No products in the cart.
آموزش Photoshop : ویرایش تصویر زیر آب – قسمت اول

آموزش Photoshop : ویرایش تصویر زیر آب – قسمت اول
توی این آموزش، ویرایش تصویر زیر آب رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : ویرایش تصویر زیر آب ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن آسمان
گام اول
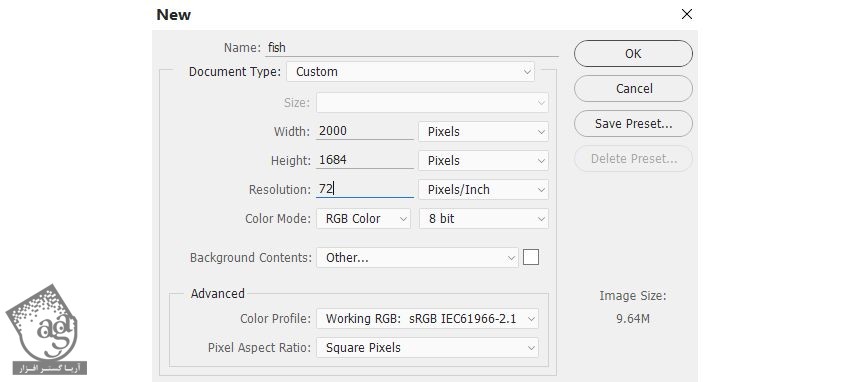
یک سند جدید درست می کنیم. ابعاد 2000 در 1684 پیکسل رو براش در نظر گرفته و تنظیمات زیر رو براش در نظر می گیریم.

گام دوم
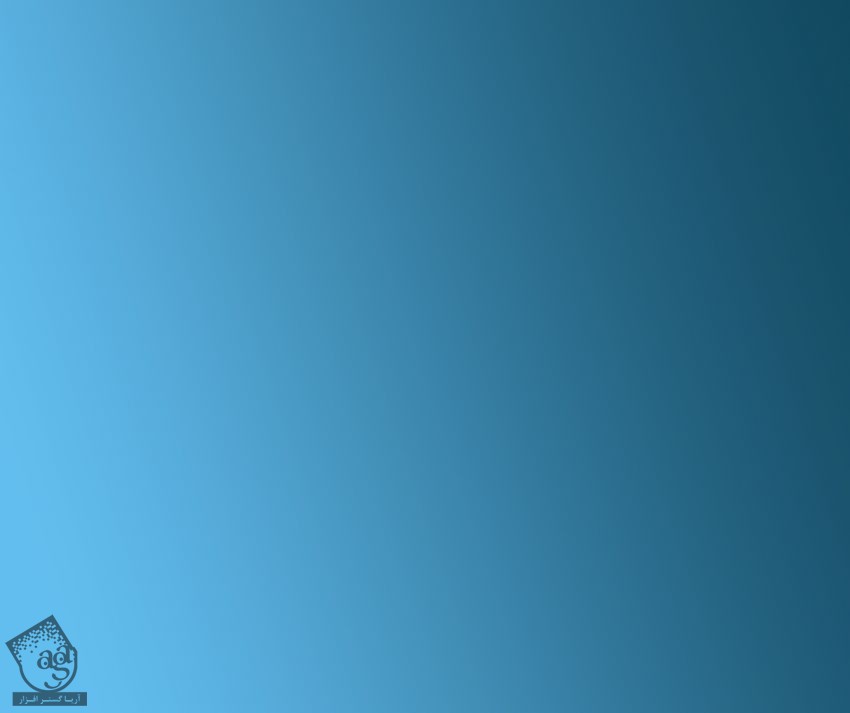
Ctrl+Shift+N رو زده و یک لایه جدید درست می کنیم. دکمه G رو فشار داده و ابزار Gradient رو فعال می کنیم. Radial Gradient با کدهای رنگی #60bbec و #155069 رو اعمال می کنیم. یک خط از چپ به راست رسم می کنیم تا نتیجه به صورت زیر در بیاد.

گام سوم
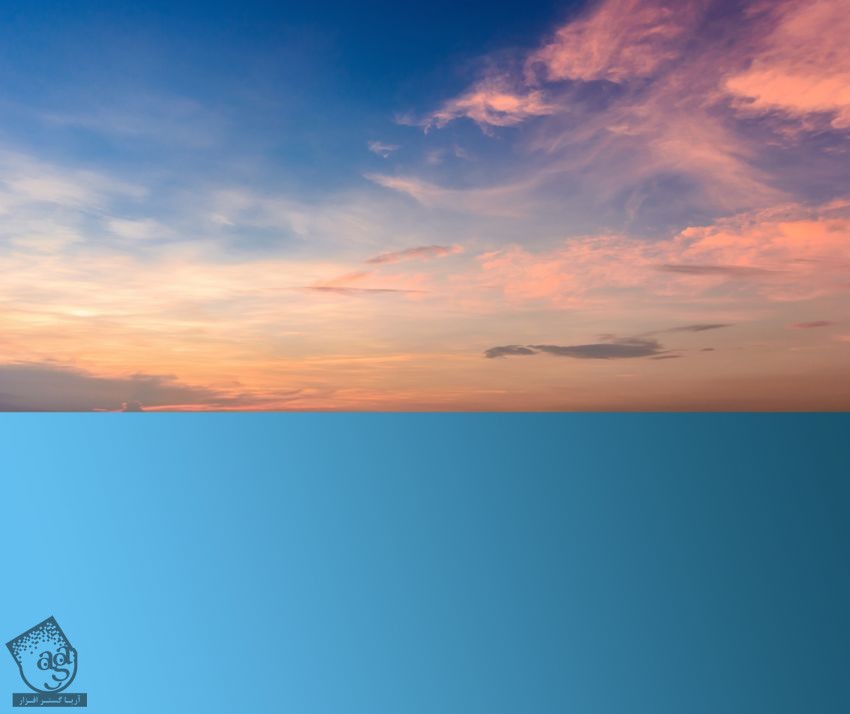
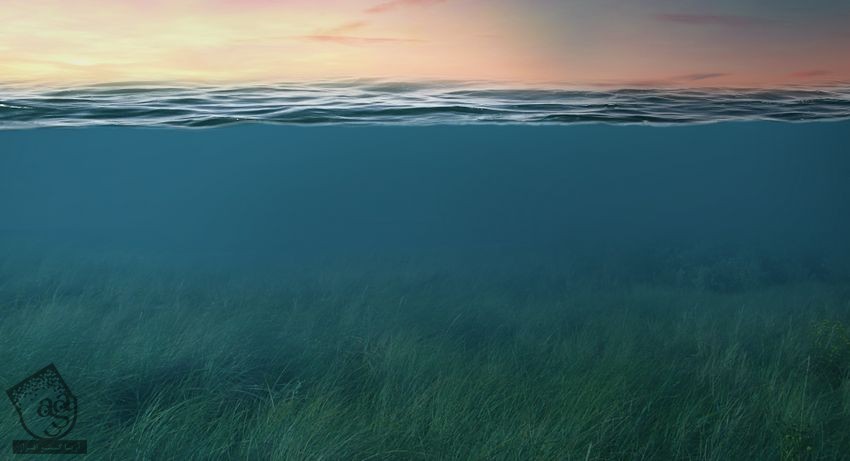
تصویر آسمان رو باز می کنیم. این تصویر رو با استفاده از ابزار Move روی بوم درگ کرده و در نیمه بالایی اون قرار میدیم.

روی دومین آیکنی که پایین پنل Layers قرار داره، کلیک کرده و یک ماسک به این لایه اضافه می کنیم. یک قلموی نرم و گرد به رنگ مشکی برداشته و Opacity رو روی 30 تا 35 درصد قرار میدیم و شدت ابرهایی که بالای سمت راست آسمان قرار داره رو کم می کنیم. می خوایم نور اصلی رو از راست به چپ بتابونیم. بنابراین باید ابرهای سمت راست رو تیره کنیم.

گام چهارم
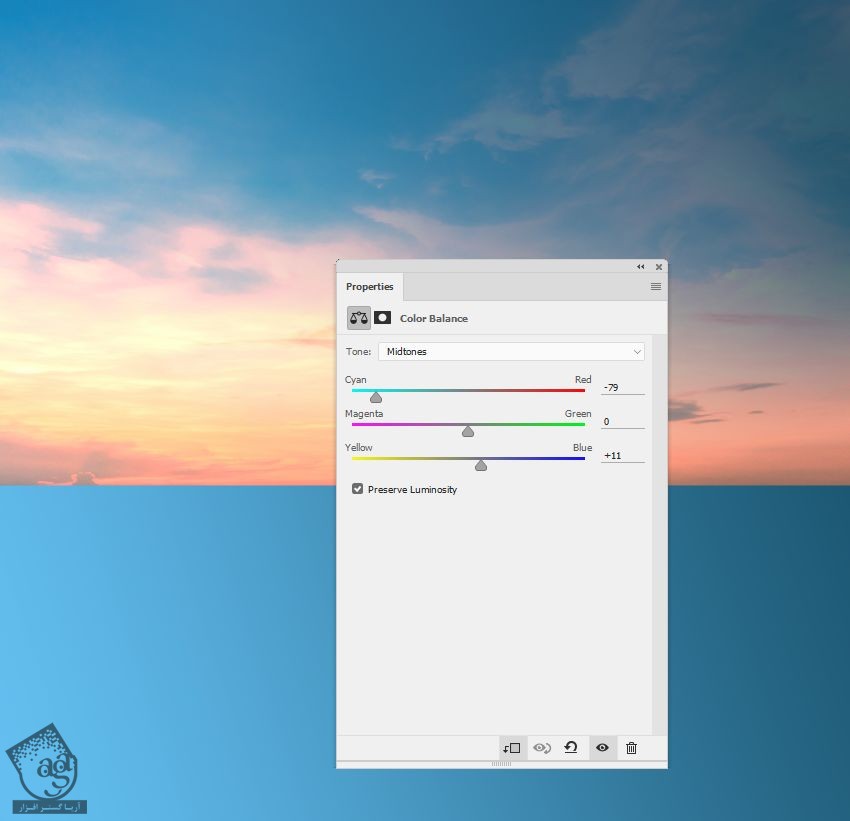
وارد مسیر Layer > New Adjustment Layer > Color Balance میشیم و یک Clipping Mask درست می کنیم. تنظیمات Midtone رو به شکل زیر انجام میدیم.

گام پنجم
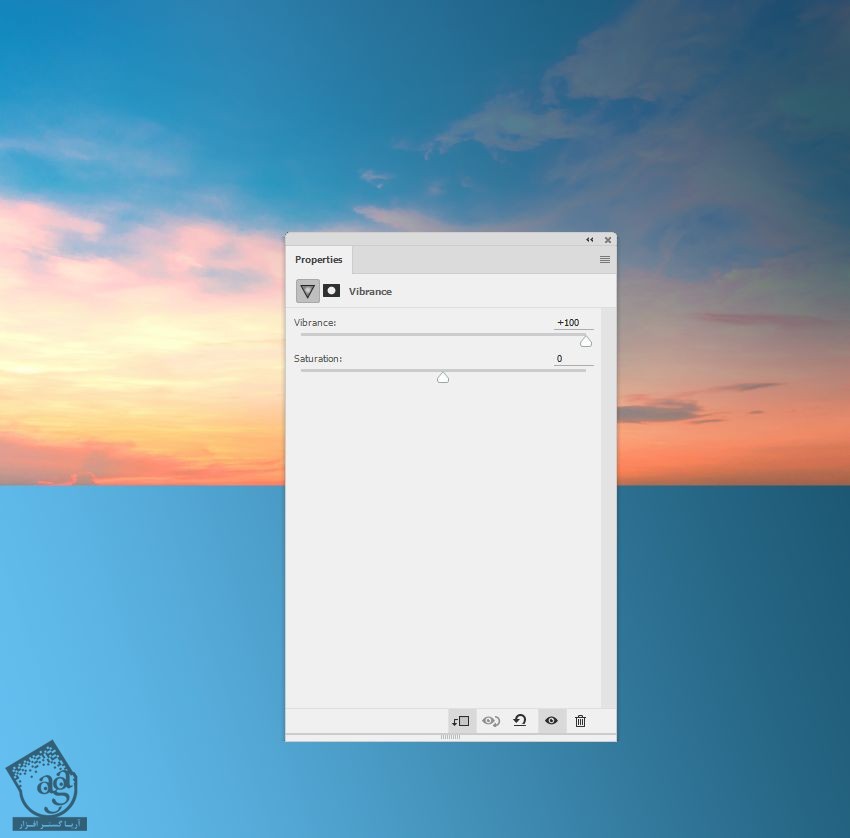
یک Vibrance Adjustment Layer درست کرده و رنگ آسمان رو بهتر می کنیم. Vibrance رو بیشتر می کنیم.

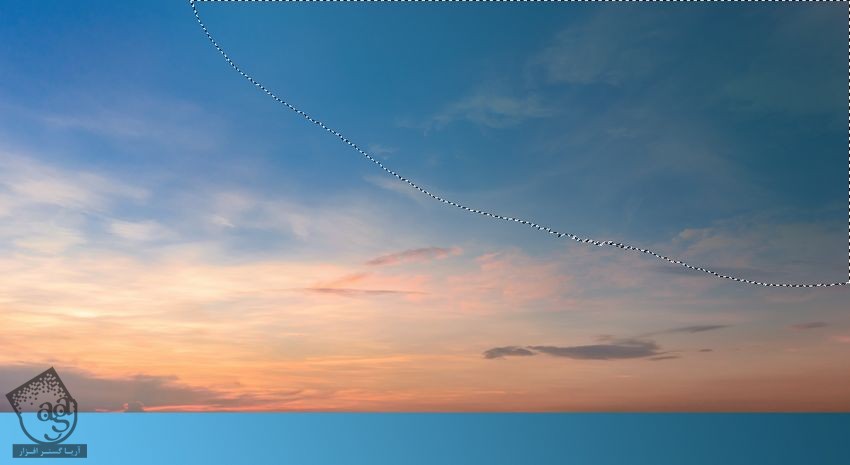
گام ششم
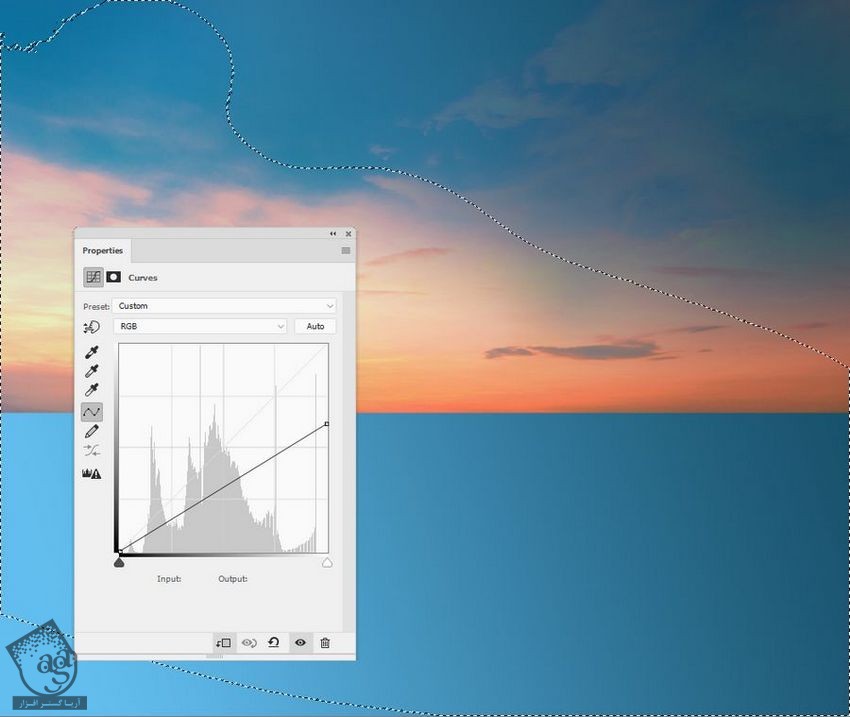
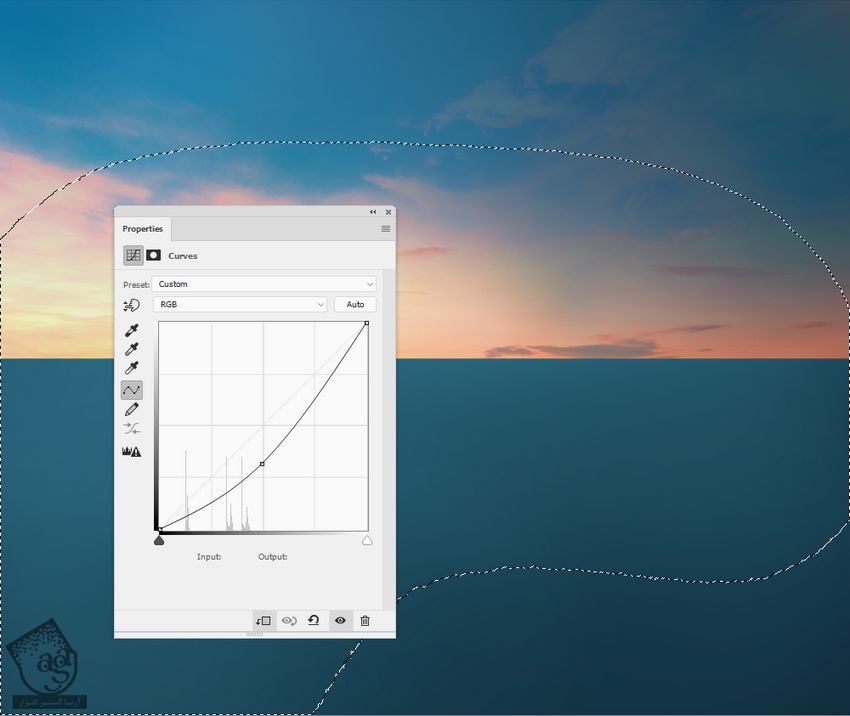
یک Curves Adjustment Layer درست کرده و گوشه سمت راست آسمان رو تیره می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی برداشته و روی سمت چپ می کشیم.

طراحی زیر آب
گام اول
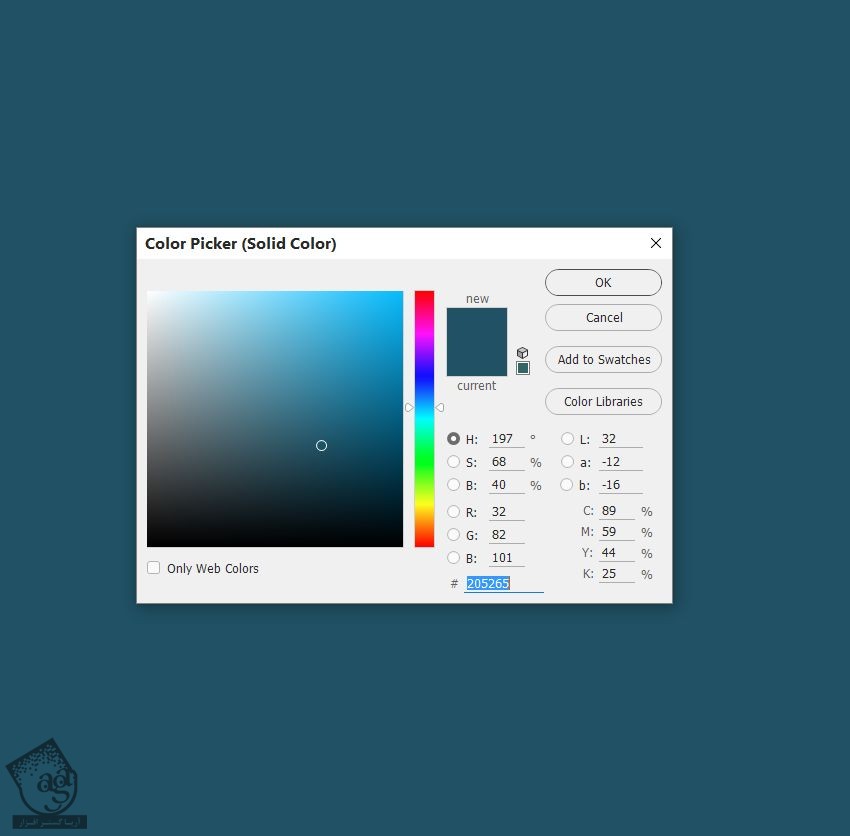
برای طراحی زیر آب، یک Color Fill Layer درست کرده و کد رنگی #205265 رو براش در نظر می گیریم.

ابزار Rectangular Marquee رو بر میداریم و نیمه بالایی رو انتخاب می کنیم. لایه ماسک رو انتخاب می کنیم. رنگ سفید رو برای Foreground در نظر می گیریم. روی Delete کلیک می کنیم.


توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
یک Curves Adjustment Layer اضافه کرده و نور نیمه سمت چپ رو افزایش میدیم. یک قلموی نرم برداشته و توی ماسک می کشیم.

گام سوم
یک Curves Adjustment Layer دیگه اضافه کرده و نیمه سمت چپ رو یک مقدار روشن تر می کنیم. بعد هم روی بقیه قسمت ها می کشیم تا تحت تاثیر Adjustment Layer قرار نگیره.

گام چهارم
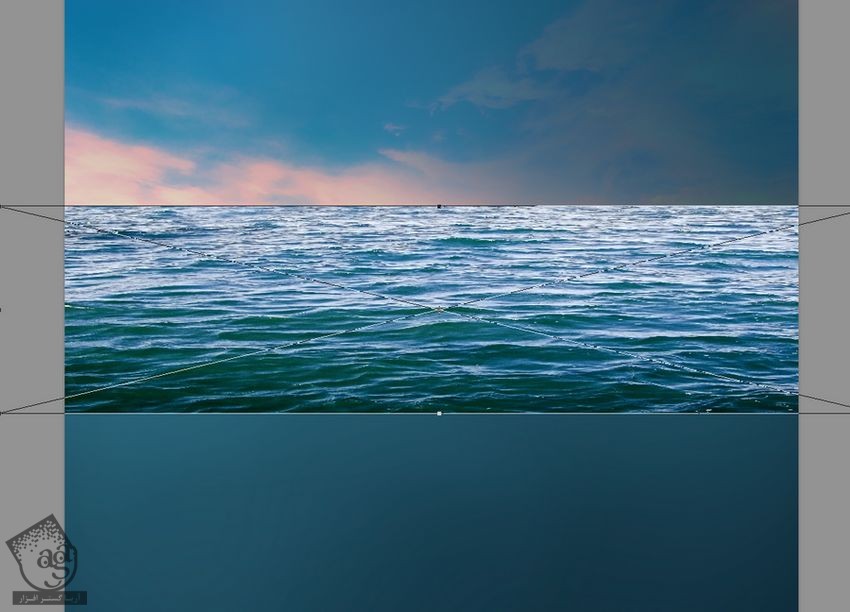
تصویر دریا رو باز کرده و در محلی که می بینین قرار میدیم. ابزار Free Transform رو برداشته و اون رو یک مقدار باریک تر می کنیم.

یک لایه ماسک به همراه قلمویی با سختی متوسط بر می داریم و لبه های سخت رو حذف می کنیم.

گام پنجم
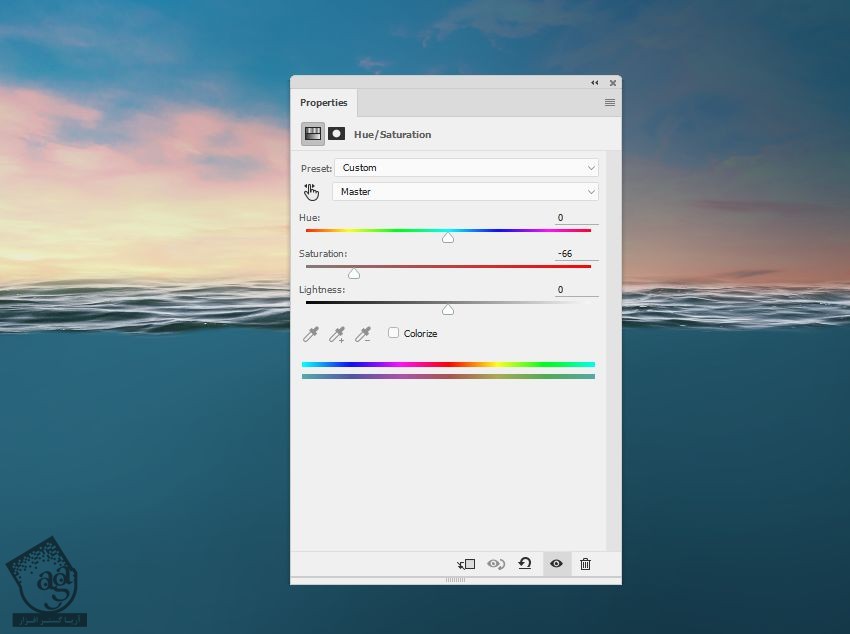
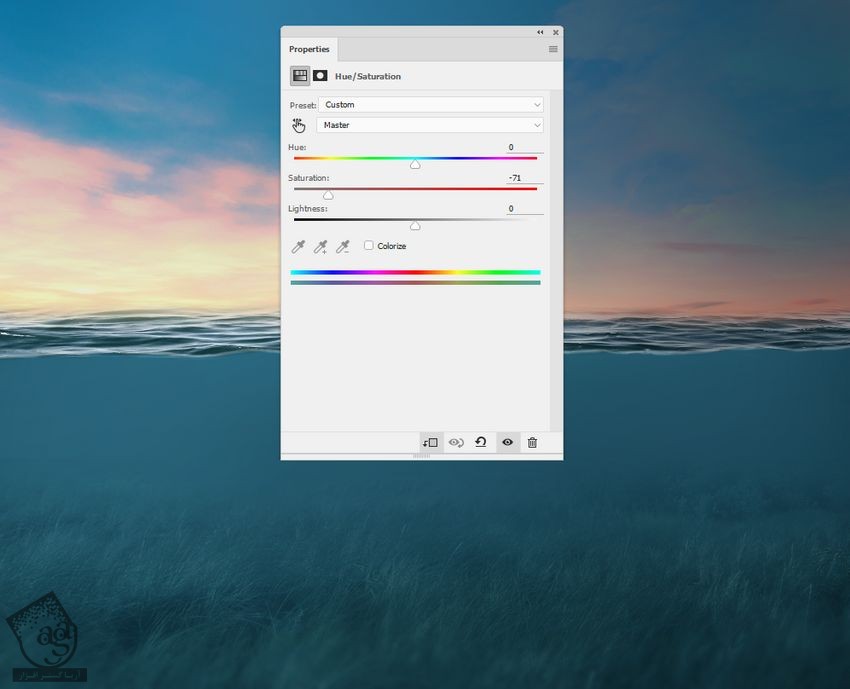
یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ دریا رو Desaturate می کنیم. Saturation رو روی 66- قرار میدیم.

گام ششم
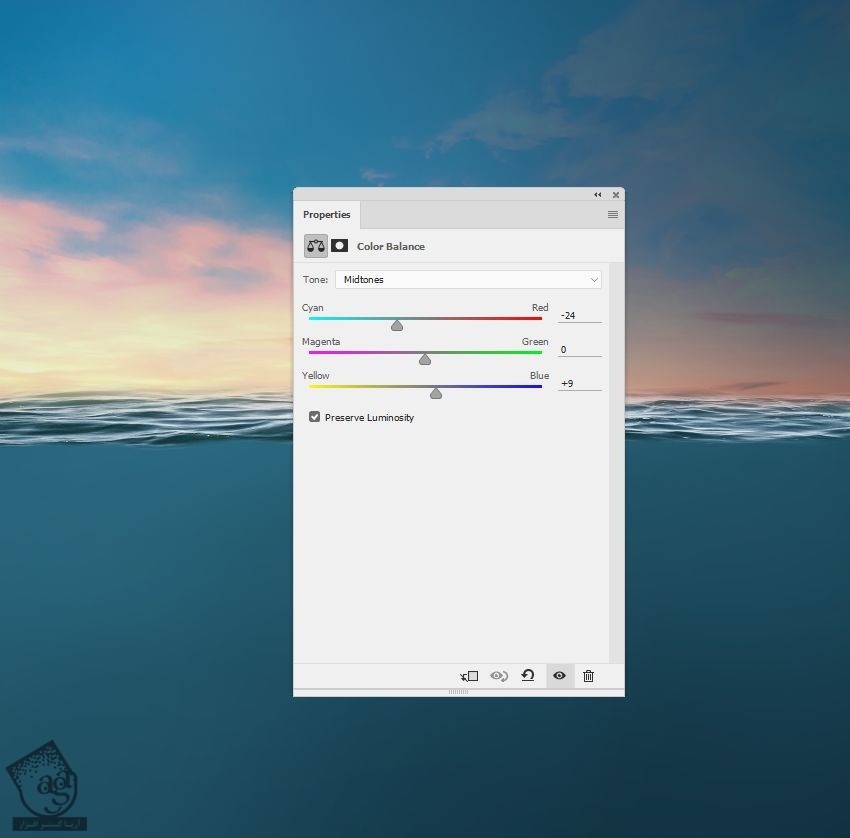
یک Color Balance Adjustment Layer درست کرده و به این ترتیب، سطح دریا رو با زیر دریا هماهنگ می کنیم.

گام هفتم
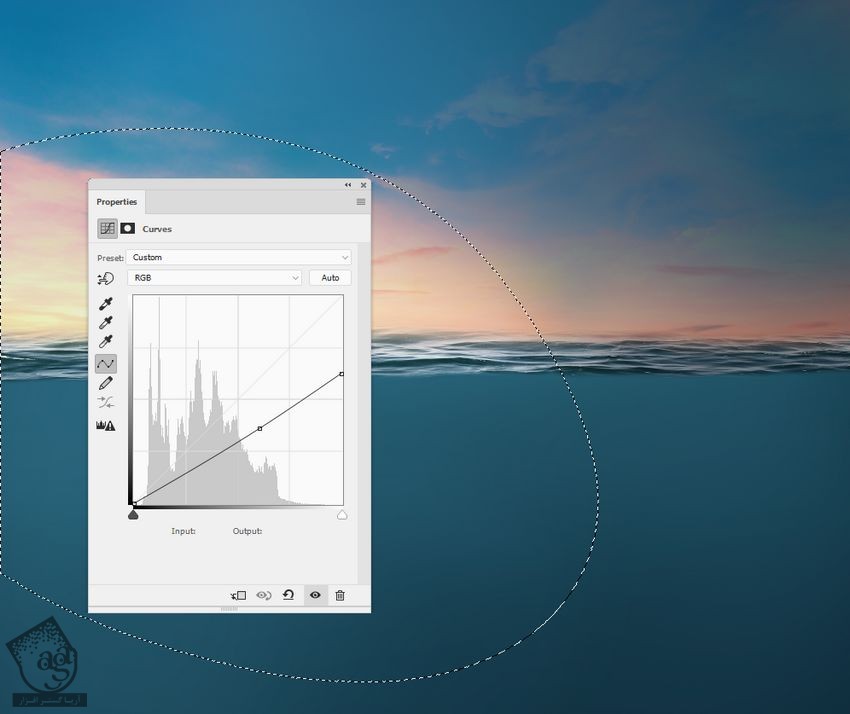
یک Curves Adjustment Layer اضافه کرده و سمت راست رو تیره می کنیم. روی سمت چپ می کشیم تا تحت تاثیر Adjustment Layer قرار نگیره.

گام هشتم
یک لایه جدید درست می کنیم. یک قلمو با سختی متوسط و اندازه کوچک برداشته و روی Stroke می کشیم.

گام نهم
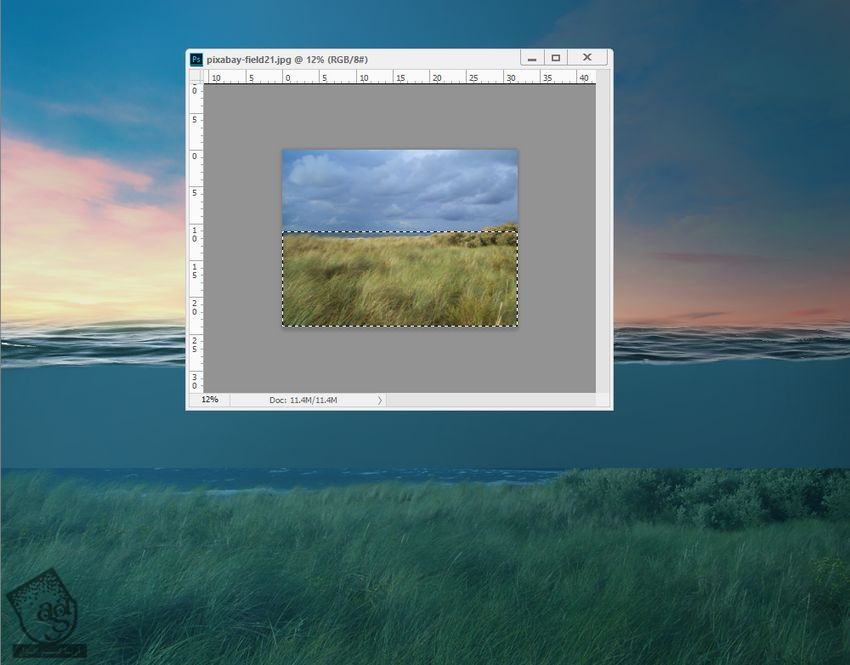
تصویر چمن رو باز می کنیم. بخشی از چمن رو انتخاب کرده و اون رو به بخش پایینی زیر آب اضافه می کنیم. Blend Mode لایه رو میزاریم روی Soft Light 100%.

یک لایه ماسک درست کرده و چمن رو با دریا ادغام می کنیم.

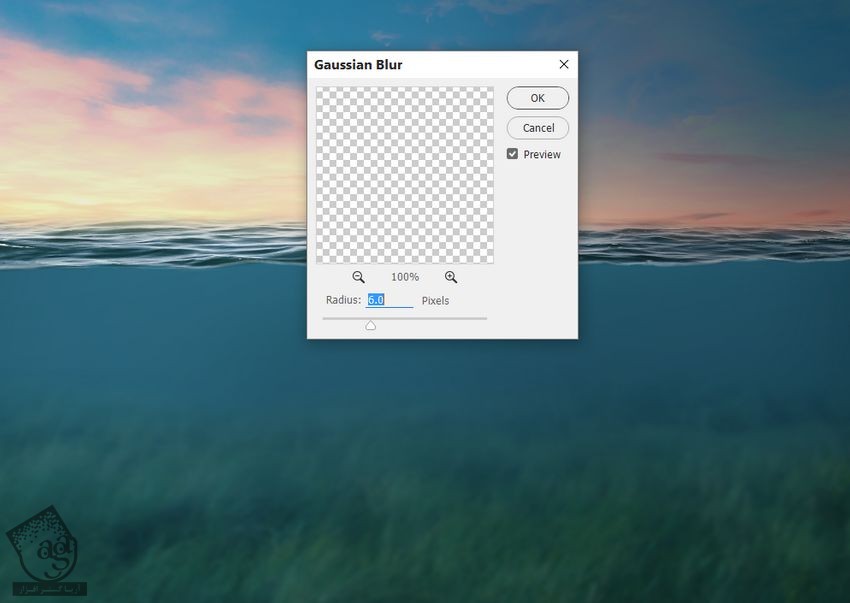
گام دهم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 6 پیکسل.

توی لایه ماسک، یک قلموی نرم و مشکی برداشته و پس زمینه رو حذف کرده و Foreground رو محو می کنیم. این طوری عمق بیشتری پیدا می کنه.

گام یازدهم
یک Hue/saturation Adjustment Layer درست کرده و رنگ چمن و Background رو با هم هماهنگ می کنیم.

اضافه کردن قایق
گام اول
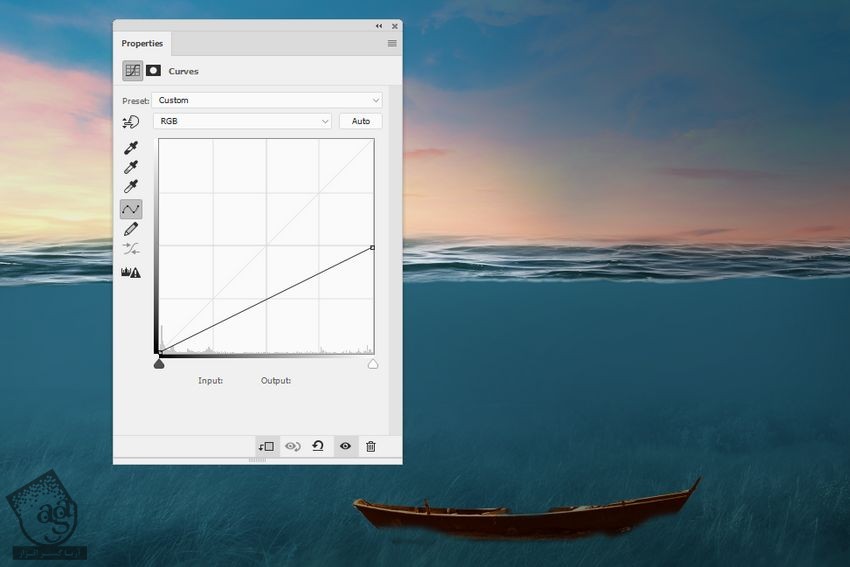
قایق رو از پس زمینه جدا کرده و اون رو به پایین سمت راست زیر آب اضافه می کنیم.

یک لایه ماسک درست کرده و قایق رو با چمن ادغام می کنیم.

گام دوم
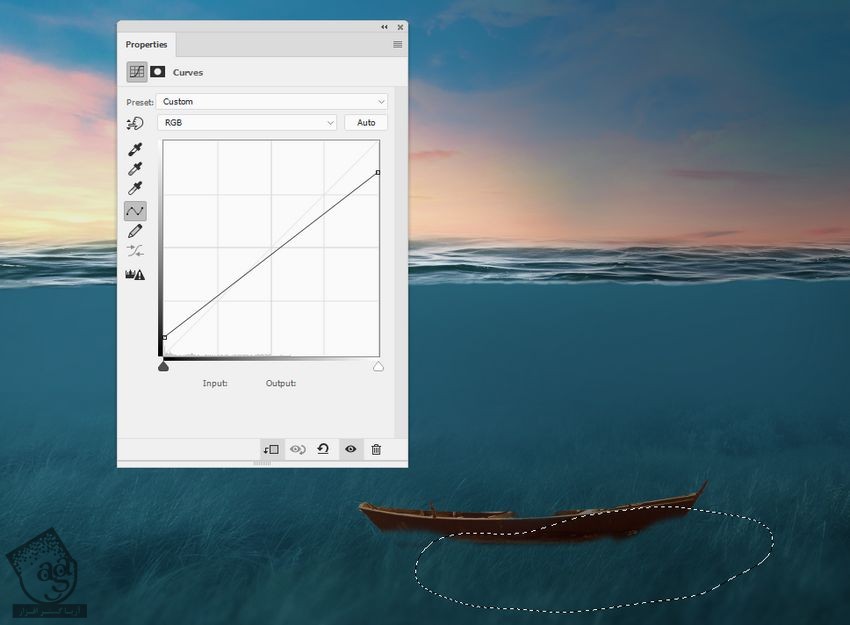
یک Curves Adjustment Layer اضافه کرده و قایق رو تیره می کنیم.

گام سوم
یک یک Curves Adjustment Layer اضافه کرده و کنتراست قایق رو تغییر میدیم. از اونجایی که زیر آب هست، به سختی میشه رویت کرد.

گام چهارم
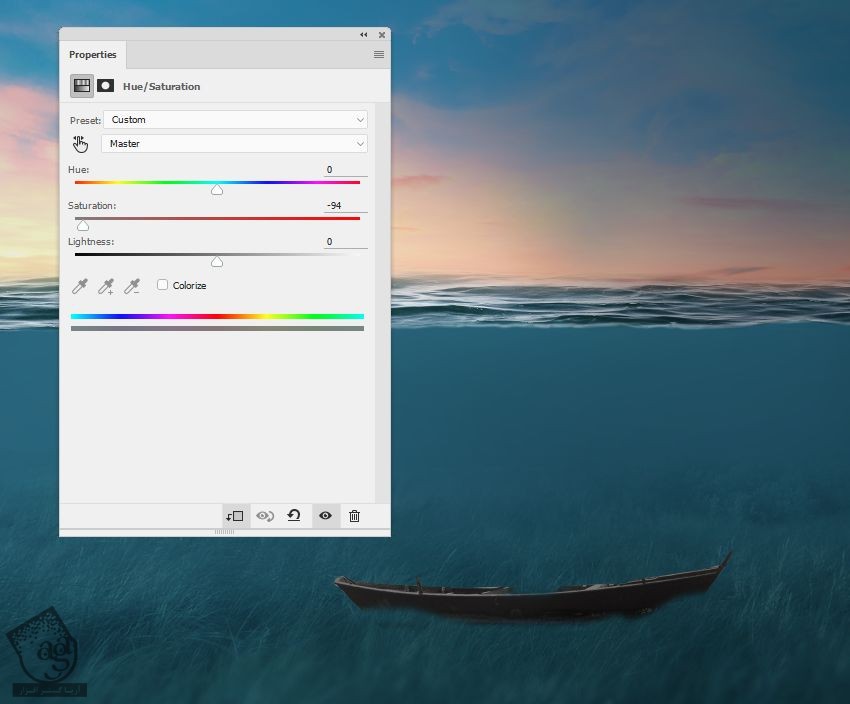
یک Hue/Saturation Adjustment Layer اضافه کرده و Saturation رو میزاریم روی 94-.

گام پنجم
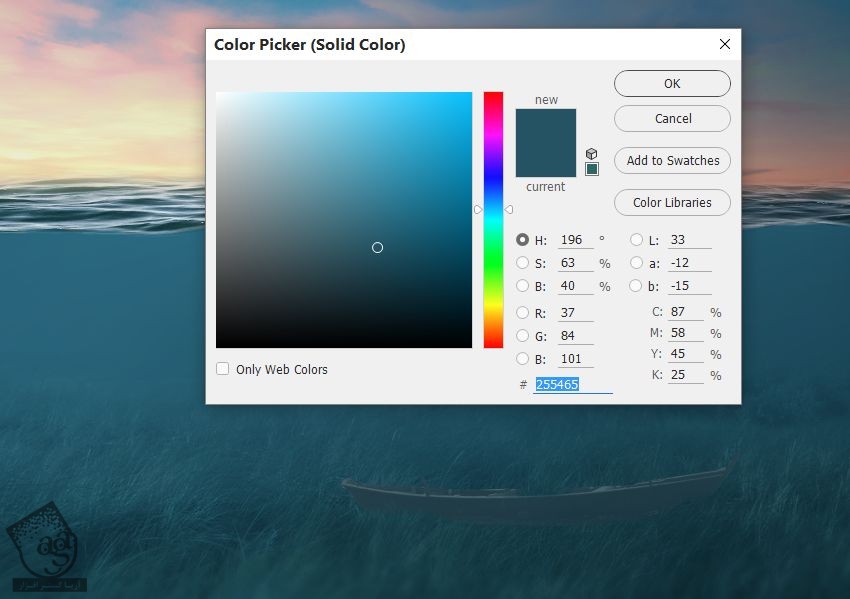
یک Color Fill Adjustment Layer درست کرده و کد رنگی #255465 رو براش در نظر می گیریم. Opacity لایه رو میزاریم روی 60 درصد. به این ترتیب، قایق با پس زمینه ادغام میشه.

” آموزش Photoshop : ویرایش تصویر زیر آب – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت