No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلزی عتیقه – قسمت اول

آموزش Photoshop : طراحی افکت متنی فلزی عتیقه – قسمت اول
توی این آموزش، طراحی افکت متنی فلزی عتیقه رو با Photoshop با هم می بینیم. برای این کار از ابزارهای 3D فتوشاپ، چند تا تکسچر و فیلتر استفاده می کنیم و در نهایت، یک پس زمینه زیبا رو هم بهش اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فلزی عتیقه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد متن
گام اول
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 1000 در 750 پیکسل درست می کنیم. بعد هم رنگ خاکستری رو به عنوان رنگ Fill لایه Background در نظر می گیریم.

گام دوم
متن رو با حروف بزرگ و با استفاده از فونت Insaniburger وارد می کنیم. Color رو میزاریم روی Black. بعد هم Size رو روی 235pt و Tracking رو روی 50 تنظیم می کنیم.

ایجاد شکل ها
گام اول
وارد مسیر Type > Convert to Shape میشیم.

گام دوم
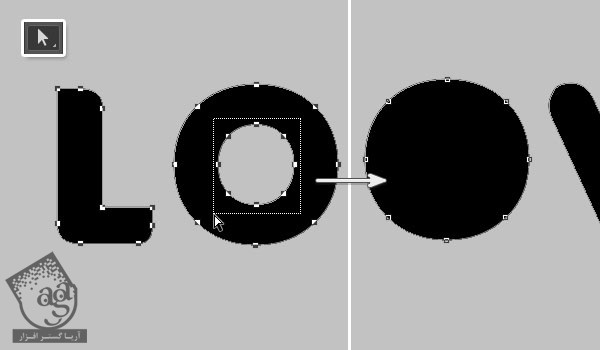
ابزار Direct Selection رو بر می داریم. برای انتخاب Anchor Point های داخلی حرف O، کلیک و درگ می کنیم و بعد هم دکمه Delete رو می زنیم.
این کار رو برای این انجام میدیم چون می خوایم داخل حرف O، قلب اضافه کنیم. بنابراین بخش باز رو می بندیم و شکل قلب رو اضافه می کنیم.
اگه توی متنی که شما وارد می کنین حرف O وجود نداره، همین کار رو می تونین برای یک حرف دیگه انجام بدین. یا اینکه از این مرحله صرف نظر کنین و فلب رو به یک جای دیگه اضافه کنین.

گام سوم
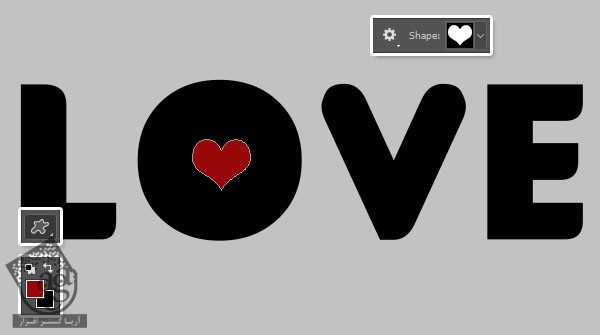
ابزار Custom Shape رو بر یم داریم. بعد هم میریم سراغ نوار امکانات، شکل قلب رو انتخاب می کنیم.
شکل قلب رو به محل مورد نظر اضافه می کنیم و رنگ قرمز رو براش در نظر می گیریم.

گام چهارم
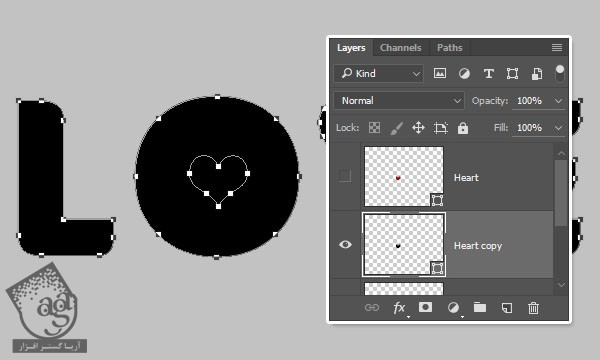
لایه مربوط به شکل قلب رو Duplicate می کنیم. رنگ Fill نسخه کپی رو میزاریم روی مشکی. بعد هم اون رو زیر لایه اصلی شکل قلب قرار میدیم.
با کلیک روی آیکن چشم که کنار لایه اصلی قلب قرار داره، این لایه رو Invisible یا غیر قابل رویت می کنیم.

گام پنجم
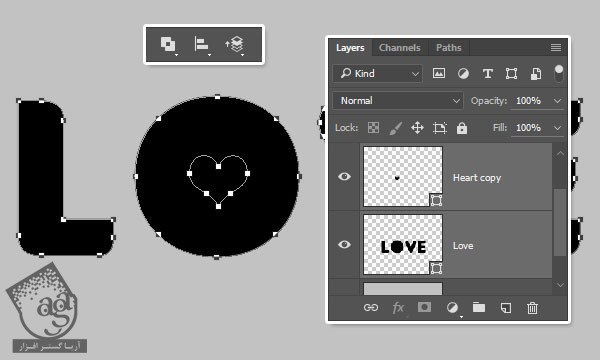
هر دو لایه شکل قلب و متن رو انتخاب می کنیم. ابزار Shape رو انتخاب می کنیم. بعد هم امکان Exclude Overlapping Shapes رو از بخش Path Operations در نوار امکانات انتخاب می کنیم.

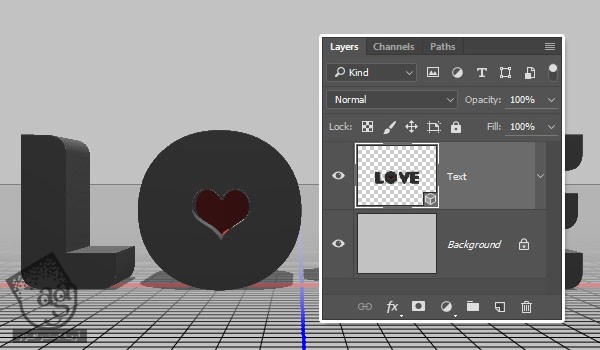
گام ششم
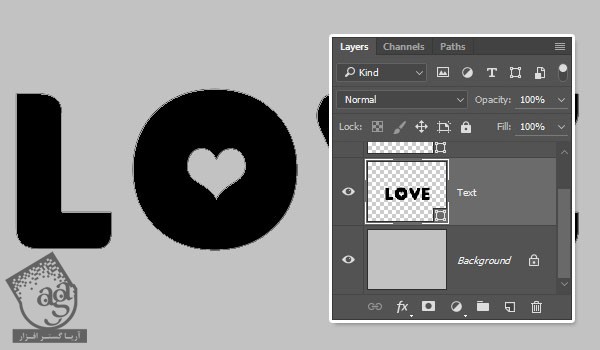
وارد مسیر Layer > Merge Shapes میشیم. به این ترتیب، شکل قلب از متن، کم میشه.
اسم لایه جدید رو میزاریم Text. لایه اصلی رو یک بار دیگه Visible یا قابل رویت می کنیم و اسمش رو میزاریم Heart.

ایجاد لایه ها سه بعدی
گام اول
هر لایه ای که داریم رو انتخاب می کنیم و بعد هم وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
هر دو لایه 3D رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم.

گام سوم
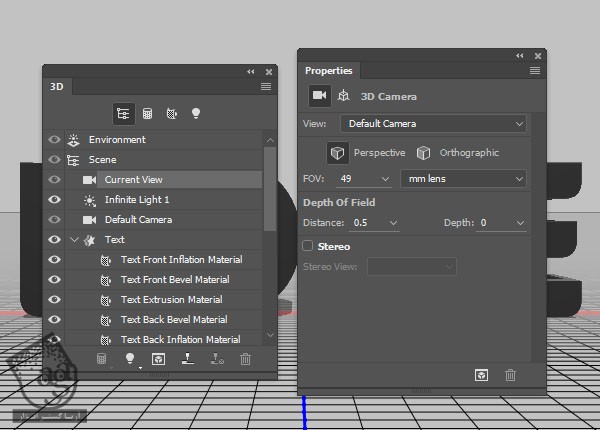
برای دسترسی به تنظیمات مش 3D، باید پنل های 3D و Properties رو باز کنیم.
توی پنل 3D، همه محتوای صحنه 3D وجود داره. موقعی که روی یکی از نام ها کلیک کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی داشته باشیم. پس باید حواس مون باشه که همیشه تب عنصری که می خوایم اصلاح کنیم رو در پنل 3D انتخاب کنیم و بعد تنظیمات اون رو توی پنل Properties تغییر بدیم.

گام چهارم
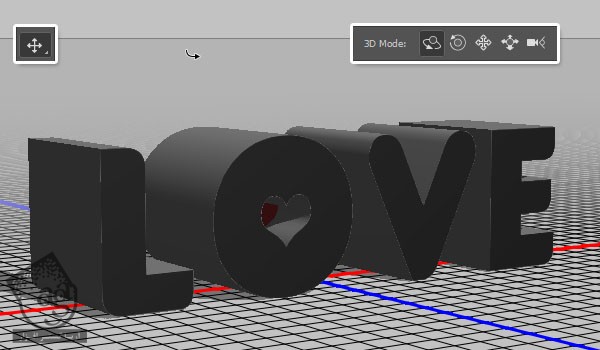
اگه ابزار Move رو انتخاب کنیم، می تونیم 3D Mode رو سمت راست نوار امکانات پیدا کنیم.
موقعی که یکی از این Mode ها رو انتخاب کنیم، می تونیم برای اجرای تغییرات، کلیک و درگ کنیم.

تغییر تنظیمات مش
گام اول
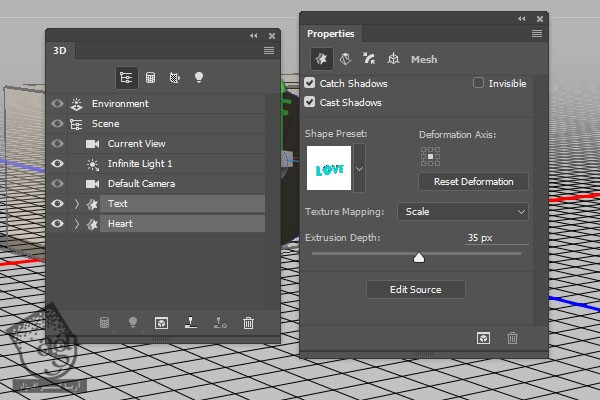
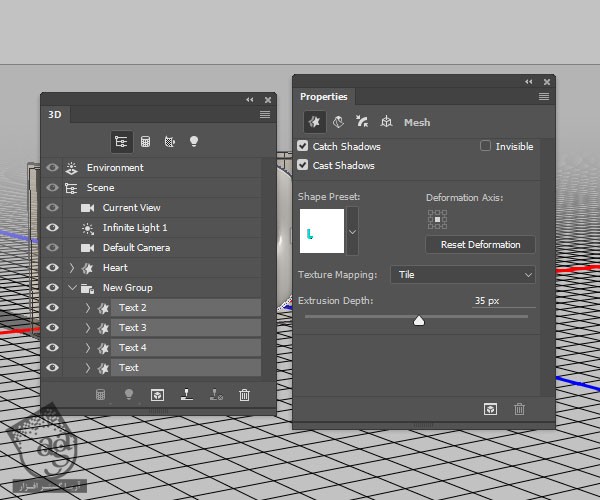
تب های 3D Mesh رو از پنل 3D باز می کنیم. بعد میریم سراغ پنل Properties و Extrusion Depth رو میزاریم روی 35.

گام دوم
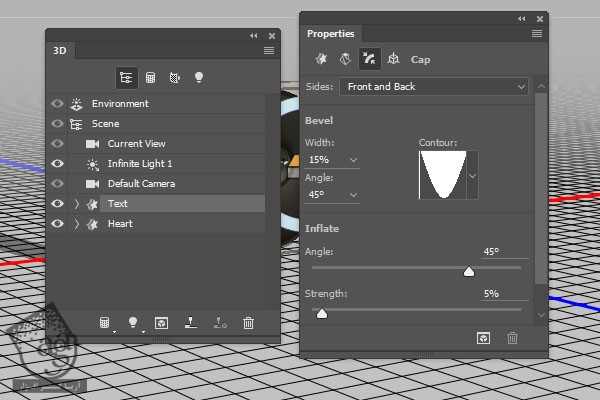
تب Text Mesh رو انتخاب می کنیم. روی آیکن Cap که در بالای پنل Properties قرار داره، کلیک می کنیم.
Sides رو روی Front and Back و Bevel Width رو روی 15 و Contour رو روی Cone – Inverted و Inflate Strength رو روی 5 قرار میدیم.

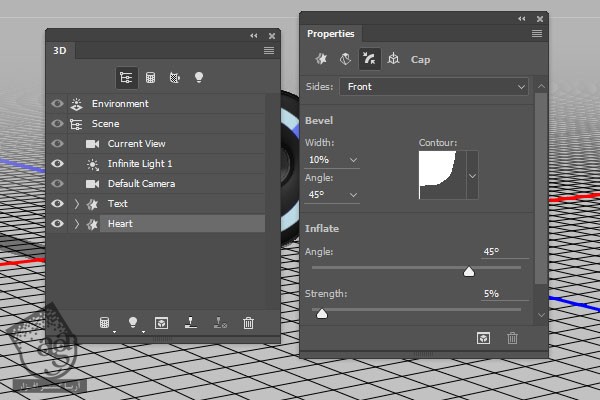
گام سوم
تب Heart Mesh رو انتخاب می کنیم. روی آیکن Cap کلیک می کنیم. Bevel Width رو روی 10 و Contour رو روی Cove – Deep و Inflate Strength رو روی 5 قرار میدیم.

ایجاد شیشه قلب و متریال های متن
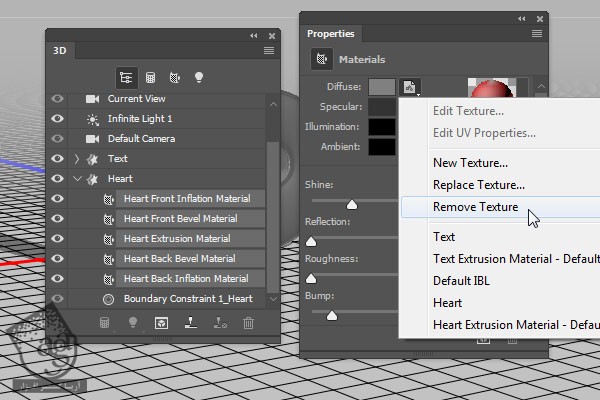
گام اول
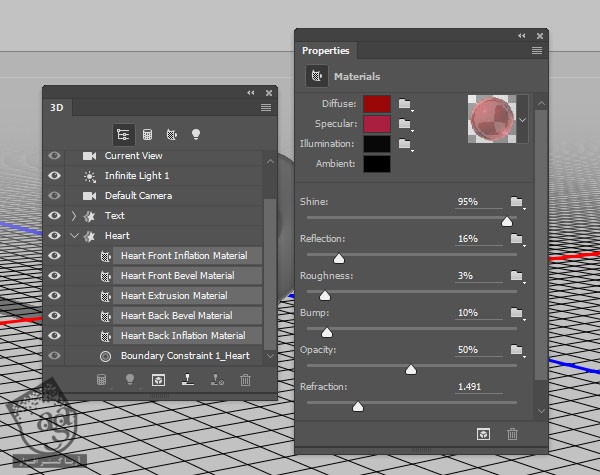
تمام تب های متریال Heart Mesh رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک می کنیم و Remove Texture رو می زنیم.

گام دوم
بقیه تنظیمات رو به صورت زیر انجام میدیم:
Diffuse روی 157, 7, 7
Specular روی 170, 30, 63
Shine روی 95
Reflection روی 16
Roughness روی 3
Opacity روی 50
Refraction روی 1.5

گام سوم
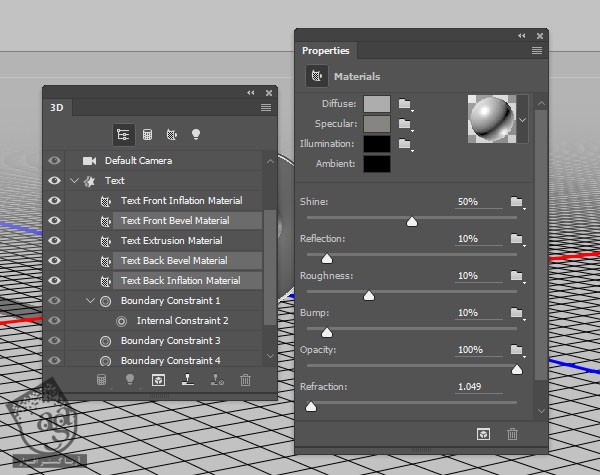
تب های front Bevel, Back Bevel, Back Inflation Material مربوط به متن رو انتخاب می کنیم و Diffuse Texture اون ها رو حذف می کنیم. بقیه تنظیمات رو به شکل زیر انجام میدیم.
Diffuse روی 173, 173, 173
Specular روی 134, 133, 130
Shine روی 50
Reflection روی 10
Roughness روی 10
Refraction روی 1.05

جا به جایی قلب و تغییر نمای دوربین
گام اول
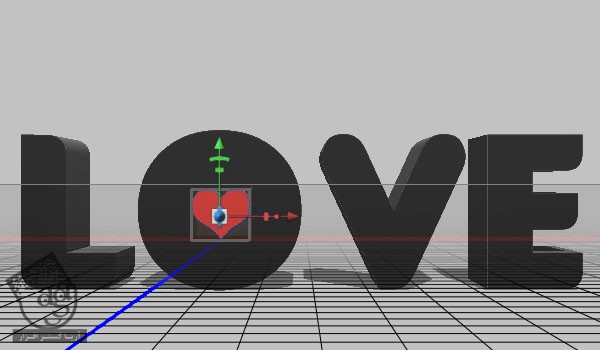
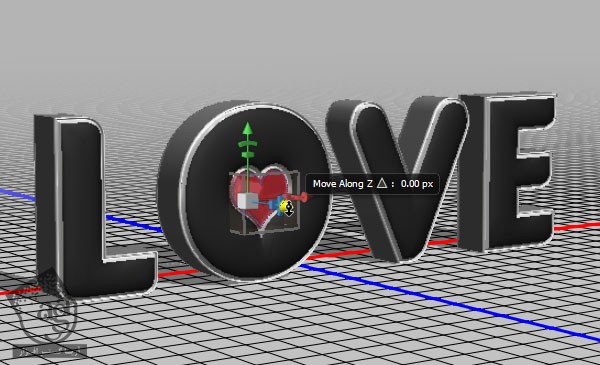
ابزار Move رو بر می داریم. از 3D Axis برای جا به جا کردن قلب در داخل متن استفاده می کنیم.
فلش هایی که در انتهای محور قرار داره، مش رو جا به جا می کنیم. از فلش های پایین برای چرخش و از معکب برای تغییر مقیاس استفاده میشه. مکعبی که در وسط قرار داره، مقیاس رو به صورت یکنواخت تغییر میده. فقط باید کلیک و درگ کنیم.

گام دوم
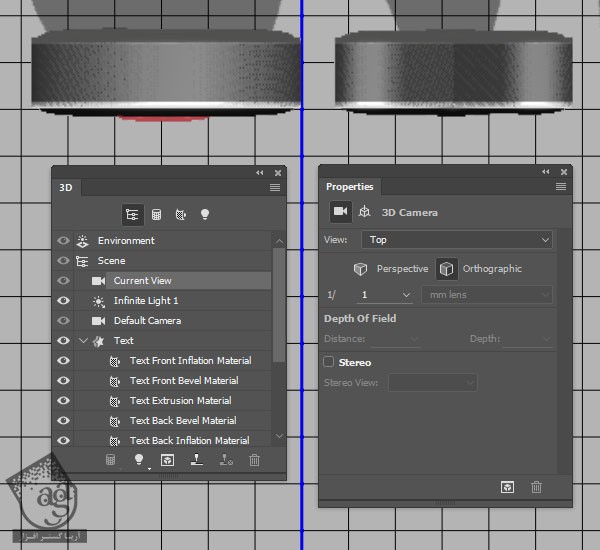
هر موقع که بخوایم می تونیم نمای دوربین رو تغییر بدیم و سعی کنیم عناصر روی صحنه رو جا به جا کنیم.
برای این کار، از ابزار Move یا از ابزار 3D Modes برای جا به جا کردن دوربین استفاده می کنیم. یا اینکه View Presets رو از پنل Properties انتخاب می کنیم.
مثلا نمای بالا یا Top View برای اینکه مطمئن بشیم قلب سر جای خودش قرار گرفته یا نه، مناسب هست.

ایجاد متریال های Front و Extrusion و تفکیک متن
گام اول
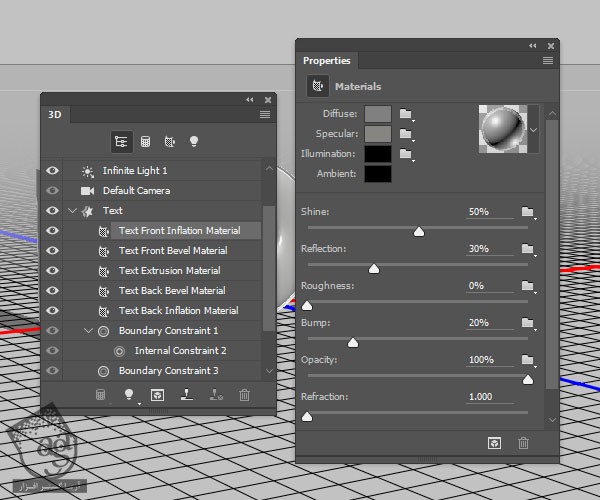
تب Front Inflation Material رو ناتخاب می کنیم. Diffuse Texture رو حذف می کنیم و بقیه تنظیمات رو به شکل زیر در میاریم.
Specular روی 134, 133, 130
Shine روی 50
Reflection روی 30
Bump روی 20

گام دوم
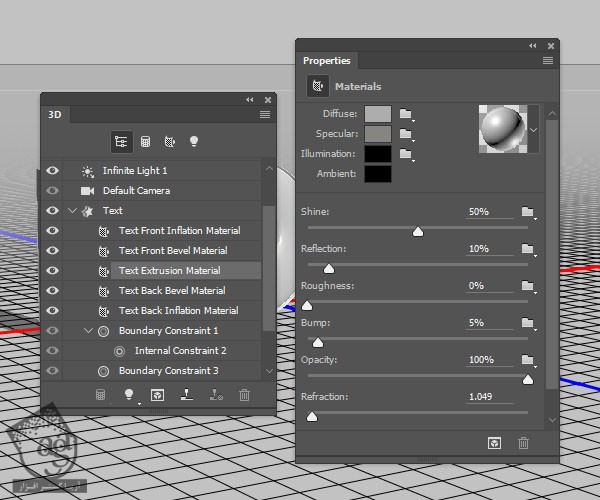
تب Extrusion Material رو انتخاب می کنیم. Diffuse Texture رو حذف می کنیم و بقیه تنظیمات رو به شکل زیر در میاریم.
Specular روی 134, 133, 130
Shine روی 50
Reflection روی 10
Bump روی 5
Refraction روی 1.05

گام سوم
تب Text Mesh رو انتخاب می کنیم و وارد مسیر 3D > Ssplit Extrusion میشیم. این طوری می تونیم متن رو به صورت حروف جداگانه تفکیک کنیم.
تب های حاصل از حروف رو انتخاب می کنیم و Texture Mapping رو میزاریم روی Tile.

” آموزش Photoshop : طراحی افکت متنی فلزی عتیقه – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت