No products in the cart.
آموزش Photoshop : افکت متنی طراحی

آموزش Photoshop : افکت متنی طراحی
توی این آموزش، افکت متنی طراحی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی طراحی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی الگو
گام اول
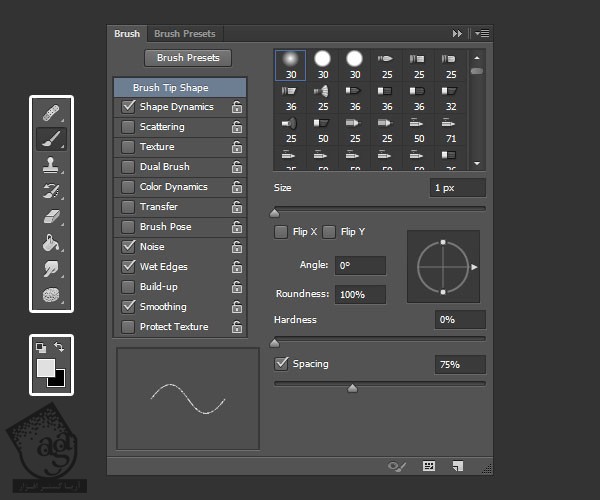
یک سند جدید به ابعاد 80 در 80 پیکسل درست می کنیم. کد رنگی #e0e0e0 رو برای Foreground در نظر می گیریم. ابزار Brush رو برداشته و وارد پنل Brush میشیم.
یک قلموی نرم و گرد به اندازه 1 پیکسل بر می داریم. Noise و Wet Edges رو تیک می زنیم و بقیه تنظیمات رو به شکل زیر انجام میدیم.

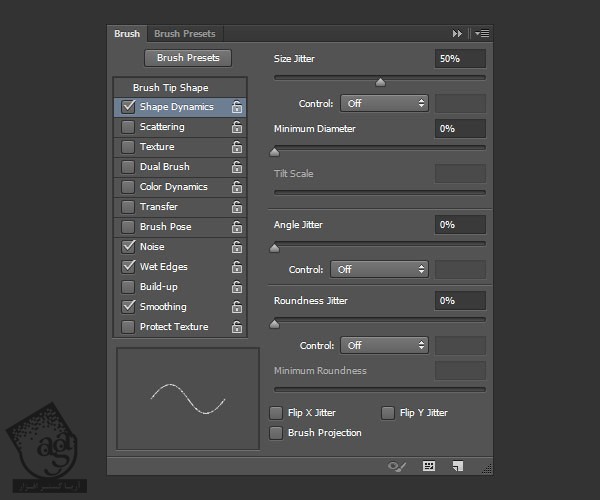
Shape Dynamics :

گام دوم
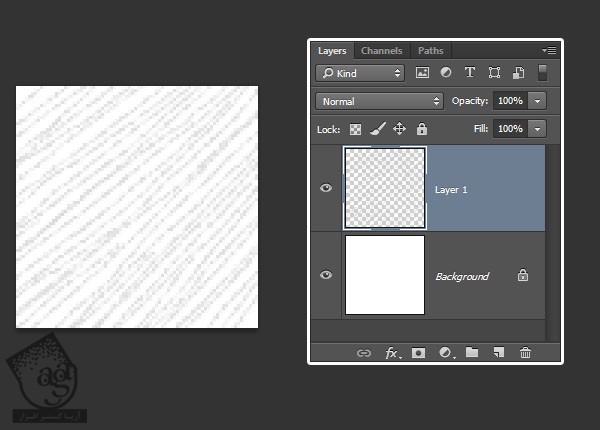
یک لایه جدید درست می کنیم و شروع می کنیم به کشیدن خطوط مورب.

گام سوم
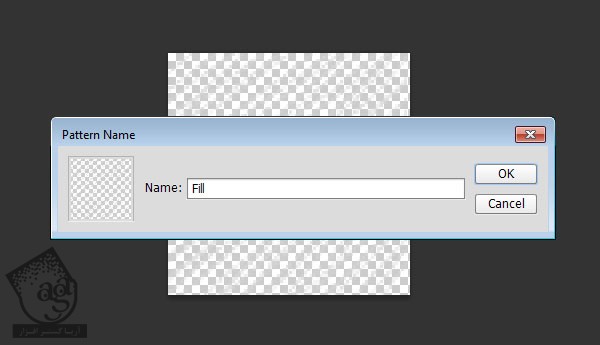
وقتی تمام شد، لایه Background رو مخفی کرده و وارد مسیر Edit > Define Pattern میشیم. عنوان مناسب رو وارد کرده و Ok می زنیم.

طراحی پس زمینه، اضافه کردن متن و Layer Style ها
گام اول
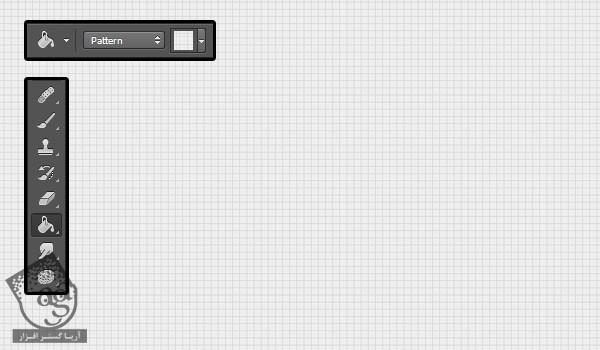
یک سند جدید دیگه به ابعاد 1000 در 750 پیکسل درست می کنیم. ابزار Paint Bucket رو برداشته و امکان Pattern رو از نوار امکانات انتخاب می کنیم. بعد هم یک Pattern رو از مجموعه 9 Tileable Notepad Patterns برای Fill در نظر می گیریم.

گام دوم
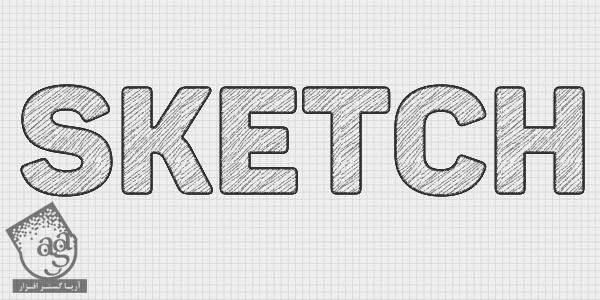
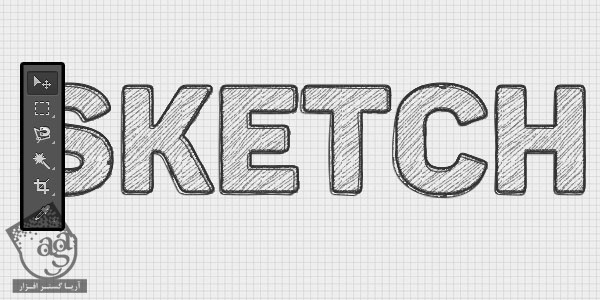
متن رو به رنگ مشکی با قونت Panton Black Caps وارد کرده و Size رو روی 150 قرار میدیم.

گام سوم
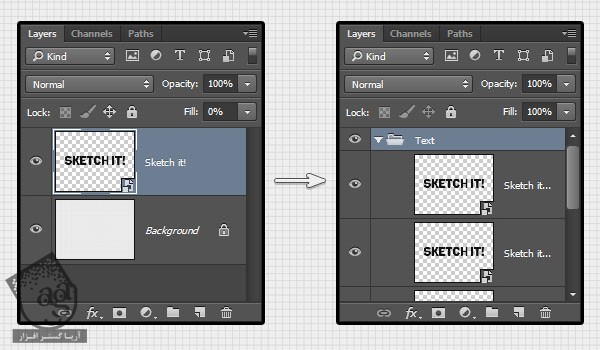
روی لایه متن کلیک راست کرده و Convert to Samrt Object رو انتخاب می کنیم. بعد هم Fill رو میزاریم روی 0.
این لایه رو سه بار Duplicate می کنیم.
تمام لایه های Smart Object رو با هم گروه کرده و اسمش رو میزاریم Text. بعد هم Blend Mode رو روی Normal قرار میدیم.

گام چهارم
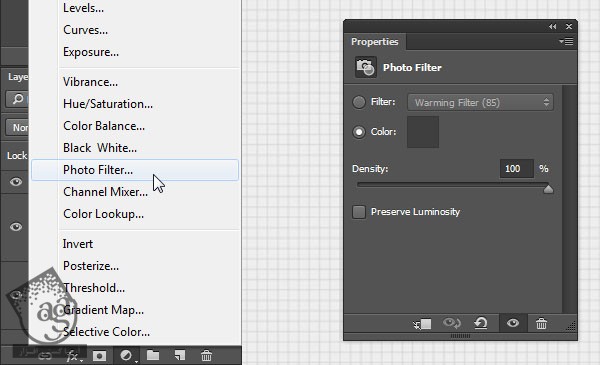
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Photo Filter رو انتخاب می نکیم. بعد هم این لایه رو داخل گروه Text در بالای تمام لایه های Smart Object قرار میدیم.
امکان Color رو انتخاب کرده و کد رنگی #3f3f3f رو براش در نظر می گیریم. Density رو روی 100 درصد قرار داره و تیک Preserve Luminosity رو بر می داریم.

اضافه کردن Layer Style به متن
گام اول
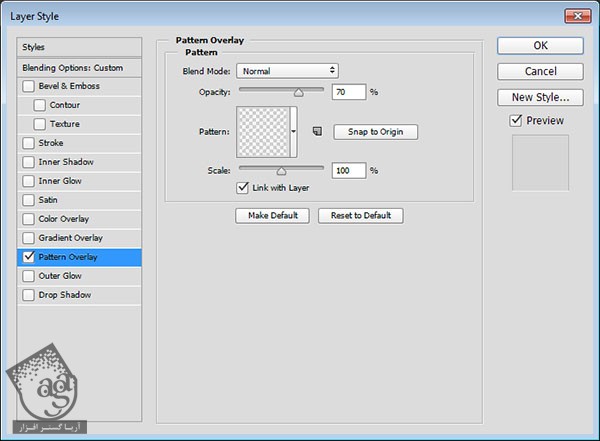
روی اولین لایه Smart Object دابل کلیک کرده و Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Opacity روی 70 درصد
Pattern روی الگویی که درست کرده بودیم

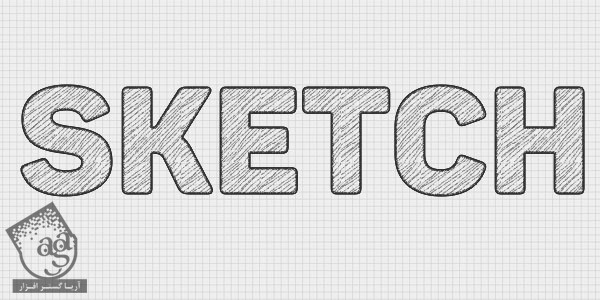
نتیجه به این صورت در میاد.

گام دوم
روی کپی اولین لایه Smart Object دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
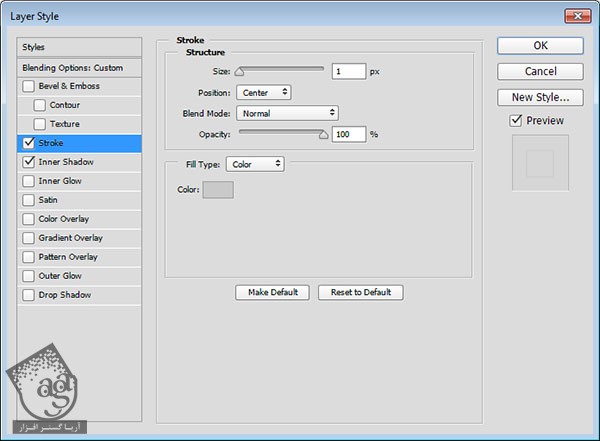
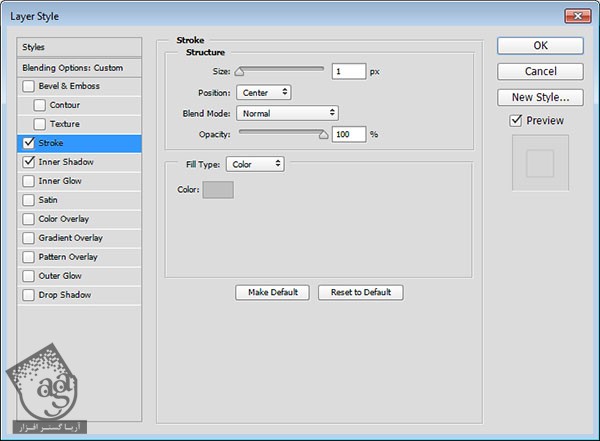
Stroke :
Size روی 1
Position روی Center
Color روی #c9c9c9

گام سوم
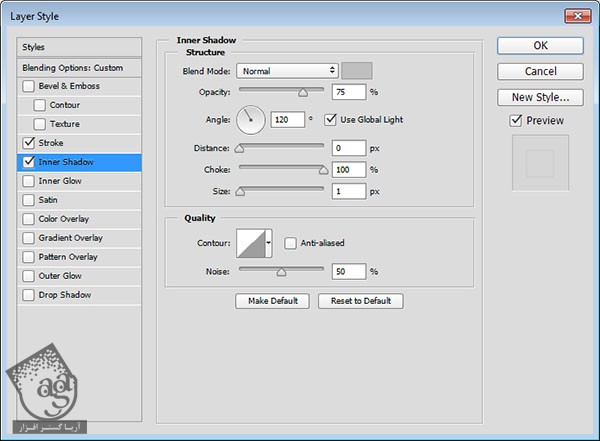
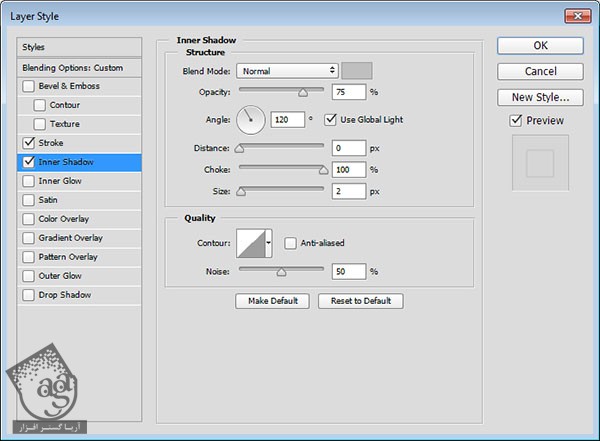
Inner Shadow :
Color روی #bfbfbf
Distance روی 0
Spread روی 100
Size روی 1

گام چهارم
روی لایه Style شده کلیک راست کرده و Copy Layer Style رو می زنیم. بعد هم بقیه لایه های کپی رو انتخاب کرده، کلیک راست کرده و Paste Layer Style رو می زنیم.

گام پنجم
روی کپی دومین لایه Smart Object دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
Stroke :
Color روی #bfbfbf

گام ششم
Inner Shadow :
Size روی 2


گام هفتم
روی سومین کپی Smart Object دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
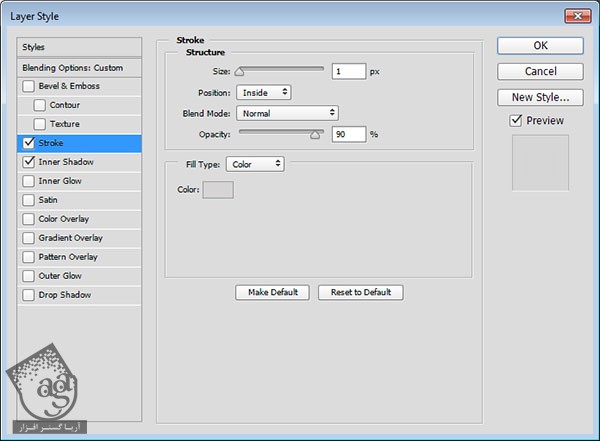
Stroke :
Opacity روی 90 درصد
Position روی Inside
Color روی #d6d4d4


اعمال فیلترها
گام اول
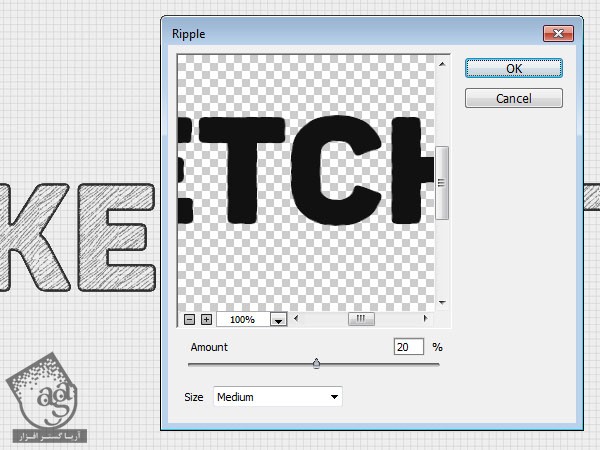
اولین کپی لایه Smart Object رو انتخاب کرده و وارد مسیر Filter > Distort & Ripple میشیم و Amount رو روی 20 و Size رو روی Medium قرار میدیم.

گام دوم
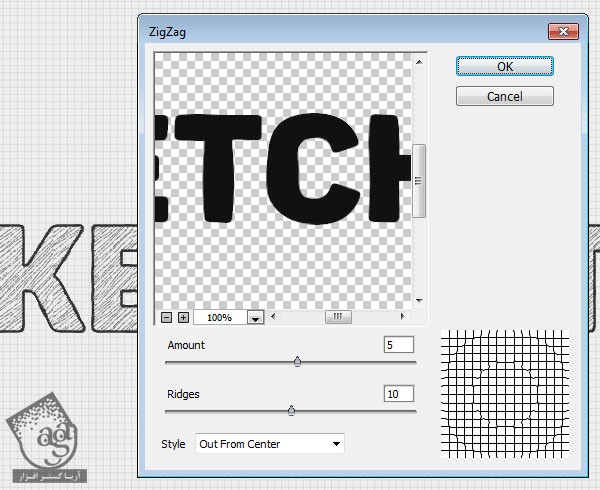
سومین کپی لایه Smart Object رو انتخاب کرده و وارد مسیر Filter > Distort > ZigZag میشیم و Amount رو روی 5 و Ridges رو روی 10 و Style رو روی Out From Center میشیم.

گام سوم
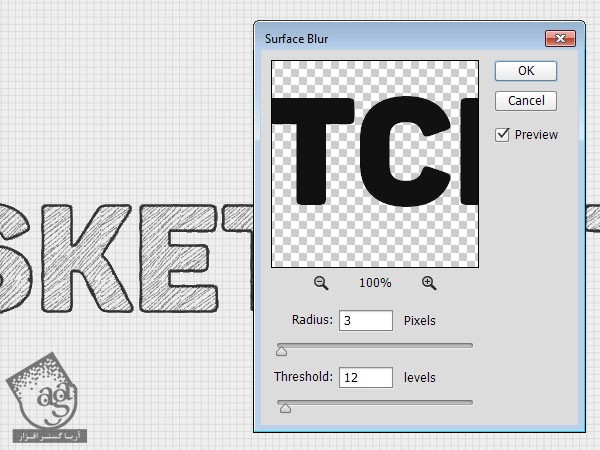
در نهایت، وارد مسیر Filter > Blur > Surface Blur میشیم و Radius رو روی 3 و Threshold رو روی 12 قرار میدیم.

جا به جایی و تغییر رنگ متن
گام اول
ابزار Move رو بر می داریم و یکی از سه تا کپی Smart Object رو انتخاب می کنیم. بعد هم اون رو جا به جا می کنیم.

گام دوم
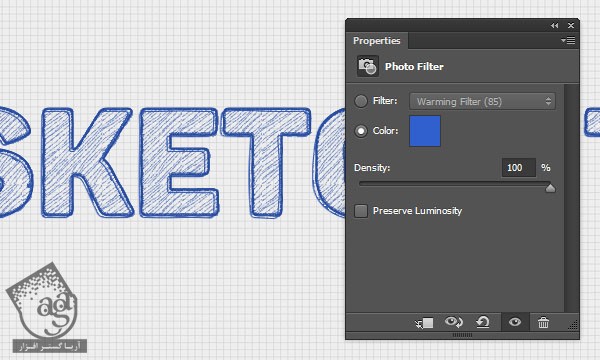
اگه بخوایم رنگ متن رو تغییر بدیم، باید لایه Photosho Filter رو از پنل Properties انتخاب کرده و کد رنگی #3060ce رو براش در نظر می گیریم.
لایه Photosho Filter رو داخل یک گروه قرار میدیم و Blend Mode گروه رو روی Pass Through قرار میدیم.

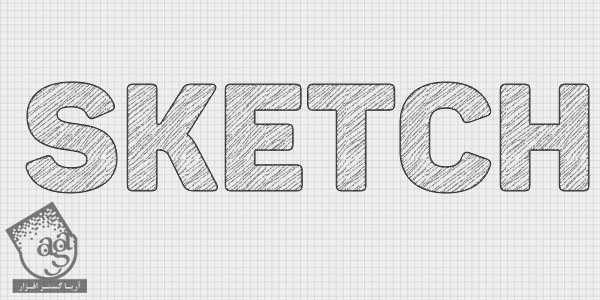
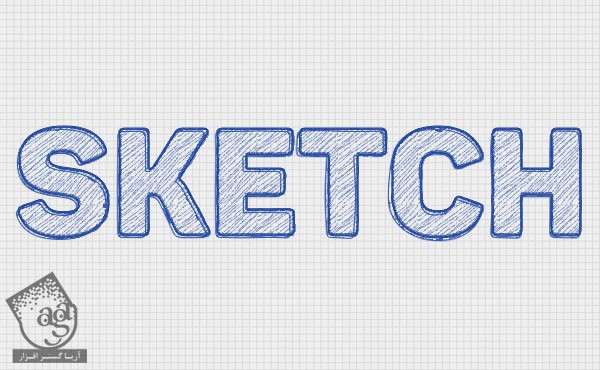
نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی طراحی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت