No products in the cart.
آموزش Affinity Designer : طراحی پس زمینه جنگل – قسمت اول

آموزش Affinity Designer : طراحی پس زمینه جنگل – قسمت اول
توی این آموزش، طراحی پس زمینه جنگل رو با Affinity Designer با هم می بینیم. از این پس زمینه می تونیم برای بازی های دو بعدی کامپیوتر، موبایل یا برای پس زمینه جستجوگر استفاده کرد. برای این کار از ابزارهای ساده وکتور کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی پس زمینه جنگل ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Affinity Designer
ایجاد کامپوزیشن
گام اول
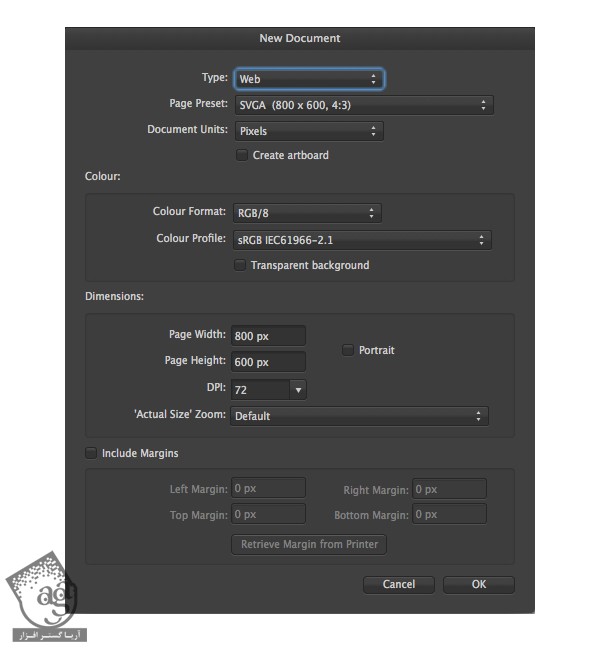
اول از همه با درست کردن یک سند جدید شروع می کنیم. Wb رو به عنوان Type در نظر می گیریم و ابعاد 800 در 600 پیکسل رو هم بهش اختصاص میدیم.

گام دوم
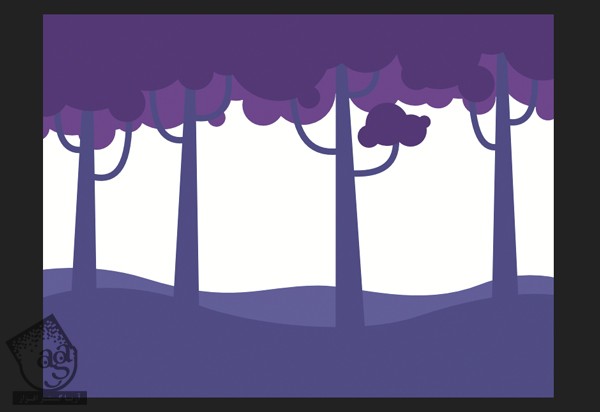
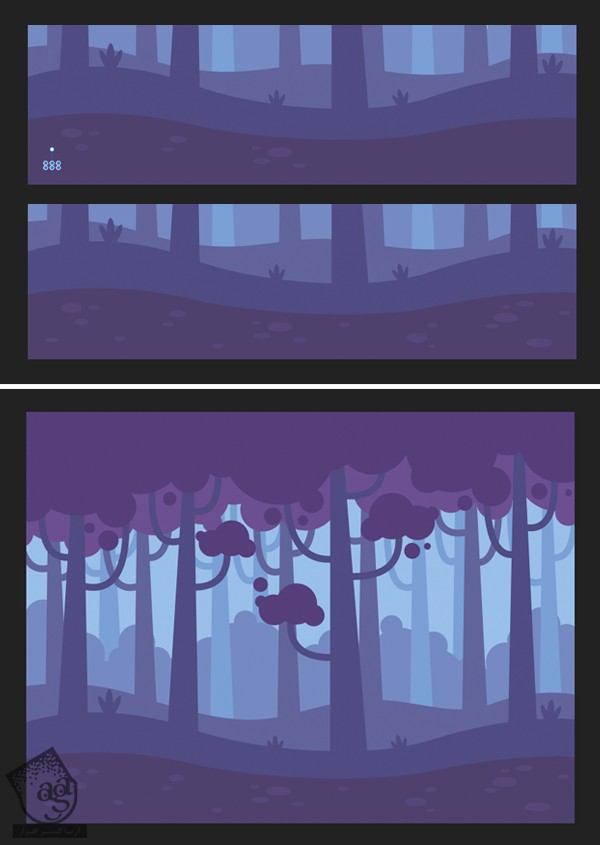
اینجا یک بوم افقی داریم و از بالای سمت چپ شروع به کار می کنیم. اول از همه میریم سراغ درخت هایی که ناحیه بالایی تصویر رو می پوشونن.
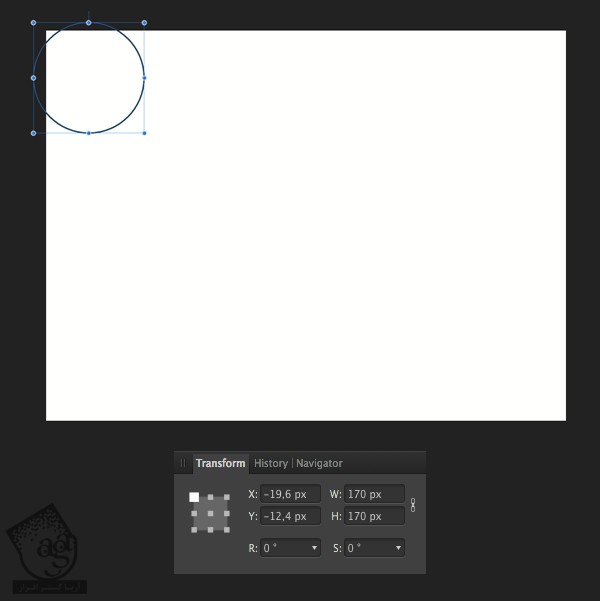
ابزار Ellipse رو بر می داریم و در حالی که دکمه Shift رو پایین نگه داشتیم، یک دایره رسم می کنیم. اندازه این دایره باید 170 پیکسل باشه.

گام سوم
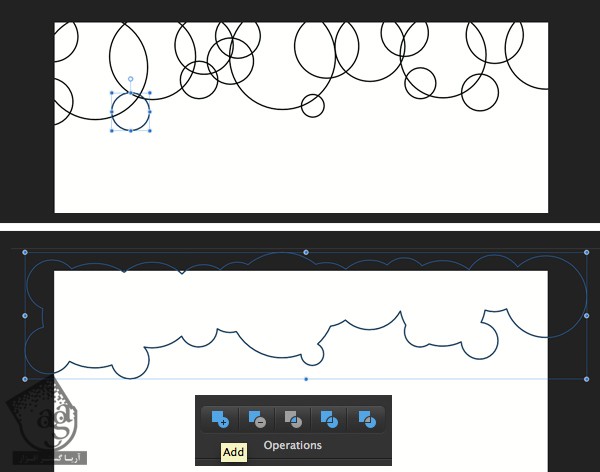
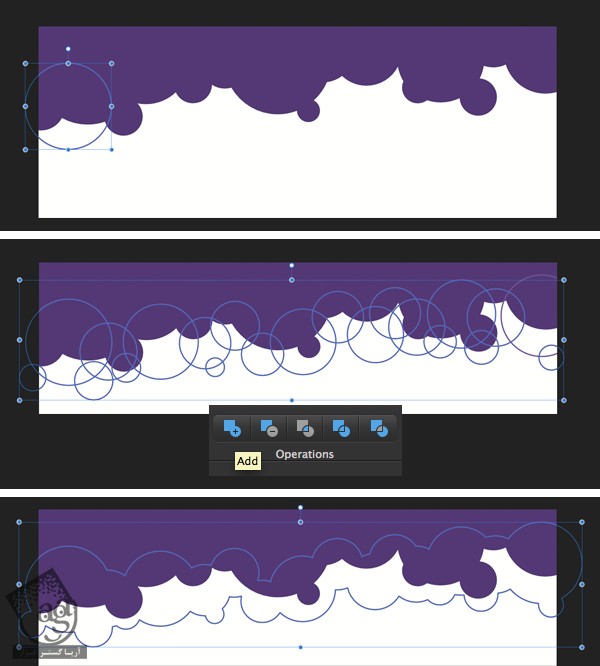
همچنان که دکمه Shift رو پایین نگه داشتیم، دایره های بیشتری اضافه می کنیم. اندازه اون ها باید متنوع باشه. یعنی از کوچک تا بزرگ. همون طور که توی تصویر زیر می بینین، دایره ها رو به این صورت روی هم قرار داریم.
همه دایره ها رو انتخاب می کنیم و میریم سراغ نوار ابزار بالا. برای ادغام تمام اون ها، روی دکمه Add Operation کلیک می کنیم تا به صورت یک شکل واحد در بیان.

گام چهارم
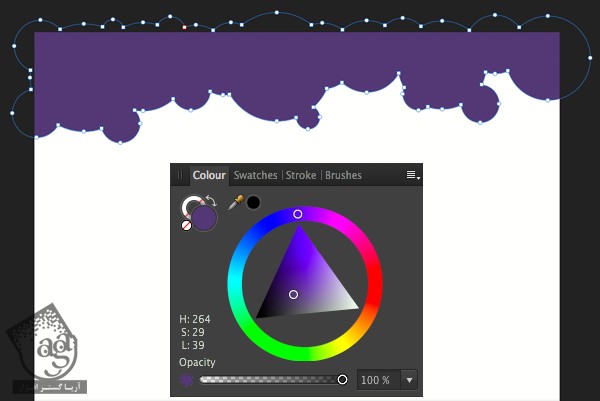
وارد پنل Color میشیم و رنگ بنفش تیره رو براش در نظر می گیریم. برای این کار از مقادیر رنگی که توی تصویر زیر می بینین استفاده می کنیم.

گام پنجم
ابزار Ellipse رو بر می داریم و یک لایه دیگه از دایره ها رو با استفاده از همون تکنیک قبلی و با اندازه های متنوع درست می کنیم. باز هم برای ادغام تمام اون ها، روی دکمه Add Operation کلیک می کنیم تا به صورت یک شکل واحد در بیان.

گام ششم
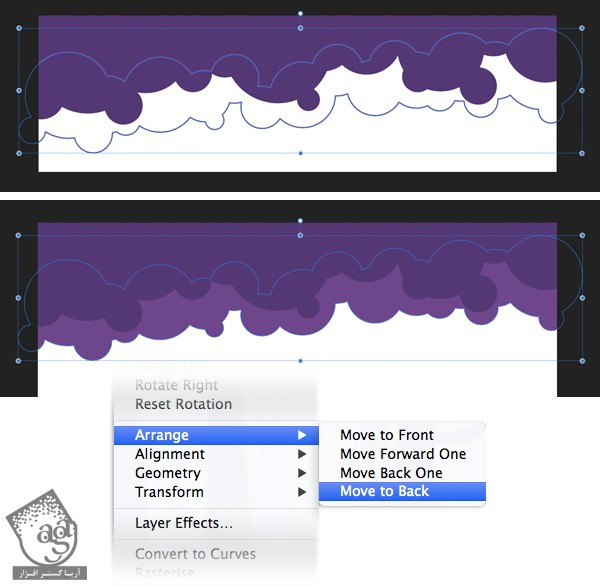
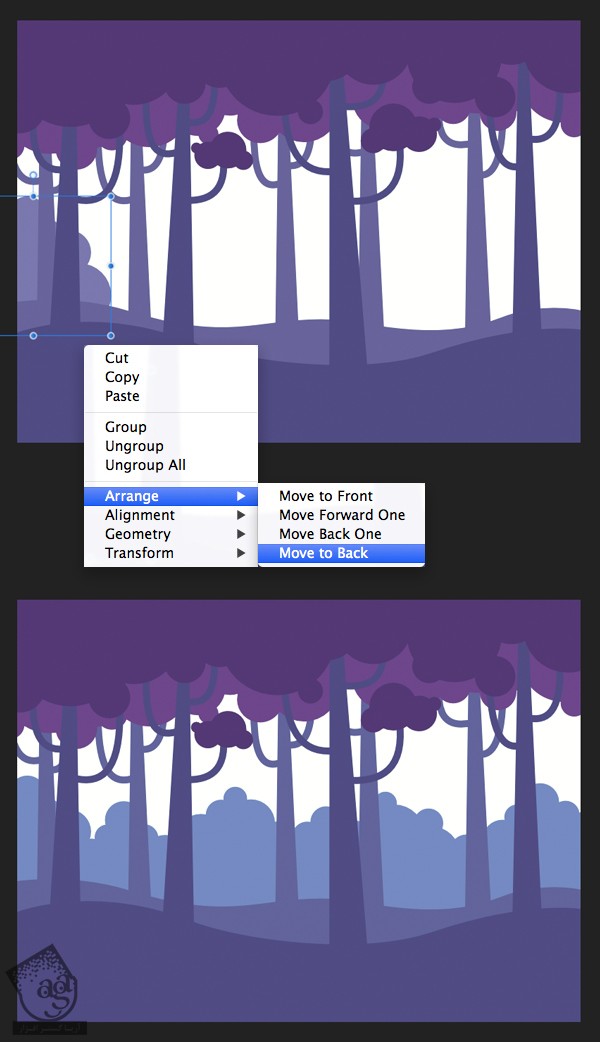
رنگ بنفش روشن تری رو برای این شکل ها در نظر می گیریم و با زدن میانبر Shift+Ctrl+[ ، اون ها رو به عقب می فرستیم.

گام هفتم
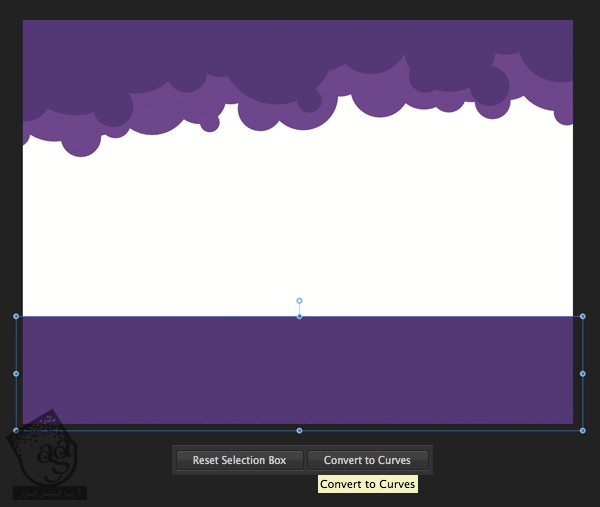
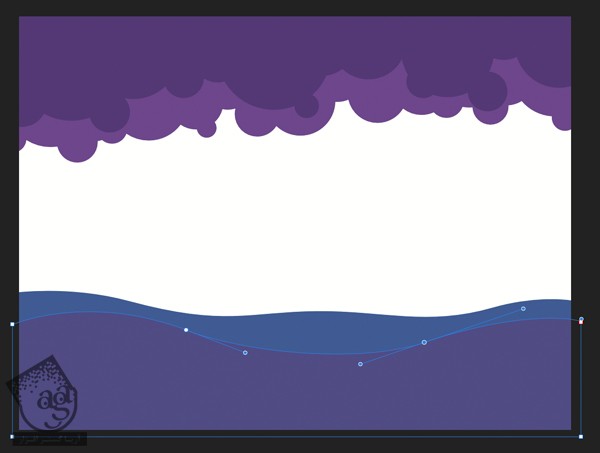
بریم سراغ بخش پایینی پس زمینه. ابزار Rectangle رو بر می داریم و شکل زمین رو به رنگ بنفش تیره ایجاد می کنیم. Convert to Curves رو می زنیم. حالا می تونیم شکل رو تغییر بدیم و به صورت که باید باشه، در بیاریم.

گام هشتم
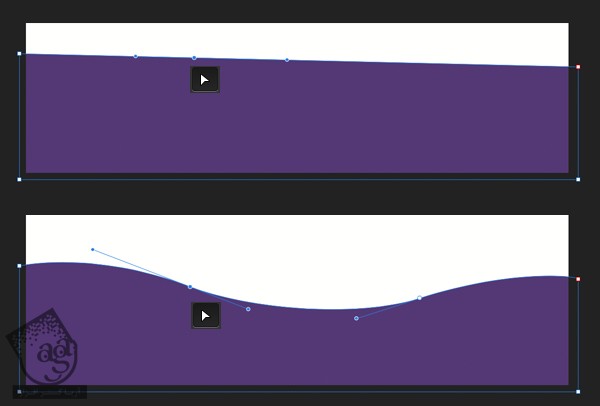
ابزار Node رو بر می داریم. گوشه بالای سمت چپ رو می گیریم و یک مقدار به بالا درگ می کنیم تا شیب دار بشه. روی لبه بالایی شکل دابل کلیک می کنیم و یک نود جدید اضافه می کنیم. Handle مربوط به نود سمت راست رو به پایین درگ می کنیم تا به صورت خط منحنی و در کل به صورت تپه در بیاد. یک نود هم به سمت دیگه اضافه می کنیم و یک تپه دیگه درست می کنیم.

گام نهم
یک شکل دیگه هم به صورتی که توی تصویر زیر می بینین، درست می کنیم. این طوری تصویرمون پرسپکتیو بهتری پیدا می کنه و به صورت سه بعدی در میاد.

خروجی درخت ها
گام اول
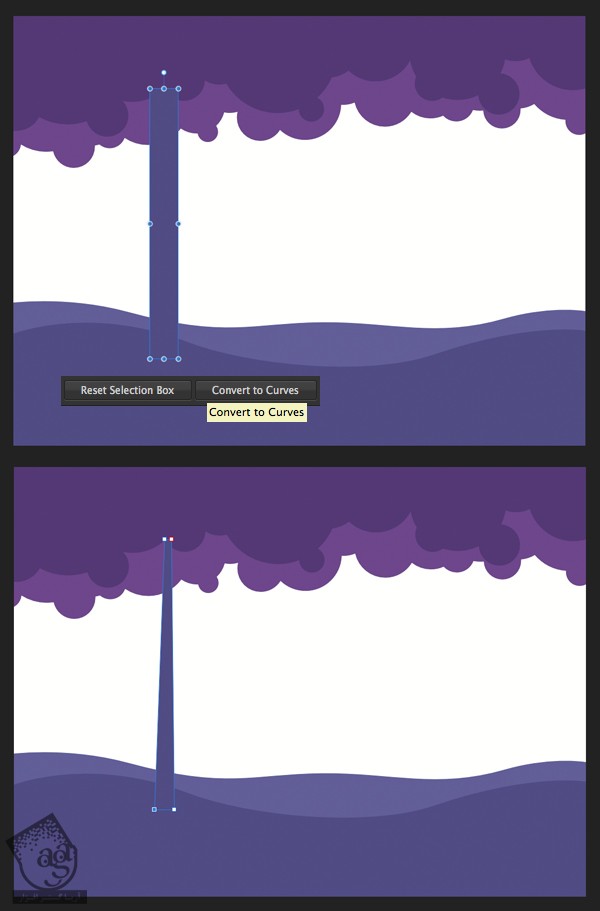
شروع می کنیم به خروجی گرفتن درخت ها و کاری می کنیم که جنگ به صورت انبوه به نظر بیاد. ابزار Rectangle رو بر می داریم و نوارهایی باریک و بلند به صورت عمودی رسم می کنیم. از این نوارها به عنوان تنه درخت ها استفاده می کنیم. Convert to Curves رو بار دیگه می زنیم. ابزار Node رو بر می داریم و نودهای بالایی رو به هم نزدیک می کنیم. همون طور که می بیننی، این طوری بالای تنه درخت، باریک تر از بالا درخت در میاد.

گام دوم
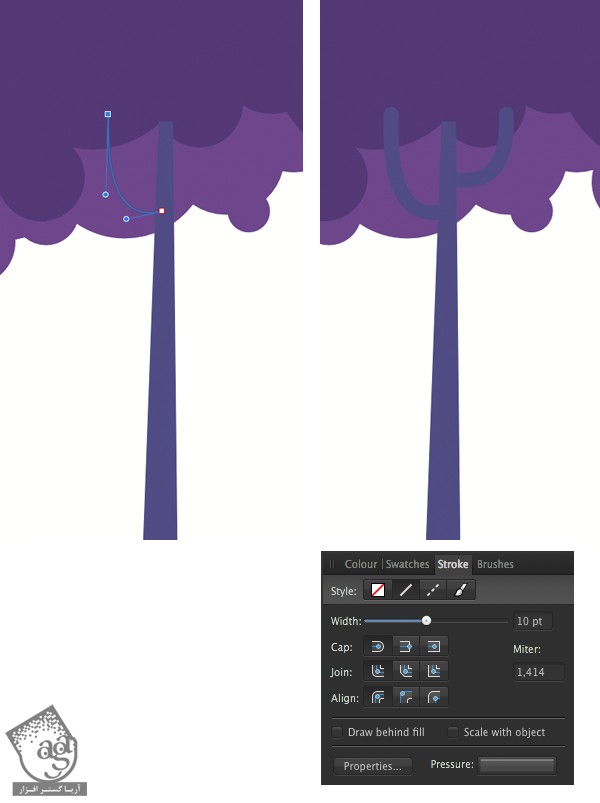
بیاین شاخه های کوچکی رو هم به تنه درخت اضافه کنیم. ابزار Pen رو بر می داریم و یک خط منحنی رسم می کنیم. وارد پنل Stroke میشیم و Width رو روی 10 تنظیم می کنیم. این طوری شاخه ها ضخیم تر از قبل میشن.

گام سوم
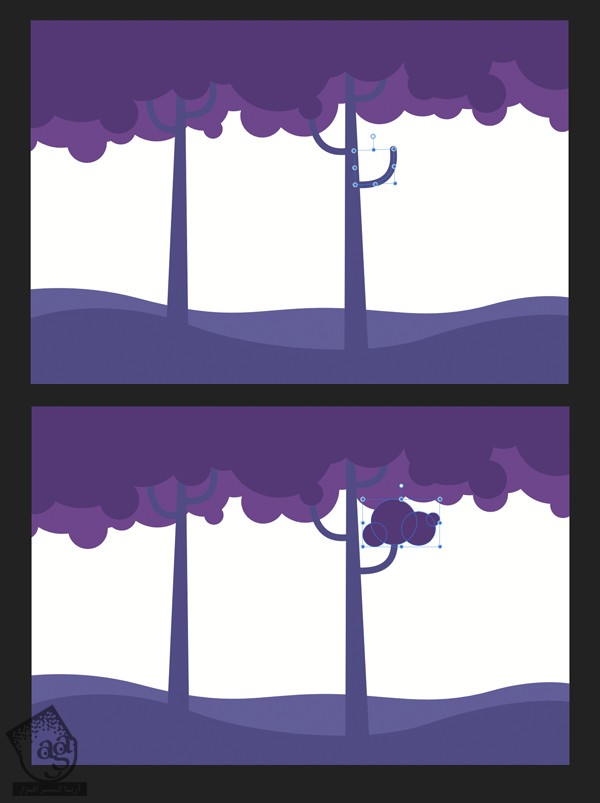
شاخه های بیشتری درست می کنیم و مجموعه ای از دایره های کوچک تر به رنگ بنفش تیره رو به نوک شاخه ها اضافه می کنیم. این دایره ها به عنوان برگ به کار میرن.

گام چهارم
به اضافه کردن تنه درخت ادامه میدیم. ابعاد و ضخامت اون ها باید با هم فرق داشته باشه. بعد هم شاخه های بیشتری رو به اون ها اضافه می کنیم. یادتون باشه که شکل های مشابه رو حتما با همدیگه گروه کنین تا بهتر و راحت تر بتونین کار کنین.

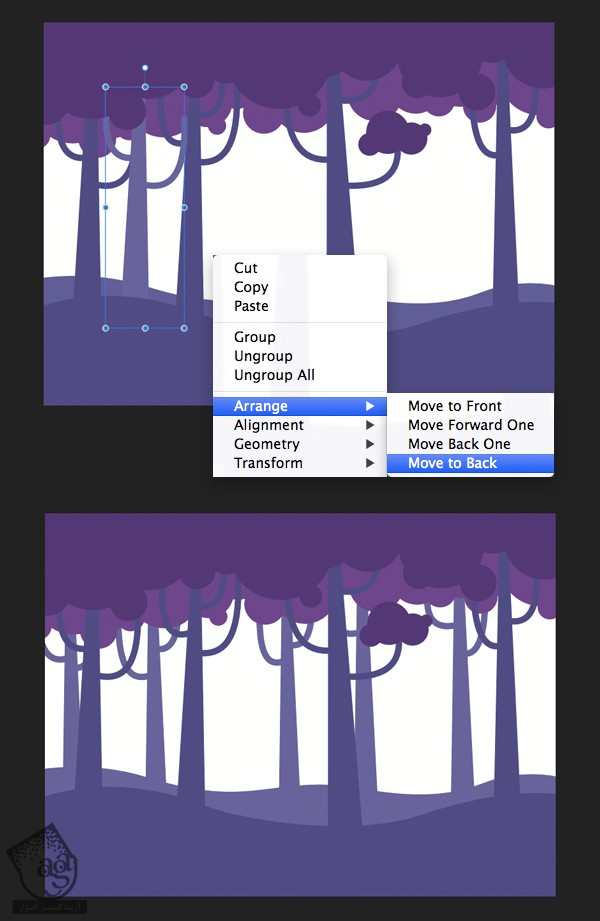
گام پنجم
یک درخت دیگه درست می کنیم و همون رنگ بنفش روشنی که برای زمین در نظر گرفتیم رو بهش اختصاص میدیم. این درخن روشن تر رو به عقب می فرستیم. این طوری به نظر میاد که این درخت در فاصله دورتری نسبت به درخت های تیره روی زمین قرار گرفته.

گام ششم
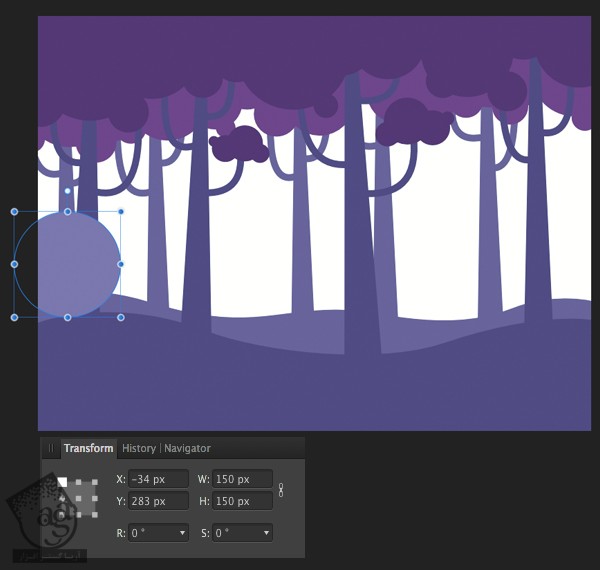
لایه ای از زمین که در فاصله دورتر قرار گرفته هنوز به نظر خالی میاد. بنابراین باید اون رو با چیزهای بیشتری پر کنیم. اول از همه با یک دایره شروع می کنیم. برای این کار، ابزار Ellipse رو بر می داریم و اندازه 150 پیکسل رو براش در نظر می گیریم. رنگ روشن تری رو برای این شکل در نظر می گیریم. از این شکل برای پر کردن فاصله بین شکل ها استفاده می کنیم. موقعی که این شکل رو سر جای خودش قرار بدیم، این تضاد رنگی به خوبی خودش رو نشون میده.

گام هفتم
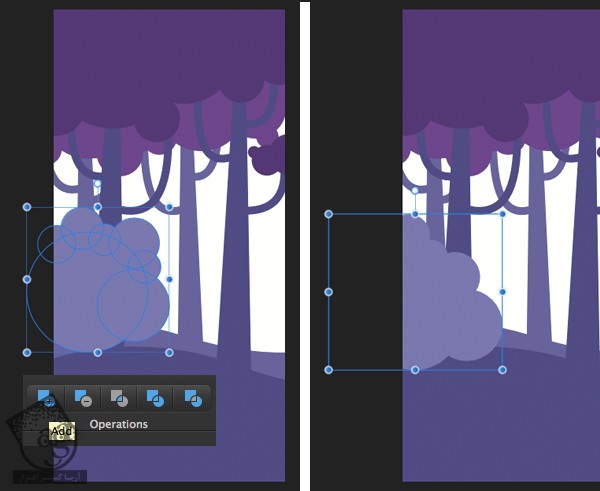
دایره های کوچک تری رو هم به عنوان بوته درست می کنیم. بعد هم میریم سراغ نوار ابزار بالا و روی Add Operation کلیک کرده و شکل ها رو با هم ادغام می کنیم.

گام هشتم
حالا بوته رو انتخاب می کنیم و با زدن میانبر Shift+Ctrl+[ اون رو به عقب می فرستیم و پشت درخت ها مخفی می کنیم. بوته های بیشتری رو با استفاده از دایره های بیشتر درست می کنیم و نقاط خالی روی پس زمینه رو با اون ها پر می کنیم.

گام نهم
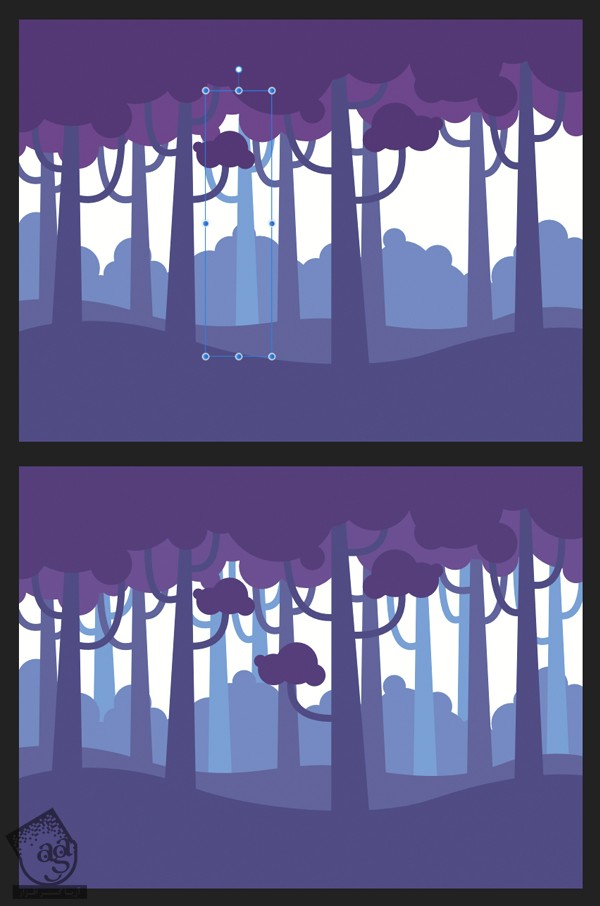
حالا برای اینکه جنگل انبوه تر به نظر بیاد، درخت های بیشتری رو درست می کنیم و جزئیات بیشتری رو به پس زمینه اضافه می کنیم. درخت هایی به رنگ روشن تر رسم می کنیم و اون ها رو درجلوی بوته ها قرار میدیم و بعضی از اون ها رو پشت بوته ها مخفی می کنیم. این طوری توازن بین شکل ها به خوبی برقرار شده و شکل ها با هم ادغام میشن.

گام دهم
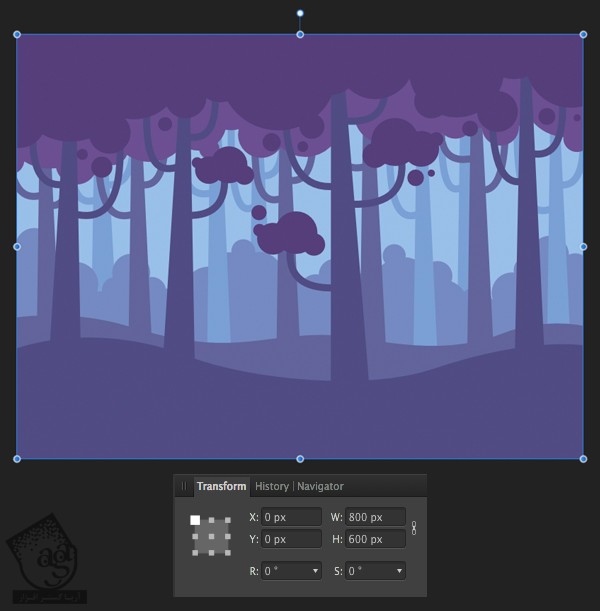
ناحیه سفید روی پس زمینه کاملا حواس ما رو پرت می کنه. بنابراین باید اون رو هم بپوشونیم. با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 800 در 600 پیکسل درست می کنیم و اون رو به عقب می فسرتیم. رنگ آبی – خاکستری رو برای این شکل در نظر می گیریم. این طوری اتمسفری مه آلود ایجاد می کنیم و ظاهری فانتزی به تصویرسازی میدیم.

گام یازدهم
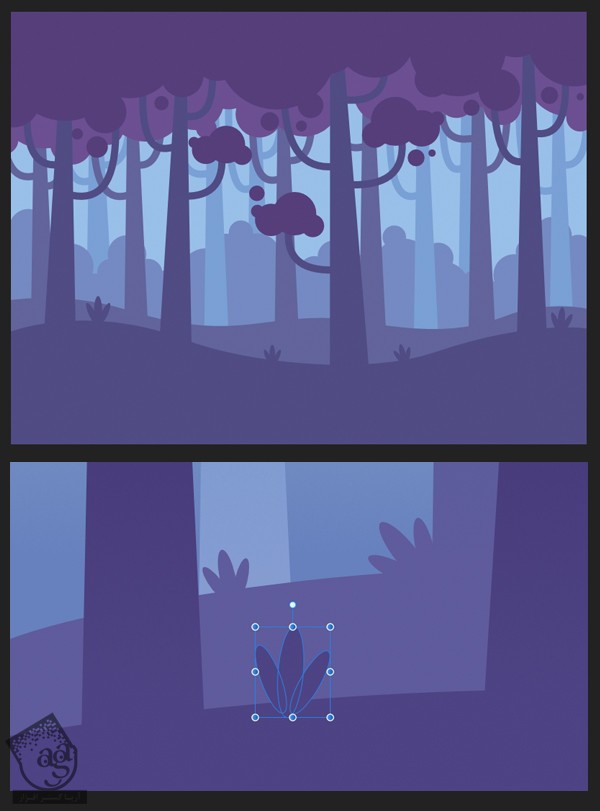
بیاین باز هم جزئیات بیشتری رو به جنگل مون اضافه کنیم. ابزار Ellipse رو بر می داریم و شکل های به صورت چمن یا علف رسم می کنیم.

گام دوازدهم
حالا می خوایم جزئیات بیشتری رو به تصویر اضافه کنیم و به این ترتیب نگاه بیننده رو به اون ها جلب کنیم. هر قدر جزئیات روی پس زمینه بیشتر باشه، دیدن اون برای بیننده جذاب تر میشه. سعی می کنیم شکل دیگه ای رو هم به پایین تصویر اضافه کنیم تا به این ترتیب، لایه پس زمینه تاریک تر بشه. بیضی های بیشتری رو بالا اون اضافه می کنیم. این بیضی ها نشون دهنده سنگ هستن و حالت سنگی تیره به زمین میدن.
شاخه، برگ یا بوته بیشتری رو هم به هر جایی که نیاز باشه اضافه می کنیم و هر جایی که خالی مونده رو با اون ها پر می کنیم.

” آموزش Affinity Designer : طراحی پس زمینه جنگل – قسمت دوم “













































































قوانین ارسال دیدگاه در سایت