No products in the cart.
آموزش Illustrator : افکت متنی گرافیتی

آموزش Illustrator : افکت متنی گرافیتی
توی این آموزش، افکت متنی گرافیتی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی گرافیتی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
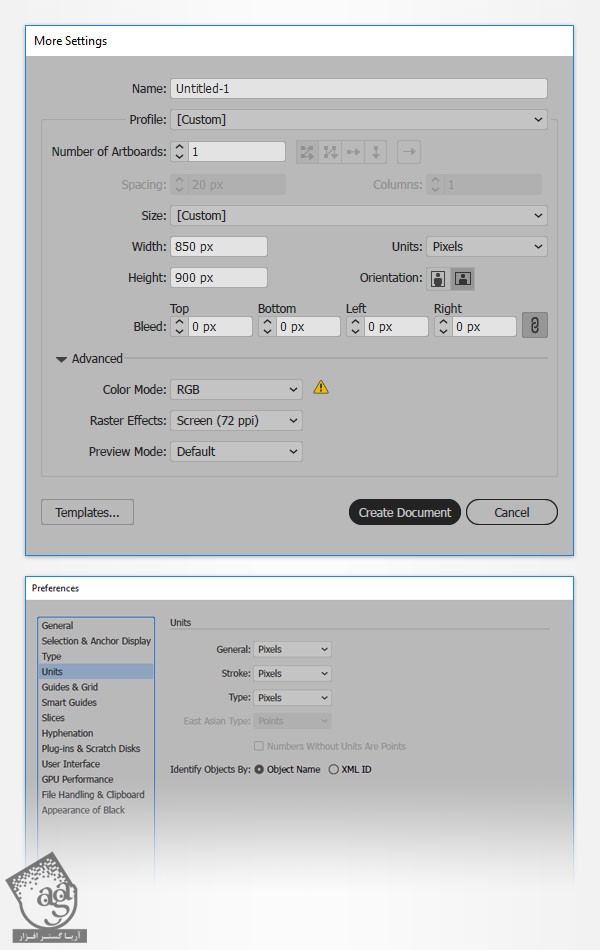
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 900 رو توی فیلد Height وارد کرده و روی دکمه Advanced کلیک می کنیم. RGB Screen 72ppi رو انتخاب می کنیم. تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
وارد مسیر Edit > Preferences > Units > General میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
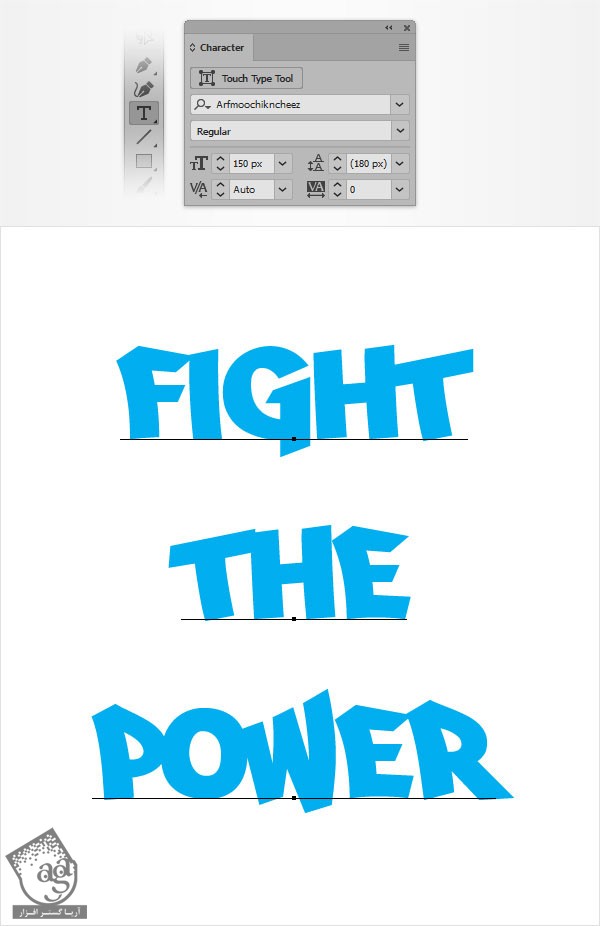
ابزار Type رو بر می داریم. پنل Character رو بر می داریم. فونت Armoochikncheez رو انتخاب کرده و Size رو روی 150 پیکسل قرار میدیم.
روی صفحه کلیک کرده و متن مورد نظر رو به رنگ آبی تایپ می کنیم.

گام سوم
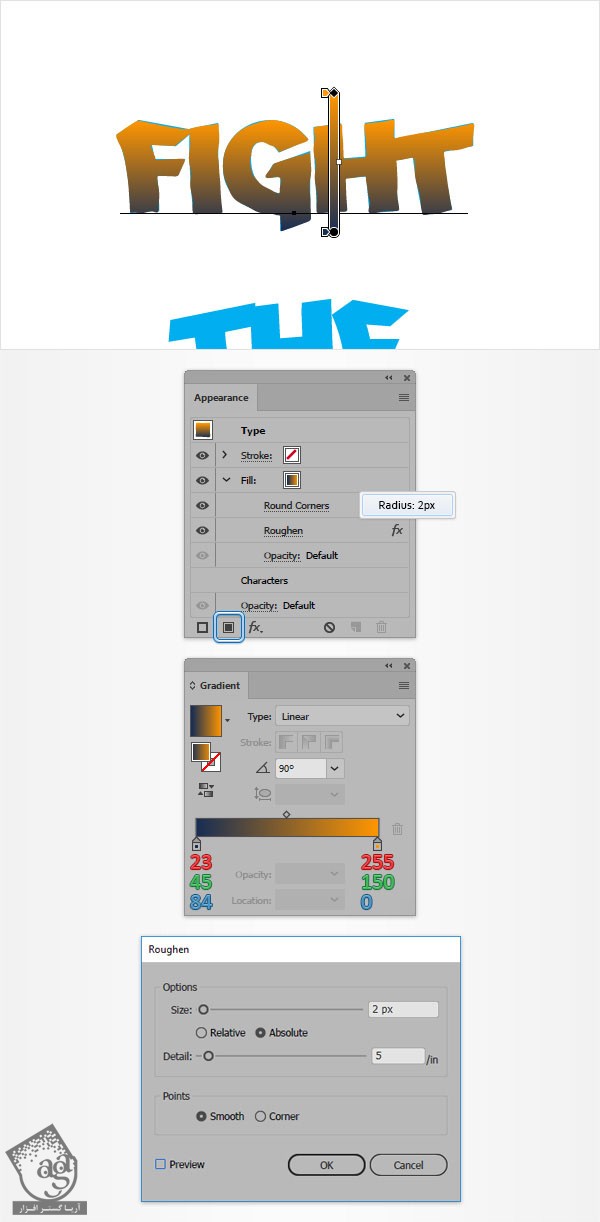
متن رو انتخاب کرده و پنل Appearance رو باز می کنیم. روی دکمه Add New Fill کلیک می کنیم. یک Fill جدید اضافه می کنیم.
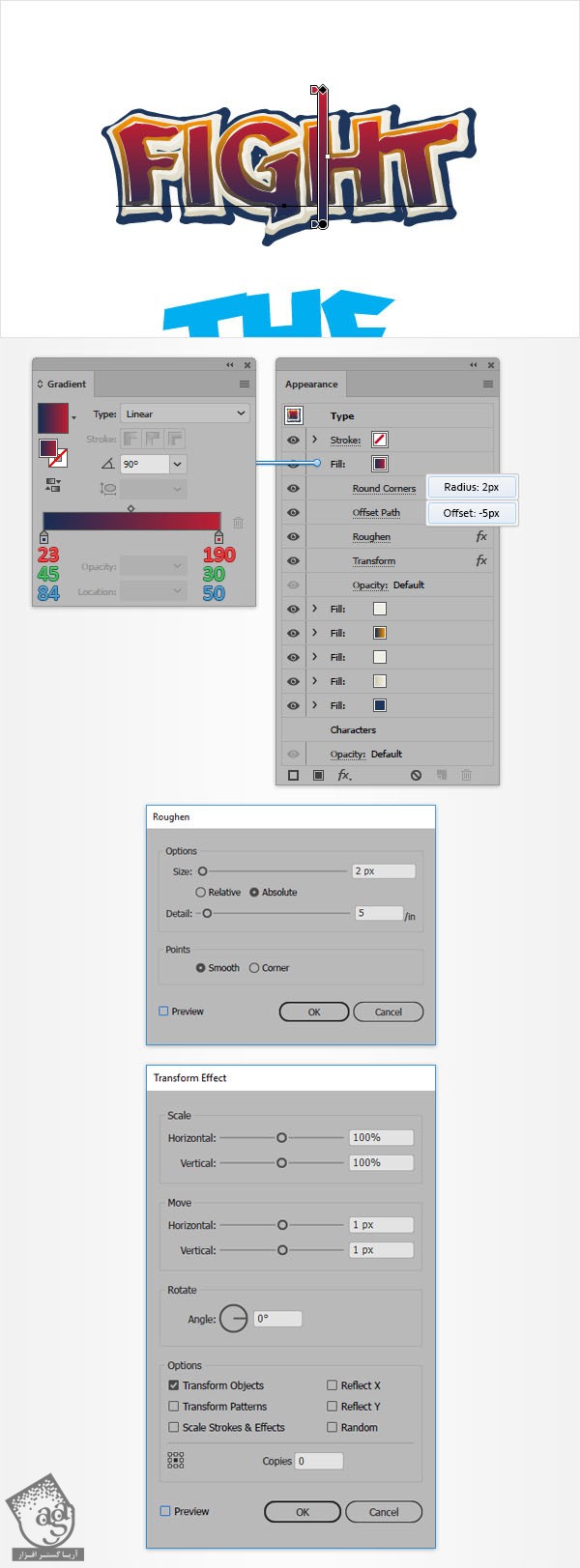
همچنان که Fill انتخاب شده، یک Linear Gradient اضافه کرده و وارد مسیر Effect > Stylize > Rounded Corners میشیم.
Radius رو روی 2 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام چهارم
همچنان که متن انتخاب شده، پنل Appearance رو باز می کنیم. روی دکمه Add ew Fill کلیک می کنیم. دومین Fill رو هم زیر Fill قبلی اضافه می کنیم.
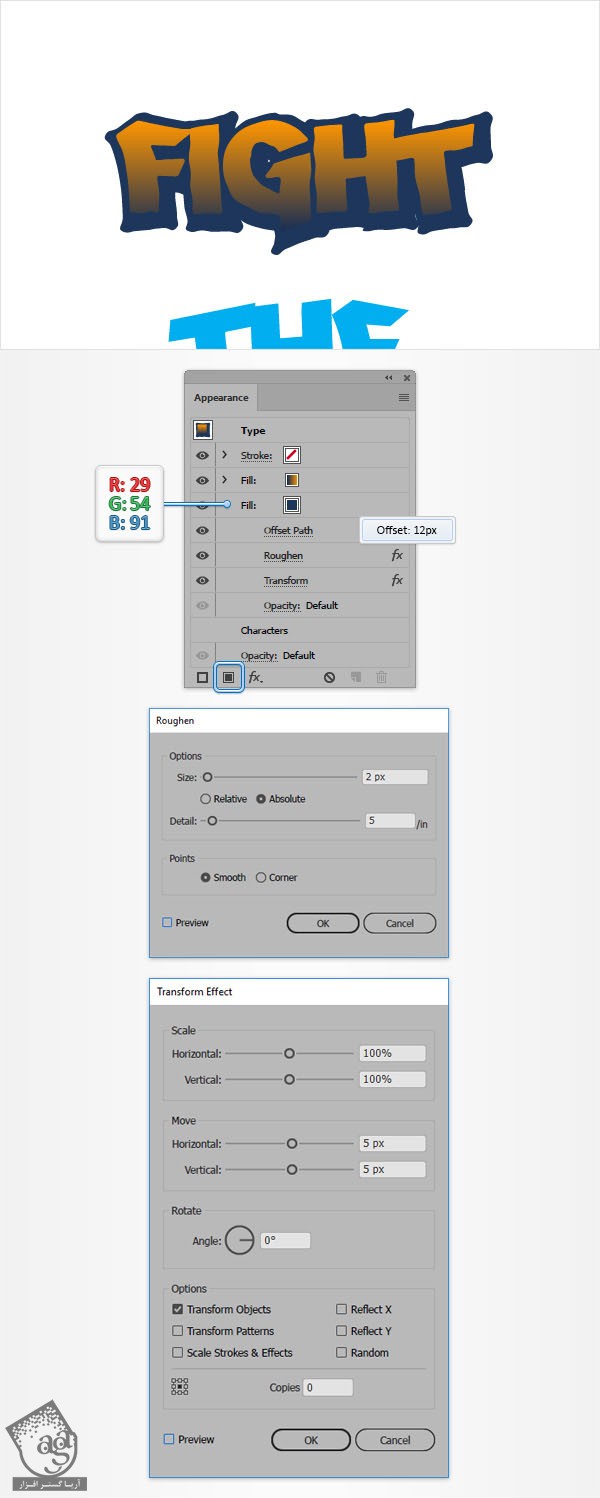
مقادیر رنگی R=29, G=54, B=91 رو وارد می کنیم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 12 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Moveر ور وی 5 پیکسل قرار داده و Ok می زنیم.

گام پنجم
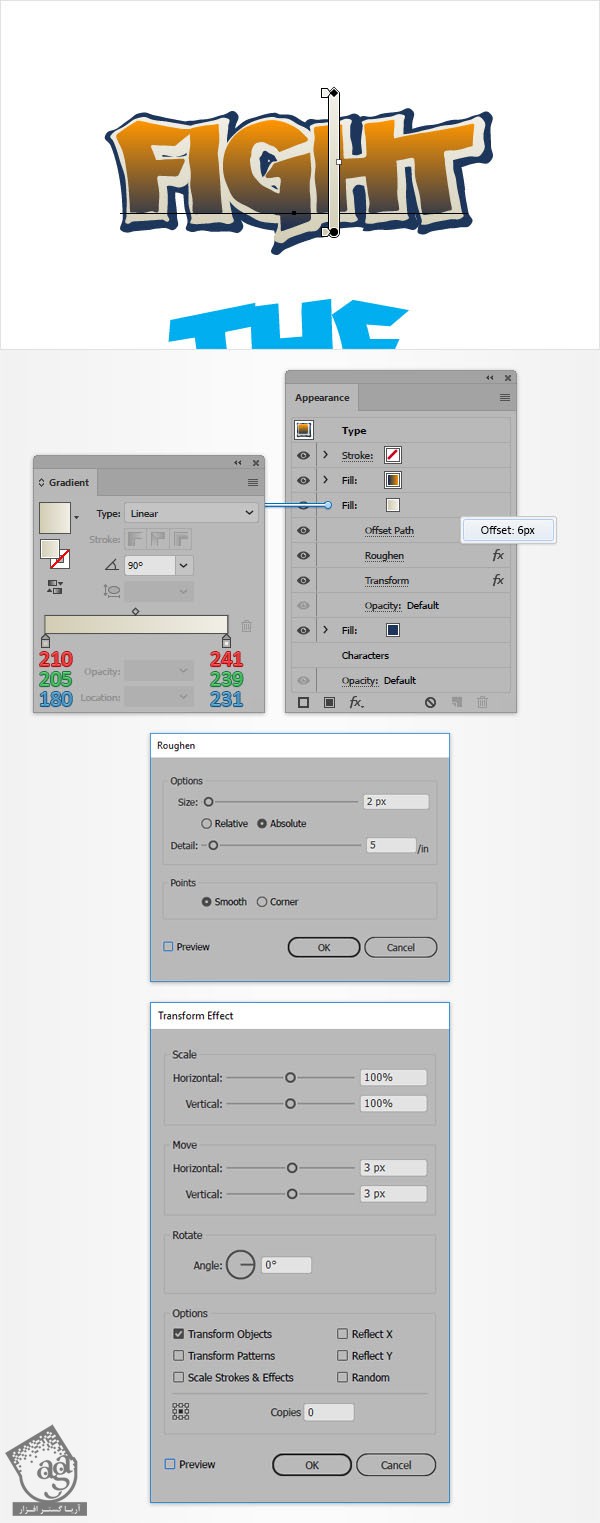
همچنان که متن انتخاب شده، واردپنل Appearance میشیم و سومین Fill رو بین دو Fill قبلی درست می کنیم.
Linear Gradient که می بینین رو اعمال می کنیم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 6 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم و تنظیمات زیر رو وارد کرده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 3 پیکسل قرار داده و Ok می زنیم.

گام ششم
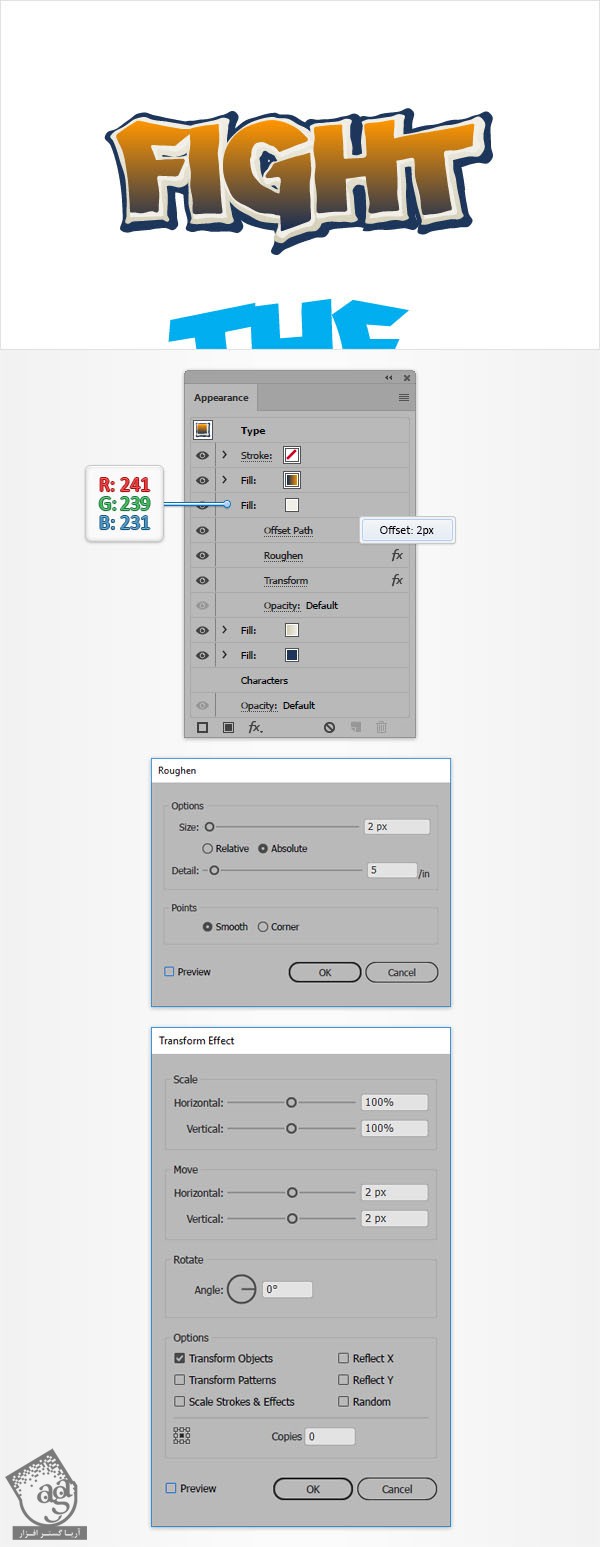
همچنان که متن انتخاب شده، واردپنل Appearance میشیم و چهارمین Fill رو زیر Fill بالا اضافه می کنیم.
مقادیر رنگی R=241, G=239, B=231 رو براش در نظر می گیریم.
وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 2 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم و تنظیمات زیر رو وارد کرده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 2 پیکسل قرار داده و Ok می زنیم.

گام هفتم
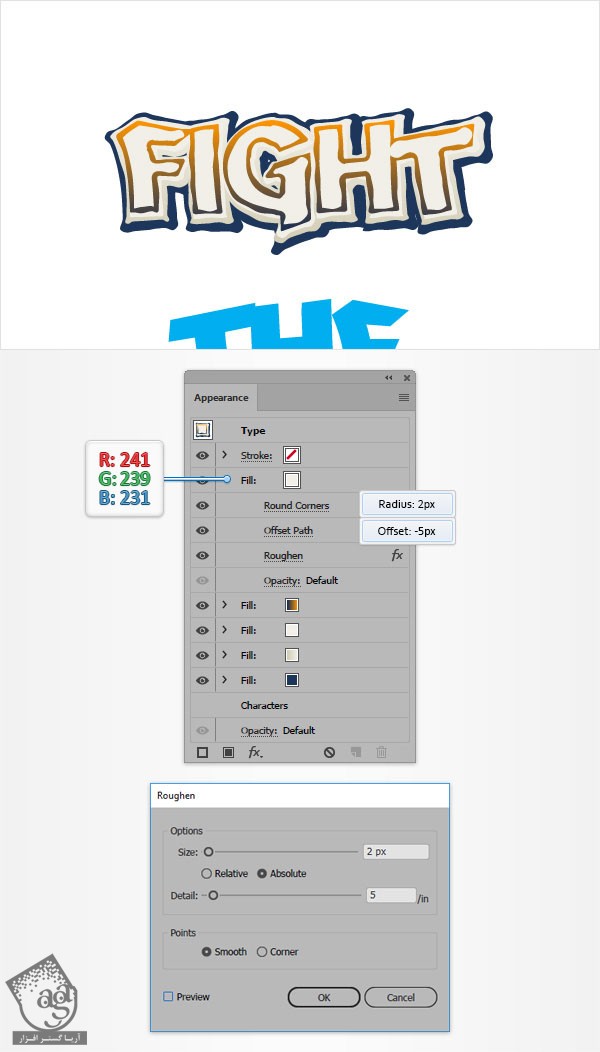
همچنان که متن انتخاب شده، واردپنل Appearance میشیم و پنجمین Fill رو بالای بقیه Fill ها اضافه می کنیم.
مقادیر رنگی R=241, G=239, B=231 رو براش در نظر می گیریم.
وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radiusر و روی 2 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 5- پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم و Ok می زنیم.

گام هشتم
همچنان که متن انتخاب شده، واردپنل Appearance میشیم و ششمین Fill رو بالای بقیه Fill ها اضافه می کنیم.
Linear Gradient زیر رو اعمال می کنیم.
وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 2 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 5- پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم و تنظیمات زیر رو وارد کرده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 1 پیکسل قرار داده و Ok می زنیم.

گام نهم
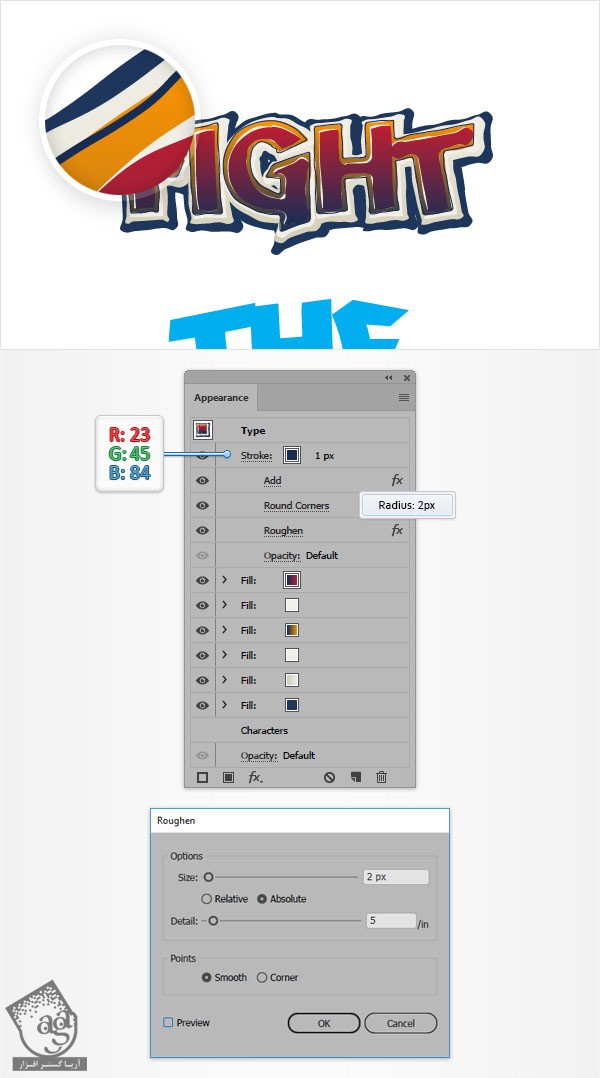
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. Stroke رو انتخاب کرده و مقادیر رنگی R=23, G=45, B=84 رو وراد می کنیم.
وارد مسیر Effect > Pathfinder > Add میشیم.
وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 2 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام دهم
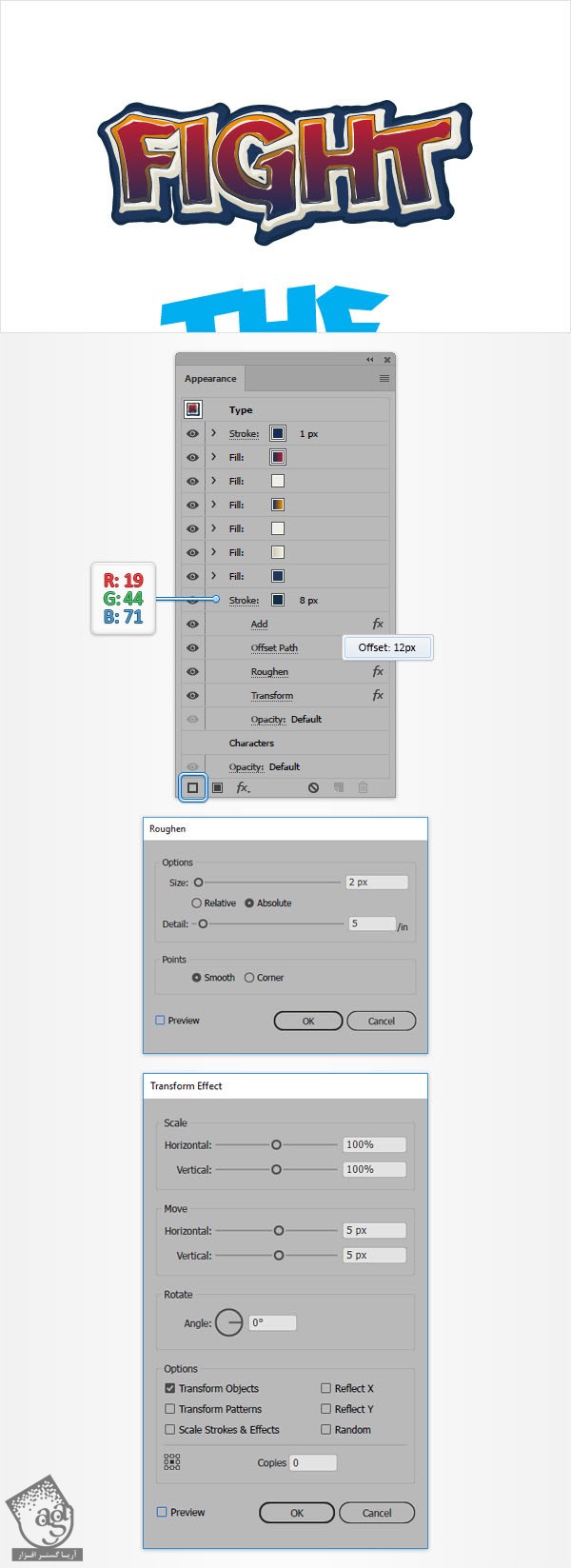
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. دومین Stroke رو اضافه کرده و زیر بقیه Fill ها قرار میدیم.
مقادیر رنگی R=19, G=44, B=71 رو براش در نظر می گیریم. Weight رو روی 8 پیکسل قرار میدیم.
وارد مسیر Effect > Pathfinder > Add میشیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 12 پیکسل قرار میدیم و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.
وارد مسیر Effect > Distort > Transform > Transform میشیم. اسلایدر Move رو روی 5 پیکسل قرار داده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام یازدهم
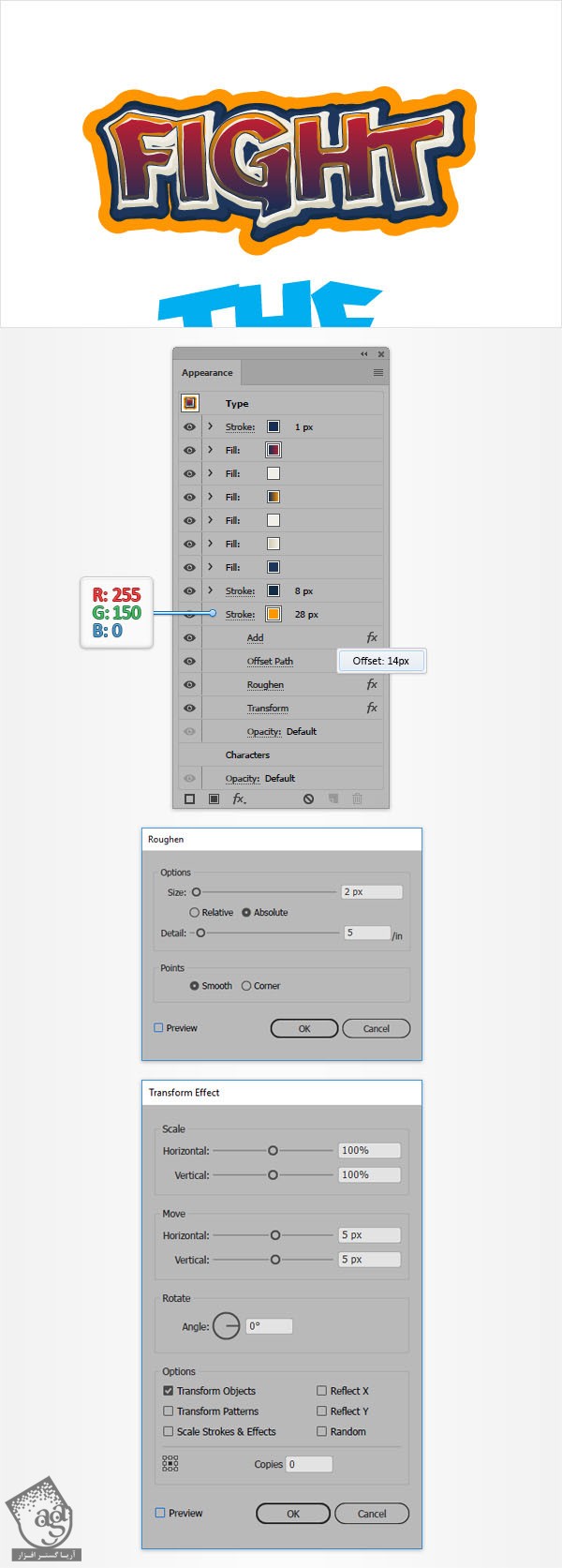
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. سومین Stroke رو اضافه کرده و زیر Stroke پایین قرار میدیم.
مقادیر رنگی R=255, G=150, B=0 رو براش در نظر می گیریم. Weight رو روی 28 پیکسل قرار میدیم.
وارد مسیر Effect > Pathfinder > Add میشیم.
وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 14 پیکسل قرار میدیم و Ok می زنیم.
وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.
وارد مسیر Effect > Distort > Transform > Transform میشیم. اسلایدر Move رو روی 5 پیکسل قرار داده و Ok می زنیم.

گام دوازدهم
Layer Style این متن رو انتخاب کرده و برای بقیه متن ها هم در نظر می گیریم.

گام سیزدهم
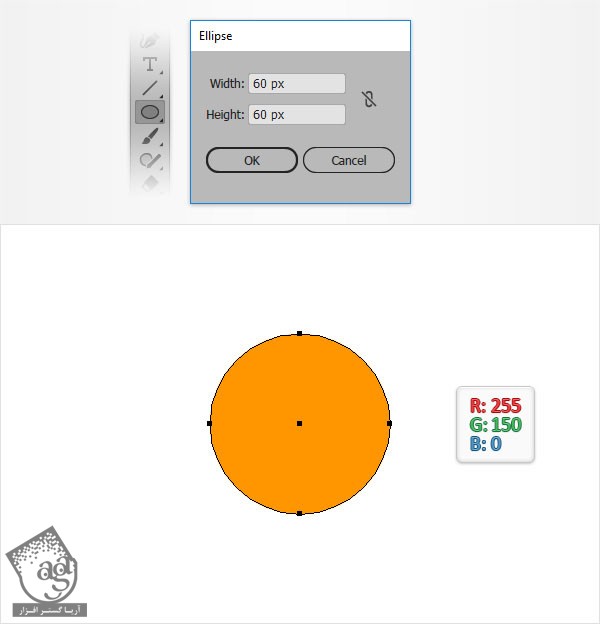
ابزار Ellipse رو برمی داریم و روی صفحه کلیک می کنیم تا پنجره Ellipse باز بشه. Width و Height رو روی 60 پیکسل قرار میدیم و Ok می زنیم. مقادیر رنگی R=255, G=150, B=0 رو براش در نظر می گیریم.

گام چهاردهم
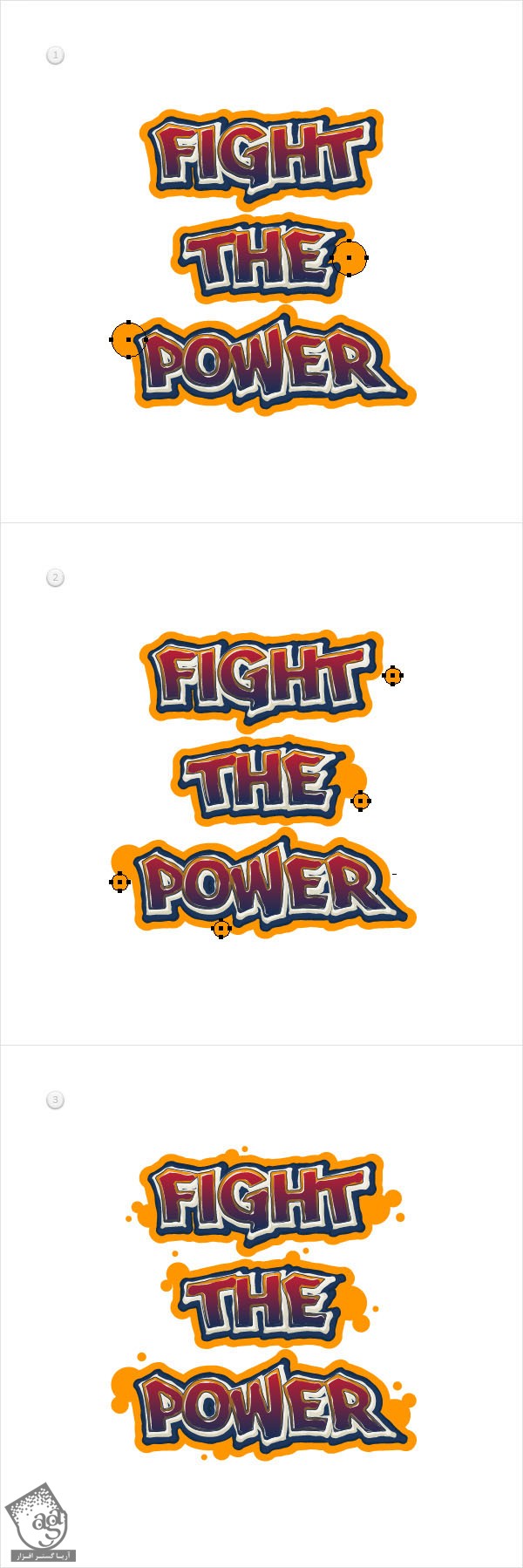
شکل زرد رنگ رو در عقب قرار میدیم. اون رو Duplicate کرده و هر دو شکل رو در محلی که می بینین قرار میدیم.
ابزار Ellipse رو برداشته و چند تا دایره با اندازه های مختلف رسم می کنیم. اون ها رو روی متن قرار میدیم.

گام پانزدهم
ابزار Rectangle رو بر می داریم. یک شکل 850 در 900 پیکسل رسم می کنیم. اون رو در عقب متن قرار میدیم. مقادیر رنگی R=19, G=44, B=71 رو برای Fill در نظر می گیریم.

گام شانزدهم
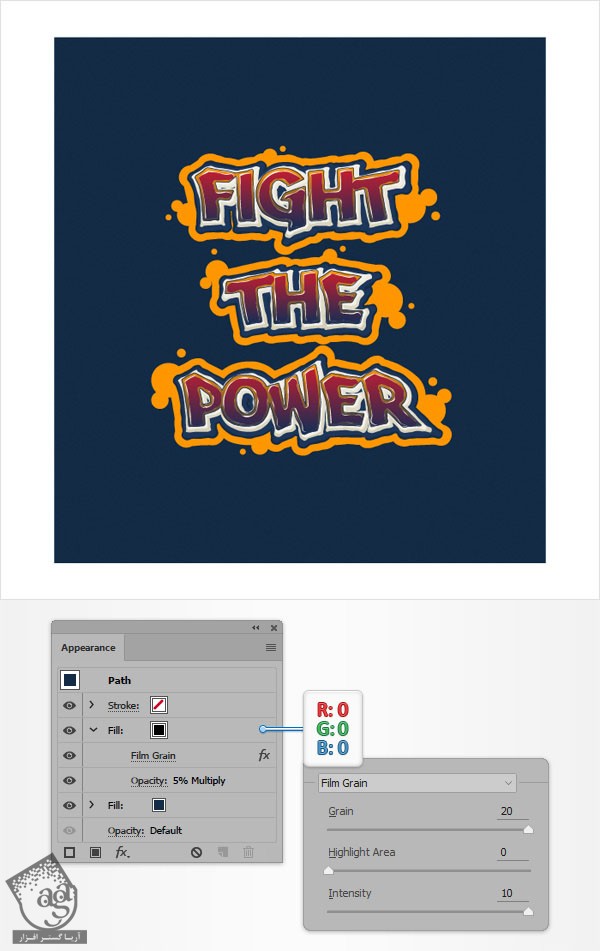
همچنان که Background انتخاب شده، وارد پنل Appearance میشیم. دومین Fill رو اضافه می کنیم. مقادیر رنگی R=0, G=0, B=0 رو برای اون در نظر می گیریم.
Opacity رو روی 5 درصد و Blending Mode رو روی Multiply قرار میدیم. وارد مسیر Effect > Artistic > Film Grain میشیم. تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام هفدهم
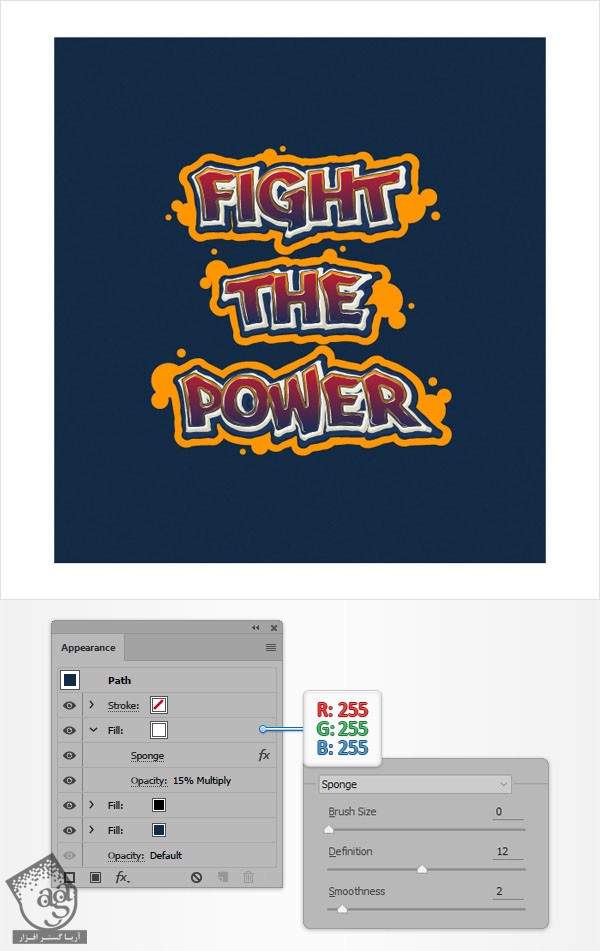
همچنان که Background انتخاب شده، وارد پنل Appearance میشیم. سومین Fill رو با رنگ سفید اضافه می کنیم.
Opacity رو روی 15 درصد و Blending Mode رو روی Multiply قرار میدیم. وارد مسیر Effect > Artistic > Sponge میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام هجدهم
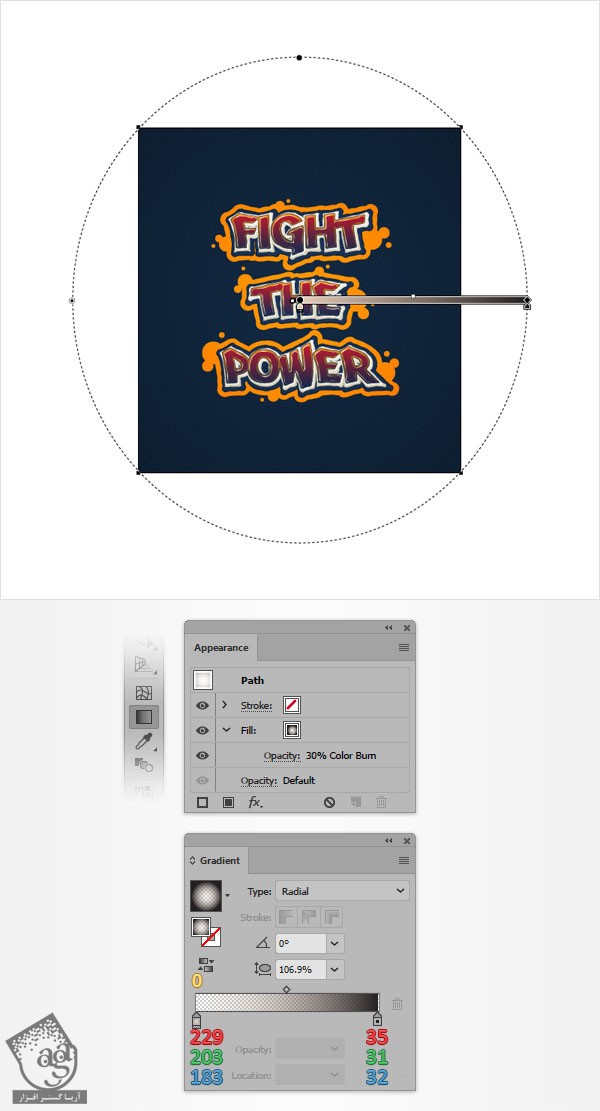
ابزار Rectangle رو بر می داریم و دومین شکل رو به اندازه صفحه رسم می کنیم. Radial Gradient زیر رو برای Fill در نظر گرفته و وارد پنل Appearance میشیم.
Fill موجود رو انتخاب می کنیم. Opacity رو میزاریم روی 30 درصد. Blending Mode رو روی Color Burn قرار میدیم.

گام نوزدهم
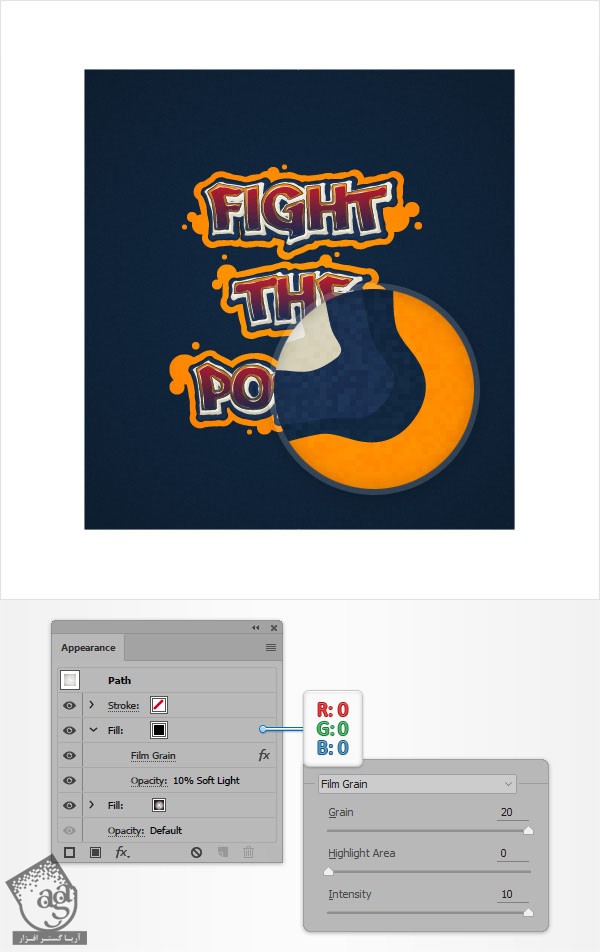
همچنان که مستطیل انتخاب شده، وارد پنل Appearance میشیم و دومین Fill رو هم به رنگ مشکی اضافه می کنیم.
Opacity رو روی 10 درصد و Blending Mode رو روی Soft Light قرار میدیم و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم و تمام!

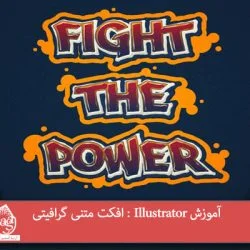
نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی گرافیتی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت