No products in the cart.
آموزش Illustrator : ایجاد، استفاده و ادیت قلموی Bristle

آموزش Illustrator : ایجاد، استفاده و ادیت قلموی Bristle
قلموی Bristle در Adobe Illustrator، ظاهر و حس قلموی نقاشی رو شبیه سازی می کنه. این قلمو رو میشه برای نقاشی های اکریلیک و رنگ روغن اختصاصی کرد تا حس نقاشی کردن با رنگ رو به کاربر القا کنه. بیاین با امکانات و ویژگی های قلموی Bristle آشنا بشیم.
با آموزش ” آموزش Illustrator : ایجاد، استفاده و ادیت قلموی Bristle ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 10 تا 15 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن قلموی Bristle
گام اول
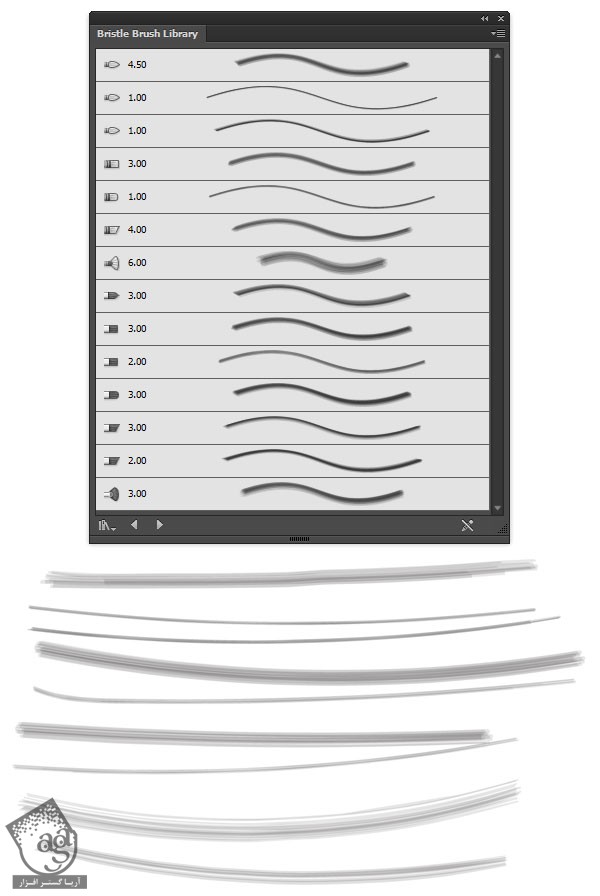
برای شروع، یک سند جدید درست می کنیم. ابزار Paintbrush یا B رو بر می داریم و پنل Brushes ایلاستریتور رو باز می کنیم. Options رو انتخاب می کنیم و مسیر Open Brush Library > Bristle Brush > Bristle Brush Library رو دنبال می کنیم. این طوری می تونین به Library پیش فرض قلموهای Bristle در ایلاستریتور دسترسی پیدا کنیم. توی تصویر زیر، نه تا از این قلموها رو می بینید.

گام دوم
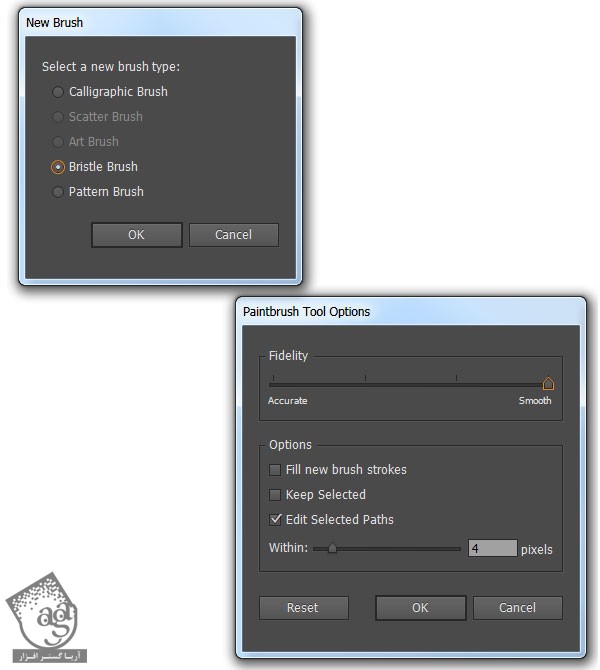
قلموهای پیش فرض کابردی هستن اما چطوره خودمون یکی درست کنیم؟ توی پنل Brushes، مسیر Options > New Brush رو دنبال می کنیم و Bristle Brush رو انتخاب می کنیم. علاوه بر این کار، می تونیم ابزار Paintbrush رو هم طوری تنظیم کنیم که به شیوه ای که انتظار داریم، عمل کنه.

گام سوم
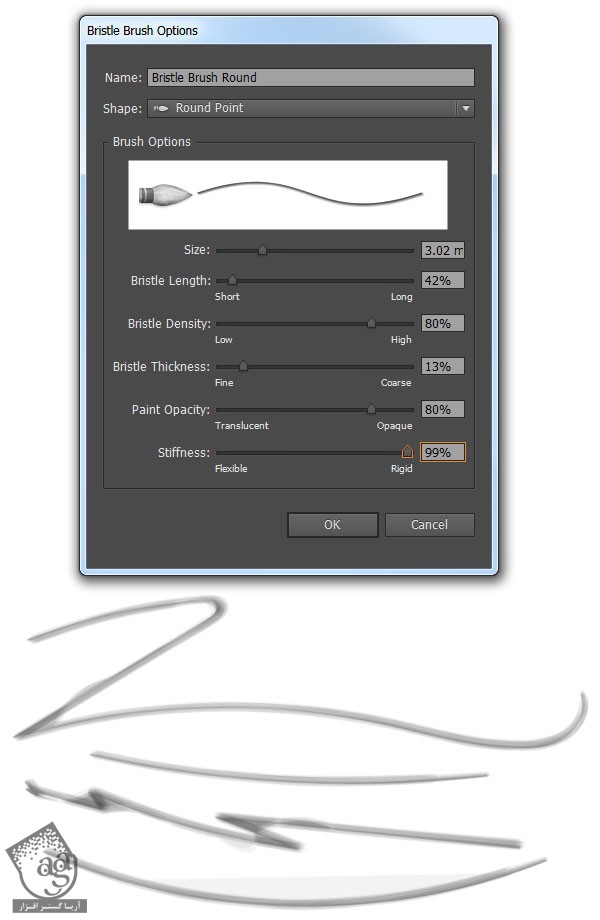
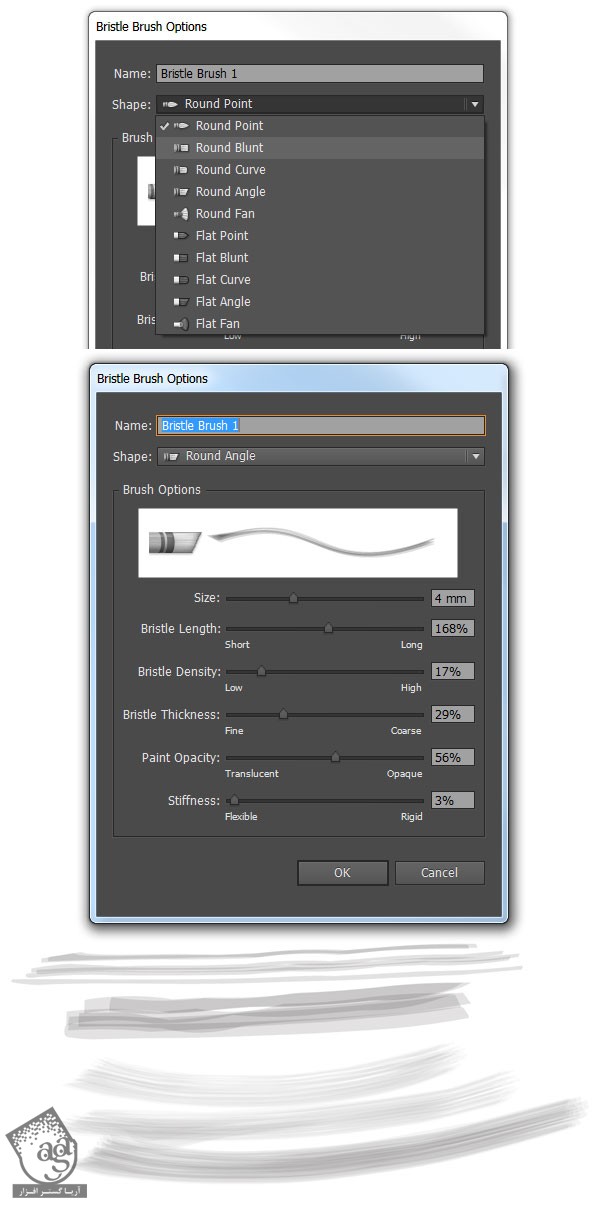
موقعی که قلموی جدیدی رو درست می کنیم، این صفحه ظاهر میشه. الان کارهای زیادی میشه انجام داد. برای شروع، یک قلموی Round Point درست می کنیم. برای اینکار، Bristle Length رو روی Short و Destiny رو روی High و Thickness رو روی Fine و Paint Opacity رو روی Opaque و Stiffness رو روی Rigid میزاریم.
موقعی که از تبلت نوری حساس به فشار و قلم های حساس به شیب و فشار استفاده می کنیم، این قلمو عملکرد بهتری داره. همون طور که می بینید، Stroke از سمت چپ شروع میشه به راست ختم میشه. بر عکس قلموی Calligraphic، حساسیت به فشار و شیب در این قلمو فعال هست.

گام چهارم
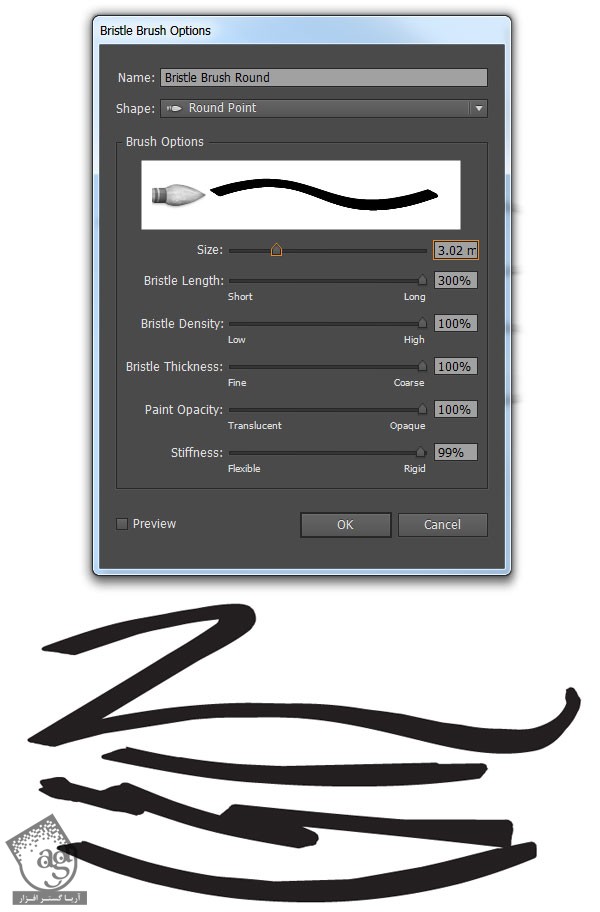
برای اینکه قدرت قلموی Bristle رو ببینیم (و افکت های جالبی که می تونه ایجاد کنه) تمام اسلایدرها رو (به غیر از Size) به سمت راست می کشیم تا تراکم، ماتی و سختی اون رو مشاهده کنیم. الان به قلموی Calligraphic تبدیل شده. موقعی که تمام اسلایدرها رو به سمت چپ می کشیم، با یک قلموی بسیار ظریف و حساس و کم تراکم رو به رو میشیم.

گام پنجم
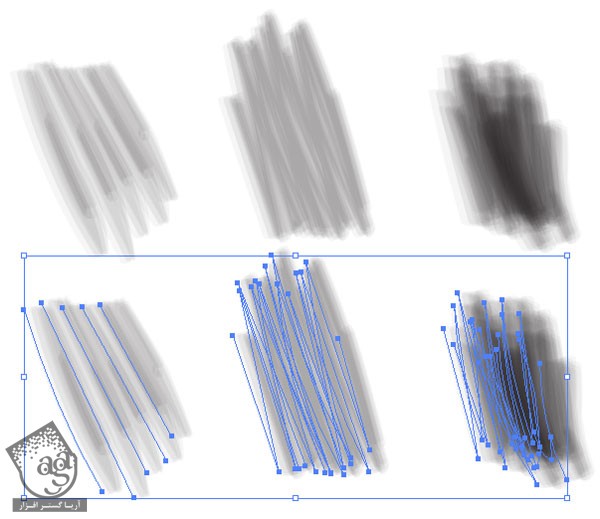
در زیر، سه مجموعه از Stroke های قلمو رو می بینیم. توی مجموعه اول، Stroke ها در کنار هم قرار دارن اما با هم همپوشی ندارن. توی مجموعه دوم، Stroke ها در یک مسیر با هم همپوشی دارن و توی مجموعه سوم هم Stroke ها کاملا روی همدیگه قرار دارن. تمام این تکنیک ها می تونن تفاوت های زیادی در سبک های نقاشی وکتور ایجاد کنن.

سایر شکل ها
گام اول
یک بار دیگه میریم سراغ Options یا امکانات قلموی Bristle و منوی زیر Shape رو باز می کنیم. این بار Round Angle رو انتخاب می کنیم. Stroke های این قلمو به این صورت اند:
– قلموی کوچک با موهای موتاه و تراکم کم
– قلموی بزرگ با موهای بلند و ضخیم و تراکم زیاد
– قلموی کوچک با شفافیت اندک که چیزی بین قلموی بزرگ و کوچک هست
– دو تا قلموی آخر تراکم کمتری دارن و مات تر هستن به علاوه از انعطاف پذیری بالاتری برخوردار هستن.

گام دوم
قلموی Angled Bristle ابزار فوق العاده ای برای طراحی بخش های مختلف هست و از اون میشه به وفور توی طراحی های مختلف استفاده کرد. دو تا تصویر زیر رو ببینین. یکی وضعیت Preview و دیگری وضعیت Outline هست که با Ctrl+Y میشه بین اون دو وضعیت جا به جا شد. همون طور که می بینید خطوط بسیاری برای کشیدن این شکل ها ترسیم شده.

گام سوم
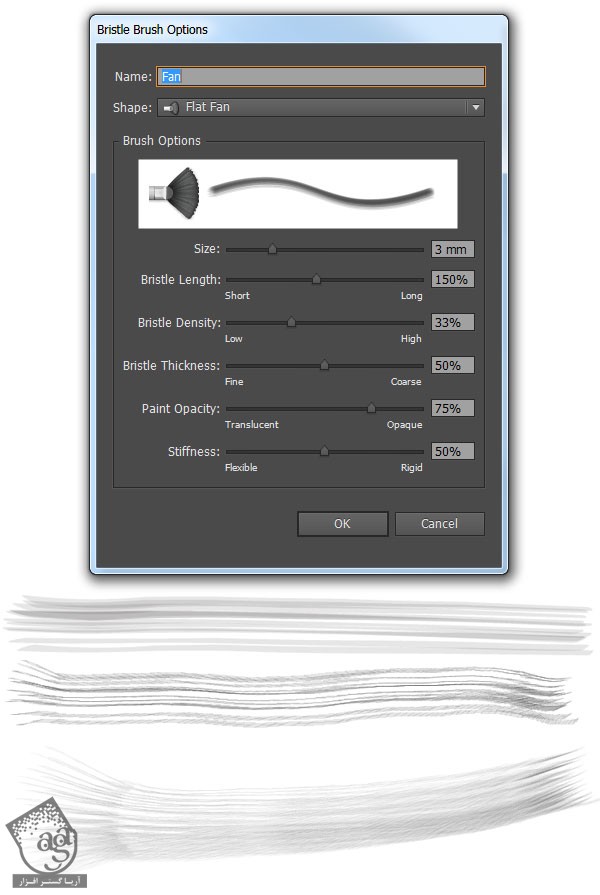
قلموی Fan یکی از قلموهای مسطح یا Flat Shape هست که میشه اون رو اختصاصی کرد. همون طور که در تصویر زیر می بینین، Density, Opacity رو میشه تغییر داد. با گذاشتن Stiffness روی Flexible، موقعی که قلم رو خم می کنیم یا فشار میدیم، این تغییرات روی خطی که توسط قلمو رسم میشه، تاثیر میزاره.

گام چهارم
در زیر یک مسیر رسم شده که اون رو با استفاده از قلم تبلت نوری کشیدم که عملکرد قلموی Flat Fan رو توی عمل بهمون نشون میده. به علاوه می تونین ببینین موقعی که قلم رو از روی تبلت بر می داریم و توی حالت Outline Mode، خط به چه صورتی رسم میشه. در واقع موقعی که با قلموی Bristle مسیری رو رسم می کنیم بیشتر حالت نقاشی داره. اما موقعی که یک خط دیگه رسم می کنیم و ماوس رو از روی صفحه بر می داریم، شباهت کمتری به نقاشی داره.

گام پنجم
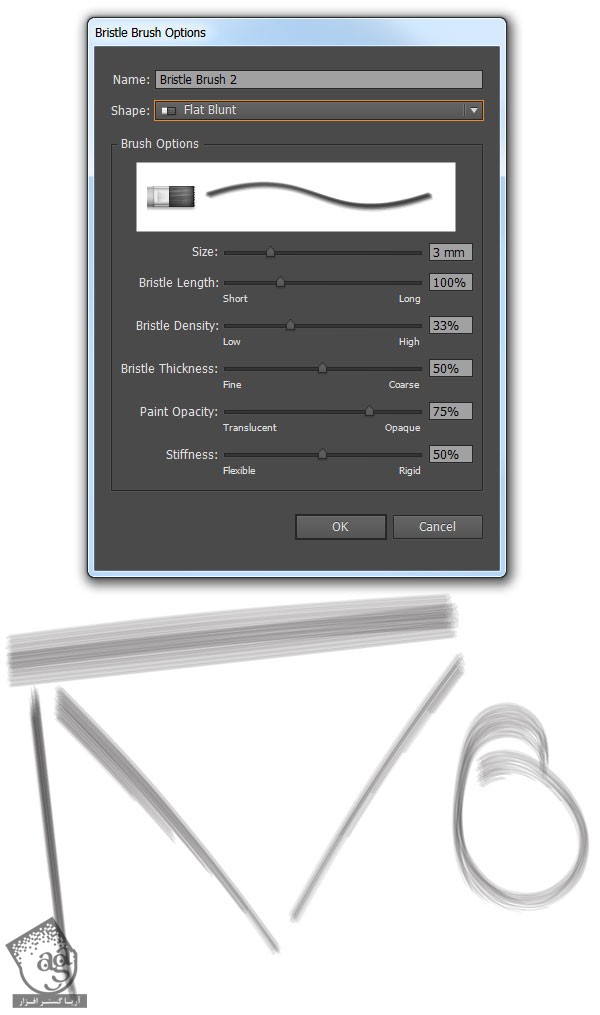
قلموی Flat Blunt یکی دیگه از انواع قلموهاست. این قلمو، ظاهر نقاشی های رنگ روغن یا اکریلیک رو شبیه سازی می کنه. با استفاده از تنظیماتی که در زیر می بینین، خط پایین رو رسم کردم. تفاوت در Opacity, Size , Shape همگی به فشار و نحوه رسم Stroke بستگی داره. خطوط افقی عریض اند در حالی که خطوط عمودی، باریک، خطط مورب، تیز و خطوط دایره ای ترکیبی از ویژگی های بالا هستن.

گام ششم
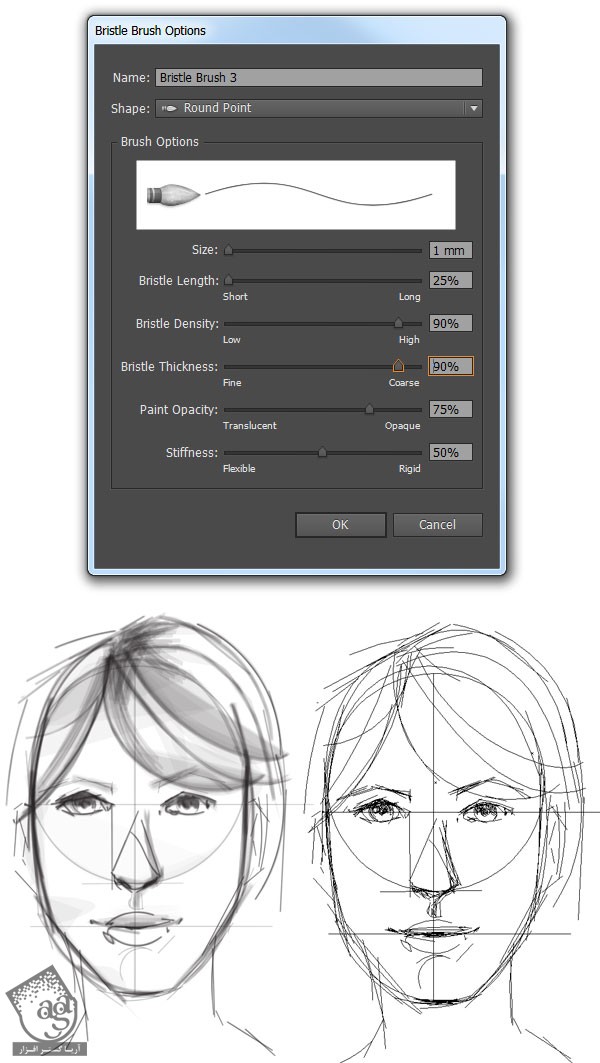
آخرین قلمویی که توی این آموزش با هم بررسی می کنیم، قلموی Round Point هست. من Size رو روی 1 میلی متر، Bristle Length رو روی Short و Density رو روی High و Thickness رو روی Coarse و Opacity رو روی Opaque و Stiffness رو بین Flexible و Rigid قرار دام. این قلمو به درد طراحی می خوره و حس کار با مداد نوک تیز رو به ما القا می کنه (برای ترسیم موهای ضخیم تر در تصویر زیر، از قلموی ضخیم تر استفاده کردم).

گام هفتم
ترکیب قلموهای مختلف، منجر به نتایج جالبی میشه. همون طور که می بینید، من با استفاده از قلموی Round Point گام ششم، طرح اولیه گل زنبق رو کشیدم و با قلموی Flat Pan و Flat Blunt گام های سوم و پنجم، اون رو نقاشی کردم. توی این مثال می تونین کاربرد قلموهای مختلف رو مشاهده کنید.

نتیجه
قلموی Bristle ابزار فوق العاده ای برای تبدیل تصاویر وکتور به نقاشی در ایلاستریتور هست. این قلمو بهمون اجازه میده چیزهای جالبی بکشیم و بتونیم قبل و بعد از رسم یک مسیر، اون رو از طریق تغییر تنظیمات، ویرایش کنیم. قلموی Bristle رو میشه روی هر نوع ابزاری در ایلاستریتور اعمال کرد مثل ابزار Pencil، Polygons، Pen و غیره.

امیدواریم آموزش ” آموزش Illustrator : ایجاد، استفاده و ادیت قلموی Bristle ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت