No products in the cart.
آموزش Illustrator : طراحی افکت متنی گرم

آموزش Illustrator : طراحی افکت متنی گرم
توی این آموزش، طراحی افکت متنی گرم رو با Illustrator با هم می بینیم. برای شروع، میریم سراغ Radial Gradient و پس زمینه رو درست می کنیم. با استفاده از پنل Appearance، متن رو وارد می کنیم و از افکت ها و تکنیک های Blending هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی گرم ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند
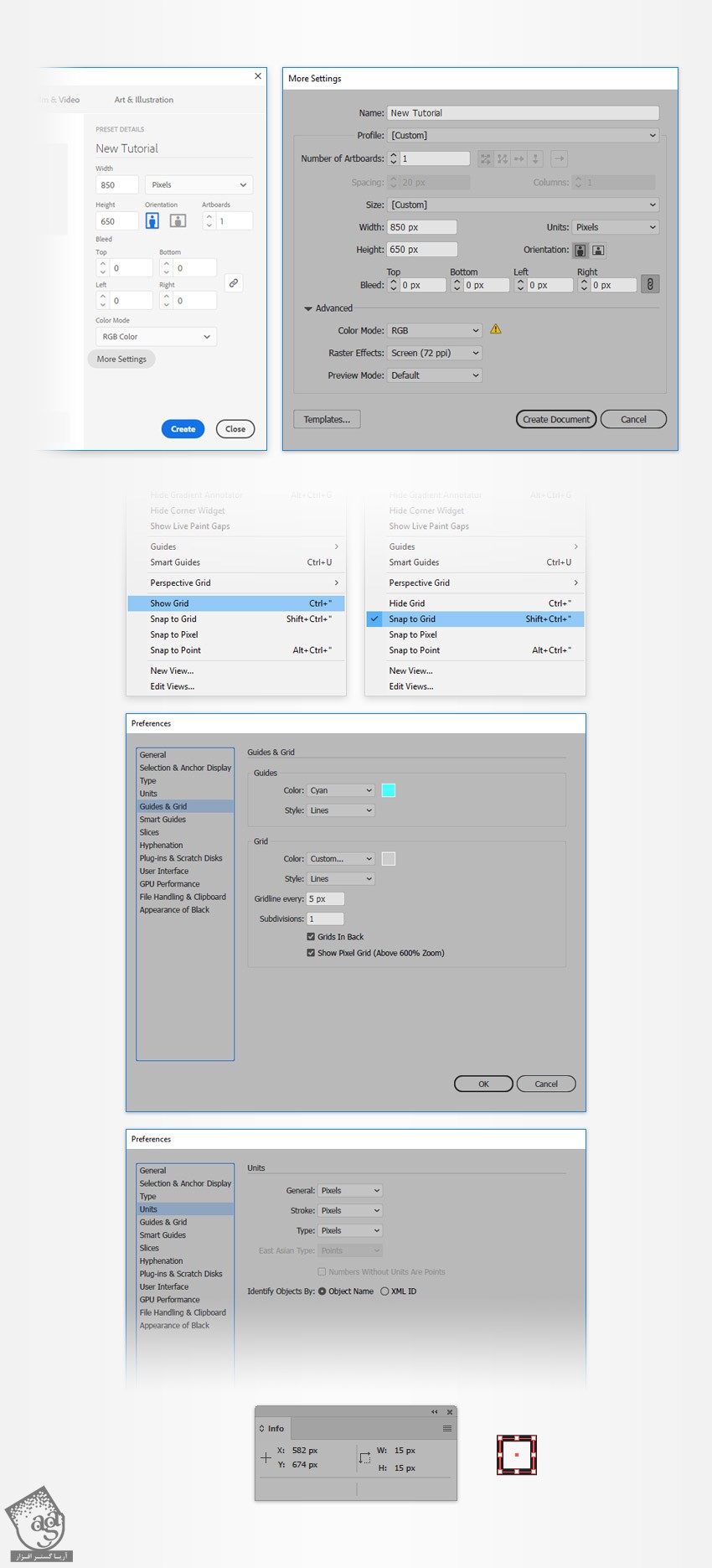
دکمه Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم و عدد 850 رو توی فیلد Width و عدد 650 رو توی فیلد Heights وارد می کنیم و بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم و Raster Effects رو میزاریم روی Creen و بعد هم روی دکمه Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که با زدن میانبر Ctrl+”، هر زمان که خواستیم می تونیم Grid رو فعال یا غیر فعال کنیم.
برای داشتن پیش نمایش زنده، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units، واحد اندازه گیریم رو روی پیکسل قرار میدیم. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میدن.

طراحی پس زمینه
گام اول
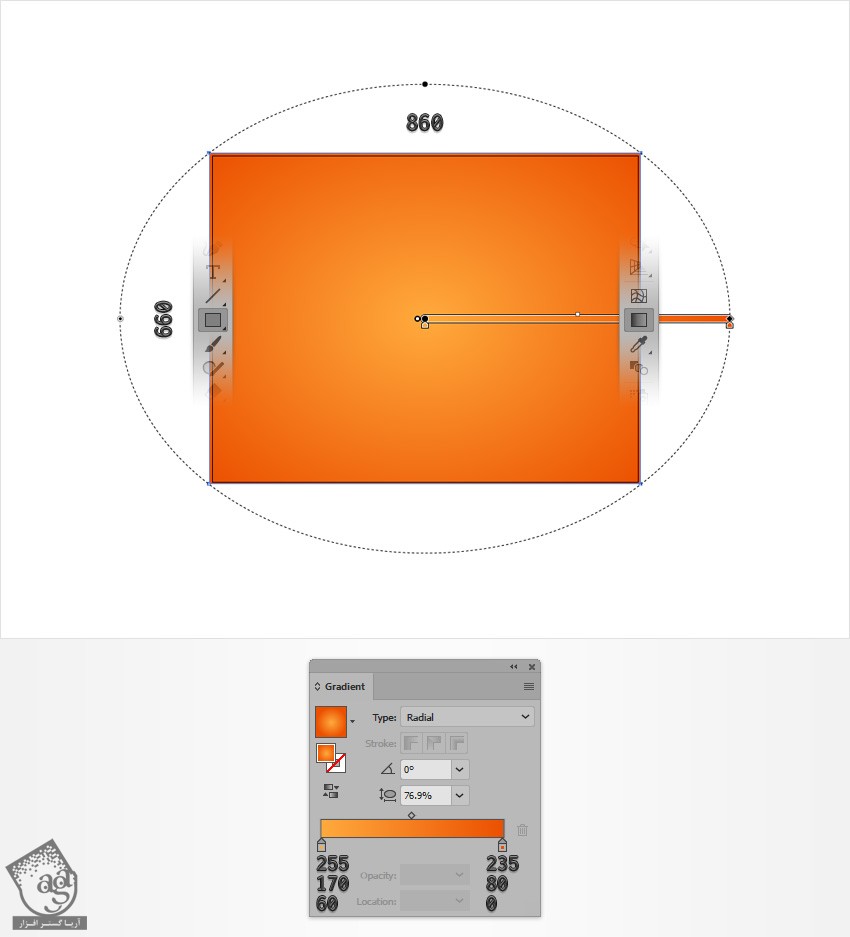
ابزار Rectangle رو بر می داریم. یک مستطیل به ابعاد 860 در 660 پیکسل رسم می کنیم. مطمئن میشیم ه کل بوم رو پوشونده باشه. Radial Gradient که در زیر می بینین رو با استفاده از ابزار Gradient روی پس زمینه اعمال می کنیم.

گام دوم
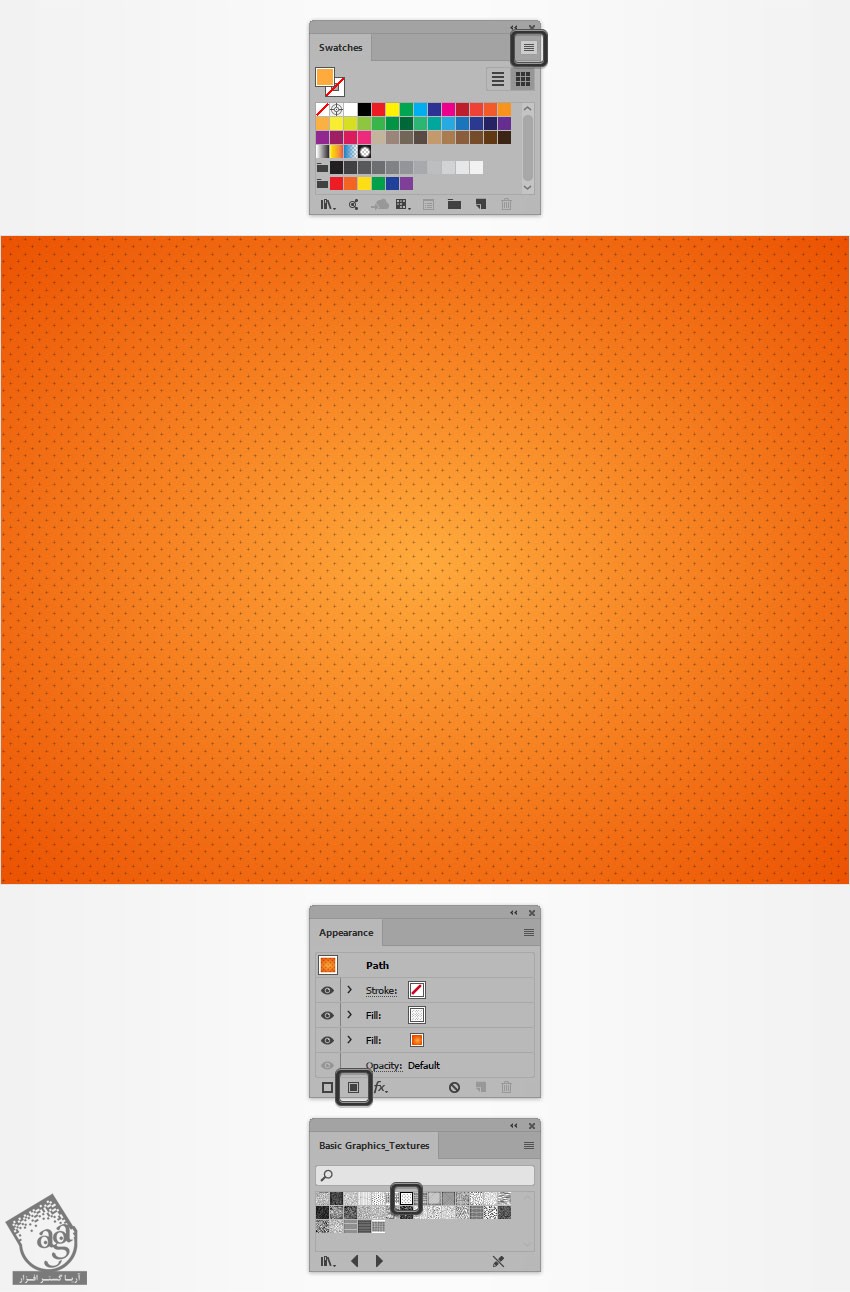
برای این گام به یک الگوی Built-in نیاز داریم. وارد پنل Swatches میشیم. منو رو باز می کنیم و وارد مسیر Open Swatch Library > Pattern > Basic Graphics > Basic Graphics_Textures میشیم. به این ترتیب، یک پنل جدید با چند تا الگو باز میشه.
مستطیل رو انتخاب می کنیم. میریم سراغ پنل Appearance و با کلیک روی دکمه Add New Fill، دومین Fill رو هم اضافه می کنیم. Fill جدید رو انتخاب می کنیم و الگوی Crosses رو اعمال می کنیم.

گام سوم
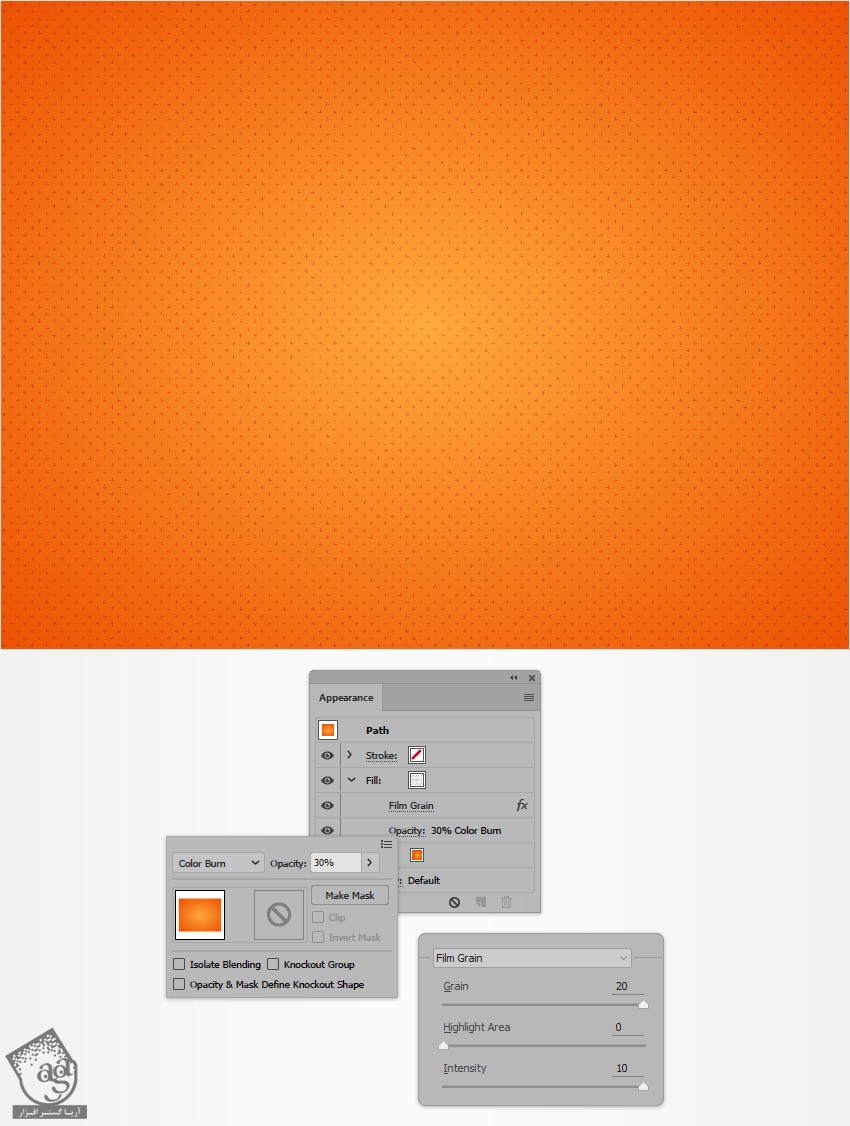
مطمئن میشیم که مستطیل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill بالا رو انتخاب می کنیم. Opacity رو میزاریم روی 30 درصد و Blending Mode رو میزاریم روی Color Burn. وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن متن
گام اول
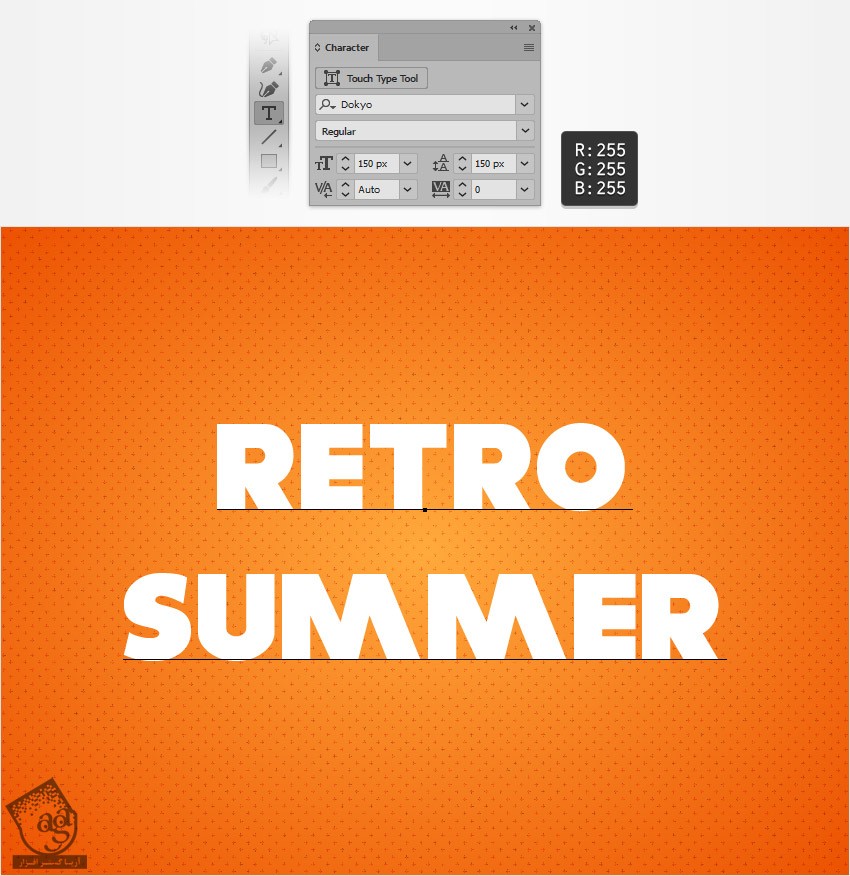
ابزار Type رو بر می داریم. وارد پنل Character میشیم.فونت Doyko رو انتخاب می کنیم. Size و Leading رو روی 150 پیکسل قرار میدیم. روی بوم کلیک می کنیم و رنگ سفید رو اعمال می کنیم.

گام دوم
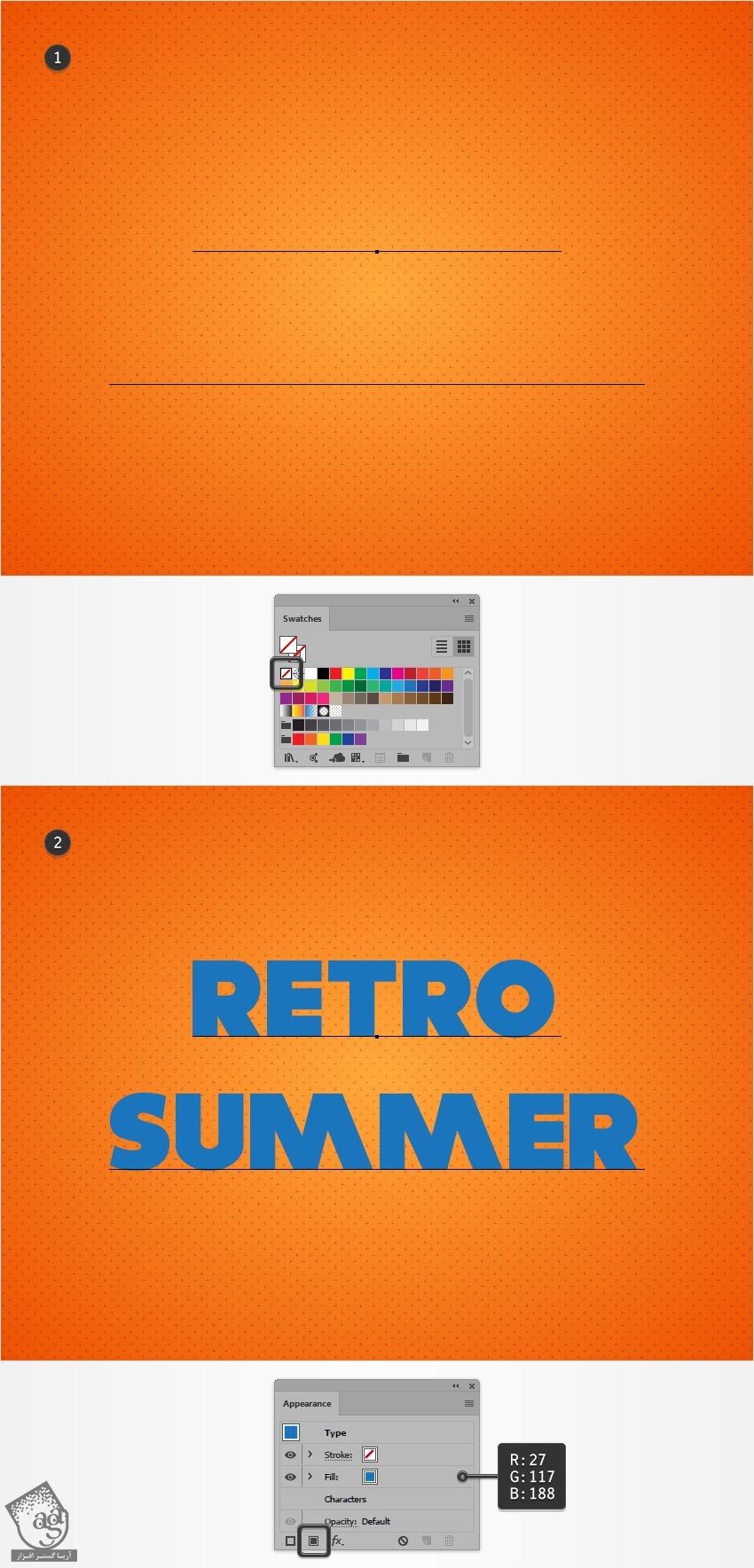
همچنان که متن انتخاب شده، وارد پنل Swatches میشیم و رنگ سفید رو از رنگ متن حذف می کنیم.
میریم سراغ پنل Appearance میشیم. Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=27, G=117, B=188 رو براش در نظر می گیریم.

طراحی افکت متنی
گام اول
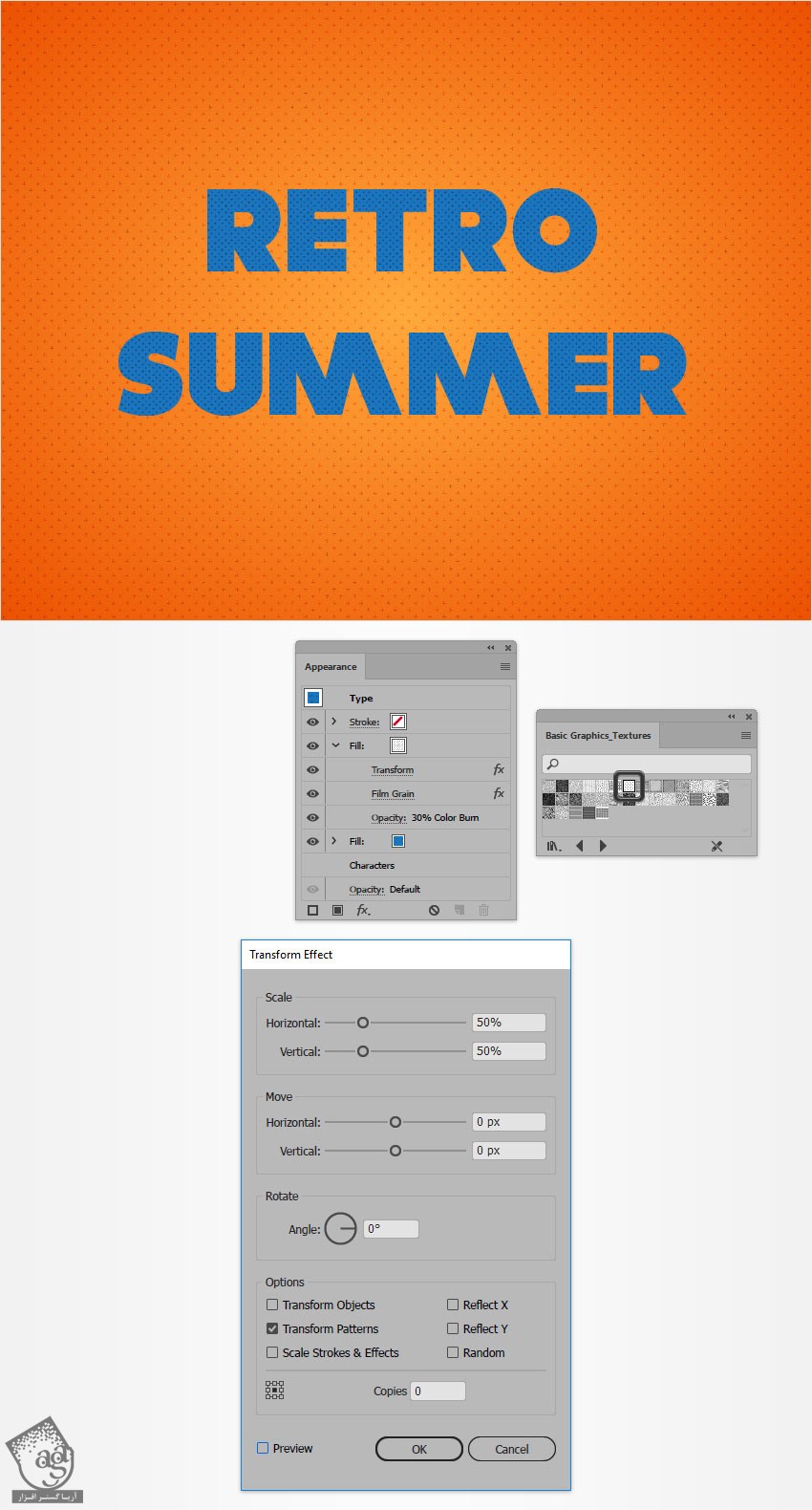
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک می کنیم و دومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و الگوی Crosses رو اعمال می کنیم.
Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو روی Color Burn قرار میدیم. وارد مسیر Effect > Distort & Tansform > Tansform میشیم. تیک Transform Objects رو بر می داریم و Tramsform Patterns رو تیک می زنیم. اسلایدر Scale رو روی 50 درصد قرار میدیم و Ok می زنیم. همچنان که الگو انتخاب شده، وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام دوم
مطمئن میشم که متن انتخاب شده باشه. حالا وارد پنل Appearance میشیم.
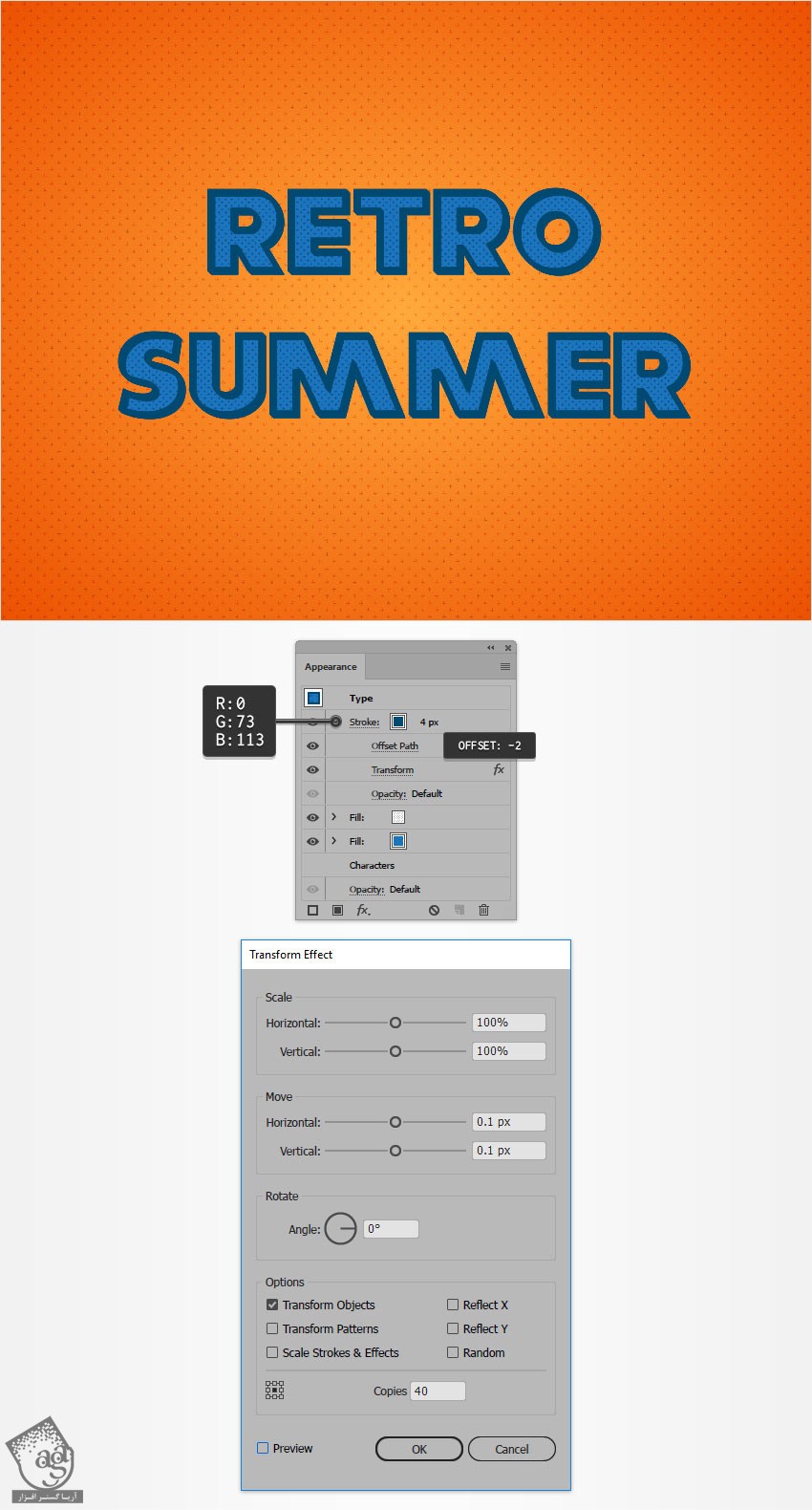
Stroke رو انتخاب می کنیم. مقادیر رنگی R=0, G=73, B=113 رو براش در نظر می گیریم. Weight رو میزاریم روی 4 پیکسل. وارد مسیر Effect > Path > Offset Path میشیم. -2px Offset رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move رو روی 0.1 پیکسل قرار میدیم. عدد 40 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام سوم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Stroke، دومین Stroke رو انتخاب می کنیم.
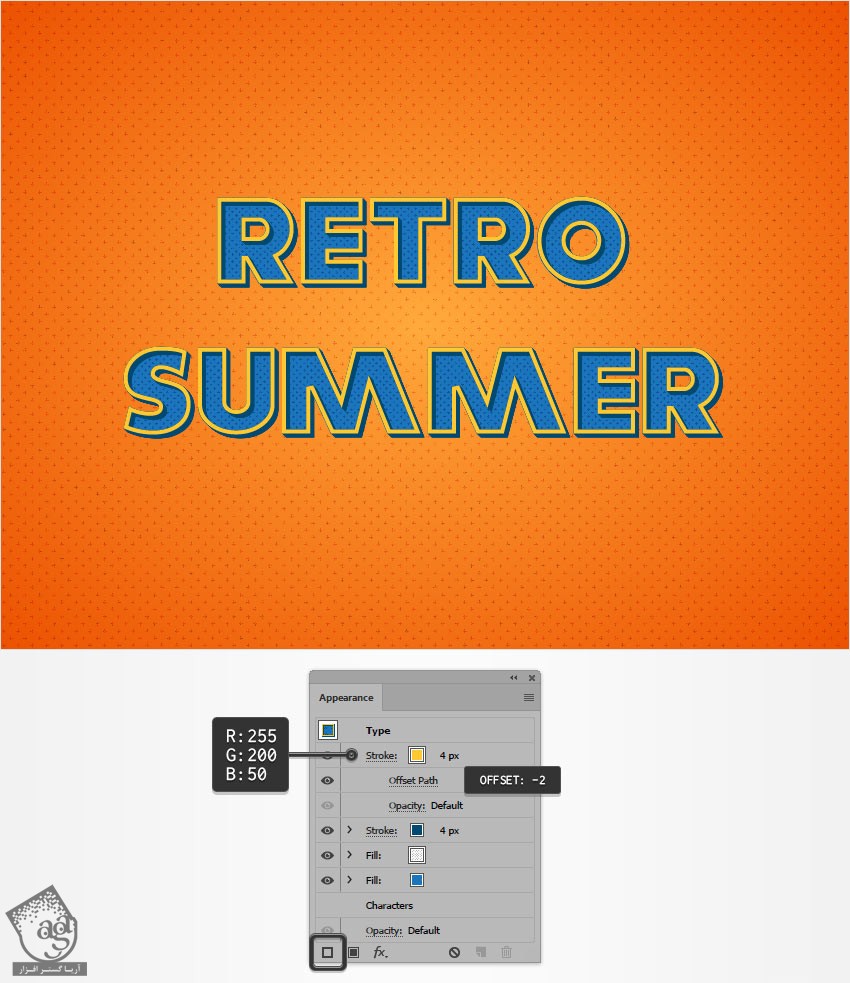
این Stroke جدید رو انتخاب ی کنیم. مقادیر رنگی R=255, G=200, B=50 رو براش در نظر می گیریم. Weight رو میزاریم روی 4 پیکسل و وارد مسیر Effect > Path > Offset Path میشیم. -2px Offset رو وارد می کنیم و Ok می زنیم.

گام چهارم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Stroke، سومین Stroke رو انتخاب می کنیم.
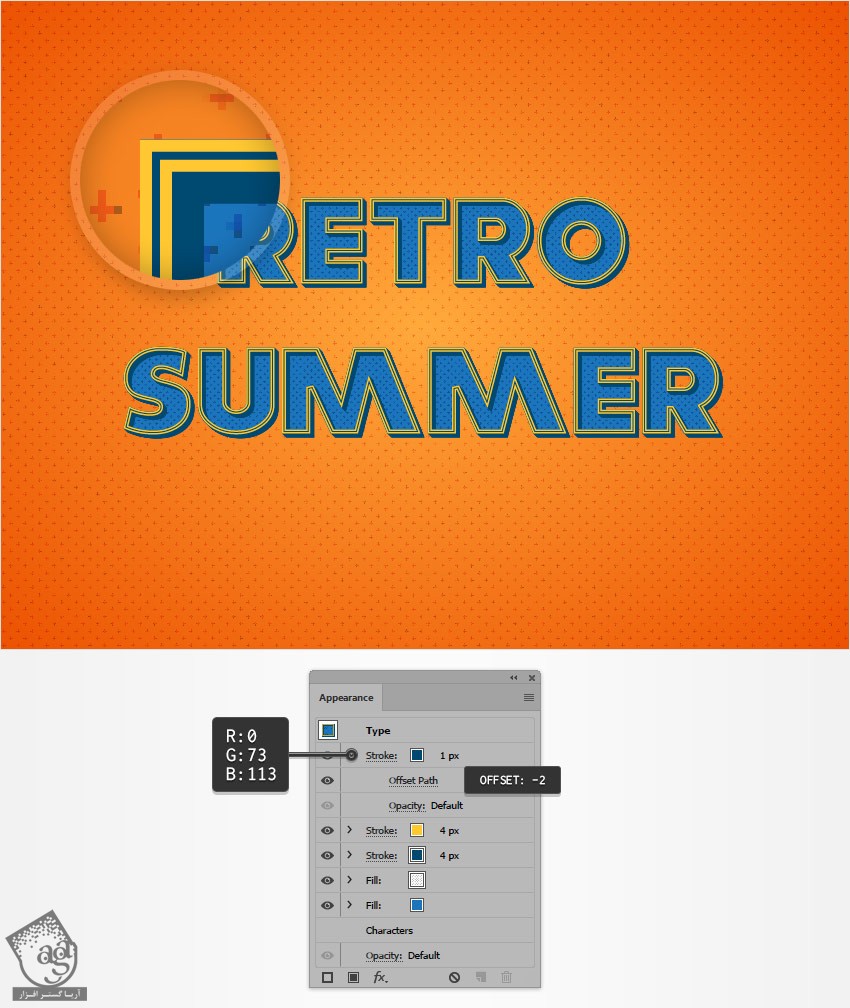
این Stroke جدید رو انتخاب ی کنیم. مقادیر رنگی R=0, G=73, B=113 رو براش در نظر می گیریم. Weight رو میزاریم روی 1 پیکسل و وارد مسیر Effect > Path > Offset Path میشیم. -2px Offset رو وارد می کنیم و Ok می زنیم.

گام پنجم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و یک Fill جدید اضافه می کنیم.
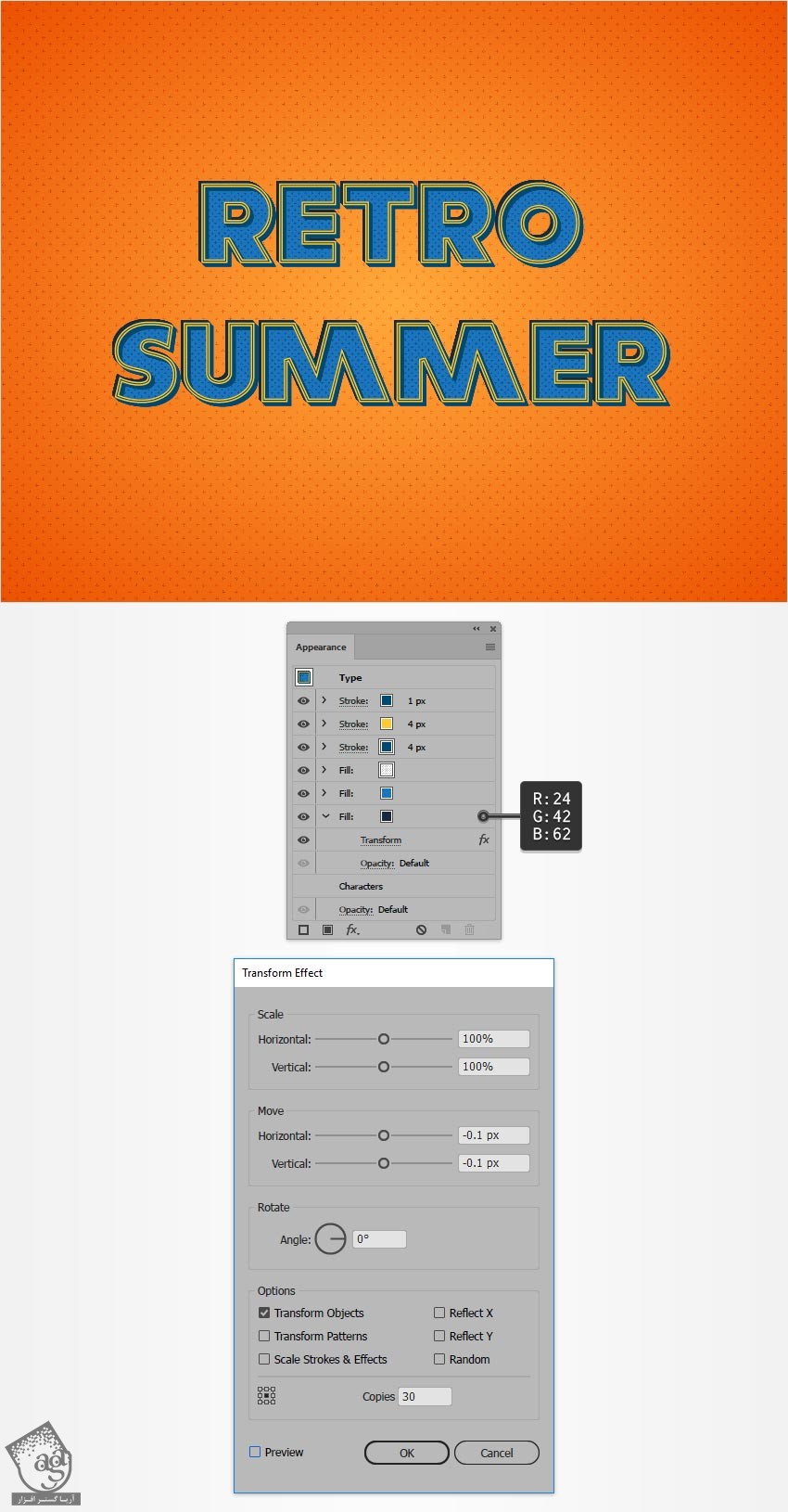
این Fill رو زیر Fill های موجود درگ می کنیم. مقادیر رنگی R=24, G=42, B=62 رو براش درنظر می گیریم و وارد مسیر Effect > Distort & Transfrom > Transform میشیم. اسلایدر Move رو روی -0.1 پیکسل قرار میدیم. عدد 30 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام ششم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و یک Fill جدید اضافه می کنیم.
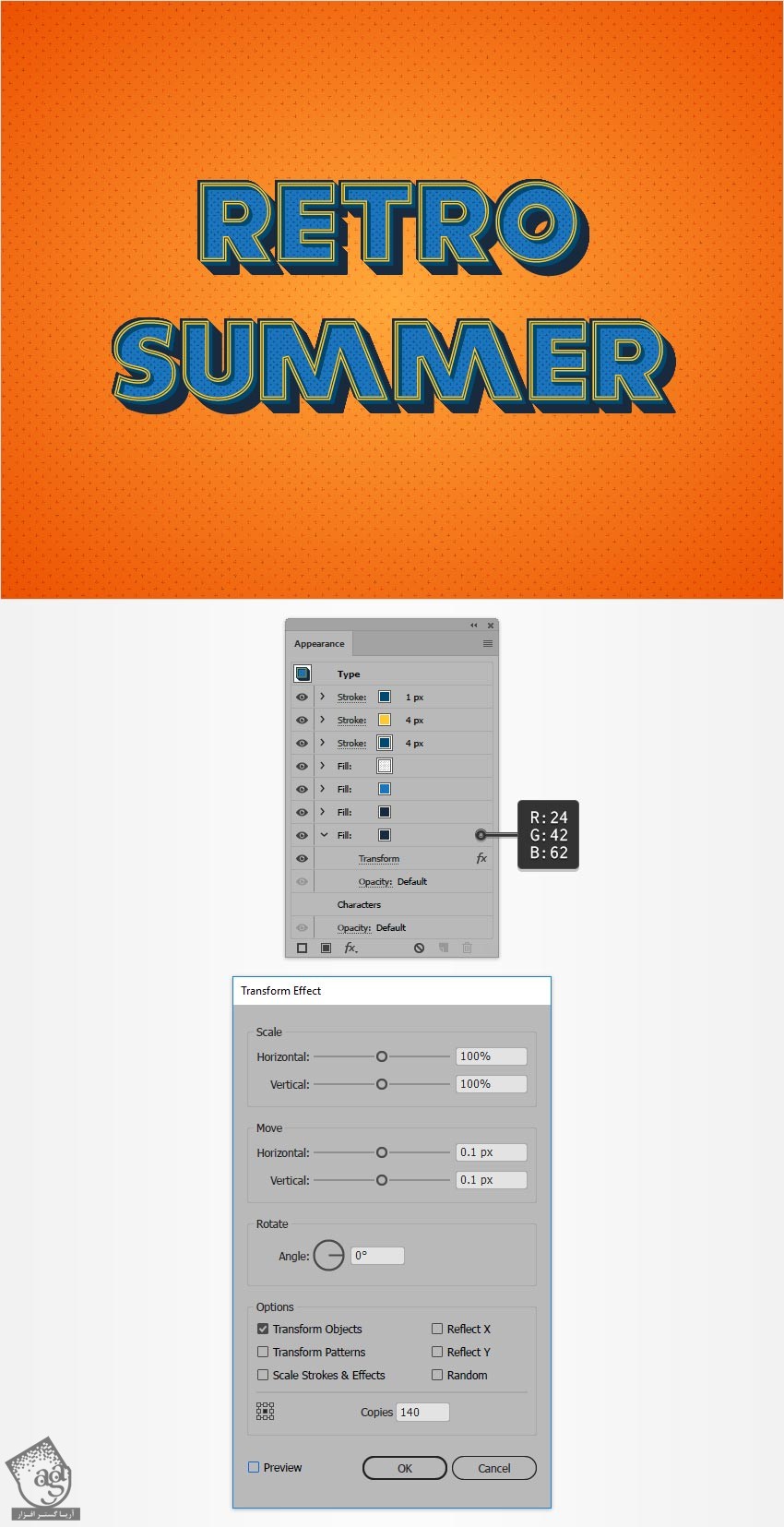
این Fill رو زیر Fill های موجود درگ می کنیم. مقادیر رنگی R=24, G=42, B=62 رو براش درنظر می گیریم و وارد مسیر Effect > Distort & Transfrom > Transform میشیم. اسلایدر Move رو روی 0.1 پیکسل قرار میدیم. عدد 140 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام هفتم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و یک Fill جدید اضافه می کنیم.
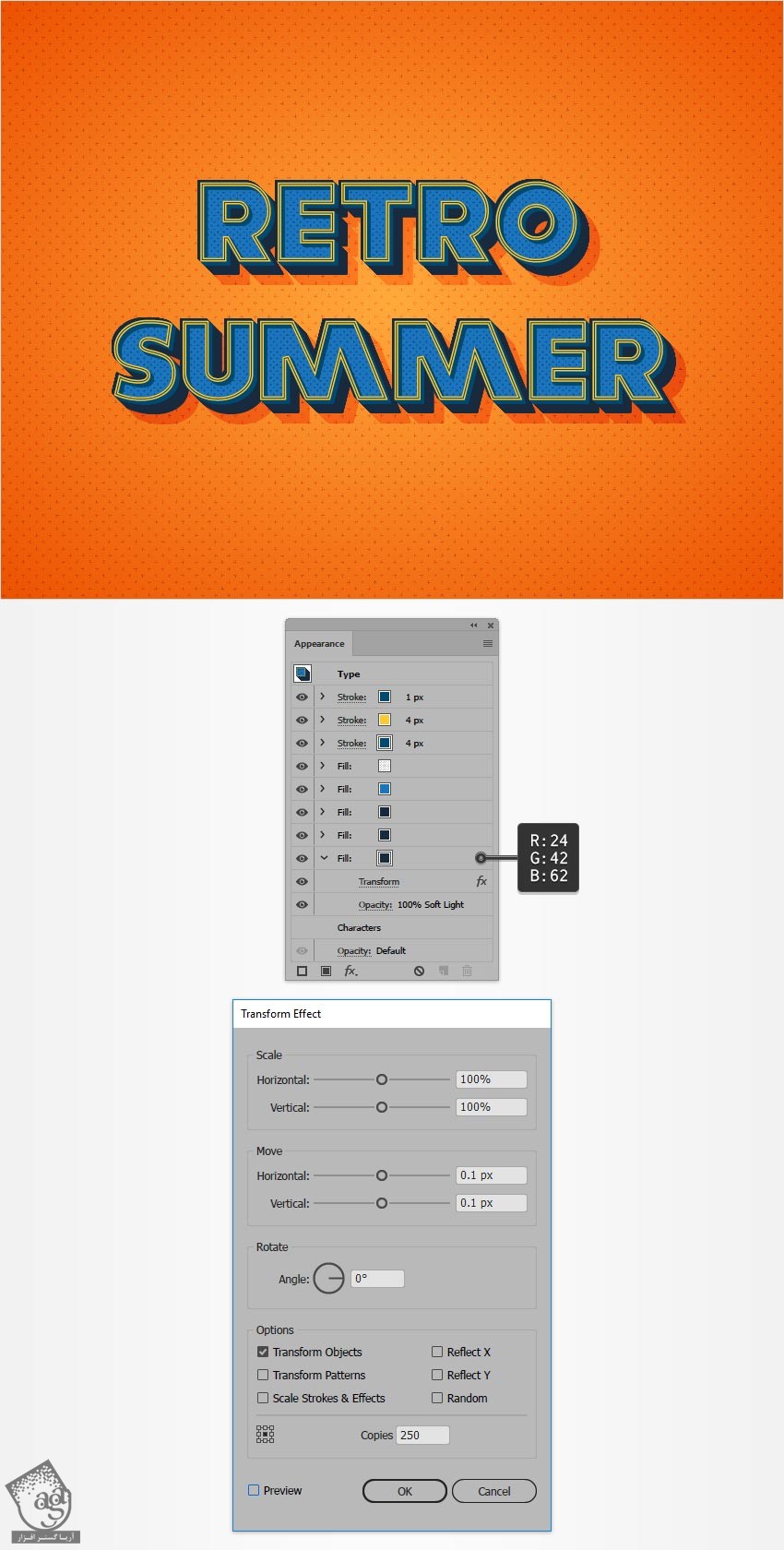
این Fill رو زیر Fill های موجود درگ می کنیم. مقادیر رنگی R=24, G=42, B=62 رو براش درنظر می گیریم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Distort & Transfrom > Transform میشیم. اسلایدر Move رو روی 0.1 پیکسل قرار میدیم. عدد 250 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

تبریک! تمام شد!
افکت نهایی رو توی تصویر زیر می بینین. امیدوارم بتونین توی پروژه های بعدی هم از این تکنیک ها استفاده کنین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی گرم ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, افکت های متنی, ایلاستریتور, پنل Appearance, طراحی گرافیکی, وکتور

















































































قوانین ارسال دیدگاه در سایت