No products in the cart.
آموزش Photoshop : طراحی افکت متنی شنی – قسمت اول

آموزش Photoshop : طراحی افکت متنی شنی – قسمت اول
توی این آموزش، طراحی افکت متنی شنی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی شنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
بارگذاری الگو
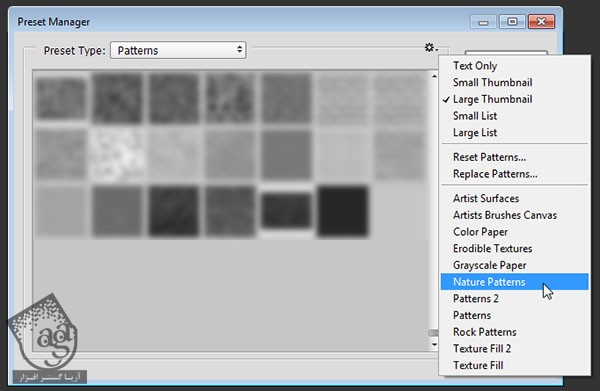
وارد مسیر Edit > Preset Manger میشیم. Patterns رو از منوی Preset Type انتخاب می کنیم. روی فلش کوچک سمت راست منوی Preset Type کلیک کرده و بعد هم Nature Patterns رو انتخاب می کنیم. بعد از باز شدن Preset Manager، روی Append کلیک می کنیم.

طراحی پس زمینه
گام اول
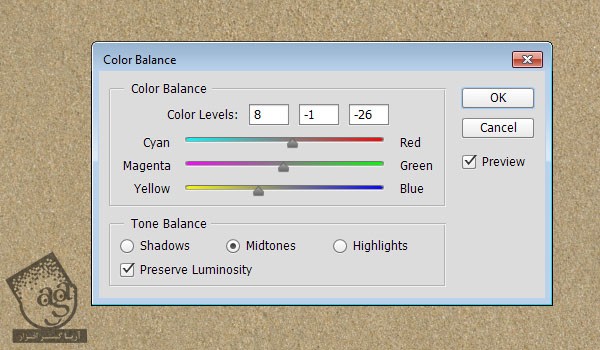
تصویر SoilSand0204 رو انتخاب کرده و وارد مسیر Image > Adjustments > Color Balance میشیم. امکان Midtones رو از Color Balance انتخاب کرده و بعد هم اعداد 8, 1-, 26- رو برای Color Levels در نظر می گیریم.

گام دوم
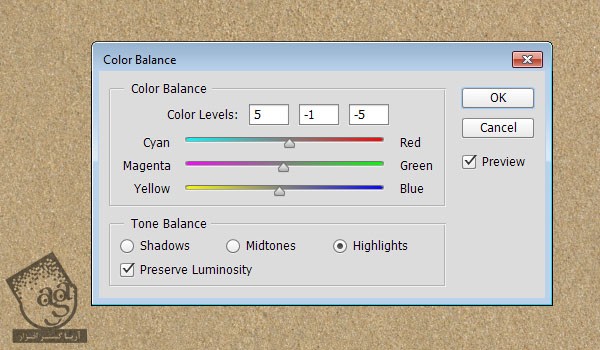
روی امکان Highlights کلیک کرده و عدد 5, 1-, 5- رو برای Color Levels در نظر می گیریم. به این ترتیب، رنگ تکسچر شن، تنظیم میشه.

گام سوم
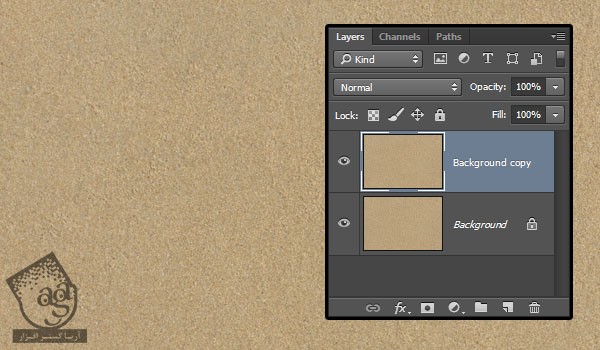
لایه Background رو Duplicate می کنیم.

گام چهارم
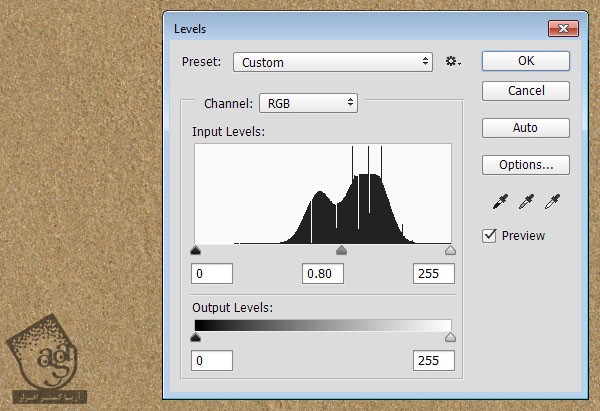
وارد مسیر Image > Adjustments > Levels میشیم و Gamma رو روی 0.80 قرار میدیم. این طوری تکسچر یک مقدار تیره تر میشه.

اضافه کردن متن
گام اول
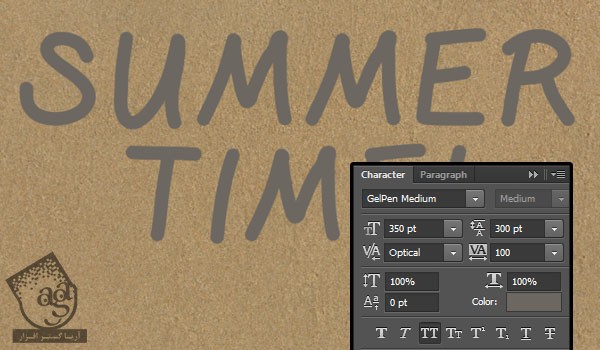
متن رو با حروف بزرگ وارد می کنیم. فونت GelPen Medium رو براش در نظر می گیریم. Size رو روی 350 و Tracking رو روی 100 و Color رو روی #6c6760 قرار میدیم. بعد هم Leading رو بسته به نیاز تنظیم می کنیم. من عدد 300 رو براش در نظر گرفتم.

گام دوم
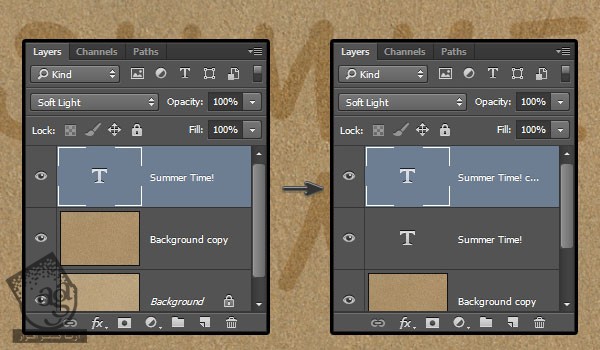
Blend Mode لایه متن رو روی Soft Light قرار داده و بعد هم Duplicate می کنیم.

اضافه کردن Layer Style به لایه های متن
گام اول
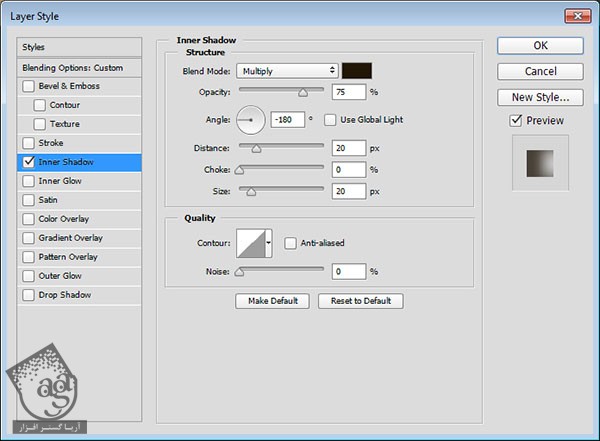
روی لایه اصلی متن دابل کلیک کرده و افکت Inner Shadow رو با تنظیمات زیر وارد می کنیم.
تیک Use Global Light رو بر می داریم
Angle روی 180-
Distance روی 20
Size روی 20

گام دوم
به این ترتیب، افکت Inner Shadow روی متن اعمال میشه.

روی لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
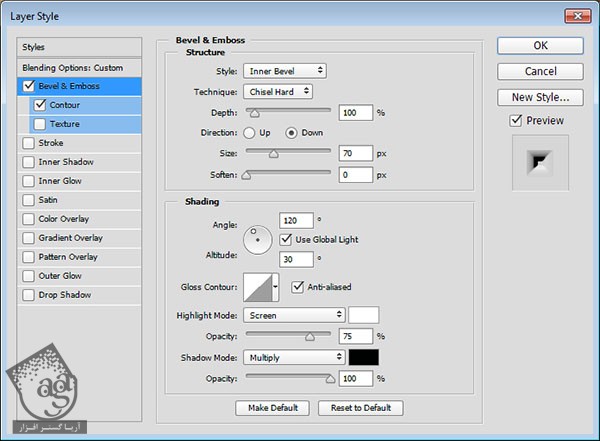
گام سوم
Technique روی Chisel Hard
Dierction روی Down
Size روی 70
Anti aliased رو تیک می زنیم
Shadow Mode – Opacity روی 100 درصد

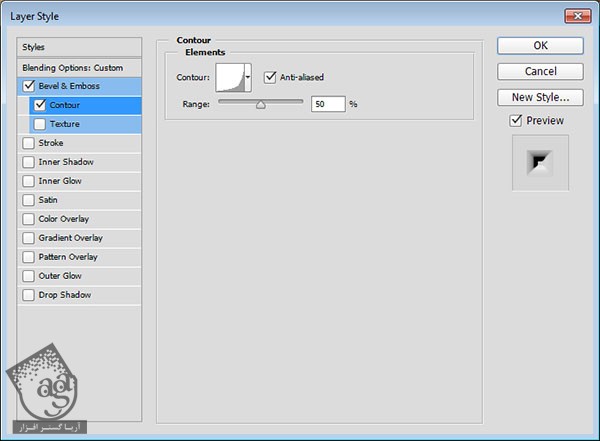
گام چهارم
Contour روی Log
Anti aliased رو تیک می زنیم

گام پنجم
نتیجه رو در زیر می بینین.

ایجاد قلموی Outer Edges و Stroke کردن متن
گام اول
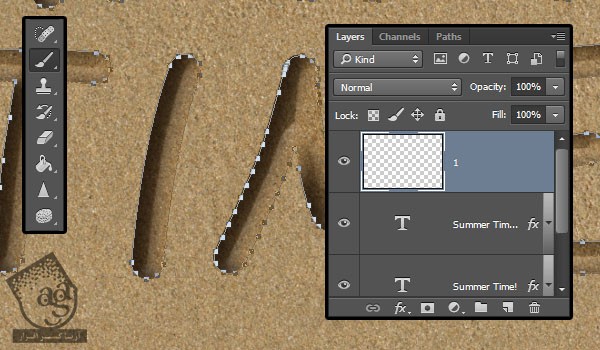
روی لایه های متن کلیک راست کرده و Create Work Path رو می زنیم. یک لایه جدید بالای همه لایه ها درست کرده و اسمش رو میزاریم Call 1. ابزار Brush رو بر می داریم.

گام دوم
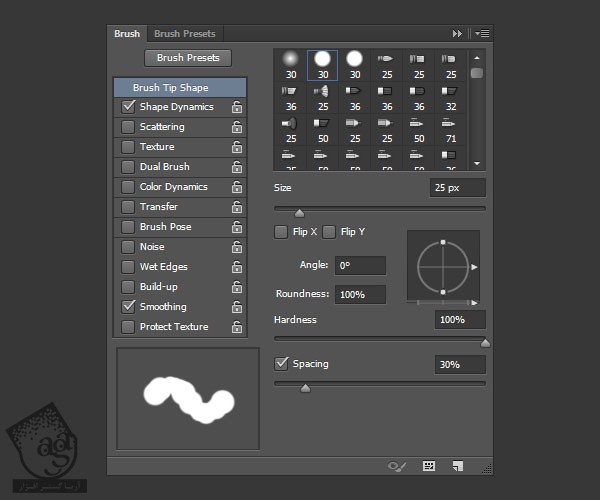
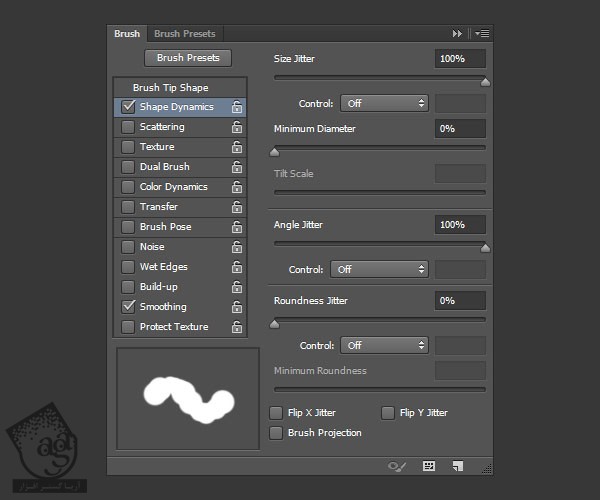
وارد پنل Brush میشیم و یک قلموی سخت و گرد انتخاب می کنیم و تنظیمات رو به شکل زیر در میاریم.
Brush Tip Shape

گام سوم
Shape Dynamics

گام چهارم
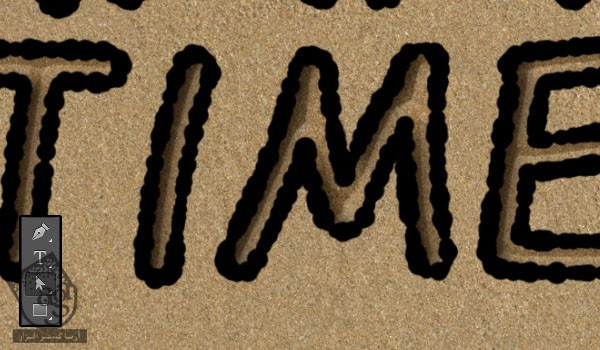
ابزار Direct Selection رو بر می داریم. روی مسیر کلیک راست کرده و Stroke Path رو انتخاب می کنیم.
Brush رو از منوی Tool انتخاب کرده و Ok می زنیم. بعد هم Enter رو فشار میدیم.

تنظیم Stroke لبه ها
گام اول
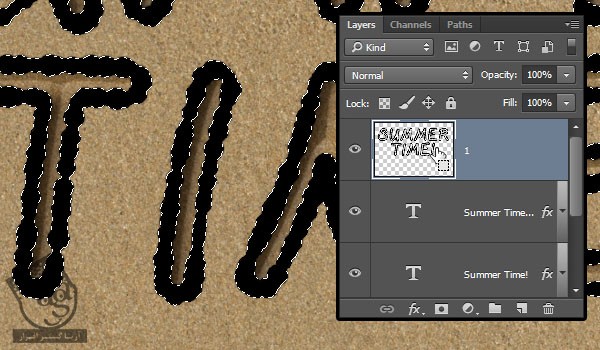
Ctrl رو نگه می داریم و روی Thumbnail لایه Stroke کلیک می کنیم.

گام دوم
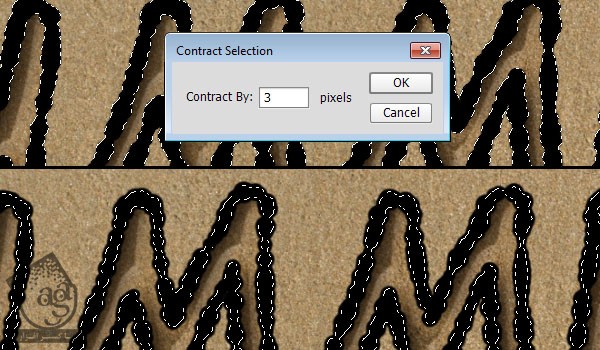
وارد مسیر Select > Modify > Contract میشیم و عدد 3 رو وارد می کنیم.

گام سوم
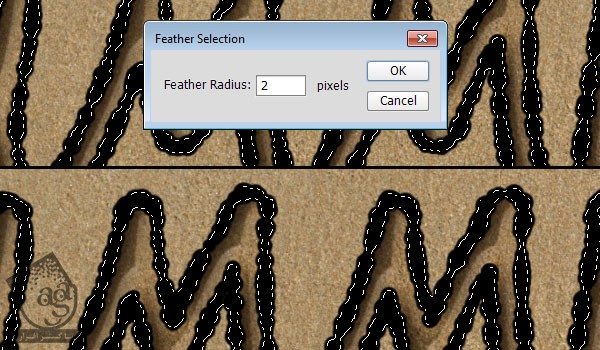
وارد مسیر Select > Modify > Feather میشیم و عدد 2 رو وارد می کنیم.

گام چهارم
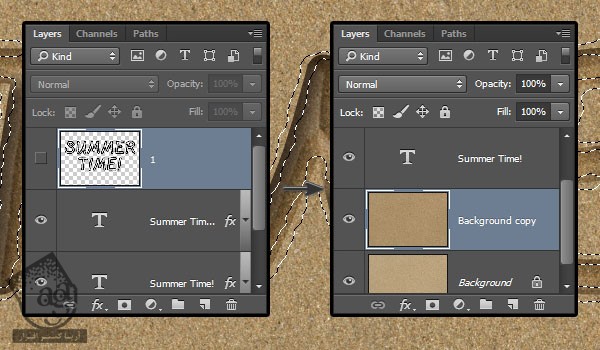
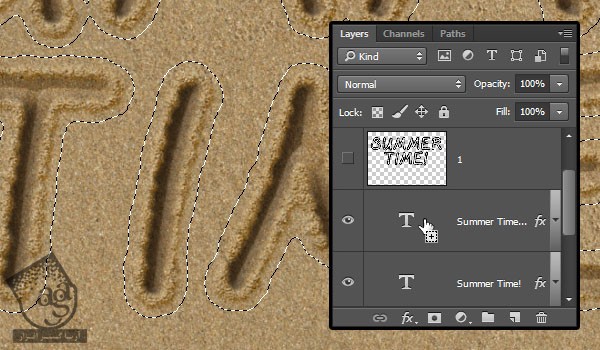
با کلیک روی آیکن چشم کنار لایه Stroke، اون رو Invisible می کنیم و لایه Background Copy رو انتخاب می کنیم.

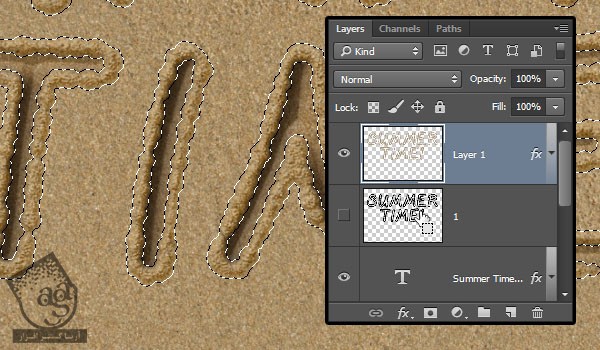
گام پنجم
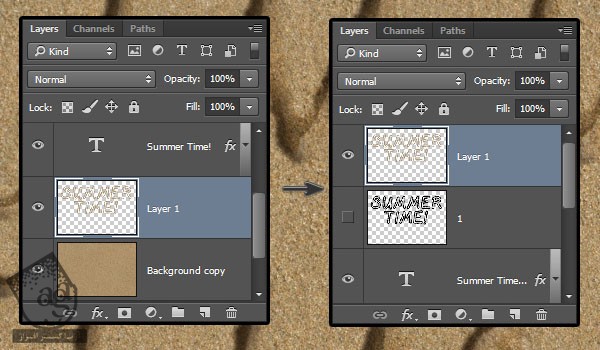
Ctrl+J رو فشار میدیم و بخش انتخاب شده رو روی یک لایه جدید Duplicate می کنیم. اسم این لایه به صورت پیش فرض، Layer 1 میشه. Layer 1 رو بالای تمام لایه ها قرار میدیم.

اضافه کردن Layer Style به Stroke
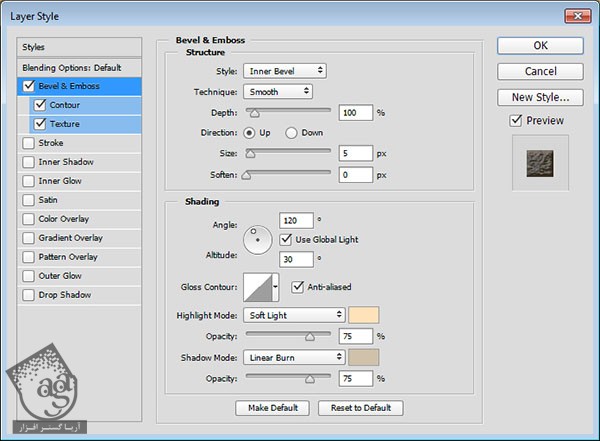
روی لایه Layer 1 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Color روی #ffe1ba
Shadow Mode روی Linear Burn
Color روی #d0c1ab

گام دوم
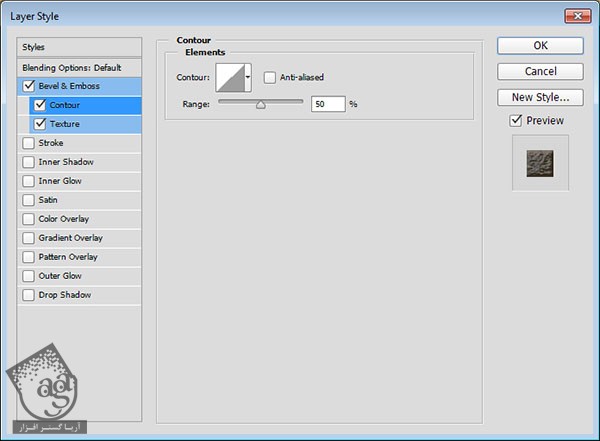
مقادیر پیش فرض رو برای Contour در نظر می گیریم.

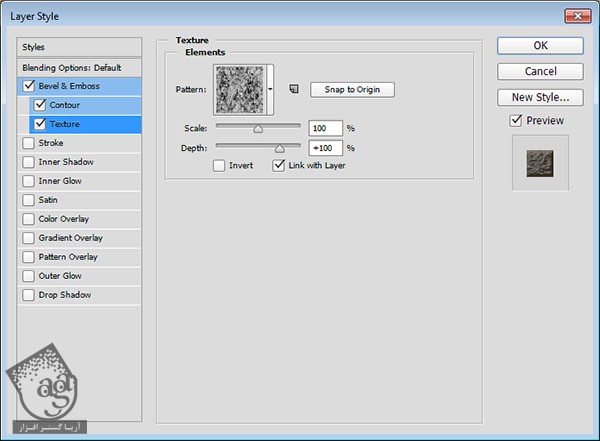
گام سوم
Pattern روی Spiky Bush

گام چهارم
این از این Layer Style.

ایجاد ترانزیشن
گام اول
برای ادغام Stroke با تکسچر شن، باید یک ترانزیشن اضافه کنیم. بنابراین Layer 1 رو یک بار دیگه انتخاب می کنیم.

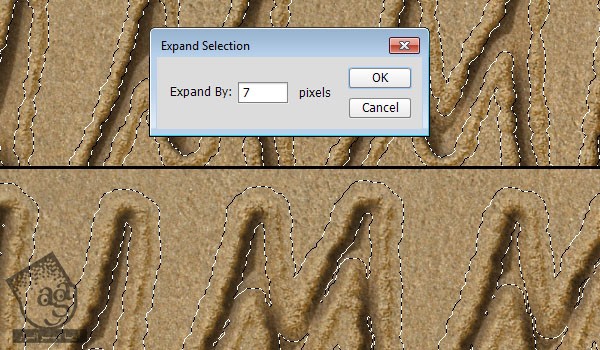
گام دوم
وارد مسیر Select > Modify > Expand میشیم و عدد 7 رو وارد می کنیم.

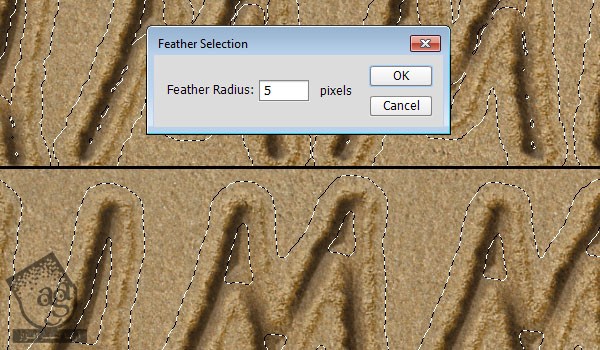
گام سوم
وارد مسیر Select > Modify > Feather میشیم و عدد 5 رو وارد می کنیم.

گام چهارم
Ctrl+Shift رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

گام پنجم
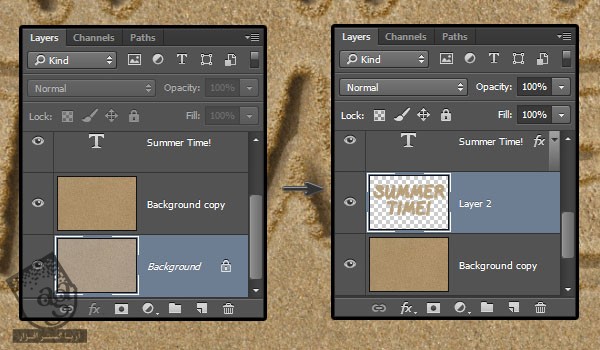
لایه Background رو انتخاب کرده و Ctrl+J رو فشار میدیم. اسم لایه میشه Layer 2. بعد هم اون رو بالای لایه های پس زمینه و زیر لایه اصلی متن قرار میدیم.

گام ششم
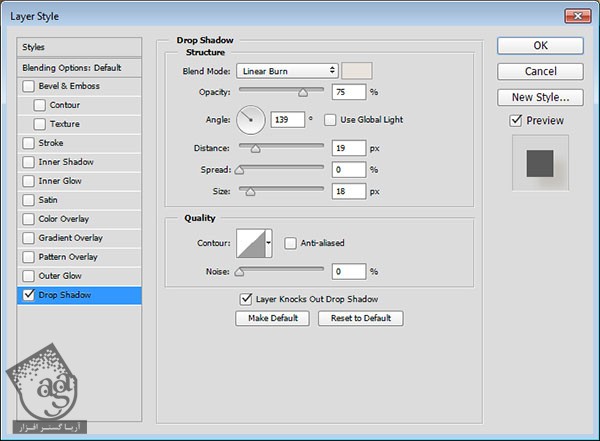
روی لایه Layer 2 دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر وارد می کنیم.
Blend Mode روی Linear Burn
Color روی #e8e3dc
تیک Use Global Light رو بر می داریم
Angle روی 139
Distance روی 19
Size روی 18

گام هفتم
نتیجه رو در زیر می بینین.

” آموزش Photoshop : طراحی افکت متنی شنی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت