No products in the cart.
آموزش Photoshop : Animate کردن گیف گلیچ – قسمت اول

آموزش Photoshop : Animate کردن گیف گلیچ – قسمت اول
توی این آموزش، Animate کردن گیف گلیچ رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : Animate کردن گیف گلیچ ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده سازی سند
گام اول
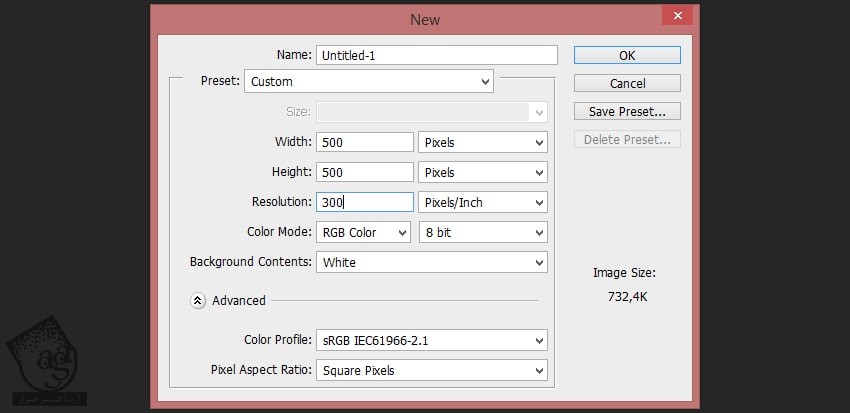
Ctrl+N رو زده و یک سند جدید درست می کنیم. ابعاد 500 در 500 پیکسل رو براش در نظر می گیریم و Resolution رو میزاریم روی 300.

گام دوم
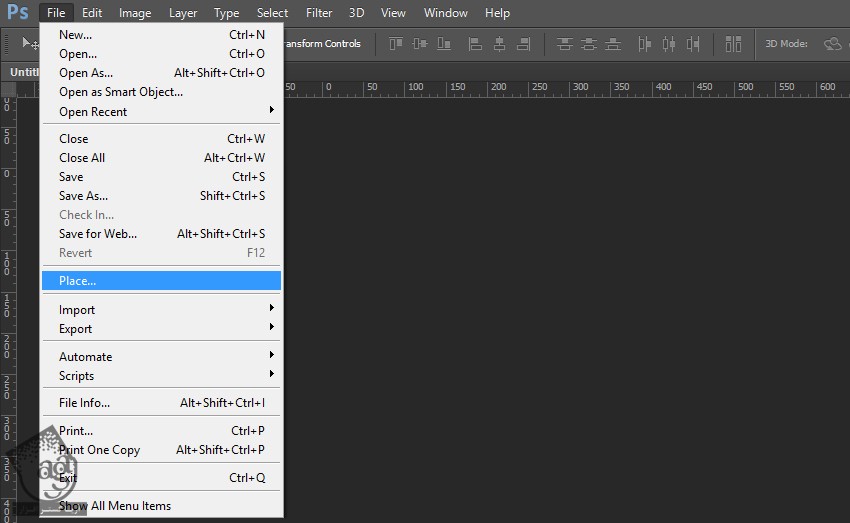
وارد مسیر File > Place میشیم و تصویر مورد نظر رو وسط سند قرار میدیم.

گام سوم
تصویر رو Resize کرده و اون رو به اندازه بوم در میاریم و Enter می زنیم.

گام چهارم
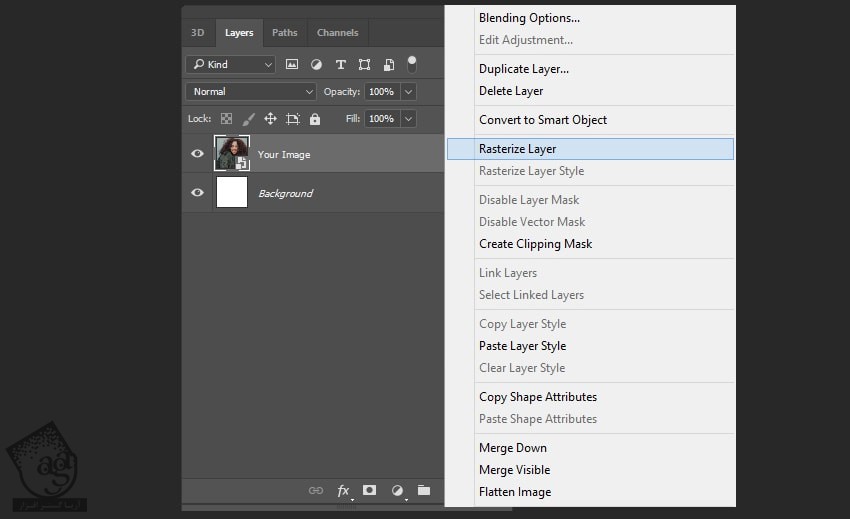
روی تصویر کلیک راست کرده و Rasterize Layer رو می زنیم.

گام پنجم
M رو فشار داده و بخشی از سند رو انتخاب می کنیم.

گام ششم
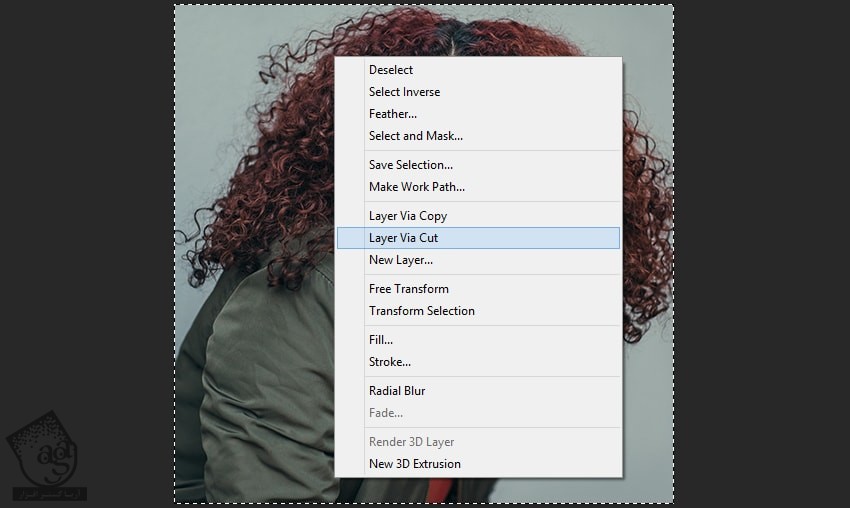
ابزار Crop رو برداشته و روی بخشی که انتخاب کردیم کلیک راست کرده و Layer via Cut رو می زنیم.

گام هفتم
لایه خالی رو انتخاب می کنیم. روی آیکن Delete کلیک می کنیم.

گام هشتم
روی لایه جدید کلیک راست کرده و عنوان Placeholder رو براش در نظر می گیریم.

گام نهم
روی لایه کلیک راست کرده و Convert to Smart Object رو می زنیم.

ایجاد فریم ها و عناصر انیمیشن
گام اول
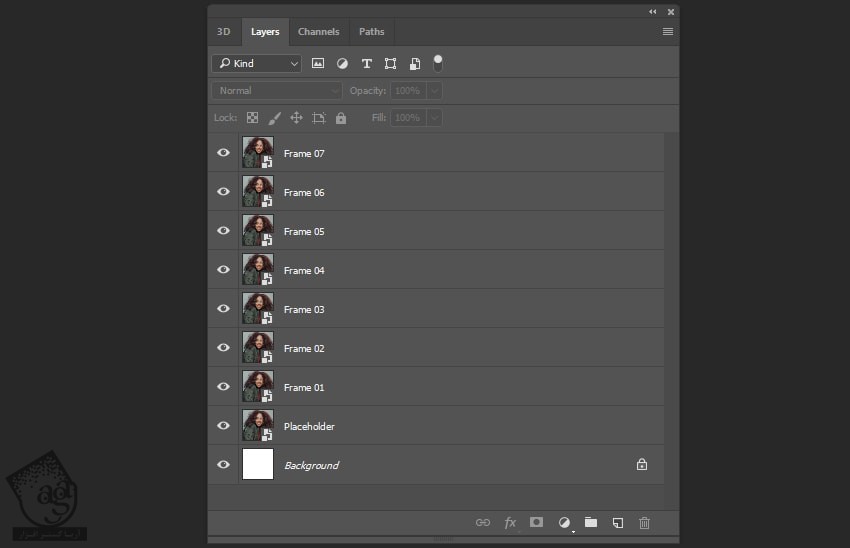
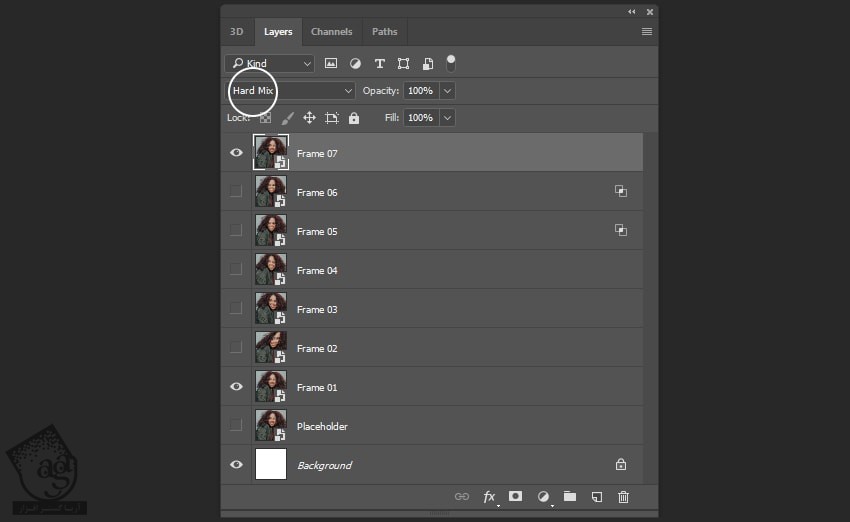
روی Smart Object کلیک راست کرده و Duplicate رو می زنیم. به این ترتیب، این لایه رو هفت بار Duplicate می کنیم.

گام دوم
اسم نسخه ها رو به ترتیب زیر تغییر میدیم.

گام سوم
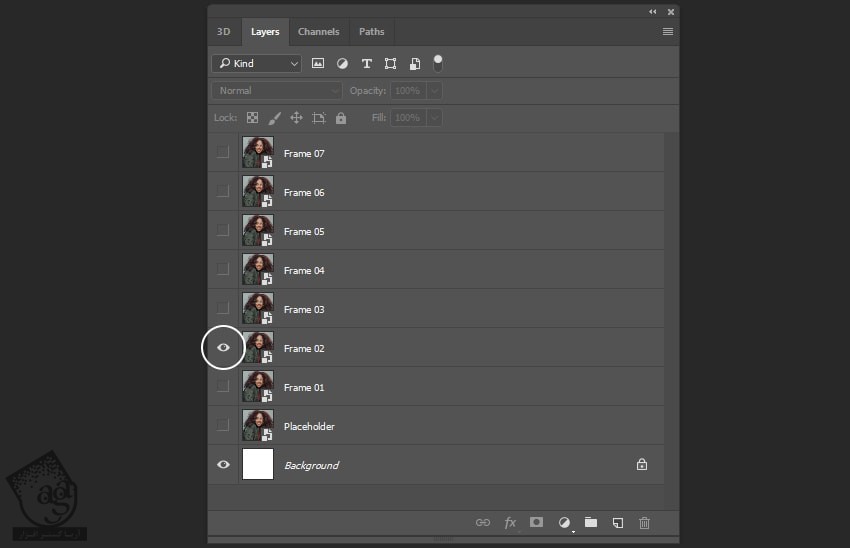
تمام لایه ها رو به غیر از لایه دوم، غیر قابل رویت می کنیم.

گام چهارم
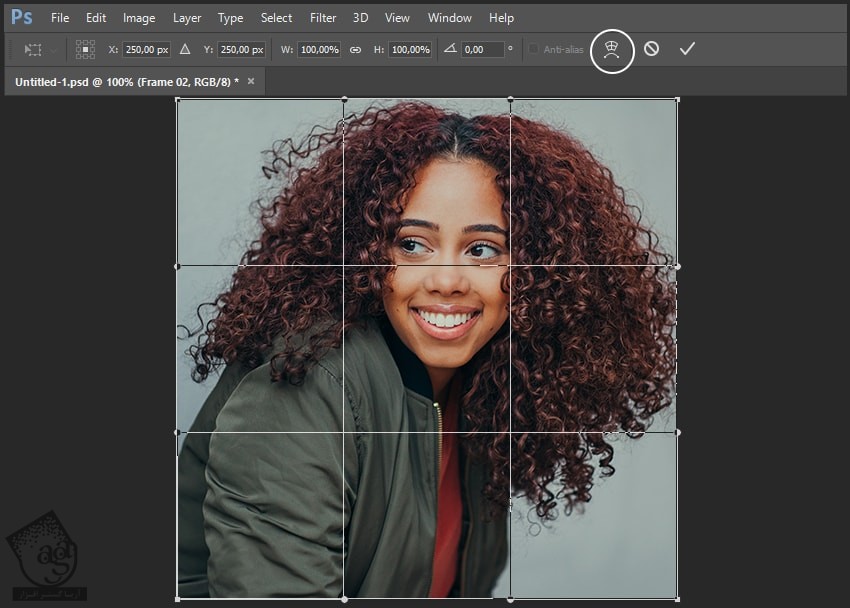
دومین فریم رو انتخاب می کنیم. Ctrl+T رو زده و بعد هم روی آیکن Warp کلیک می کنیم.

گام پنجم
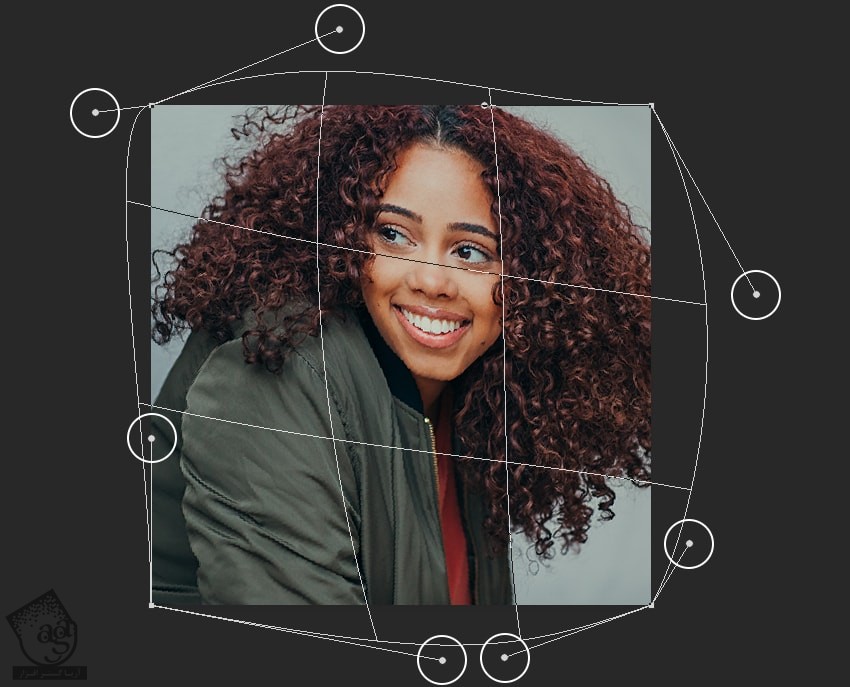
تمام نقاط Warp Grid رو به سمت های مختلف می بریم تا نتیجه به صورت زیر در بیاد.

گام ششم
لایه بعدی رو ظاهر می کنیم. با استفاده از ابزار Warp اون رو به صورت زیر در میاریم.

گام هفتم
لایه بعدی رو هم با ابزار Warp به شکل زیر در میاریم.

گام هشتم
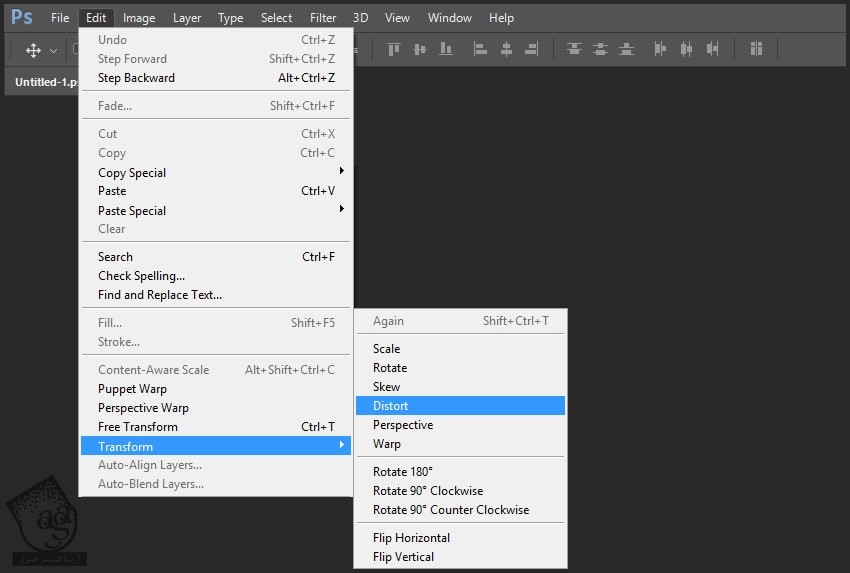
میریم سراغ لایه بعدی. Ctrl+T رو می زنیم. در نهایت هم وارد مسیر Edit > Transform > Distort میشیم.

گام نهم
Shift رو نگه می داریم. نقطه بالای سمت راست رو 2- درجه و نقطه پایین سمت راست رو 2 درجه جا به جا کرده و Enter می زنیم.

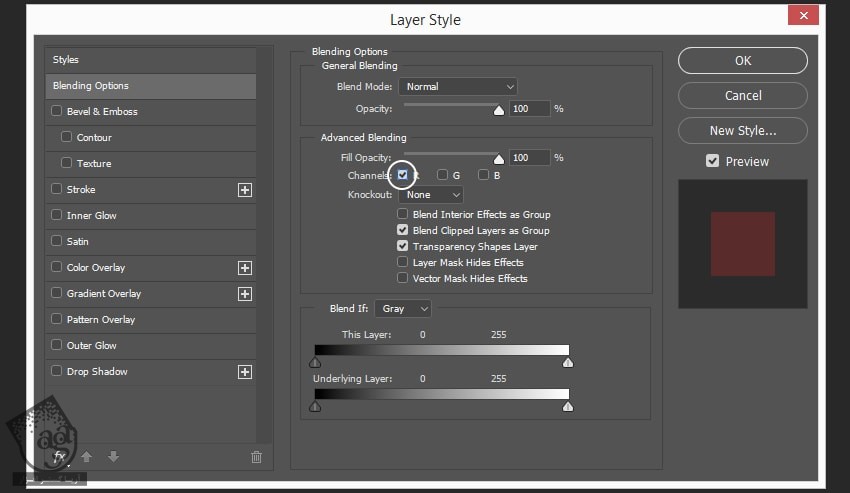
گام دهم
روی همون لایه کلیک راست کرده و تیک Green و Blue رو بر می داریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
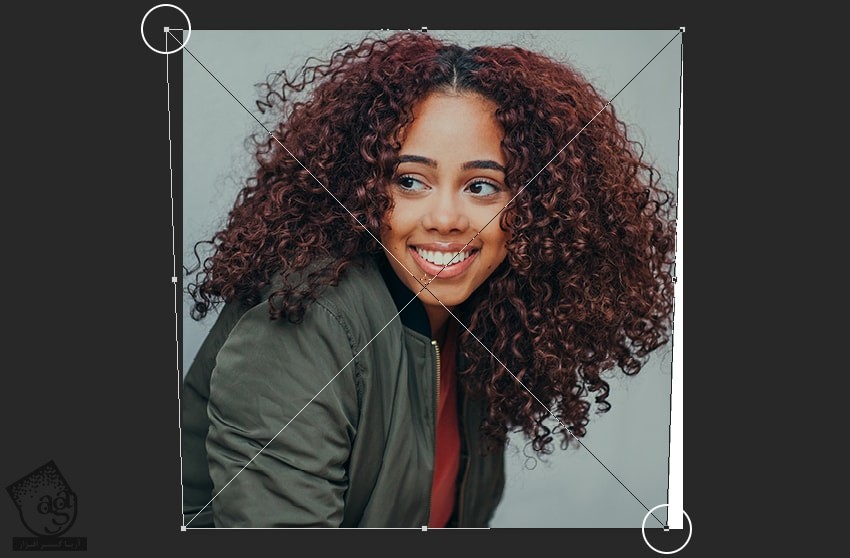
گام یازدهم
لایه بعدی رو انتخاب می کنیم. ابزار Transform رو بر میداریم. وارد Distort Mode میشیم و نقطه بالای سمت چپ رو 2 درجه به چپ و نقطه پایین سمت راست رو 2 درجه چپ می بریم و Enter می زنیم.

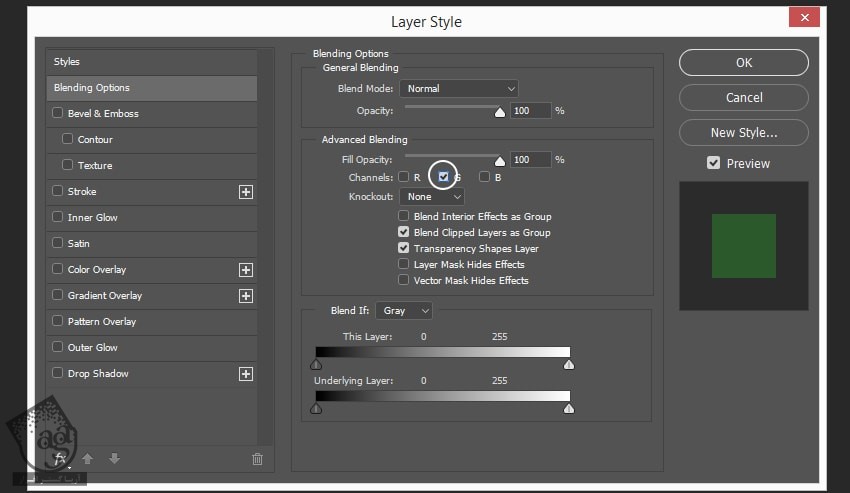
گام دوازدهم
روی لایه کلیک راست کرده و تیک Red و Blue Channel رو بر می داریم.

گام سیزدهم
آخرین لایه رو انتخاب می کنیم. Blending Mode رو روی Hard Mix قرار میدیم.

گام چهاردهم
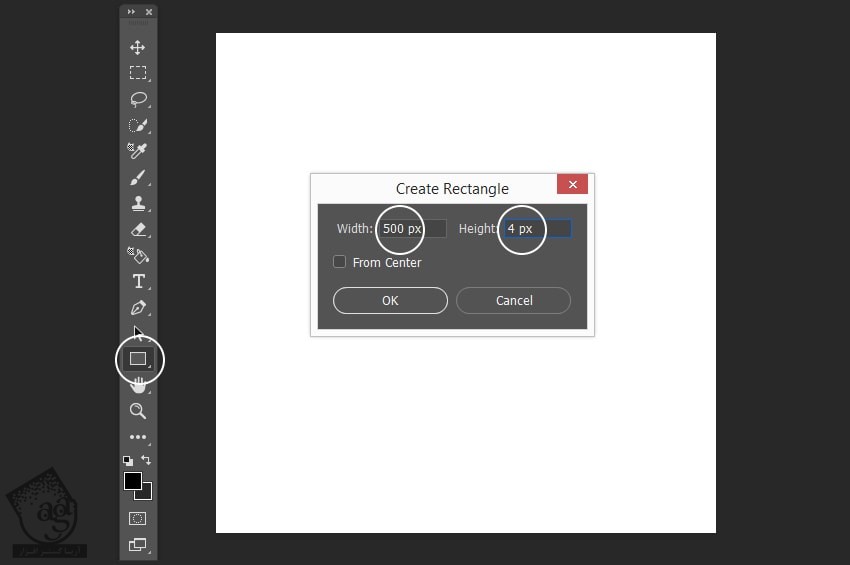
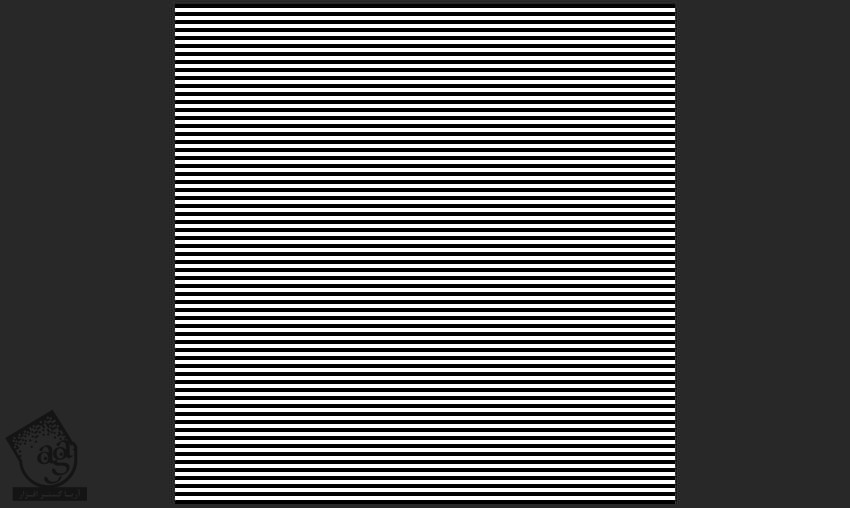
حالا باید تکسچر TV Line رو درست کنیم. دکمه U رو فشار میدیم و یک مستطیل به ابعاد 500 در 4 پیکسل درست می کنیم.

گام پانزدهم
این مستطیل رو بالای سند قرار میدیم.

گام شانزدهم
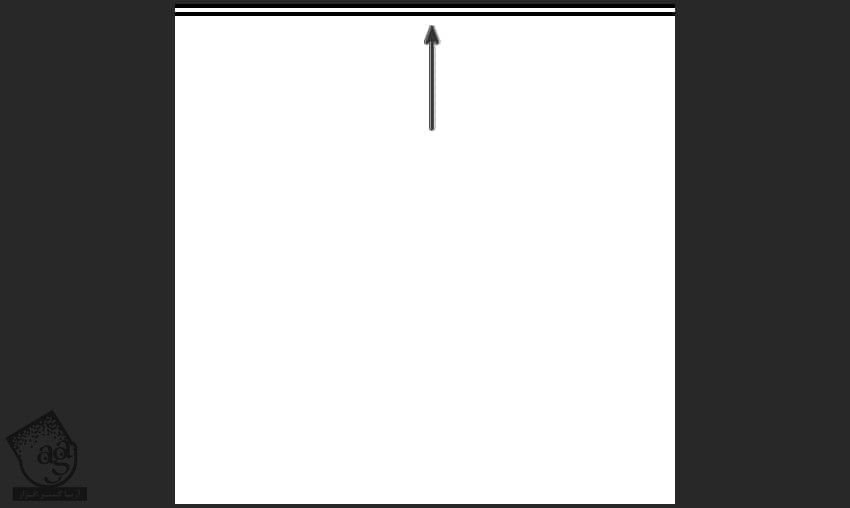
مستطیل رو Duplicate کرده و در حالی که Shift رو نگه داشتیم، اون رو 8 پیکسل به پایین می بریم.

گام هفدهم
باید این مستطیل رو باز هم Duplicate کنیم تا زمانی که کل سند رو بپوشونه.

گام هجدهم
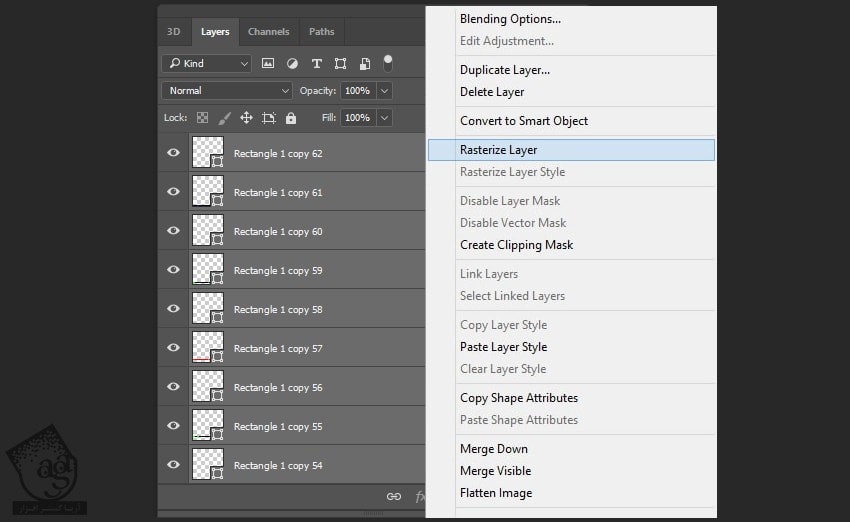
در حالی که Shift رو نگه داشتیم، تمام لایه های مستطیل رو انتخاب می کنیم. کلیک راست کرده و Rasterize Layer رو می زنیم.

گام نوزدهم
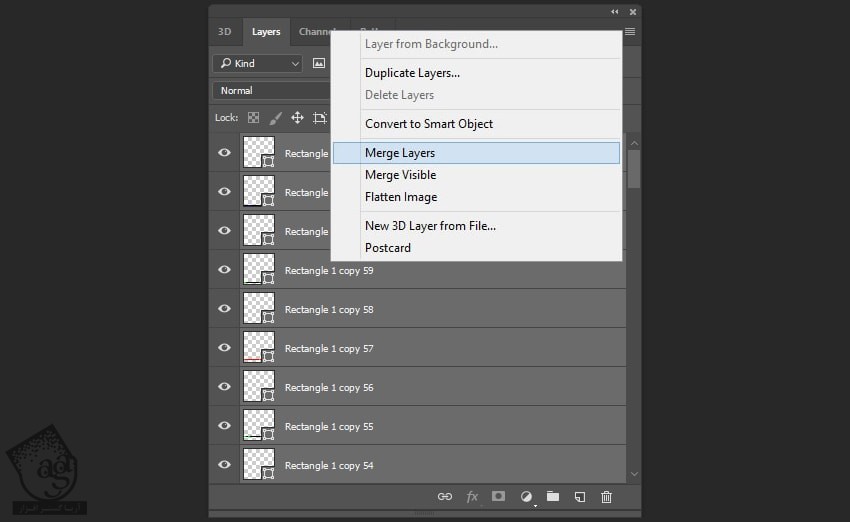
بعد هم کلیک راست کرده و Marge Layers رو می زنیم.

گام بیستم
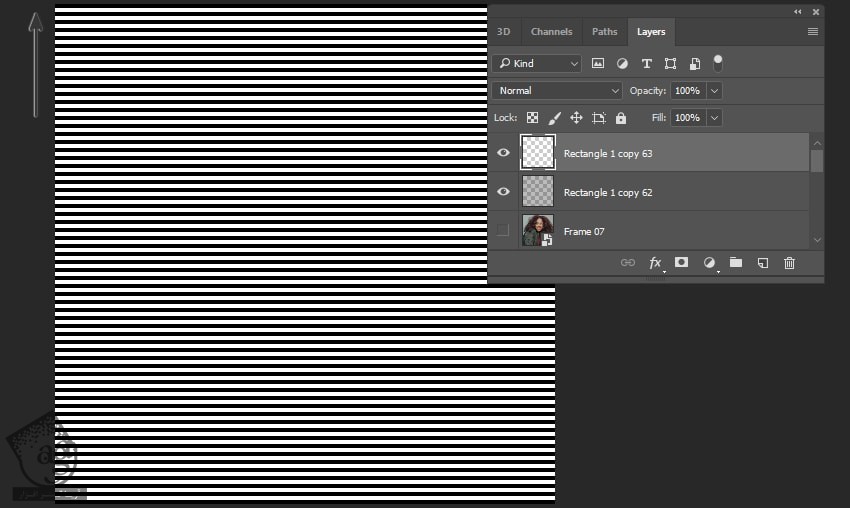
لایه جدید رو Duplicate می کنیم. بعد هم در حالی که Shift رو نگه داشتیم، اون رو 504 پیکسل به بالا می بریم.

گام بیست و یکم
این لایه ها رو با هم ادغام کرده و عنوان TV Texture رو براش در نظر می گیریم.

گام بیست و دوم
Opacity رو روی 15 درصد و Blending Mode رو روی Overlay قرار میدیم.

گام بیست و سوم
Shift+Ctrl+N رو فشار میدیم و عنوان Frame رو وارد می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و Fill رو میزاریم روی 0 درصد.

گام بیست و چهارم
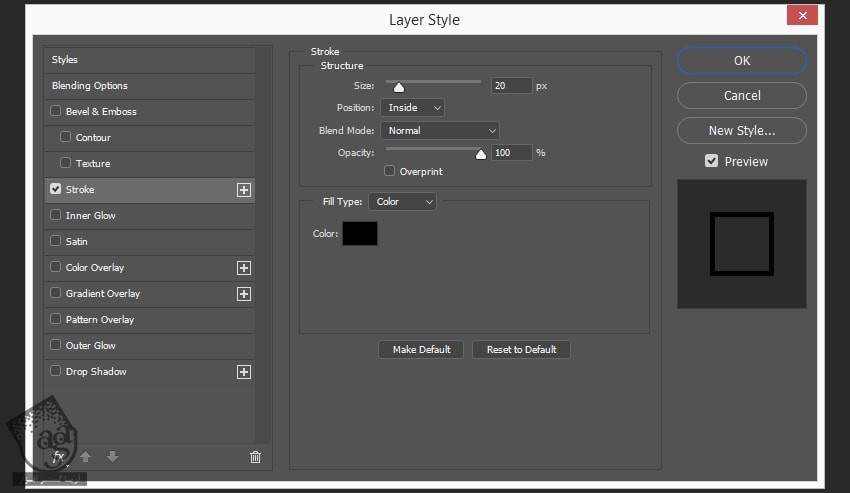
روی لایه کلیک راست کرده و Stroke رو انتخاب می کنیم. Size رو روی 25 پیکسل و Position رو روی Inside و Color رو روی مشکی قرار میدیم.

گام بیست و پنجم
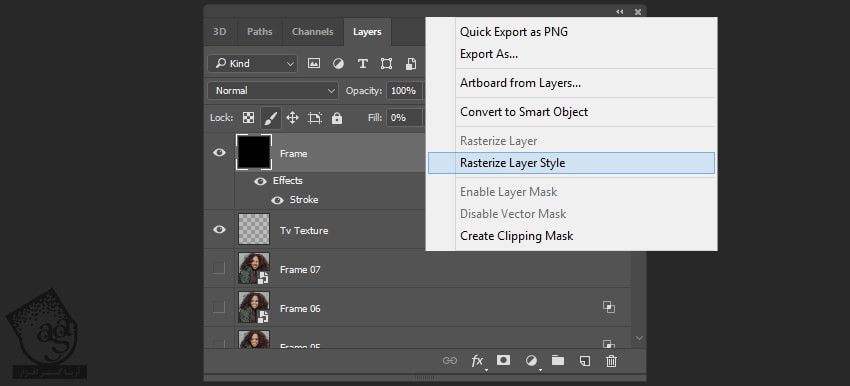
لایه رو Rasterize می کنیم. برای این کار، کلیک راست کرده و بعد هم Rasterize Layer Style رو می زنیم.

گام بیست و ششم
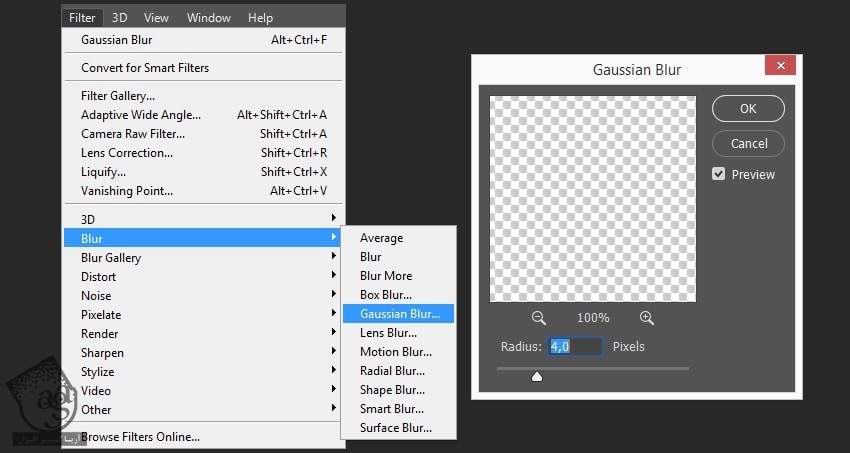
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو میزاریم روی 4 پیکسل.

گام بیست و هفتم
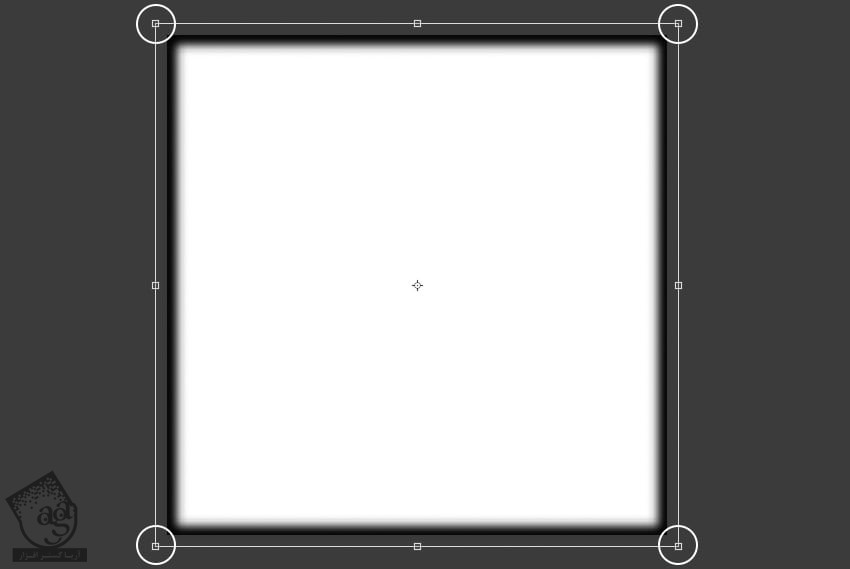
اندازه لایه رو تغییر میدیم. طوری که کل بوم رو بپوشونه. برای این کار، Shift رو نگه داشته و Ctrl+T رو فشار میدیم.

” آموزش Photoshop : Animate کردن گیف گلیچ – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت