No products in the cart.
آموزش Illustrator : طراحی الگوی پیتزا

آموزش Illustrator : طراحی الگوی پیتزا
توی این آموزش، طراحی الگوی پیتزا رو با Illustrator با هم می بینیم. برای این کار، چند تا شکل ساده با ابزار Pen رسم می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی پیتزا ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی برش پیتزا
گام اول
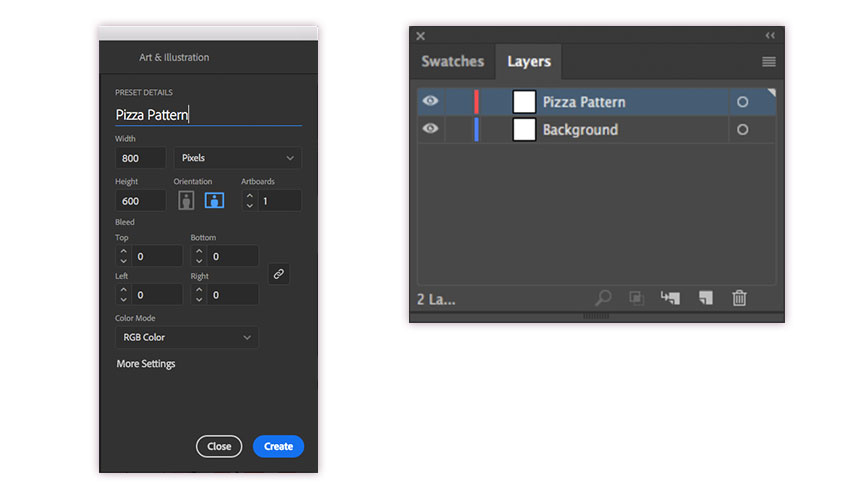
یک سند جدید درست می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Number of Artboards روی 1
Width روی 800 پیکسل
Height روی 600 پیکسل
Units روی Pixels
Color Mode روی RGB
دو تا لایه به نام های Pizza Pattern و Background درست می کنیم.
وارد پنل View میشیم و Smart Guides رو فعال می کنیم.

گام دوم
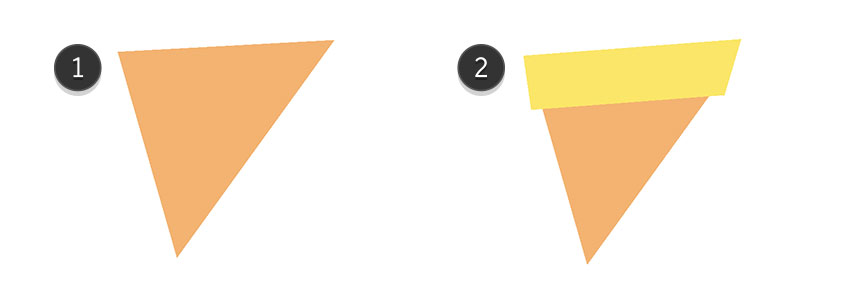
با استفاده از ابزار Pen، یک مثلث با کد رنگی #f3b371 رسم می کنیم.
باز هم با استفاده از ابزار Pen، یک شکل به صورت زیر رسم می کنیم و کد رنگی #fbe669 رو براش در نظر می گیریم.

گام سوم
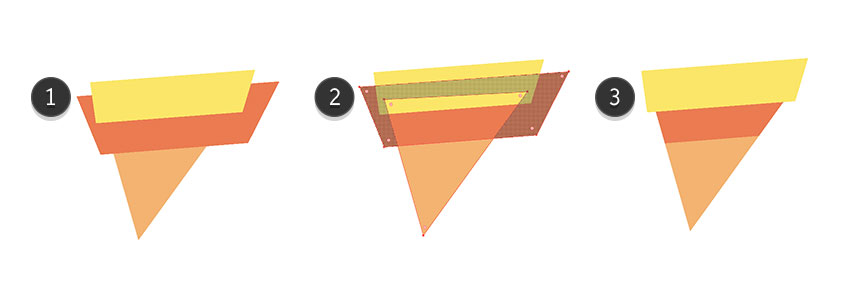
یک شکل با کد رنگی #eb7b51 درست می کنیم و در عقب قرار میدیم.
شکل های نارنجی و بژ رو انتخاب می کنیم. ابزار Shapw Builder رو انتخاب می کنیم. Alt رو نگه می داریم و روی بخش های اضافه کلیک می کنیم تا حذف بشه.

گام چهارم
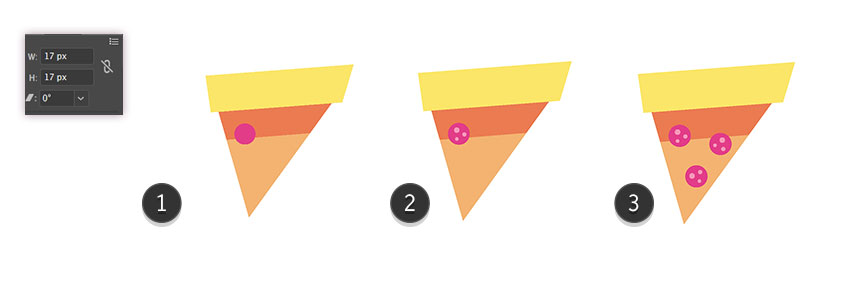
برای طراحی پپرونی، یک دایره 17 پیکسلی با ابزار Ellipse با کد رنگی #e23c88 رسم می کنیم. سه تا دایره با اندازه های مختلف با کد رنگی #f496b9 هم بهش اضافه می کنیم.
اون رو دو بار کپی می کنیم و روی برش پیتزا قرار میدیم.

گام پنجم
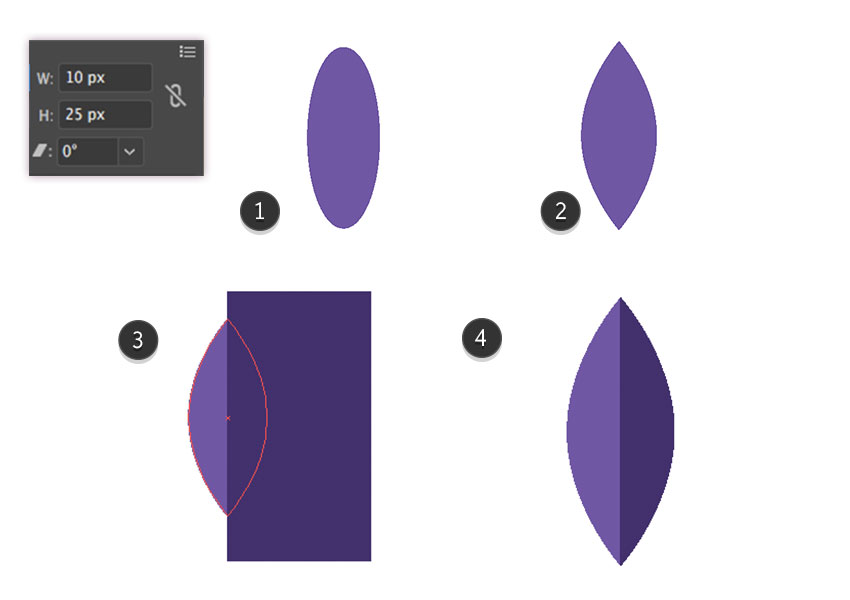
با استفاده از ابزار Ellipse یک بیضی به اندازه 10 در 25 پیکسل رسم می کنیم و کد رنگی #7057a4 رو براش در نظر می گیریم. ابزار Anchor Point ور انتخاب می کنیم و روی Anchor Point های بالا و پایین کلیک می کنیم.
یک مستطیل بنفش تیره با ابزار Rectangle درست می کنیم و اونرو سمت راست شکل بنفش قرار میدیم. با استفاده از ابزار Shape Builder، بخش های اضافه رو حذف می کنیم.

گام ششم
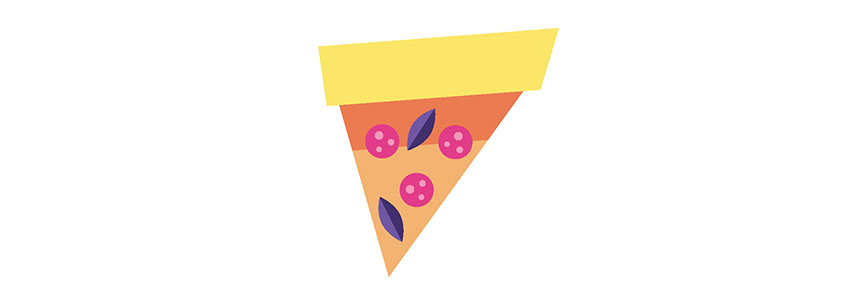
این دو تا برگ رو روی برش پیتزا قرار میدیم.

ترکیب کردن الگو
گام اول
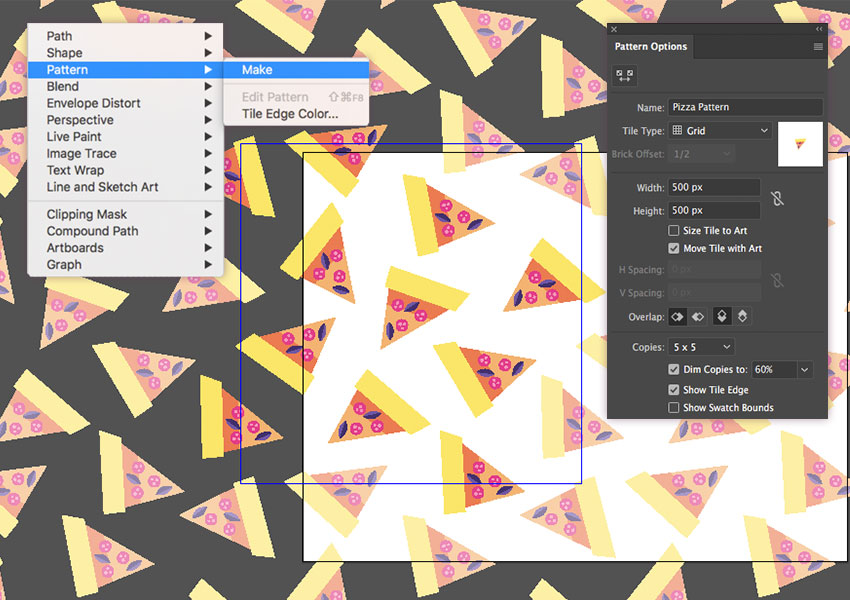
تمام بخش های پیتزا رو انتخاب می کنیم و وارد مسیر Object > Pattern > Make میشیم.
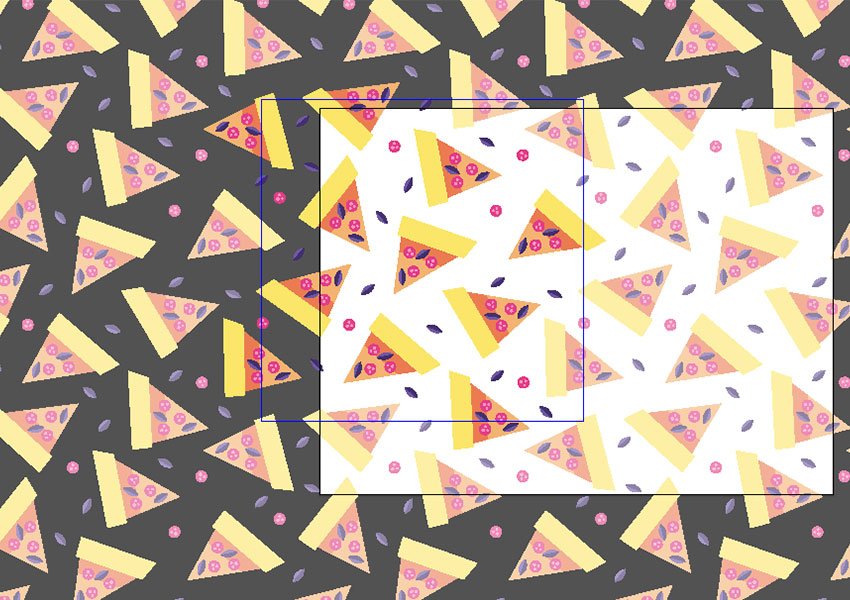
توی منوی Pattern Options، عبارت Pizza Pattern رو توی فیلد Name وارد می کنیم و اندازه رو روی 500 در 500 پیکسل تنظیم می کنیم. برش های پیتزا رو داخل این کادر قرار میدیم. بین برش ها باید فضای خالی وجود داشته باشه.

گام دوم
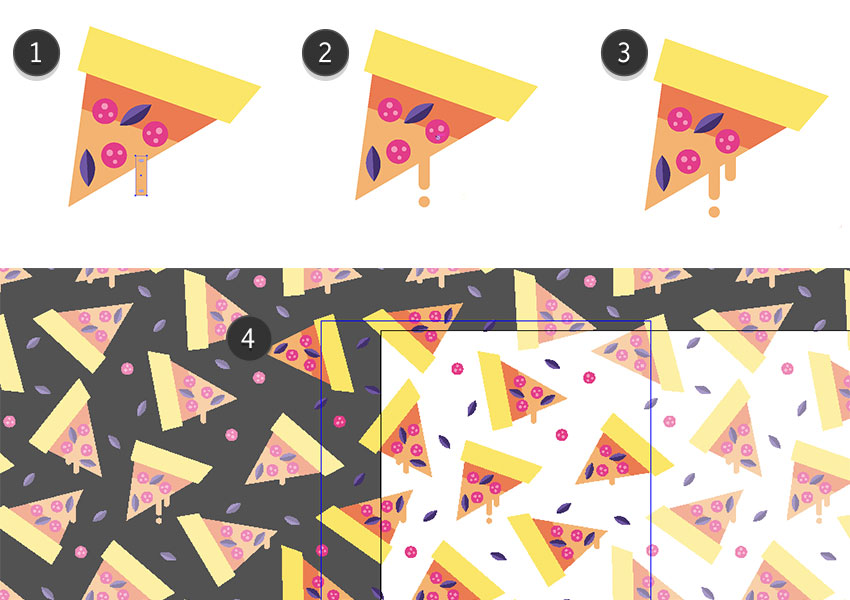
شکل پپرونی رو کپی می کنیم و توی فضاهای خالی قرار میدیم.

گام سوم
همین کار رو در مورد برگ ریحان هم تکرار می کنیم.

گام چهارم
با استفاده از ابزار Recatngle و ابزار Ellipse، قطرات ذوب شده پنیر رو هم اضافه می کنیم. اما فقط روی بعضی از برش ها.
بعد هم روی Done کلیک می کنیم.

گام پنجم
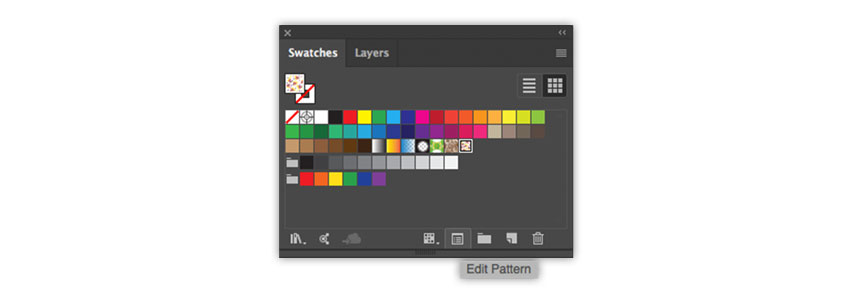
حالا باید این الگو رو توی پنل Swatches پیدا کنیم. روی آیکن Edit Pattern که در پایین پنل Swatches قرار داره کلیک می کنیم.

گام ششم
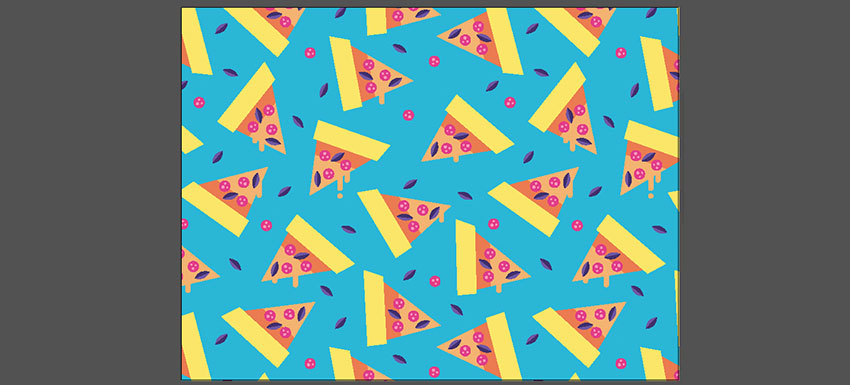
یک مستطیل به ابعاد 800 در 600 پیکسل رسم می کنیم و Align to Artboard رو می زنیم. بعد هم یک بار روی Thumbnail الگو در پنل Swatches کلیک می کنیم.

گام هفتم
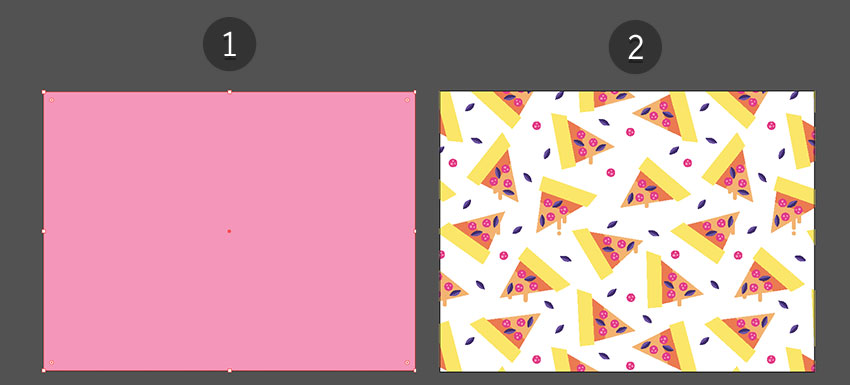
یک مستطیل 800 در 600 پیکسل با کد رنگی #2ab6d6 روی لایه Background اضافه می کنیم و Align to Artboard رو می زنیم.

گام هشتم
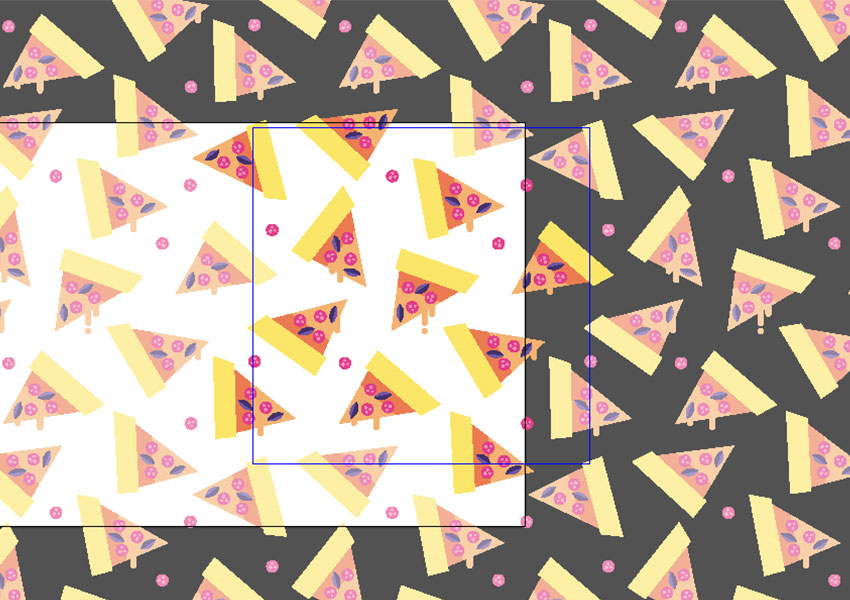
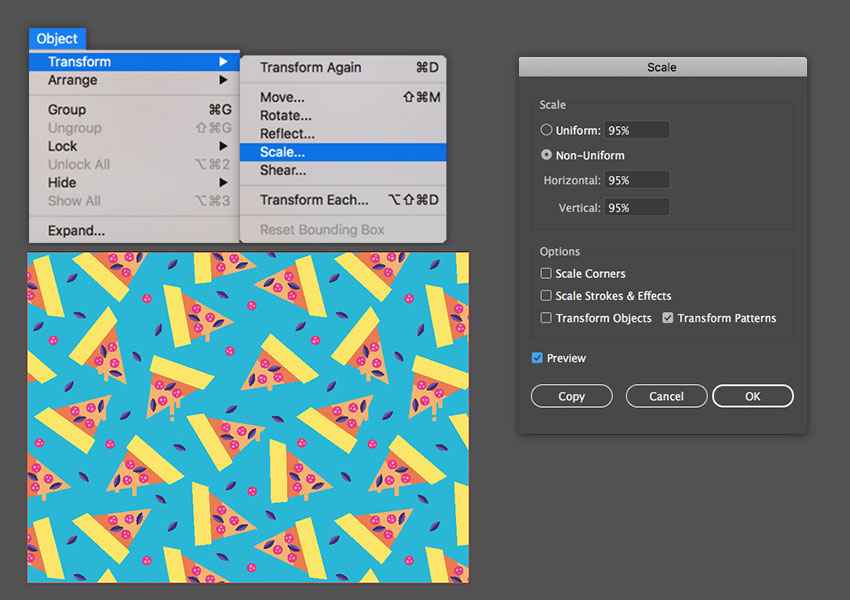
برای تغییر سریع اندازه الگو، وارد مسیر Object > Transform > Scale میشیم. Scale Pattern رو میزاریم روی 95 درصد.

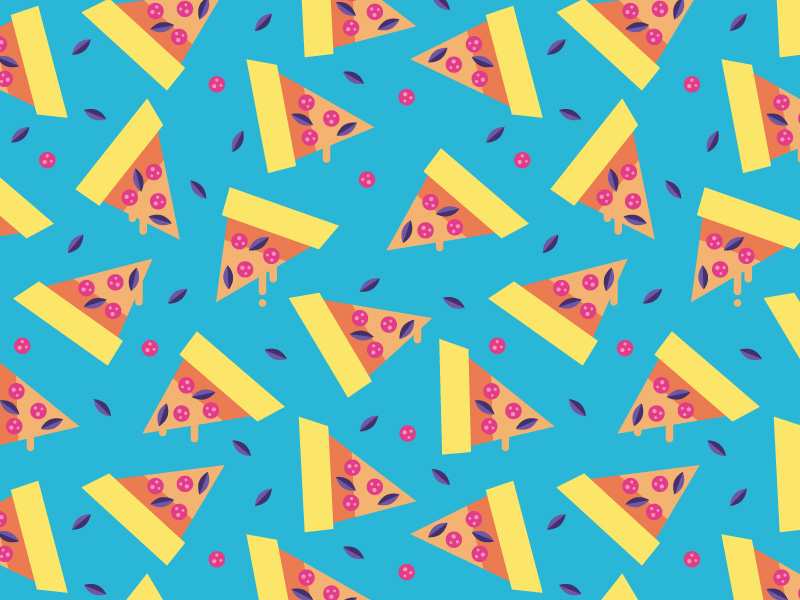
نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی پیتزا ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت