No products in the cart.
آموزش Illustrator : طراحی آیکن توت فرنگی

آموزش Illustrator : طراحی آیکن توت فرنگی
توی این آموزش، طراحی آیکن توت فرنگی رو با Illustrator با هم می بینیم. برای این کار اول از همه باید یک تصویر مرجع در نظر بگیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آیکن توت فرنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
جستجو
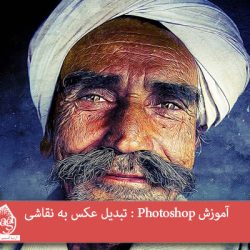
درست مثل هر پروژه دیگه ای، اولین کاری که باید انجام بشه اینه که تصویر مورد نظر رو پیدا کنیم. من برای این آموزش از تصویر توت فرنگی استفاده کردم.
وقتی حرف از توت فرنگی میشه تقریبا تمام مردم کره زمین یاد رنگ قرمز اون می افتن. اما توت فرنگی کاملا قرمز نیست. برگ های سبز و دانه های طلایی هم جزئی از این میوه ست.
با استفاده از ابزار Eyedropper، تن رنگی قرمز توت فرنگی رو به عنوان نمونه بر می داریم.
![]()
اگه به شکل توت فرنگی دقت کنیم، بیشتر شبیه قلب هست. البته نه قلبی که توی سینه مون می تپه. نماد قلبی که به عشق و علاقه مربوط میشه.
![]()
از دیدگاه آناتومی، توت فرنگی از گوشت میوه که دانه ها در داخلش قرار داره، برگ ها و ساقه تشکیل شده. از اونجایی که آیکن به صورت مربعی با زوایای گرد هست، تنها چیزی که ازش استفاده می کنیم، گوشت میوه ست.
![]()
هر چه بزرگتر بهتر
موقعی که روی آیکن کار می کنیم، بهتره تا حد ممکن از سایز بزرگ شروع کنیم. مثلا 1024 در 1024 برای ios یا 512 در 512 در اندروید. به این دلیل که اگر آیکن کوچک باشه، بعضی از جزئیات به خوبی توی اون دیده نمیشه یا به کل حذف میشه.
استفاده از لایه
اگه می خواین کنترل کاملی روی کار داشته باشین، بهتره هر چیز رو به یک لایه اختصاص بدین. توی تصویر زیر می تونین لایه ها و شکل هایی که توی هر لایه رسم کردم رو مشاهده کنین.
![]()
شروع با شکل ساده
موقعی که یک پروژه رو شروع می کنیم، باید با ساختار اون آشنایی داشته باشیم. مثلا توی این آموزش من از شکل و رنگ اصلی توت فرنگی شروع می کنم و بعدا جزئیات بیشتری رو بهش اضافه می کنم.
![]()
گام اول
یک مربع با زوایای گرد به اندازه 512 در 512 درست می کنیم. Corner Radius رو میزاریم روی 96 پیکسل. کد رنگی #f01a08 رو براش در نظر می گیریم. وارد پنل Align میشیم و اون رو افقی و عمودی تراز می کنیم.
![]()
گام دوم
با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم و یک شکل 80 در 120 پیکسل رو داخلش رسم می کنیم. کد رنگی #db1808 رو براش در نظر می گیریم. این شکل رو چند بارDuplicate می کنیم و به ترتیب زیر قرار میدیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.
سایه تیره تری از قرمز رو برای شکل حاصل درنظر می گیریم. دو تا بیضی داخل هم به عنوان یک دانه در نظر گرفته میشه. کد رنگی #df984d رو برای بیضی بزرگ تر و کد رنگی #e7d5a0 رو برای بیضی کوچک تر در نظر می گیریم. بعد هم سایه و هایلایت اضافه می کنیم و توی یک گروه قرار میدیم.
![]()
گام سوم
موقع کار روی دانه های آیکن، باید یک سری تغییرات هم ایجاد کنین تا به این تتیب بهش عمق داده باشیم. مثلا می تونیم اون ها رو بچرخونیم یا اندازه ها رو تغییر بدیم.
![]()
گام چهارم
با استفاده از ابزار Pen، شروع می کنیم به دنبال کردن برگ ها. بعد از طراحی شکل، رگبرگ ها رو هم اضافه می کنیم و بعد هم لبه ها رو هایلایت می زنیم تا طبیعی جلوه کنه.
![]()
گام پنجم
ابزار Pen رو بر می داریم و یک خط مواج به شکلی که می بینین رسم می کنیم. Linear Gradient رو برای Fill در نظر می گیریم و کد رنگی #69533fو #211b13 رو براش در نظر می گیریم. Angle رو هم میزاریم روی -90 درجه.
![]()
تغییر گرادیانت و Blend Mode
برای طراحی آیکن هایی که ظاهر واقعی داشته باشن، گرادیانت نقش حیاتی داره. سعی کنین تنظیمات، Opacity و Blending Mode های مختلف رو امتحان کنین.
مثلا اینجا من Blending Mode رو روی Overlay و Opacity دومی رو حدود 54 درصد و Opacity اولی رو روی 100 درصد قرار دادم.
![]()
ترکیب انواع هایلایت
روی بخشی از دانه ها، پوشش شکلاتی و برگ ها رو هایلایت می زنیم و Opacity رو هم بر همین اساس تنظیم می کنیم.
![]()
اعمال سایه
هر موقع بخوایم یک بخشی از آیکن رو تا بخش دیگه سایه بزنیم میریم سراغ Drop Shadow.
![]()
اضافه کردن تکسچر
روی بخش های فلت مثل برگ ها و شکلات تکسچر اضافه می کنیم. برای این کار وارد مسیر Effect > Texture > Grain میشیم و تنظیمات رو تغییر میدیم تا به نتیجه دلخواه برسیم.
![]()
امیدواریم ” آموزش Illustrator : طراحی آیکن توت فرنگی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت