No products in the cart.
آموزش Illustrator : طراحی الگوی بافتنی

آموزش Illustrator : طراحی الگوی بافتنی
توی این آموزش، طراحی الگوی بافتنی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی بافتنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی الگوی وکتور
گام اول
ایلاستریتور رو باز کرده و یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم. حالا می خوایم پس زمینه رو درست کنیم. ابزار Rectangle رو بر می داریم و یک مربع به رنگ آبی تیره به اندازه 600 پیکسل رسم می کنیم.

گام دوم
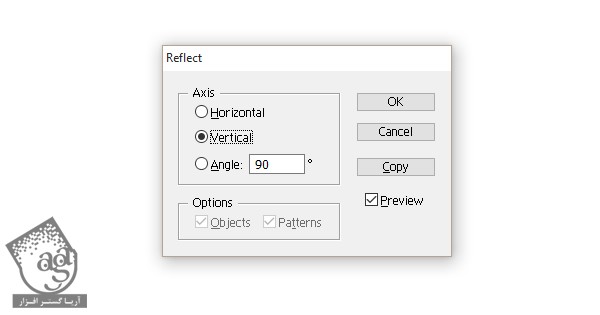
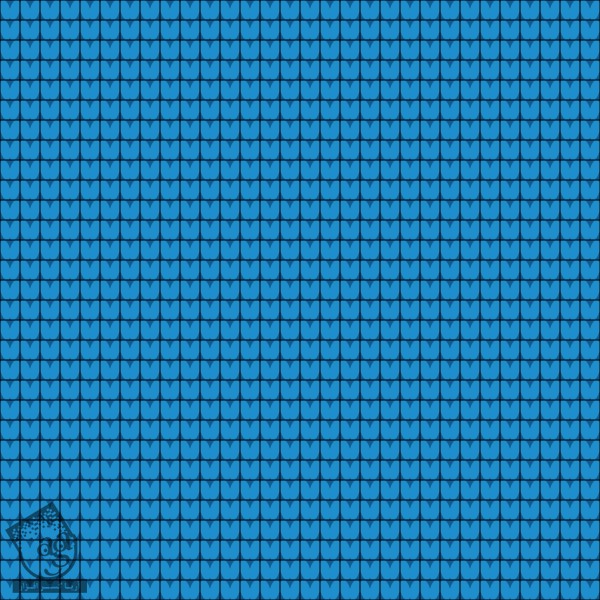
ابزار Ellipse رو بر می داریم و یک بیضی کوچک آبی رنگ رسم می کنیم. اون رو به سمت چپ خم می کنیم. همچنان که این بیضی انتخابا شده، ابزار Reflect رو بر می داریم. Alt رو نگه می داریم و سمت راست اون کلیک می کنیم. به این ترتیب، یک پنجره جدید ظاهر میشه. Vertical رو انتخاب می کنیم و Angle رو میزاریم روی 90 درجه و روی Copy کلیک می کنیم.

گام سوم
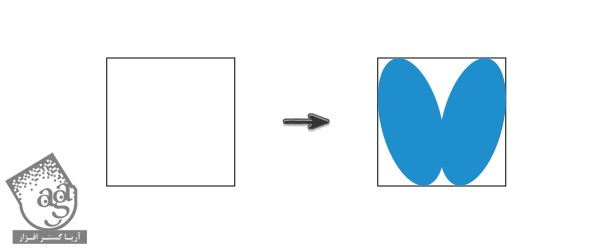
ابزار Rectangle رو بر می داریم و یک مربع رسم می کنیم. عدد 20 پیکسل رو توی فیلدهای Width و Height وارد می کنیم. رنگ Fill رو حذف می کنیم و یک رنگ دلخواه رو برای Stroke در نظر می گیریم.
شکل هایی که درست کردیم رو داخل این مربع قرار میدیم. اندازه مربع رو تغییر ندید. در صورت لزوم، اندازه شکل رو کم یا زیاد کنین.

گام چهارم
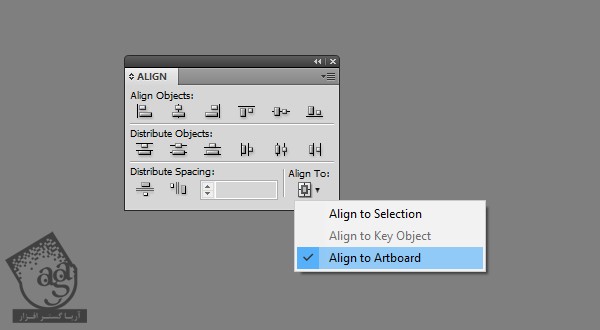
پنل Align رو باز می کنیم و Align to Artboard رو تیک می زنیم.

بعد هم روی دکمه های Horizontal Align Left و Vertical Align Top کلیک می کنیم.
با کلیک روی همین دکمه ها، این مربع کوچک رو به همراه شکل در گوشه بالای سمت چپ پس زمینه قرار میدیم.

گام پنجم
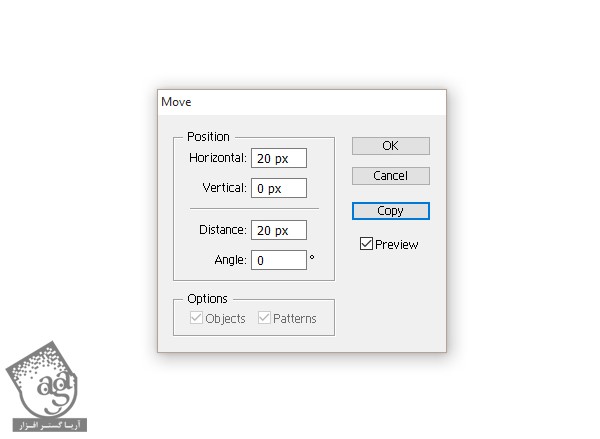
مربع و شکل ها رو انتخاب و اون ها رو با هم گروه می کنیم و بعد هم دکمه Enter رو می زنیم. می خوایم این گروه رو به سمت رست ببریم. توی پنجره ای که ظاهر میشه، تنظیمات زیر رو وارد کرده و روی Copy کلیک می کنیم.

Ctrl+D رو چند بار فشار میدیم تا آخرین کاری که انجام دادیم، تکرار بشه. این کار رو تا زمانی که کل عرض مربع پر بشه، تکرار می کنیم.

گام ششم
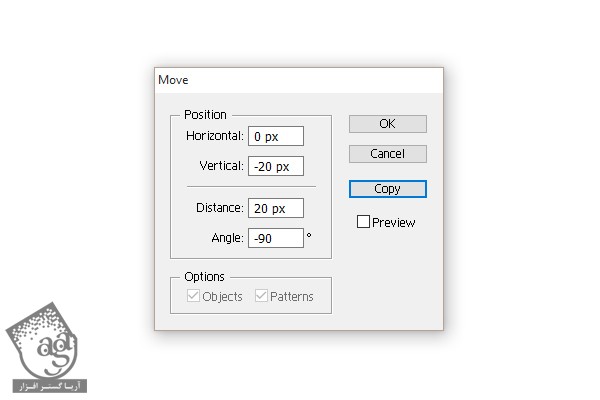
اولین ردیف رو بدون پس زمینه گروه می کنیم. بعد هم Enter می زنیم. مقادیر زیر رو وارد می کنیم و روی Ok کلیک می کنیم.

باز هم Ctrl+D رو فشار میدیم.

گام هفتم
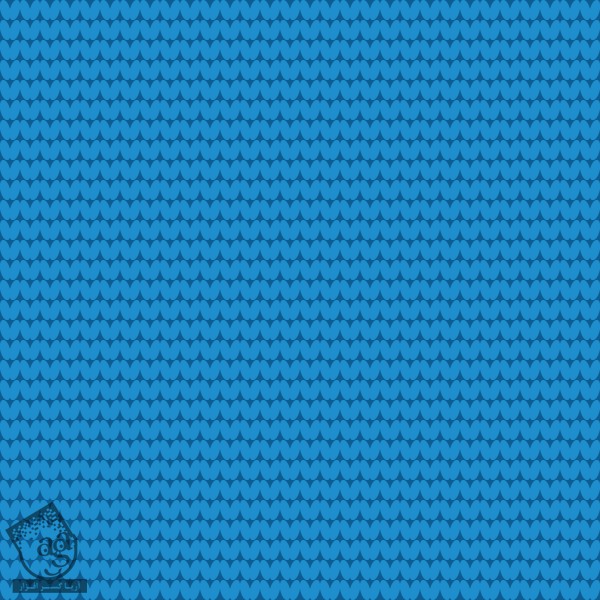
همه شکل ها رو Ungroup می کنیم. مربع کوچکی که اول درست کردیم رو انتخاب می کنیم. وارد مسیر Select > Same > Fill Color میشیم. به این ترتیب، تمام مربع های کوچک انتخاب میشن. حالا تمام اون ها رو با زدن دکمه Delete، حذف می کنیم.

گام هشتم
کل الگو رو با ابزار Selection انتخاب و روی پنل Swatches درگ و دراپ می کنیم.
حالا بیاین رنگش رو تغییر بدیم.
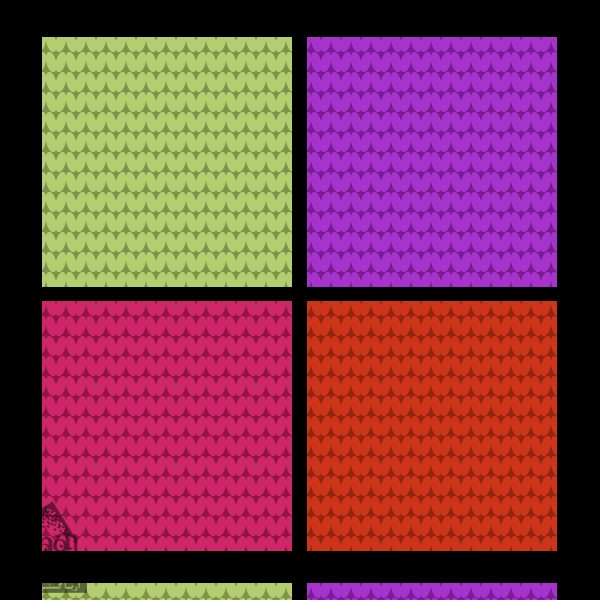
چند تا مربع بدون رنگ Stroke و Fill درست می کنیم. الگوی بافنتی رو روی هر کدوم از اون ها اعمال می کنیم.
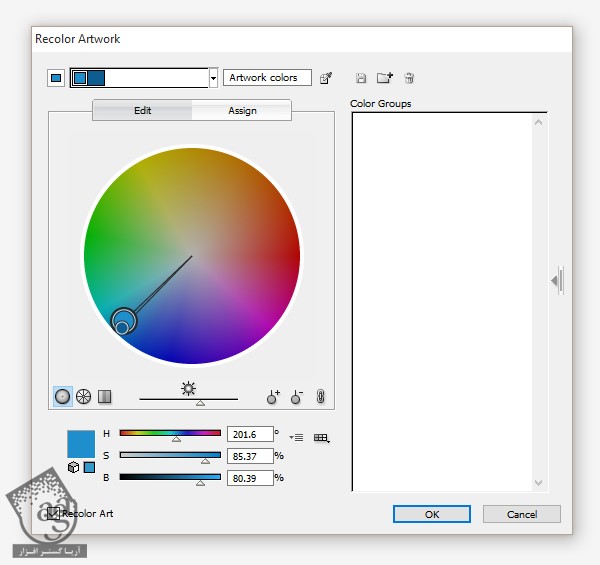
اولین مربع رو انتخاب می کنیم و وارد مسیر Edit > Edit Colors > Recolor Artwork میشیم. توی پنجره ای که ظاهر میشه، روی دکمه Edit کلیک می کنیم. دکمه زنجیر مانند رو می زنیم و بعد هم Handle های رنگ رو جا به جا می کنیم و به رنگ دلخواه در میاریم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی بافتنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت