No products in the cart.
آموزش Illustrator : طراحی جغد – قسمت دوم

آموزش Illustrator : طراحی جغد – قسمت دوم
توی این آموزش، نحوه طراحی جغد با استفاده از Illustrator رو با هم می بینیم. توی این آموزش، از شکل و قلمو های ساده استفاده می کنیم. برای ایجاد Stroke Weights مربوط به درخت، از ابزار Paintbrush استفاده می کنیم و تکنیک های مختلفی رو برای سایه زدن و طراحی الگوها مورد بحث قرار میدیم.
با ” آموزش Illustrator : طراحی جغد ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی جغد – قسمت اول “
طراحی شکل های اصلی ابرو
گام اول
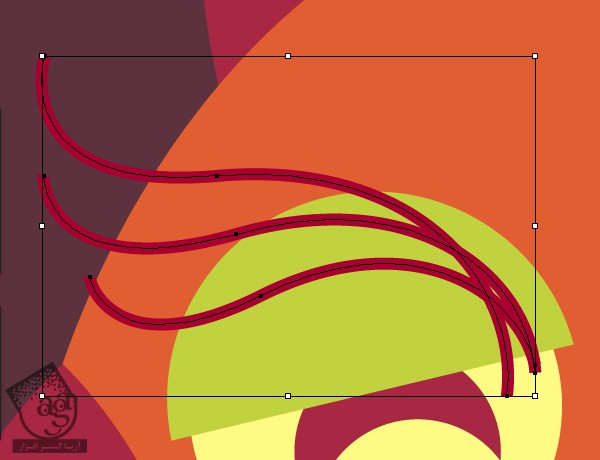
حالا شکل های اصلی مورد نیاز برای ابرو رو درست می کنیم. قلموی جدیدی که درست کردیم رو انتخاب می کنیم. کسایی که تبلت گرافیکی دارن، می تونن استفاده های بهتری از این قلمو بکنن و به طرحی که درست می کنیم، دست پیدا کنن. کسایی که چنین تبلتی ندارن هم نگران نباشن. می تونین ابزار Pen رو بر دارین و با دقت، سه تا خط به شکلی که می بینین، درست کنین.

گام دوم
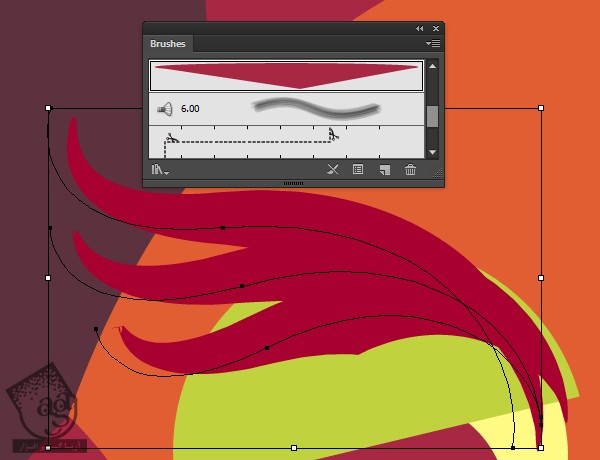
بعد از این کار، همچنان که این سه خط یا مسیر انتخاب شده، روی Misc Brush که قبلا درست کردیم، کلیک می کنیم تا نتیجه اون رو ببینیم. Stroke Width رو بسته به علاقه، تنظیم می کنیم. در نهایت باید چیزی مشابه تصویر زیر داشته باشیم.

گام سوم
حالا وارد مسیر Object > Expand Appearance میشیم و روی Unite از پنل Pathfinder کلیک می کنیم و اون رو زیر چشم قرار میدیم. ابرو رو در صورت نیاز، تغییر سایز میدیم و می چرخونیم. مقادیر رنگی R=168, G=39, B=67 رو برای Fill در نظر می گیریم. تا حالا طراحی جغد به این شکل در اومده.

طراحی شکل های اصلی پنجه
گام اول
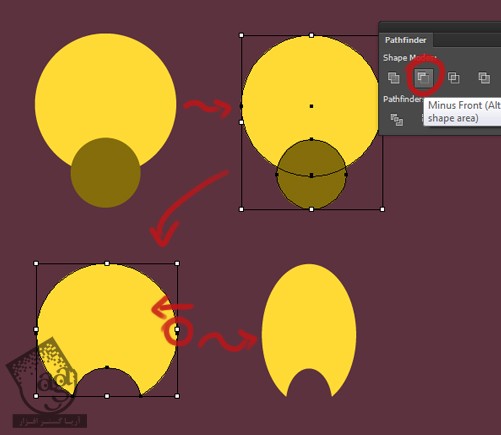
حالا رسیدیم به یکی از مهم ترین بخش های طراحی جغد. با استفاده از ابزار Ellipse، یک دایره با مقادیر رنگی R=255, G=218, B=53 رسم می کنیم اما هیچ رنگی برای Stroke در نظر نمی گیریم. اون رو Duplicate می کنیم و روی بوم، Paste می کنیم. دایره جدید رو انتخاب می کنیم و اون رو کوچک تر می کنیم. بعد هم اون رو در مرکز و پایین دایره بزرگتر قرار میدیم. حالا هر دو دایره رو انتخاب می کنیم و روی Minus Front پنل Pathfinder کلیک می کنیم. به این ترتیب، یک شکل مشابه سومین شکل تصویر زیر داریم. ابزار Selection رو بر می داریم و شکل رو درست مثل تصویر چهارم، باریک تر می کنیم.

گام دوم
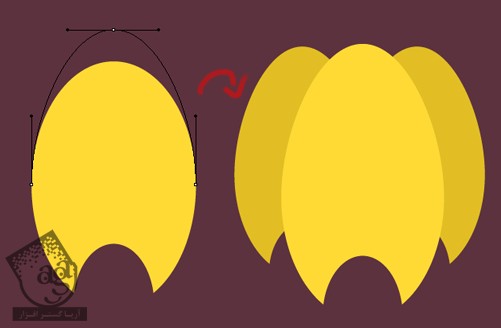
ابزار Direct Selection رو بر می داریم و Anchor Point بالا رو با دقت درگ و دو بار Duplicate می کنیم. اون ها رو کوچک تر می کنیم و در دو طرف قرار میدیم و در نهایت، رنگ زرد تیره تر یا R=226, G=190, B=36 رو براشون در نظر می گیریم.

گام سوم
حالا پنجه ها رو روی بدن جغد قرار میدیم.

ایجاد عمق بیشتر با اضافه کردن هایلایت
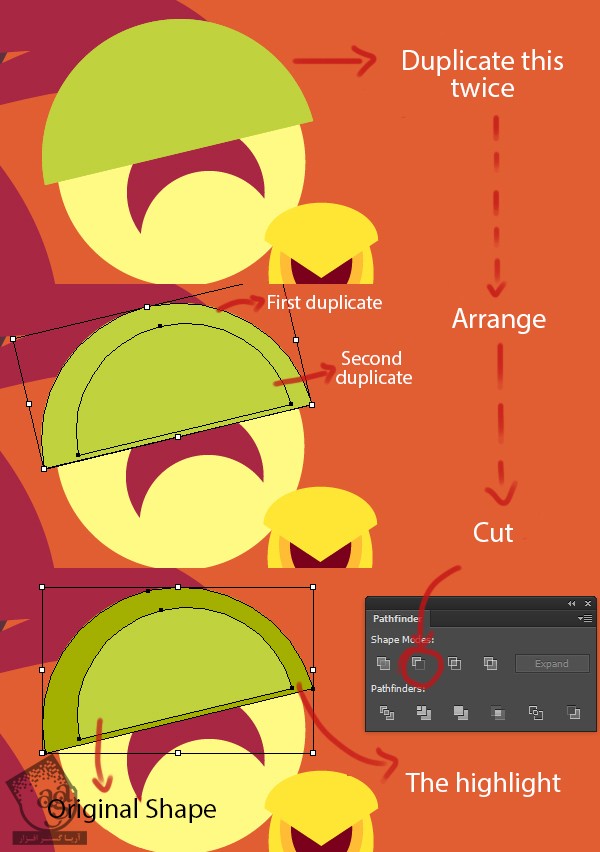
برای این دوره خاص، می خوام مقدمات اصلی اضافه کردن هایلایت رو که من سال ها پیش یاد گرفتم و همچنان هم در حال یادگیری هستم رو باهاتون به اشتراک بزارم. این روش، برای هر نوع تصویرسازی کاربردی هست. بنابراین اون رو بهتون آموزش میدم.

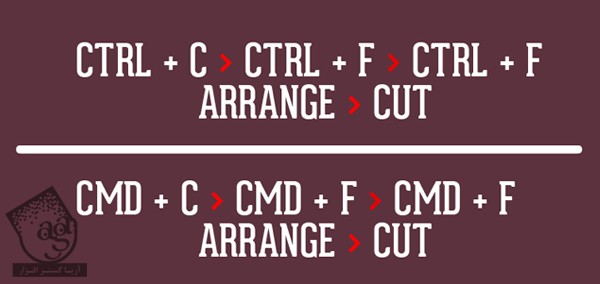
Duplicate کردن: اول از همه، شکل اصلی رو انتخاب و دو بار Duplicate می کنیم.
مرتب کردن: دومین کپی رو Resize می کنیم و اون رو نسبت به نسخه کپی اول، کوچک تر می کنیم.
برش: هر دو کپی رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و Minus Front رو می زنیم.
Transparency رو روی Multiply و Opacity رو روی 50 درصد قرار میدیم. به این ترتیب، یک رنگ جدید با یک افکت Transparency جدید داریم یا اینکه رنگ رو به دلخواه تغییر میدیم.
مثال این کار رو در زیر می بینین.

حالا که همه چیز سر جای خودش قرار گرفته، میریم سراغ سایر بخش های بدن جغد. روش استفاده از فرمول بالا روی سایر بخش ها رو توی تصویر زیر می بینین.

اضافه کردن Pattern به جغد
حالا می رسیم به بخش جالب ماجرا. یعنی اضافه کردن طرح های بیشتری که کار رو جذاب تر می کنه. توی این بخش، موارد زیر رو بهتون آموزش میدم:
ایجاد یک Pattern یا الگوی اختصاصی با استفاده از ابزار Pattern ایلاستریتور CS6
اضافه کردن الگوها به شکل ها
گام اول
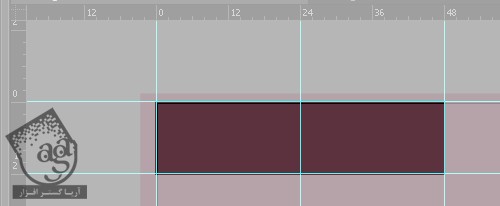
ابزار Ruler روی صفحه کار رو انتخاب می کنیم و دو تا خط افقی و سه تا خط عمودی از اون بیرون یم کشیم. مطمئن میشیم که فاصله اون ها با هم یکی باشه. بخش هایلایت شده روی تصویر زیر، محلی هست که مسیر اصلی برای الگو رو بهش اضافه می کنیم. به خاطر Guideline که قبلا اضافه کردیم، نسبت ها رو به درستی می تونیم رعایت کنیم.

گام دوم
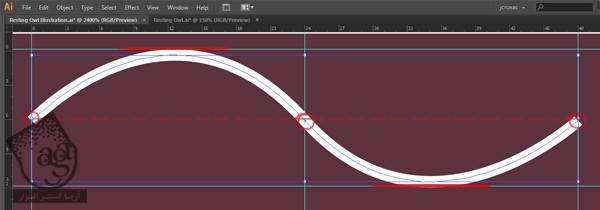
ابزار Pen رو بر می داریم و یک موج یا منحنی به شکل زیر رسم می کنیم. مطمئن میشیم که تمام Anchor Point های مسیر، توی مرکز تراز شده باشن. پستی و بلندی موج هم باید با Guideline تماس داشته باشه. ورژن روشن تر رنگ پس زمینه رو روی مسیری که درست کردیم، اعمال می کنیم. می تونین از تصویر زیر به عنوان مرجع استفاده کنین. حالا می تونیم با دنبال کردن مسیر View > Guides > Hide Guides، این Guide رو مخفی کنیم.

گام سوم
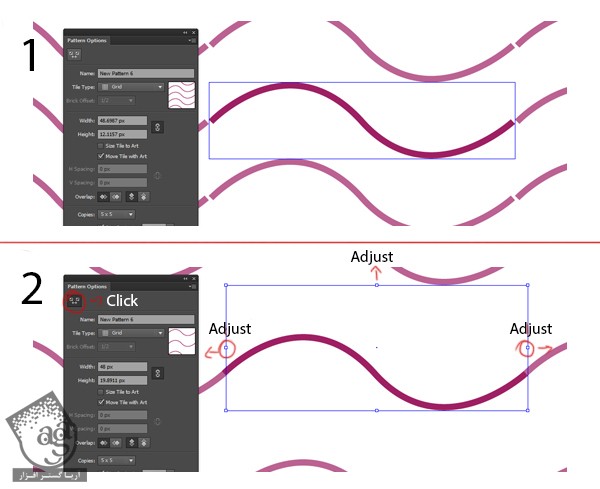
مسیری که به تازگی درست کردیم رو انتخاب می کنیم و بعد هم مسیر Object > pattern > Make و دنبال می کنیم. وارد Pattern Options Mode میشیم. گوشه ها رو باید به صورت دستی تنظیم کنیم. برای این کار، روی ابزار Pattern Tile کلیک می کنیم تا Pattern یا الگو یکپارچه بشه.

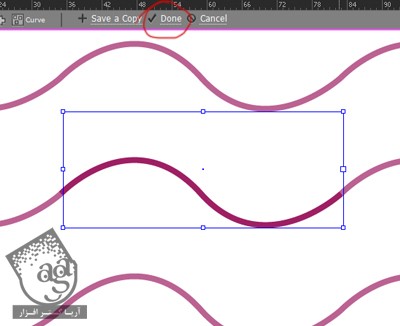
بعد از انجام تمام این اصلاحات، الگو درست به شکل زیر در میاد. حالا روی Done کلیک می کنیم. این Pattern توی پنل Swatches ظاهر میشه.

گام چهارم
توی این مرحله، از سه تا پنل زیر استفاده می کنیم:
پنل Appearance
پنل Swatches
پنل Transparency
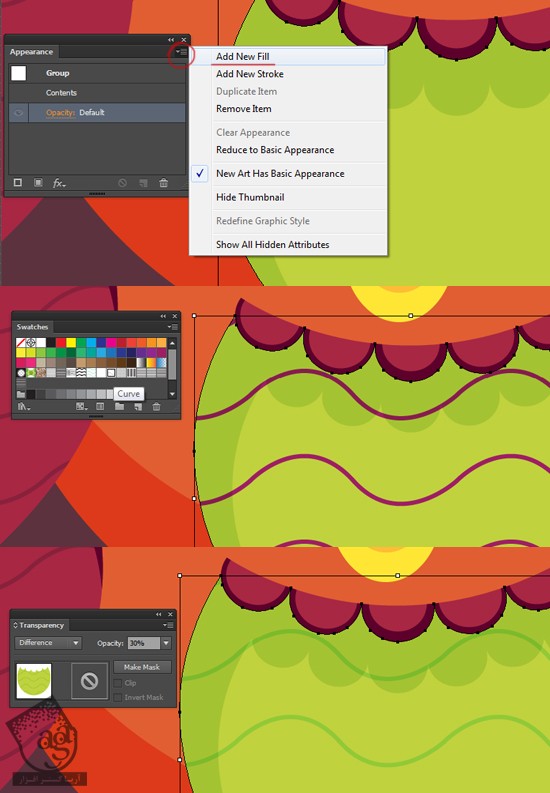
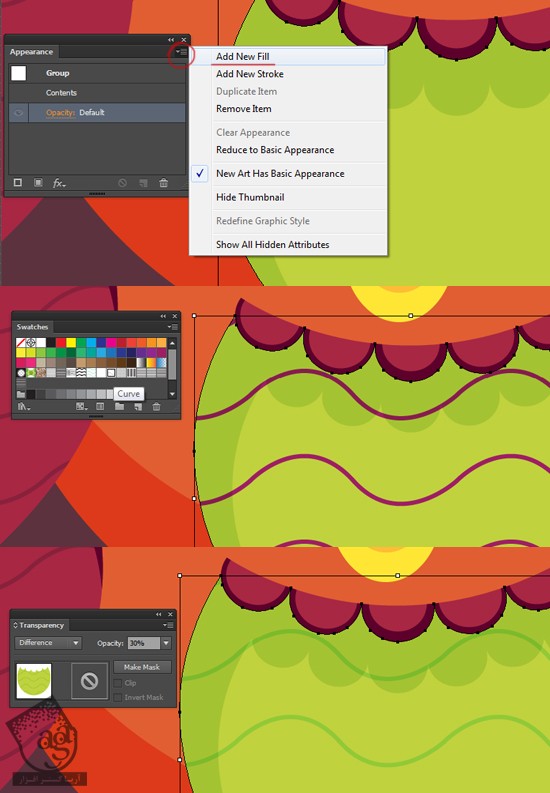
اول از همه، شکل اصلی که الگو رو می خوایم بهش اضافه کنیم رو انتخاب می کنیم. بعد هم میریم سراغ منوی پنل Appearance و روی Add New Fill کلیک می کنیم. به این ترتیب، یک Fill جدید اضافه میشه. الگویی که درست کردیم رو انتخاب می کنیم. به این ترتیب، این الگو به طرح مون اضافه میشه. بعد هم Transparency و Opacity رو تغییر میدیم تا به نتیجه دلخواه برسیم.

همین کار رو برای بقیه بخش ها هم انجام میدیم. تا زمانی که طرح مون به خوبی از این الگو اشباع بشه، به این کار ادامه میدیم. ایلاستریتور، انواع مختلفی از الگوهای رایگان رو در اختیارمون قرار میده که از مسیر Swatches > Open Swatch Library > Pattern می تونیم بهشون دسترسی داشته باشیم و اون ها رو امتحان کنیم.

گام پنجم
ابزار Pen رو بر می داریم و هایلایت، سایه یا هر چیز دیگه ای که هر بخش نیاز داره رو اضافه می کنیم. Transparency رو تغییر میدیم، رنگ ها رو تغییر میدیم یا هر کار دیگه ای که لازم هست رو انجام میدیم. این کار رو تا زمانی که به نتیجه دلخواه برسیم، ادامه میدیم.

گام ششم
رسیدیم به مهم ترین بخش این قسمت. بخش های اصلی رو به صورت جداگانه با هم گروه می کنیم. برای این کار، هر کدوم از اجزای بخش های زیر رو توی یک گروه قرار میدیم:
گوش ها
ابرو، چشم، عنبیه
منقار
بال
پنجه
شکم
Duplicate کردن اجزا
همون طور که می دونین، فقط اجزای سمت چپ بدن جغد رو درست کردیم. درسته؟ حالا باید این اجزا رو Duplicate کنیم و سمت دیگه بدن قرار بدیم.
گام اول
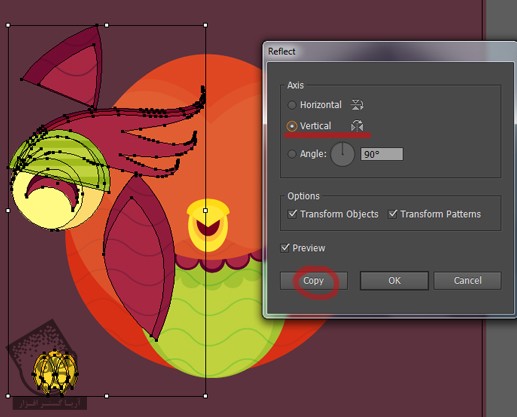
ابزار Selection رو بر می داریم و تمام اجزای سمت چپ رو که باید در سمت راست هم قرار بگیرن، انتخاب می کنیم. یعنی گروه گوش، چشم، بال و پنجه. بعد هم روی صفحه کار کلیک راست می کنیم و وارد مسیر ،Transform > Reflect میشیم. به این ترتیب، یک پنجره جدید ظاهر میشه که Vertical رو از داخل اون انتخاب می کنیم و Copy رو می زنیم.

گام دوم
دو گروه چشم رو انتخاب و با هم گروه می کنیم. همین کار رو برای بال ها، پنجه ها و گوش ها انجام میدیم و اسم هر گروه رو هم بر همین اساس مشخص می کنیم. یادتون باشه که گروه کردن هر جفت از اجزا با همدیگه، خیلی مهم هست.
گام سوم
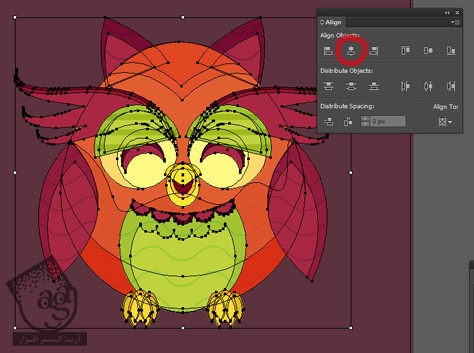
یکی از ویژگی های مهم طراحی، تناسب هست. بنابراین مطمئن میشیم که همه چیز سر جای خودش قرار گرفته باشه. برای اطمینان از تناسب، تمام گروه ها رو انتخاب می کنیم. ابزار Selection رو بر می داریم و وارد مسیر Window > Align میشیم و روی Horizontal Align Center کلیک می کنیم.

توی مرحله قبل بهتون گفتم که گروه کردن هر جفت از اجزا، اهمیت زیادی داره. یادتون میاد. درسته؟. خب اگه این کار رو درست انجام ندین، نتیجه زیر به دست میاد.
به این ترتیب، کار طراحی جغد انجام شد. اسم گروه اصلی رو میزاریم Owl و لایه اون رو Lock یا قفل می کنیم. حالا می تونیم بریم سراغ پس زمینه.

طراحی درختی که جغد روی اون میشینه
گام اول
یک لایه جدید درست می کنیم و اسم اون رو میزاریم Tree. بعد هم اون رو زیر لایه Owl قرار میدیم. با استفاده از ابزار Pen، مسیر اصلی درخت رو رسم می کنیم و مقادیر رنگی R=117, G=64, B=11 رو به عنوان رنگ Stroke در نظر می گیریم.

گام دوم
برای این مرحله، از قلموی Misc که قبلا درست کردیم، استفاده می کنیم و Stroke Weights رو تا زمانی که به نتیجه دلخواه برسیم، تغییر میدیم. توی تصویر زیر، Stroke Weights تنه درخت روی 5pt تنظیم شده در حالی که Stroke Weights شاخه ها، روی 2 یا 3pt قرار گرفته.

گام سوم
قبل از انجام هر کار دیگه، وارد مسیر Object > Expand میشیم و مسیرها رو Expand می کنیم. ابزار Pen رو بر می داریم و شکل های جدیدی رو به صورت دستی اضافه می کنیم تا شکل های قهوه ای رنگ، بیشتر شبیه درخت بشن. بعد هم میریم سراغ پنل Pathfinder و روی Unite کلیک می کنیم. در صورت لزوم، شکل ها رو مرتب هم می کنیم.

گام چهارم
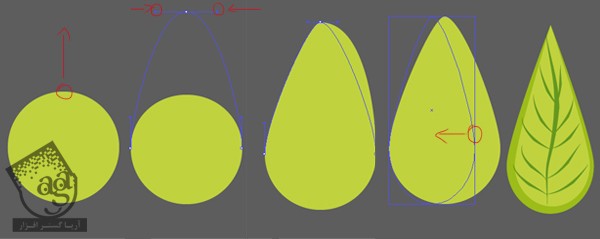
با استفاده از قلموی Misc که قبلا درست کردیم، خطوطی تصادفی رو روی درخت رسم می کنیم تا بافتی چوبی به درخت داده باشیم. با استفاده از فرمولی که قبلا گفتم، سایه و تعداد زیادی هم برگ اضافه می کنیم. هر موقع از نتیجه کار راضی بودیم، لایه مربوط به درخت رو گروه می کنیم تا بعدا راحت تر بتونیم اون ها رو جا به جا کنیم.


طراحی پس زمینه
گام اول
به آخرین بخش از تصویرسازی رسیدیم. از اونجایی که صحنه شب رو طراحی می کنیم، فکر کردم بهتره چند تا چیز دیگه رو هم به پس زمینه اضافه کنیم.
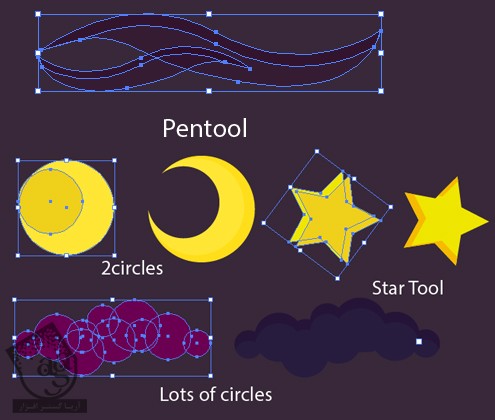
با استفاده از ابزار Pen، شکل اصلی چیزی که در زیر می بینین رو ایجاد می کنیم و مقادیر رنگی R=56, G=40, B=57 رو براش در نظر می گیریم.

گام دوم
شب ها چی می بینیم؟ ستاره، ابر یا شاید هم خفاش. هر چیزی که بخواین رو می تونین به صحنه اضافه کنین.

تبریک! تمام شد!
توی این آموزش، با تکنیک های زیادی آشنا شدیم که می تونه برای کسایی که توی دنیای وکتور تازه کار هستن، کاربردی باشه. ما می تونیم قلموها و الگوهای اختصاصی درست کنیم و با استفاده از یک فرمول ساده، هایلایت اضافه کنیم یا اینکه می تونیم بدون اینکه هیچ ترسی داشته باشیم، رنگ های مختلف رو امتحان کنیم.

امیدواریم ” آموزش Illustrator : طراحی جغد ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت