No products in the cart.
آموزش Affinity Designer : طراحی الگوی برگ های پاییزی

آموزش Affinity Designer : طراحی الگوی برگ های پاییزی
توی این آموزش، طراحی الگوی برگ های پاییزی رو با Affinity Designer با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی الگوی برگ های پاییزی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Affinity Designer
تنظیم فایل پروژه جدید
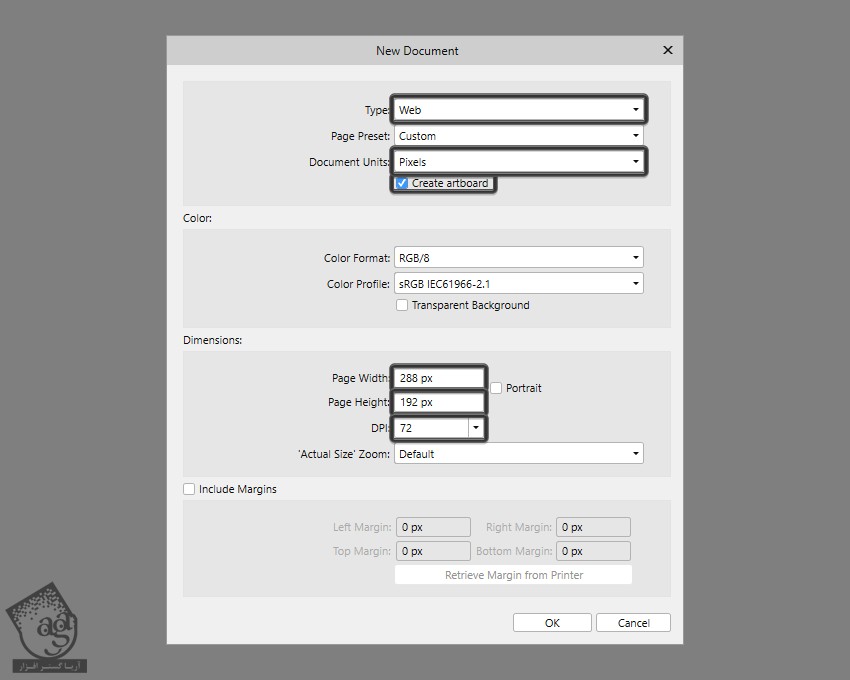
وارد مسیر File > New میشیم و یک سند جدید درست می کنیم. تنظیمات زیر رو براش در نظر می گیریم.
Type روی Web
Document Units روی Pixels
Create Artboard رو تیک می زنیم
Page Width روی 288 پیکسل
Page Height روی 192 پیکسل
DPI روی 7

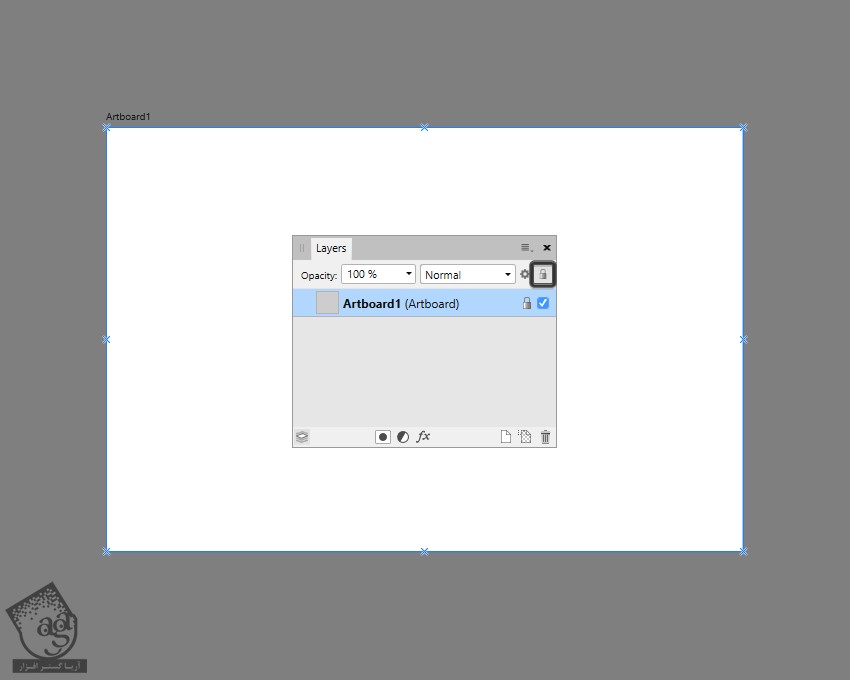
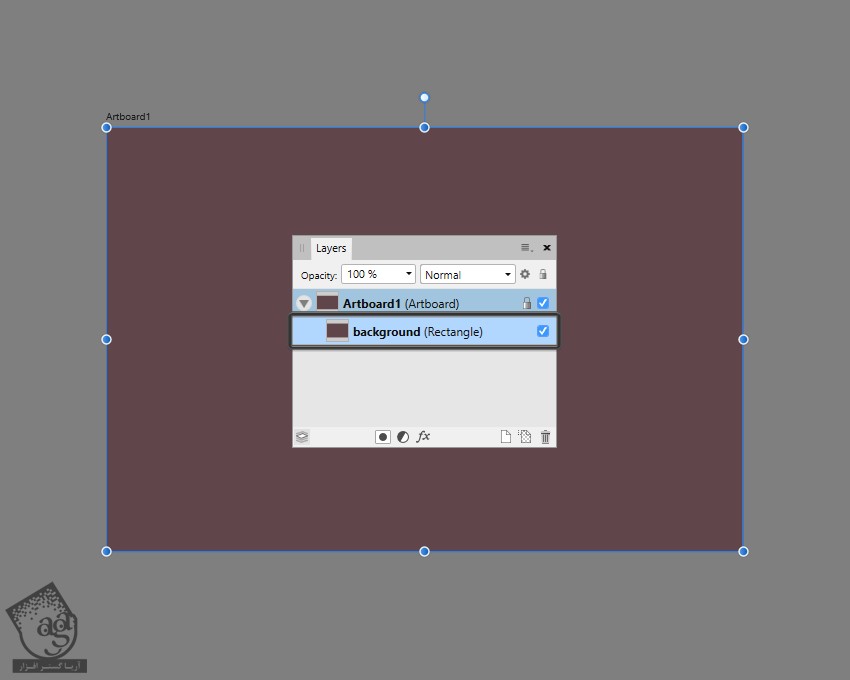
این لایه جدید رو Lock یا قفل می کنیم. برای این کار، وارد پنل Layers میشیم و روی آیکن Lock کلیک می کنیم.

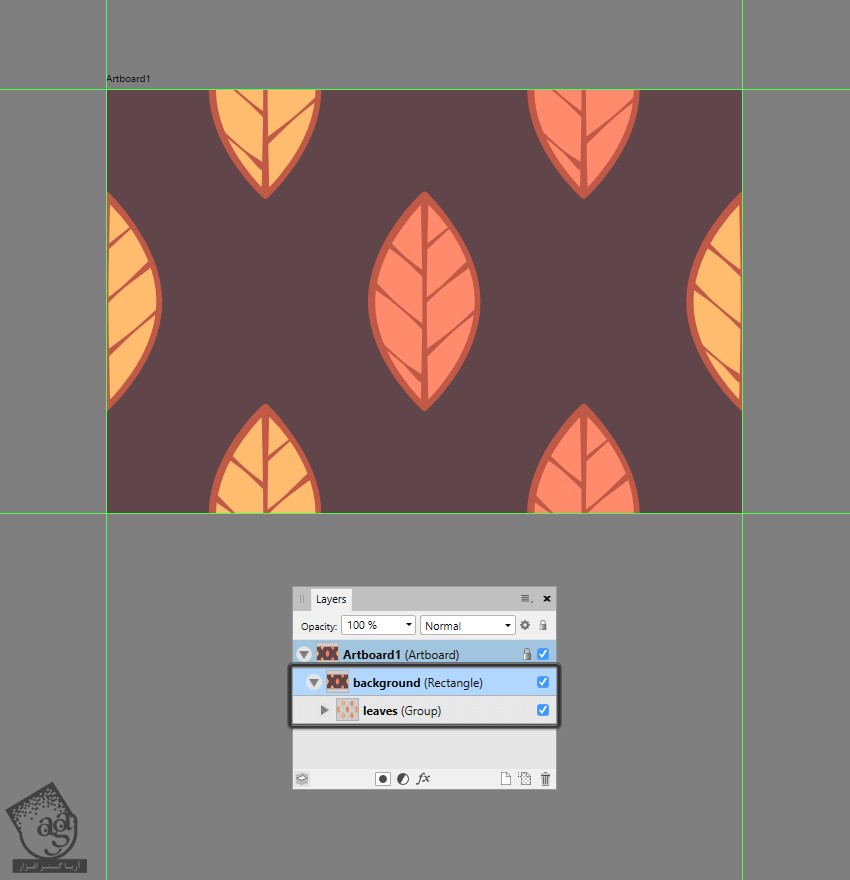
ایجاد پس زمینه
گام اول
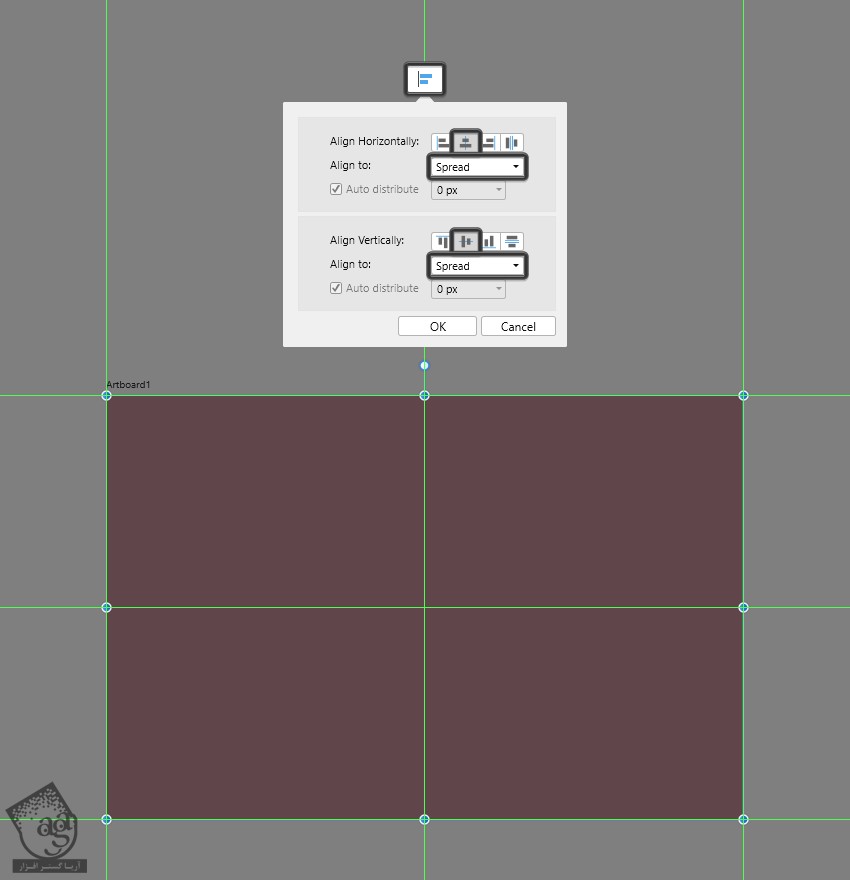
ابزار Rectangle رو بر می داریم و یک مستطیل به ابعاد 288 در 192 پیکسل درست می کنیم. کد رنگی #604349 رو براش در نظر گرفته و روی Align Center و Align Middle کلیک می کنیم. Align to رو روی Spread قرار میدیم.

گام دوم
اسم مورد نظر رو براش در نظر می گیریم.

طراحی برگ
گام اول
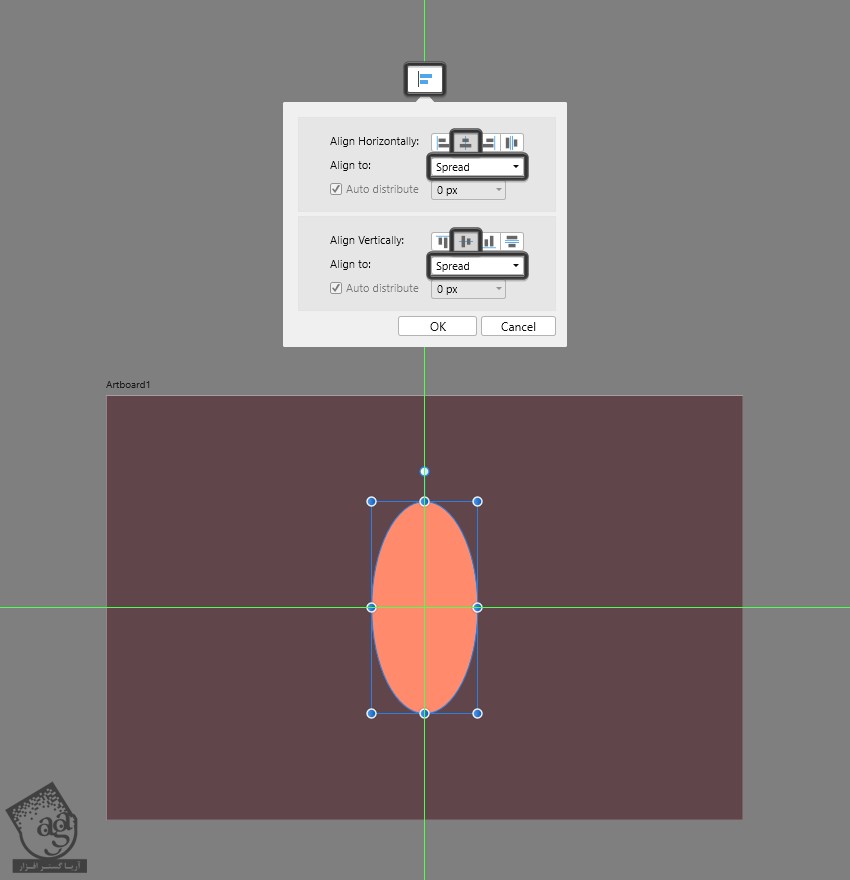
یک بیضی به ابعاد 48 در 96 پیکسل درست می کنیم. کد رگی #ff8b6c رو براش در نظر می گیریم و اون رو در وسط سند قرار میدیم.

گام دوم
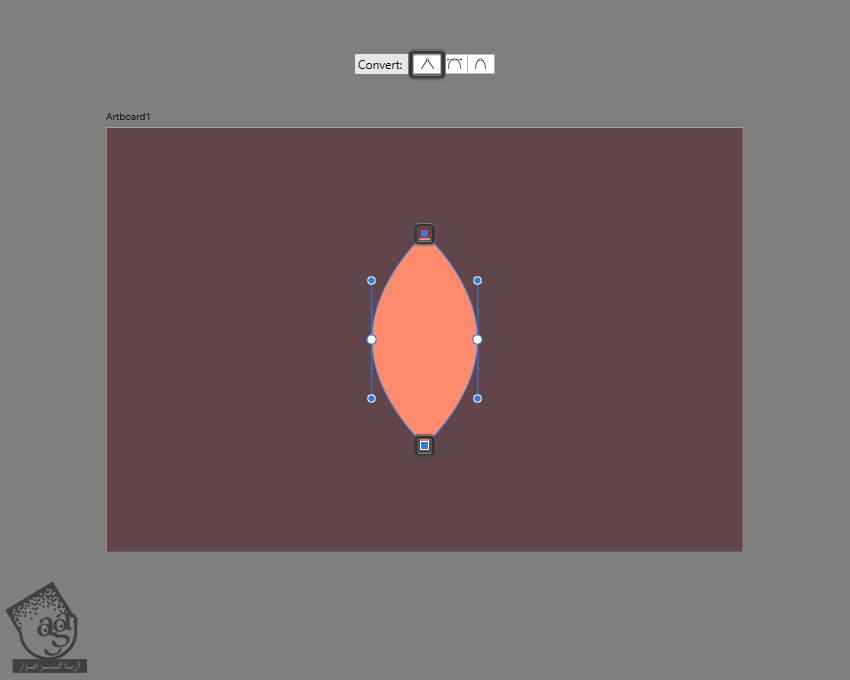
با استفاده از امکان Convert to Curves که تو نوار ابزار قرار داره، اون رو به صورت زیر در میاریم. هر دو نود های بالا و پایین رو با استفاده از ابزار Node انتخاب کرده و روی Convert to Sharp کلیک می کنیم.

گام سوم
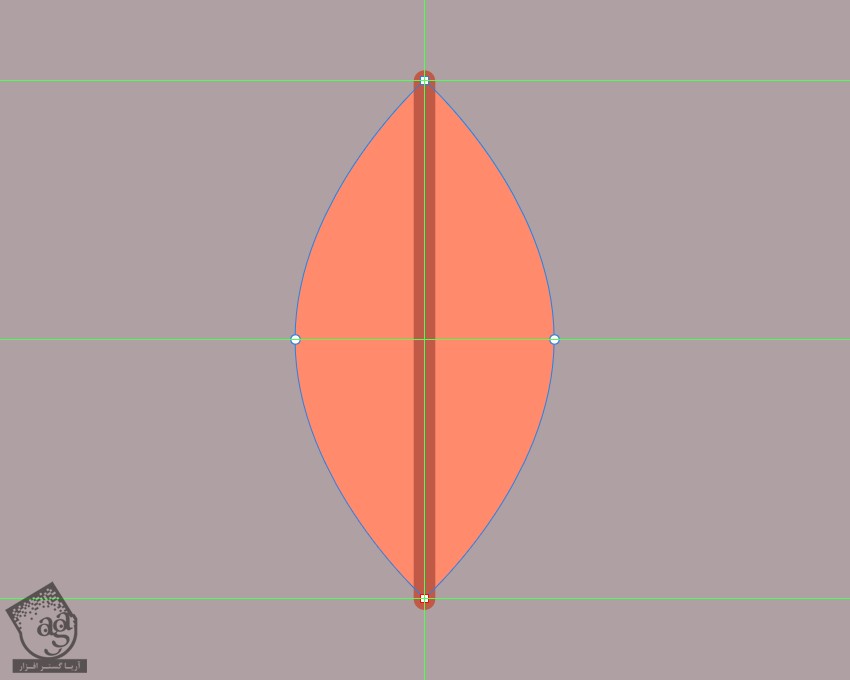
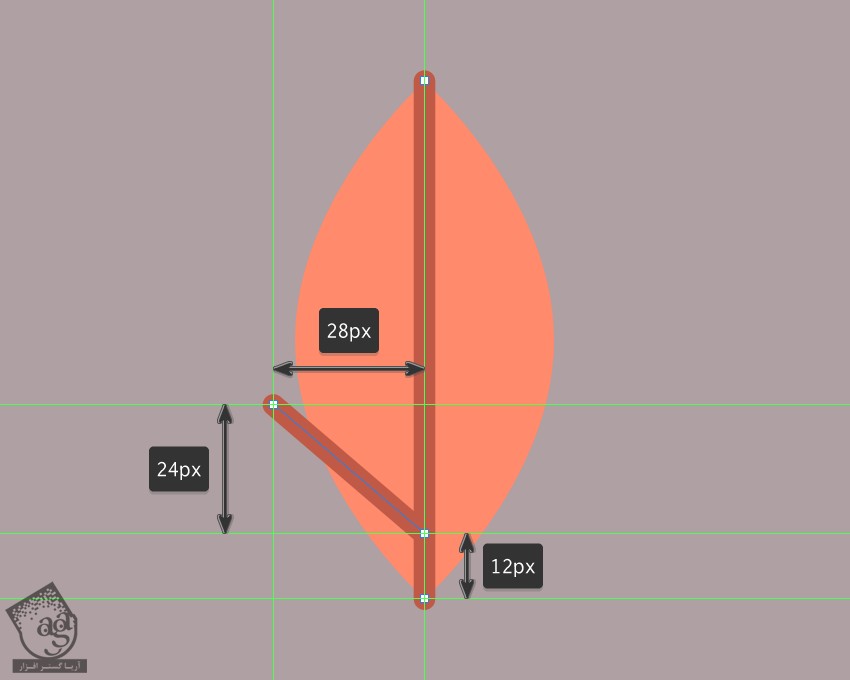
روی برگ زوم می کنیم. بعد هم یک Stroke به طول 96 پیکسل و ضخامت 4 پیکسل با کد رنگی #c15944 رو در وسط قرار میدیم.

گام چهارم
ابزار Pen رو بر می داشته و اولین رگبرگ رو به صورت Stroke به طول 96 پیکسل و ضخامت 4 پیکسل با کد رنگی #c15944 درست کرده و اون رو 12 پیکسل از پایین فاصله میدیم.

گام پنجم
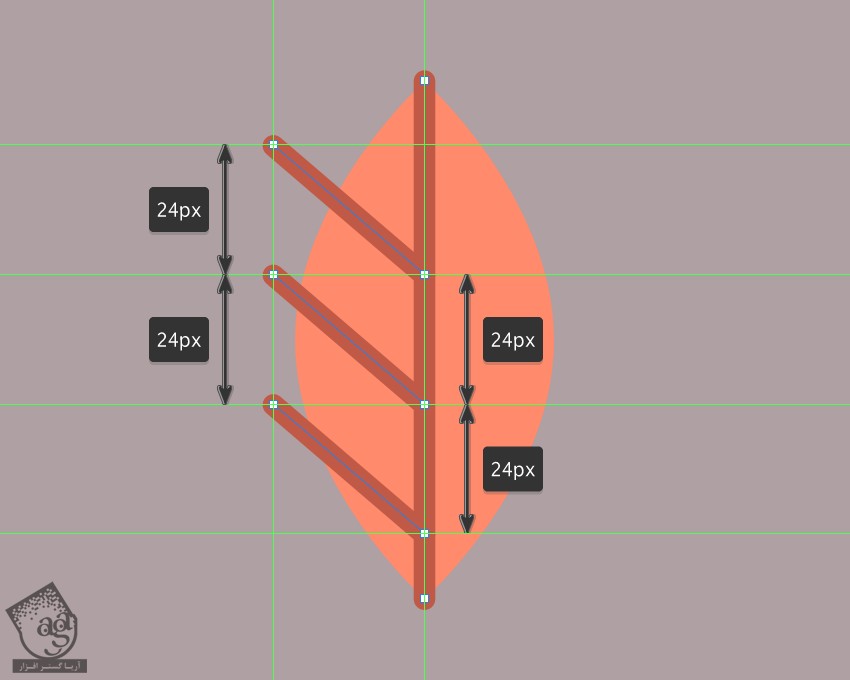
بقیه رگبرگ ها رو هم اضافه کرده و 24 پیکسل از همدیگه فاضله میدیم. بعد هم Ctrl+G رو فشار داده و اون ها رو با هم گروه می کنیم.

گام ششم
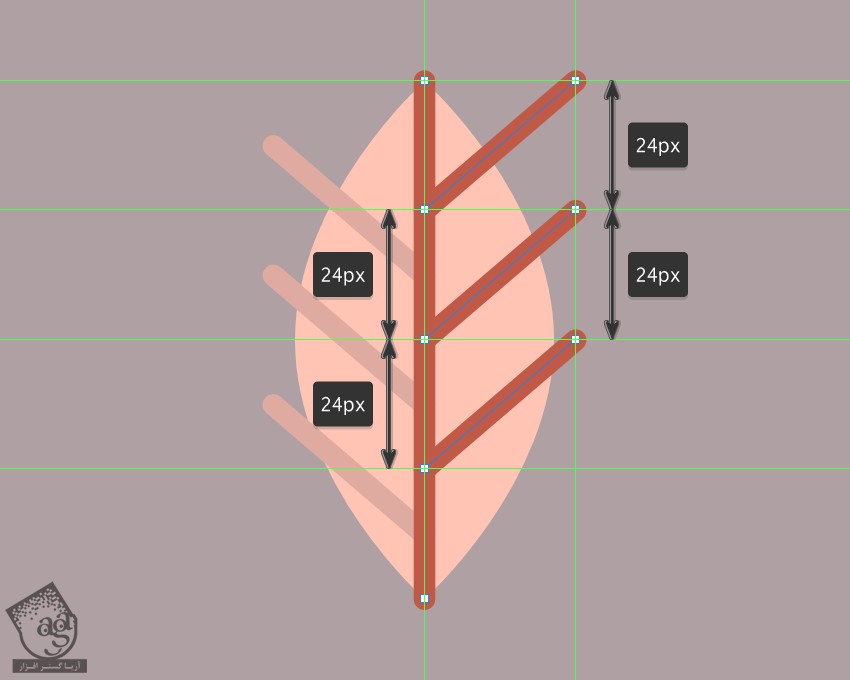
همین کار رو برای سمت دیگه هم تکرار کرده و رگبرگ های اون سمت رو هم با همدیگه گروه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفتم
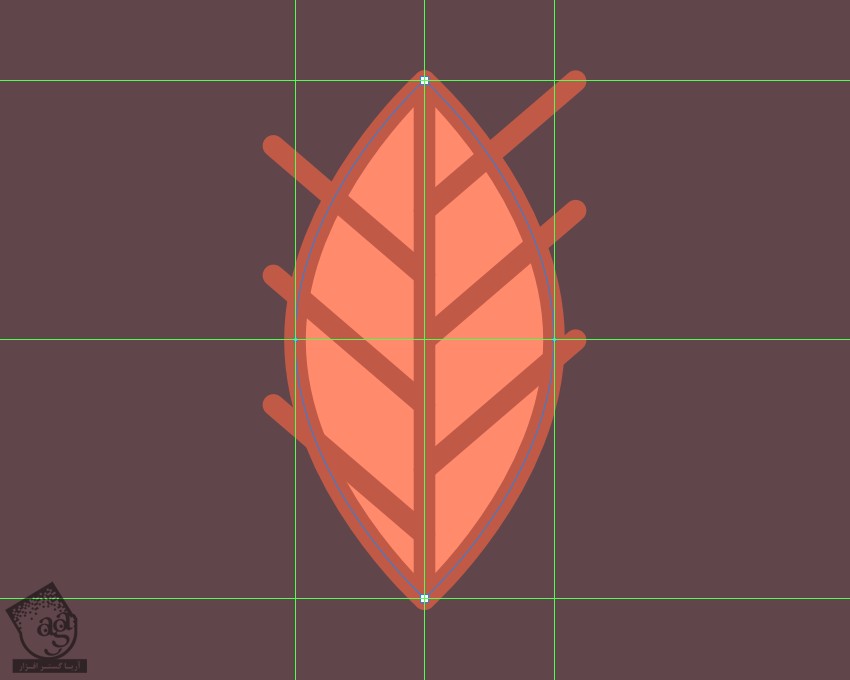
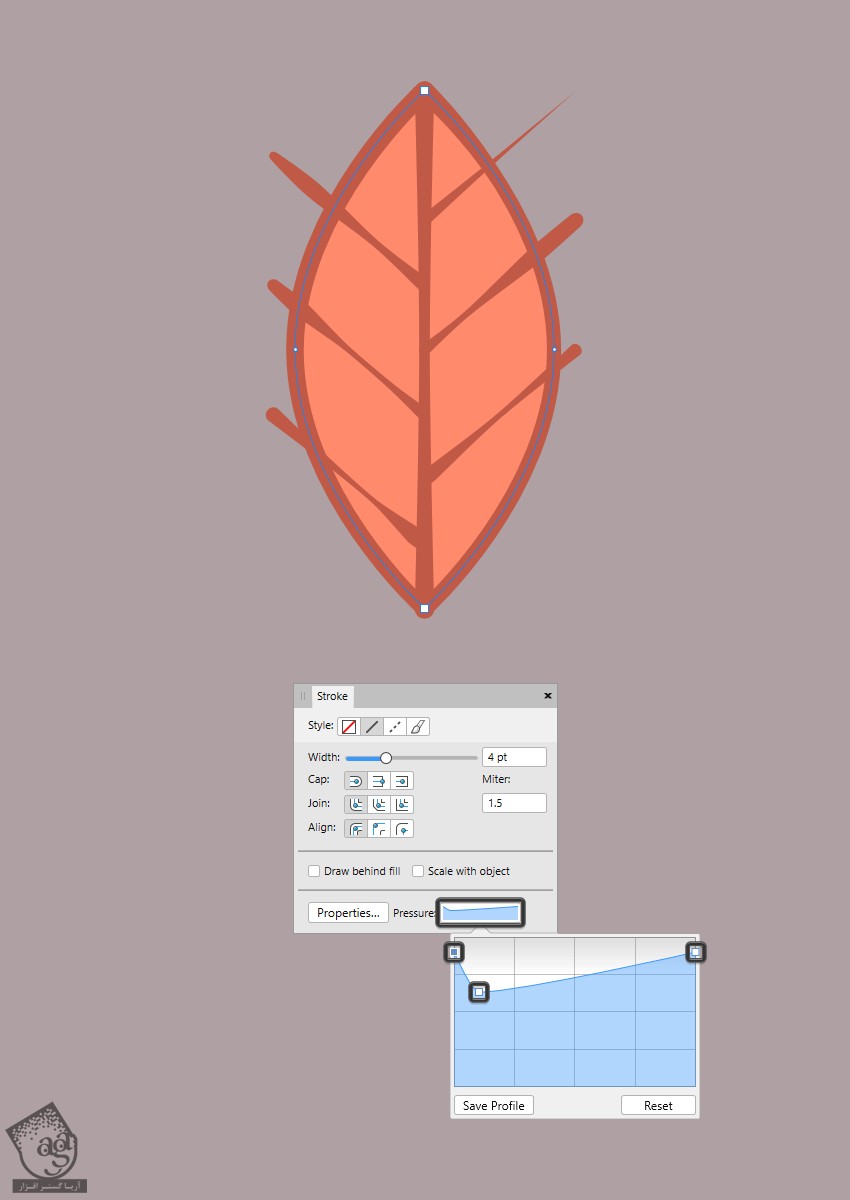
با روش Stroke، خط دور برگ رو اضافه می کنیم. کد رنگی #c15944 رو براش در نظر می گیریم. بعد هم میانبر Shift+X رو فشار داده و جای Fill و Stroke رو عوض می کنیم. Width رو روی 4 تنظیم می کنیم.

گام هشتم
هر کدوم از Stroke ها رو انتخاب کرده و Width اون رو به صورت زیر تنظیم می کنیم.

گام نهم
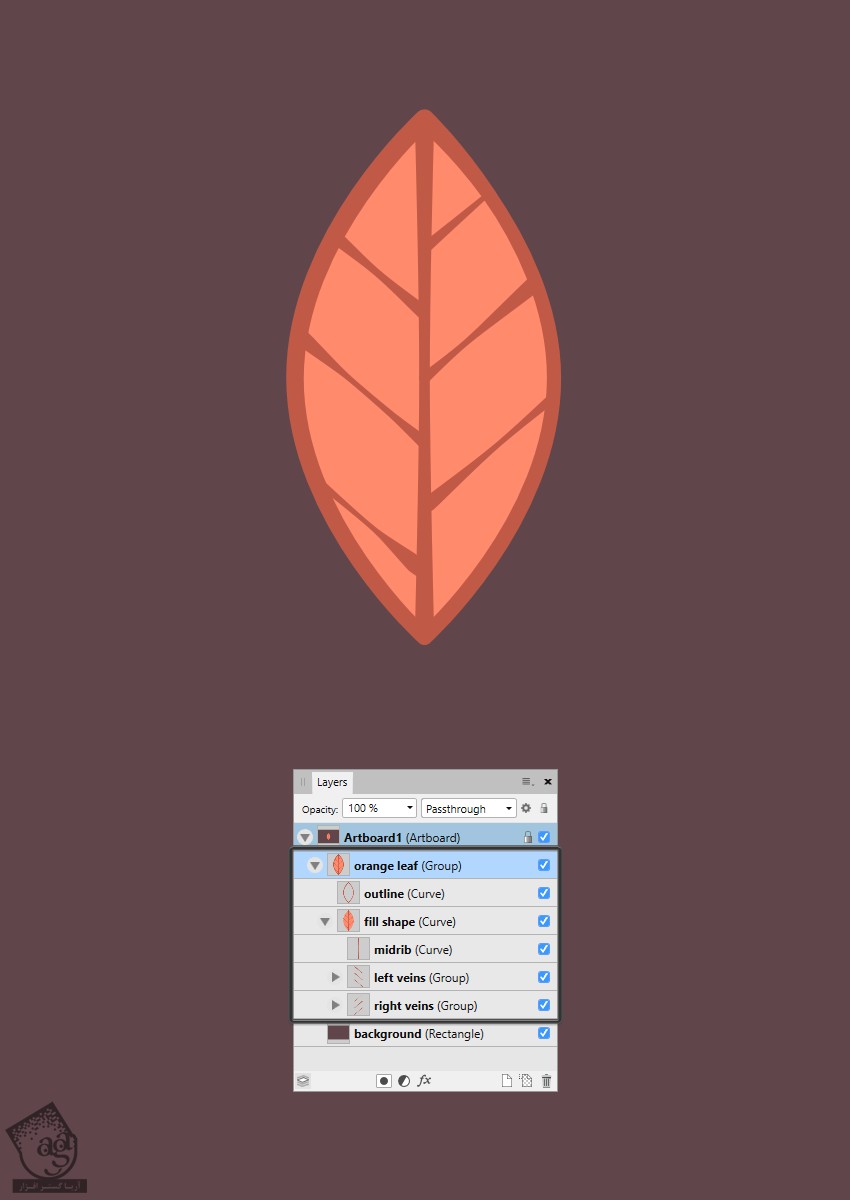
وارد پنل Layers میشیم و رگبرگ ها رو روی شکل اصلی برگ درگ می کنیم. این کار به صورت Clipping Mask عمل می کنه. بعد هم اون ها رو با همدیگه گروه می کنیم.

گام دهم
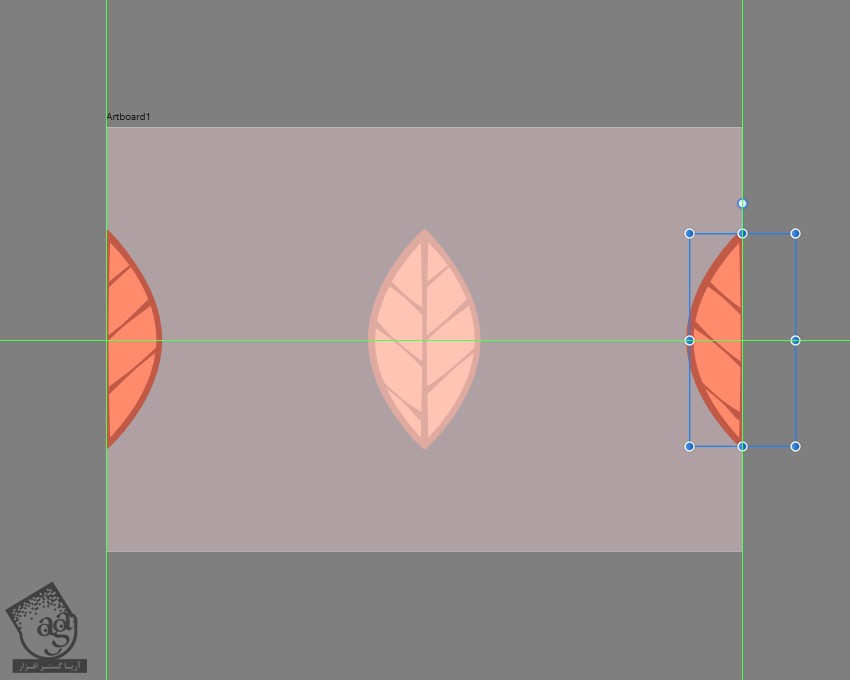
برگ رو دو بار کپی کرده و اون ها رو دو طرف سند قرار میدیم. طوری که تنها نیمی از هر کپی روی سند قرار گرفته باشه.

گام یازدهم
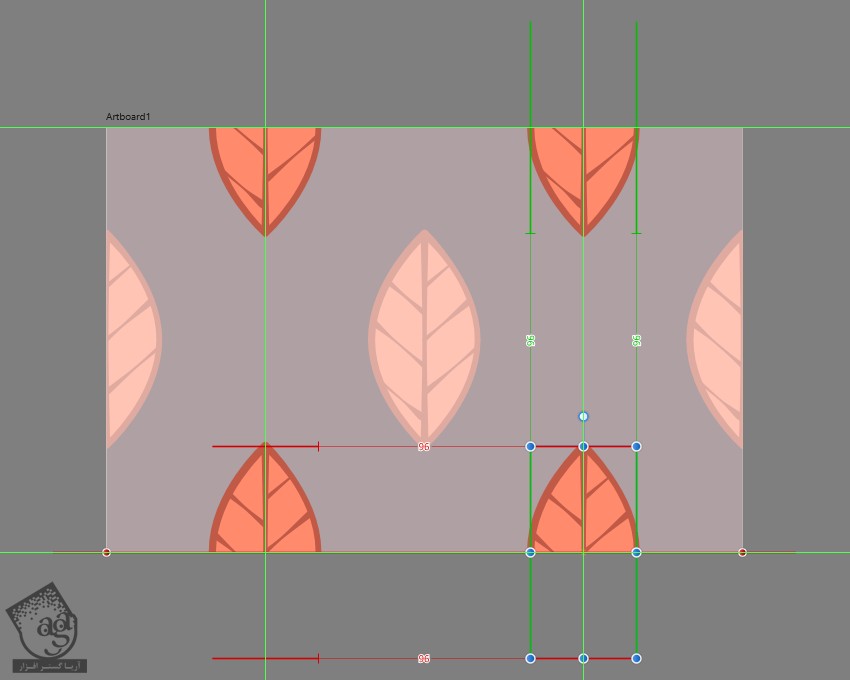
همون برگ رو چهار بار دیگه کپی کرده و اون ها رو به صورتی که می بینین قرار داده و Align می کنیم.

گام دوازدهم
کد رنگی #ffbd6e رو برای بعضی از برگ ها در نظر می گیریم.

گام سیزدهم
تمام برگ ها رو انتخاب کرده و با همدیگه گروه می کنیم.

استفاده از Pattern
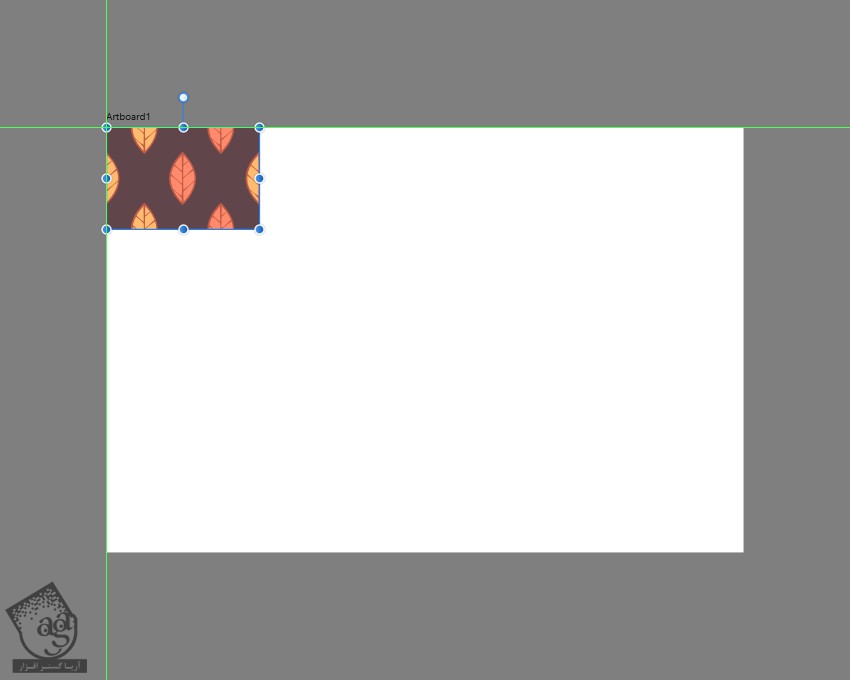
گام اول
یک سند جدید به ابعاد مورد نظر درست می کنیم. بعد هم بخش کوچکی از الگو یا Pattern رو روی اون Copy, Paste می کنیم.

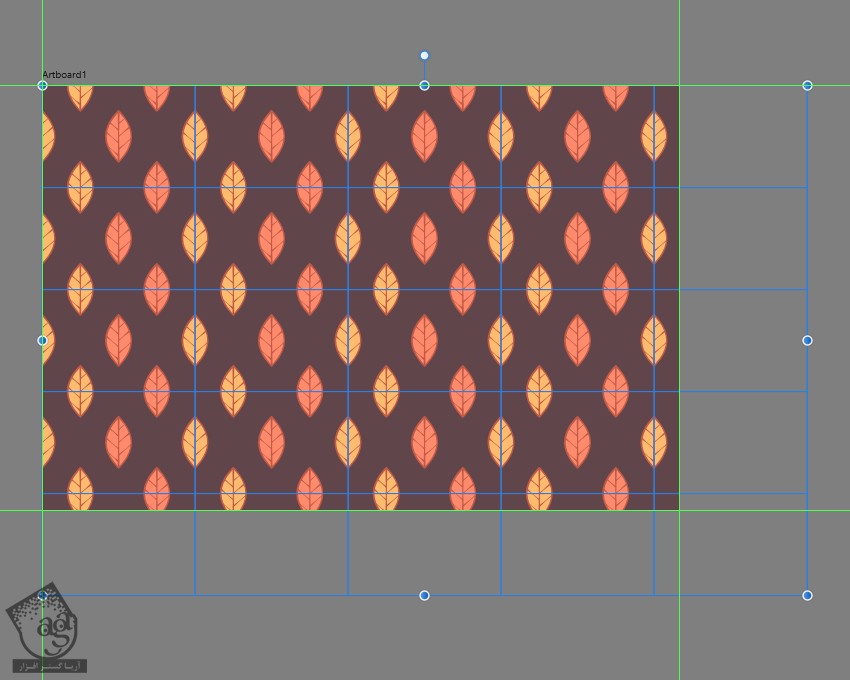
گام دوم
وارد پنل Align میشیم و از ابزار Space Horizontally و Vertically برای تراز کردن اون استفاده می کنیم.

گام سوم
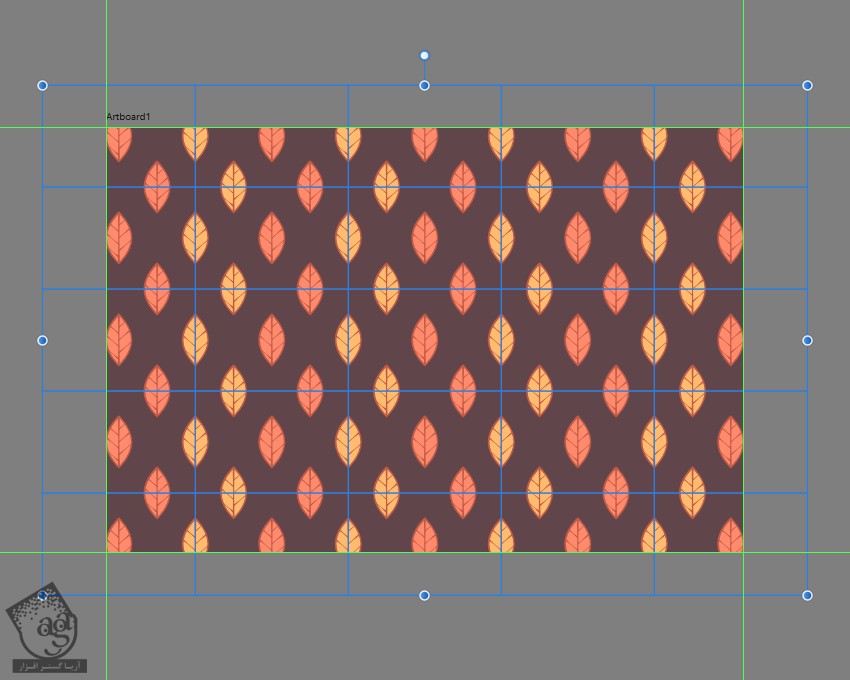
تمام الگوها رو انتخاب کرده و با همدیگه گروه می کنیم. حالا می تونیم اون رو روی فایل های مورد نظر اعمال کنیم.

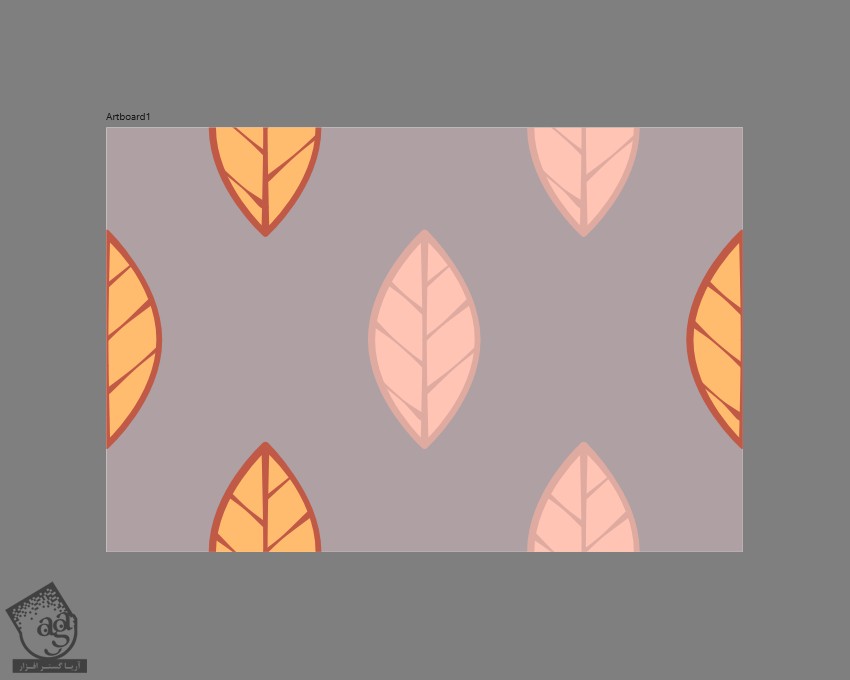
نتیجه

امیدواریم ” آموزش Affinity Designer : طراحی الگوی برگ های پاییزی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت