No products in the cart.
آموزش Illustrator : تصویرسازی شتر

آموزش Illustrator : تصویرسازی شتر
توی این آموزش، تصویرسازی شتر رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی شتر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر شتر
گام اول
یک سند جدید به ابعاد 850 در 850 پیکسل درست می کنیم.
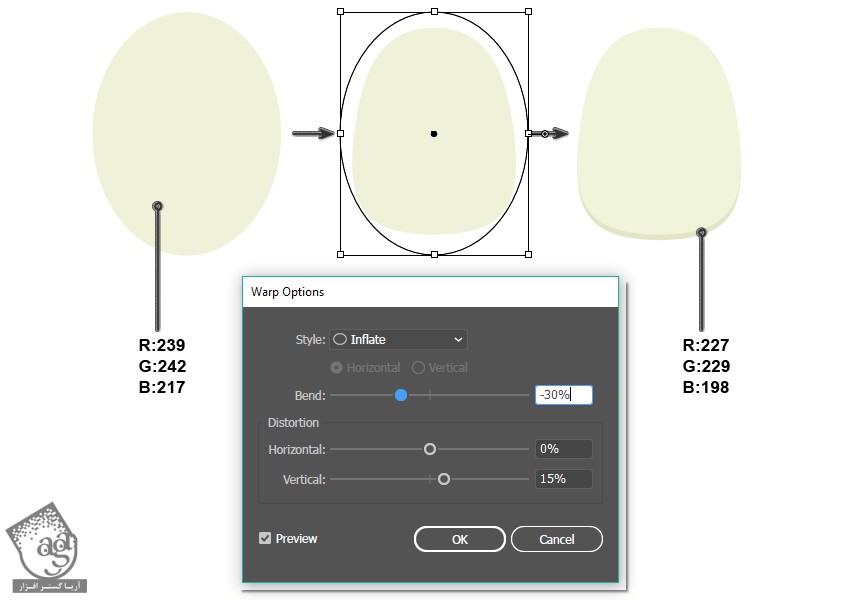
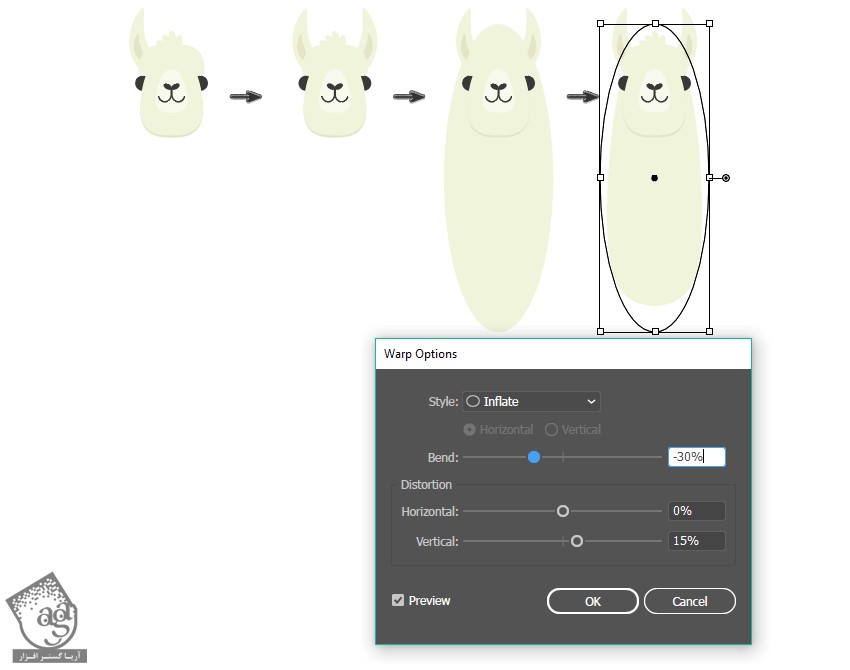
رنگ Stroke رو حذف کرده و کد رنگی زیر رو برای Fill در نظر می گیریم. ابزار Ellipse رو برداشته و یک بیضی خاکستری رسم می کنیم.
وارد مسیر Effect > Warp > Inflate شده و مقادیر زیر رو وارد می کنیم.
یک کپی از شکل سر تهیه کرده و اون رو در پشت نسخه اصلی قرار داده و یک مقدار به پایین میاریم. رنگ تیره تری رو برای نسخه کپی در نظر می گیریم.

گام دوم
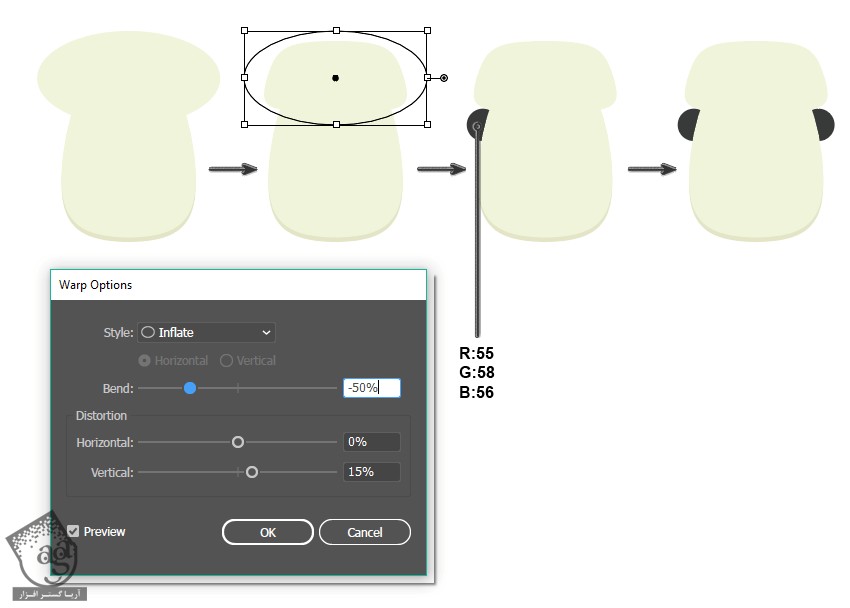
می خوایم بخش بالایی سر شتر رو طراحی کنیم. ابزار Ellipse رو برداشته و یک بیضی در بالا رسم می کنیم. وارد مسیر Effect > Warp > Inflate شده و مقادیری که می بینین رو توی پنجره ای که ظاهر میشه وارد می کنیم.
شروع می کنیم به طراحی چشم های شتر. یک دایره کوچک در پشت سر رسم می کنیم. موقع ترسیم اون، Shift رو نگه می داریم.
چشم رو انتخاب کرده و Shift و Alt رو نگه داشته و اون رو درگ می کنیم و سمت راست چشم اول قرار میدیم.

گام سوم
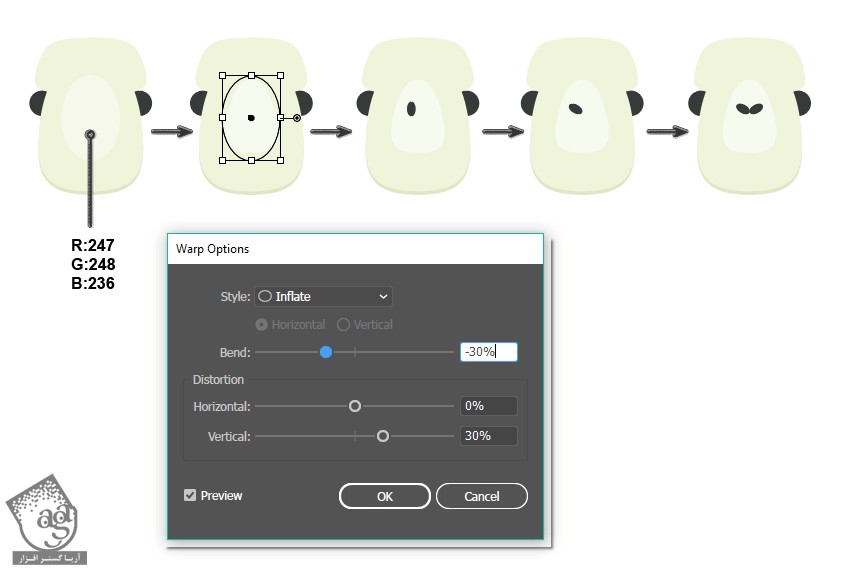
برای درست کردن پوزه، یک بیضی روشن تر در محلی که می بینین قرار میدیم. وارد مسیر Effect > Warp > Inflate شده و مقادیری که می بینین رو توی پنجره ای که ظاهر میشه وارد می کنیم.
برای اضافه کردن بینی، یک بییض کوچک به رنگ چشم ها رسم می کنیم. با استفاده از ابزار Selection، اون رو به سمت چپ می چرخونیم. ابزار Reflect رو انتخاب کرده و Enter می زنیم. توی پنجره ای که ظاهر میشه، vertical رو انتخاب کرده و Angle رو روی 90 درجه قرار داده و روی Copy کلیک می کنیم. نسخه کپی شده رو به سمت راست می بریم.

گام چهارم
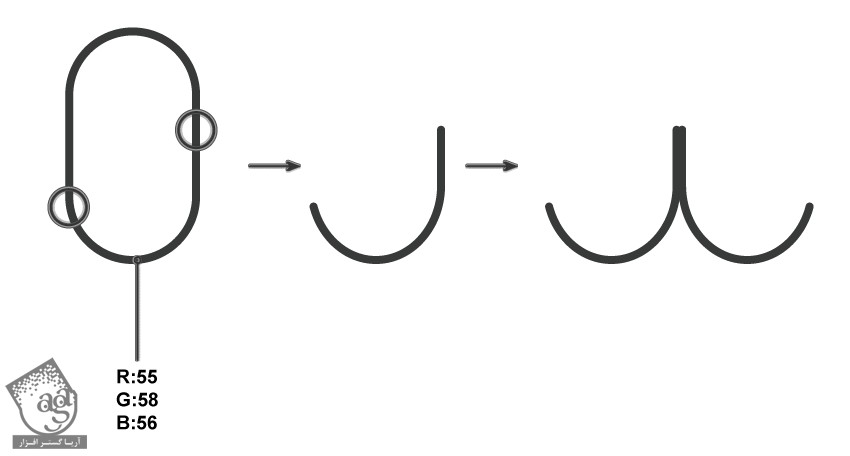
ابزار Rounded Rectangle رو بر می داریم و یک مستطیل با زوایای گرد به صورت زیر رسم می کنیم. رنگ Fill رو حذف کرده و فقط Stroke رو باقی میزاریم.
ابزار Scissors رو برداشته و در محل هایی که می بینین، کلیک کرده و بخش بالایی رو حذف می کنیم.
یک بار دیگه میریم سراغ ابزار Reflection و دکمه Enter رو می زنیم. تنظیمات رو به صورت پیش فرض باقی گذاشته و روی Copy کلیک می کنیم. نسخه کپی رو به سمت راست می بریم.

گام پنجم
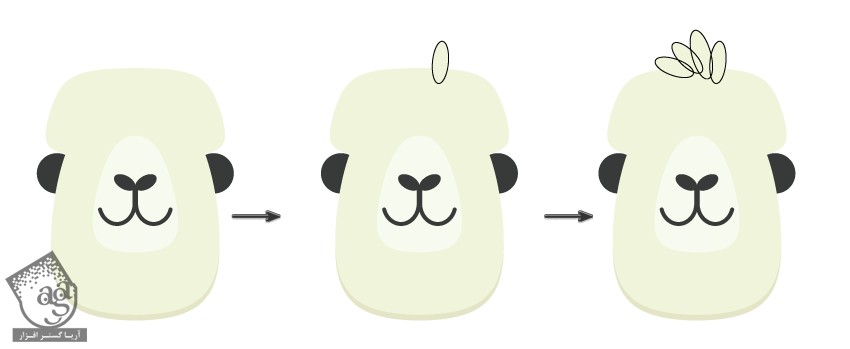
شکلی که توی گام قبل درست کردیم، روی پوزه شتر قرار میدیم.
چند تا بیضی به صورت زیر اضافه می کنیم. برای اینکه بهتر ببینین، رنگ مشکی رو برای Stroke در نظر گرفتم.

گام ششم
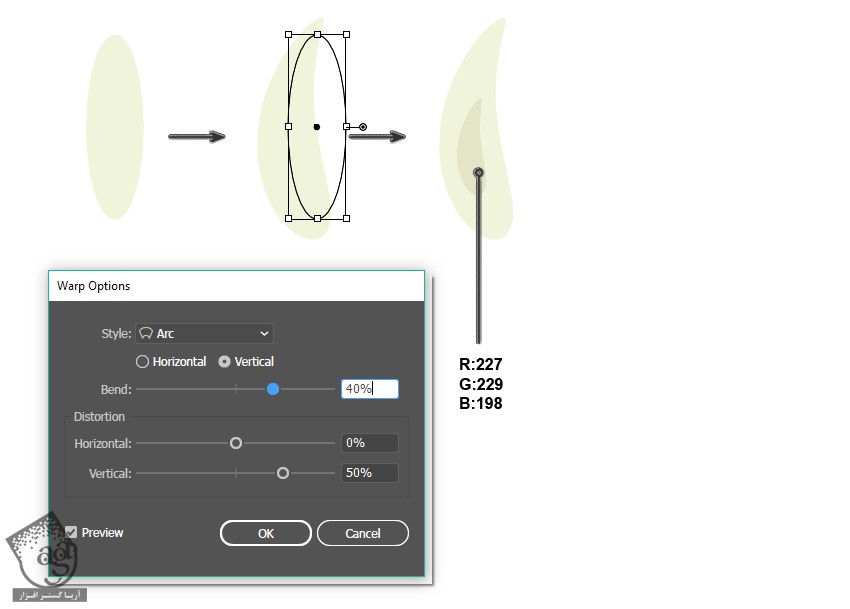
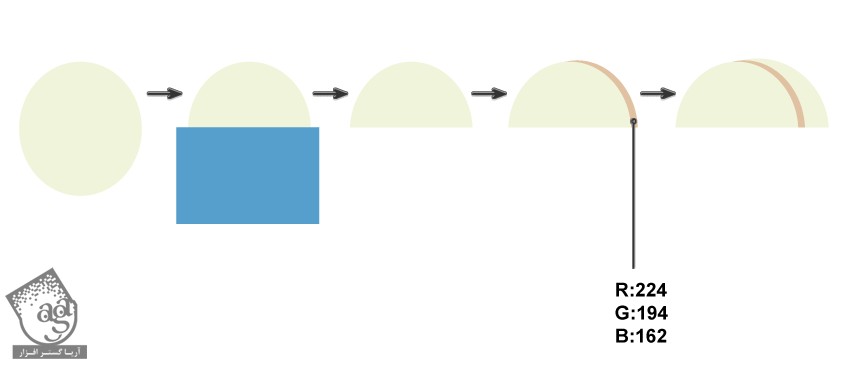
میریم سراغ گوش ها. یک بیضی رسم می کنیم. وارد مسیر Effect > Warp > Arc میشیم. مقادیری که می بینین رو وارد کرده و همون رنگ Fill سر رو براش در نظر می گیریم.
یک کپی دیگه از اون تهیه می کنیم. نسخه کپی رو تیره تر و کوچک تر می کنیم. هر دو شکل رو انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم.

گام هفتم
گوش چپ رو در سمت چپ سر شتر قرار میدیم. ابزار Reflect رو برداشته و Copy می زنیم. نسخه کپی رو در سمت راست قرار میدیم.
برای طراحی گردن، یک بیضی در پشت سر رسم کرده و افکت Inflate رو روی اون اعمال می کنیم.

طراحی بدن و پاهای شتر
گام اول
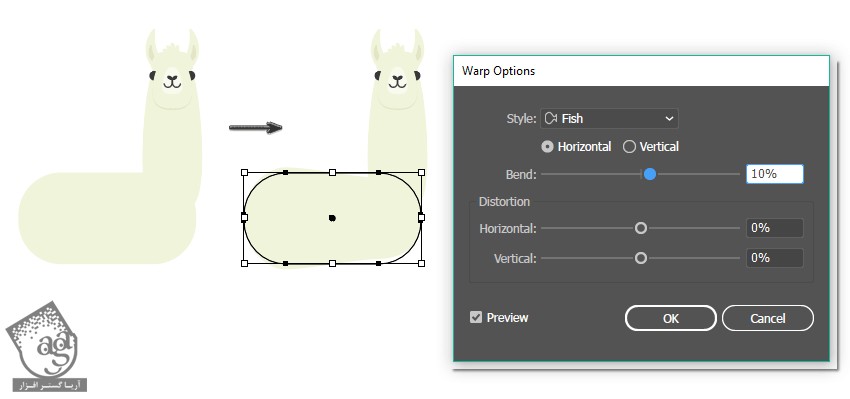
ابزار Rounded Rectangle رو برداشته و یک مستطیل با زوایای گرد رسم می کنیم.
وارد مسیر Effect > Warp > Fish میشیم و مقادیری که می بینین رو وارد می کنیم.

گام دوم
دم شتر خیلی جالبه چون شبیه دم سگ هست. یک بیضی رسم کرده و افکت Arc رو روی اون اعمال می کنیم. بعد از اینکه دم رو چرخوندیم، باید اون رو Expand کنیم.

دم رو در محلی که باید قرار داده و یک مقدار به سمت چپ می چرخونیم.

گام سوم
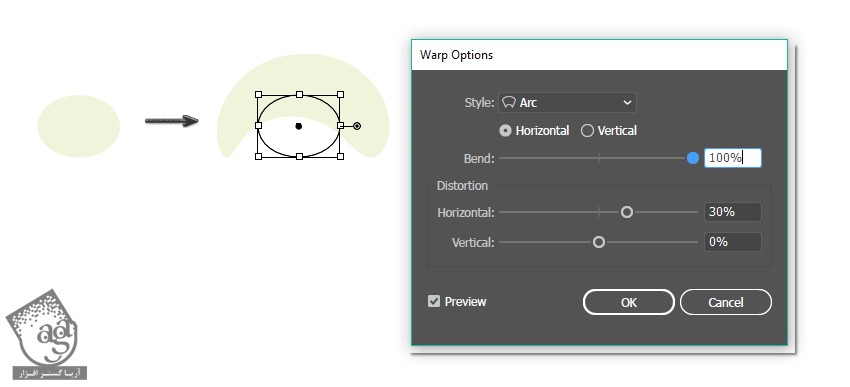
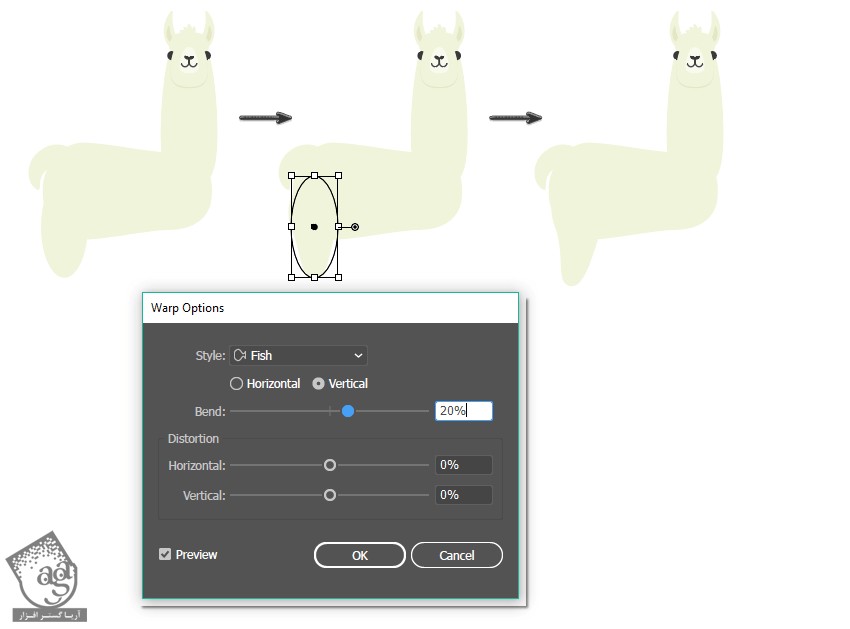
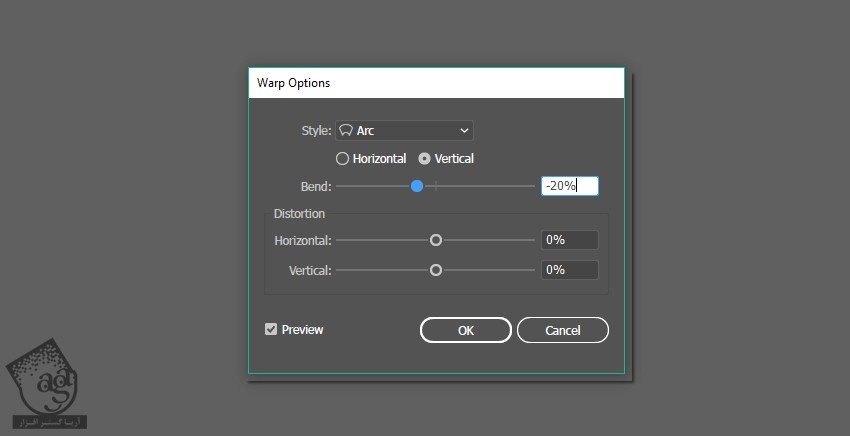
یک بیضی رسم کرده و افکت Fish و بعد هم افکت Arc رو روی اون اعمال می کنیم. ممکنه یه صفحه ظاهر بشه. Ok بزنین.

تنظیمات افکت Arc رو در زیر می بینین.

گام چهارم
یک مستطیل با زوایای گرد به شکلی که می بینین درست کرده و افکت Flag رو روی اون اعمال می کنیم.

گام پنجم
یک بیضی رسم می کنیم. یک مستطیل به رنگ دلخواه رسم کرده و در محلی که می بینین قرار میدیم. هر دوی اون ها رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی Minus Front کلیک می کنیم تا شکل زیر به دست بیاد.
این شکل جدید رو کپی کرده و رنگش رو تیره تر می کنیم. بعد هم زاویه بالای سمت راست اون رو به صورت مورب درگ می کنیم تا بزرگتر بشه.
نسخه قبلی رو کپی کرده و از هم زاویه بالای سمت راست اون رو به صورت مورب درگ می کنیم تا بزرگتر بشه. ابزار Eyedropper رو بر می داریم و رنگ اولین نیم دایره اول رو انتخاب کرده و به نسخه جدید اختصاص میدیم.

پا رو در محل مناسب قرار میدیم. بعد هم کل این قسمت رو با هم گروه می کنیم.

گام ششم
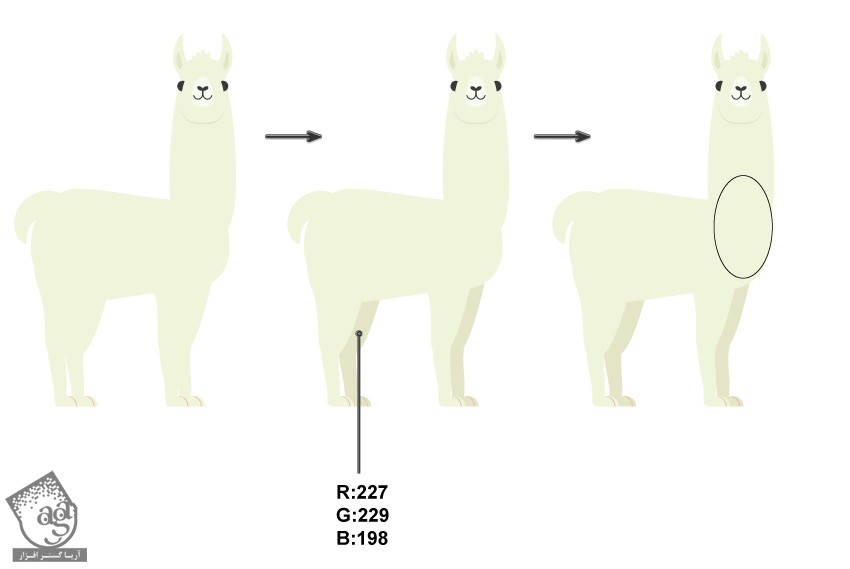
همچنان که پا انتخاب شده، Shift و Alt رو نگه داشته و این شکل رو از چپ به راست درگ می کنیم. این از پای جدید، با همین تکنیک، دو تا پای جدید هم اضافه می کنیم.
رنگ تیره تری رو برای دو تا پای عقبی در نظر می گیریم تا به نظر بیاد دورتر قرار دارن. اون ها رو در عقب قرار میدیم.

طراحی پتوی سنتی
گام اول
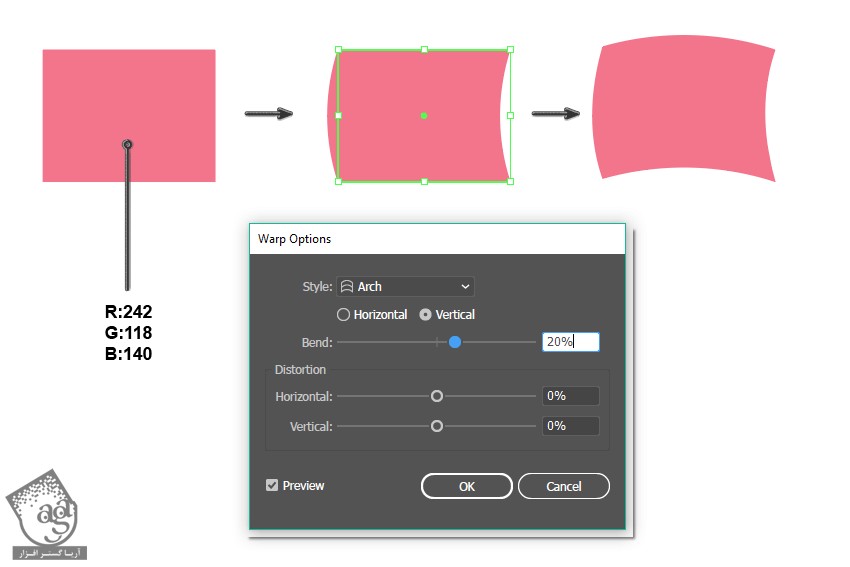
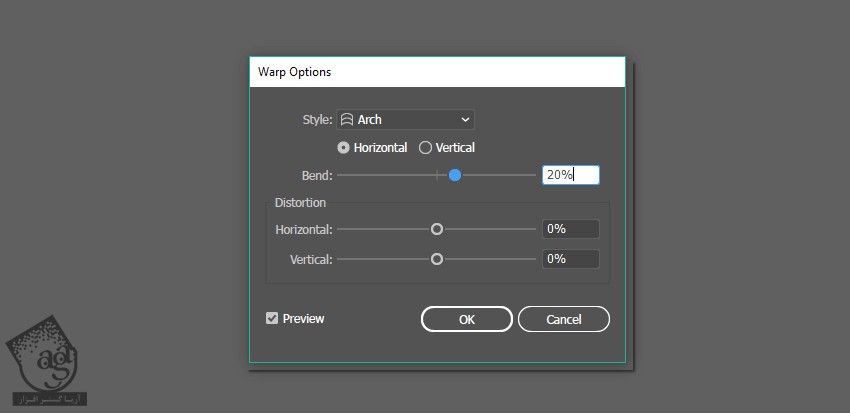
یک مستطیل صورتی رسم می کنیم. اون رو دو بار Warp می کنیم. تنظیمات اولین افکت Arch رو در زیر می بینین.

تنظیمات دومین افکت Arch رو در زیر می بینین.

گام دوم
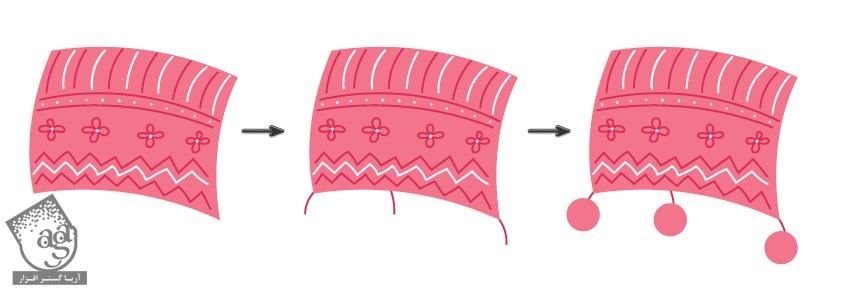
رنگ Fill رو حذف کرده و رنگ صورتی تیره رو برای Stroke در نظر می گیریم. ابزار Pencil رو برداشته و الگویی که می بینین رو رسم می کنیم. خیلی پیچیده نیست. از چند تا خط و نقطه و گل و زیگ زاگ تشکیل شده. اگه اولین بار هست که از ابزار Pencil استفاده می کنین، روی این ابزار دابل کلیک کنین. یک پنجره ظاهر میشه. Fidelity رو بین Accurate و Smooth قرار بدین. هر قدر اسلایدر به Smooth نزدیک تر باشه، قلم هم روان تر میشه.
با استفاده از چند تا دایره، آویزهایی که می بینین رو هم زیرش اضافه می کنیم.
در نهایت تمام اجزا رو با هم گروه می کنیم.

گام سوم
پتو رو روی شتر قرار میدیم.
آویز ها رو به گوش شتر هم اضافه می کنیم.

طراحی پس زمینه
گام اول
ابزار Rectangle رو بر می داریم. روی صفحه کار کلیک کرده و عدد 850 پیکسل رو برای Height و Width در نظر می گیریم و Ok می زنیم. مقادیر رنگی زیر رو به Fill اختصاص میدیم.

گام دوم
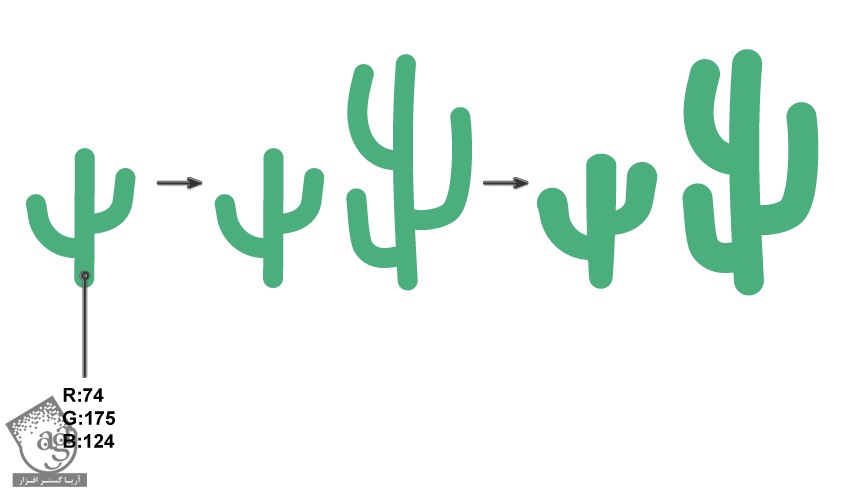
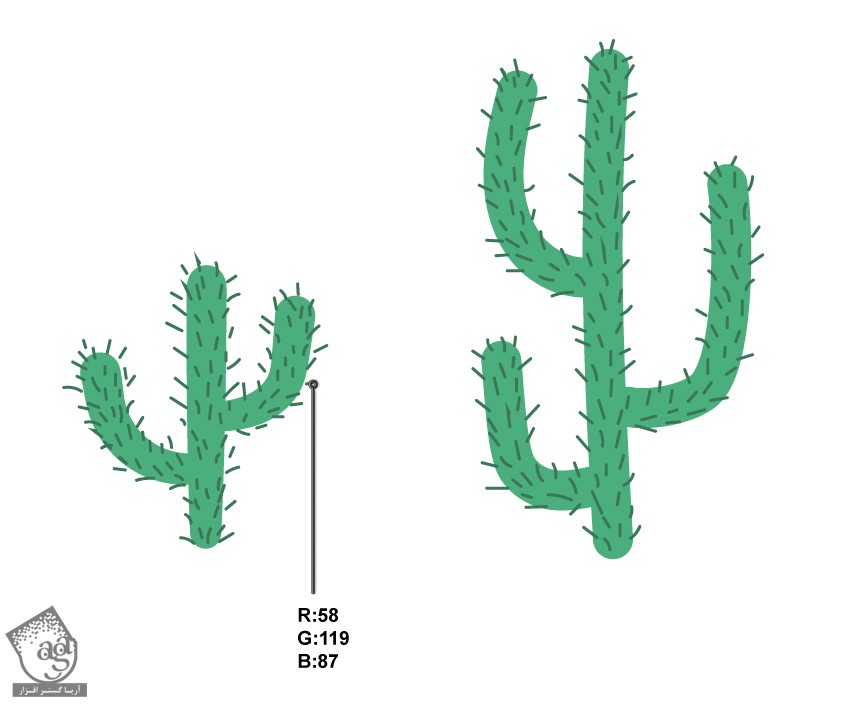
ابزار Pencil رو بر می داریم و شکل کاکتوس رو رسم می کنیم. رنگ Fill رو حذف کرده و فقط رنگ Stroke رو به شکل زیر تنظیم می کنیم. وارد پنل Stroke میشیم. Weight رو افزایش داده و Round Cap رو تیک می زنیم.
اول از همه ساقه رو رسم می کنیم. بعد هم چند تا شاخه اضافه می کنیم. کاکتوس های بیشتری رو رسم می کنیم.
ابزار Width رو برداشته و ساقه رو پهن تر از شاخه می کنیم.

گام سوم
Stroke Weight رو کاهش داده و رنگ تیره تری رو برای Stroke در نظر می گیریم. با استفاده از ابزار Pencil، خارهای روی کاکتوس رو رسم می کنیم.
تمام اجزای اون رو با هم گروه می کنیم.

گام چهارم
تمام شکل ها رو روی پس زمینه قرار میدیم.

گام پنجم
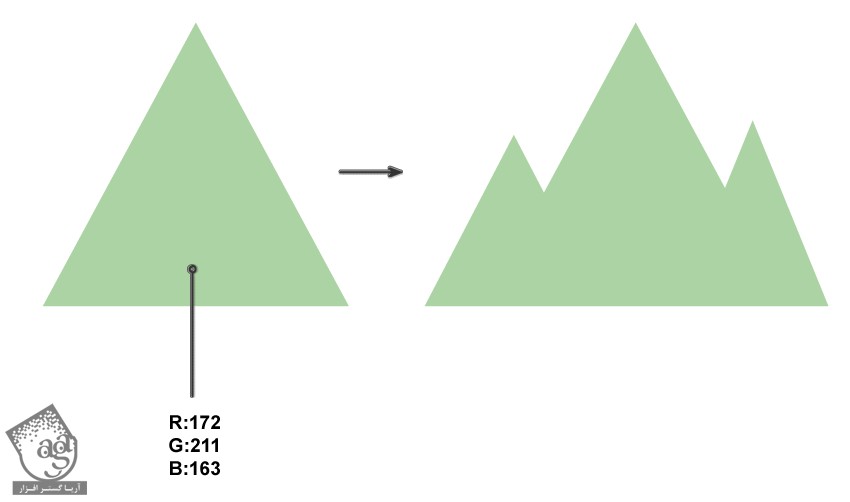
برای اینکه تصویرسازی طبیعی تر بشه، چند تا کوه اضافه می کنیم. ابزار Polygon رو برداشته و روی صفحه کار کلیک می کنیم. به این ترتیب، یک پنجره جدید ظاهر میشه. عدد 3 رو برای Sides در نظر گرفته و یک عدد رو هم به Radius اختصاص میدیم و Ok می زنیم. مقادیر رنگی زیر رو برای Fill در نظر گرفته و دو تا کوه هم به اندازه های دیگه رسم می کنیم و کنار شکل قبلی قرار میدیم.

کوه رو روی پس زمینه و پشت شتر قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : تصویرسازی شتر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت