No products in the cart.
آموزش Illustrator : طراحی درخت قلبی شکل

آموزش Illustrator : طراحی درخت قلبی شکل
توی این آموزش، طراحی درخت قلبی شکل رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh و همچنین Gradient کمک می گیریم.
با ” آموزش Illustrator : طراحی درخت قلبی شکل ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی تنه درخت
گام اول
با استفاده از ابزار Rectangle، یک مستطیل باریک به رنگ قهوه ای درست می کنیم. کد رنگی #785243 رو براش در نظر می گیریم.

گام دوم
نود گوشه بالای سمت راست مستطیل رو حذف می کنیم تا به صورتمثلث در بیاد.

گام سوم
ابزار Mesh رو بر می داریم و یک نود به سمت چپ مثلث، در زیر زاویه بالایی، اضافه می کنیم. کد رنگی #997666 رو براش در نظر می گیریم.

گام چهارم
یک نود دیگه هم زیر قبلی اضافه می کنیم و کد رنگی #6d4a3a رو براش در نظر می گیریم.

گام پنجم
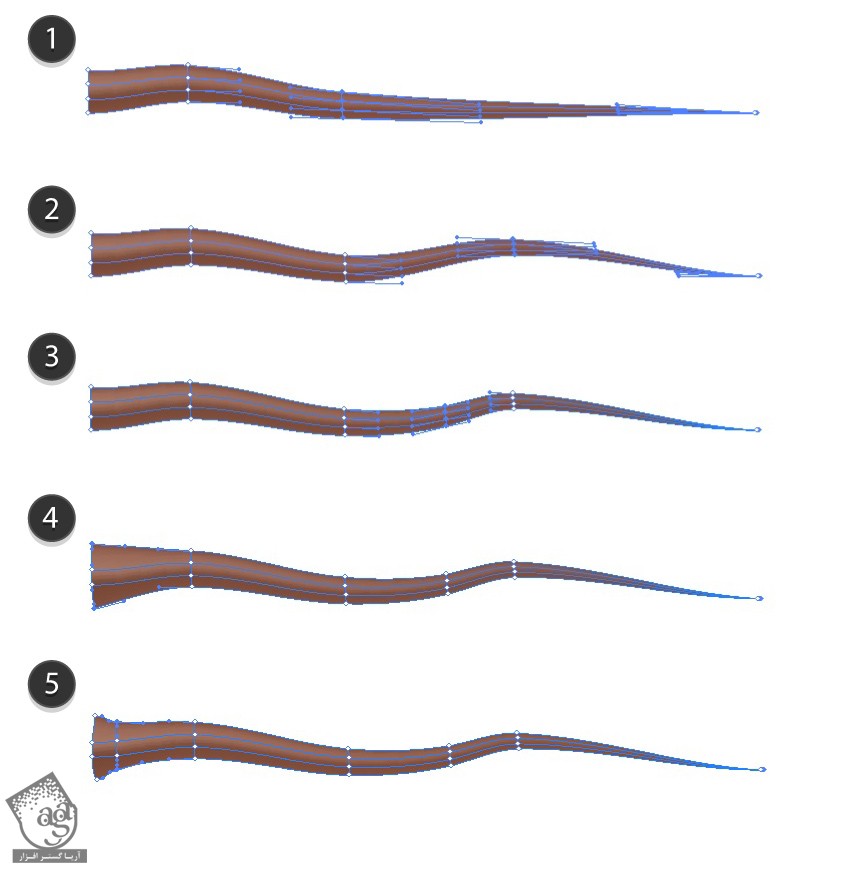
یک نود دیگه در محلی که می بینین اضافه می کنیم و کل ستون رو به سمت بالا درگ می کنیم تا به صورت منحنی در بیاد.

گام ششم
شکل رو بیشتر خم می کنیم. برای این کار از ابزار Mesh استفاده می کنیم.

گام هفتم
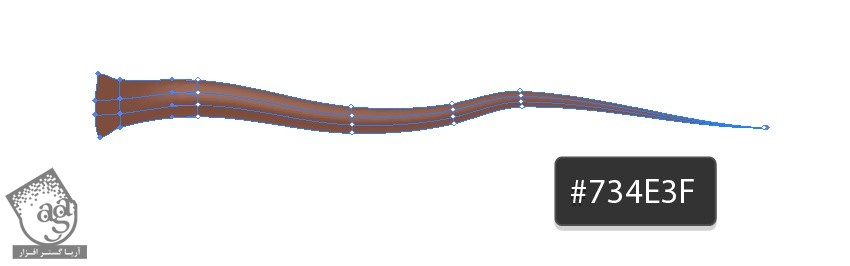
دو تا ستون Mesh رو در سمت چپ شکل، با کد رنگی زیر، رنگ آمیزی می کنیم.

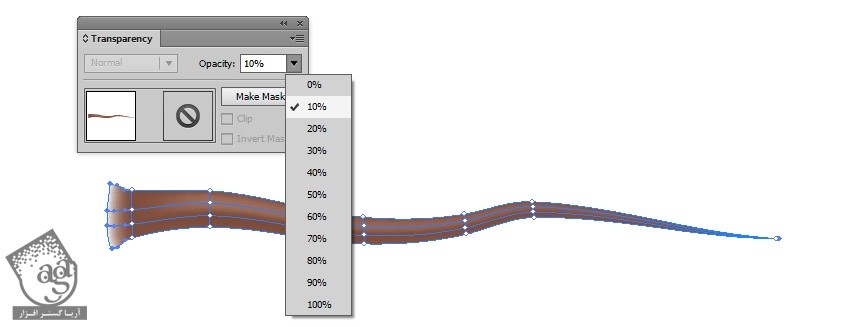
گام هشتم
ستون مش سمت چپ شکل رو انتخاب می کنیم و Opacity رو تا 10 درصد کاهش میدیم.

تنه درخت آماده ست. بریم سراغ طراحی شاخه ها.
طراحی شاخه های درخت
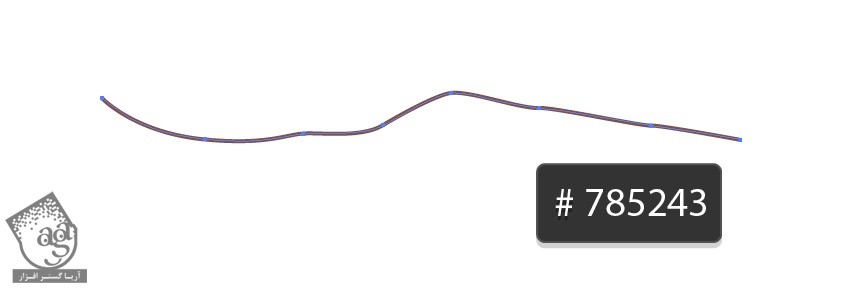
گام اول
ابزار Pen رو بر می داریم و شکلی که در زیر می بینین رو رسم می کنیم و کد رنگی زیر رو هم براش در نظر می گیریم.

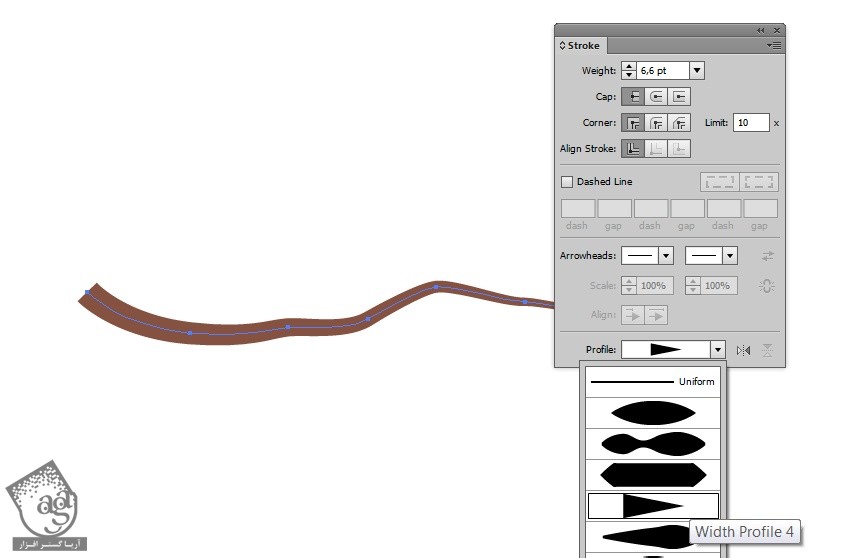
گام دوم
Stroke Weight رو تا 6.6 زیاد می کنیم. Width Profile 4 رو از پنل Stroke انتخاب می کنیم.

گام سوم
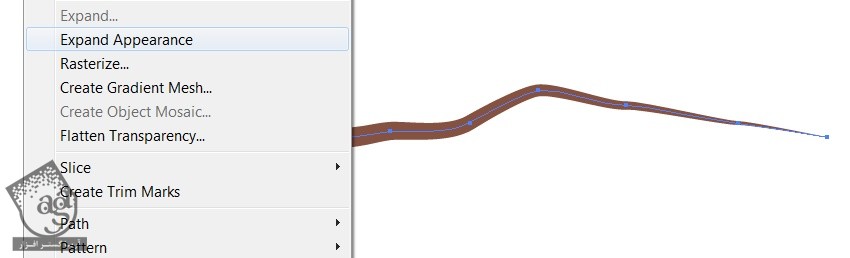
وارد منوی Object میشیم و روی Expand Appearance کلیک می کنیم.

گام چهارم
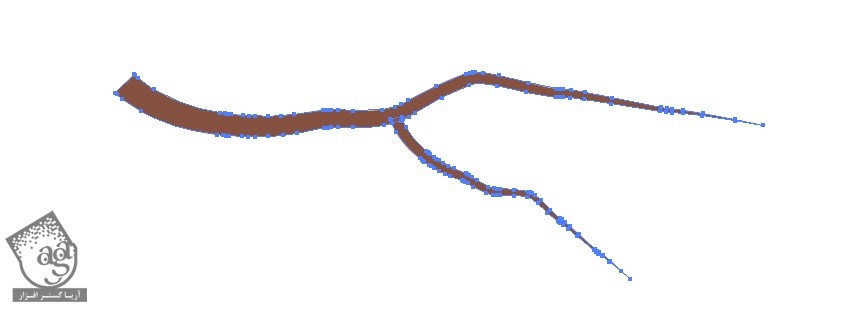
شکل رو Copy, Paste کرده. اندازه رو تغییر میدیم و به شاخه اصلی وصل می کنیم. بقیه شاخه ها رو هم به همین صورت درست می کنیم.

گام پنجم
شاخه های بیشتری رو درست می کنیم و به شاخه اصلی وصل می کنیم.

سر هم کردن درخت
گام اول
برای اینکه درخت به صورت قلب در بیاد، باید شکل قلب رو به عنوان مرجع انتخاب کنیم.
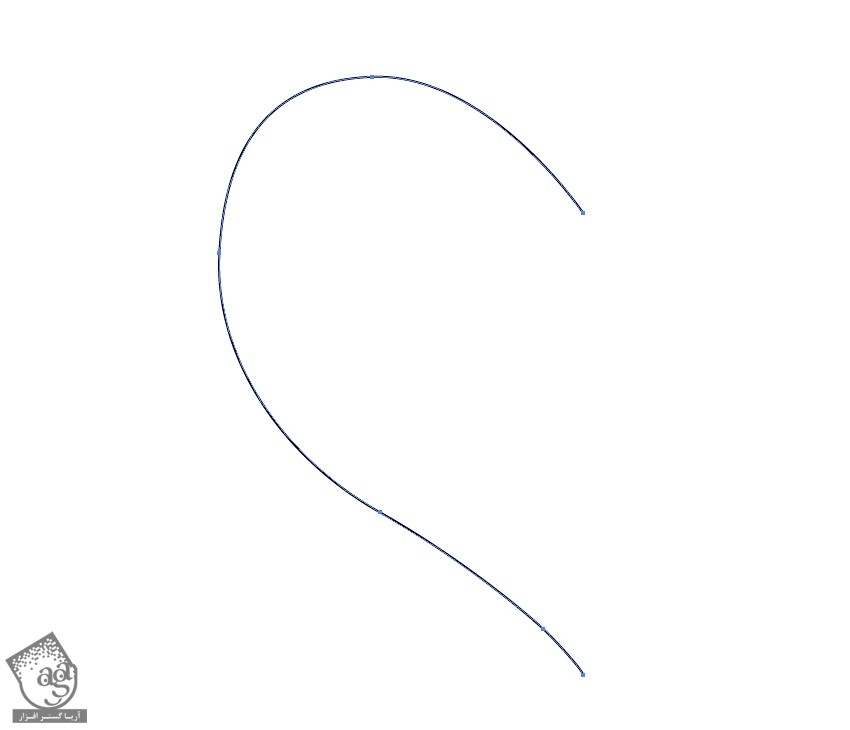
با استفاده از ابزار Pen، نیمی از شکل قلب رو رسم می کنیم.

گام دوم
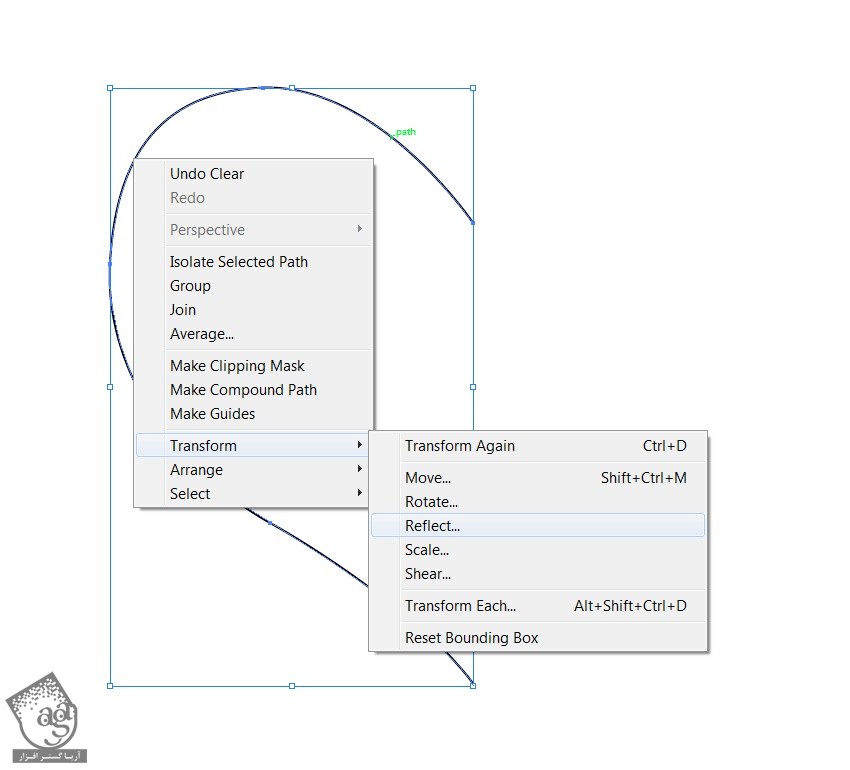
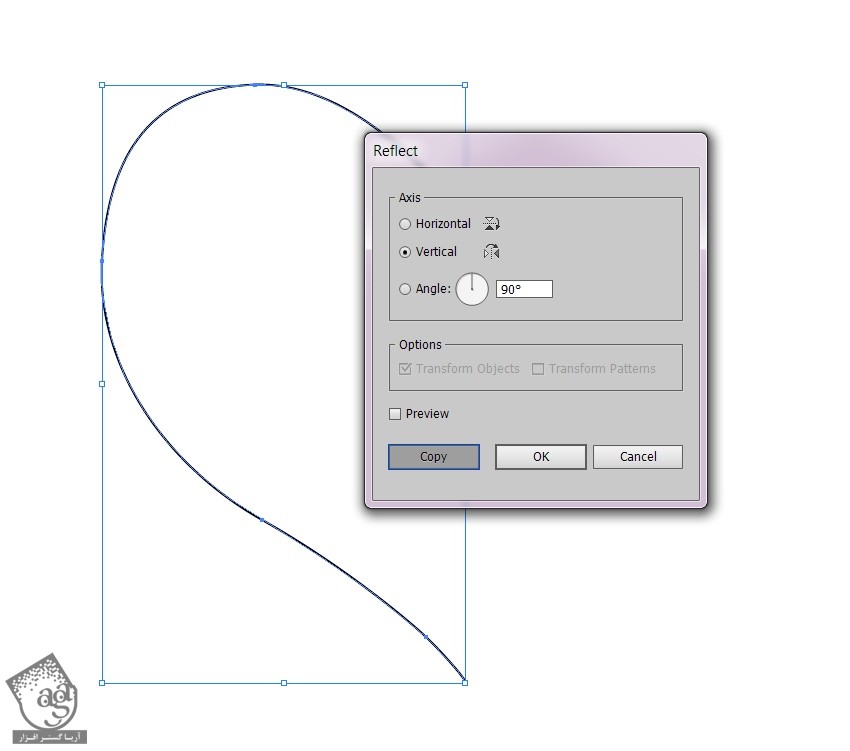
روی شکل کلیک راست می کنیم. وارد مسیر Transform > Reflect میشیم.

گام سوم
Vertical رو انتخاب می کنیم و روی Copy کلیک می کنیم.

گام چهارم
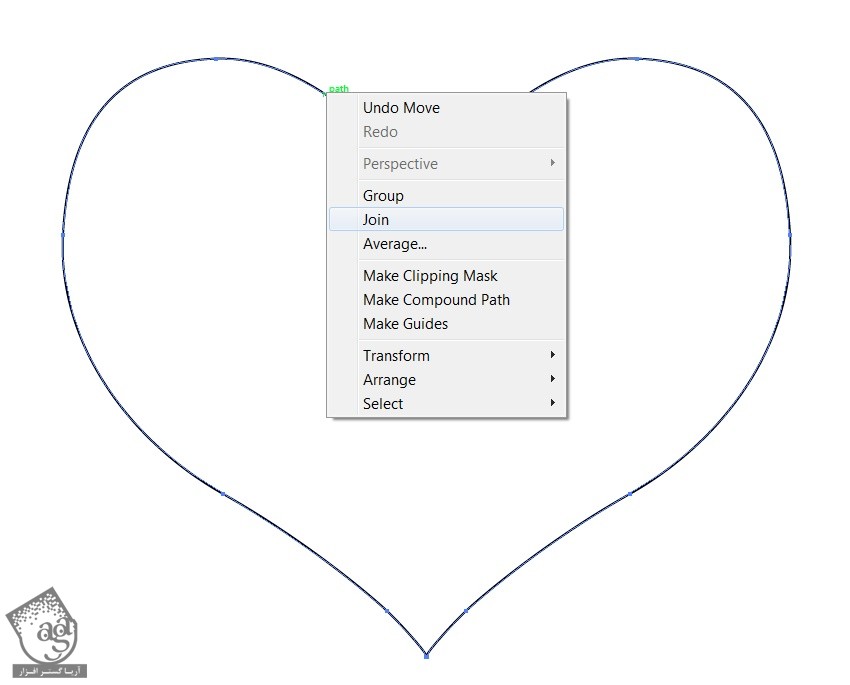
دومین نیمه رو در کنار نیمه اول قرار میدیم. هر دو شکل رو انتخاب می کنیم. کلیک راست می زنیم و روی Join کلیک می کنیم.

گام پنجم
شکل رو یک مقدار به سمت چپ می چرخونیم. بعد هم تنه درختی که توی مرحله اول درست کردیم رو در وسط اون قرار میدیم.

گام ششم
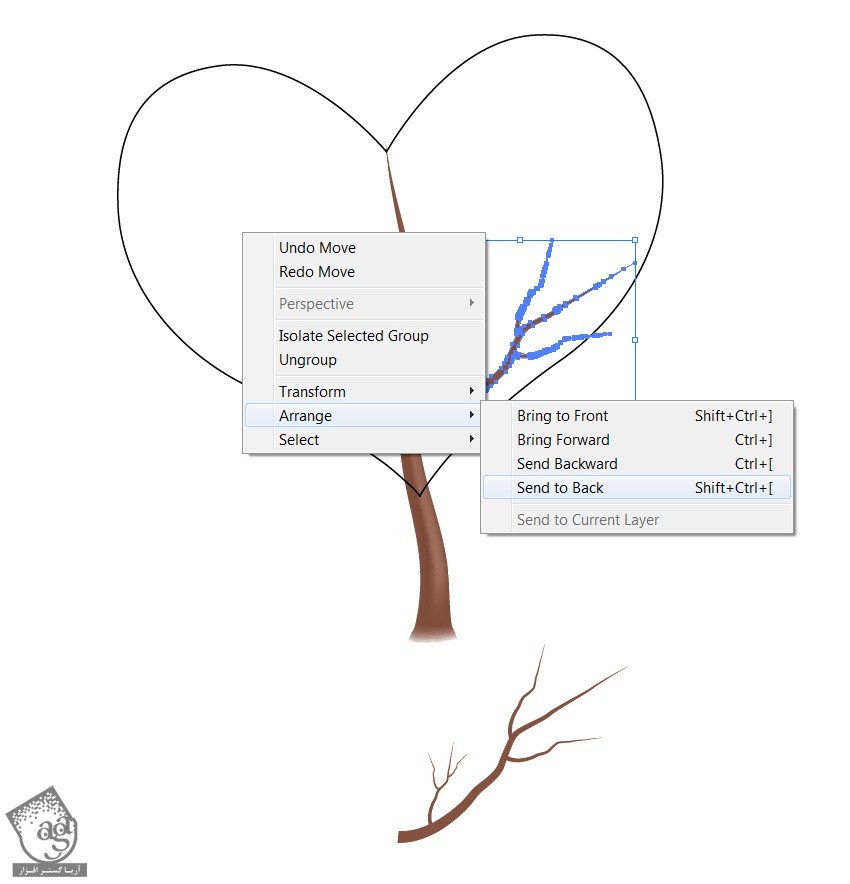
شاخه ای که درست کردیم رو هم به تنه درخت وصل می کنیم. وارد مسیر Arrange > Send to Back میشیم. همین کار رو برای اضافه کردن بقیه شاخه ها هم تکرار می کنیم.

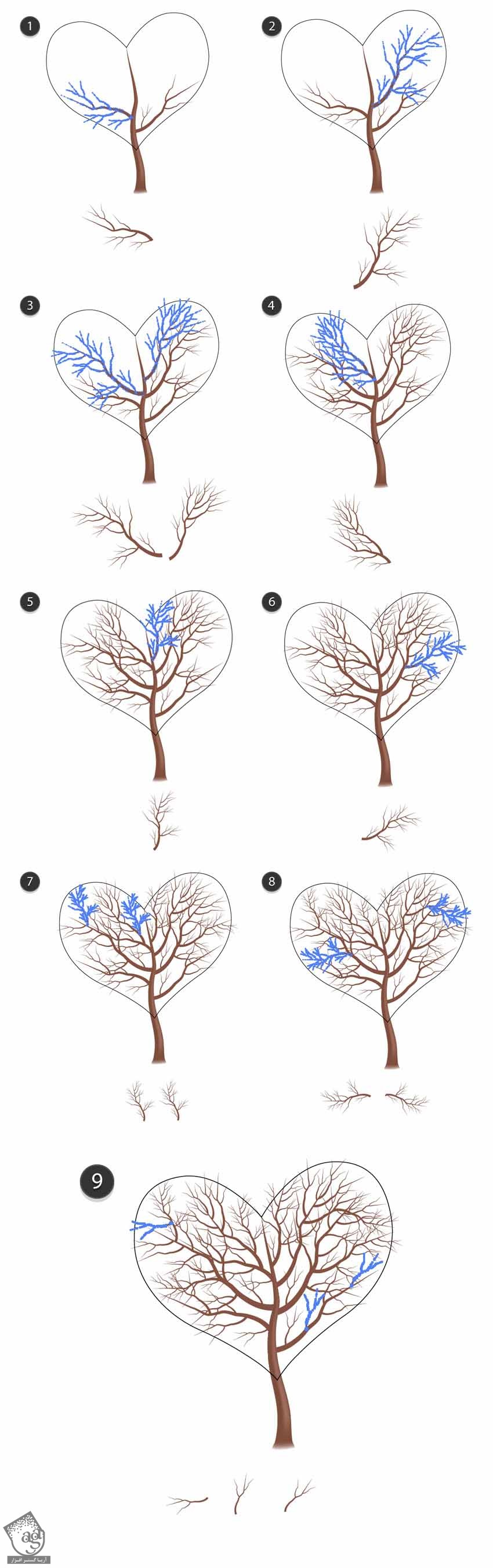
گام هفتم
برای سر هم کردن درخت، مراحل زیر رو دنبال می کنیم. با تغییر اندازه و چرخوندن هر شاخه می تونیم از اون در جای دیگه هم استفاده کنیم. شاخه ها رو به دلخواه در کنار هم قرار میدیم.

هر موقع از نتیجه راضی بودیم، میریم سراغ مرحله بعدی.
رنگ آمیزی و اضافه کردن قلب ها
گام اول
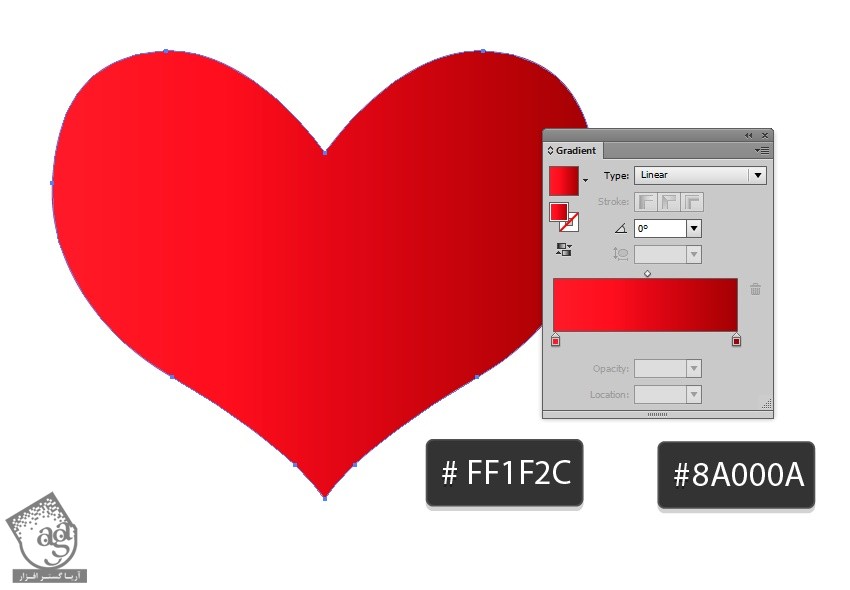
قلبی که به عنوان مرجع رسم کرده بودیم رو انتخاب می کنیم. Linear Gradient رو به عنوان Fill در نظر می گیریم. کد رنگی #ff1f2c تا #8a000a رو هم براش در نظر می گیریم.

گام دوم
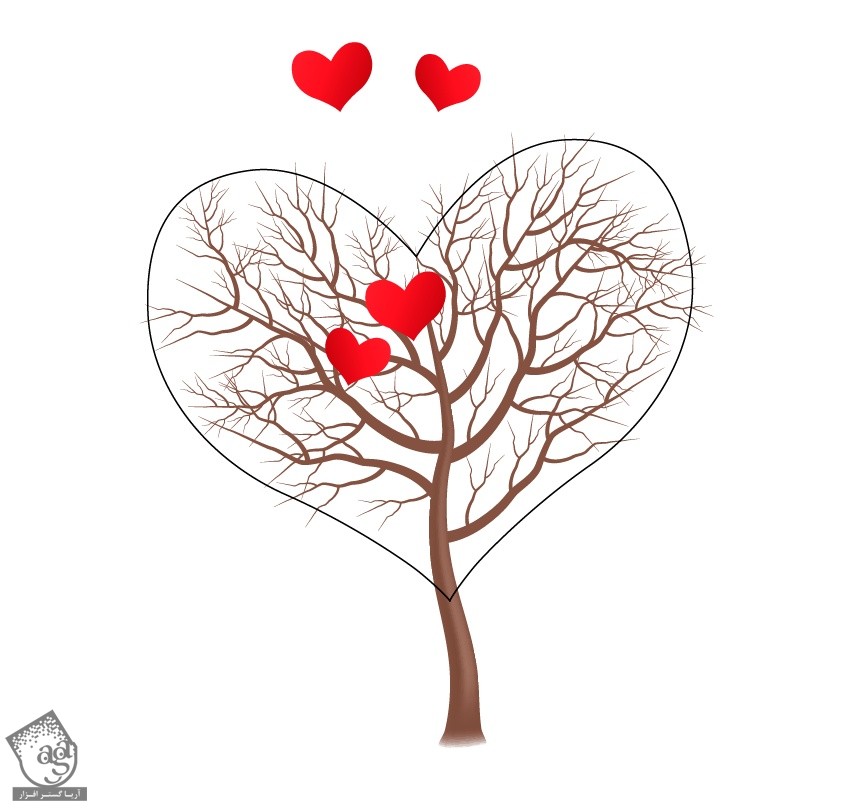
شکل رو Copy, Paste می کنیم. بعد هم اندازه اون رو تغییر میدیم، می چرخونیم و روی شاخه ها قرار میدیم.

گام سوم
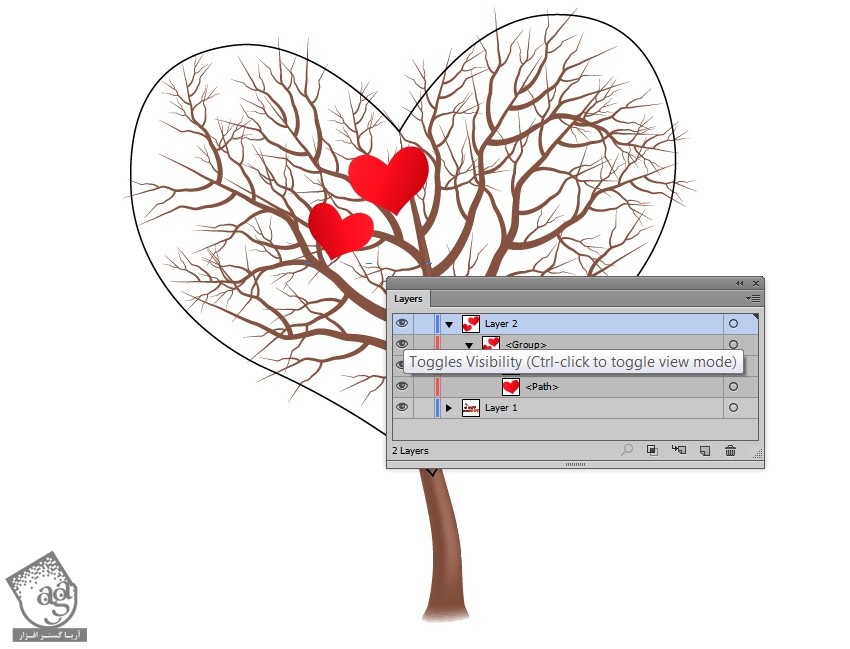
وارد پنل Layers میشیم. هر دو قلب رو انتخاب می کنیم. اون ها رو با هم گروه می کنیم. این گروه رو انتخاب می کنیم و روی آیکن چشمی که کنارش قرار داره کلیک می کنیم.
یادتون باشه که این کار رو باید برای هر مجموعه از قلب ها تکرار کنین.

گام چهارم
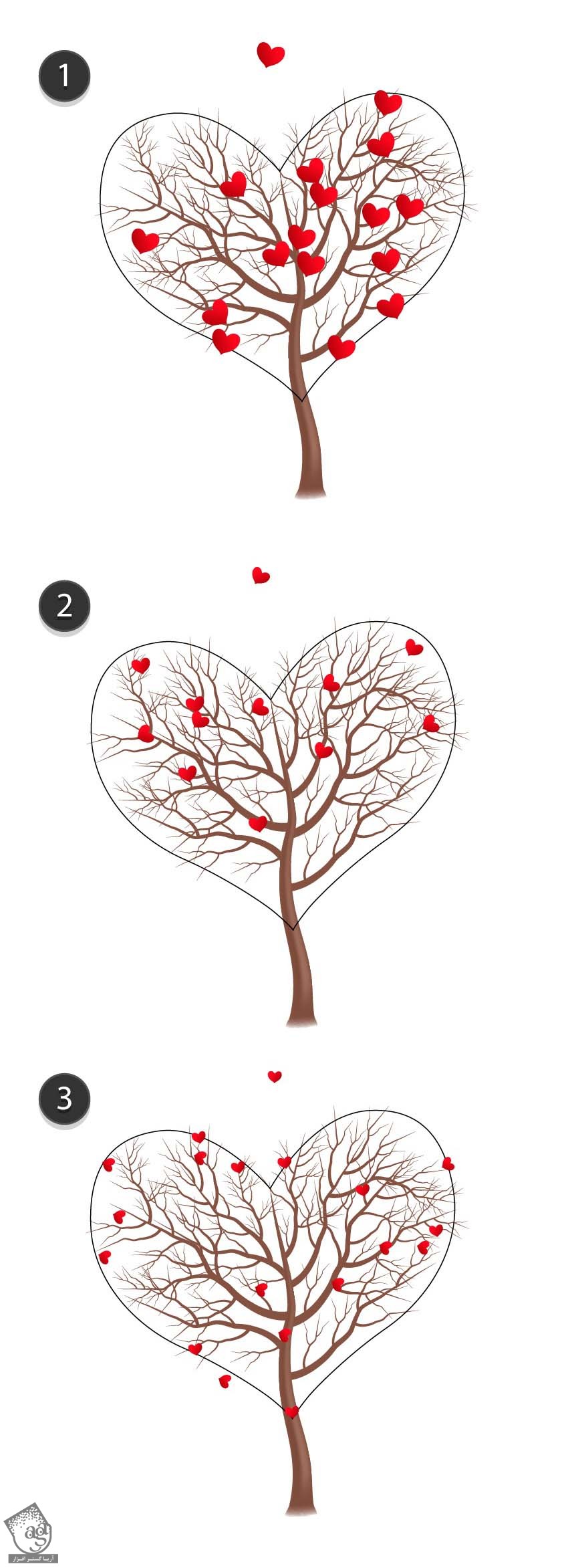
سه تا گروه دیگه از قلب ها رو روی درخت قرار میدیم. یادتون باشه که کارهای انجام شده توی گام سوم رو تکرار کنینی.

گام پنجم
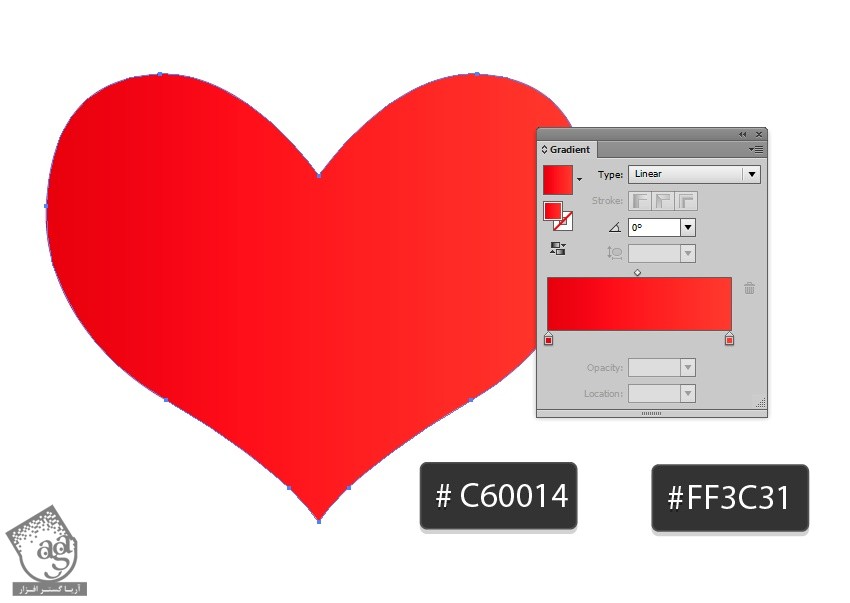
بیاین رنگ قلب رو تغییر بدیم. Linear Gradient با کد رنگی #c60014 تا #ff3c31 رو برای Fill در نظر می گیریم.

گام ششم
گام چهارم رو تکرار می کنیم.

گام هفتم
در نهایت، قابلیت رویت تمام قلب ها رو فعال می کنیم. نتیجه نهایی رو می تونین ببینین.

گام هشتم
چند تا قلب رو هم زیر درخت اضافه می کنیم.

اضافه کردن تپه ها
گام اول
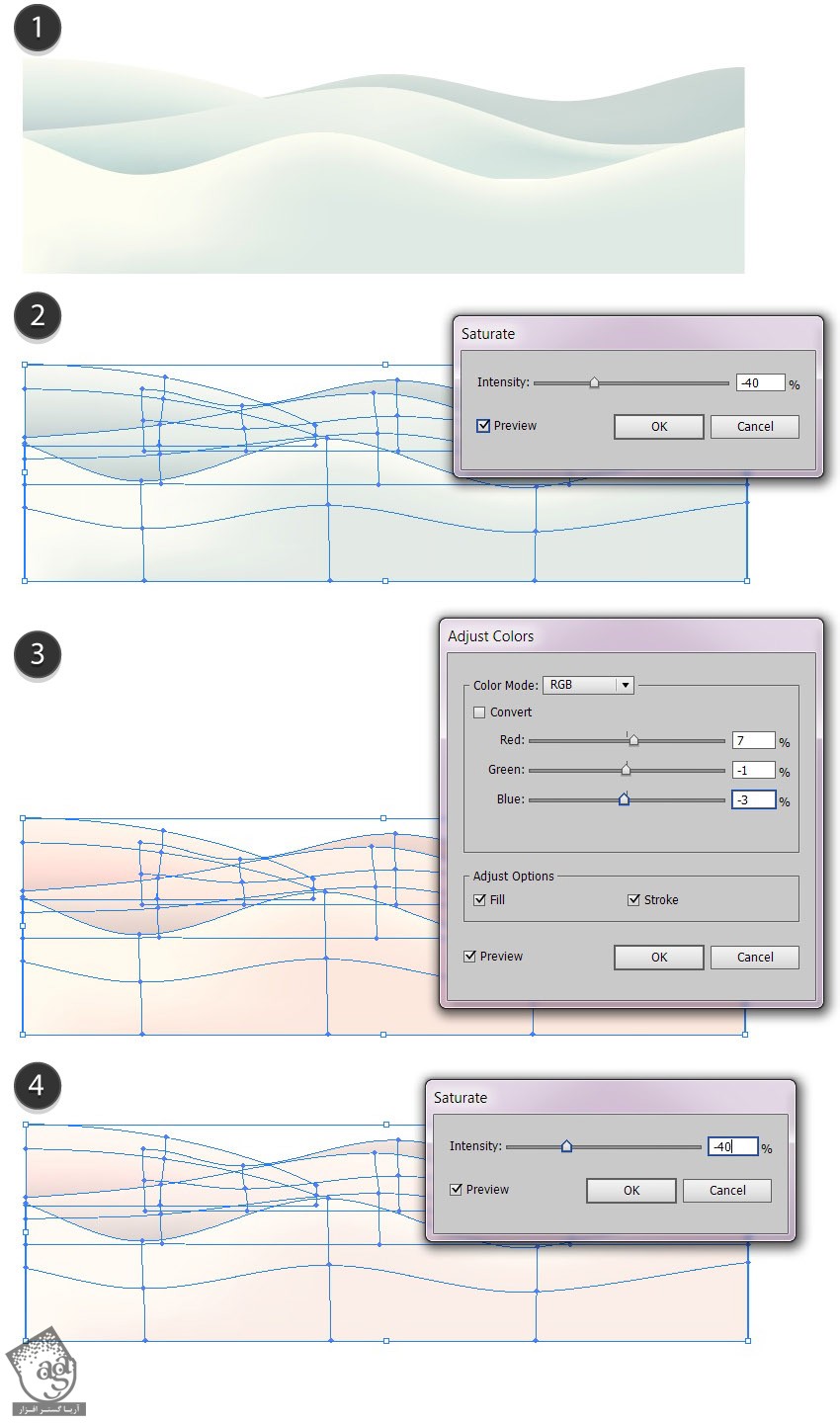
حالا باید یک پس زمینه براش در نظر بگیریم. برای طرحی تپه ها می تونین ” آموزش Illustrator : طراحی پس زمینه برفی و زمستانی” رو دنبال کنین.

گام دوم
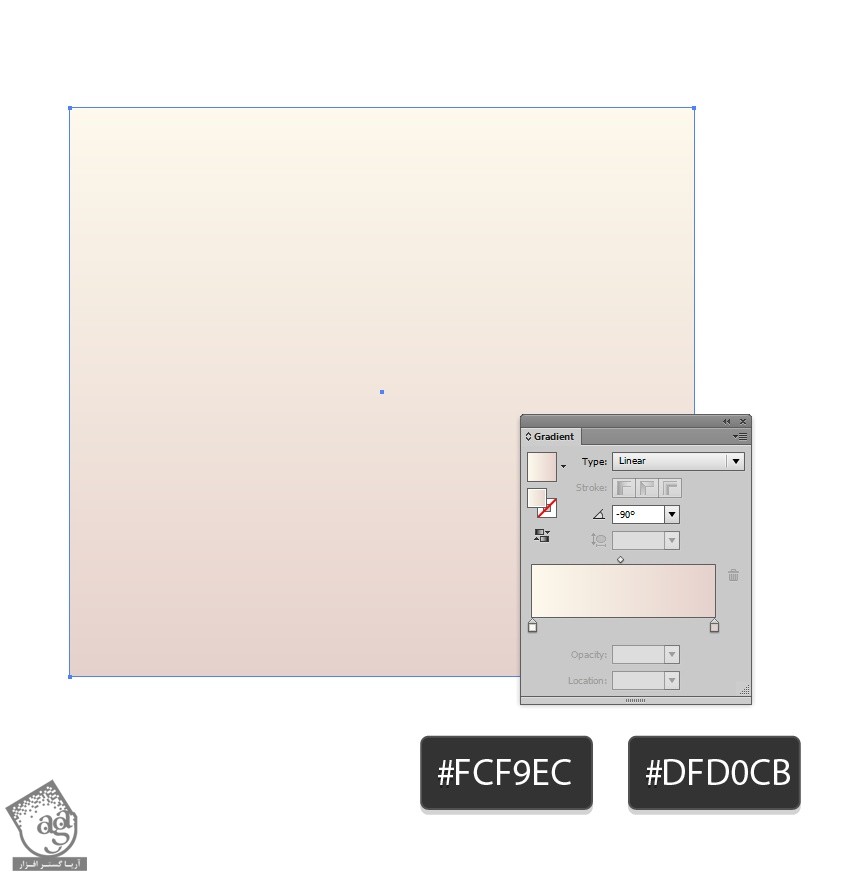
Lienar Gradient با کد رنگی #fcf9ec تا #dfd0cb رو برای Fill در نظر می گیریم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی درخت قلبی شکل ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت