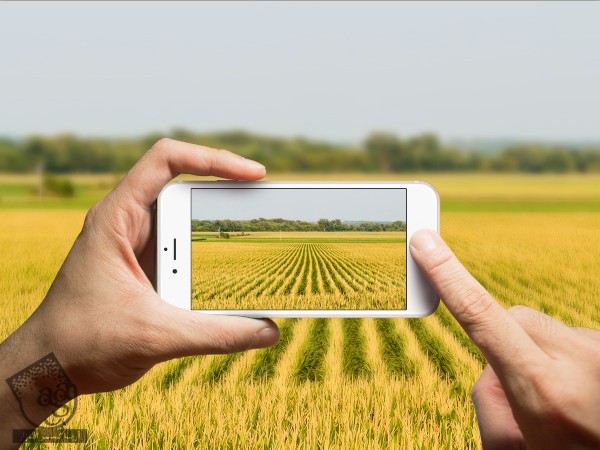
منظره ای که می بینین رو من استفاده کرد.

گام چهارم
فایل رو ذخیره کرده و می بندیم. به این ترتیب، یک منظره جدید ظاهر میشه.

گام پنجم
بسته به تصویر، شاید مجبور بشیم یک سری تنظیمات رو تغییر بدیم.
امیدواریم ” آموزش Photoshop : طراحی Mockup گوشی هوشمند ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت