No products in the cart.
معرفی زبان برنامه نویسی جاوا اسکریپت – JavaScript

معرفی زبان برنامه نویسی جاوا اسکریپت – JavaScript
زبان برنامه نویسی جاوا اسکریپت ( JavaScript ) که به اختصار به آن JS هم گفته می شود یک زبان برنامه نویسی سطح بالا، پویا، بر پایه پیش نمونه، چند شیوه ای، تفسیر شده و با وابستگی کم به نوع است. جاوا اسکریپت به همراه HTML و CSS، یکی از سه تکنولوژی اصلی برای تولید محتوای وب است. از این زبان برای تعاملی کردن صفحات وب و ارائه برنامه های آنلاین مانند بازی های ویدئویی استفاده می شود. بیشتر وبسایت ها از زبان برنامه نویسی جاوا اسکریپت استفاده می کنند و تمام مرورگرهای وب مدرن بدون نیاز به پلاگین و از طریق یک موتور جاوا اسکریپت درونی از آن پشتیبانی می کنند. هر یک از موتورهای جاوا اسکریپت مختلف نمایانگر یک پیاده سازی متفاوت از جاوا اسکریپت هستند که تمام آنها براساس مشخصات ECMAScript هستند. برخی از موتورها کاملا از تمام مشخصات پشتیبانی نمی کنند و بسیاری از موتورها بسیاری از ویژگی های اضافی فراتر از ECMA را پشتیبانی می کنند.

زبان برنامه نویسی جاوا اسکریپت به عنوان یک زبان چند شیوه ای از سبک های برنامه نویسی رویداد محور، تابعی و دستوری (از جمله شی گرا و بر پایه پیش نمونه) پشتیبانی می کند. این زبان دارای یک API برای کار با متن، آرایه ها، تاریخ ها، عبارت با قاعده و دستکاری DOM است، اما خود زبان دارای هیچ نوع ورودی و خروجی مانند شبکه، ذخیره سازی یا تسهیلات گرافیکی نیست و برای اینها متکی به محیط میزبانی که در آن تعبیه شده است، می باشد.
موتورهای جاوا اسکریپت که در ابتدا تنها در مرورگرهای وب سمت کاربر به کار می رفتند، اکنون در بسیاری از انواع نرم افزارهای میزبان تعبیه شده اند، از جمله سمت سرور در سرورهای وب و پایگاه های داده و در برنامه های غیر وب مانند برنامه های واژه پرداز و نرم افزارهای PDF و محیط های Runtime که جاوا اسکریپت را برای نوشتن برنامه های موبایل و دسکتاپ مانند ابزارک های دسکتاپ ارائه می دهند.
با اینکه شباهت های خارجی زیادی مثل نام زبان، قاعده و کتابخانه های استاندارد بین جاوا اسکریپت و جاوا وجود دارد، اما این دو زبان از هم متمایز هستند و طراحی آنها تفاوت گسترده ای با هم دارد. جاوا اسکریپت تحت تاثیر زبان های برنامه نویسی مانند Self و Scheme طراحی شده است.
تاریخچه
آغاز کار در Netscape
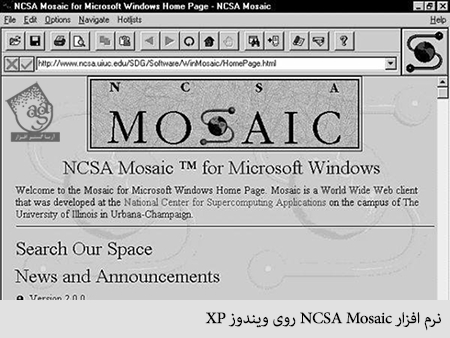
در سال 1993، مرکز ملی کاربردهای ابررایانش ( NCSA )، یک شاخه از دانشگاه ایلینوی در اربانا – شمپین، مرورگر NCSA Mosaic را عرضه کرد که اولین مرورگر وب گرافیکی محبوب بود و نقش مهمی در رشد وب ایفا کرد. در سال 1994، یک شرکت به نام Mosaic Communications در شهر مانتین ویو در ایالت کالیفرنیا تاسیس شد و بسیاری از کارکنان اصلی NCSA Mosaic در آن استخدام شدند تا Mosaic Netscape را بسازند.
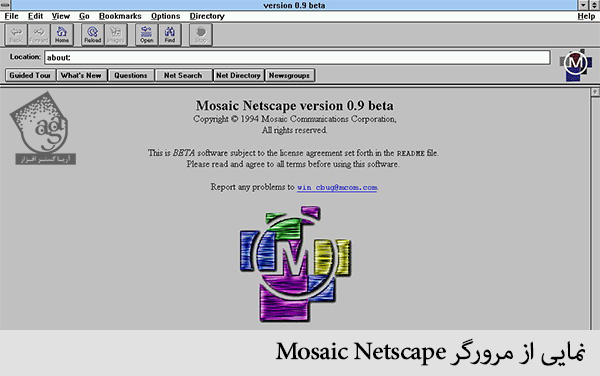
البته از روی قصد هیچ کد مشترکی با NCSA Mosaic نداشت. نام رمز مرورگر این شرکت Mozilla بود که به معنی Mosaic Killer یا “قاتل موزایک” بود، زیرا هدف شرکت این بود که NCSA Mosaic را از مقام بهترین مرورگر وب دنیا پایین بیاورد. اولین ورژن مرورگر وب Mosaic Netscape 0.9 در اواخر سال 1994 منتشر شد. این مرورگر در عرض چهار ماه سه چهارم از بازار مرورگرها را به خود اختصاص داد و تبدیل به مرورگر اصلی اینترنت در دهه 1990 شد. برای اجتناب از مشکلات مربوط به مالکیت نام تجاری با NCSA، نام مرورگر در همان سال به Netscape Navigator تغییر کرد و نام شرکت به Netscape Communications تغییر داده شد. شرکت Netscape Communications متوجه شد که وب باید پویاتر شود. مارک اندرسن، موسس شرکت اعتقاد داشت که HTML به یک زبان نیاز دارد که به عنوان چسب عمل کند و استفاده از آن توسط طراحان وب و برنامه نویس های پاره وقت راحت باشد و بتواند مولفه هایی مانند تصاویر و پلاگین ها را در یک مجموعه جمع آوری کند تا بتوان کد را مستقیما در Markup صفحه وب نوشت.
در سال 1995 شرکت Netscape Communications برندان آیک را استخدام کرد تا زبان برنامه نویسی Scheme را در مرورگر Netscape Navigator تعبیه کند. پیش از اینکه وی کار خود را شروع کند، Netscape Communications با شرکت Sun Microsystems همکاری کرد تا زبان برنامه نویسی استاتیک Sun Microsystems یعنی جاوا را در Netscape Navigator قرار دهند تا برای اقتباس کاربران از تکنولوژی ها و پلتفرم های وب با شرکت Microsoft رقابت کند. سپس شرکت Netscape Communications تصمیم گرفت زبان اسکریپت نویسی که آنها می خواهند بسازند باید مکمل جاوا باشد و دارای قاعده نحوی مشابهی باشد که این امر باعث منع استفاده از زبان های دیگری مانند Perl، Python، TCL یا Scheme می شد. برای دفاع از ایده جاوا اسکریپت در برابر پیشنهادات رقبا، این شرکت نیاز به یک نمونه اولیه داشت. برندان آیک در سال 1995 در عرض 10 روز یک نمونه اولیه نوشت.

گرچه این زبان تحت نام Mocha توسعه یافته بود، اما هنگامی که نسخه بتای آن به همراه Netscape Navigator 2.0 در سپتامبر سال 1995 عرضه شد، به طور رسمی LiveScript نام گرفت، اما بعد از به کارگیری از آن در Netscape Navigator 2.0 Beta 3 در ماه دسامبر، نام آن به JavaScript تغییر یافت. انتخاب نهایی برای نام آن باعث ایجاد سردرگمی شد و این حس را ایجاد کرد که این زبان یک محصول فرعی از زبان برنامه نویسی جاوا است و این انتخاب به عنوان یک استراتژی بازاریابی توسط Netscape شناخته شد که قصد داشت به JavaScript که در آن زمان یک زبان محبوب برنامه نویسی وب جدید بود اعتبار بیشتری دهد.
یک اشتباه رایج وجود دارد که زبان برنامه نویسی جاوا اسکریپت تحت تاثیر یک زبان اسکریپت نویسی صفحه وب قدیمی از شرکت Nombas به نام Cmm ساخته شد (با زبان برنامه نویسی C که در سال 1997 ساخته شد اشتباه گرفته نشود). اما برندان آیک پیش از ساختن جاوا اسکریپت هرگز نام Cmm را نشنیده بود. شرکت Nombas در گذشته ایده اسکریپت نویسی تعبیه شده صفحه وب را با Netscape در میان گذاشته بود، اما اسکریپت نویسی صفحه وب مفهوم جدیدی نبود و قبلا توسط مرورگر وب ViolaWWW نشان داده شده بود. شرکت Nombas بعدها به جای Cmm از جاوا اسکریپت در محصول ScriptEase خود استفاده کرد و عضوی از گروه TC39 بود که ECMAScript را استانداردسازی کرد.
جاوا اسکریپت سمت سرور
در دسامبر سال 1995، بعد از عرضه زبان برنامه نویسی جاوا اسکریپت برای مرورگرها، Netscape با محصول Netscape Enterprise Server، یک کاربرد از این زبان را برای اسکریپت نویسی سمت سرور معرفی کرد.
از اواسط دهه 2000، کاربردهای جاوا اسکریپت سمت سرور دیگری نیز معرفی شده اند، مانند Node.js در سال 2009.
به کارگیری توسط مایکروسافت
تکنولوژی های اسکریپت مایکروسافت از جمله VBScript و Jscript در سال 1996 عرضه شد. Jscript که یک نسخه مهندسی معکوس شده از زبان برنامه نویسی جاوا اسکریپت بود بخشی از Internet Explorer 3 بود. Jscript نیز در Internet Information Server برای اسکریپت نویسی سمت سرور موجود بود. Internet Explorer 3 همچنین شامل اولین پشتیبانی مایکروسافت از CSS و تعمیم های مختلف HTML بود، اما در هر مورد این پیاده سازی کمی با Netscape Navigator تفاوت داشت. این تفاوت ها باعث سخت شدن کار طراحان و برنامه نویس ها شد تا یک وبسایت را به گونه ای بسازند که در هر دو مرورگر به خوبی کار کند و همین امر منجر به استفاده از لوگوهایی با جملات “بهتر است در Netscape دیده شود” و “بهتر است در Internet Explorer دیده شود” شد. این گونه لوگوها نمادی از سال های اولیه جنگ مرورگرها هستند.
زبان برنامه نویسی جاوا اسکریپت کم کم به عنوان یک مانع در راه ایجاد یک وب میان پلتفرمی و استاندارد شهرت یافت. برخی از توسعه دهندگان به سختی تلاش کردند تا سایت شان در هر دو مرورگر اصلی کار کند، اما افراد زیادی وقت این کار را نداشتند. با عرضه Internet Explorer 4، مایکروسافت ایده Dynamic HTML را معرفی کرد، اما تفاوت ها در کاربرد زبان و مدل های شی سند متفاوت و اختصاصی همچنان باقی بود و مانعی برای استفاده گسترده از JavaScript در وب بود.
استانداردسازی
 در نوامبر سال 1996، Netscape جاوا اسکریپت را در سازمان Ecma International ثبت کرد تا یک مشخصات استاندارد ایجاد کند تا دیگر سازنده های مرورگرها بتوانند براساس کارهای انجام شده در Netscape از آن استفاده کنند. این امر منجر به عرضه رسمی مشخصات زبان ECMAScript شد که در اولین نسخه استاندارد ECMA-262 در ژوئن سال 1997 منتشر شد و جاوا اسکریپت شناخته شده ترین زبن در این استاندارد بود. ActionScript و Jscript نیز دو مورد شناخته شده در ECMAScript هستند.
در نوامبر سال 1996، Netscape جاوا اسکریپت را در سازمان Ecma International ثبت کرد تا یک مشخصات استاندارد ایجاد کند تا دیگر سازنده های مرورگرها بتوانند براساس کارهای انجام شده در Netscape از آن استفاده کنند. این امر منجر به عرضه رسمی مشخصات زبان ECMAScript شد که در اولین نسخه استاندارد ECMA-262 در ژوئن سال 1997 منتشر شد و جاوا اسکریپت شناخته شده ترین زبن در این استاندارد بود. ActionScript و Jscript نیز دو مورد شناخته شده در ECMAScript هستند.
فرایند استاندارد با عرضه ECMAScript 2 در ژوئن سال 1998 ادامه یافت که اصلاحاتی در آن انجام شد تا با استاندارد بین المللی ISO/IEC 16262 مطابقت داشته باشد. در ادامه ECMAScript 3 در دسامبر سال 1999 عرضه شد که پایه و اساس JavaScript مدرن محسوب می شود. کار اصلی ECMAScript 4 به رهبری والدمار هوروات (آن زمان در Netscape بود و اکنون در گوگل است) در سال 2000 آغاز شد و در ابتدا به نظر می رسید که مایکروسافت در حال همکاری است و حتی برخی از پیشنهادها را در زبان Jscript .NET خود به کار گرفت.
اما بعد از مدتی معلوم بود که مایکروسافت قصد همکاری یا به کارگیری JavaScript استاندارد در Internet Explorer را ندارد، با اینکه هیچ پیشنهاد دیگری از طرف رقبا نداشت و به صورت جزئی (و متراکم) از .NET سمت سرور استفاده می کرد. بنابراین در سال 2003، ECMAScript 4 در انبار قرار گرفت.
رویداد مهم بعدی در سال 2005 بود که دو اتفاق مهم در تاریخچه زبان برنامه نویسی جاوا اسکریپت صورت گرفت. اولا برندان آیک و Mozilla به عنوان اعضای بدون بهره دوباره به Ecma International پیوستند و کار روی ECMAScript for XML (E4X) یعنی استاندارد ECMA-357 آغاز شد که توسط کارکنان سابق مایکروسافت در شرکت BEA Systems (در ابتدا با نام Crossgain خریداری شده بودند) پیشنهاد شد. این امر منجر به همکاری مشترک با شرکت Macromedia (بعدا توسط Adobe Systems خریداری شد) شد که E4X را در ActionScript 3 به کار برد (ActionScript 3 شاخه ای از ECMAScript 4 اصلی بود).
بنابراین به همراه Macromedia با هدف استانداردسازی چیزی که در ActionScript 3 بود، کار روی ECMAScript 4 آغاز شد. با این هدف، شرکت Adobe Systems برنامه ActionScript Virtual Machine 2 را با نام رمز Tamarin به عنوان یک پروژه منبع باز عرضه کرد. اما همانطور که اعضای شرکت کننده در سال 2007 و 2008 متوجه شدند، تفاوت Tamarin و ActionScript 3 با جاوا اسکریپت وب بیشتر از آن بود که با هم ترکیب شوند.
آشفتگی در میان بازیگران این عرصه همچنان ادامه داشت. داگلاس کراکفورد که آن زمان در Yahoo! بود در سال 2007 با Microsoft دست به دست هم دادند تا با ECMAScript 4 مخالفت کنند که این امر منجر به ECMAScript 3.1 شد. توسعه ECMAScript 4 هرگز کامل نشد، اما کار انجام شده روی آن، نسخه های بعدی را تحت تاثیر قرار داد.
 در میان تمام این اتفاقات، انجمن های منبع باز و توسعه دهندگان دست به کار شدند تا در کارهایی که با زبان برنامه نویسی جاوا اسکریپت می توان انجام داد انقلابی ایجاد کنند. این تلاش انجمنی در سال 2005 و زمانی آغاز شد که جسی جیمز گارت یک مقاله منتشر کرد و در آن اصطلاح Ajax را ابداع کرد و یک سری تکنولوژی هایی را توصیف کرد که پایه و اساس آنها جاوا اسکریپت بود و برای ساخت برنامه های وبی استفاده می شدند که داده می توانست در پس زمینه لود شود تا نیاز به Reload کردن کامل صفحه برداشته شود و منجر به ساخت برنامه های پویاتر شود. این منجر به یک دوره انقلابی در کاربرد JavaScript به رهبری کتابخانه های منبع باز و انجمن هایی که حول آنها تشکیل شده بودند شد، کتابخانه هایی مانند Prototype، jQuery، Dojo Toolkit، MooTools و دیگر کتابخانه های عرضه شده.
در میان تمام این اتفاقات، انجمن های منبع باز و توسعه دهندگان دست به کار شدند تا در کارهایی که با زبان برنامه نویسی جاوا اسکریپت می توان انجام داد انقلابی ایجاد کنند. این تلاش انجمنی در سال 2005 و زمانی آغاز شد که جسی جیمز گارت یک مقاله منتشر کرد و در آن اصطلاح Ajax را ابداع کرد و یک سری تکنولوژی هایی را توصیف کرد که پایه و اساس آنها جاوا اسکریپت بود و برای ساخت برنامه های وبی استفاده می شدند که داده می توانست در پس زمینه لود شود تا نیاز به Reload کردن کامل صفحه برداشته شود و منجر به ساخت برنامه های پویاتر شود. این منجر به یک دوره انقلابی در کاربرد JavaScript به رهبری کتابخانه های منبع باز و انجمن هایی که حول آنها تشکیل شده بودند شد، کتابخانه هایی مانند Prototype، jQuery، Dojo Toolkit، MooTools و دیگر کتابخانه های عرضه شده.
در جولای سال 2008، دسته های مختلف در هر سمت در شهر آزلو گرد هم آمدند. این گردهمایی منجر به یک توافق در سال 2009 شد تا ECMAScript 3.1 را به ECMAScript 5 تغییر نام دهند و این زبان را با هدف ایجاد توازن و هارمونی به پیش ببرند. ECMAScript 5 در نهایت در دسامبر سال 2009 منتشر شد.
در ژوئن سال 2011، ECMAScript 5 .1 منتشر شد تا به طور کامل با نسخه سوم از استاندارد بین المللی ISO/IEC 16262 هماهنگ باشد. ECMAScript 2015 در ژوئن سال 2015 و ECMAScript 2016 در ژوئن سال 2016 عرضه شد. ورژن کنونی ECMAScript 2017 است که در ژوئن سال 2017 منتشر شد.
توسعه های بعدی
زبان برنامه نویسی جاوا اسکریپت تبدیل به یکی از محبوب ترین زبان های برنامه نویسی وب شده است. هرچند در ابتدا بسیاری از برنامه نویسان حرفه ای به طور ناعادلانه ای از این زبان انتقاد می کردند، زیرا یکی از دلایل این بود که مخاطب هدف آن نویسندگان وب و دیگر افراد آماتور هستند. ظهور Ajax دوباره JavaScript را به عرصه برگرداند و توجه برنامه نویسان حرفه ای بیشتری را به خود جلب کرد. نتیجه این امر، تکثیر Framework ها و کتابخانه های پیچیده، کاربرهای برنامه نویسی بهتر از جاوا اسکریپت و افزایش استفاده از JavaScript در خارج از مرورگرها وب بود، مانند تکثیر پلتفرم های جاوا اسکریپت سمت سرور.
در ژانویه سال 2009، پروژه CommonJS با هدف مشخص کردن یک کتابخانه استاندارد مشترک برای توسعه جاوا اسکریپت در خارج از مرورگر تاسیس شد.
با ظهور برنامه های تک صفحه ای و سایت های جاوا اسکریپت پیشرفته، این زبان به طور فزاینده ای به عنوان هدف کامپایل برای کامپایلرهای منبع به منبع از زبان های پویا و زبان های استاتیک مورد استفاده قرار می گیرد.
نام تجاری
javaScript یک نام تجاری متعلق به Oracle Corporation در ایالات متحده است. از آن تحت لیسانس تکنولوژی اختراع شده و به کار رفته توسط شرکت Netscape Communications و نهادهای کنونی نظیر Mozilla Foundation استفاده می شود.
Vanilla JavaScript
عبارت Vanilla JavaScript و Vanilla JS به جاوا اسکریپتی اشاره دارند که توسط هیچ فریم ورک یا کتابخانه های اضافی گسترش نیافته است. اسکریپت های نوشته شده در Vanilla JavaScript، کدهای ساده جاوا اسکریپت هستند.
ویژگی های زبان برنامه نویسی جاوا اسکریپت
ویژگی های زیر در میان تمام کاربردهای ECMAScript مشترک هستند، مگر اینکه خلاف آن مشخص شده باشد.
پشتیبانی عمومی
تمام مرورگرهای وب مدرن با استفاده از مفسرهای درونی از JavaScript پشتیبانی می کنند.
دستوری و ساختاریافته
زبان برنامه نویسی جاوا اسکریپت از بیشتر قواعد نحوی برنامه نویسی ساختاریافته از زبان C پشتیبانی می کند (مثال، عبارات If، حلقه های While، عبارات Switch، حلقه های Do While و غیره). یک استثنا Scoping است: جاوا اسکریپت در ابتدا تنها Function Scoping با var داشت. ECMAScript 2015 کلمات کلیدی let و const را برای بلوک کردن Scoping اضافه کرد، یعنی جاوا اسکریپت اکنون دارای Function Scoping و Block Scoping است. جاوا اسکریپت مانند زبان C، بین Expression ها و Statement ها تمایز قائل می شود. یک تفاوت قاعده ای جاوا اسکریپت با C، اضافه کردن خودکار نقطه ویرگول یا Semicolon است که اجازه می دهد نقطه ویرگول هایی که به طور عادی باعث خاتمه یافن عبارات می شوند، نادیده گرفته شوند.
پویا
نوع ها
مانند بسیاری از زبان های اسکریپت نویسی، جاوا اسکریپت نیز از نوع Dynamic است. نوع، به جای هر عبارت، مرتبط با هر مقدار است. برای مثال، یک متغیر که در یک زمان به یک عدد محدود است را می توان به یک رشته یا String نیز محدود کرد. جاوا اسکریپت از روش های مختلفی برای تست کردن نوع یک Object پشتیبانی می کند، از جمله Duck Typing.
ارزیابی در زمان اجرا
جاوا اسکریپت حاوی یک تابع eval است که می تواند عباراتی که به عنوان یک رشته در زمان اجرا ارائه شده اند را اجرا کند.
براساس پیش نمونه (شی گرا)
جاوا اسکریپت تقریبا به طور کامل شی گرا است. در جاوا اسکریپت، یک Object یک آرایه انجمنی است که توسط یک پیش نمونه یا نمونه اولیه تکمیل شده است. هر کلید رشته، نام خصوصیت Object را فراهم می کند و دو روش قاعده ای برای مشخص کردن چنین نامی وجود دارد: dot notation یا نماد نقطه (obj.x = 10) و bracket notation یا نماد کروشه (obj[‘x’] = 10). یک Property را می توان در زمان اجرا اضافه کرد، برگشت داد یا حذف کرد. بیشتر Property های یک شی ( و هر Property که متعلق به زنجیره وراثت نمونه اولیه یک شی باشد) را می توان با استفاده از یک حلقه for…in شمارش کرد.
جاوا اسکریپت دارای تعداد کمی Object درونی است، از جمله Function و Date.
پیش نمونه ها یا Prototype ها
جاوا اسکریپت از پیش نمونه ها استفاده می کند، درحالیکه بسیاری از زبان های شی گرا از کلاس ها برای وراثت استفاده می کنند. شبیه سازی بسیاری از ویژگی های مبتنی بر کلاس با پیش نمونه ها در جاوا اسکریپت امکان پذیر است.
توابع به عنوان Constructor های شی
توابع جدا از نقش اصلی شان به عنوان Constructor های شی نیز عمل می کنند. دادن پیشوند new به یک فراخوانی تابع باعث ایجاد یک نمونه از یک Prototype می شود که خصوصیات و متدها را از Constructor به ارث می برد (از جمله خصوصیاتی از پیش نمونه Object). ECMAScript 5 متد object.create را ارائه می دهد که اجازه ساخت یک نمونه بدون وراثت خودکار از پیش نمونه object را می دهد (محیط های قدیمی تر می توانند پیش نمونه را به Null تخصیص دهند). خصوصیت prototype مربوط به constructor، شی استفاده شده برای پیش نمونه داخلی جدید شی را تعیین می کند. با اصلاح کردن پیش نمونه تابعی که به عنوان constructor استفاده شده است، می توان متدهای جدیدی اضافه کرد. constructorهای داخلی جاوا اسکریپت مانند Array یا object نیز پیش نمونه هایی دارند که قابلیت اصلاح شدن دارند. با اینکه می توان پیش نمونه شی را اصلاح کرد، معمولا شیوه نادرستی محسوب می شود، زیرا بیشتر object های جاوا اسکریپت، متدها و خصوصیات را از پیش نمونه object به ارث می برند و ممکن است انتظار نداشته باشند که پیش نمونه اصلاح شود.
توابع به عنوان متدها
برخلاف بسیاری از زبان های شی گرا، هیچ وجه تمایزی بین تعریف یک تابع و تعریف یک متد وجود ندارد. بلکه این تمایز در هنگام فراخوانی تابع رخ می دهد. وقتی که یک تابع به عنوان متد یک شی فراخوانی می شود، کلمه کلیدی this از تابع برای آن فراخوانی به آن شی وابسته است.
تابعی
یک تابع، اولین کلاس است. تابع یک object در نظر گرفته می شود. به همین دلیل، یک تابع می تواند خصوصیات و متدهایی مانند .call() و .bind() داشته باشد. یک تابع Nested، تابعی است که در یک تابع دیگر تعریف شده است. هر بار که تابع بیرونی فراخوانی شود، این تابع ایجاد می شود. همچنین هر تابع Nested به عنوان یک lexical closure یا بستار لغوی عمل می کند. دامنه لغوی تابع بیرونی (از جمله تمام ثابت ها، متغیر local یا مقدار آرگومان) بخشی از وضعیت درونی هر شی تابع درونی می شود، حتی بعد از تمام شدن اجرای تابع بیرونی. جاوا اسکریپت همچنین از توابع ناشناس پشتیبانی می کند.
نمایندگی
جاوا اسکریپت از Delegation یا نمایندگی ضمنی یا implicit و صریح یا explicit پشتیبانی می کند.
توابع به عنوان نقش ها (Trait ها و Mixin ها)
جاوا اسکریپت از انواع کاربردهای تابعی الگوهای Role، مانند Trait ها و Mixin ها پشتیبانی می کند. چنین تابعی با حداقل یک متد که در بدنه تابع به کلمه کلیدی this متصل است، رفتارهای دیگر را تعیین می کند. سپس نقش نمایندگی باید صریحا توسط call یا apply به اشیایی که نیاز دارند دارای رفتارهای بیشتر باشند که از طریق زنجیره Prototype به اشتراک گذاشته نشده است، داده شود.
ترکیب بندی شی و وراثت
با اینکه نمایندگی تابعی صریح، ترکیب بندی در جاوا اسکریپت را پوشش نمی دهد، اما نمایندگی ضمنی هر بار که زنجیره prototype باز می شود تا متدی پیدا شود که ممکن است با آن مرتبط باشد، اما مستقیما متعلق به یک Object نیست، اتفاق می افتد. وقتی متد پیدا شد، در داخل محتوای این Object فراخوانی می شود. بنابراین وراثت در جاوا اسکریپت توسط یک اتوماسیون نمایندگی یا Delegation پوشش داده می شود که به خصوصیت پیش نمونه توابع constructor ئابسته است.
متفرقه
محیط Run-time
جاوا اسکریپت عموما متکی به یک محیط Run-time است (مثلا یک مرورگر وب) تا شی ها و متدها را فراهم کند که با آنها اسکریپت ها می توانند با محیط تعامل برقرار کنند (مثلا، یک DOM صفحه وب). همچنین متکی به محیط Run-rime است تا قابلیت شامل کردن و وارد کردن اسکریپت ها را فراهم کند (مثال، عنصر <script> از HTML). این ویژگی مربوط به زبان نیست و در بیشتر کاربردهای جاوا اسکریپت رایج است.
جاوا اسکریپت پیام ها را به صورت تک تک از یک صف پردازش می کند. هنگام لود کردن یک پیغام جدید، جاوا اسکریپت یک تابع مرتبط با آن پیغام را فراخوانی می کند که یک فریم call Stack (آرگومان ها و متغیرهای Local تابع) می سازد. Call Stack بسته به نیاز تابع، کوچیک و بزرگ می شود. هنگام تکمیل شدن تابع وقتی که Stack خالی است، جاوا اسکریپت به سراغ پیغام بعدی در صف انتظار می رود. به این event loop یا حلقه رویداد گفته می شود و به صورت “اجرا تا زمان تکمیل” توصیف می شود، زیرا قبل از در نظر گرفتن پیغام بعدی، هر پیغام به طور کامل پردازش می شود. هرچند مدل هم روندی زبان، event loop را به عنوان non-Blocking توصیف می کند: ورودی و خروجی برنامه با استفاده از event ها و توابع callback انجام می شود. به عنوان مثال این یعنی جاوا اسکریپت می تواند یک رویداد کلیک موس را پردازش کند و در عین حال منتظر یک query از پایگاه داده باشد تا اطلاعات را ارائه کند.
توابع Variadic
تعداد نامحدودی پارامتر را می توان در یک تابع وارد کرد. تابع می تواند از طریق پارامترهای رسمی یا Formal و همچنین از طریق شی arguments داخلی به آنها دسترسی داشته باشد. توابع Variadic را همچنین می توان با استفاده از متد bind ساخت.
literal های آرایه و شی
مانند بسیاری از زبان های اسکریپت نویسی، آرایه ها و اشیا (در زبان های دیگر همان آرایه های انجمنی) را می توان با یک قاعده نحوی اختصاری ساخت. در واقع این Literal ها پایه و اساس فرمت داده JSON را تشکیل می دهند.
عبارات با قاعده
جاوا اسکریپت همچنین از عبارات باقاعده به روشی مشابه Perl پشتیبانی می کند که یک قاعده مختصر و قدرتمند برای دستکاری متن ارائه می دهد که پیچیده تر از توابع رشته ای داخلی است.
افزونه های مخصوص فروشندگان
جاوا اسکریپت به طور رسمی توسط Mozilla Foundation مدیریت می شود و ویژگی های جدید زبان به صورت دوره ای افزوده می شوند. اما تنها بعضی از موتورهای جاوا اسکریپت از این ویژگی های جدید پشتیبانی می کنند:
- توابع getter و setter (پشتیبانی توسط WebKit، Gecko، Opera، ActionScript و Rhino)
- اجزای catch شرطی
- پروتکل iterator (برگرفته از Python)
- coroutine های generator های سطحی (برگرفته از Python)
- comprehension های آرایه و عبارات generator (برگرفته از Python)
- block scope مناسب از طریق کلمه کلیدی let
- تخریب ساختار آرایه و شی (فرم محدود pattern matching)
- عبارات تابع مختصر (function(args) expr)
- ECMAScript for XML (E4X)، یک افزونه که پشتیبانی از E4X را به ECMAScript اضافه می کند از ورژن 21 به بعد در Firefox پشتیبانی نمی شود)
قاعده نحوی
مثال های ساده
متغیرها در جاوا اسکریپت را می توان با استفاده از کلمه کلیدی var تعریف کرد:
var x; // defines the variable x and assigns to it the special value "undefined" (not to be confused with an undefined value) var y = 2; // defines the variable y and assigns to it the value 2 var z = "Hello, World!"; // defines the variable z and assigns to it a string entitled "Hello, World!"
به کامنت های مثال بالا توجه کنید. پیش از تمام آنها دو عدد Slash یا خط مورب آمده است.
در خود جاوا اسکریپت قابلیت ورودی و خروجی وجود ندارد. محیط Run-time این قابلیت را فراهم می کند. در ECMAScript نسخه 5.1 اشاره شده است:
…البته در این مشخصات هیچ تدارکاتی برای وارد کردن داده های خارجی یا خروجی گرفتن از نتایج محاسبه شده در نظر گرفته نشده است.
هرچند، بیشتر محیط های Run-time دارای یک شی console هستند که توسط آن می توان خروجی را print کرد. در زیر یک برنامه Hello World کوچک در جاوا اسکریپت نوشته شده است.
console.log("Hello World!");یک تابع بازگشتی ساده:
function factorial(n) {
if (n === 0 || n === 1) {
return 1; // 0! = 1! = 1
}
return n * factorial(n - 1);
}
factorial(3); // returns 6یک تابع ناشناس (یا Lambda):
function counter() {
var count = 0;
return function() {
return ++count;
};
}
var closure = counter();
closure(); // returns 1
closure(); // returns 2
closure(); // returns 3این مثال نشان می دهد که در جاوا اسکریپت، بستارهای تابع، متغیرهای غیر Local را توسط رفرنس ذخیره می کنند.
در جاوا اسکریپت، object ها با همان روش توابع ساخته می شوند. به این یک function object گفته می شود.
مثالی از object:
function Ball(r) {
this.radius = r; //the radius variable is local to the ball object
this.area = pi*r**2;
this.show = function(){ //objects can contain functions
drawCircle(r); //references a circle drawing function
}
}
myBall = new Ball(5); //creates a new instance of the ball object with radius 5
myBall.show(); //this instance of the ball object has the show function performed on itمثال تابع Variadic (arguments یک متغیر ویژه است):
function sum() {
var x = 0;
for (var i = 0; i < arguments.length; ++i) {
x += arguments[i];
}
return x;
}
sum(1, 2); // returns 3
sum(1, 2, 3); // returns 6عبارات تابعی Immediately-invoked (سریعا فراخوانی می شوند) معمولا برای ساخت ماژول ها استفاده می شوند، زیرا قبل از ECMAScript 2015 هیچ Construct داخلی در این زبان وجود نداشت. ماژول ها اجازه جمع آوری Property ها و متدها در یک Namespace و private کردن بعضی از آنها را می دهند:
var counter = (function () {
var i = 0; // private property
return { // public methods
get: function () {
alert(i);
},
set: function (value) {
i = value;
},
increment: function () {
alert(++i);
}
};
})(); // module
counter.get(); // shows 0
counter.set(6);
counter.increment(); // shows 7
counter.increment(); // shows 8مثال های پیشرفته تر
این کد نمونه، ویژگی های مختلفی از جاوا اسکریپت را نمایش می دهد:
/* Finds the lowest common multiple (LCM) of two numbers */
function LCMCalculator(x, y) { // constructor function
var checkInt = function(x) { // inner function
if (x % 1 !== 0) {
throw new TypeError(x + "is not an integer"); // var a = mouseX
};
return x
}
this.a = checkInt(x)
// semicolons ^^^^ are optional, a newline is enough
this.b = checkInt(y);
}
// The prototype of object instances created by a constructor is
// that constructor's "prototype" property.
LCMCalculator.prototype = { // object literal
constructor: LCMCalculator, // when reassigning a prototype, set the constructor property appropriately
gcd: function() { // method that calculates the greatest common divisor
// Euclidean algorithm:
var a = Math.abs(this.a),
b = Math.abs(this.b),
t;
if (a < b) {
// swap variables
t = b;
b = a;
a = t;
}
while (b !== 0) {
t = b;
b = a % b;
a = t;
}
// Only need to calculate GCD once, so "redefine" this method.
// (Actually not redefinition—it's defined on the instance itself,
// so that this.gcd refers to this "redefinition" instead of LCMCalculator.prototype.gcd.
// Note that this leads to a wrong result if the LCMCalculator object members "a" and/or "b" are altered afterwards.)
// Also, 'gcd' === "gcd", this['gcd'] === this.gcd
this['gcd'] = function() {
return a;
};
return a;
},
// Object property names can be specified by strings delimited by double (") or single (') quotes.
lcm: function() {
// Variable names don't collide with object properties, e.g., |lcm| is not |this.lcm|.
// not using |this.a*this.b| to avoid FP precision issues
var lcm = this.a / this.gcd() * this.b;
// Only need to calculate lcm once, so "redefine" this method.
this.lcm = function() {
return lcm;
};
return lcm;
},
toString: function() {
return "LCMCalculator: a = " + this.a + ", b = " + this.b;
}
};
// Define generic output function; this implementation only works for Web browsers
function output(x) {
document.body.appendChild(document.createTextNode(x));
document.body.appendChild(document.createElement('br'));
}
// Note: Array's map() and forEach() are defined in JavaScript 1.6.
// They are used here to demonstrate JavaScript's inherent functional nature.
[
[25, 55],
[21, 56],
[22, 58],
[28, 56]
].map(function(pair) { // array literal + mapping function
return new LCMCalculator(pair[0], pair[1]);
}).sort((a, b) => a.lcm() - b.lcm()) // sort with this comparative function; => is a shorthand form of a function, called "arrow function"
.forEach(printResult);
function printResult(obj) {
output(obj + ", gcd = " + obj.gcd() + ", lcm = " + obj.lcm());
}خروجی زیر باید در پنجربه مرورگر نمایش داده شود:
LCMCalculator: a = 28, b = 56, gcd = 28, lcm = 56 LCMCalculator: a = 21, b = 56, gcd = 7, lcm = 168 LCMCalculator: a = 25, b = 55, gcd = 5, lcm = 275 LCMCalculator: a = 22, b = 58, gcd = 2, lcm = 638
استفاده در صفحات وب
تا می سال 2017، 94.5 درصد از 10 میلیون از محبوب ترین صفحات وب از جاوا اسکریپت استفاده می کنند. رایج ترین کاربرد جاوا اسکریپت، افزودن رفتار سمت کاربر به صفحات HTML است که به آن Dynamic HTML (DHTML) نیز گفته می شود. اسکریپت ها در صفحات HTML تعبیه شده یا از آن شامل شده اند و با مدل شی سند (DOM) صفحه تعامل برقرار می کنند. تعدادی از مثال های ساده این شامل موارد زیر است:
- لود کردن محتوای جدید صفحات یا ثبت کردن داده در سرور از طریق Ajax بدون Reload کردن صفحه (برای مثال، یک شبکه اجتماعی ممکن است به کاربر اجازه دهد بدون ترک کردن صفحه، پست جدیدی قرار دهد).
- انیمیشن سازی عناصر صفحه، Fade in و Fade out کردن آنها، تغییر اندازه آنها، حرکت دادن آنها و غیره.
- محتوای تعاملی. برای مثال بازی ها و پخش کردن کلیپ های صوتی و ویدئویی.
- اعتبارسنجی مقادیر ورودی فرم وب تا قبل از ثبت کردن در سرور از صحت آنها اطمینان حاصل شود.
- ارسال اطلاعات درباره عادت های مطالعه و وب گردی کاربر به وبسایت های مختلف. صفحات وب مکررا این کار را برای تحلیل های وب، تبلیغات، شخصی سازی و اهداف دیگر انجام می دهند.
به دلیل اینکه کد زبان برنامه نویسی جاوا اسکریپت می تواند به صورت Local روی مرورگر کاربر اجرا شود (به جای اجرا روی یک سیستم راه دور)، مرورگر می تواند سریع به عمل کاربر پاسخ دهد که این امر منجر به واکنشی تر شدن برنامه می شود. به علاوه، کد جاوا اسکریپت می تواند اعمال کاربر را تشخیص دهد که HTML به تنهایی قادر به این کار نیست، مانند تشخیص فشرده شدن هر یک از کلیدهای کیبورد. برنامه هایی نظیر Gmail از این خصوصیت استفاده می کنند: بیشتر منطق رابط کاربری با جاوا اسکریپت نوشته شده است و جاوا اسکریپت درخواست های اطلاعات (مانند محتویات یک پیغام ایمیل) را به سرور مخابره می کند. روند گسترده تر برنامه نویسی Ajax نیز به همین روش از این نقطه قدرت استفاده می کند.
یک موتور جاوا اسکریپت (همچنین به نام مفسر جاوا اسکریپت یا پیاده سازی جاوا اسکریپت شناخته می شود) یک مفسر است که کد منبع جاوا اسکریپت را تفسیر می کند و اسکریپت را مطابق آن اجرا می کند. اولین موتور جاوا اسکریپت توسط برندان آیک در شرکت Netscape برای مرورگر وب Netscape Navigator ساخته شد. این موتور که نام رمز آن SpiderMonkey بود در زبان C نوشته شده بود. این موتور آپدیت شده است (در جاوا اسکریپت 1.5) تا با ECMAScript 3 مطابقت داشته باشد. موتور Rhino که در ابتدا توسط نوریس بوید (قبلا در Netscape و اکنون در Google فعالیت می کند) ساخته شده بود، یک پیاده سازی جاوا اسکریپت در زبان جاوا است. Rhino هم مانند SpiderMonkey با ECMAScript 3 مطابقت دارد.
مرورگرهای وب رایج ترین محیط میزبان برای جاوا اسکریپت هستند. مرورگرهای وب عموما “اشیای میزبان” می سازند تا نمایانگر DOM در جاوا اسکریپت باشد. سرور وب نیز یکی دیگر از محیط های میزبان رایج است. یک وب سرور وب جاوا اسکریپت عموما اشیای میزبانی که نمایانگر درخواست HTTP و اشیای پاسخ هستند را نمایان می کند که یک برنامه جاوا اسکریپت می تواند از آن تحقیق کند و آن را دستکاری کند تا به طور پویا صفحات وب تولید کند.
به دلیل اینکه زبان برنامه نویسی جاوا اسکریپت تنها زبانی است که محبوب ترین مرورگرهای وب به طور مشترک از آن پشتیبانی می کنند، تبدیل به یک زبان هدف برای بسیاری از فریم ورک ها در زبان های دیگر شده است، با اینکه جاوا اسکریپت هرگز قرار نبود تبدیل به چنین زبان شود. علی رغم محدودیت های عملکردی به دلیل طبیعت پویای آن، سرعت فزاینده موتورهای جاوا اسکریپت باعث شده است تا این زبان تبدیل به یک هدف Compilation بسیار کاربردی شود.
اسکریپت نمونه
در زیر یک مثال کوچک از یک صفحه وب استاندارد است که حاوی جاوا اسکریپت (با استفاده از قاعده HTML 5) و DOM است:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<button id="hellobutton">Hello</button>
<script>
document.getElementById('hellobutton').onclick = function() {
alert('Hello world!'); // Show a dialog
var myTextNode = document.createTextNode('Some new words.');
document.body.appendChild(myTextNode); // Append "Some new words" to the page
};
</script>
</body>
</html>
ملاحضات سازگاری
![]() به دلیل اینکه زبان برنامه نویسی جاوا اسکریپت در محیط های بسیار متنوع اجرا می شود، یک بخش مهم از تست و عیب یابی این است که تست و بررسی کنیم که جاوا اسکریپت در چندین مرورگر اجرا می شود. رابط کاربری DOM برای دستکای صفحات وب بخشی از استاندارد ECMAScript یا خود جاوا اسکریپت نیستند. به طور رسمی، رابط های کاربری DOM با یک استانداردسازی مجزا که توسط W3C انجام شده است، تعریف می شوند. در عمل، پیاده سازی جاوا اسکریپت در مرورگرها با استانداردها و با یکدیگر تفاوت دارند و تمام مرورگرها از جاوا اسکریپت استفاده نمی کنند.
به دلیل اینکه زبان برنامه نویسی جاوا اسکریپت در محیط های بسیار متنوع اجرا می شود، یک بخش مهم از تست و عیب یابی این است که تست و بررسی کنیم که جاوا اسکریپت در چندین مرورگر اجرا می شود. رابط کاربری DOM برای دستکای صفحات وب بخشی از استاندارد ECMAScript یا خود جاوا اسکریپت نیستند. به طور رسمی، رابط های کاربری DOM با یک استانداردسازی مجزا که توسط W3C انجام شده است، تعریف می شوند. در عمل، پیاده سازی جاوا اسکریپت در مرورگرها با استانداردها و با یکدیگر تفاوت دارند و تمام مرورگرها از جاوا اسکریپت استفاده نمی کنند.
برای مقابله با این تفاوت ها، نویسندگان جاوا اسکریپت می توانند سعی کنند کدهای مطابق استاندارد بنویسند که توسط بیشتر مرورگرها نیز به درستی اجرا می شود. در صورت عدم موفقیت در این کار، می توانند کدی بنویسند که وجود داشتن ویژگی های خاصی از مرورگر را بررسی می کند و اگر موجود نباشند، طور دیگری عمل می کند. در برخی موارد، دو مرورگر ممکن است از یک ویژگی اما با رفتارهای متفاوت استفاده کنند و ممکن است برای نویسندگان بهتر باشد که تشخیص دهند چه مرورگری در حال اجرا است و رفتار اسکریپت خود را تغییر دهند تا با آن مطابقت داشته باشد. برنامه نویس ها همچنین می توانند از کتابخانه ها یا ابزارهایی استفاده کنند که در آنها اختلاف بین مرورگرها در نظر گرفته شده است.
به علاوه، اسکریپت ها ممکن است برای برخی کاربران کار نکنند. برای مثال، یک کاربر ممکن است:
- از یک مرورگر قدیمی یا کمیاب با پشتیبانی DOM ناقص یا غیرعادی استفاده کند.
- از یک مرورگر PDA یا موبایل استفاده کند که نمی تواند جاوا اسکریپت را اجرا کند.
- قابلیت اجرای جاوا اسکریپت را به خاطر مسائل امنیتی غیرفعال کرده باشد.
- به خاطر دلایلی مثل نابینایی، از یک مرورگر گفتاری استفاده کند.
برای پشتیبانی از این کاربرها، نویسندگان وب می توانند سعی کنند صفحاتی بسازند که در مرورگرهایی که از جاوا اسکریپت پشتیبانی نمی کنند به صورت امن افت درجه داشته باشد (شکست امن). یعنی صفحه حتی بدون ویژگی های اضافی که با جاوا اسکریپت اضافه شده است نیز باید بتواند قابل استفاده باشد. برخی از سایت ها از تگ اچ تی ام ال <noscript> استفاده می کنند که اگر جاوا اسکریپت غیرفعال باشد، محتوای دیگری را نمایش می دهند. یک رویکرد دیگر که ممکن است ترجیح داده شود این است که در ابتدا محتوا را با استفاده از تکنولوژی های ساده که در تمام مروگرها کار می کنند بنویسند، سپس کیفیت محتوا را برای کاربرهایی که جاوا اسکریپت آنها فعال است افزایش دهند. به این روش پیشرفت افزایشی گفته می شود.
امنیت در زبان برنامه نویسی جاوا اسکریپت
جاوا اسکریپت و DOM به نویسندگان خرابکار این امکان را می دهند تا اسکریپت ها را از طریق وب روی کامپیوتر کاربر اجرا کنند. برنامه نویس های مرورگرها با استفاده از دو محدودیت از این خطر جلوگیری می کنند. اولا، اسکریپت ها در یک Sandbox اجرا می شوند که در آن تنها می توانند کارهای مربوط به وب را انجام دهند، نه کارهای برنامه نویسی عمومی مانند ساخت فایل. دوما، اسکریپت ها مقید به سیاست “منبع یکسان” هستند: اسکریپت های یک وبسایت به اطلاعاتی مانند نام کاربری، رمز عبور یا کوکی های ارسال شده به یک سایت دیگر دسترسی ندارند. بیشتر باگ های امنیتی مرتبط با جاوا اسکریپت معمولا یا نقض سیاست منبع یکسان یا Sandbox هستند.
زیرمجموعه هایی از جاوا اسکریپت هستند (ADsafe، Secure ECMAScript (SES)) که سطوح بیشتری از امنیت را ارائه می دهند، مخصوصا در کدهای ایجاد شده توسط اشخاص ثالث (مانند تبلیغات). Caja یک پروژه دیگر برای تعبیه و جداسازی ایمن جاوا اسکریپت و HTML ثالث است.
سیاست امنیت محتوا، روش اصلی برای اطمینان از این است که تنها کدهای مورد اعتماد در صفحه وب اجرا می شوند.
آسیب پذیری های میان سایتی
یک مسئله امنیتی رایج مربوط به زبان برنامه نویسی جاوا اسکریپت، تزریق اسکریپت از طریق وبسایت ( Cross-site Scripting) یا XSS است که نقض سیاست منبع یکسان است. آسیب پذیری های XSS زمانی رخ می دهد که یک حمله کننده می تواند کاری کند که یک وبسایت هدف مانند یک وبسایت بانکداری آنلاین، یک اسکریپت مخرب را در وبسایت ارائه شده به یک قربانی قرار دهد. سپس اسکریپت مورد نظر می تواند با استفاده از امتیازات قربانی به برنامه بانکداری دسترسی داشته باشد و اطلاعات سری بالقوه را افشا کند یا بدون اجازه قربانی، انتقال وجه دهد. یک راه حل برای آسیب پذیری های XSS، استفاده از روش Escape کردن HTML موقع نمایش دادن داده های غیرقابل اعتماد است.
برخی مرورگرها در برابر حملات منعکس شده XSS دارای محافظت نسبی هستند که در آن حمله کننده یک آدرس URL حاوی اسکریپت مخرب را ارائه می کند. هرچند، حتی کاربران آن مرورگرها در برابر دیگر حملات XSS آسیب پذیر هستند، مانند حملاتی که کد مخرب در پایگاه داده ذخیره می شود. تنها طراحی صحیح برنامه های وب در سمت سرور می تواند به طور کامل از حملات XSS جلوگیری کند.
آسیب پذیری های XSS همچنین می توانند به دلیل اشتباهات پیاده سازی جاوا اسکریپت توسط برنامه نویس های مرورگر رخ دهند.
یک آسیب پذیری XSS دیگر، جعل درخواست میان سایتی (cross-site request forgery) یا CSRF است. در حمله CSRF، کد موجود در سایت حمله کننده، مروگر قربانی را گول می زند تا کارهایی را در یک سایت هدف انجام دهد (مانند انتقال وجه در سایت بانک) که کاربر قصد انجام آنها را نداشته است. این کار عملی است، زیرا اگر سایت هدف برای احراز هویت درخواست ها تنها به کوکی ها تکیه کند، بنابراین درخواست های انجام شده توسط کد موجود در وبسایت حمله کننده همان اعتبارات قانونی برای ورود به سیستم را دارد که درخواست های انجام شده توسط کاربر دارد. به طور کلی، راه حل جلوگیری از حملات CSRF، درخواست یک مقدار احراز هویت در یک فیلد فرم مخفی به غیر از کوکی ها است تا هر درخواستی که ممکن است اثرات ماندگار داشته باشد تایید اعتبار شود. چک کردن Header ارجاع دهنده HTTP نیز می تواند کمک کند.
هک کردن جاوا اسکریپت (JavaScript hijacking) یک نوع حمله CSRF است که در آن یک تگ <script> در سایت یک حمله کننده، یک صفحه از سایت قربانی که اطلاعات شخصی مانند JSON یا JavaScript ارائه می دهد را مورد سواستفاده قرار می دهد. راه حل ممکن این است:
- درخواست یک نشانه (Token) احراز هویت در پارامترهای POST و GET برای هر پاسخی که اطلاعات شخصی را فاش می کند.
اعتماد نابجا به کاربر
توسعه دهندگان برنامه های سمت کاربر – سرور باید بدانند که کاربرهای غیر قابل اعتماد ممکن است تحت کنترل حمله کنندگان باشند. نویسنده برنامه نمی تواند فرض کند که کد جاوا اسکریپت او مطابق انتظار اجرا می شود (یا اصلا اجرا می شود)، زیرا هر رازی که در کدها تعبیه شده باشد می تواند توسط یک دشمن مصمم استخراج شود. برخی پیامدها به شرح زیر هستند:
- نویسندگان وبسایت ها نمی توانند به طور کامل طریقه عمل کردن جاوا اسکریپت را مخفی کنند، زیرا کد منبع خام باید برای کاربر ارسال شود. کد را می توان مبهم سازی کرد، اما مبهم سازی را می توان مهندسی معکوس کرد.
- اعتبارسنجی فرم جاوا اسکریپت تنها راحتی برای کاربران فراهم می کند، نه امنیت. اگر یک سایت تایید کند که کاربر با شرایط استفاده از خدمات موافقت کرده است یا کاراکترهای نامعتبر را از فیلدهایی که تنها باید حاوی اعداد باشند فیلتر کند، باید این کار را در سرور انجام دهد، نه فقط در سمت کاربر.
- اسکریپت ها را می توان به صورت منتخب غیرفعال کرد، بنابراین نمی توان برای جلوگیری از عملیاتی مانند راست کلیک کردن روی یک تصویر برای ذخیره کردن آن، به جاوا اسکریپت تکیه کرد.
- تعبیه کردن اطلاعات حساس مانند رمز عبور در جاوا اسکریپت بسیار کار اشتباهی است، زیرا یک حمله کننده می تواند آن را استخراج کند.
اعتماد نابجا به توسعه دهندگان
سیستم های مدیریت پکیج مانند npm و Bower در میان توسعه دهندگان زبان برنامه نویسی جاوا اسکریپت دارای محبوبیت هستند. چنین سیستم هایی به توسعه دهنده اجازه می دهند تا به راحتی وابستگی های برنامه اش را روی کتابخانه های برنامه یک توسعه دهنده دیگر مدیریت کند. توسعه دهندگان اطمینان دارند که نگهدارنده های کتابخانه ها آن را ایمن و به روز نگه می دارند، اما همیشه اینگونه نیست. به دلیل این اعتماد کورکورانه، یک آسیب پذیری ایجاد شده است. کتابخانه ها می توانند یک آپدیت منتشر کنند که باعث ایجاد باگ ها یا آسیب پذیری هایی در تمام برنامه هایی می شود که وابسته به کتابخانه هستند. بالعکس، یک کتابخانه با آسیب پذیری های اصلاح نشده ممکن است به فعالیت خود ادامه دهد. محققان در یک مطالعه بر روی 133 هزار وبسایت پی بردند که 37 درصد از وبسایت ها از یک کتابخانه استفاده می کنند که حداقل یک آسیب پذیری شناخته شده دارد. میانگین فاصله بین قدیمی ترین ورژن کتابخانه استفاده شده در هر وبسایت و جدیدترین نسخه موجود از آن کتابخانه، 1177 روز در Alexa است و توسعه برخی از کتابخانه هایی که هنوز در حال استفاده هستند سال ها پیش متوقف شده است. یک احتمال دیگر این است که نگهدارنده کتابخانه ممکن است کاملا کتابخانه را حذف کند. این اتفاق در ماه مارس سال 2016 اتفاق افتاد. شخصی به نام آذر کوچولو ذر repository خود را از npm حذف کرد. این کار باعث شد تمام ده ها هزار برنامه و وبسایت هایی که به کتابخانه های وی وابسته بودند از کار بیفتد.
در زیر 11 خط کدی که با حذف شدن آن از npm ده ها هزار برنامه و وبسایت از کار افتاد را می بینید:
module.exports = leftpad;
function leftpad (str, len, ch) {
str = String(str);
var i = -1;
if (!ch && ch !== 0) ch = ' ';
len = len - str.length;
while (++i < len) {
str = ch + str;
}
return str;
}
خطاهای کدنویسی مرورگر و پلاگین
زبان برنامه نویسی جاوا اسکریپت یک رابط کاربری برای دامنه وسیعی از قابلیت های مروگر ارائه می دهد که برخی از آنها ممکن است دارای نقایصی باشند، مانند سرریز بافر. این نقایص می توانند به حمله کنندگان اجازه دهند اسکریپت هایی بنویسند که هر کدی که می خواهند را روی سیستم کاربر اجرا کنند. این کد به هیچ وجه به یک برنامه جاوا اسکریپت دیگر محدود نیست. برای مثال، یک سواستفاده از سرریز بافر می تواند به یک حمله کننده اجازه دهد با امتیازات superuser به API سیستم عامل دسترسی داشته باشد.
این نقایص گریبان مرورگرهای معروفی مانند Firefox، Internet Explorer و Safari را گرفته است.
پلاگین هایی مانند پخش کننده های ویدئویی، Adobe Flash و دامنه وسیعی از کنترل های ActiveX که به طور پیش فرض در Microsoft Internet Explorer فعال هستند نیز ممکن است دارای نقایصی باشند که از طریق جاوا اسکریپت قابل سواستفاده هستند (چنین نقایصی در گذشته مورد سواستفاده قرار گرفته اند).
شرکت مایکروسافت در ویندوز ویستا سعی کرده است خطرات باگ هایی مانند سرریز بافر را با اجرای Internet Explorer با دسترسی های محدود به حداقل برساند. Google Chrome نیز به طور مشابهی موتورهای رندر صفحه را به Sandbox خودشان محدود می کند.
خطاهای پیاده سازی Sandbox
مرورگرهای وب می توانند جاوا اسکریپت را در خارج از Sandbox با امتیازات مورد نیاز برای مثلا ایجاد یا حذف کردن فایل ها، اجرا کنند. البته چنین امتیازاتی قرار نیست به کدهای وب داده شود.
دادن امتیازات اشتباه به جاوا اسکریپت موجود در وب نقش مهمی در آسیب پذیری های Internet Explorer و Firefox ایفا کرده است. در Windows XP Service Pack 2، مایکروسافت امتیازات Jscript در Internet Explorer را کاهش داد.
Microsoft Windows به فایل های منبع جاوا اسکریپت موجود در درایو یک کامپیوتر اجازه می دهد تا به صورت برنامه های همه منظوره و غیر Sandbox اجرا شوند. این امر باعث می شود که جاوا اسکریپت (مانند VBScript) از نظر تئوری یک راه مناسب برای حمله اسب تروجان باشد، گرچه اسب های تروجان جاوا اسکریپت در عمل رایج نیستند.
آسیب پذیری های سخت افزاری
در سال 2017، یک حمله مبتنی بر جاوا اسکریپت از طریق مرورگر نمایش داده شد که می توانست ASLR را دور بزند. این حمله “ASLR⊕Cache” یا AnC نام دارد.
استفاده در خارج از صفحات وب
به غیر از مرورگرهای وب و سرورها، مفسرهای جاوا اسکریپت در تعدادی از ابزارها تعبیه شده اند. هر یک از این برنامه ها یک مدل شی گرایی (object model) مربوط به خود را ارائه می دهد که دسترسی به محیط میزبان می دهد. هسته زبان جاوا اسکریپت تقریبا در تمام برنامه ها یکسان است.
زبان اسکریپت نویسی تعبیه شده
- افزونه های Google Chrome، افزونه های Opera، افزونه های Safari 5 شرکت Apple، ویجت های dashboard شرکت Apple، ابزارک های Microsoft، ابزارک های Yahoo!، ابزارک های Google Desktop و Serence Klipfolio با استفاده از جاوا اسکریپت پیاده سازی شده اند.
- پایگاه داده MongoDB، Query های نوشته شده با جاوا اسکریپت را قبول می کند. MongoDB و NodeJS، مولفه های اصلی MEAN هستند که یک solution stack برای ساخت برنامه های وب تنها با استفاده از جاوا اسکریپت است.
- پایگاه داده Clusterpoint، Query هایی که با JS/SQL نوشته شده اند را می پذیرد که ترکیبی از SQL و جاوا اسکریپت است. Clusterpoint دارای موتور محاسبه گر داخلی است که اجازه اجرای کد جاوا اسکریپت را از داخل پایگاه داده توزیع شده می دهد.
- Adobe Acrobat و Adobe Reader، از جاوا اسکریپت در فایل های PDF پشتیبانی می کنند.
- ابزارهای موجود در Creative Suite مانند Photoshop، Illustrator، Dreamweaver و InDesign، اجازه اسکریپت نویسی از طریق جاوا اسکریپت را می دهند.
- سایت OpenOffice که یک مجموعه برنامه Office است و همچنین LibreOffice که انشعابی از آن است، اجازه می دهند جاوا اسکریپت به عنوان یک زبان اسکریپت نویسی استفاده شود.
- زبان برنامه نویسی بصری Max که توسط شرکت Cycling ’74 منتشر شده است، یک مدل جاوا اسکریپت از محیط خود برای استفاده توسط توسعه دهندگان ارائه کرده است. این به کاربران اجازه می دهد با استفاده از یک شی برای یک کار به جای چند شی، آشفتی بصری را کاهش دهند.
- نرم افزار کارگاه صوتی دیجیتال Logic Pro X از شرکت Apple با استفاده از جاوا اسکریپت می تواند افکت های MIDI اختصاصی بسازد.
- موتور بازی سازی Unity یک ورژن اصلاح شده از جاوا اسکریپت را برای اسکریپت نویسی از طریق Mono پشتیبانی می کند.
- DX Studio (موتور 3D) از SpiderMonkey برای منطق بازی و شبیه سازی استفاده می کند.
- Maxwell Render (نرم افزار رندر) یک موتور اسکریپت نویسی مبتنی بر استاندارد ECMA را برای اتوماسیون کارها ارائه می دهد.
- Google Apps Script در Google Spreadsheets و Google Sites به کاربران اجازه می دهد تا فرمول های اختصاصی بسازند، کارهای تکراری را اتومات کنند و همچنین با دیگر محصولات گوگل مانند Gmail تعامل داشته باشند.
- بساری از کلاینت های IRC مانند ChatZilla و XChat از جاوا اسکریپت برای قابلیت های اسکریپت نویسی خود استفاده می کنند.
- نرم افزار RPG Maker MV از جاوا اسکریپت به عنوان زبان اسکریپت نویسی خود استفاده می کند.
- ویرایشگر متن UltraEdit از JavaScript 1.7 به عنوان زبان اسکریپت نویسی داخلی خود استفاده می کند که با ورژن 13 در سال 2007 معرفی شد.
موتور اسکریپت نویسی
- تکنولوژی Active Scripting شرکت مایکروسافت از Jscript به عنوان زبان اسکریپت نویسی پشتیبانی می کند.
- Java یک پکیج script را در ورژن 6 معرفی کرد که حاوی یک پیاده سازی از جاوا اسکریپت براساس Mozilla Rhino است. بنابراین برنامه های جاوا می توانند اسکریپت هایی داشته باشند که به متغیرها و object های برنامه دسترسی دارد، مثل مرورگرهای وب که از مدل شی سند (DOM) یک صفحه وب میزبانی می کنند. جعبه ابزار Qt C++ حاوی یک ماژول QtScript برای تفسیر کردن جاوا اسکریپت است، مانند پکیج javax.script جاوا.
- OS X Yosemite قابلیت JavaScript for Automation را معرفی کرد که براساس JavaScriptCore و ساختار اسکریپت نویسی باز ساخته شده است. این شامل یک پل Objective-C است که اجازه می دهد تمام برنامه های Cocoa در جاوا اسکریپت برنامه نویسی شوند.
- Open Scripting Architecture (که همچنین به عنوان JavaScript for OSA یا JSOSA شناخته می شود) از شرکت Late Night Software یک نرم افزار رایگان و جایگزین AppleScript برای OS X است. این براساس پیاده سازی Mozilla JavaScript 1.5 ساخته شده است و یک شی MacOS نیز برای تعامل با سیستم عامل و برنامه های ثالث اضافه شده است.
پلتفرم برنامه
- ActionScript، زبان برنامه نویسی که در Adobe Flash استفاده شده است، یکی دیگر از پیاده سازی های استاندارد ECMAScript است.
- Adobe AIR (Adobe Integrated Runtime) یک runtime جاوا اسکریپت است که به توسعه دهندگان اجازه می دهد برنامه های دسکتاپ بسازند.
- Electron یک فریم ورک منبع باز است که توسط GitHub توسعه یافته است.
- محیط اسکریپت نویسی میان برنامه ای AutoShell از شرکت CA Technologies براساس موتور جاوا اسکریپت SpiderMonkey ساخته شده است. این محیط شامل افزونه های شبیه پیش پردازنده برای تعریف دستورات است و همچنین دارای کلاس های اختصاصی برای کارهای سیستمی مختلف مانند ورودی و خروجی فایل، فراخوانی و تغییر مسیر فرمان سیستم عمل و اسکریپت نویسی COM است.
- Apache Cordova یک فریم ورک توسعه برنامه موبایل است.
- Cocos2d یک فریم ورک نرم افزاری منبع باز است. می توان از آن برای ساخت بازی ها، برنامه ها و دیگر برنامه های تعاملی مبتنی بر GUI میان پلتفرمی استفاده کرد.
- Chromium Embedded Framework یک فریم ورک منبع باز برای تعبیه کردن یک موتور مرورگر وب براساس هسته Chromium است.
- RhoMobile Suite مجموعه ای از ابزارهای توسعه برای ساخت برنامه های داده محور، میان پلتفرمی موبایل و سازمانی است.
- js تمام ماژول های Node.js را مستقیما از DOM فراخوانی می کند و راه جدیدی برای نوشتن برنامه ها با تمام تکنولوژی های وب ارائه می دهد.
- GNOME Shell که پوسته محیط دسکتاپ GNOME 3 است، در سال 2013 جاوا اسکریپت را زبان برنامه نویسی پیش فرض خود قرار داد.
- پلتفرم Mozilla application framework که زیربنای Firefox، Thunderbird و تعدادی از مرورگرهای وب دیگر است از جاوا اسکریپت برای پیاده سازی رابط کاربری گرافیکی (GUI) محصولات مختلف خود استفاده می کند.
- زبان نشانه گذاری Qt Quick (که از Qt 4.7 به بعد در دسترس است) از جاوا اسکریپت برای منطق برنامه خود استفاده می کند. قاعده اعلانی آن نیز شبیه جاوا اسکریپت است.
- Ubuntu Touch یک API جاوا اسکریپت برای رابط کاربری خود ارائه می دهد.
- Open webOS نسل بعدی پلتفرم های وب محور است که برای اجرا شدن روی دامنه وسیعی از فاکتورهای فرم ساخته شده است.
- enyo JS یک فریم ورک برای توسعه برنامه برای تمام پلتفرم های اصلی است، از موبایل و تبلت و PC گرفته تا تلویزیون ها.
- WinJS یک کتابخانه ویندوز مخصوص برای قابلیت های جاوا اسکریپت در Windows 8 است که قابلیت توسعه برنامه های Modern style در HTML 5 و جاوا اسکریپت را ارائه می دهد.
- NativeScript یک فریم ورک منبع باز برای توسعه برنامه ها روی پلتفرم های Apple iOS و اندروید است.
- Weex یک فریم ورک برای ساخت رابط کاربری میان پلتفرمی موبایل است که توسط شرکت چینی Alibaba ساخته شده است.
- XULRunner نسخه پکیج شده از پلتفرم Mozilla برای ارائه قابلیت توسعه برنامه های دسکتاپ مستقل است.
ابزارهای توسعه
در زبان برنامه نویسی جاوا اسکریپت، هنگام توسعه برنامه های بزرگ و مهم، دسترسی به یک Debugger قابلیت ارزشمندی است. به دلیل اینکه ممکن است تفاوت هایی در پیاده سازی مرورگرهای مختلف وجود داشته باشد (مخصوصا در DOM)، بهتر است که به یک Debugger برای هر یک از مرورگرهایی که هدف برنامه وب است دسترسی داشت.
Debugger های اسکریپت در داخل Internet Explorer، Firefox، Safari، Google Chrome، Opera و Node.js قرار دارند.
جدا از ابزار توسعه Internet Explorer سه Debugger برای Internet Explorer موجود هستند. Microsoft Visual Studio قوی ترین آنهاست که بعد از آن Microsoft Script Editor است (یک قسمت از Microsoft Office) و در نهایت Microsoft Script Debugger که رایگان است و بسیار ساده تر از دو Debugger دیگر است. ابزار رایگان Microsoft Visual Web Developer Express یک ورژن محدود از قابلیت های عیب یابی جاوا اسکریپت را در Microsoft Visual Studio ارائه می کند. Internet Explorer از ورژن 8 به بعد ابزارهای توسعه را اضافه کرده است.
Forefox در مقایسه با Internet Explorer مجموعه جامع تری از ابزارهای توسعه دارد که شامل یک Debugger هم می شود. ورژن های قدیمی Firefox بدون این ابزارها از یک افزونه به نام Firebug یا افزونه قدیمی تر Venkman debugger استفاده می کردند. همچنین Web Inspector از شرکت WebKit شامل یک debugger جاوا اسکریپت است که در safari استفاده می شود. یک نسخه اصلاح شده به نام Blink DevTools در Google Chrome استفاده می شود. Node.js دارای Node Inspector است که یک debugger تعاملی است که با Blink DevTools یکپارچه می شود و در Google Chrome موجود است. Opera حاوی یک مجموعه از ابزارها به نام Dragonfly است.
به غیر از نرم افزار Native کامپیوتر، IDE های جاوا اسکریپت آنلاین هم وجود دارد که ابزارهای کمکی Debugging هستند که خود آنها با جاوا اسکریپت نوشته شده اند و برای اجرا شدن در وب ساخته شده اند. یک مثال، برنامه JSLint است که توسط Douglas Crockford توسعه یافته است که به طور گسترده ای با این زبان برنامه نویسی کرده است. JSLint کد جاوا اسکریپت را اسکن می کند تا مطابقت آن با یک سری استانداردها و خطی مشی ها را بررسی کند. بسیاری از کتابخانه های جاوا اسکریپت مانند Three.js لینک هایی برای نشان دادن کد ارائه می کنند که می تواند توسط کاربر ویرایش شود. همچنین توسط موسساتی مانند Khan Academy به عنوان ابزارهای آموزشی مورد استفاده قرار می گیرند تا دانش آموزان بتوانند تنها با استفاده از مرورگر در محیطی کدنویسی کنند که می توانند خروجی برنامه هایشان را ببینند.
ابزارهای معیار برای توسعه دهندگان
از آنجایی که اهمیت زبان برنامه نویسی جاوا اسکریپت برای توسعه وب در حال افزایش است (بسیاری از جنبه هایی که در گذشته در Backend صورت می گرفت اکنون در Frontend رخ می دهد)، برای عملکرد آن هم ملاحضات بیشتری انجام می شود. مخصوصا دستگاه های موبایل می توانند مشکلاتی با رندر کردن و پردازش منطق های پیچیده بهینه نشده داشته باشند.
یکی از کتابخانه های معیار، benchmark.js است. این یک کتابخانه معیارسنجی است که از تایمرهای با رزولوشن بالا پشتیبانی می کند و نتایج چشمگیری از نظر آماری ارائه می دهد.
یک ابزار دیگر، jsben.ch است. این یک ابزار آنلاین معیارسنجی جاوا اسکریپت است که در آن می توان snippet های کد را در برابر یکدیگر تست کرد.
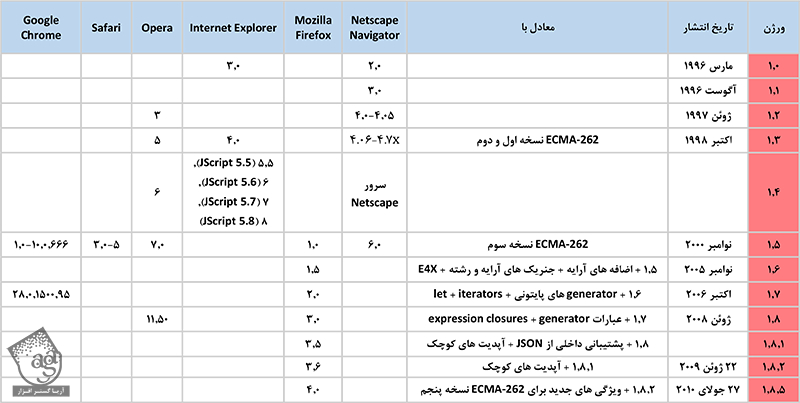
تاریخچه ورژن ها
زبان برنامه نویسی جاوا اسکریپت در ابتدا در سال 1996 برای استفاده در مرورگر وب Netscape Navigator توسعه یافت شد. در همان سال Microsoft یک پیاده سازی از آن را برای Internet Explorer منتشر کرد. به دلیل مشکلات علامت تجاری، نام آن را Jscript گذاشتند. در سال 1997، اولین ورژن استاندارد این زبان تحت نام ECMAScript در اولین نسخه از استاندارد ECMA-252 منتشر شد. شماره گذاری دقیق ورژن ها و انتخاب ویژگی های زبان مخصوص Mozilla بود و حذف شده اند. Firefox 4 آخرین نسخه از Firefox بود که به ورژن JavaScript 1.8.5 اشاره کرده بود. در ورژن های جدید استاندارد ECMA-262، به ویژگی های زبان برنامه نویسی جاوا اسکریپت اغلب با تعریف اولیه شان در نسخه های ECMA-262 اشاره می شود.
جدول زیر براساس اطلاعاتی از منابع مختلف است.
زبان ها و ویژگی های مرتبط
علامت گذاری شی JSON و جاوا اسکریپت یک فرمت تبادل داده همه منظوره است که به عنوان زیرمجموعه ای از قاعده Object Literal جاوا اسکریپت توصیف می شود. مانند بیشتر جاوا اسکریپت (regexp ها و توابع ناشناس به عنوان عناصر درجه اول، closure ها، کلاس های منعطف، use strict)، JSON از نظر قاعده نحوی دقیقا مانند Perl است، به جز جایگزین شدن عملگر مقدار کلیدی Perl یعنی ‘=>’ با ‘;’ که از RFC 822 گرفته شده است.
jQuery یک کتابخانه محبوب جاوا اسکریپت است که برای ساده کردن اسکریپت نویسی HTML سمت کاربر DOM محور طراحی شده است و سازگاری میان پلتفرمی ارائه می دهد، زیرا مرورگرهای مختلف به طور متفاوتی به برخی از کدهای vanilla JavaScript واکنش نشان می دهند.
Underscore.js یک ابزار کتابخانه جاوا اسکریپت برای دستکاری داده است که هم در برنامه های شبکه سمت کاربر و هم سمت سرور مورد استفاده قرار می گیرد.
Angular و AngularJS، فریم ورک های برنامه وب برای توسعه برنامه های تک صفحه ای و همچنین برنامه های موبایل میان پلتفرمی هستند.
React (کتابخانه جاوا اسکریپت) یک کتابخانه جاوا اسکریپت منبع باز است که View هایی ارائه می دهد که با استفاده از Component هایی که به عنوان تگ های HTML اختصاصی تعریف شده اند، رندر می شوند.
مرورگرهای Mozilla در حال حاضر از LiveConnect پشتیبانی می کنند که یک ویژگی است که به جاوا اسکریپت و جاوا اجازه می دهد تا در وب با هم ارتباط برقرار کنند. هرچند قرار بود پشتیبانی مخصوص Mozilla برای LiveConnect در آینده حذف شود، زیرا قرار است کار با LiveConnect از طریق NPAPI به پلاگین Java 1.6+ منتقل شود (تا مارس سال 2010 هنوز در Mac پشتیبانی نمی شد). بیشتر ابزارهای inspection مرورگر نظیر Furebug در Firefox حاوی مفسرهای جاوا اسکریپت هستند که می توانند از روی DOM صفحه آشکار عمل کنند.
asm.js زیرمجموعه ای از جاوا اسکریپت است که می تواند روی تمام موتورهای جاوا اسکریپت اجرا شود یا در یک موتور کامپایل ahead-of-time (جلوتر از زمان) سریع تر اجرا شود.
JSFuck یک زبان برنامه نویسی مضمونی است. برنامه ها تنها با استفاده از شش کاراکتر مختلف نوشته می شوند، اما باز هم کد جاوا اسکریپت معتبر هستند.
p5.js یک کتابخانه جاوا اسکریپت شی گرا برای هنرمندان و طراحان است. این زبان براساس ایده های پروژه زبان برنامه نویسی Processing است، اما برای وب است.
jsben.ch یک ابزار معیارسنجی جاوا اسکریپت آنلاین است که Snippet های کد مختلف را می توان در برابر یکدیگر تست کرد.
CRISP یک استراتژی است که توسط Ayush Sahu برای توسعه برنامه های بهینه و ایمن برای استفاده در موبایل، کامپیوتر و دستگاه های دیگر پیشنهاد شده است. استراتژی CRISP (Conversion, Reformat code, Isolate module, Sandbox, Partition) برای تبدیل برنامه native به جاوا اسکریپت برای توسعه برنامه های ابری پیشنهاد شده است. جاوا اسکریپت به عنوان ابزار نوشتن برنامه انتخاب شده است، زیرا بیشترین کاربرد را در میان توسعه دهندگان دارد و یک API غنی برای نوشتن برنامه ها فراهم می کند.
استفاده به عنوان یک زبان واسطه
به دلیل اینکه جاوا اسکریپت زبان سمت سروری است که بیشترین پشتیبانی را دارد و می تواند در یک مرورگر وب اجرا شود، تبدیل به یک زبان واسطه برای دیگر زبان ها شده است. این شامل زبان های تازه ساخته شده و پورت های زبان های موجود می شود. برخی از این زبان ها در زیر آمده است:
- OberonScript – یک پیاده سازی کامل از زبان برنامه نویسی Oberon است که به جاوا اسکریپت سطح بالا کامپایل می شود.
- Objective-J – یک Superset از جاوا اسکریپت است که به جاوا اسکریپت عادی کامپایل می شود. این زبان، وراثت سنتی و Dynamic Dispatch به سبک Smalltalk/Objective-C و Typing شبه استاتیک اختیاری به جاوا اسکریپت اضافه می کند.
- js – یک پورت جاوا اسکریپت از زبان برنامه نویسی Processing است که برای نوشتن visualization ها، تصاویر و محتوای تعاملی طراحی شده است. این زبان به مرورگرهای وب اجازه می دهد انیمیشن ها، برنامه های بصری، بازی ها و دیگر محتواهای گرافیکی را بدون نیاز به اپلت جاوا یا پلاگین Flash، نمایش دهند.
- CoffeeScript – یک قاعده نحوی متفاوت برای جاوا اسکریپت است که خلاصه تر و خواناتر است و ویژگی هایی نظیر comprehension های آرایه (همچنین از ورژن 1.7 به بعد در جاوا اسکریپت نیز موجود است) و Pattern Matching اضافه می کند. مانند Objective-J با جاوا اسکریپت مطابقت دارد. گفته شده است که زبان های برنامه نویسی Ruby و Python روی قاعده نحوی CoffeeScript تاثیر داشته اند.
- Google Web Toolkit – یک زیرمجموعه از جاوا را به جاوا اسکریپت تبدیل می کند.
- Scala – یک زبان برنامه نویسی شی گرا و تابعی که یک کامپایلر Scala به جاوا اسکریپت دارد.
- Pyjs – یک پورت از Google Web Toolkit به Python است یک زیرمجموعه از Python را به جاوا اسکریپت تبدیل می کند.
- Google Dart – یک زبان همه منظوره و منبع باز که به جاوا اسکریپت کامپایل می شود.
- Whalesong – یک کامپایلر Racket به جاوا اسکریپت.
- Emscripten – یک LLVM-backend برای پورت کردن کتابخانه های Native به جاوا اسکریپت به نام js.
- Fantom – یک زبان برنامه نویسی که روی JVM، .NET و جاوا اسکریپت اجرا می شود.
- TypeScript – یک زبان برنامه نویسی رایگان و منبع باز که توسط مایکروسافت توسعه یافته است. این زبان یک سوپرست از جاوا اسکریپت است و پشتیبانی از علامت گذاری های type و تعدادی افزونه زبان دیگر مانند کلاس ها، رابط های کاربری و ماژول ها را اضافه می کند. یک TS-script به جاوا اسکریپت ساده کامپایل می شود و می تواند در هر میزبان جاوا اسکریپت که از ECMAScript 3 یا بالاتر پشتیبانی می کند، اجرا شود. خود کامپایلر با TypeScript نوشته شده است.
- Elm – یک زبان کاملا کاربردی برای برنامه های وب. برخلاف جاوا اسکریپت دست نویس، Elm، جاوا اسکریپت را تولید می کند، هیچ استثنای runtime ندارد، یک debugger قوی و ورژن بندی معنایی اجباری دارد.
- Haxe – یک زبان برنامه نویسی منبع باز سطح بالای چند پلتفرمی و کامپایلری که می تواند برای پلتفرم های مختلفی از جمله جاوا اسکریپت، برنامه و کد منبع تولید کند.
- ClojureScript – یک کامپایلر برای Clojure است که جاوا اسکریپت را هدف قرار می دهد. برای تولید کد جاوا اسکریپتی طراحی شده است که با حالت کامپایل پیشرفته کامپایلر بهینه ساز Closure گوگل سازگار است.
- SqueakJS – یک دستگاه مجازی و محیط DOM برای پیاده سازی منبع باز Squeak از زبان برنامه نویسی Smalltalk است.
- Free Pascal – یک کامپایلر برای Pascal که جاوا اسکریپت را هدف قرار می دهد.
به دلیل اینکه زبان برنامه نویسی جاوا اسکریپت محدودیت های غیرعادی دارد (مانند نداشتن نوع عدد صحیح صریح. تنها اعداد ممیز شناور باینری دو رقم رعشار)، زبان هایی که به جاوا اسکریپت کامپایل می شوند و از تبدیل عدد صحیح و عملگرهای منطقی بیتی استفاده نمی کنند، ممکن است رفتاری متفاوت نسبت به محیط های دیگر داشته باشند.
جاوا اسکریپت و جاوا
یک اشتباه رایج این است که زبان برنامه نویسی جاوا اسکریپت مشابه جاوا است یا با آن مرتبط است. درست است که هر دو قاعده نحوی شبیه C دارند (زیرا C نزدیک ترین زبان اجدادی مشترک آنهاست). همچنین هر دوی آنها عموما به صورت sandbox هستند (وقتی در یک مرورگر استفاده می شوند) و جاوا اسکریپت با در ذهن داشتن قاعده نحوی و کتابخانه استاندارد جاوا طراحی شده بود. مخصوصا، تمام کلمات کلیدی جاوا در جاوا اسکریپت اولیه رزرو شده بودند، کتابخانه استاندارد جاوا اسکریپت از شیوه نام گذاری جاوا پیروی می کند و Object های ریاضی و تاریخ جاوا اسکریپت براساس کلاس های Java 1.0 هستند، اما تشابهات آنها به همینجا ختم می شود.
جاوا و جاوا اسکریپت هر دو در 23 می سال 1995 عرضه شدند، اما جاوا توسط جیمز گاسلینگ از شرکت Sun Microsystems و جاوا اسکریپت توسط برندان آیک از شرکت Netscape Communications توسعه یافت.
تفاوت های بین این دو زبان بیشتر از شباهت های آنهاست. جاوا دارای Static Typing است، درحالیکه Typing جاوا اسکریپت Dynamic است. جاوا از بایت کد کامپایل شده لود می شود، درحالیکه جاوا اسکریپت به صورت کد منبعی که توسط انسان قابل خواندن است لود می شود. Object های جاوا مبتنی بر کلاس هستند، درحالیکه Object های جاوا اسکریپت مبتنی بر Prototype هستند. در نهایت، جاوا با ورژن 8 از برنامه نویسی تابعی پشتیبانی نمی کرد، درحالیکه جاوا اسکریپت این کار را از ابتدا انجام داده بود، زیرا تحت تاثیر زبان Scheme ساخته شده بود.
منابع: ویکی پدیا انگلیسی ، وبسایت JavaScript ، آریا گستر و …
توصیه می کنیم دوره های جامع فارسی مرتبط با این موضوع آریاگستر را مشاهده کنید:
– صفر تا صد آموزش جاوا اسکریپت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:JavaScript, جاوا اسکریپت





















































































قوانین ارسال دیدگاه در سایت