No products in the cart.
آموزش CorelDraw : طراحی آیکن اپلیکیشن اندروید Winter Game

آموزش CorelDraw : طراحی آیکن اپلیکیشن اندروید Winter Game
در حال حاضر تو فصل سرما هستیم. برای همین توی این آموزش، طراحی آیکن اپلیکیشن اندروید Winter Game رو در نظر دارم. توی این آموزش، فرآیندهای تصویر سازی مبتنی بر وکتور رو برای طراحی آیکن با CorelDRAW توضیح میدم. برای ساده تر شدن کار، فقط یک سایز یعنی 512 در 512 پیکسل رو بهتون یاد میدم (اندازه مورد نیاز برای Google Play). بعدا می تونیم آیکن های کوچک تر هم به همین روش طراحی کنیم.
با آموزش ” طراحی آیکن اپلیکیشن اندروید Winter Game با CorelDRAW ” با ما همراه باشید…
- نرم افزار استفاده شده: CorelDRAW
کنار هم گذاشتن ایده ها
گام اول
موقعی که ایده های جدید به ذهنم می رسه، دوست دارم به شیوه سنتی طراحی کنم. برای همین یک تعداد کاغذ و مداد بر میدارم و شروع می کنم. موقع طراحی، از مداد و خودکار مشکی و سفید استفاده می کنم. این طوری دیگه نیازی نیست بعدا روی تن رنگ ها کار اضافه انجام بدم. به این روش Midtone Sketching گفته میشه. موقعی که ایده ای به ذهنم نرسه، معمولا با مشتری در موردش صحبت می کنم تا بالاخره به یک ایده نهایی برسم.

گام دوم
موقعی که به ایده مورد نظر رسیدم، شروع می کنم به طراحی سریع با مداد. بعد این طرح رو اسکن و روتوش می کنم و با اپلیکیشن طراحی وکتور مثل CorelDRAW روش کار می کنم.

وارد کردن و خروجی گرفتن طرح در CorelDRAW
گام اول
CorelDRAW رو باز کنید و یک سند جدید با تنظیمات زیر که بر اساس اندازه آیکن تعیین شدن، درست کنید:
– اندازه سند: 512 در 512 پیکسل
– Primary Color Mode: روی RGB
– Rendering Resolution: روی 96 dpi
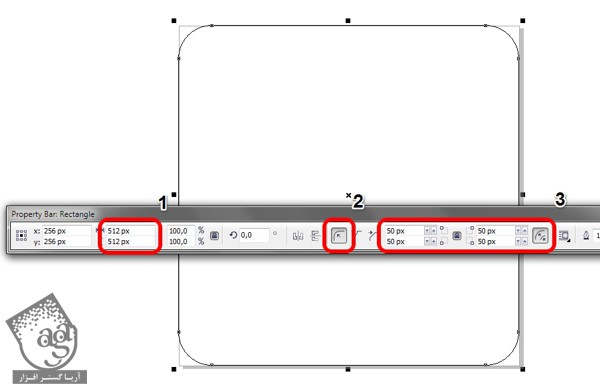
با استفاده از ابزار Rectangle، یک مربع به همون ابعاد سند رسم کنید (1). Rounded Corners رو (2) از نوار Properties فعال کنید. یادتون باشه که مقدار 50px رو (3) برای تمام گوشه ها در نظر بگیرید. اما Lock Icon باید قفل باشه. این طوری اندازه تمام گوشه ها یکسان میشه.

گام دوم
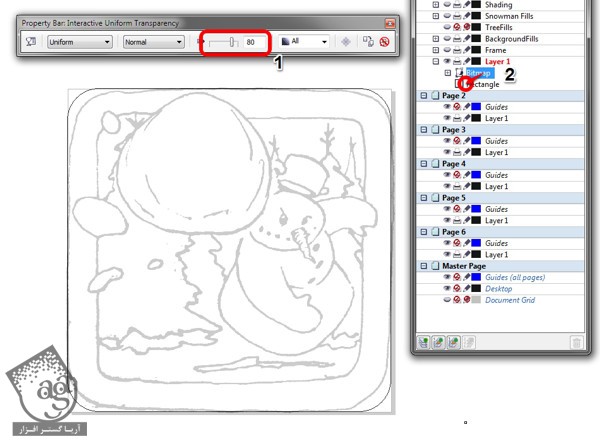
بعد از درگ کردن و قرار دادن طرح مون روی سند، Uniform Transparency رو (1) روی 80% قرار میدیم. حالا از طریق مسیر Menue > Windows > Dockers > Object Manager، میریم سراغ Object Manager Docke. Bitmap رو انتخاب می کنیم و بعد روی Rectangle کلیک راست می کنیم و بعد هم می کشیمش (2). به این ترتیب، Context Menu باز میشه. از این منو، Powerclip Inside رو انتخاب می کنیم. حالا می تونیم Powerclip Container رو وارد کنیم و اندازه اون رو اصلاح کنیم.

گام سوم
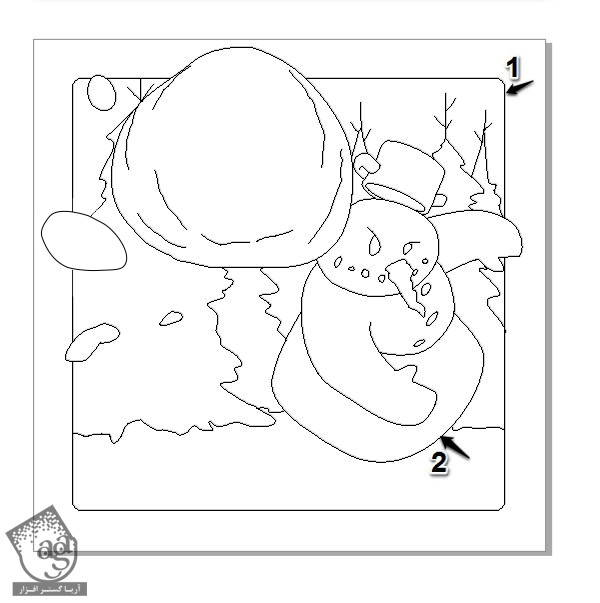
با استفاده از ابزار Contour می تونیم داخل پس زمینه آیکن، یک مرز رسم کنیم و تمام طرح رو داخل همین مرز جا بدیم (1). موقعی که این کار انجام شد، با دستور Ctrl+K، Contour Group رو تفکیک می کنیم و میزاریم روی لایه بمونه اما بعدش، با کلیک روی آیکن سمت چپ Object Manager، یک لایه جدید درست می کنیم. یا روی ابزار Freehand کلیک می کنیم یا F5 رو فشار میدیم. یا اینکه ابزار Bezier رو بر میداریم و شروع می کنیم به کشیدن روی نقاشی (2). نیازی نیست دقیقا روی خطوط رو بکشید. بعدا که کارمون تموم شد، طرح اول رو با ابزار Virtual Segment Delete حذف می کنیم.

رنگ آمیزی مقدماتی
گام اول
با استفاده از ابزار Smart Fill، طرح روی لایه جدید رو محدود کنید. از نوار Property، رنگ سرد grey-blue رو برای آدم برفی و پس زمینه در نظر بگیرید. اگه رنگ دلخواه تون نشد، نگران نباشید. در هر صورت توی مرحله بعد تغییر می کنه. فقط می خواستیم محدوده طرح رو مشخص کنیم. برای شبیه سازی مه محیط توی هوای سرد، درخت های نزدیک رو تیره تر از درخت های دورتر می کنیم.

گام دوم
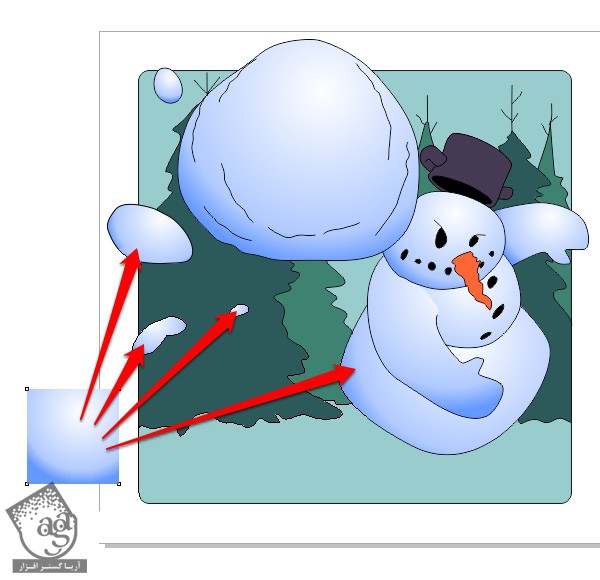
برای افزایش حجم شکل، به جای Flat Fill از Fountain Fill استفاده می کنیم. رنگ های Fountain Fill بیشتر برای اشکال گرد مناسب هستن. برای اینکه سرعت کار بره بالا، می تونید یک مربع جداگانه رسم کنید و رنگ ها رو توش امتحان کنید. من تصمیم گرفتم برای اینکه تابش نور رو از بالای سمت راست شبیه سازی کنم، به جای آبی روشن، مرکز شکل بالای سمت راست رو یکم سفید کنم. فقط کافیه در حالی که روی شکل مقصد کلیک راست کردیم، درگ کنیم. وقتی ماوس رو رها کنیم، Context Menu باز میشه و از اونجا می تونیم Copy Fill Here رو انتخاب کنیم. این کار بهمون اجازه میده Fill مورد نظر رو توی جاهای مختلف اعمال کنیم.

گام سوم
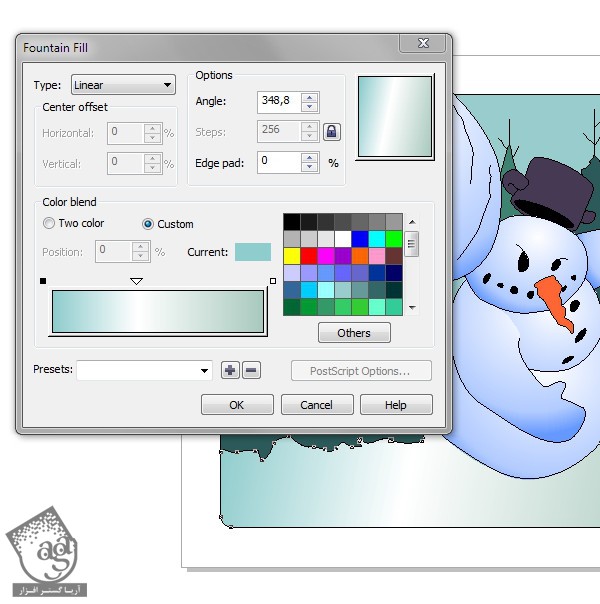
برای رنگ آمیزی زمین، Linear Fountain Fill رو اعمال کنید. این بار باید از سبز آبی کم رنگ شروع بشه، مرکزش سفید باشه و مجددا سبز آبی بشه. این طیف رنگی از چپ به راست شکل زمین ادامه داره. برای اینکه مرکزش یک خرده واضح تر به نظر بیاد، یک زاویه خیلی خفیف هم بهش دادیم.
بعدا این کار باعث میشه بین آدم برفی و درخت ها تضاد ایجاد بشه و توجه بیشتری به مرکز تصویر جلب بشه. برای پشت آدم برفی هم از همون رنگ سرد سبز آبی استفاده می کنیم. به این شکل، توی اندازه های کوچک تر هم میشه به راحتی متوجه مضمون آیکن شد.

گام چهارم
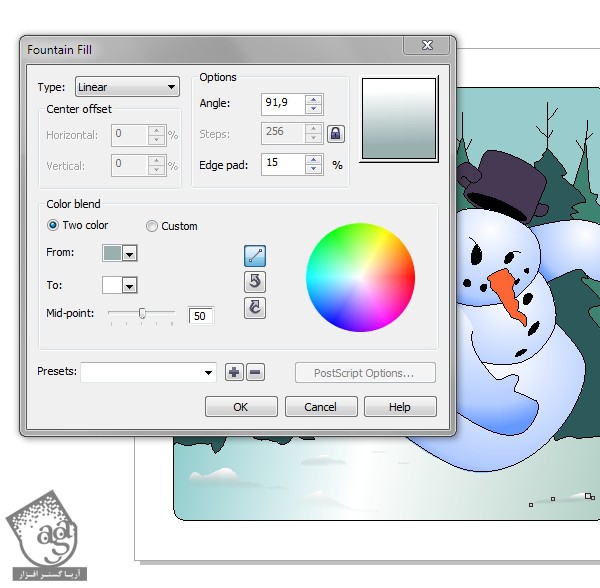
روی زمین چند تا برآمدگی اضافه می کنیم تا به این شکل، چیزایی که زیر برف مخفی شدن رو شبیه سازی کنیم. چند تا برآمدگی هم با ابزار Freehand کافیه. برای ادغام این بخش ها با زمین، با استفاده از ابزار Fill، Fountain Fill رو به صورتی که بالا سفید باشه و پایین هم سبز آبی، اعمال می کنیم. این رنگ رو میشه با استفاده از Color Picker از زمین هم برداشت. موفق باشید.

گام پنجم
برای سایه می تونید از تکنیک سایه زدن با Drop Shadows استفاده کنید. این طوری فقط خود سایه باقی می مونه و بنابراین منظره جالبی به وجود میاد. اول شکل سایه رو با استفاده از ابزار Freehand رسم کنید طوری که با سایه زیر درخت ها هماهنگ باشه. نباید بزاریم سایه روی درخت ها رو بپوشونه. در هر صورت بعدا هم می تونید اون رو Powerclip کنید. فعلا نیازی به رنگ نیست. اما Uniform Transparency رو روی 100% بزارید.

گام ششم
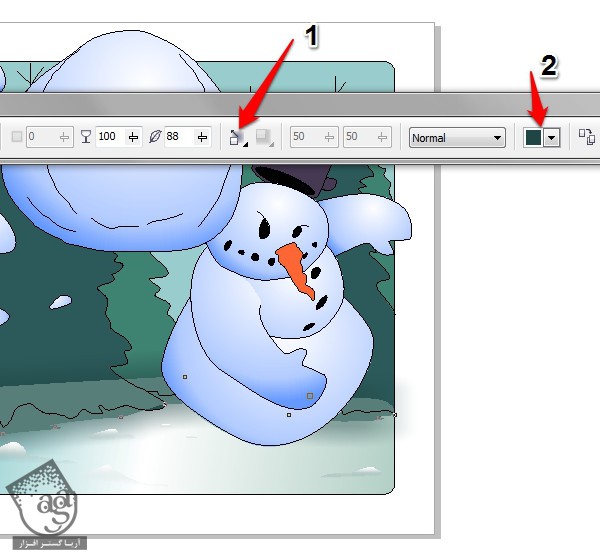
همچنان که شکل توی وضعیت انتخاب قرار گرفته، افکت Drop Shadow رو اعمال کنید و Large Glow رو هم از نوار Properties انتخاب کنید. از این تنظیمات استفاده کنید:
– Feather Amount: روی 88%
– Feather Direction: روی Average (1)
– رنگ سبز آبی تیره رو از منوی Color (2) با Color Picker انتخاب کنید

گام هفتم
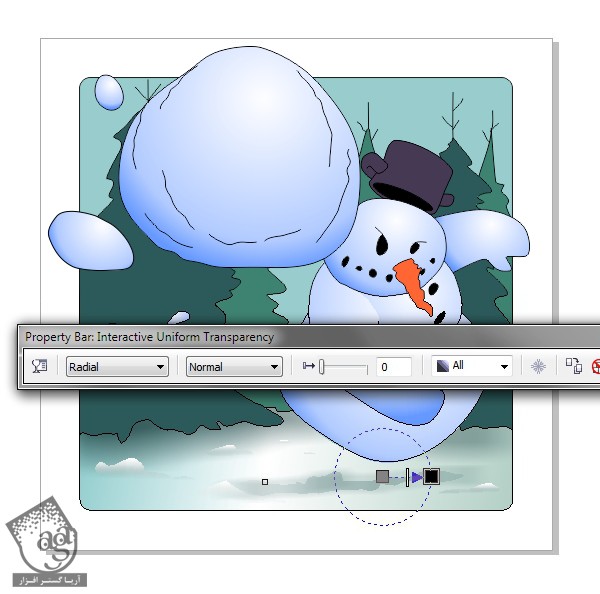
همین فرآیند برای سایه زیر آدم برفی هم تکرار میشه. به علاوه، یک شکل دیگه هم روش بزارین تا روی سایه بیشتر تاکید بشه و بافت زمین هم قابل باورتر بشه. در نهایت، Radial Transparency هم روش اعمال کنید تا بیشتر با زمین ادغام بشه.


سایه آدم برفی
گام اول
وقتی از سایه زمین راضی شدیم، میریم سراغ آدم برفی چون برای اینکه زنده تر به نظر بیاد، باید بهش سایه بدیم. اما این بار از یک روش دیگه برای سایه زدن استفاده می کنیم. با این روش می تونیم روی کل سایه و Feathering سایه کنترل داشته باشیم.

گام دوم
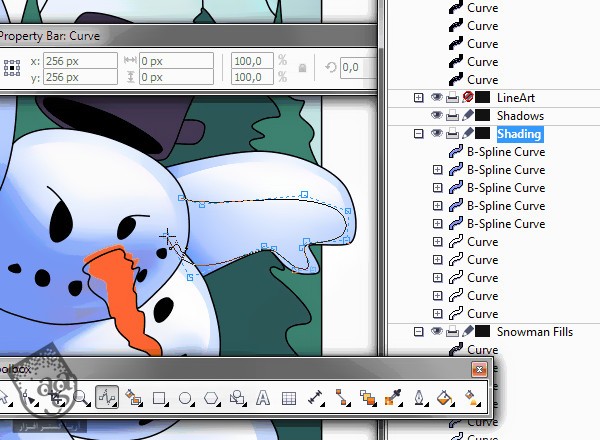
اول از همه، ناحیه ای که برای سایه زدن در نظر داریم رو با استفاده از ابزار B-Spline مشخص می کنیم. این سایه باید به رنگ آبی آسمان باشه. هر بار روی یک قسمت کار می کنیم. مثلا دست. دلیل استفاده از ابزار B-Spline اینه که باید سایه رو Duplicate کنیم، با شکل هماهنگ کنیم و بعد هم به همون تعدادی که شکل رو باهاش شروع کردیم، Nod داشته باشه.

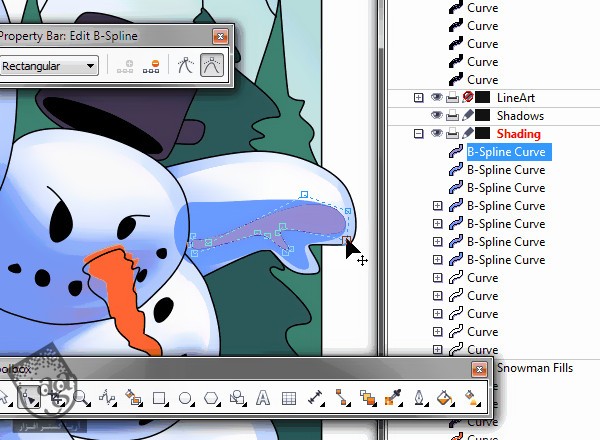
گام سوم
حالا Nod های شکل Duplicate رو به مرکز نزدیک کنید تا در نهایت یک شکل کوچک باقی بمونه. همین بخش، سایه و تیره ترین بخش سایه رو تشکیل میده. همون دو رنگ Linear Fountain Fill یعنی آبی و سفید رو برای این قسمت هم استفاده می کنیم اما مسیرش بر عکس قبلی هست.

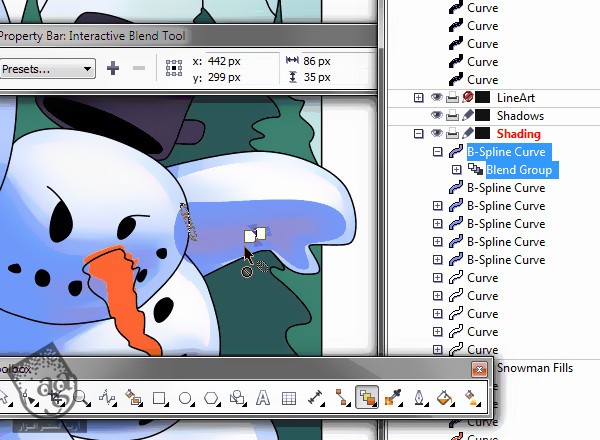
گام چهارم
بعد از اون، ابزار Blend رو بر می داریم و روی سایه و بخش مرکزی سایه درگ می کنیم و اون ها رو به Blend Group تبدیل می کنیم. نیازی نیست هیچ کدوم از تنظیمات نوار Properties رو تغییر بدید اما اگه Steps پایینه، می تونید زیادش کنید.

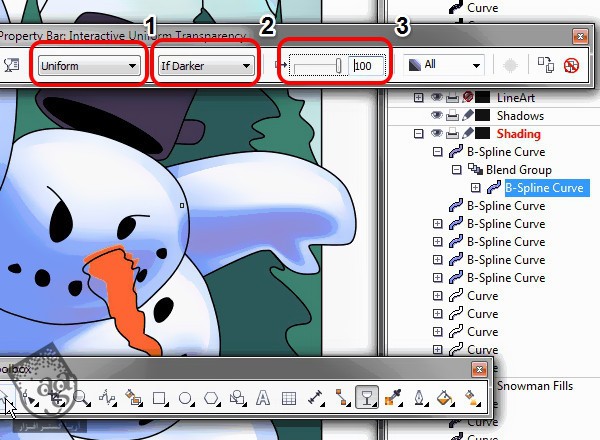
گام پنجم
حالا میریم سراغ Object Manager و Blend Group رو باز می کنیم و شکل آخر رو انتخاب می کنیم. فقط باید Transparency رو بزارید روی Uniform و Blend Mode رو روی If Darker. این طوری Blend Group با رنگ شکل اصلی اذغام میشه.

برای تمام کردن افکت سایه، با استفاده از ابزار Bezier، چند تا هایلایت سفید به بالای سمت راست شکل های اصلی اضافه می کنیم. طوری که Linear Fountain Transparency به سمت سایه های تیره تر باشه. تنها کاری که مونده اینه که سایه ها و هایلایت ها رو با شکل اصلی POwerclip کنیم و بعد هم تموم میشه.

اضافه کردن سایه به درخت ها
درخت های پس زمینه هنوز هم به نظر بی روح می رسن و با منظره برفی هماهنگ نیستن. وقتشه که روشون برف بریزیم.
باز هم ابزار Free Hand رو بردارید و چند تا شکل افقی روی درخت ها رسم کنید. لبه پایینی اشکال باید گرد تر و لبه بالایی باید دندانه دار تر باشه. با انتخاب شکل ها و زدن Ctrl+L، تمام شون رو با هم ترکیب کنید و Linear Fountain Fill رو از بالا به پایین اعمال کنید. این رنگ باید با همون رنگ سبز درخت ها شروع بشه و به سفید ختم بشه. بعد از این کار، یک بار دیگه با زدن Ctrl+K شکل ها رو تفکیک می کنیم و با Ctrl+G اون ها رو گروه یا Group می کنیم. بعد هم به شکل اصلی درخت ها در میاریم.

Outline و اصلاحات
گام اول
شکل اصلی گلوله برفی رو Duplicate کنید و افکت Drop Shadow رو با Large Glow Preset و رنگ سفید اعمال کنید. یه مقدار تنظمیات رو خودتون تغییر بدید تا جوری به نظر بیاد که انگار گلوله برفی از پس زمینه و آدم برفی جدا شده.

گام دوم
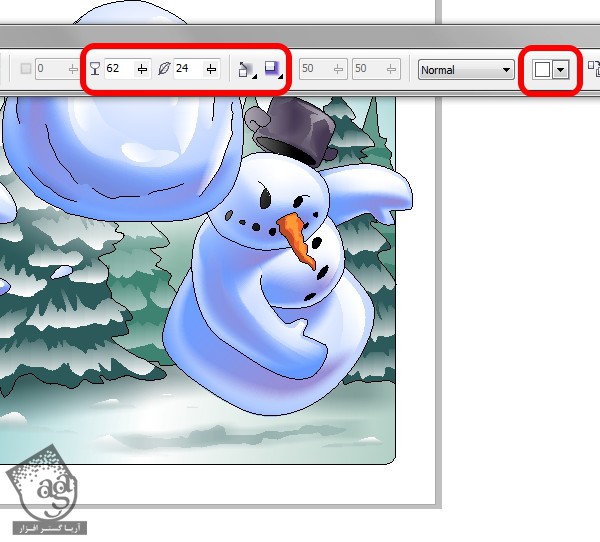
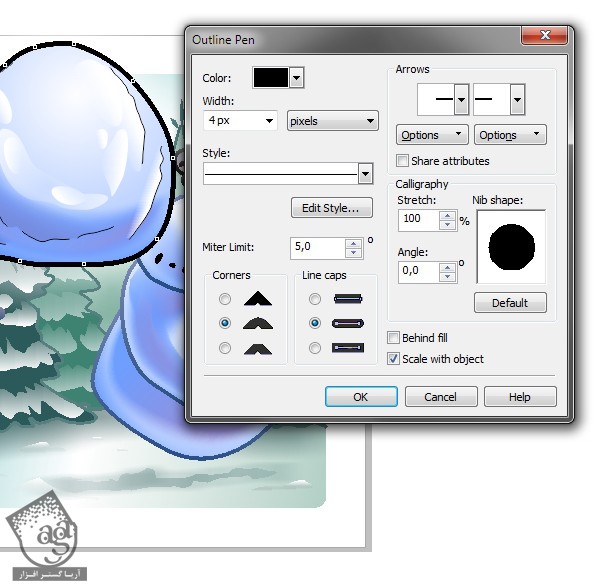
همچنان باید تمام خطوطی که در ابتدا کشیده بودید رو توی یک لایه جداگانه داشته باشید. اون لایه رو Duplicate کنید و روی یک لایه جدید قرار بدید. Outline که بیشترین نزدیکی به بیننده داره رو (یعنی گوله برفی) به غیر از خطوط داخل گلوله برفی، انتخاب کنید. نوار وضعیت دو تا آیکن کوچک رو گوشه پایین سمت راست نشون میده. یکی نشون دهنده Fill و اون یکی نشون دهنده Outline هست. وقتی روی آیکن Outline دابل کلیک کنید، Outline Properties باز میشه و اون جا این تنظیمات رو وارد کنید:
– Oytline Width: روی 5px
– Corners and Line caps: روی Round
– Scale with Object رو هم تیک بزنید
گام سوم
همون Outline 4 پیکسل رو برای درخت های جلوتر و آدم برفی در نظر بگیرید. Outline بقیه شکل های پس زمینه می تونه روی 3 پیکسل باشه. بعدش تمام Outline ها رو با هم انتخاب کنید. Ctrl+Shift+Q رو هم بزنید تا تمام Outline ها تبدیل به شکل بشن. حالا باید Linear Fountain Fill رو روی Outline ها هم اعمال کنید تا با رنگ بقیه شکل ها هماهنگی داشته باشه. مثلا برای گلوله کوچک می تونید آبی تیره رو در پایین که به آبی روشن ختم میشه، در نظر بگیرید.

گام چهارم
برای خطوط داخل گلوله برفی و شاخه های بالای درخت ها، از ابزرا Media Stroke Preset استفاده کنید. این بخش ها رو از هم تفکیک کنید و به شیوه قبل عمل کنید.
گام پنجم
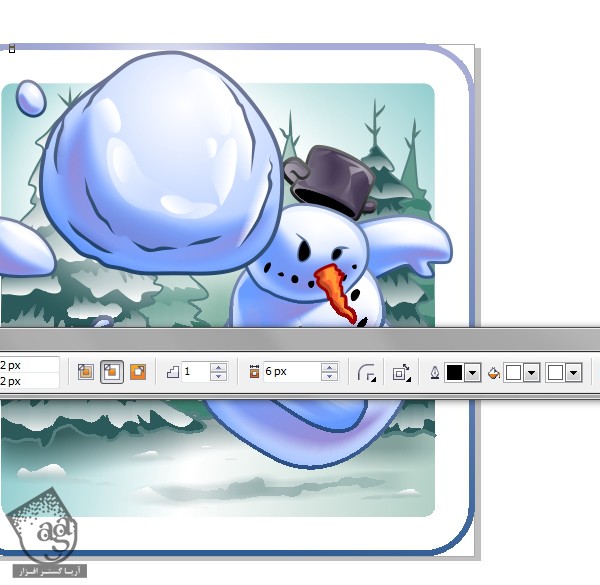
شکل Powerclip رو به همراه طرح اولیه انتخاب کنید. بعد برید سراغ Object Manager و طرح اولیه رو حذف کنید. حالا افکت Contour رو اعمال کنید و Inner و Distance 6 پیکسل رو براش در نظر بگیرید. همچنان که شکل انتخاب شده، از طریق Ctrl+K اون ها رو Contour Group کنید و با استفاده از دستور Ctrl+L با بقیه شکل ها ترکیب کنید. Linear Fountain Fill رو هم از آبی روشن از سمت راست تا آبی تیره به سمت چپ در نظر بگیرید.

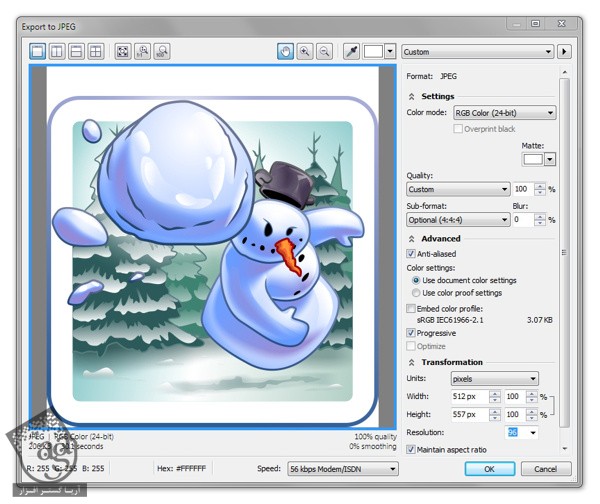
خروجی گرفتن آیکن
تقریبا تمام شد. کل طراحی رو یک بار دیگه بررسی کنید و بعد باز زدن Ctrl+E به صورت JPEG خروجی بگیرید. تنظیمات خروجی به این شکل انجام میشه:
– Quality: روی 100%
– Sub Format: روی 4:4:4
– Progressive رو هم تیک بزنید
بقیه دست نخورده باقی می مونه.

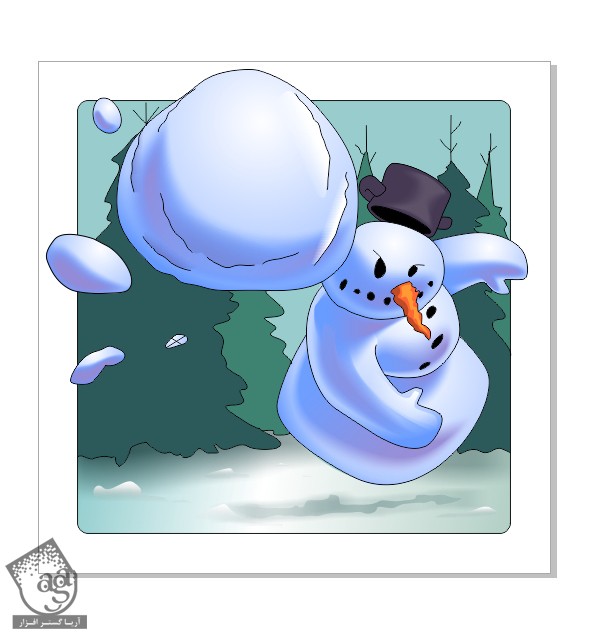
کارتون عالی بود! تمام شد!
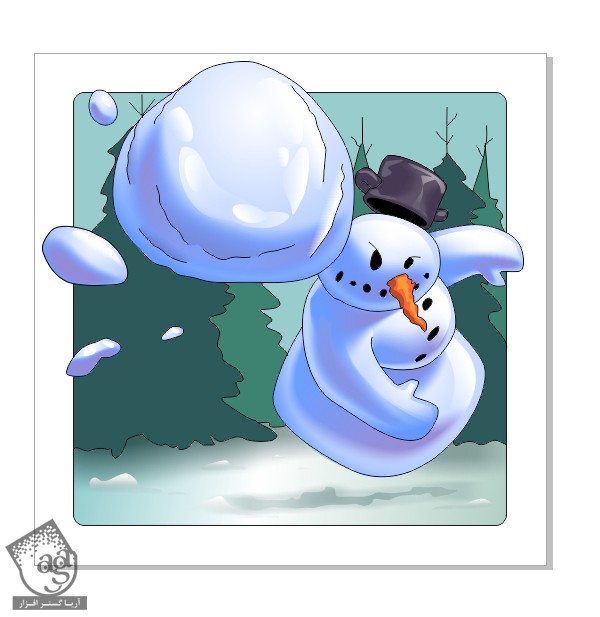
نتیجه کارتون باید به این شکل در اومده باشه. CorelDRAW امکانات زیادی داره بنابراین سایر دوره های آموزشی رو هم در آینده دنبال کنید.

امیدواریم آموزش ” طراحی آیکن اپلیکیشن اندروید Winter Game با CorelDRAW ” برای شما مفید بوده باشد…
توصیه می کنم دوره جامع فارسی ” صفر تا صد آموزش کورل دراو “ رو مشاهده کنید.
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
برچسبها:طراحی آیکن, وکتور
















































































قوانین ارسال دیدگاه در سایت