No products in the cart.
آموزش Illustrator : طراحی افکت متنی مدادی – قسمت اول

آموزش Illustrator : طراحی افکت متنی مدادی – قسمت اول
توی این آموزش، طراحی افکت متنی مدادی رو با Illustrator با هم می بینیم. برای شروع، یاد می گیریم که چطور خطوط چهارخانه رو تنظیم کنیم و چطوری بدنه مداد رو با استفاده از چند تا مداد، طراحی کنیم. برای طراحی نوک مداد هم از افکت های Zig Zag و Warp و Roughen به همراه تکنیک های Blending و ساخت شکل های وکتور کمک می گیریم.
با استفاده از افکت های Rounded Corner و امکان Live Conrners و چند تا مستطیل و مسیر مرکب هم سایر اجزای مداد رو طراحی می کنیم.
بعد هم بالاخره میریم سراغ نحوه استفاده راحت تر از ابزار Builder و ذخیره و نام گذاری کردن الگوها و درست کردن قلموی Pattern یا الگو. با استفاده از افکت Transform، یک مسیر رو چند برابر می کنیم و در نهایت، افکت متنی رو با استفاده از قلمویی که درست کردیم و یک متن مرجع، طراحی می کنیم. بنابراین بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی مدادی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
نحوه تنظیم سند جدید و خطوط چهارخانه
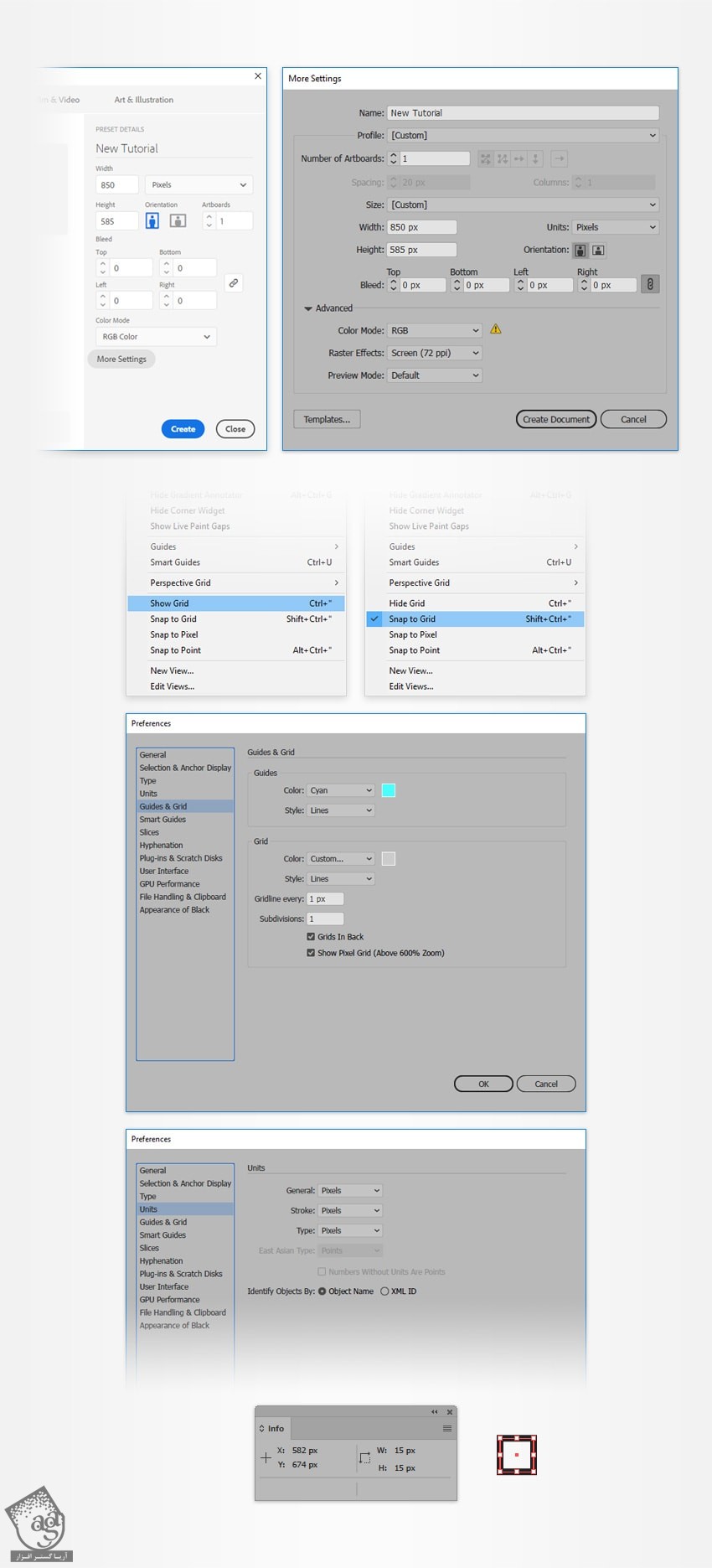
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 585 رو توی فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو به عنوان Color Mode در نظر می گیریم و Raster Effects رو روی Screen قرار میدیم و بعد هم روی Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 پیکسل رو توی فیلد Gridline Every وارد می کنیم. این طوری کار راحت تر میشه. یادتون باشه هر موقع خواستیم می تونیم خطوط چهارخانه رو با زدن میانبر Ctl+”، فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، با دنبال کردن مسیر Window > Info، پنل Info رو باز می کنیم. یادتون نره که واحد اندازه گیری رو حتما روی پیکسل قرار بدین. برای این کار، وارد مسیر Edit > Preferences > Units میشیم. تمام این تنظیماتی که انجام دادیم، سرعت کار رو به شکل چشمگیری افزایش میدن.

طراحی بدنه مداد
گام اول
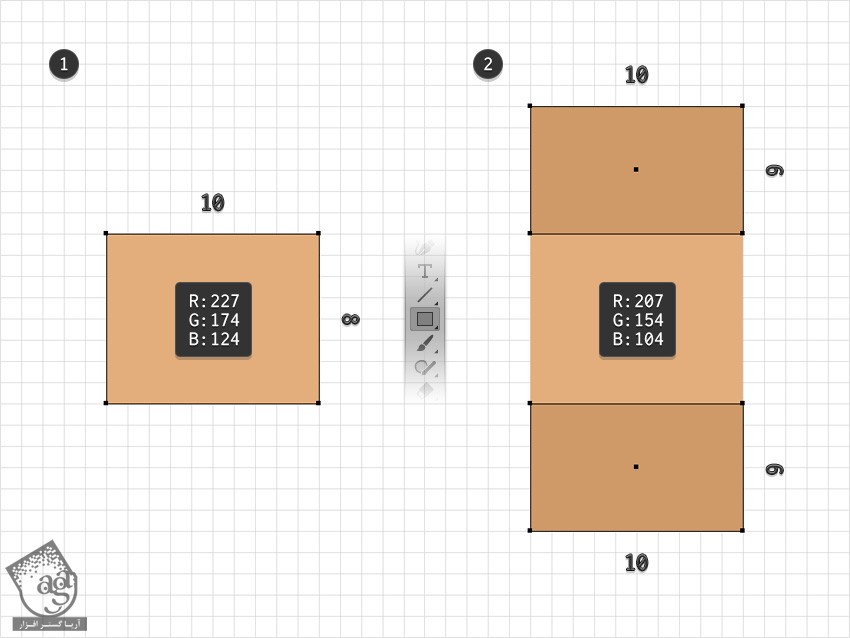
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=227, G=174, B=124 رو برای Fill در نظر می گیریم. میریم سراغ صفحه کار و یک مستطیل به ابعاد 10 در 8 پیکسل رسم می کنیم. Grid و Snap to Grid، این کار رو برامون راحت تر می کنن.
بر می گردیم به نوار ابزار و مقادیر رنگی R=207, G=154, B=104 رو جایگزین می کنیم. با استفاده از همین ابزار، دو تا شکل به ابعاد 10 در 6 پیکسل درست می کنیم و اون ها رو در محلی که توی تصویر زیر می بینین، قرار میدیم.

گام دوم
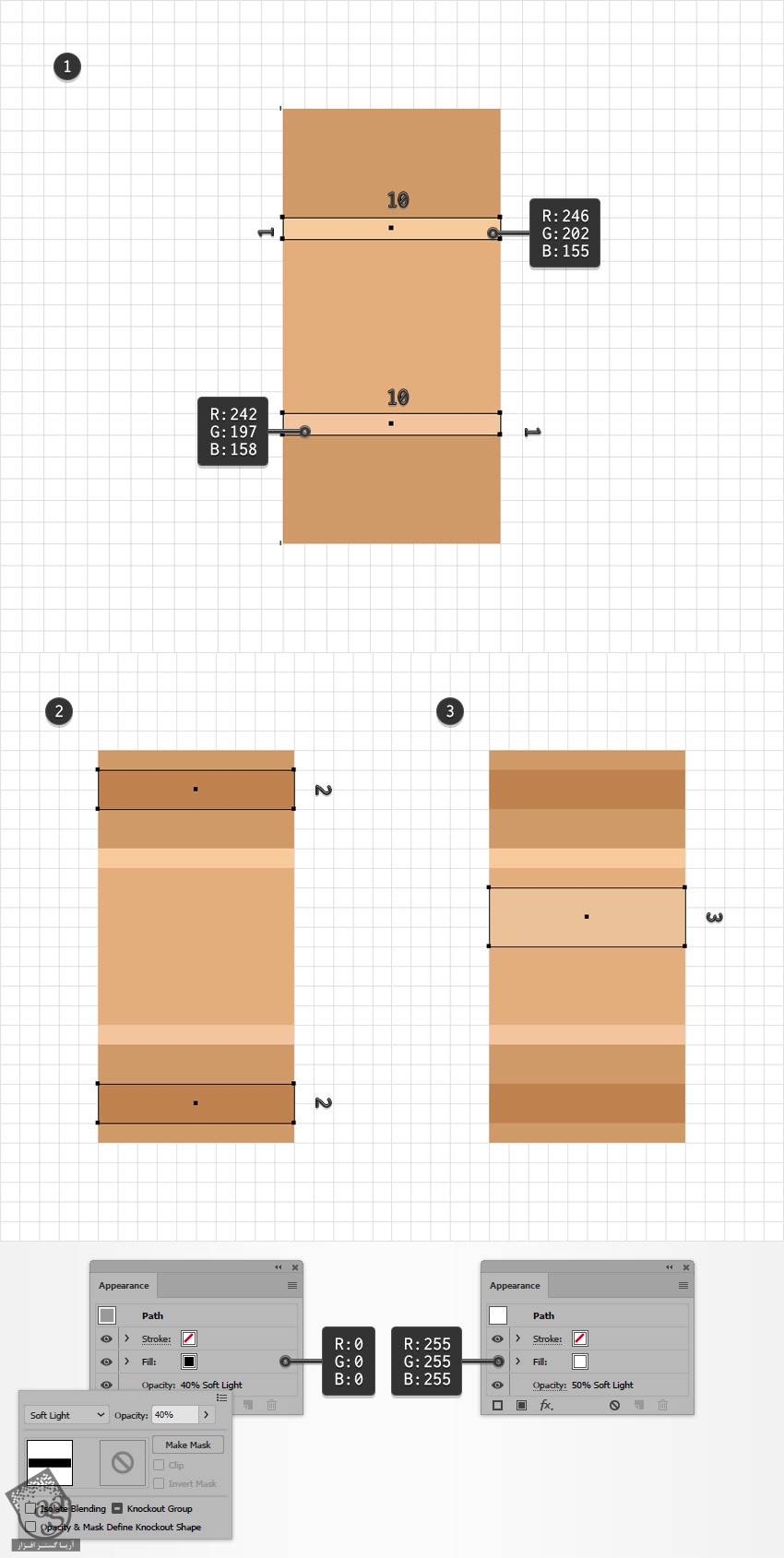
با استفاده از ابزار Rectangle، دو تا شکل به ابعاد 10 در 1 پیکسل درست می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مقادیر رنگی R=246, G=202, B=155 رو برای Fill شکل بالا و مقادیر رنگی R=242, G=197, B=158 رو برای Fill شکل پایین در نظر می گیریم.
با استفاده از همین ابزار ، دو تا شکل ابعاد 10 در 2 پیکسل درست می کنیم و اون ها رو در محلی که توی تصویر دوم می بینین قرار میدیم. هر دو شکل رو به رنگ مشکی با مقادیر رنگی R=0, G=0, B=0 در میاریم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
یک شکل به ابعاد 10 در 3 پیکسل درست می کنیم. مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

طراحی نوک مداد
گام اول
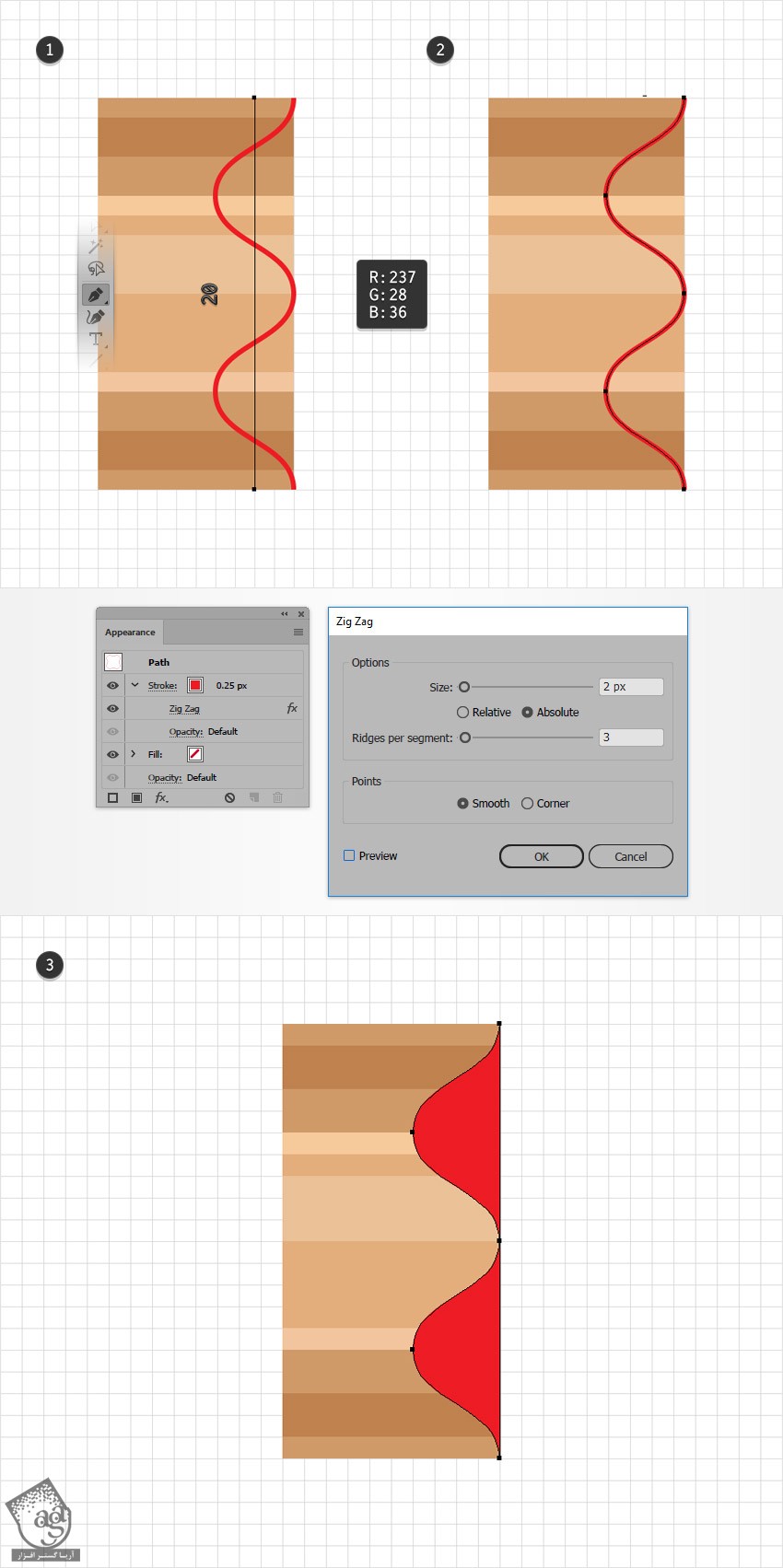
ابزار Pen رو بر می داریم و یک مسیر عمودی به اندازه 20 پیکسل رسم می کنیم. یک Stroke به اندازه 0.25 پیکسل برای این مسیر جدید اضافه می کنیم و مقادیر رنگی R=237, G=28, B=36 رو براش در نظر می گیریم. وارد مسیر Effect > Distort & transform > Zig Zag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.
همچنان که مسیر جدید انتخاب شده، وارد مسیر Object > Path > Join میشیم تا مسیر بسته بشه. بعد هم میانبر Shift+X رو می زنیم و مقادیر Fill و Stroke رو معکوس می کنیم.

گام دوم
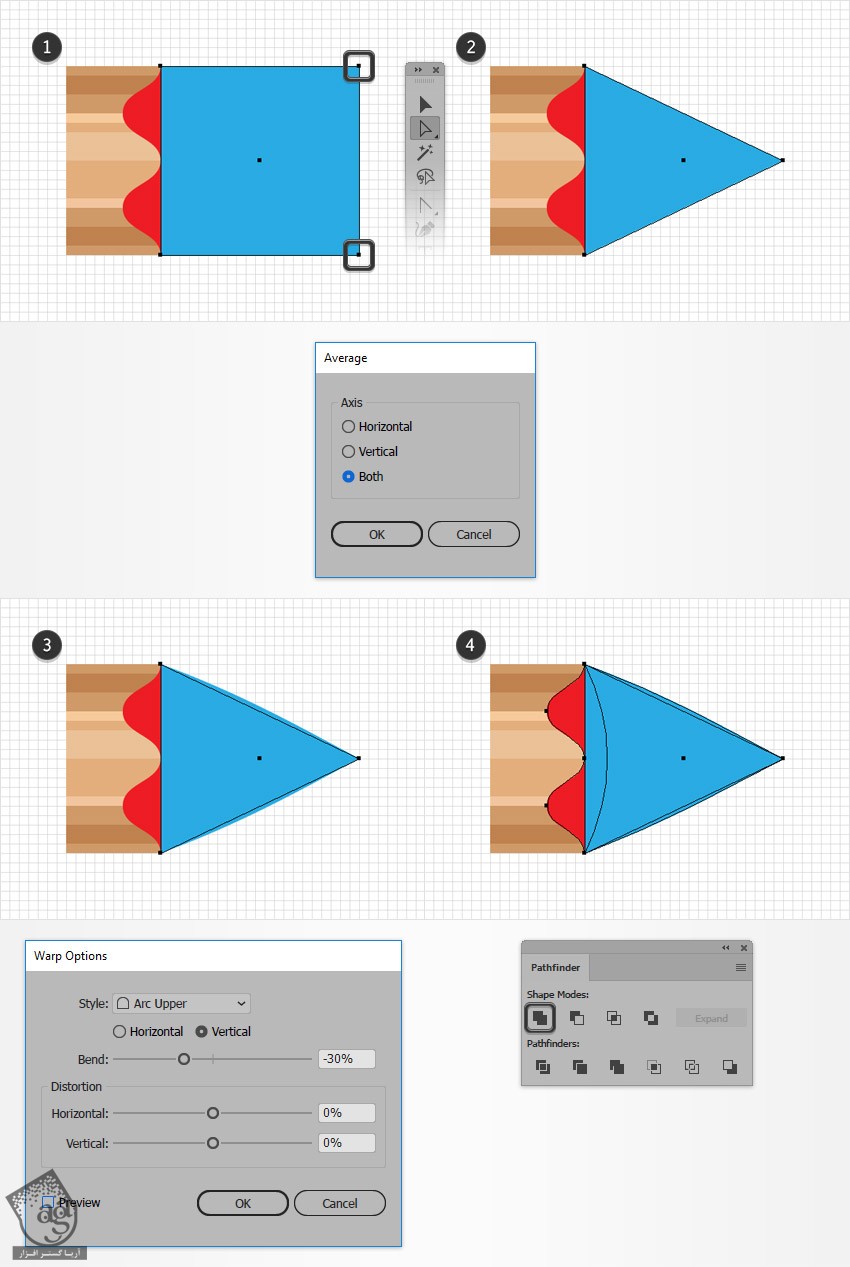
با استفاده از ابزار Rectangle، یک شکل به ابعاد 21 در 20 پیکسل رسم می کنیم و رنگ آبی رو براش در نظر می گیریم. میریم سراغ سمت راست این مستطیل جدید و ابزار Direct Selection رو بر می داریم. هر دو Anchor Point رو انتخاب می کنیم و وارد مسیر Objcet > Path > Average میشیم. Both رو تیک می زنیم و روی Ok کلیک می کنیم. به این ترتیب، مستطیل به مثلث تبدیل میشه.
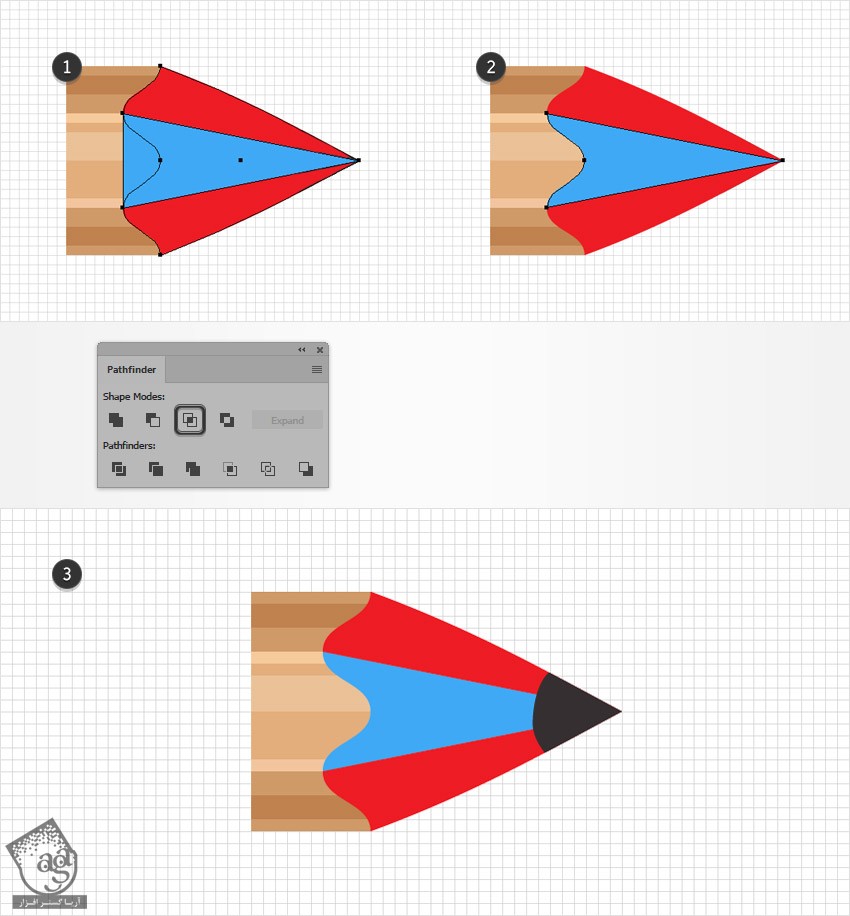
مطمئن میشیم که این مثلث انتخاب شده باشه. یک کپی از اون رو روی خودش قرار میدیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم.
شکل قرمز رو به همراه دو تا شکل آبی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام سوم
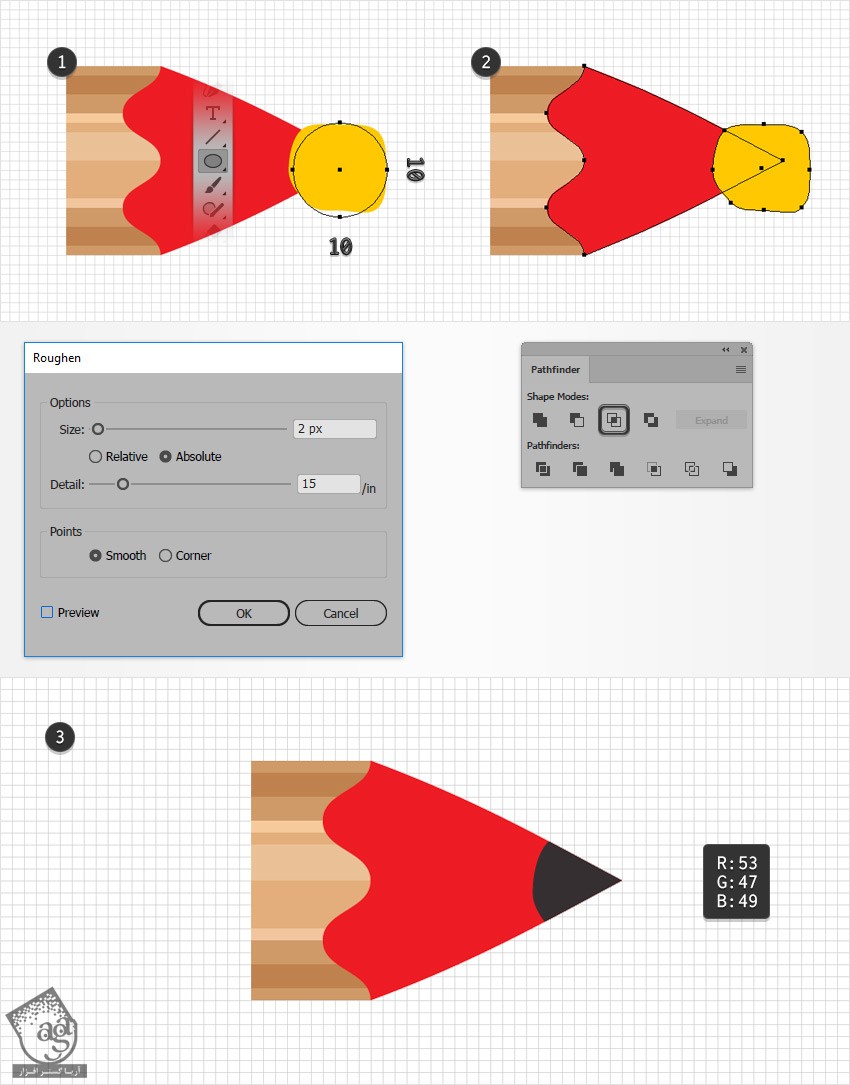
مطمئن میشیم که شکل قرمز همچنان انتخاب شده باشه. یک کپی از اون رو در جلو قرار میدیم.
ابزار Ellipse رو بر می داریم. یک دایره 10 پیکسلی رسم می کنیم و رنگ زرد رو بهش اختصاص میدیم. این شکل جدید رو در محلی که می بینین قرار میدیم و وارد مسیر Effect > Distort & transform > Roughen میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم و وارد مسیر Object > Expand Appearance میشیم.
شکل زرد رنگ رو به همراه کپی شکل قرمز انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Union کلیک می کنیم. شکل حاصل رو انتخاب می کنیم و مقادیر رنگی R=53, G=47, B=49 رو جایگزین می کنیم.

گام چهارم
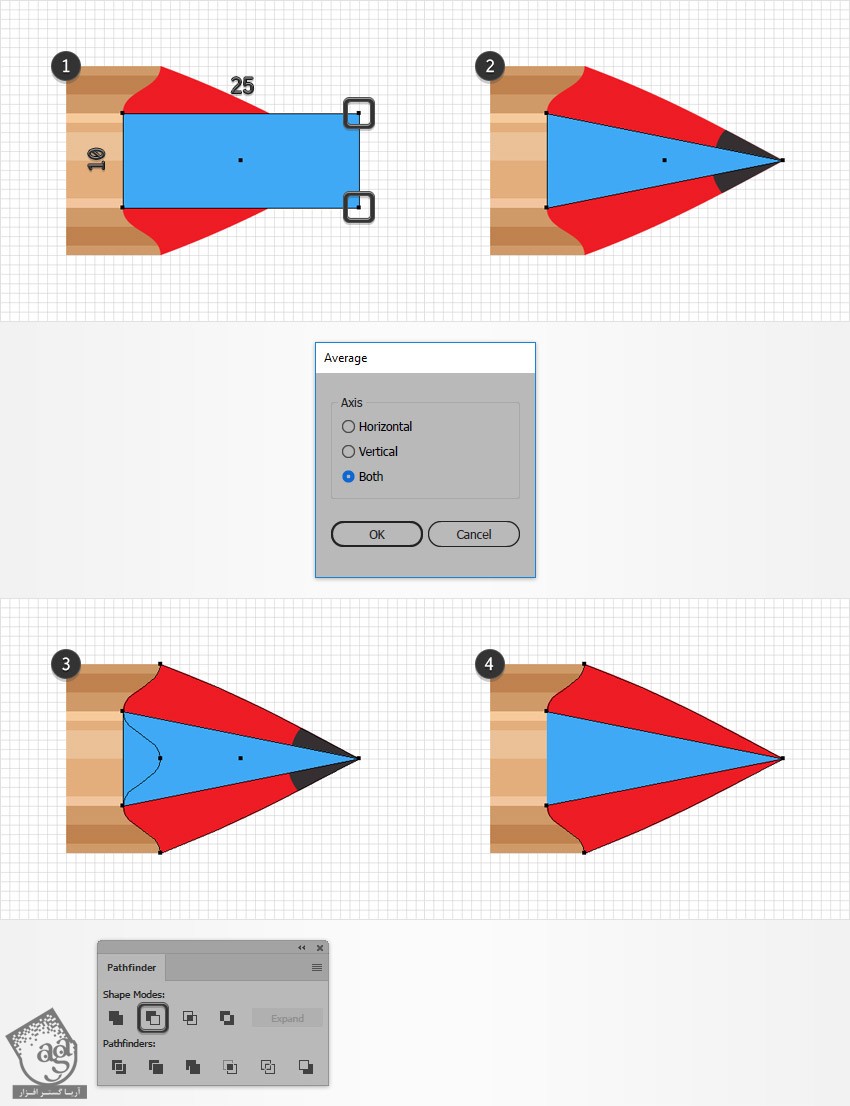
با استفاده از ابزار rectangle، یک شکل به ابعاد 25 در 10 پیکسل رسم می کنیم. رنگ آبی رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. میریم سراغ سمت راست مستطیل و ابزار Direct Selection رو بر می داریم. هر دو Anchor Point رو انتخاب می کنیم و وارد مسیر Object > Path > Average میشیم. Both رو انتخاب می کنیم و Ok می زنیم.
مثلث آبی رو به همراه شکل قرمز انتخاب می کنیم و دو تا کپی از اون رو روی خودش قرار میدیم. مطمئن میشیم که فقط کپی ها انتخاب شده باشن. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. Shift+Ctrl+G رو می زنیم و گروه حاصل رو Ungroup می کنیم.

گام پنجم
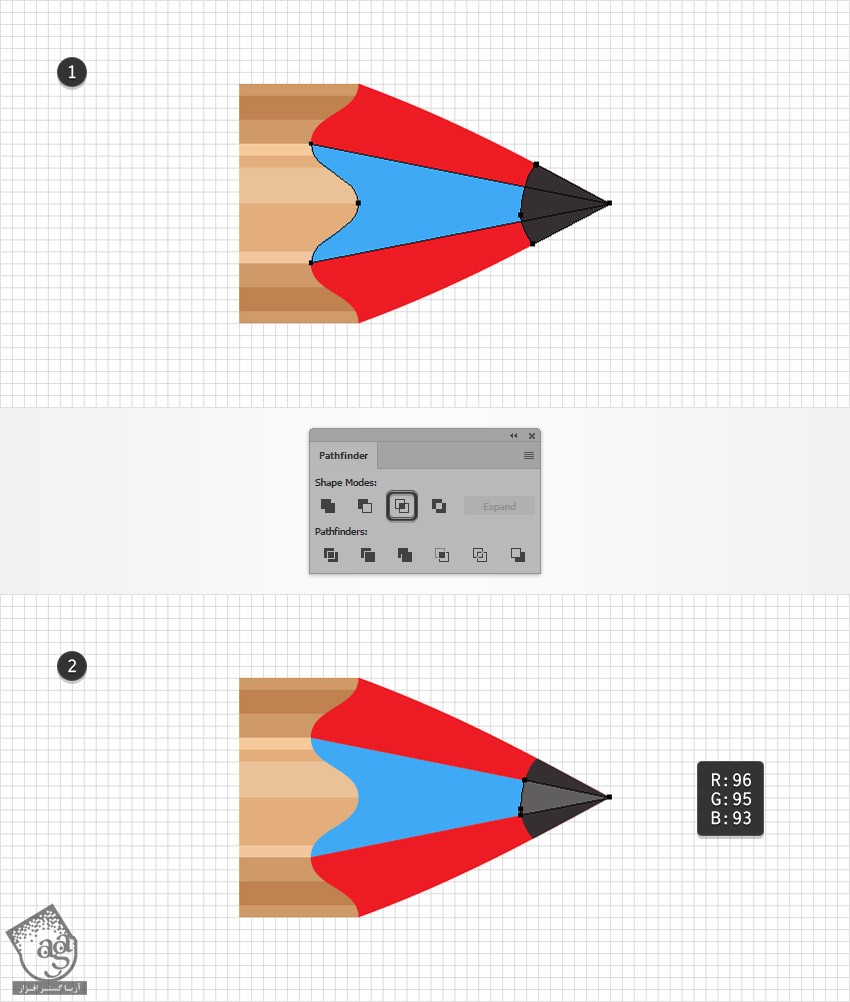
شکل های آبی و قرمز باقی مانده رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم.
میریم سراغ پنل Layers و شکل های تیره ای که نوک مداد رو شکل میده انتخاب می کنیم و در جلو قرار میدیم.

گام ششم
شکل آبی رو به همراه شکل تیره انتخاب می کنیم و دو کپی از اون رو روی خودش قرار میدیم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. مقادیر رنگی R=96, G=95, B=93 رو برای شکل حاصل در نظر می گیریم.

گام هفتم
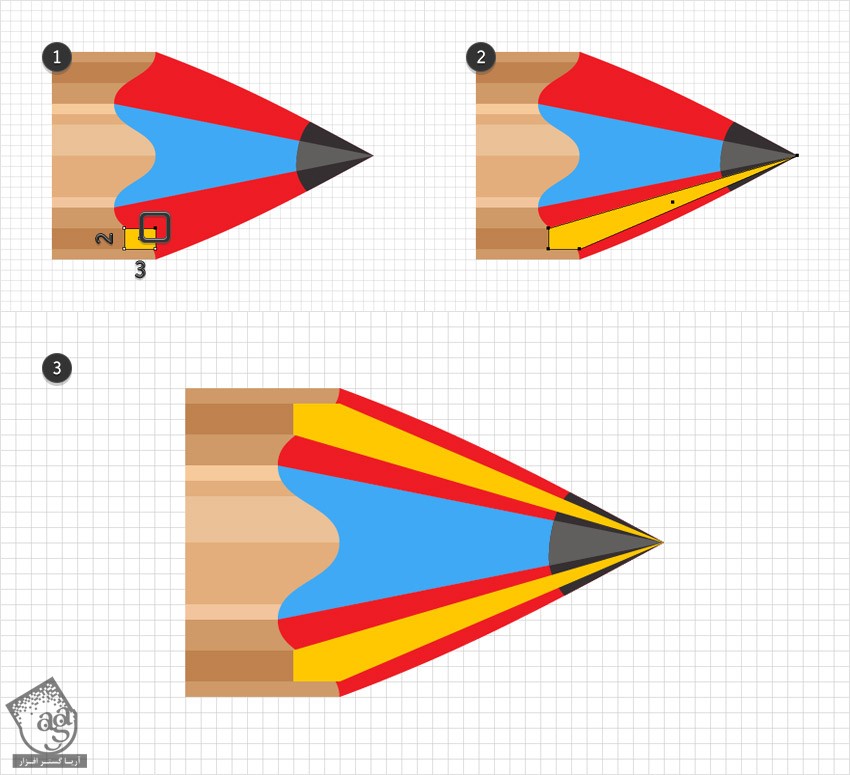
ابزار Rectangle رو بر می داریم و یک شکل به ابعاد 3 در 2 پیکسل درست می کنیم. رنگ زرد رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
ابزار Direct Selection رو بر می داریم. Anchor Point بالای سمت راست مستطیل رو انتخاب می کنیم و اون رو به سمت نوک مداد می کشیم.
شکل زرد رنگ رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و اون رو 180 درجه می چرخونیم و در محلی که توی تصویر سوم می بینین قرار میدیم.

گام هشتم
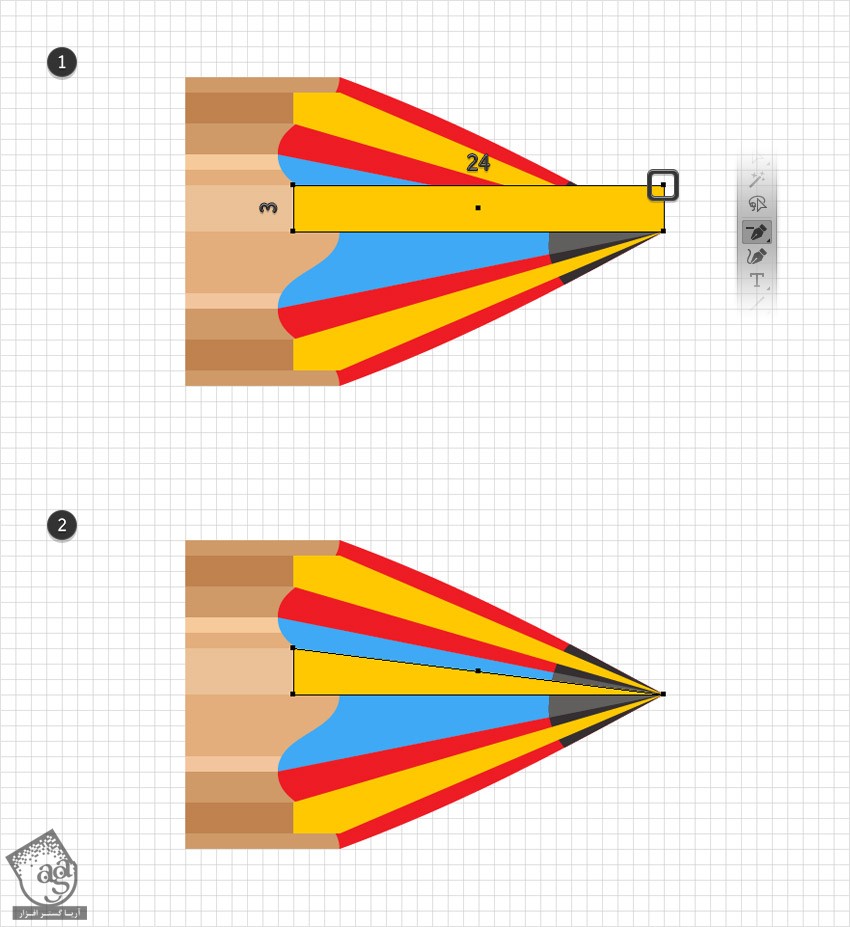
ابزار Rectangle رو بر می داریم و یک شکل به ابعاد 24 در 3 پیکسل درست می کنیم. رنگ زرد رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
ابزار Delete Anchor point رو بر می داریم و روی Anchor Point بالای سمت راست کلیک می کنیم تا حذف بشه.

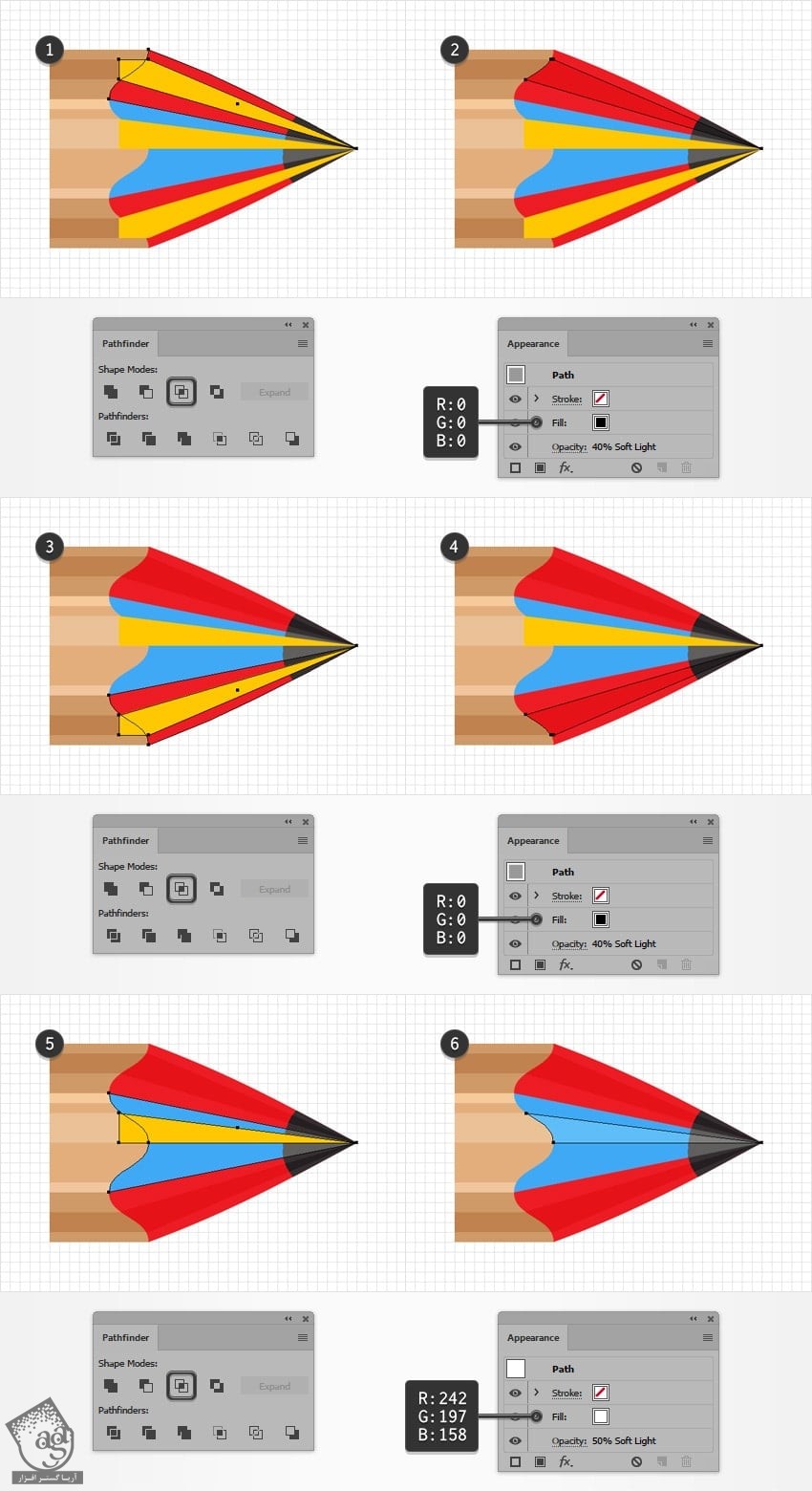
گام نهم
شکل قرمز رنگ بالا رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو به همراه شکل زرد رنگ بالا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. شکل حاصل رو به رنگ مشکی در میاریم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
شکل قرمز رنگ پایین رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو به همراه شکل زرد رنگ پایین، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. شکل حاصل رو به رنگ مشکی در میاریم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
شکل آبی رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. این کپی رو به همراه شکل زرد رنگ باقی مانده انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. شکل حاصل رو به رنگ سفید در میاریم. Oapcity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام دهم
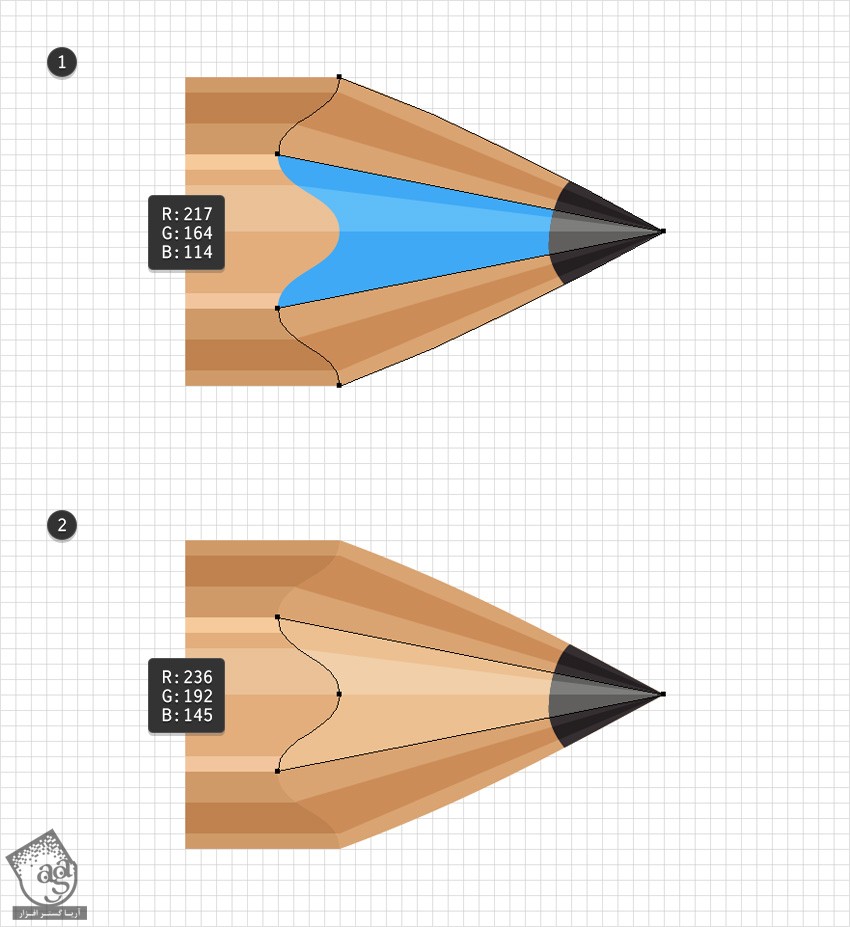
شکل های قرمز رنگ رو انتخاب می کنیم و مقادیر رنگی R=217, G=164, B=114 رو جاگزین می کنیم. شکل آبی رو انتخاب می کنیم و رنگ کنونی رو با مقادیر رنگی R=236, G=192, B=145 جایگزین می کنیم.

طراحی بخش فلزی مداد
گام اول
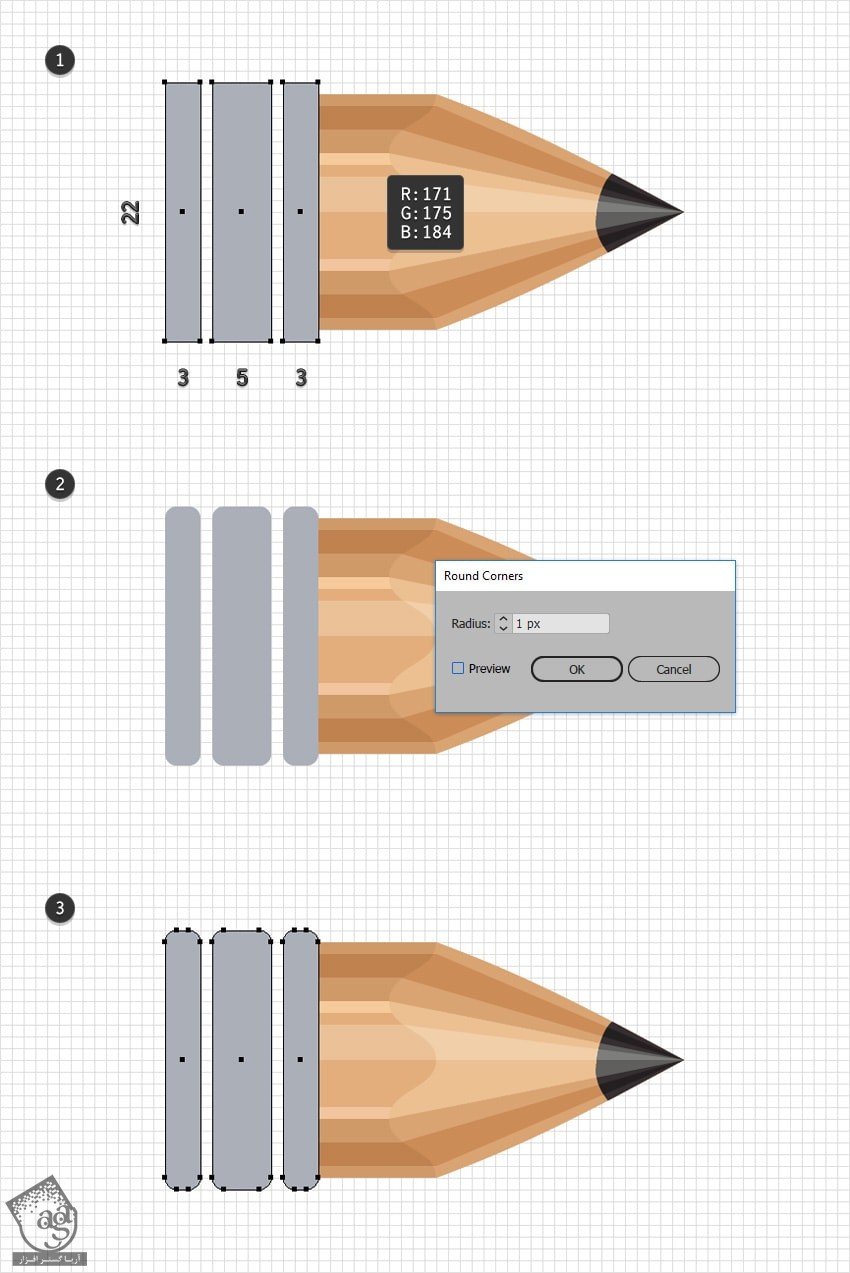
ابزار Rectangle رو بر می داریم و دو تا شکل به ابعاد 3 در 22 پیکسل و یک شکل به ابعاد 5 در 22 پیکسل درست می کنیم. مقادیر رنگی R=171, G=175, B=184 رو برای این سه مستطیل در نظر می گیریم و اون ها رو در محلی که توی تصویر اول می بینین قرار میدیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 1 پیکسل قرار میدیم و Ok می زنیم و وارد مسیر Object > Expand Appearance میشیم.
مطمئن میشیم که شکل های حاصل انتخاب شده باشن. وارد مسیر Object > Compound Path > Make میشیم و اون ها رو به مسیر مرکب تبدیل می کنیم.

گام دوم
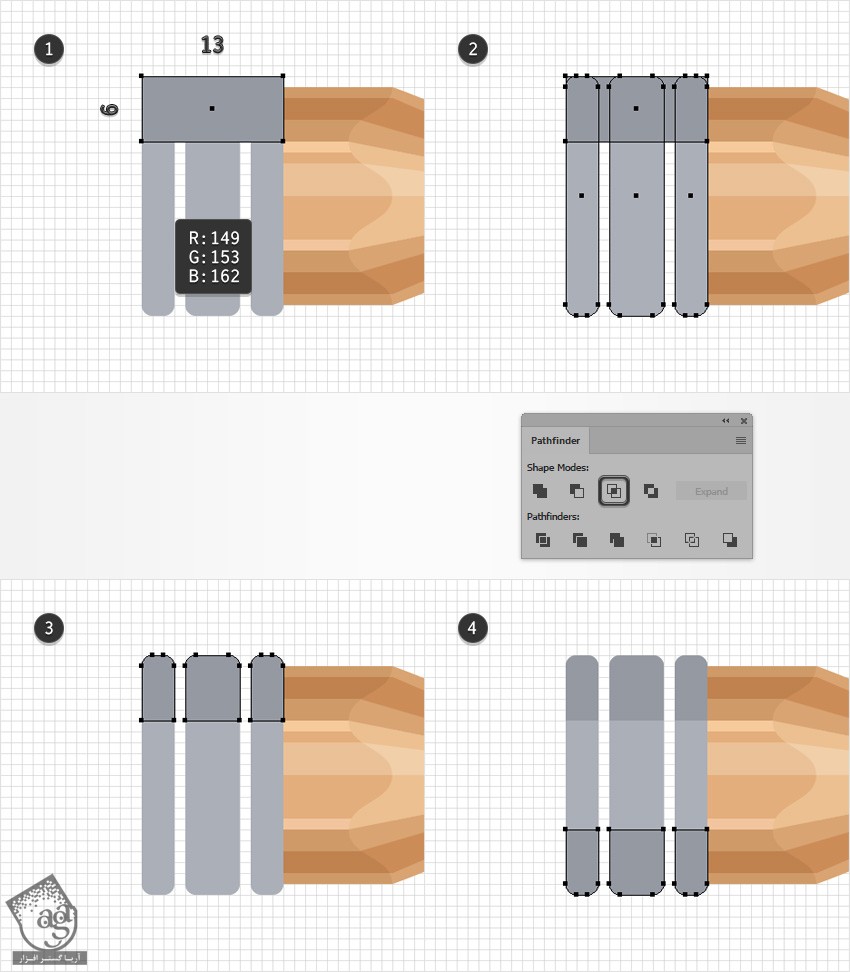
مطمئن میشیم که مسیر مرکب خاکستری انتخاب شده باشه. یک کپی از اون رو در جلو قرار میدیم. با استفاده از ابزار Rectangle، یک شکل به ابعاد 13 در 6 پیکسل درست می کنیم و مقادیر رنگی R=149, G=153, B=162 رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
این مستطیل رو به همراه کپی مسیر مرکب انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم و اون رو Duplicate می کنیم. نسخه کپی رو 180 درجه می چرخونیم و در محلی که توی تصویر چهارم می بینین قرار میدیم.

گام سوم
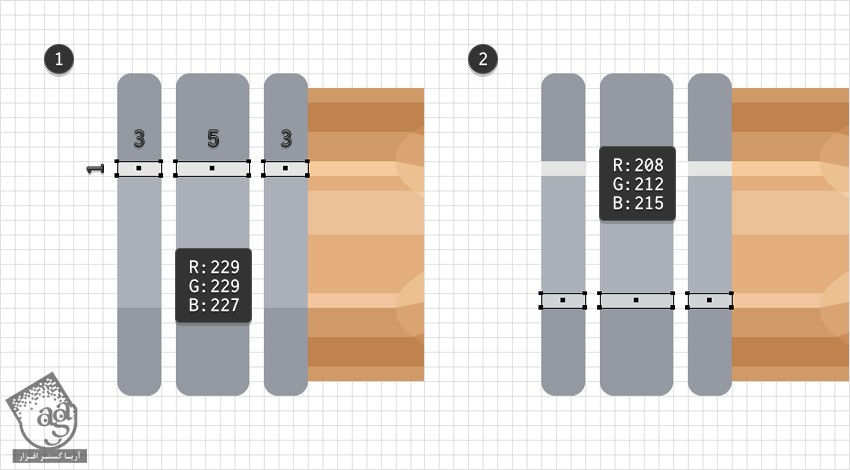
ابزار Rectangle رو بر می داریم و دو تا شکل به ابعاد 3 در 1 پیکسل و یک شکل به ابعاد 5 در 1 پیکسل درست می کنیم. مقادیر رنگی R=229, G=229, B=227 رو برای هر سه شکل در نظر می گیریم و اون ها رو در محلی که توی تصویر اول می بینین قرار میدیم. اون ها رو به مسیر مرکب تبدیل می کنیم. این طوری راحت تر میشه اون ها رو ادیت کرد.
این مسیر مرکب جدید رو Duplicate و نسخه کپی رو انتخاب می کنیم. اون رو در محلی که توی تصویر دوم می بینین قرار میدیم و مقادیر رنگی R=208, G=212, B=215 رو جایگزین می کنیم.

گام چهارم
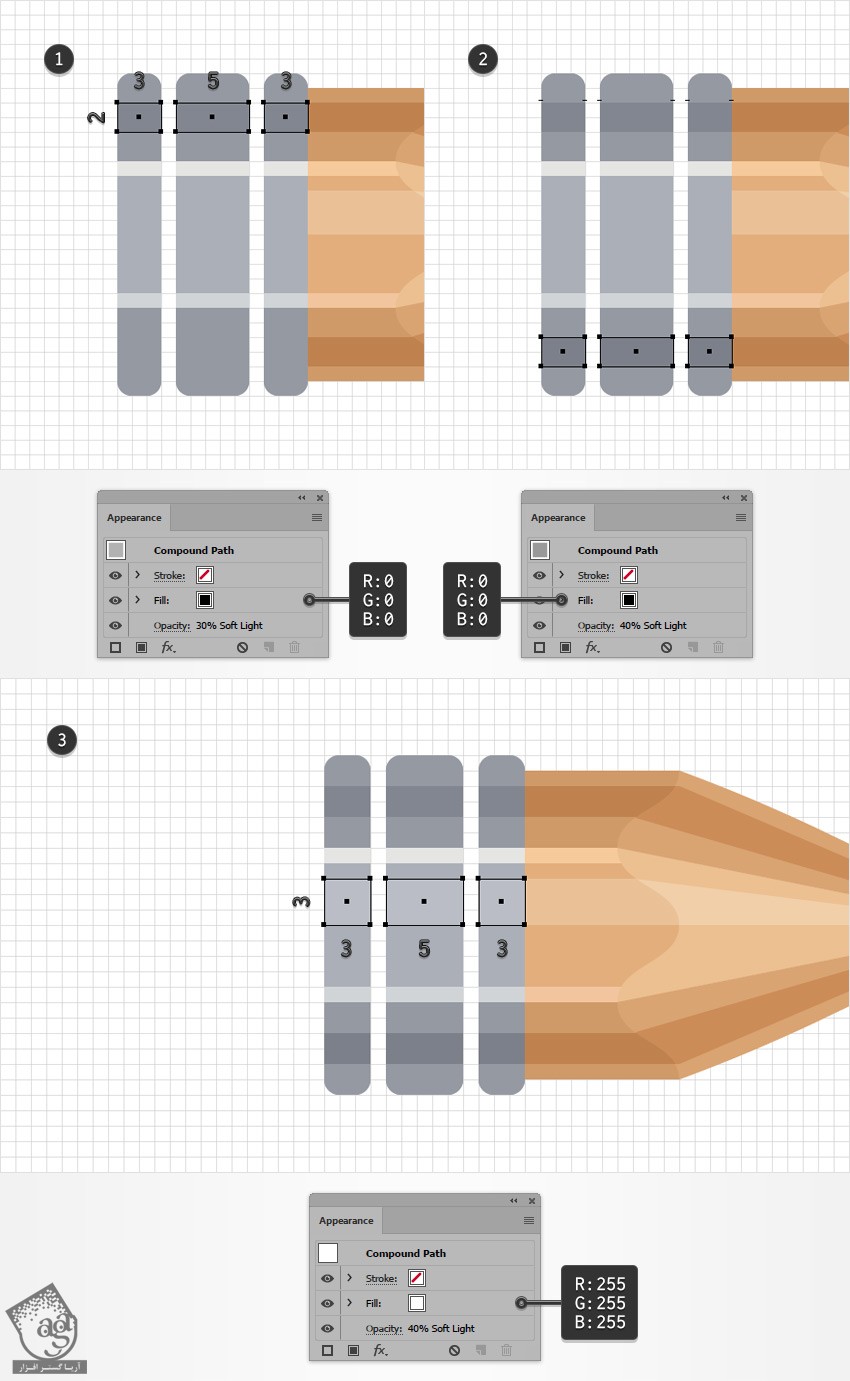
ابزار Rectangle رو انتخاب می کنیم و دو تا شکل به ابعاد 3 در 2 پیکسل و یک شکل به ابعاد 5 در 2 پیکسل درست می کنیم. هر سه شکل رو مشکی می کنیم و اون ها رو در محلی که توی تصویر زیر می بینین قرار میدیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. این شکل های جدید رو به مسیر مرکب تبدیل و Duplicate می کنیم. کپی رو انتخاب و در محلی که توی تصویر دوم می بینین قرار میدیم.
ابزار Rectangle رو بر می داریم و دو تا مربع 3 پیکسلی و یک مستطیل به ابعاد 5 در 3 پیکسل رسم می کنیم. تمام این شکل ها رو به رنگ سفید در میاریم و اون رو در محلی که توی تصویر سوم می بینین قرار میدیم. Opacity رو روی 40 درصد قرار میدیم. Blending Mode رو میزاریم روی Soft Light و این شکل های جدید رو به مسیر مرکب تبدیل می کنیم.

گام پنجم
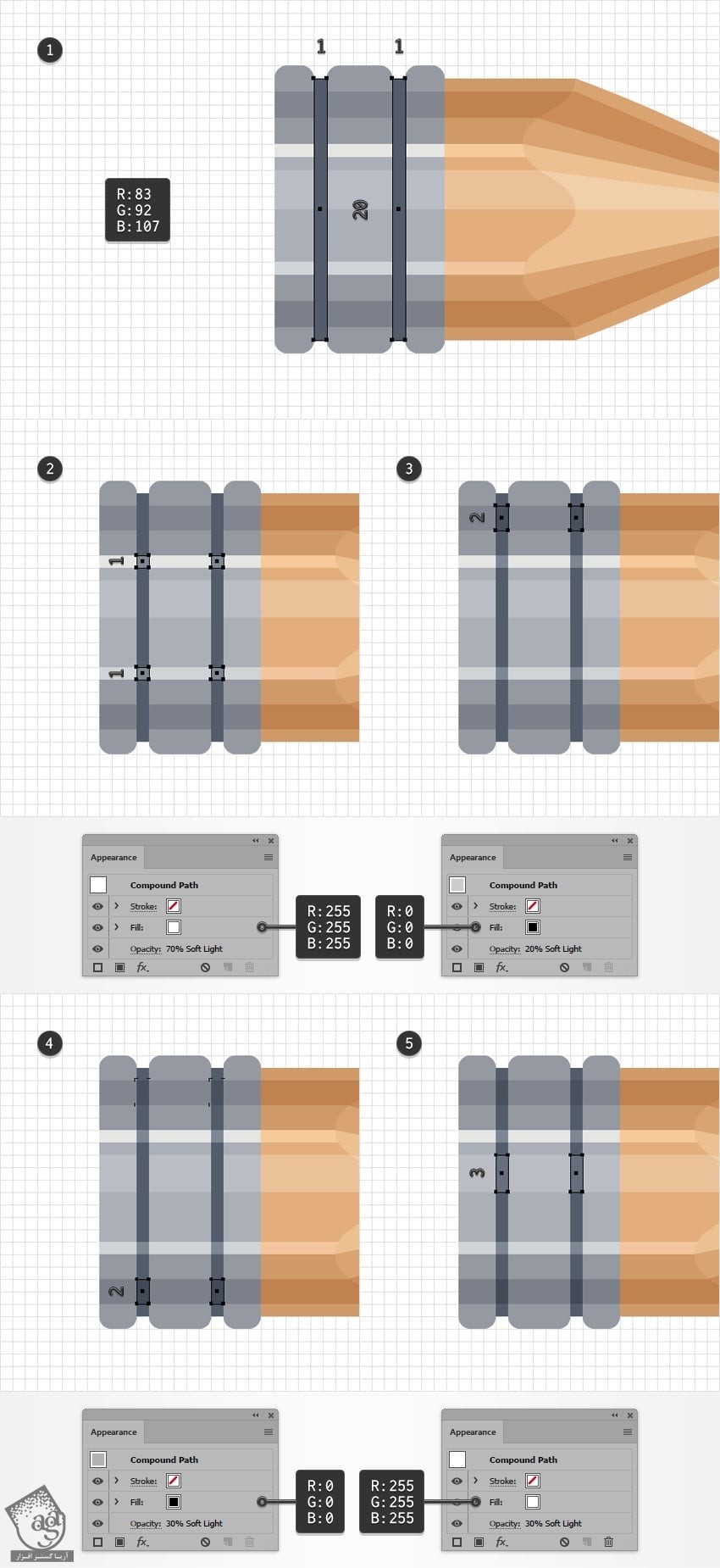
ابزار Rectangle رو بر می داریم. دو تا شکل به ابعاد 1 در 20 پیکسل رسم می کنیم. مقادیر رنگی R=83, G=92, B=107 رو برای هر دو شکل در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم.
با استفاده از همین ابزار، چهار تا مربع 1 پیکسلی رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین قرار میدیم. هر چهار شکل رو به رنگ سفید در میاریم. Opacity رو روی 70 درصد قرار میدیم. Blending Mode رو هم میزاریم روی Soft Light.
دو تا شکل دیگه به ابعاد 1 در 2 پیکسل درست می کنیم. رنگ مشکی رو براش در نظر می گیریم و در محلی که توی تصویر سوم می بینین قرار میدیم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. این دو شکل رو به مسیر مرکب تبدیل و Duplicate می کنیم. نسخه کپی رو در محلی که توی تصویر چهارم می بینین قرار میدیم و Opacity رو تا 30 درصد افزایش میدیم.
دو تا شکل به ابعاد 1 در 3 پیکسل درست می کنیم. اون ها رو به رنگ سفید در میاریم و اون رو در محلی که توی تصویر سوم می بینین قرار میدیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

” آموزش Illustrator : طراحی افکت متنی مدادی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت