No products in the cart.
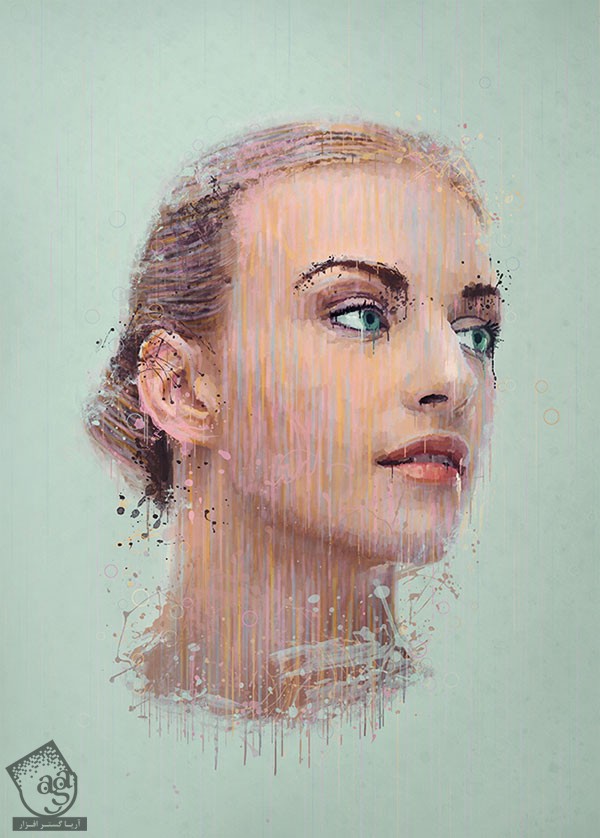
آموزش Photoshop : ویرایش پرتره و ایجاد افکت شره رنگ

آموزش Photoshop : ویرایش پرتره و ایجاد افکت شره رنگ
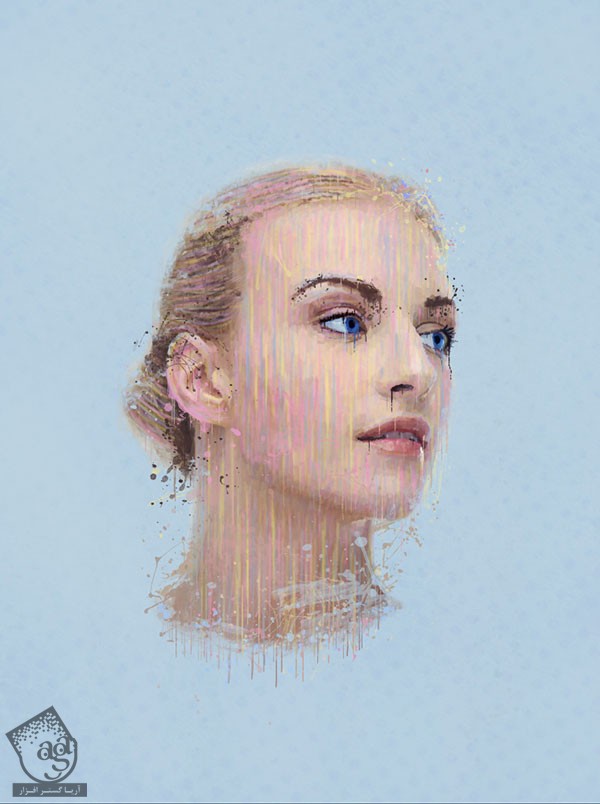
توی این آموزش، ویرایش پرتره و ایجاد افکت شره رنگ رو با Photoshop با هم می بینیم و با تکنیک های Overlay Painting و Blending و رنگ آمیزی آشنا میشیم. توی بقیه پروژه ها هم میشه از این تکنیک ها و ترفندها استفاده کرد. بیاین شروع کنیم!
با ” آموزش Photoshop : ویرایش پرتره و ایجاد افکت شره رنگ ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید
گام اول
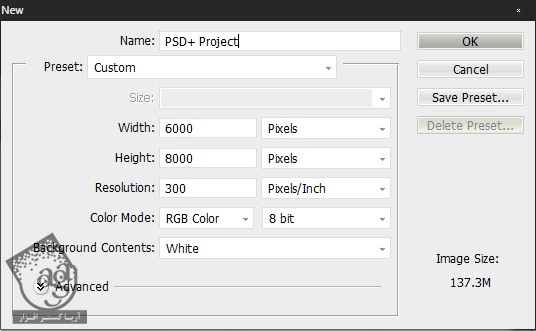
با دنبال کردن مسیر File > New، یک سند جدید به اندازه تصویر مرجع درست می کنیم. من از ابعاد 6000 در 8000 پیکسل استفاده کردم.

گام دوم
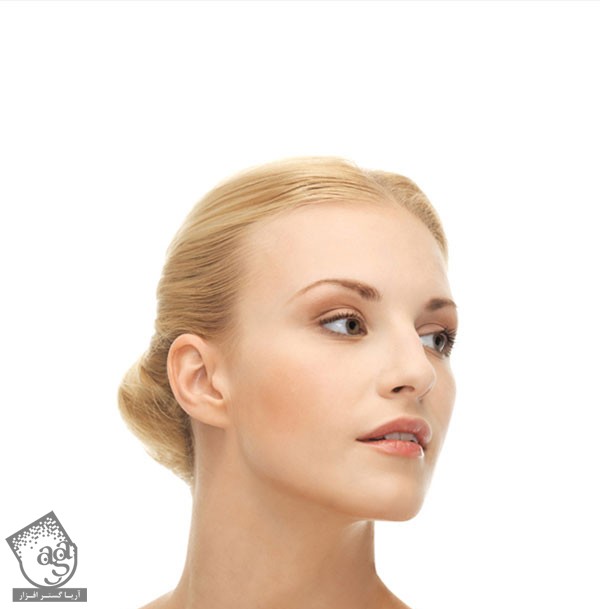
با دنبال کردن مسیر File > Place، تصویر مرجع رو توی این سند قرار میدیم.


شروع نقاشی
توی این بخش از آموزش، از دو تا ابزار Eyedropper و Brush استفاده می کنیم.
گام اول
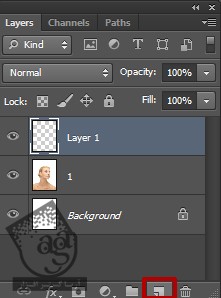
اولین کاری که باید انجام بدین این هست که با کلیک روی دکمه New Layer که توی پنل Layers قرار داره، یک لایه جدید درست کنیم.

گام دوم
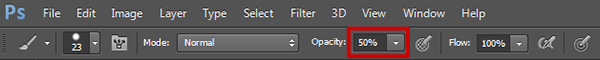
ابزار Brush رو بر می داریم. حالا میریم سراغ نوار امکانات بالای صفحه. Opacity اون رو روی 50 درصد و Flow رو روی 100 درصد قرار میدیم.

گام سوم
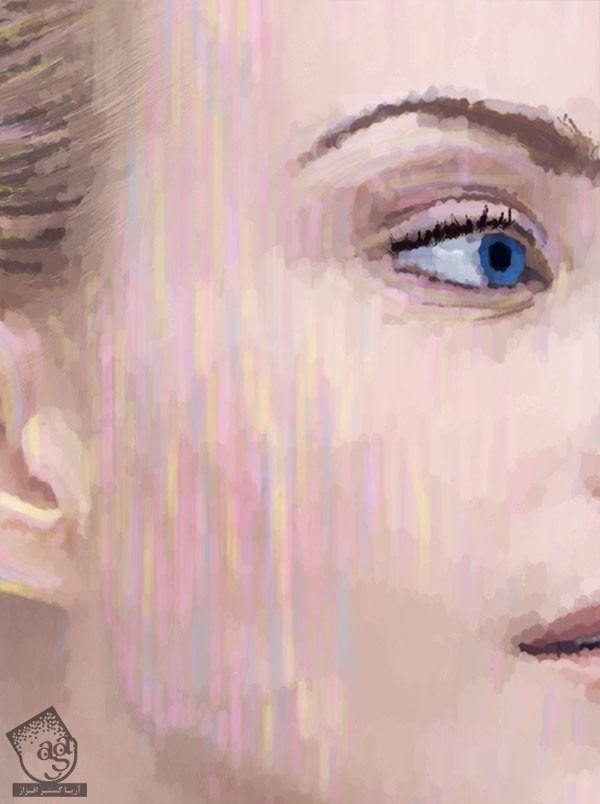
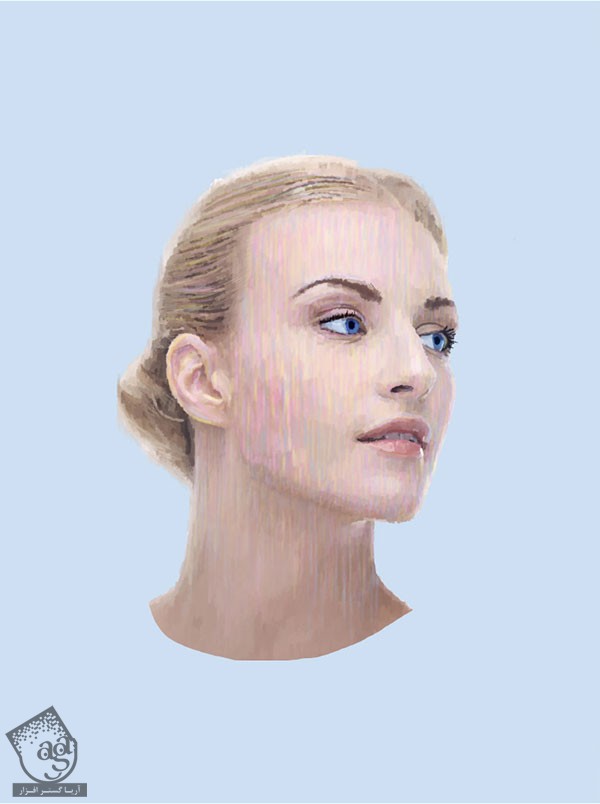
با استفاده از ابزار Eyedropper، رنگ تصویر مرجع رو انتخاب می کنیم. ابزار Brush رو بر می داریم و شروع می کنیم به کشیدن به سمت پایین. با استفاده از همین دو ابزار Eyedropper و Brush، این کار رو تکرار می کنیم.

گام چهارم
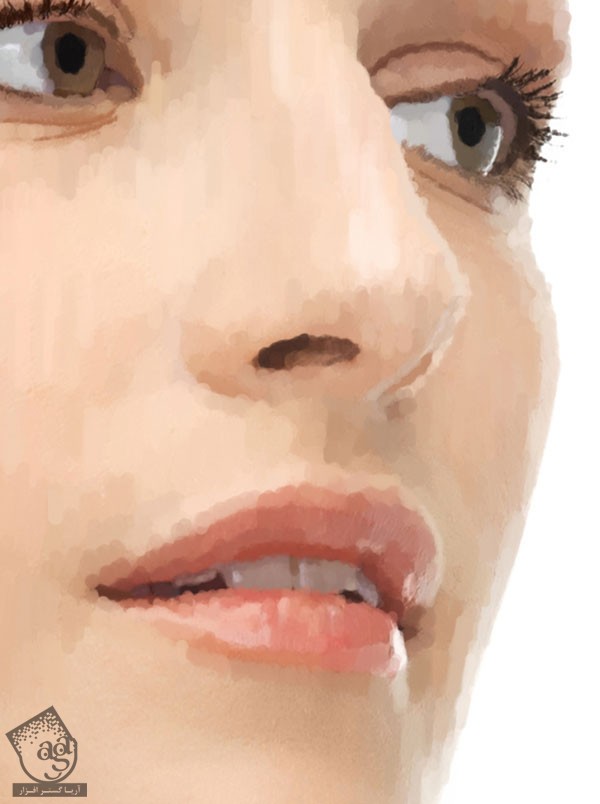
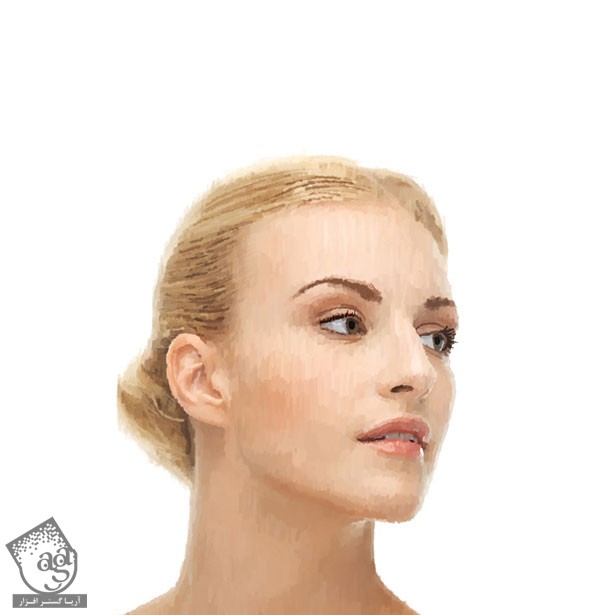
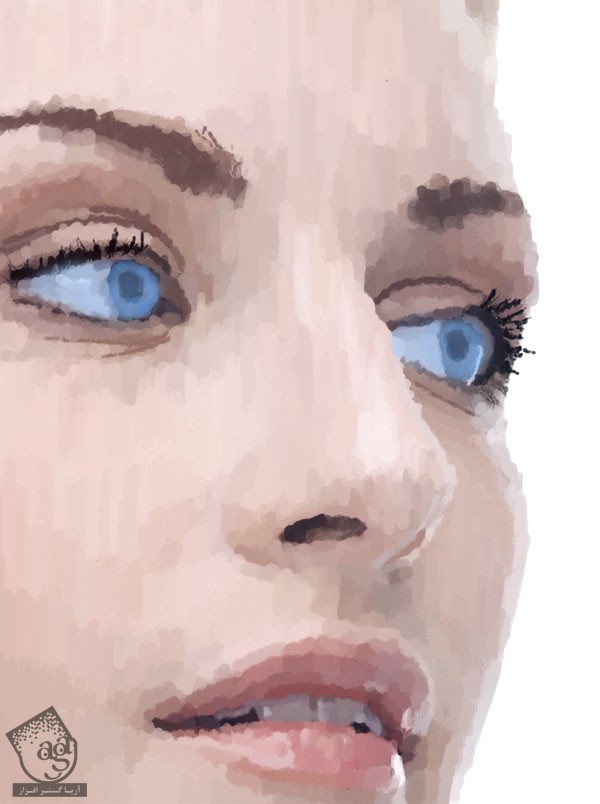
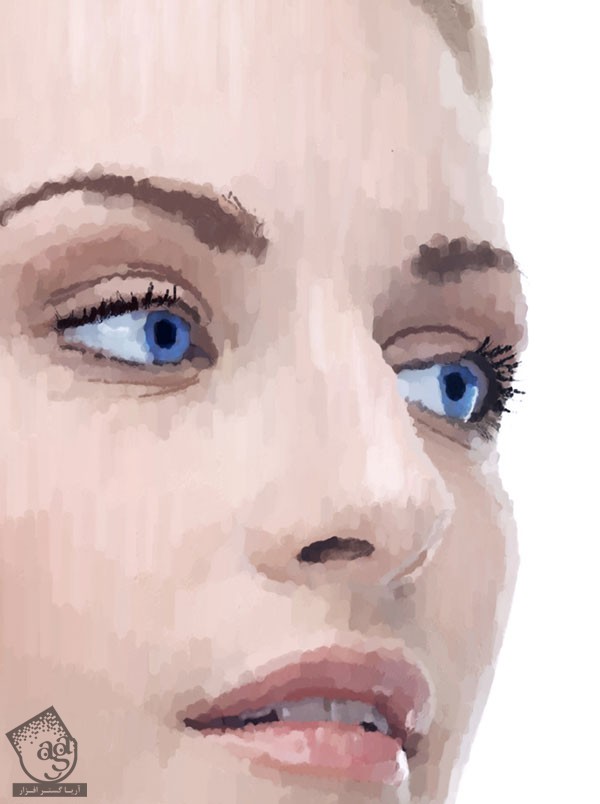
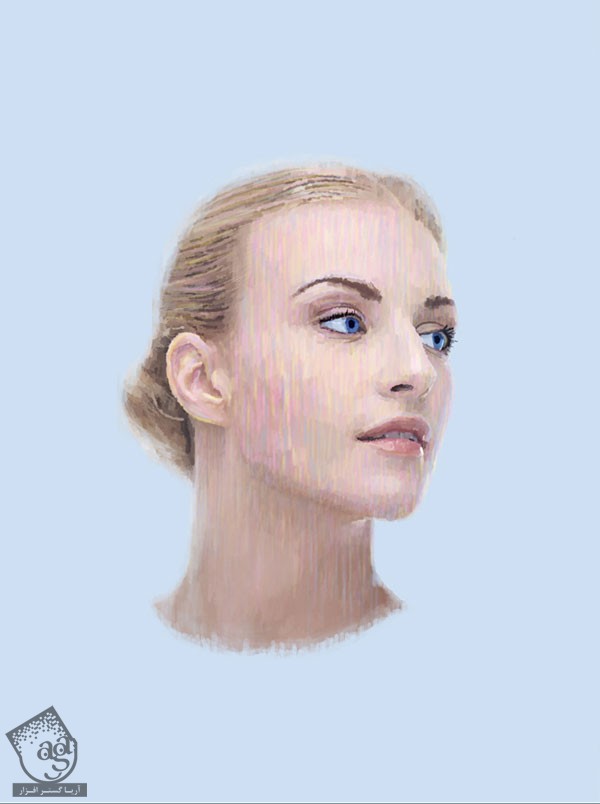
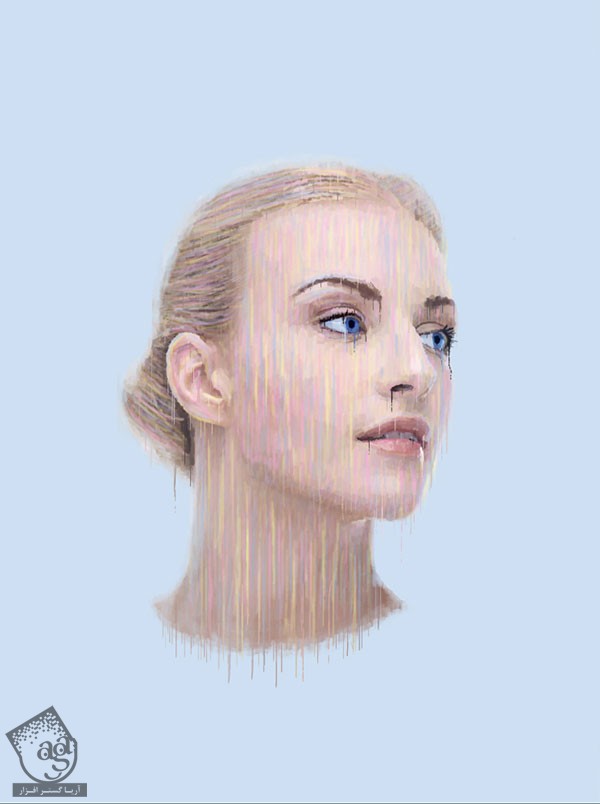
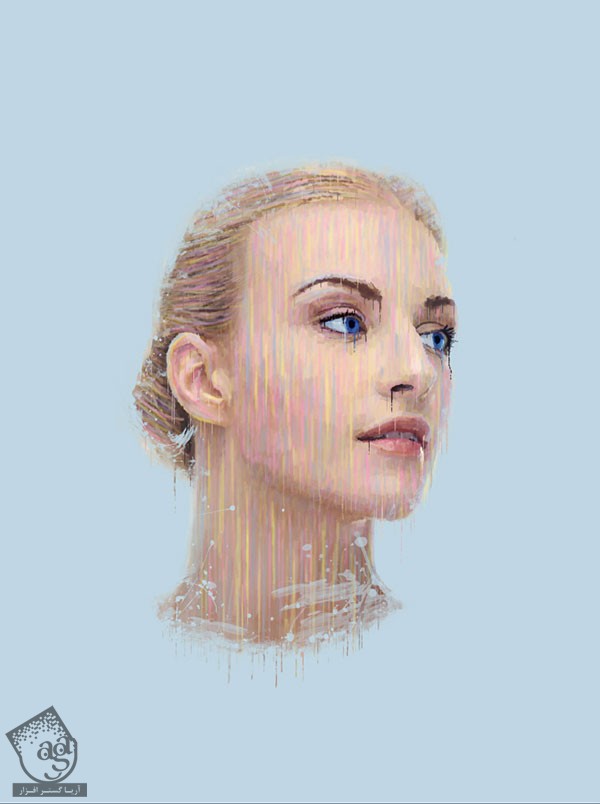
کارهایی که قبلا انجام می دادیم رو ادامه میدیم. بسته به محلی که روی اون کار می کنیم، اندازه قلمو رو تغییر میدیم. موقعی که به چشم ها، بینی و لب ها و موها می رسین، دقت تون رو بیشتر کنین. در نهایت، تصویری که در زیر می بینین به دست میاد.

Hue/ Saturation Adjustment
گام اول
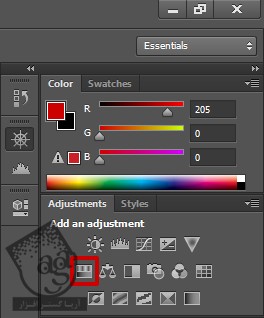
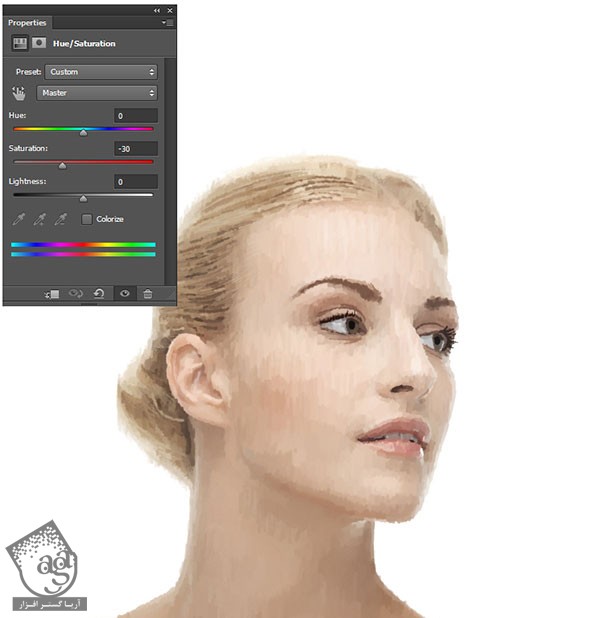
حالا با ورود به پنل Adjustment که در سمت راست قرار داره،یک Hue/ Saturation Adjustment Layer درست می کنیم. برای این کار می تونیم مسیر Window > Adjustments >Hue/ Saturation رو هم دنبال کنیم.

گام دوم
Saturation رو تا 30 پایین میاریم.

Color Balance Adjustment
گام اول
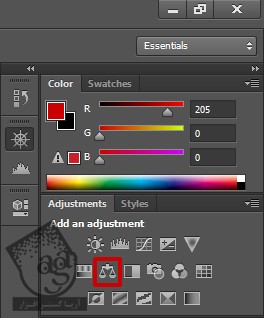
یک Adjustment Layer دیگه هم می خوایم اضافه کنیم. این بار Color Balance Adjustment Layer. به همون روشی که توی مرحله قبل گفته شد، می تونیم به این Adjustment Layer هم دسترسی داشته باشیم.

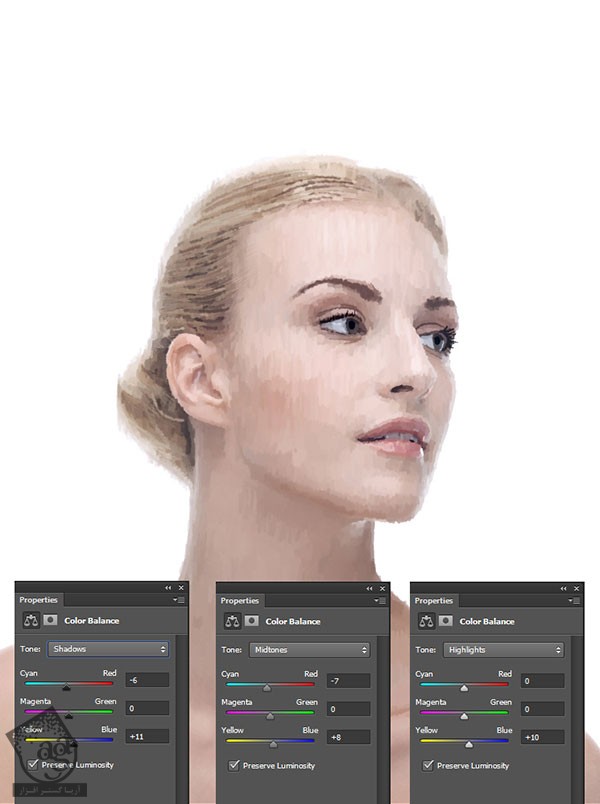
گام دوم
تنظیماتی که در زیر می بینین رو وارد می کنیم:
Shdows روی -6, 0, +11
Midtones روی -7, 0, +8
Highlights روی 0, 0, +10

تغییر رنگ چشم
گام اول
یک لایه جدید درست می کنیم. یک قلموی آبی بر می داریم و شروع می کنیم به کشیدن روی چشم. برای ایجاد تنوع، بین قلموی سخت و نرم جا به جا میشیم.

گام دوم
وارد پنل Layers میشیم و Layer Mode رو روی Overlay قرار میدیم.


اضافه کردن رنگ
گام اول
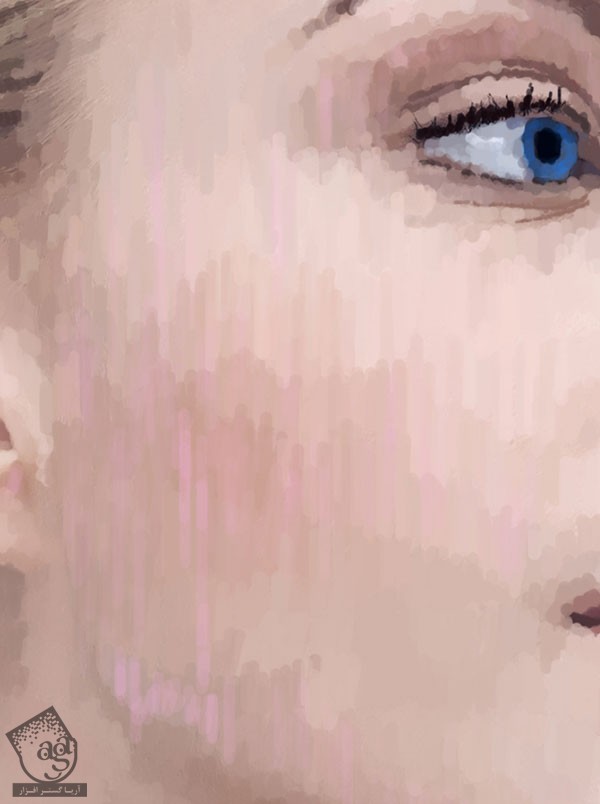
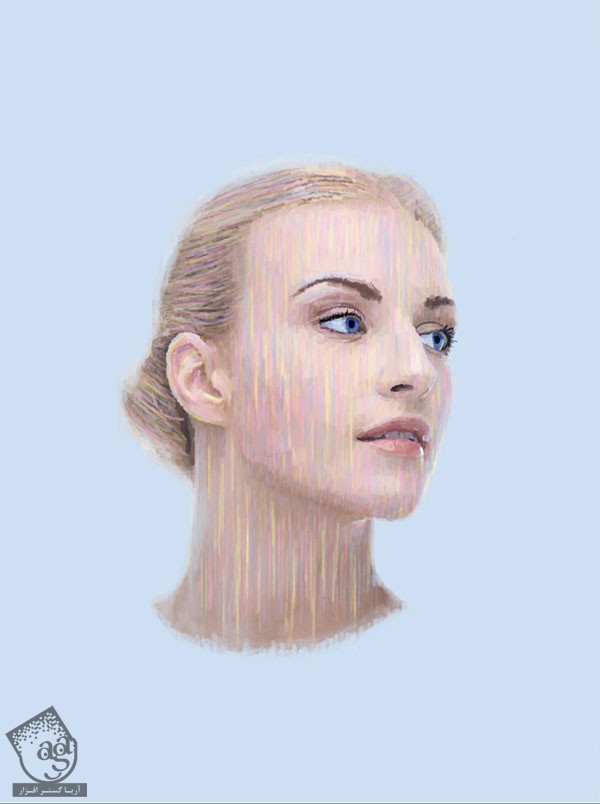
به بخش جالب کار رسیدیم. شروع می کنیم به اضافه کردن رنگ. پوسته رنگی Pastel به نظر عالی میاد. همین تکنیک های بخش دوم رو با رنگ صورت ملایم تکرار می کنیم. این بار از Stroke های بلندتر و Opacity پایین تر استفاده می کنیم.

گام دوم
رنگ های مختلفی که با پوسته رنگی هماهنگی داشته باشه رو اضافه می کنیم.

تغییر پس زمینه
گام اول
رنگ پس زمینه رو با استفاده از ابزار Bucket، به آبی تغییر میدیم. این ابزار توی مجموعه ابزار Gradient قرار داره.

گام دوم
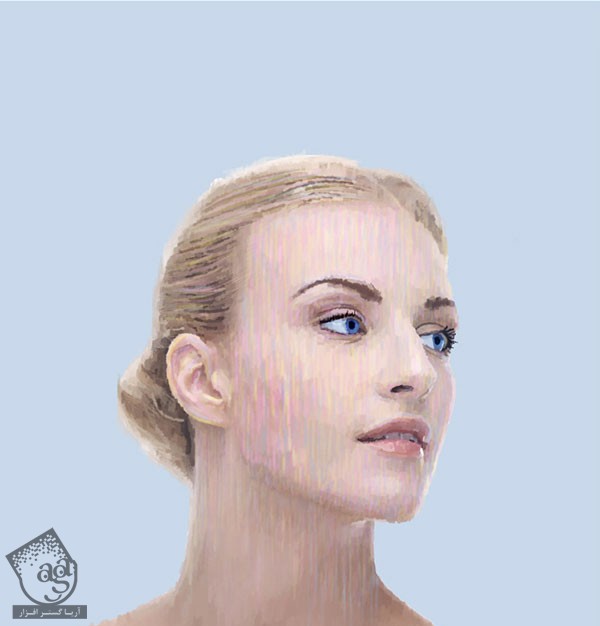
رنگ پس زمینه رو که سفید بود، به آبی تغییر میدیم.

استفاده از ابزار Lasso
گام اول
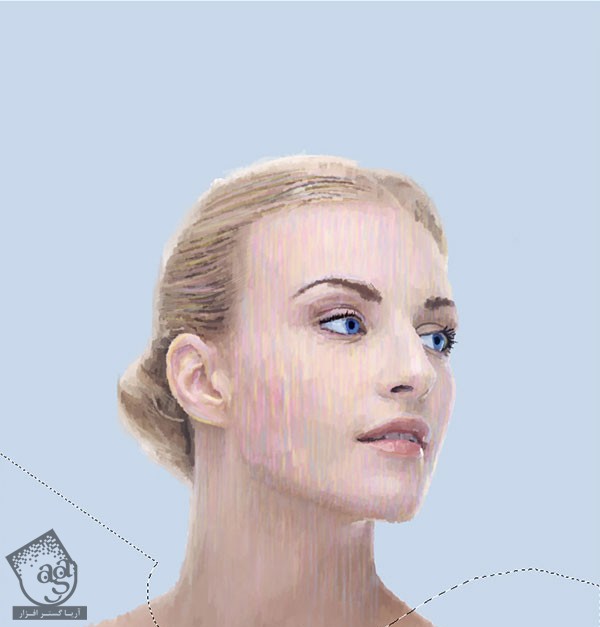
با استفاده از ابزار Lasso، گردن رو انتخاب می کنیم.
![]()
گام دوم
نیازی نیست این انتخاب خیلی دقیق باشه. فقط لایه درستی رو انتخاب کنین.

گام سوم
دکمه Delete روی کیبورد رو می زنیم تا بدن، حذف بشه.

ادغام تصویر
همون تکنیکی که قبلا استفاده می کردیم رو تکرار می کنیم. اما این بار روی یک لایه جدید. به جای کشیدن قلمو روی صورت، رنگ پس زمینه رو با ابزار Eyedropper انتخاب می کنیم و روی پرتره می کشیم. به این ترتیب، تصویر و پس زمینه با هم ادغام میشن.

ادامه نقاشی
اگه از مقدار رنگ روی نقاشی راضی نیستین می تونین رنگ بیشتری رو اضافه کنین.

اضافه کردن شره رنگ بیشتر
گام اول
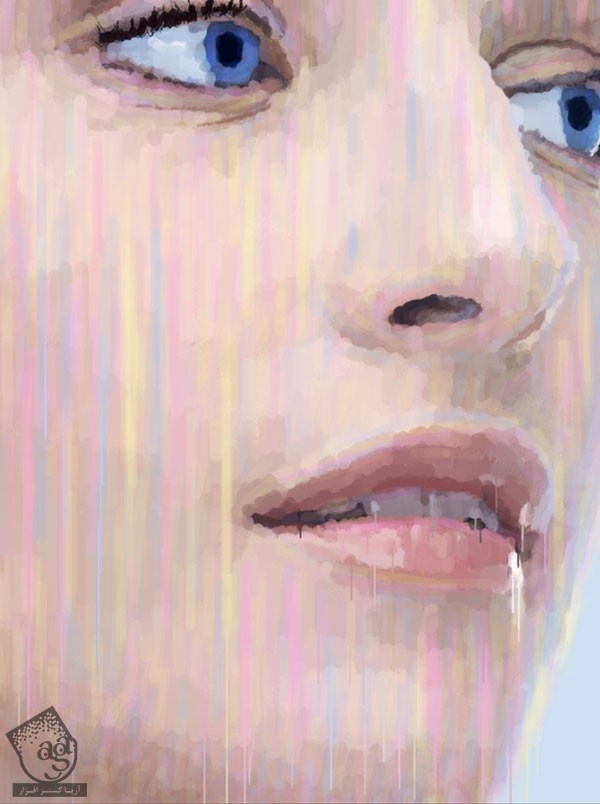
برای اضافه کردن شره رنگ، از همون تکنیک قبلی استفاده می کنیم. اما این بار تنظیمات دیگه ای رو وارد می کنیم. باید قلموی کوچک تری رو انتخاب کنیم و Opacity رو روی 80 درصد قرار بدیم. به علاوه، همون طور که توی تصویر زیر می بینین، Stroke های بلندتری می زنیم.

گام دوم
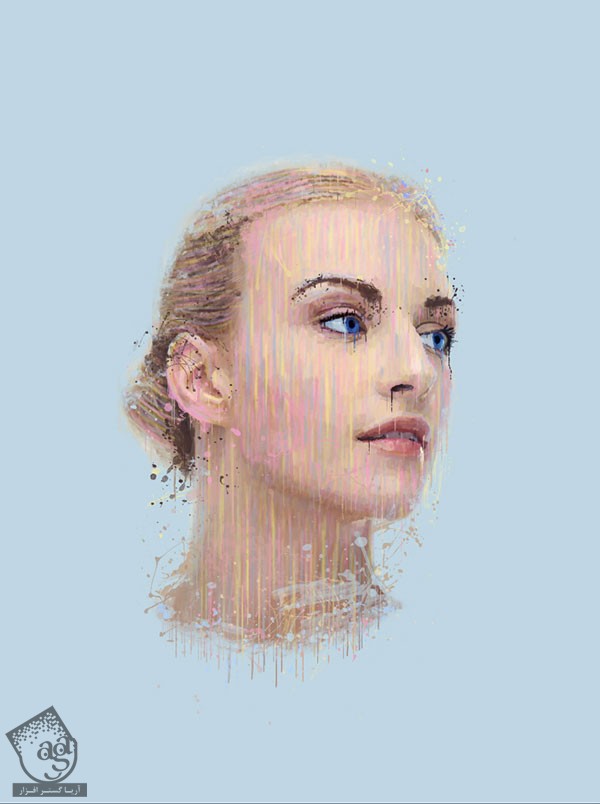
تا زمانی که از نتیجه کار راضی بشیم، به این کار ادامه میدیم. اگه می خوایم واقعا ظاهری در حال ذوب شدن به خودش بگیره، باید جزئیات بیشتری رو بهش اضافه کنین.

Adjustment Layer ها
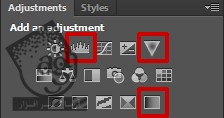
حالا سه تا Adjustment Layer اضافه می کنیم: Vibrance, Brightness, Contrast, Gradient Map.

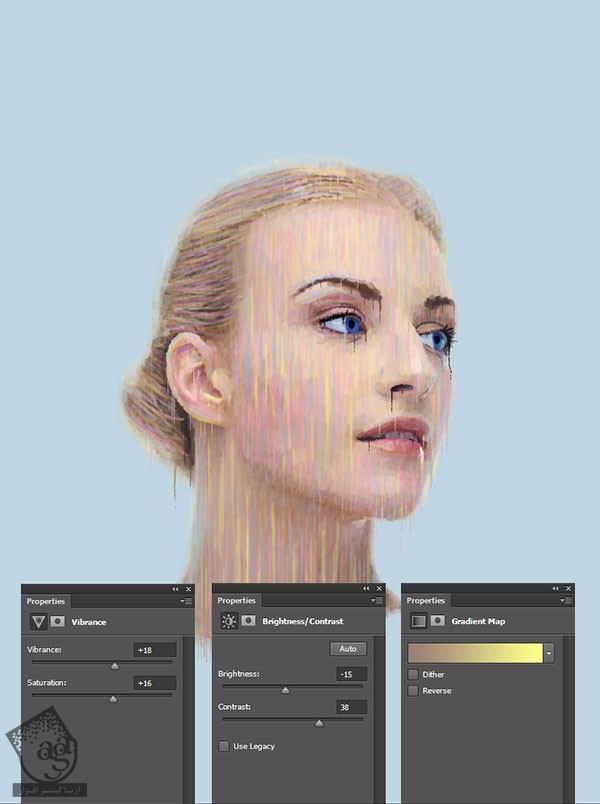
Vibrance روی +18, +16
Brightness/ Contrast روی -15, +38
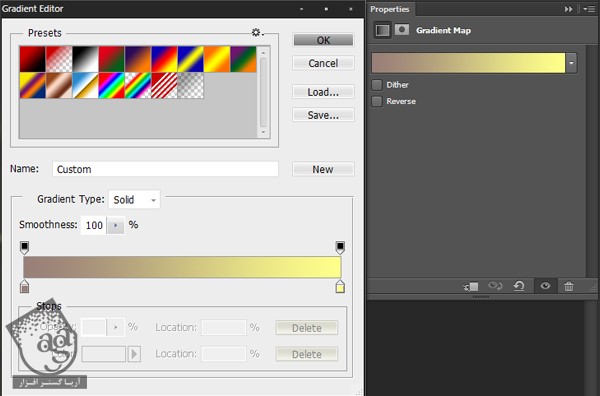
Gradient Map با دو کد رنگی #987f78 و #feff8a. بعد هم Blend Mode رو روی Multiply و Opacity رو روی 15 درصد قرار میدیم.
برای اضافه کردن صحیح Gradient Map، یک نگاه به تصویر زیر بندازین.


افکت ها
گام اول
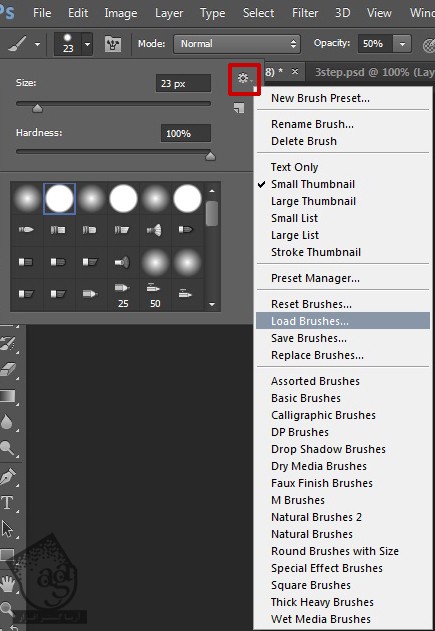
بخش جالبش رسید. اول از همه قلموهای Splatter رو که برای دانلود گذاشتم، بارگذاری می کنیم. از توی تنظمیات ابزار Brush، روی آیکن چرخ دنده کلیک می کنیم و Load Brushes رو می زنیم.

گام دوم
با این قلمو شروع می کنیم به کشیدن رنگ پس زمینه تصور مرجع روی یک لایه جدید.

گام سوم
این کار رو با رنگ ها و اندازه های مختلف انجام میدیم. با استفاده از ابزار Eyedropper، رنگ های صورت رو انتخاب می کنیم و همین رنگ ها رو مجددا استفاده می کنیم.

اضافه کردن تکسچر پس زمینه
گام اول
حالا میریم سراغ پس زمینه. تکسچری که می تونین اون رو از بخش فایل های تمرینی دانلود کنین رو روی سند قرار میدیم. طوری که کل بوم رو بپوشونه.

گام دوم
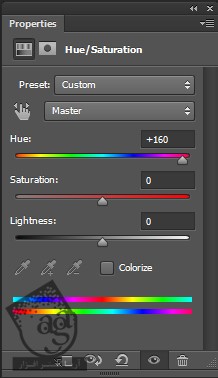
حالا به یک Hue/ Saturation Adjustment Layer نیاز داریم. اما این بار اون رو فقط روی لایه تکسچر اعمال می کنیم. بعد از انتخاب این لایه، وارد مسیر Image > Adjustments > Hue/ Saturation میشیم و تنظیمات زیر رو وارد می کنیم.

تکسچر به صورت زیر در میاد.

گام سوم
Blend Mode این لایه رو میزاریم روی Multiply و Opacity رو تا 30 درصد کاهش میدیم. بخش های اضافی رو هم می تونیم پاک کنیم.

اصلاح پس زمینه
به مشکل ترین بخش آموزش رسیدیم. بنابراین خیلی دقت کنین.
گام اول
یک لایه جدید درست می کنیم و ابزار Rectangular Marquee رو بر می داریم.
![]()
گام دوم
روی بخشی از پس زمینه به شکل که می بینین، کلیک و درگ می کنیم. به اندازه اون دقت کنین.

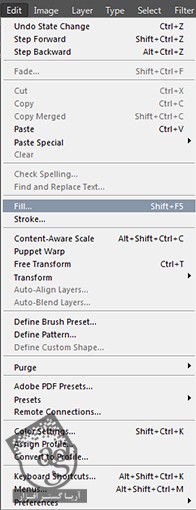
گام سوم
با دنبال کردن مسیر Edit > Fill، اون رو به رنگ دلخواه در میاریم.

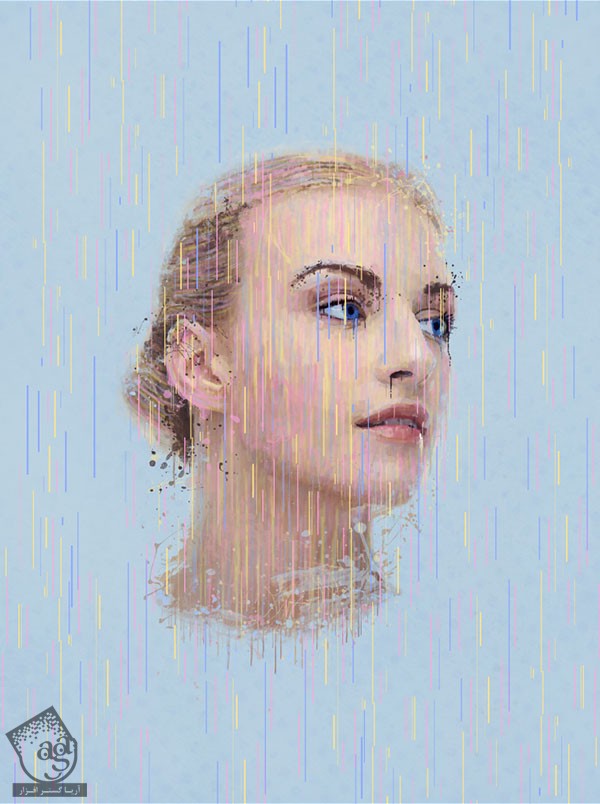
گام چهارم
این فرآیند رو تا زمانی که به نتیجه زیر برسیم، تکرار می کنیم. برای افزایش سرعت کار، می تونیم بعد از درست کردن چند تا از این مستطیل ها، لایه رو Duplicate کنیم.

گام پنجم
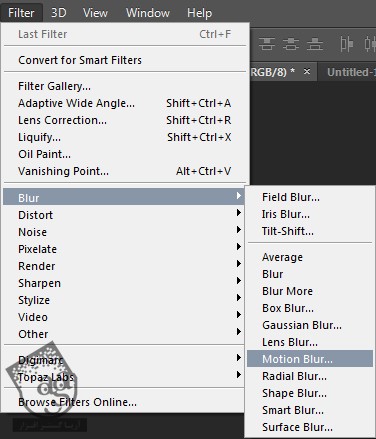
همچنان که لایه انتخاب شده، وارد مسیر Filter > Blur > Motion Blur میشیم.

گام ششم
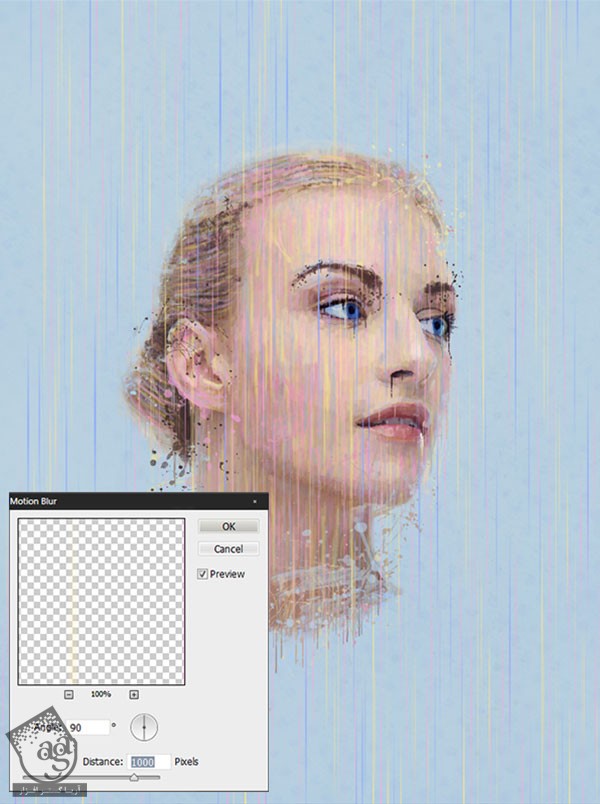
Angle رو روی 90 درجه و Distance رو روی 1000 پیکسل تنظیم می کنیم و Ok می زنیم.

گام هفتم
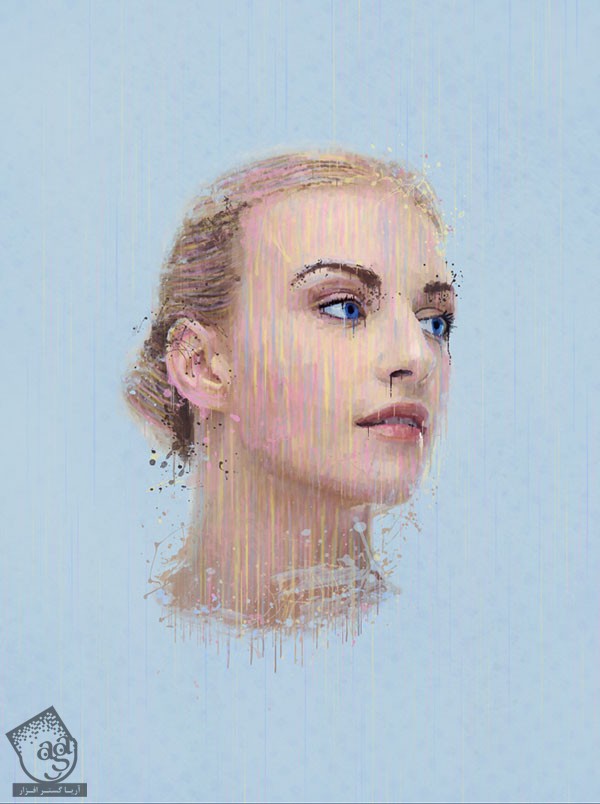
با استفاده از ابزار Eraser، بخش های ناخواسته رو پاک می کنیم.

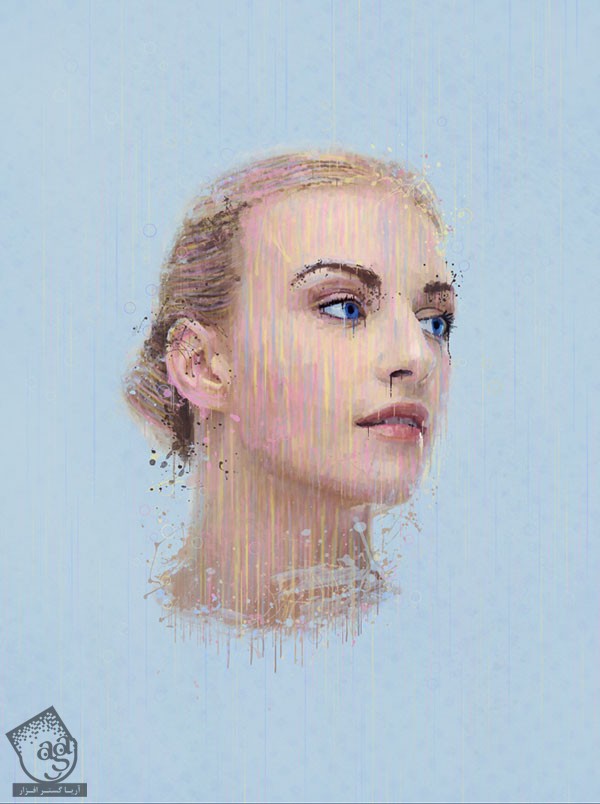
اضافه کردن دایره ها
همون کاری که توی مرحله قبل انجام دادیم رو این بار با ابزار Elliptical Marquee انجام میدیم. به جای Fill هم این بار Stroke رو استفاده می کنیم. یعنی بخشی رو به صورت دایره انتخاب می کنیم و وارد مسیر Edit > Stroke میشیم. Stroke Width رو به دلخواه تنظیم می کنیم.

نتیجه
امیدوارم تکنیک های جدیدی رو یاد گرفته باشین که به درد پروژه های بعدی تون هم بخوره. توی این آموزش باید درک بهتری از نحوه استفاده موثر از ابزارهای Brush و Eyedropper و همچنین رنگ آمیزی و ادغام تصاویر به روش های مختلف، پیدا کرده باشین. موفق باشین!

امیدواریم ” آموزش Photoshop : ویرایش پرتره و ایجاد افکت شره رنگ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت