جمع جزء:
1,888,000 تومان
آموزش Illustrator : طراحی آدم آهنی – قسمت اول

آموزش Illustrator : طراحی آدم آهنی – قسمت اول
توی این آموزش، طراحی آدم آهنی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آدم آهنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
بارگذاری فایل مرجع
گام اول
قبل از اینکه کار رو شروع کنیم، باید چند دقیقه وقت بزاریم و به بارگذاری فایل مرجع که همون Template یا الگو هست بپردازیم.
فرض می کنیم که این فایل رو از بالا دانلود کردین. با دنبال کردن مسیر File > Open، از داخل Illustrator این فایل رو باز می کنیم. یا اینکه روی فایل دابل کلیک می کنیم.

گام دوم
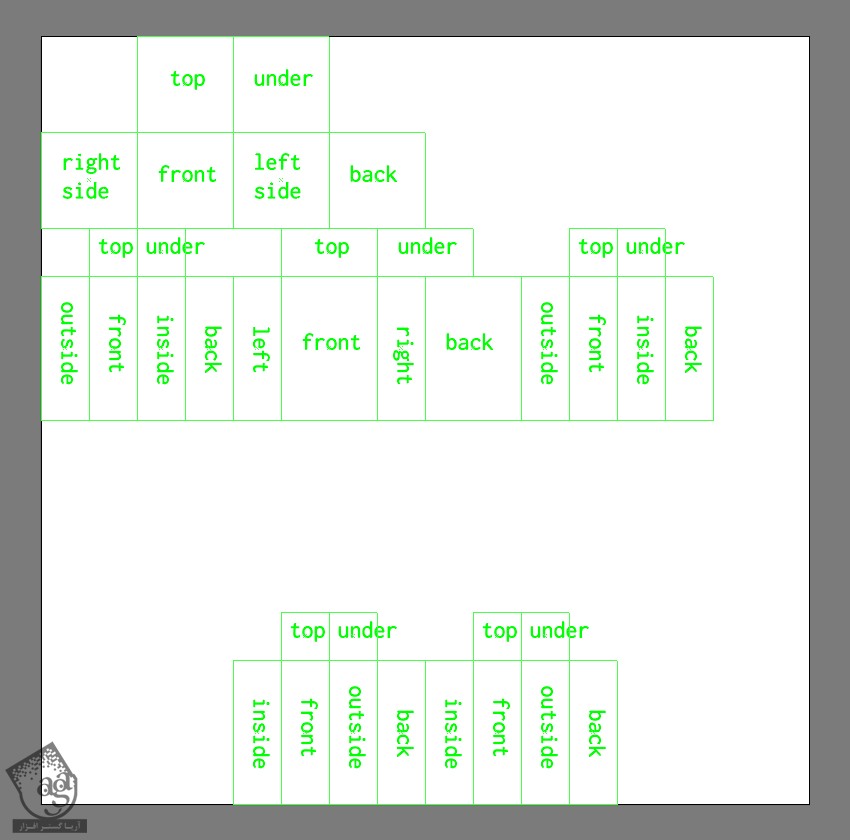
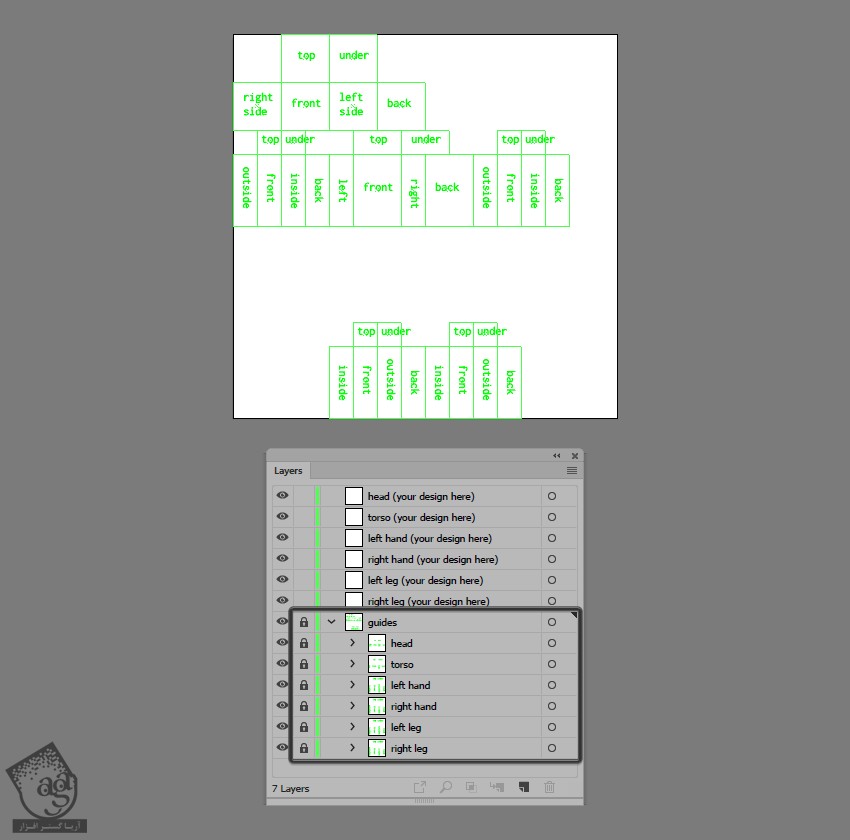
به محض اینکه فایل بارگذاری شد، می تونیم Template اصلی رو مشاهده کنیم. داخل این Template، یک Wireframe به ابعاد 64 در 64 پیکسل وجود داره.

تنظیم فایل پروژه جدید
از اونجایی که نمی خوایم فایل Template رو تغییر بدیم، باید چند لحظه دیگه هم صرف درست کردن یک پروژه جدید و ذخیره کرده اون کنیم. برای این پروژه، یک عنوان مناسب در نظر گرفته و وارد مسیر File > Save as میشیم.

تنظیم لایه های اختصاصی
گام اول
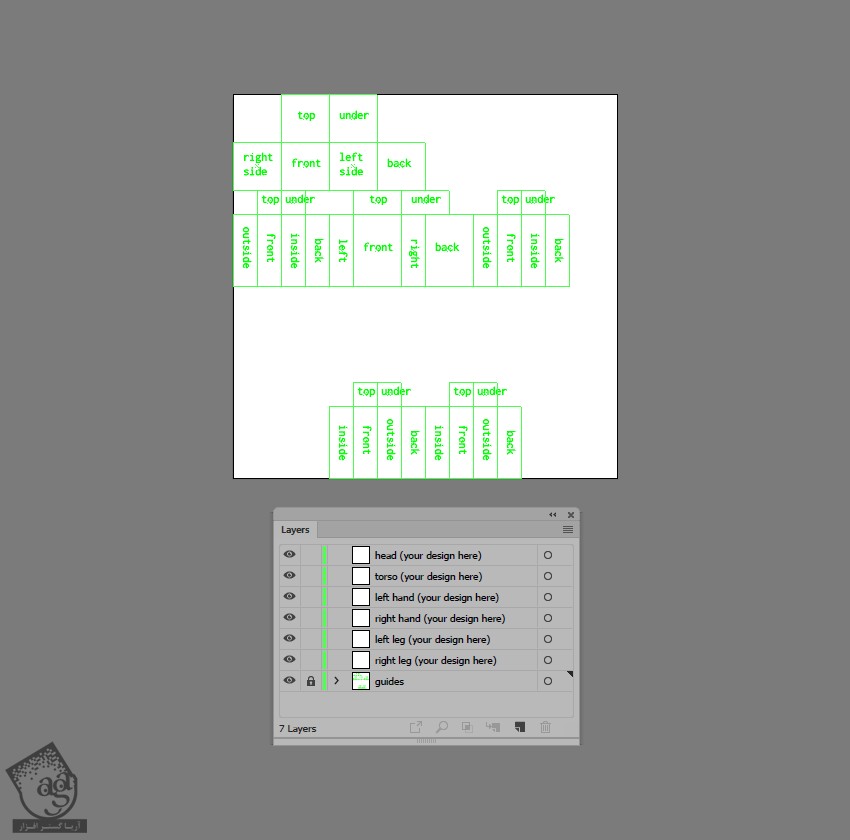
پنل Layers رو باز کرده و به تنظیم لایه ها می پردازیم. اسم لایه ها رو هم به درستی مشخص می کنیم تا بعدا به مشکل بر نخوریم.

گام دوم
توی لایه Guides، چند تا لایه دیگه هم وجود داره که برای مشخص کردن یا مخفی کرده بخش خاصی از بدن کاراکتر می تونیم اون ها رو غیر فعال یا فعال کنیم. تا جایی که براتون مقدور هست، همه چیز رو سازمان دهی شده حفظ کنین.

گام سوم
موقعی که کار رو روی پروژه واقعی رو شروع می کنین، توصیه می کنم که تمام لایه ها رو به غیر از لایه ای که روی اون کار می کنین رو Lock یا قفل کنین. این طوری هر بار می تونین تمرکزتون رو روی یک ناحیه قرار بدین و روی بخش های مختلف همزمان کار نکنین.

ایجاد شکل های اصلی بدن
به محض اینکه فایل پروژه جدید رو تنظیم کردیم، می تونیم کار رو شروع کرده و شکل های اصلی رو درست کنیم.
گام اول
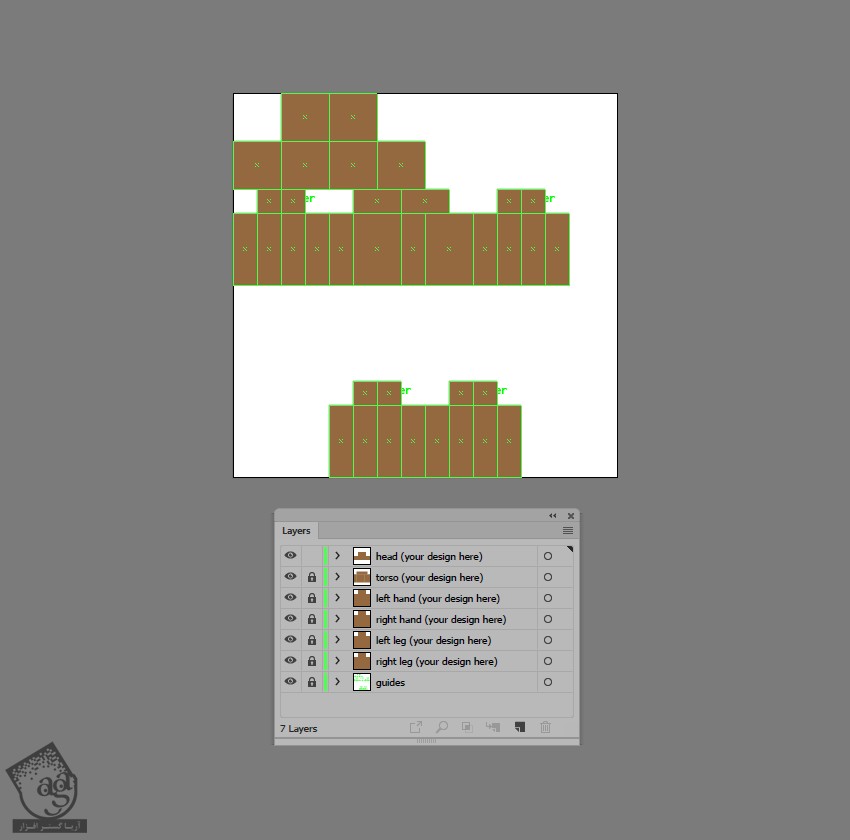
ابزار Rectangle رو بر می داریم. کد رنگی #95693d رو برای Fill در نظر می گیریم و شروع می کنیم به کشیدن روی بخش های مختلف راهنما.
یادتون باشه که شکل های حاصل رو روی لایه مورد نظر قرار بدین.

گام دوم
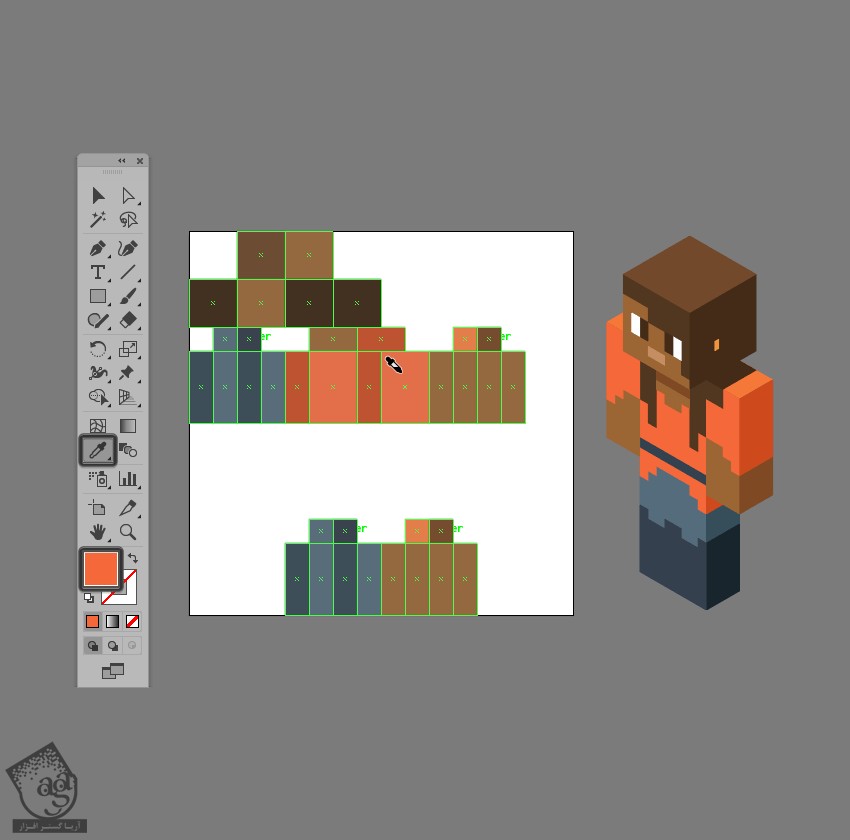
از اونجایی که این کاراکتر رو از اول توی Affinity Designer طراحی کردم، اون رو کپی و توی ایلاستریتور Paste می کنیم. بعد هم ابزار Eyedropper رو برداشته و رنگ های مختلف رو روی بخش های مختلف اعمال می کنیم. برای این کار، Alt رو نگه داشته و کلیک می کنیم.

اضافه کردن جزئیات به سر کاراکتر
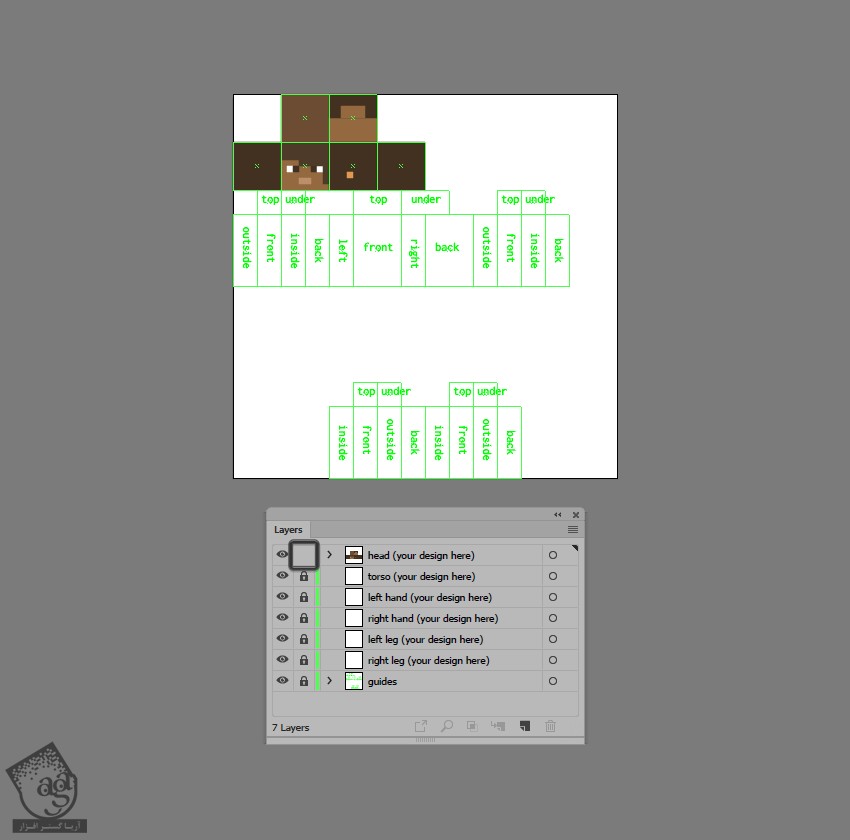
به این مرحله که رسیدیم، شروع می کنیم به اضافه کردن تدریجی جزئیات. برای این کار از سر شروع می کنیم. لایه درست رو انتخاب می کنیم. روی بخش بالایی صفحه کلیک می کنیم.
گام اول
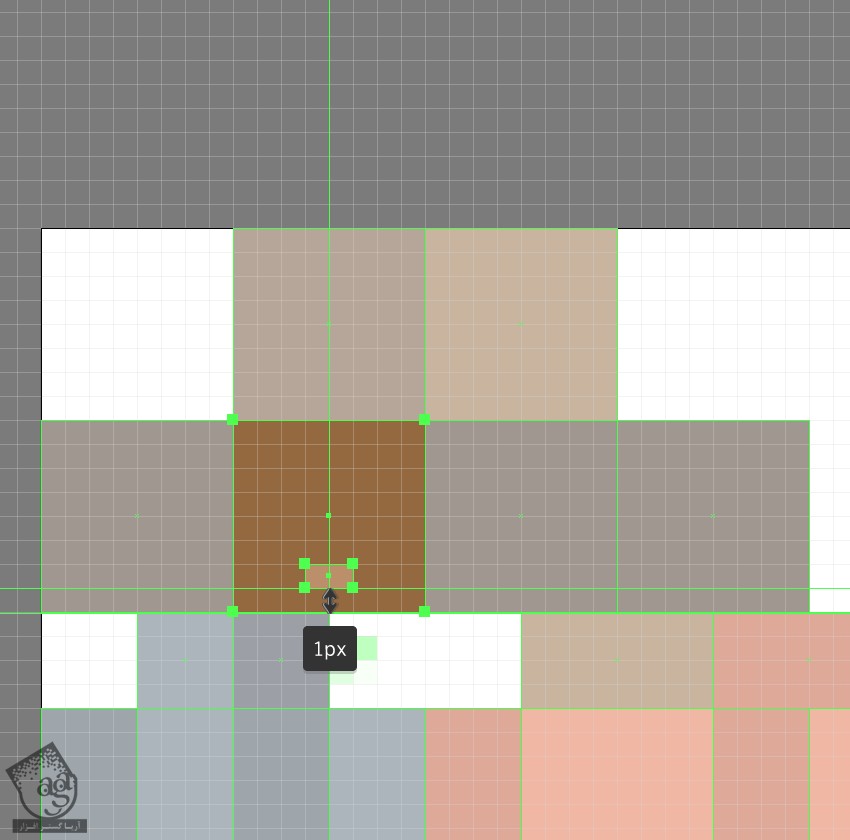
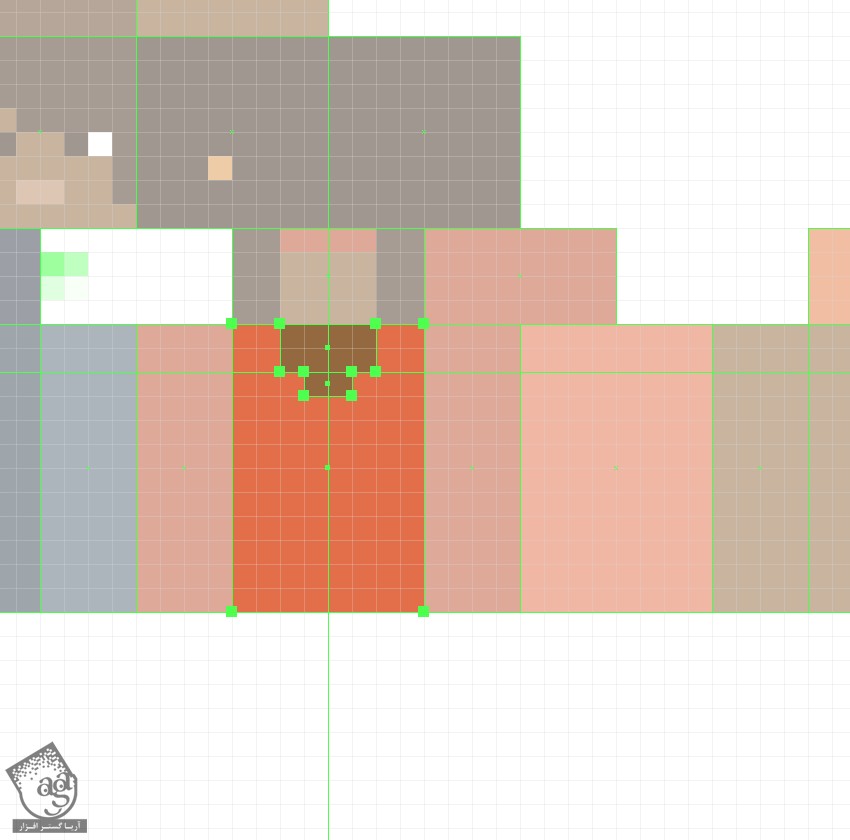
وارد Pixel Preview Mode میشیم. برای این کار میانبر Alt+Ctrl+Y رو فشار میدیم و دهان رو با استفاده از یک مستطیل 2 در 1 پیکسل رسم می کنیم. کد رنگی #bc9069 رو براش در نظر گرفته و در وسط چهره قرار میدیم و از لبه پایین، 1 پیکسل فاصله میدیم.

گام دوم
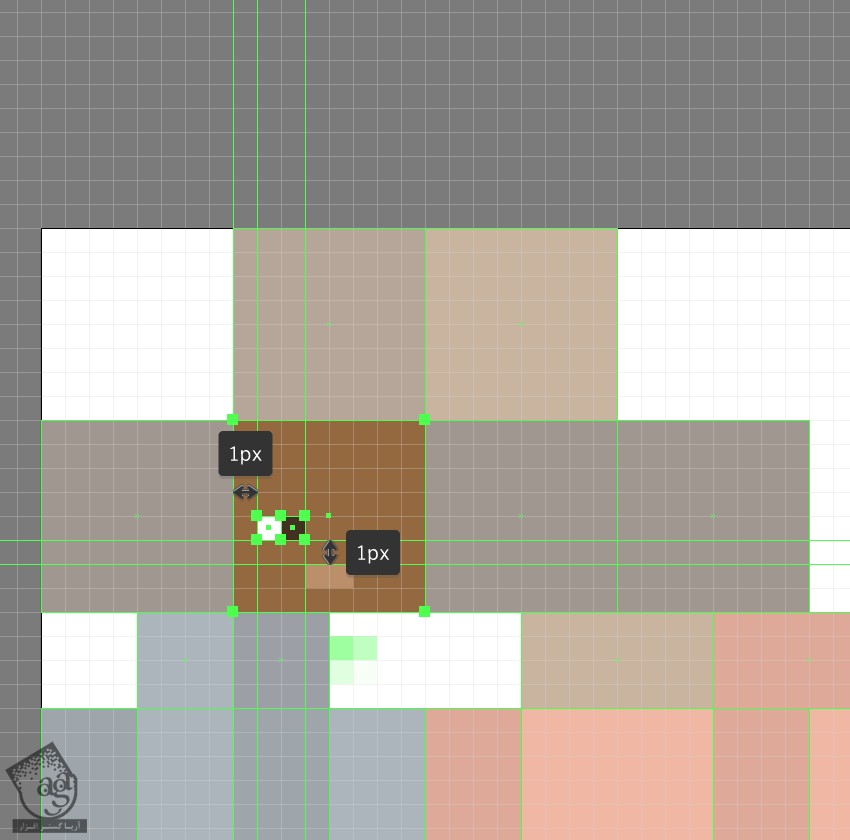
برای اضافه کردن چشم راست، دو تا مربع 1 در 1 پیکسل در کنار هم رسم می کنیم. کد رنگی #ffffff رو برای مربع راست و کد رنگی #402c1b رو برای مربع چپ در نظر می گیریم. وقتی تمام شد، دو تا مربع رو انتخاب کرده و با زدن میانبر Ctrl+G، اون ها رو گروه می کنیم. بعد هم در محلی که توی تصویر زیر می بینین، قرار میدیم.

گام سوم
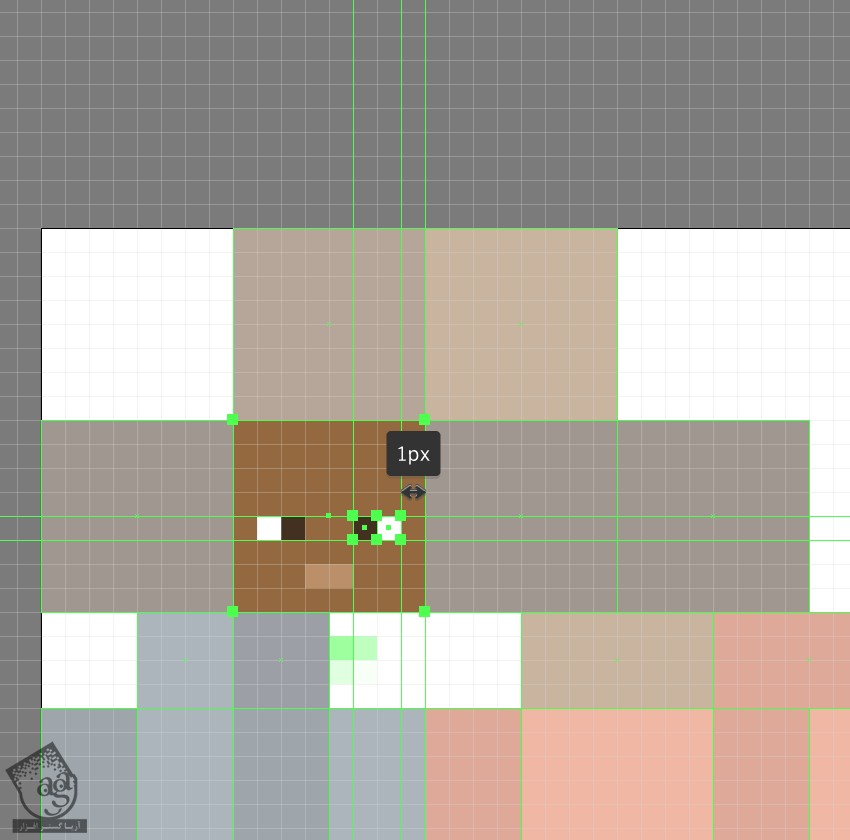
برای اضافه کردن چشم چپ، چپ راست رو کپی می کنیم. بعد هم کلیک راست کرده و وارد مسیر Transform > Reflect > Vertical میشیم و در محل مورد نظر، یعنی سمت چپ چهره کاراکتر قرار میدیم.

گام چهارم
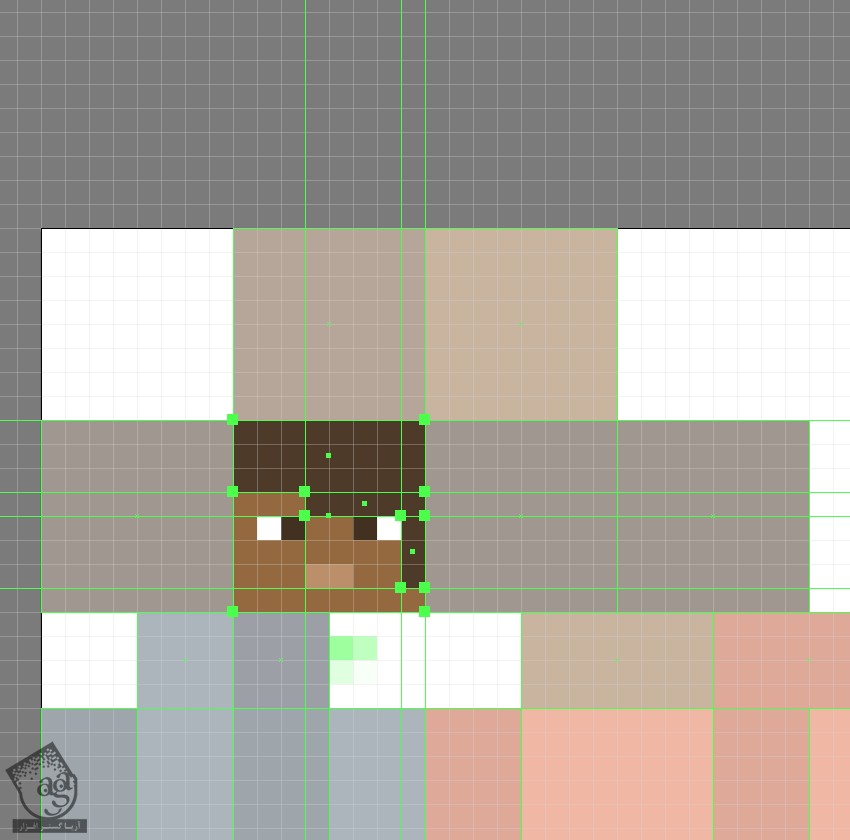
چند تا مستطیل با کد رنگی #4d3723 رسم می کنیم و با استفاده از این مستطیل ها، موهای سر رو طراحی می کنیم. وقتی تمام شد، تمام شکل های مربوط به چهره کاراکتر رو انتخاب کرده و اون ها رو با همدیگه گروه می کنیم.

گام پنجم
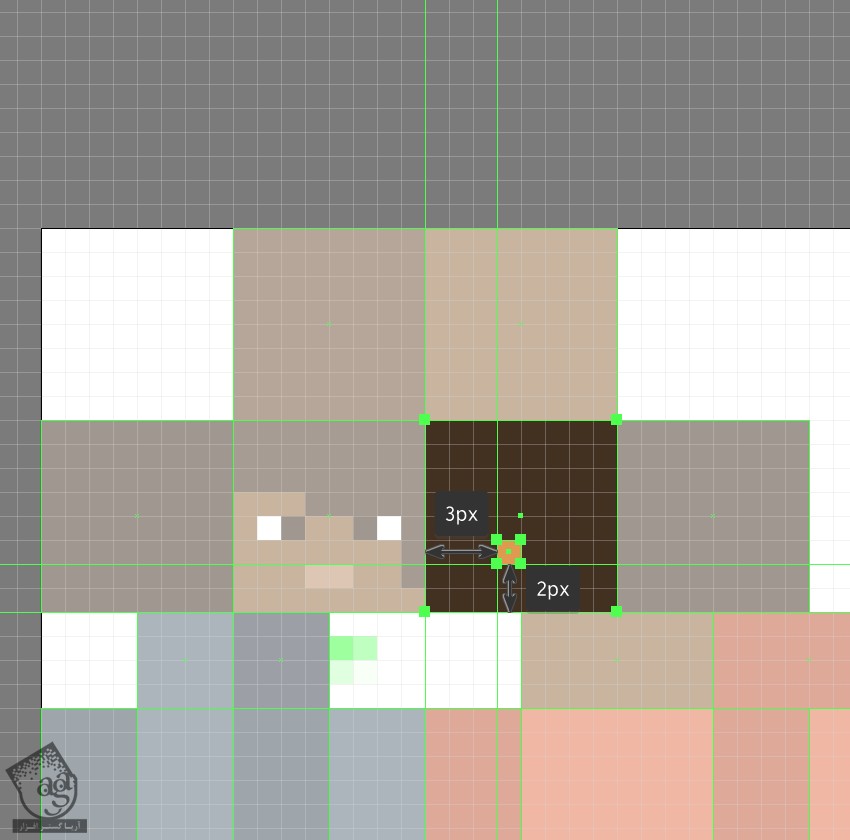
میریم سراغ سمت چپ سر. یک مستطیل به ابعاد 1 در 1 پیکسل درست می کنیم و کد رنگی #e09a50 رو برای این مستطیل در نظر می گیریم. این مستطیل رو 3 پیکسل از لبه سمت چپ مربع بزرگتر و 2 پیکسل از پایین اون فاصله میدیم.

گام ششم
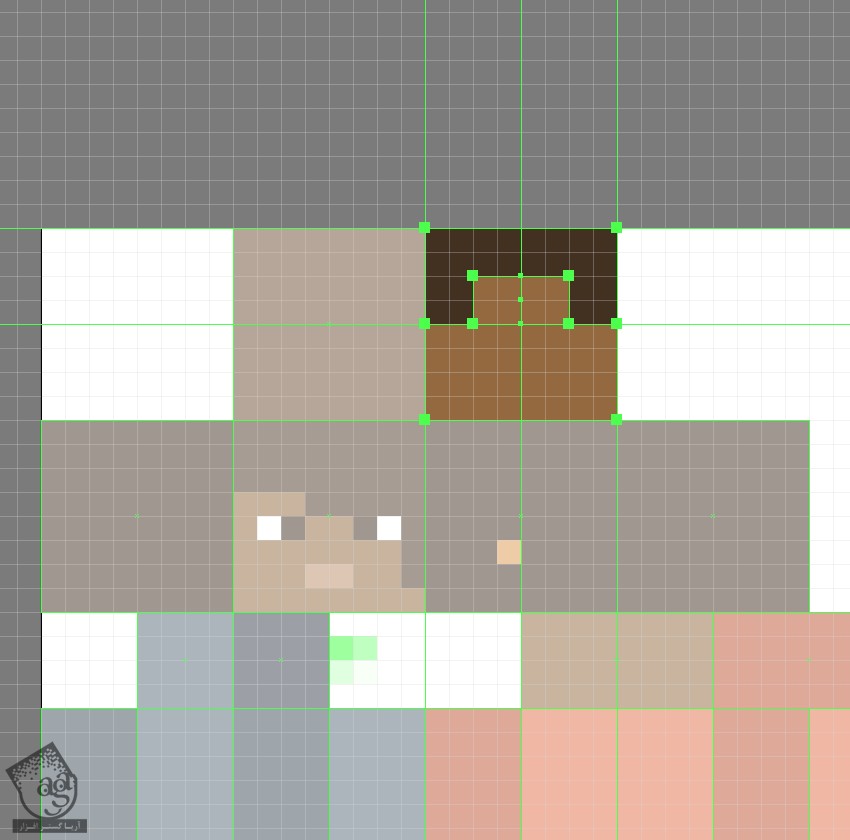
پشت مو رو به بخش پایینی سر اضافه می کنیم. برای این کار یک مستطیل به ابعاد 8 در 4 پیکسل با کد رنگی #402c1b رسم می کنیم. یک مستطیل 4 در 2 پیکسل با کد رنگی #95693d دیگه هم به بالا اضافه می کنیم. وقتی تمام شد، تمام بخش های مربوط به این قسمت رو انتخاب کرده و در نهایت اون ها رو با هم گروه می کنیم.

اضافه کردن جزئیات به نیم تنه کاراکتر
وقتی اضافه کردن جزئیات به سر کاراکتر تمام شد، می تونیم بریم سراغ نیم تنه و بنابراین، طبق گام های زیر پیش میریم.
گام اول
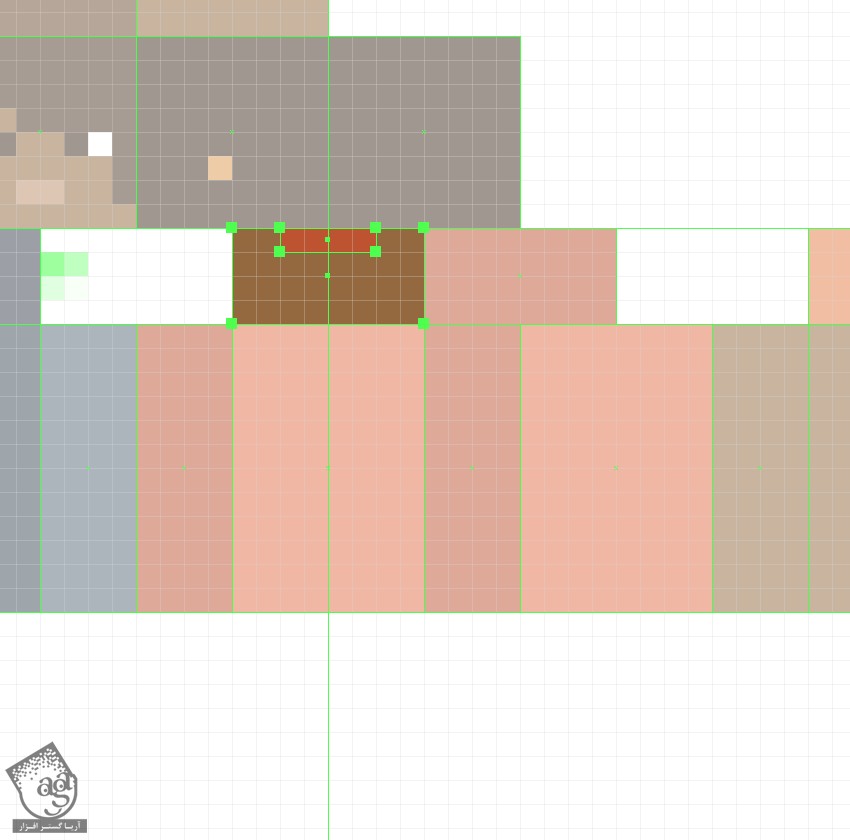
کار رو از بخش بالایی نیم تنه شروع می کنیم. برای این کار، بخش پشتی گردن رو به صورت یک مستطیل 4 در 1 پیکسل رسم می کنیم. کد رنگی #bf522e رو براش در نظر گرفته و اون رو به صورتی که توی تصویر زیر می بینین، تراز می کنیم.

گام دوم
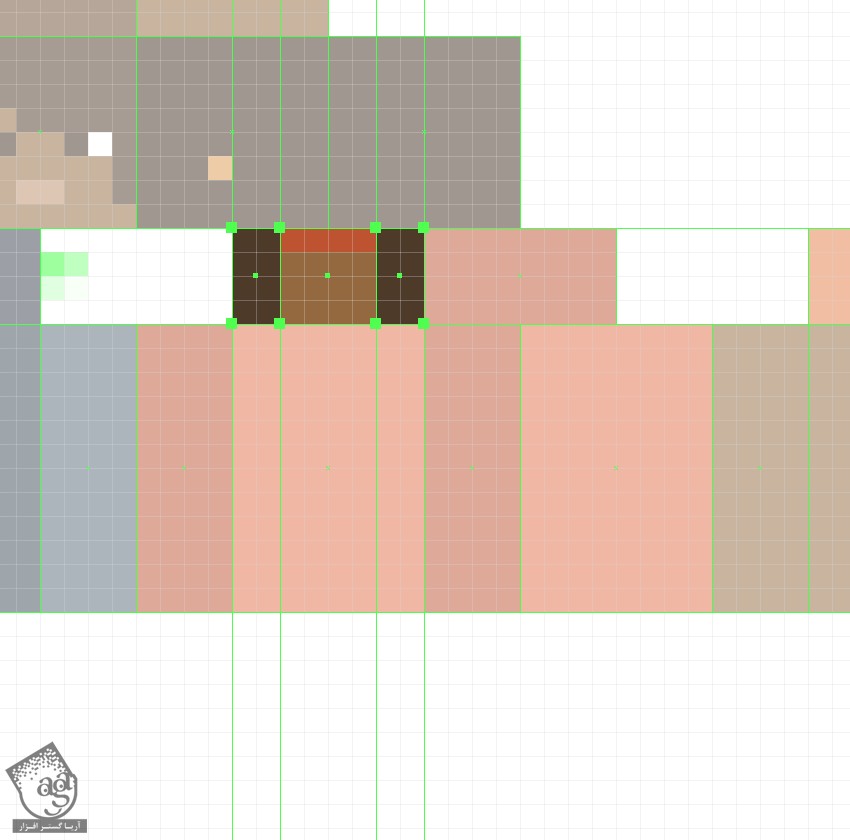
مو رو با استفاده از دو تا مستطیل به ابعاد 2 در 4 پیکسل با کد رنگی #4d3723 اضافه می کنیم. بعد هم اون رو همون طور که توی تصویر زیر می بینین، در یک طرف قرار میدیم. وقتی تمام شد، تمام اجزا رو انتخاب کرده و اون ها رو با همدیگه گروه می کنیم.

گام سوم
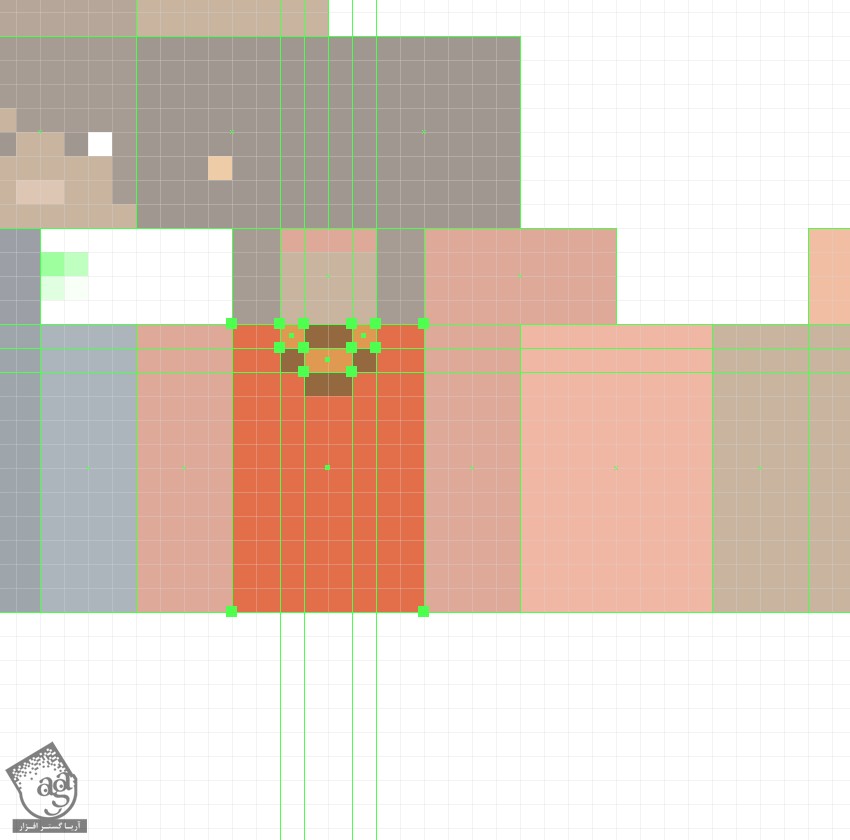
میریم سراغ بخش جلویی نیم تنه. یک مستطیل 4 در 2 پیکسل با کد رنگی #95693d به صورت عمود قرار داده و یک مستطیل هم به ابعاد 2 در 1 پیکسل با کد رنگی #95693d در بالا اضافه می کنیم. بعد هم اون ها رو با هم گروه کرده و تراز می کنیم.

گام چهارم
برای اضافه کردن گردنبند، چند تا مستطیل با کد رنگی #e09a50 درست کرده و اون ها رو با هم گروه می کنیم. بعد هم اون ها رو در محلی که می بینین قرار میدیم.

گام پنجم
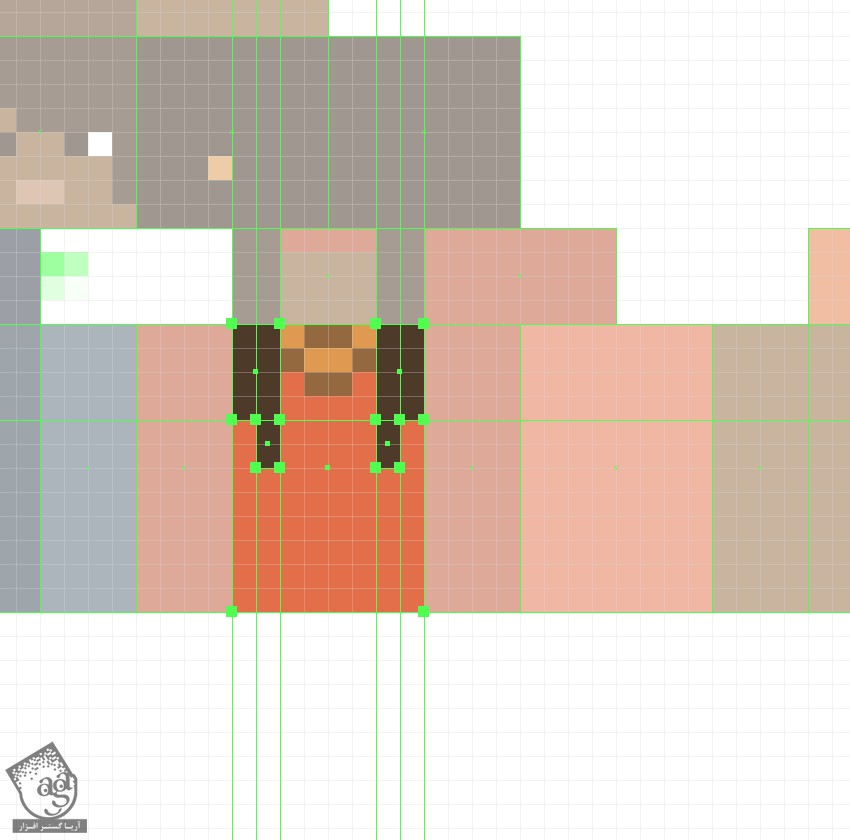
برای اضافه کردن بخش جلویی موها، دو تا مستطیل به ابعاد 2 در 4 پیکسل با کد رنگی #4d3723 به صورت عمودی و دو تا مستطیل کوچک تر هم به ابعاد 1 در 2 پیکسل با کد رنگی #4d3723 به بالای اون ها اضافه می کنیم. بعد هم اون ها رو با هم گروه کرده و در محلی که می بینین قرار میدیم.

گام ششم
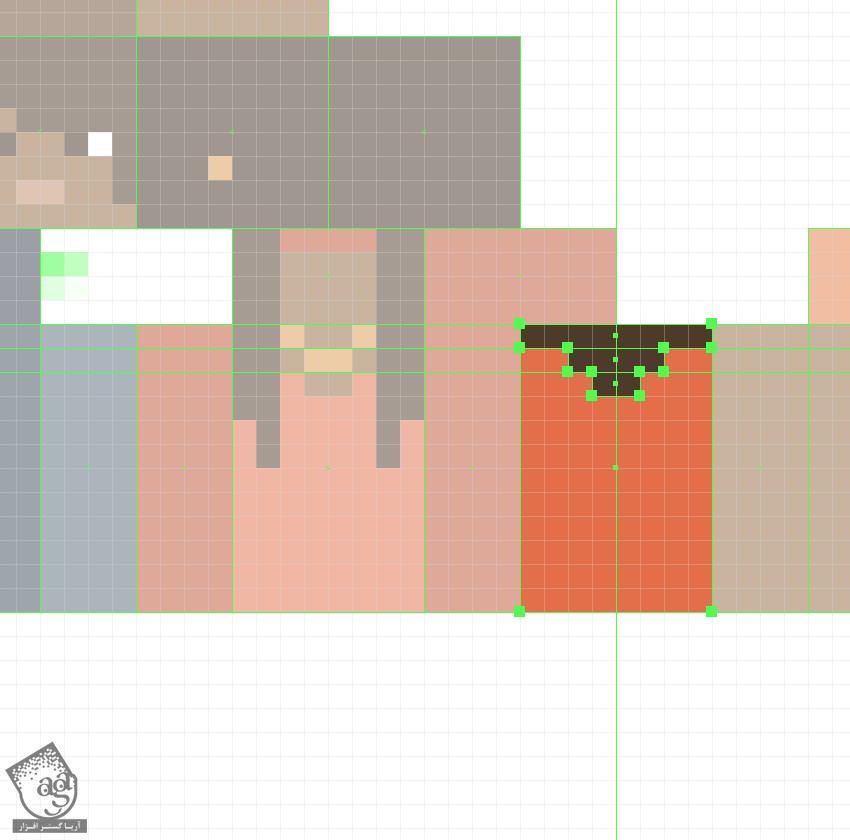
میریم سراغ بخش پشتی نیم تنه و موها رو با استفاده از سه تا مستطیل به بلندی 1 پیکسل اضافه می کنیم. کد رنگی #4d3723 رو براش در نظر گرفته و همه رو با هم گروه می کنیم.

گام هفتم
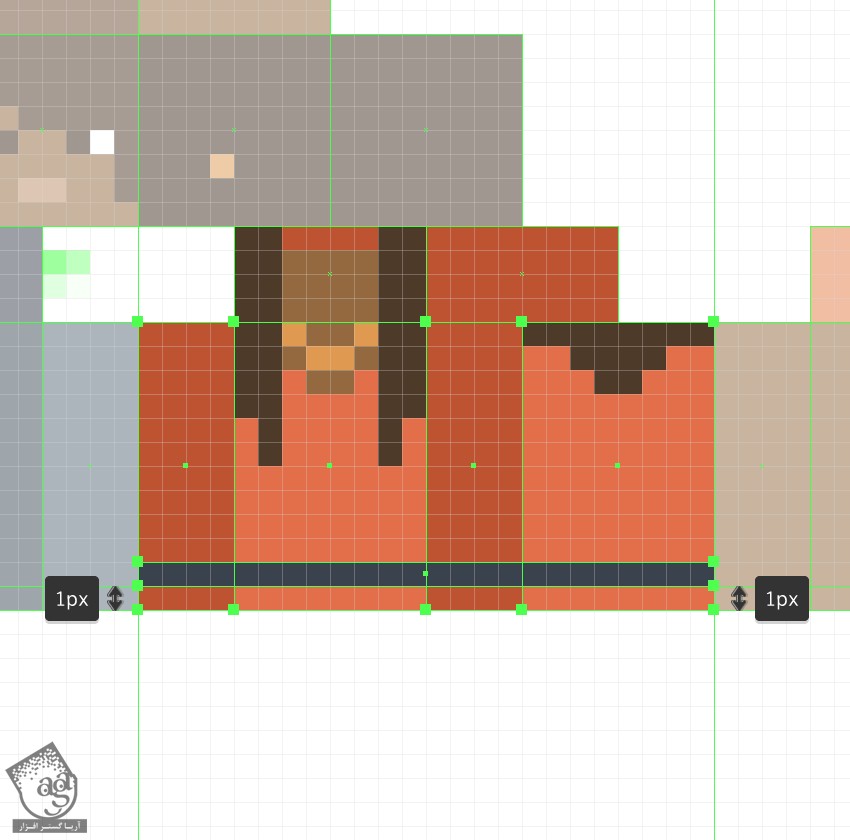
با اضافه کردن کمربند، این قسمت رو تمام می کنیم. یک مستطیل به ابعاد 24 در 1 پیکسل رسم کرده و کد رنگی #37404d رو براش در نظر می گیریم. بعد هم اون رو 1 پیکسل از لبه پایینی نیم تنه فاصله میدیم.

” آموزش Illustrator : طراحی آدم آهنی – قسمت دوم ” – به زودی
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان




















































































قوانین ارسال دیدگاه در سایت