No products in the cart.
چرا کاربران ماوس باید Photoshop راکنار گذاشته و با Illustrator طراحی کنند؟

چرا کاربران ماوس باید Photoshop راکنار گذاشته و با Illustrator طراحی کنند؟
طراحی دیجیتال، امکانات خارق العاده ای پیش رو گذاشته. با وجود رنگ ها و امکانات زیاد، به راحتی میشه اشتباهات رو جبران کرد. تمام این امکانات در محیطی دوستانه و مرتب در اختیارمون قرار می گیره. تمام این مزیت ها موجب شده که هنرمندا Adobe Photoshop رو امتحان کنن.
با وجود قدرتمند بودن و محبوب بودن این نرم افزار، Photoshop برای این طراحی شده که با تبلت های گرافیکی کار کنیم. طراحی با ماوس، ممکنه. اما سخت، وقت گیر و گیج کننده ست. از سوی دیگه، محصول دیگه ای هم از همین کمپانی وجود داره. Illustrator. درسته که Photoshop(و بقیه نرم افزارهای طراحی رستر)، نرم افزار محبوب برای کار با تبلته اما با Illustrator، طراحی با ماوس هم امکان پذیره. می خواید بدونین چرا؟
با آموزش ” چرا کاربران ماوس باید Photoshop راکنار گذاشته و با Illustrator طراحی کنند ” با ما همراه باشید…
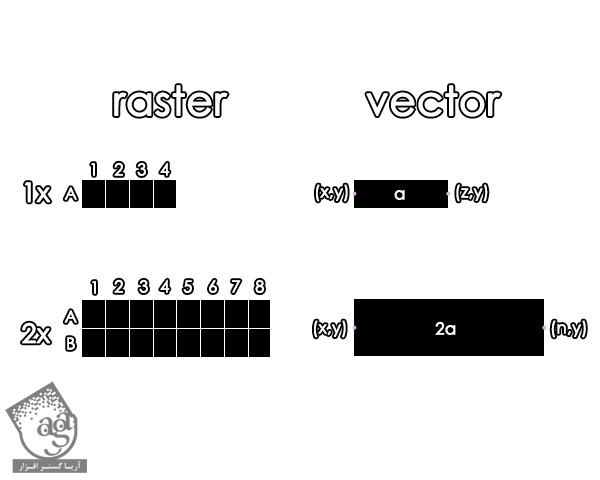
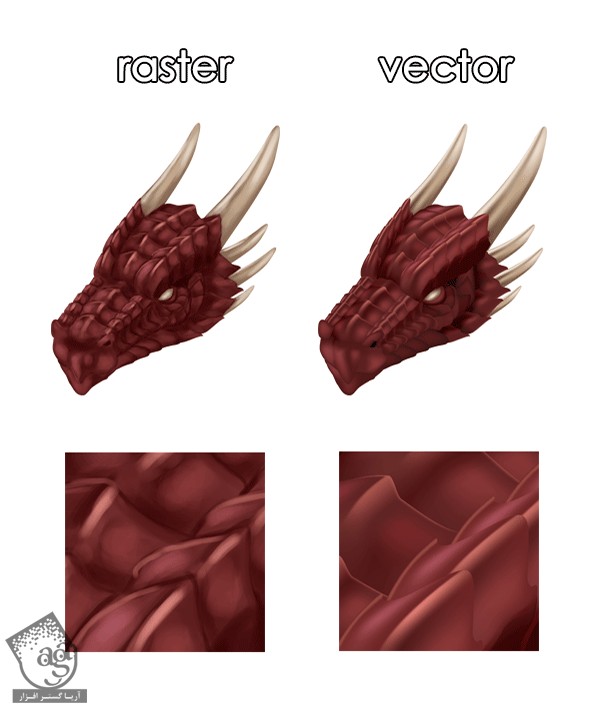
وکتور در برابر رستر
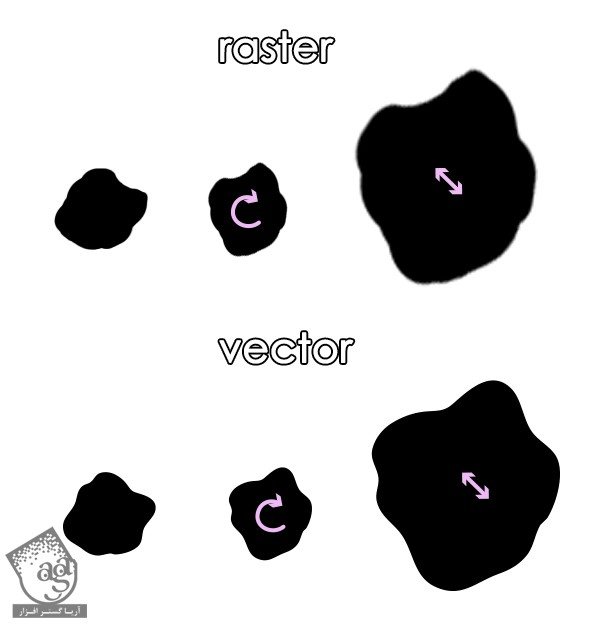
بیاید با مهم ترین تفاوت شروع کنیم. Photoshop(و Gimp، Paint، Net، Paint Tool SAI، Microsoft Paint)، ویرایشه رستره. به این معنی که عکس ها به صورت مجموعه ای از پیکسل های ثابت ذخیره میشن. بدون آسیب به کیفیت عکس ها، نمیشه این مجموعه ها رو تغییر داد. چون موقع تغییر اندازه یک عکس رستر، هر نقطه بزرگتر میشه و بعد از تغییر اندازه، این نقطه دیگه یک پیکسل نیست. بلکه یک مربعیه که به راحتی میشه اضلاعش رو دید. بنابراین، اون عکس به اصطلاح Pixelated میشه. برنامه های وکتور (مثل Illustrator، Inkscape، CorelDraw)، فایل ها رو بر اساس مجموعه ای از اصول ذخیره می کنند. میشه گفت یک خط به صورت یک نقطه شروع، نقطه پایان و طول اون خط، ذخیره میشه. وقتی یکی از نقاط رو جا به جا می کنید، از اون خط بدون هیچ تغییری، بار دیگه خروجی گرفته میشه. گرافیک های وکتور، مقیاس پذیر اند. نسخه های جدیدتر Photoshop، امکانات وکتوری هم دارند اما این رو نمیشه کتمان کرد که در واقع برای این کار طراحی نشدن.

چه چیزی تغییر کرده؟
روش های مختلف ذخیره کردن محتوا، منجر به روش های مختلف طراحی هم شده. در ویرایش رستر، صرف نظر از ترسیم خط، مربع یا پرتره واقعی از چهره یک گربه، با نقاط طراحی می کنید. فقط نقطه.
با هر ضربه قلم، مجموعه ای از پیکسل ها رو ایجاد می کنید. بعدها این پیکسل ها می تونن یکی پس از دیگری حذف شده(با پاک کن) یا با پیکسل های دیگه پوشیده شده و برای همیشه فراموش بشن(چنانچه توی همان لایه باشن). با استفاده از لایه ها و دستور Undo، می تونید روشی مشابه طراحی سنتی داشته باشید. یعنی چی؟ برای طراحی دیجیتال در همچین ویرایشی، به ابزاری که برای طراحی سنتی ایجاد شده، نیاز داریم. معادل اون در طراحی دیجیتال، قلم تبلت است. این روش با ویرایش وکتور کاملا متفاوته. در این ویرایش پیکسل ها ثابت نیستن و هر زمان که چیزی تغییر کنه، پشت سر هم از اون خروجی گرفته میشه. از این رو، با شی طراحی می کنید. می تونید یک خط بکشید و بعد روی اون رو با مربع بپوشونید و بدون اینکه لایه جدیدی اضافه کنید، روی اون، طرح یک گربه رو قرار بدید. این طوری چه اتفاقی می افته؟ اون خط همچنان سر جای خودش باقی می مونه. بدون اینکه تغییر کنه. مربع هم همین طور.

طراحی وکتور بیشتر شبیه ساختمان سازیه. یعنی هر چیزی رو میشه هر زمان حذف کرد و تغییر داد بدون اینکه روی بقیه تصویر تاثیری داشته باشه. ویرایش رستر بر اساس حرکات طبیعی و آزادانه دست شکل می گیره(به خوبی نمیشه این حرکات رو با ماوس تقلید کرد). در حالی که در ویرایش وکتور به این حرکات نیازی نیست. به همین دلیله که طرح های وکتور معمولا تمیز و تعریف شده اند و توش به غیر از تعداد کلیک ها، به Stroke های سریع و حساس به فشار توجهی نمیشه.
فایل های وکتور مزیت دیگه ای هم دارن. حتی بزرگ ترین فایل ها هم در مقایسه با فایل های رستر، کوچک اند. دلیل اون ساده ست. در فایل های وکتور، به جای آرایه های بزرگ پیکسل، از اصول ریاضیاتی استفاده میشه. حالا آماده اید که با مزیت بزرگی که Adobe Illustrator برای کاربرای ماوس داره، آشنا بشید؟ پس به خوندن ادامه بدید.
می تونید با مسیرها طراحی کنید
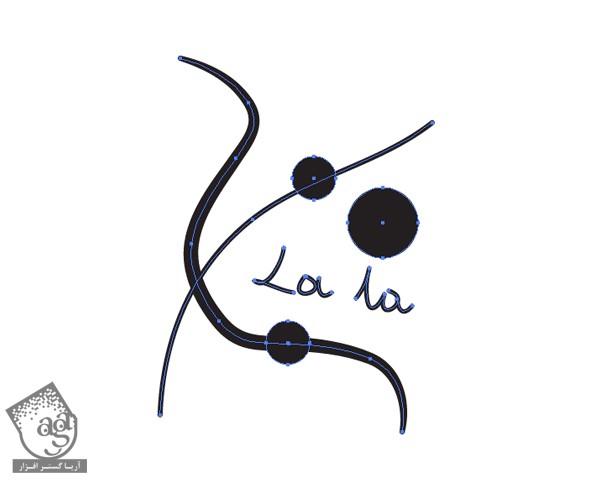
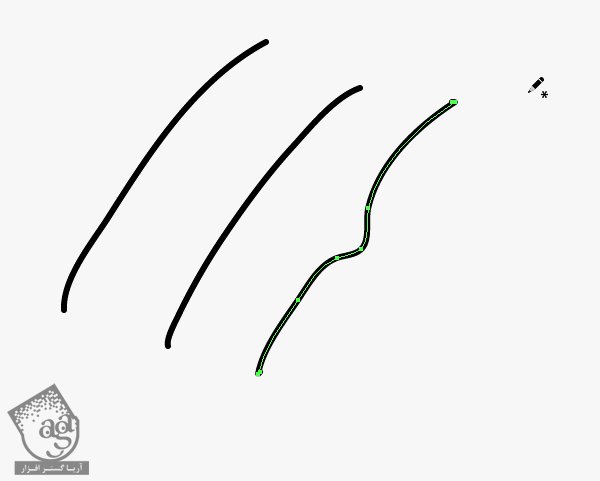
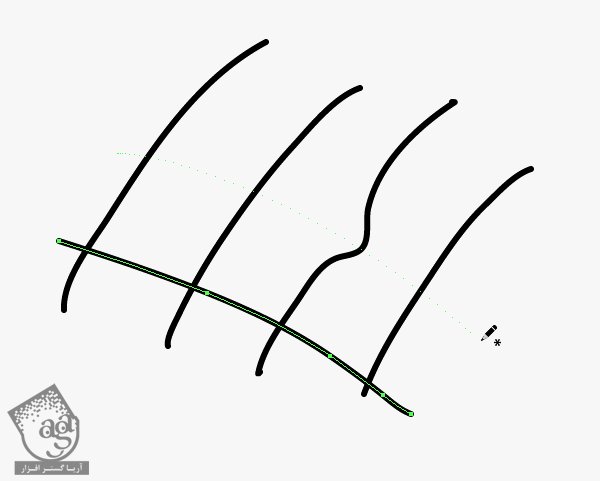
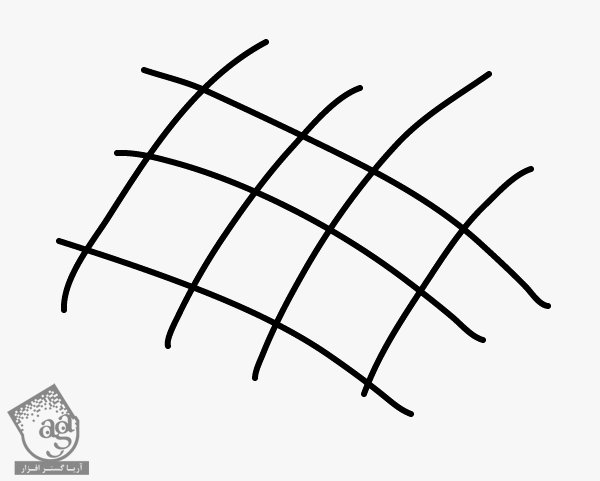
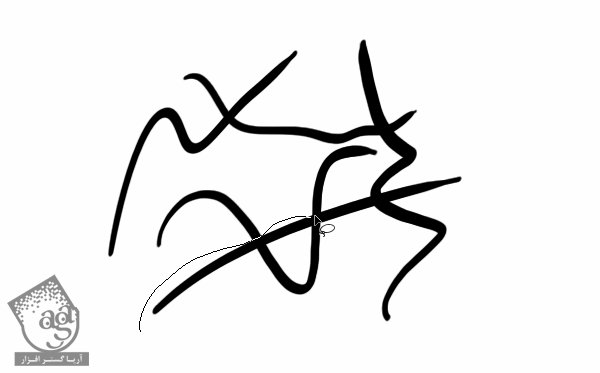
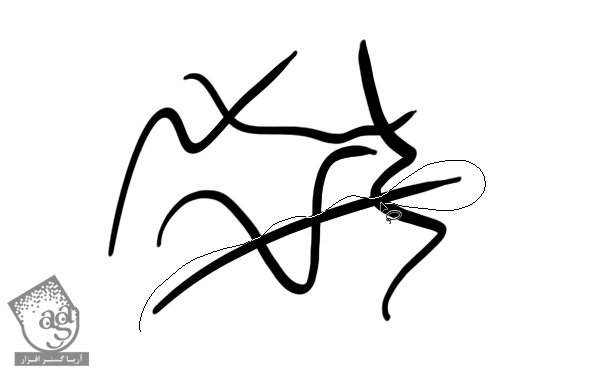
مسیرهای Photoshop رو به خاطر دارید؟ مسیرهایی که با ابزار Pen ایجاد شده و به ما اجازه میدن که منحنی بکشیم و اون رو بدون هیچ مشکلی تغییر بدیم. در واقع در Illustrator، هر چیزی یک مسیره.
حقیقتا هر شکل و هر خط بر اساس نقاط ترسیم میشه. برای رسم مسیر می تونید از ابزار Pen استفاده کنید اما نکته جالب اینه که هر خطی که با قلمو کشیده میشه هم یک مسیره. این نکته چیزی رو به خاطرتون نیاورد؟ درسته. موقعی که ماوس بدون هیچ ظرافتی، خطی رو در محل مورد نظر می کشه، نیازی به Undo و پاک کردن نیست. کافیه روی نقاط ایجاد شده کلیک کرده و شکل اون رو اصلاح کنیم.

یک نکته بهتر. خانم ها و آقایان اجازه بدید شما رو با امکان جدیدی آشنا کنم که شما رو به استفاده از Illustrator با تبلت، تشویق می کنه: Line Fidelity. امکانی که به ما کمک می کنه حرکات طبیعی دست رو شبیه سازی کنیم و تمام مشکلات ناشی از کار با ماوسی که از دقت بالا برخوردار نیست (البته سطح دقت ماوس قابل تنظیم است) رو برطرف می کند. به نظر میاد که فقط جای همین امکان خالی بود. درسته؟

فشار قلم چی میشه؟
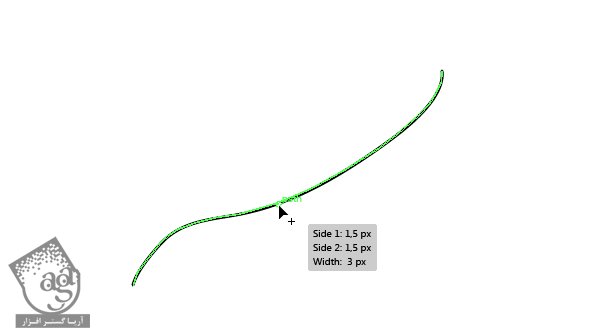
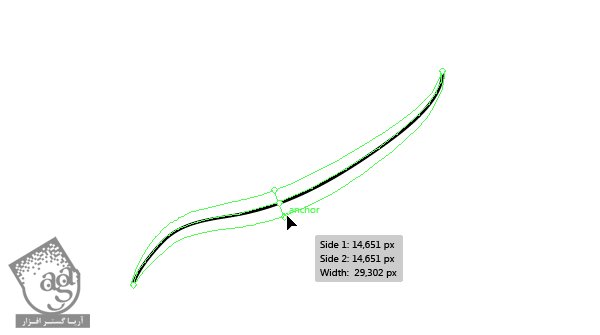
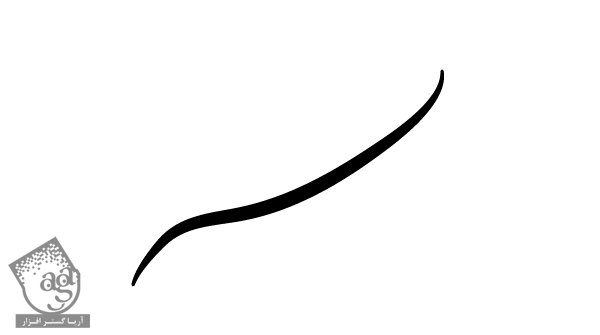
موقعی که از ماوس استفاده می کنید، مزیت حساسیت به فشار رو از دست میدید. خوشبختانه Illustrator به ما اجازه میده که تاثیر این ابزار رو هم شبیه سازی کنیم. ابزاری به نام Width وجود دارد که با اون میشه ضخامت هر نقطه از خط رو تغییر داد. در واقع دقت اون بیشتر از زمانیه که با قلم تبلت کار می کنیم.

اگرچه ابزار Width بسیار کاربردیه، اما معایبی رو هم در بر داره. اول اینکه ظرافت رو از فرایند طراحی می گیره و بنابراین باید بعد از رسم خطوطی خشن و انعطاف ناپذیر، به اصلاح اون ها بپردازیم. دوم، این ابزار برای اولین بار توی نسخه CS5 قرار گرفت و بنابراین همه شانس امتحان کردن این ابزار رو ندارن.
روش دیگه ترسیم سریع خطوطی نرم و ظریف اینه که یک قلمو رو براش در نظر بگیریم. این کار، بسیار راحت و کارآمده و در واقع دومین روشیه که با اون میشه در Illustrator نسبت به سایر ویرایش های رستر، خطوطی ظریف تر رسم کرد.
با مطالعه دوره ” ایجاد قلموهای Profile CS5 Width برای همه نسخه های Illustrator CS “، با نحوه ایجاد فشار شبیه سازی شده آشنا میشید.

مسیرها چه کاربردی دارن؟
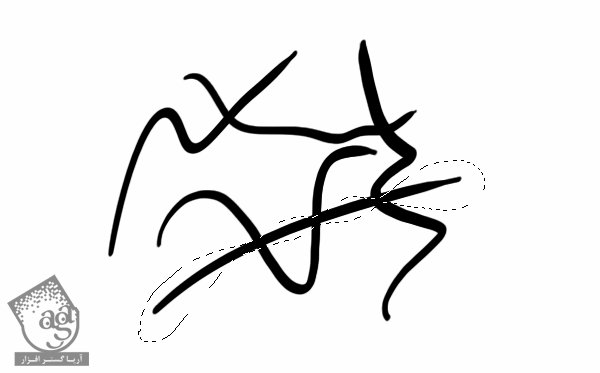
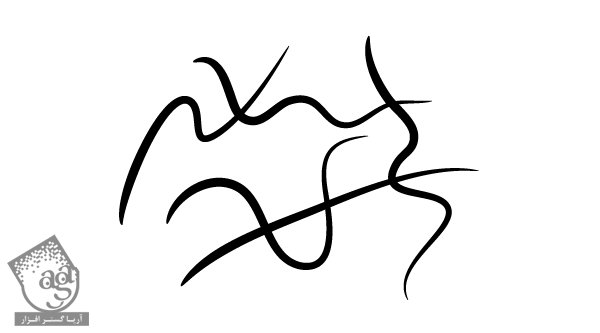
اول از همه اینکه اصلاح مسیرها کار بسیار راحتیه. در برنامه های رستر، موقعی که یک خط رو می کشیم، کار تمام میشه. بعدا می تونید با پاک کردن بخش هایی از مسیرها و رسم مجدد، اون رو اصلاح کنید اما در واقع خطوطی رو رسم می کنید که روی خط اشتباه رو می پوشونن.
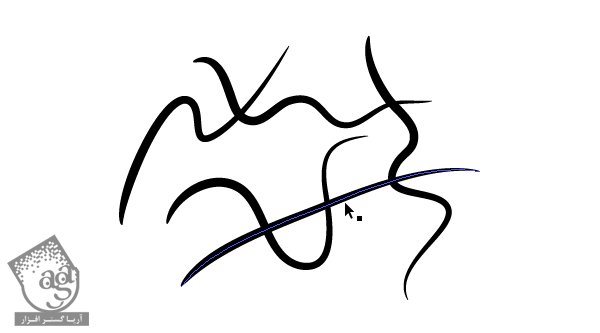
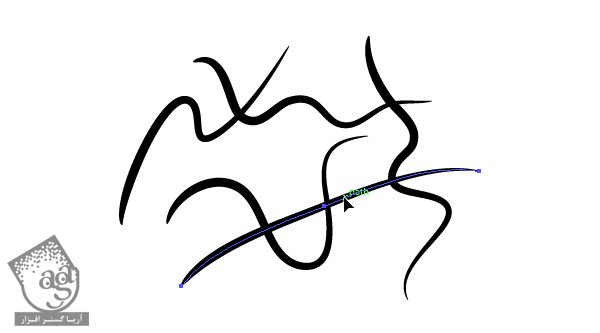
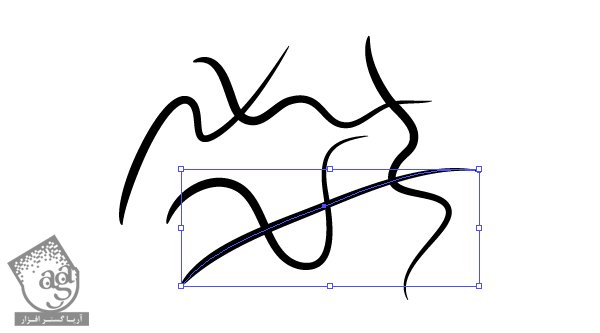
در Illustrator، به هر خط به عنوان یک شی میشه دسترسی داشت، حتی اگر صد شکل جدید روی اون خط رو پوشونده باشد. بزارید یک مثال بزنم: فرض کنین به سرعت طراحی می کنید و ناگهان متوجه میشید خطی که مدتی پیش رسم کردید، به نظر جالب نمیاید. در Photoshop باید وقتی رو صرف پاک کردن دقیق بخش های اشتباه کرده و سعی کنین به خطوط درست آسیبی وارد نکنید. در Illustrator، کافیه همون خط رو انتخاب و بعد هم اصلاح کنید.


می دونید معنی Select یا انتخاب کردن در Illustrator چیه؟ یعنی کافیه یک کلیک کنید. فرقی نمی کنه که روی کدوم لایه باشید و چه خطوط دیگری روی اون لایه وجود داشته باشه.


از اونجایی که هر خط یک شی وکتوره، اگر بخواید شکل یا موقعیت شکل رو تغییر بدید هم مشکلی پیش نمیاد. Vector Rotation یا Resize همیشه برنده میشه. در مجموع اینکه این ویژگی کاربرد زیادی برای انیمیشن سازی داره.

استفاده از رنگ ها در Illustrator، از این راحت تر نمی شه. می تونید شکلی رو انتخاب کرده و هر زمان که بخواید رنگ اون رو تغییر بدید. به علاوه، می تونید رنگ خطوط دور شکل رو هم با هر رنگی که دوست دارید، عوض کنید.

نقاشی چطور؟
سوال خوبیه. نقاشی کردن ارتباط تنگاتنگی با مدیاهای سنتی داره و بنا به تعریف، نمیشه توی Illustrator نقاشی کرد.
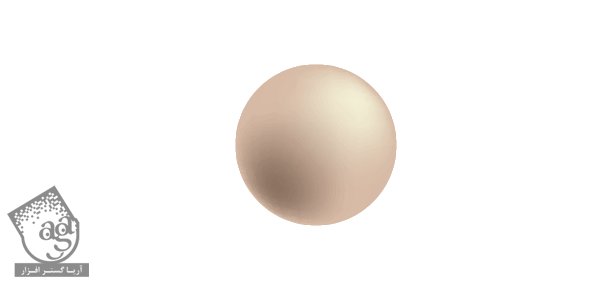
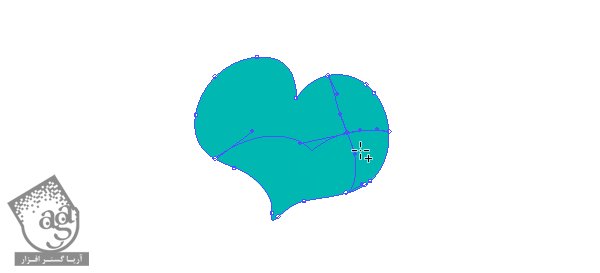
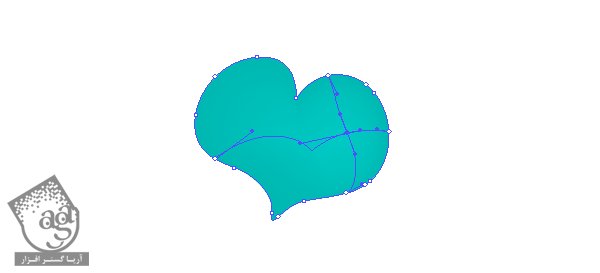
همون طور که قبلا گفتیم، توی ویرایش رستر از رنگ استفاده میشه و اگر رنگ نباشه، پس چطور میشه نقاشی کرد؟ پس درسته. توی Illustrator نمیشه نقاشی کرد. اما میشه کار متفاوت اما جالبی انجام داد. کاری که هیچ معادلی توی هنر سنتی نداره و بین طرح دو بعدی و سه بعدی قرار می گیرد. ابزاری به نام Gradient Mesh.
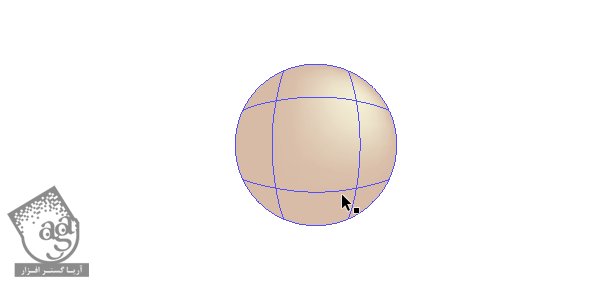
از Gradient Mesh برای تغییر رنگ نقطه های منتخب روی شکل، استفاده میشه. شاید به نظرتون جالب نرسه اما موقعی که متوجه میشید رنگ موجود توی دو نقطه به صورت خودکار محاسبه میشه، همه چیز تغییر میکنه. تصور کنین طرح یک صورت رو می کشید و رنگی رو برای گونه در نظر می گیرید. یک نقطه از گونه رو انتخاب می کنید. رنگ اون رو قرمز می کنید و تمام. بدون هیچ ترفندی، این رنگ به تناسب بقیه قسمت ها محو میشه.


بیشتر مردم معتقدن که یادگیری Gradient Mesh کار سختیه. شاید این اعتقاد درست باشه اما من فکر می کنم یادگیری نقاشی کردن واقع گرایانه با ماوس، کار سخت تریه. به علاوه، بعد از یادگیری Gradient Mesh، کارها سریع تر انجام میشه.


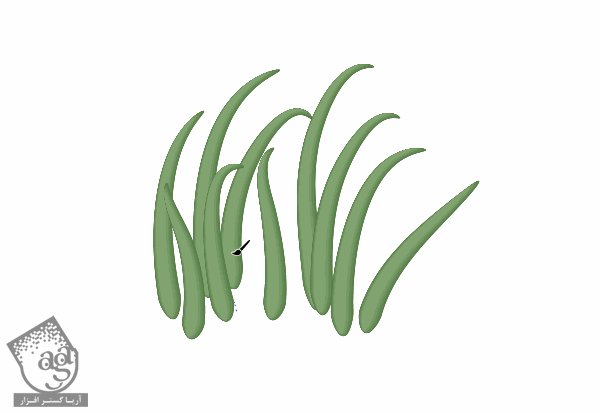
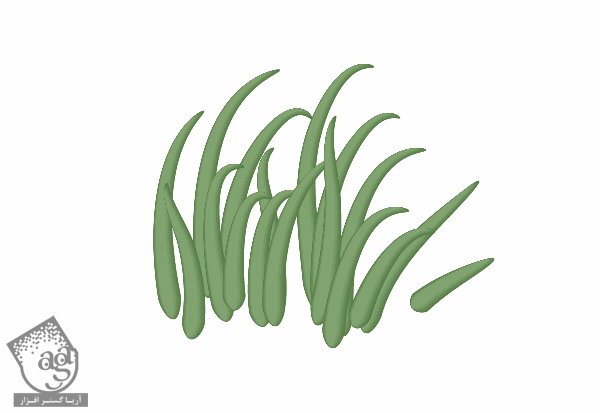
قلموهای وکتور، چه ویژگی خاصی دارن؟
در یک کلمه: رنگ های متنوع. درسته. در Illustrator می تونید با قلموهایی به رنگ گل ها و سبزه ها، طراحی کنین. در حالی که توی Photoshop تنها می تونید قلموهایی مشکی و شفاف ایجاد کنید. به علاوه، ایجاد و مدیریت قلموها راحت تره. تصور کنید با اینکار چقدر در زمان صرفه جویی میشه.

به ما ملحق بشید!
Illustrator ابزار کاملی نیست؟ مسلما نیست. هیچ ابزاری کامل نیست. اما اگه با ابزار جهانی و محدودی مثل ماوس دست به طراحی می زنید، باید ویرایش وکتور رو هم امتحان کنید. اگه با Photoshop آشنایی دارید، کار با Illustrator براتون راحته. چون رابط کاربری و میانبرهای مشترکی بین این دو وجود داره. به علاوه، برنامه هایی مثل Inkscape رو هم می تونید امتحان کنید. با استفاده از ماوس میشه انواع مختلفی از هنرها رو پیاده کرد چون ابزار فوق العاده ایه. به کار با تبلت فکر می کنید؟ مقاله ” به تبلت گرافیکی نیاز دارید؟ چه چیزهایی را باید در مورد تبلت گرافیکی بدانید؟ “ رو مطالعه کنید.
امیدواریم آموزش ” چرا کاربران ماوس باید Photoshop راکنار گذاشته و با Illustrator طراحی کنند ” برای شما مفید بوده باشد…
توصیه می کنم حتما دوره های آموزشی ” صفر تا صد دیجیتال پینتینگ- پک یک “ و ” صفر تا صد دیجیتال پینتینگ- پک دو “ رو تماشا کنید.
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت