No products in the cart.
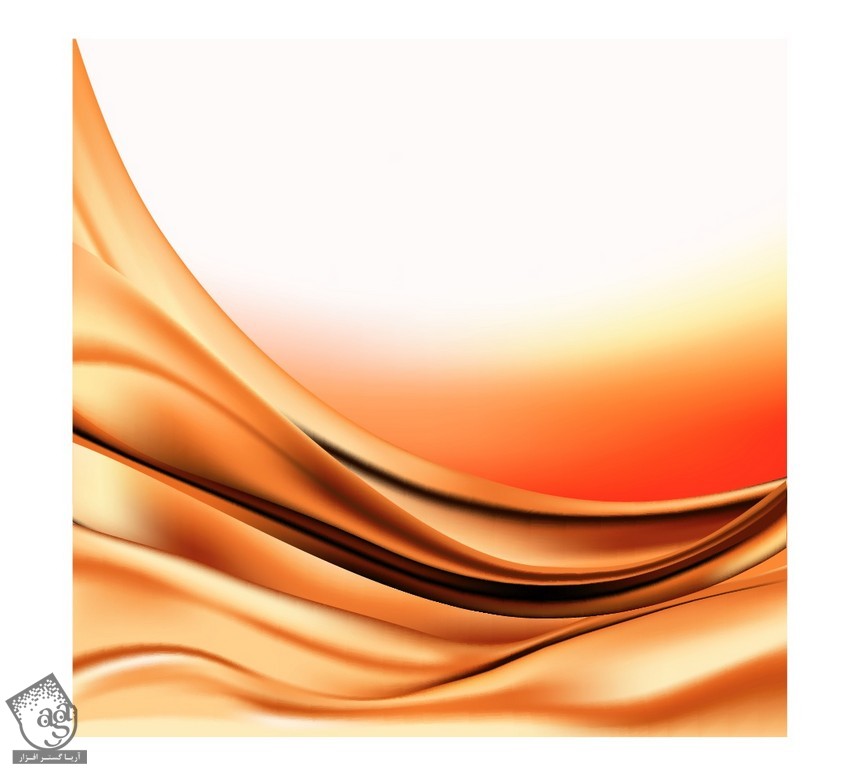
آموزش Illustrator : طراحی پس زمینه طلایی و انتزاعی

آموزش Illustrator : طراحی پس زمینه طلایی و انتزاعی
توی این آموزش، طراحی پس زمینه طلایی و انتزاعی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه طلایی و انتزاعی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
رسم پس زمینه
گام اول
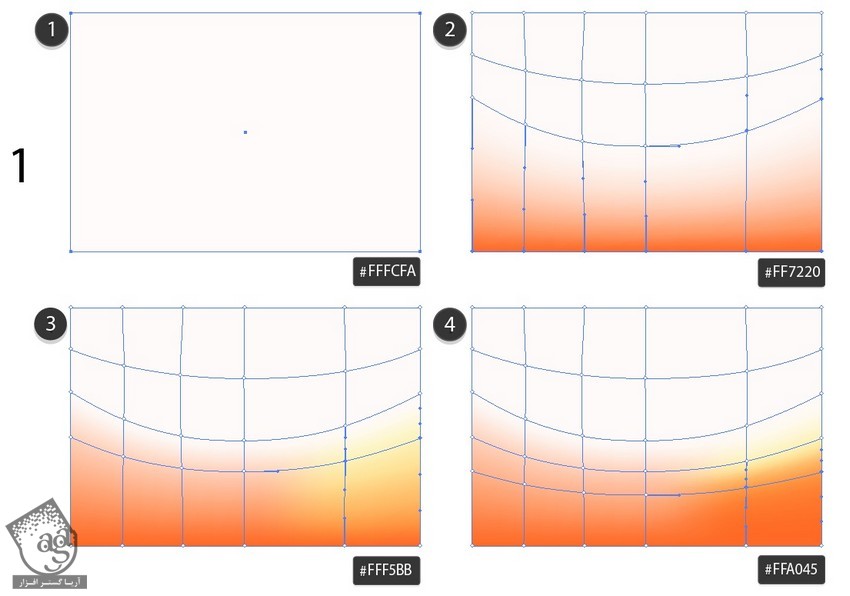
یک مستطیل رسم می کنیم. کد رنگی #fffcfa رو براش در نظر می گیریم. ابزار Mesh رو بر می داریم و یک Mesh Grid ایجاد می کنیم.
سعی کنین Mesh Grid تصویر زیر رو درست کنین.
بعد هم نودهای لبه پایین رو انتخاب می کنیم. کد رنگی #ff7220 رو براش در نظر می گیریم. نودهای بیشتری اضافه می کنیم و به صورت زیر رنگ آمیزی می کنیم:
- #fffcfa
- #ff7220
- #fff5bb
- Ffa045

گام دوم
با اضافه کردن رنگ های زیر، کار این قسمت رو تمام می کنیم:
- #ff641c
- #ff631c
- #ff460a
- #fee5cd

گام سوم
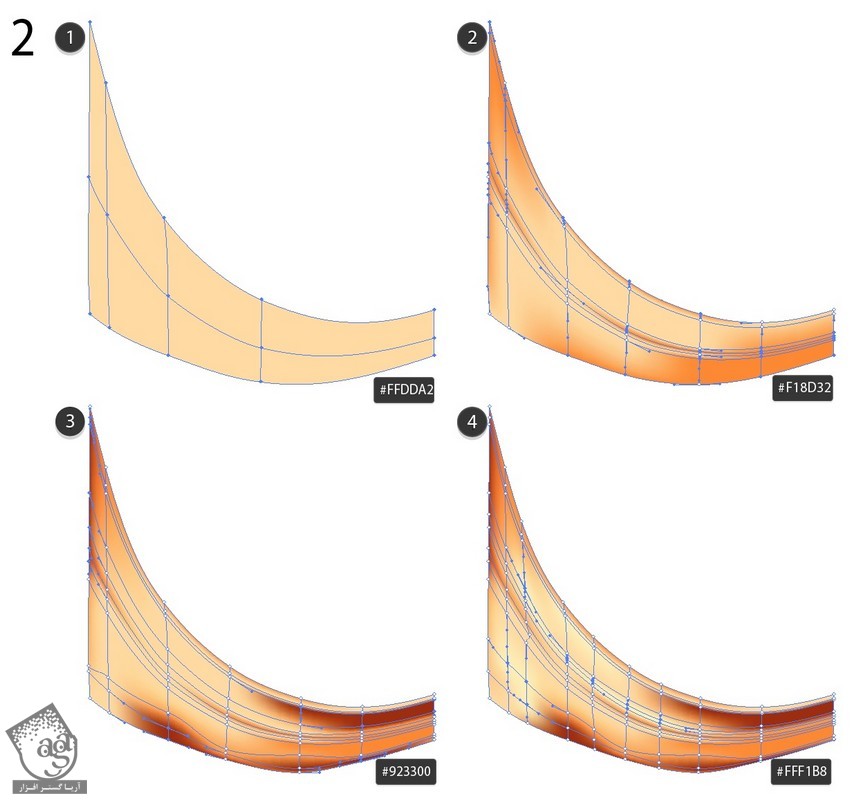
بریم سراغ بخش بعدی. با استفاده از ابزار Mesh، نودهایی رو ایجاد می کنیم و به صورت زیر، رنگ آمیزی می کنیم:
- #ffdda2
- #f18d32
- #923300
- #fff1b8

گام چهارم
با اضافه کردن رنگ های زیر، کار این قسمت رو تمام می کنیم:
- #df7b29
- #220d00
- #f5a24d
- #ffebd3

رسم منحنی ها
گام اول
حالا که دو تا بخش پس زمینه رو تمام کردیم، میریم سراغ منحنی های پیش زمینه.
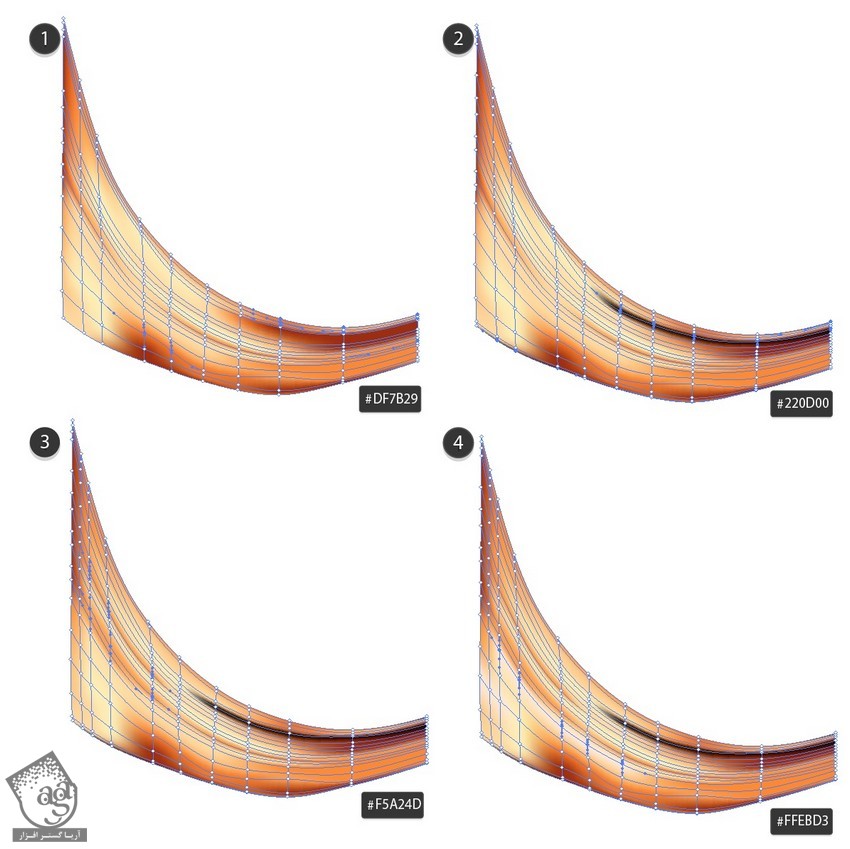
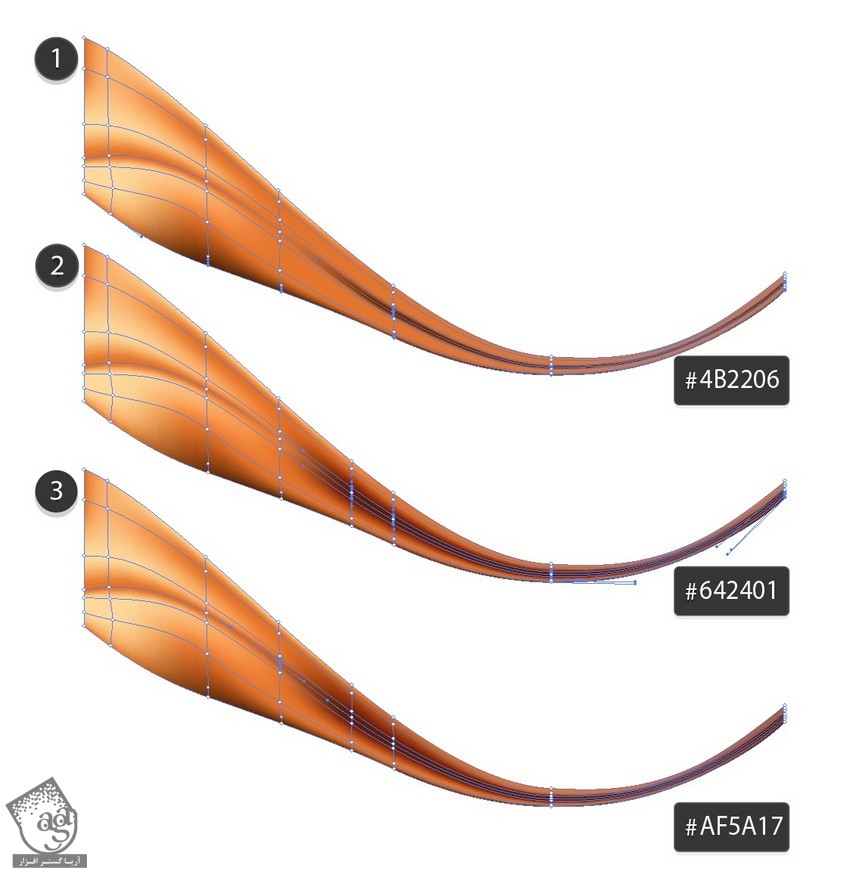
از اولین منحنی شروع می کنیم:
- #f3b26e
- #ffdb9b
- #d67a2a

گام دوم
با اضافه کردن رنگ های زیر، کار این منحنی رو تمام می کنیم:
- #482206
- #642401
- #af5a17

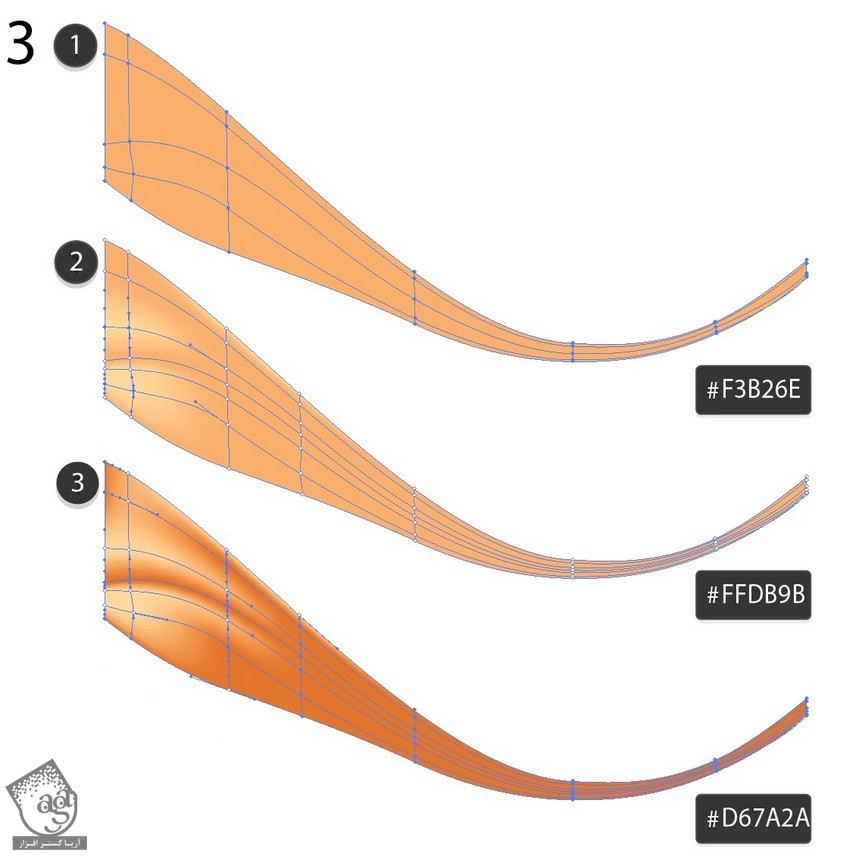
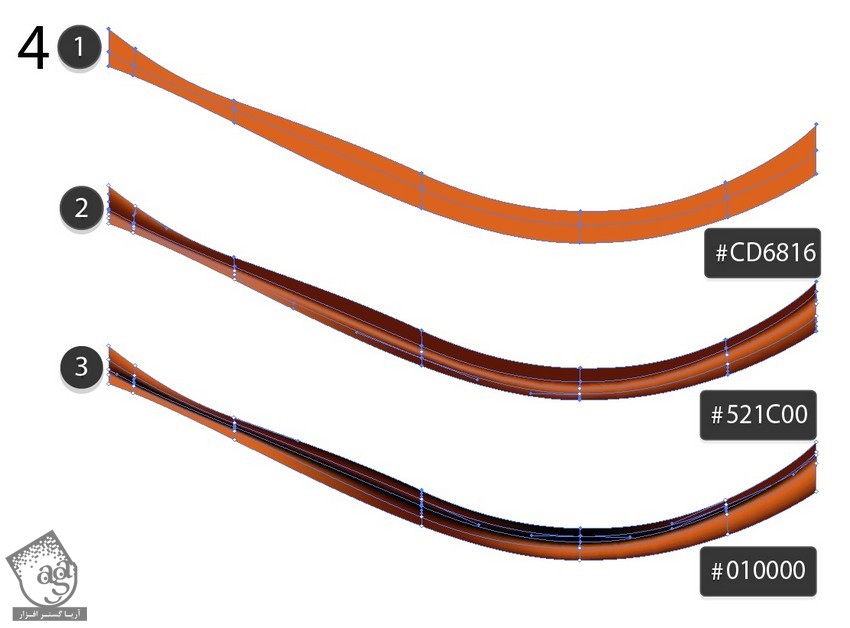
گام سوم
ترسیم دومین منحنی رو شروع می کنیم:
- #cd6816
- #521c00
- #010000

گام چهارم
رنگ های زیر رو اضافه می کنیم:
- #170800
- #f7ca79
- #612503

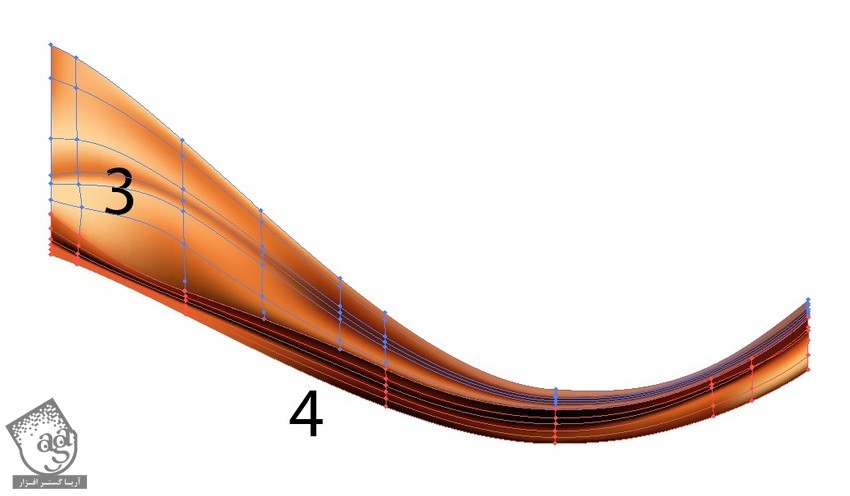
گام پنجم
منحنی ها رو با همدیگه جا به جا می کنیم و مطمئن میشیم که با هم هماهنگی داشته باشن. در صورت لزوم یک مقدار شکل رو تغییر میدیم.

طراحی پیش زمینه
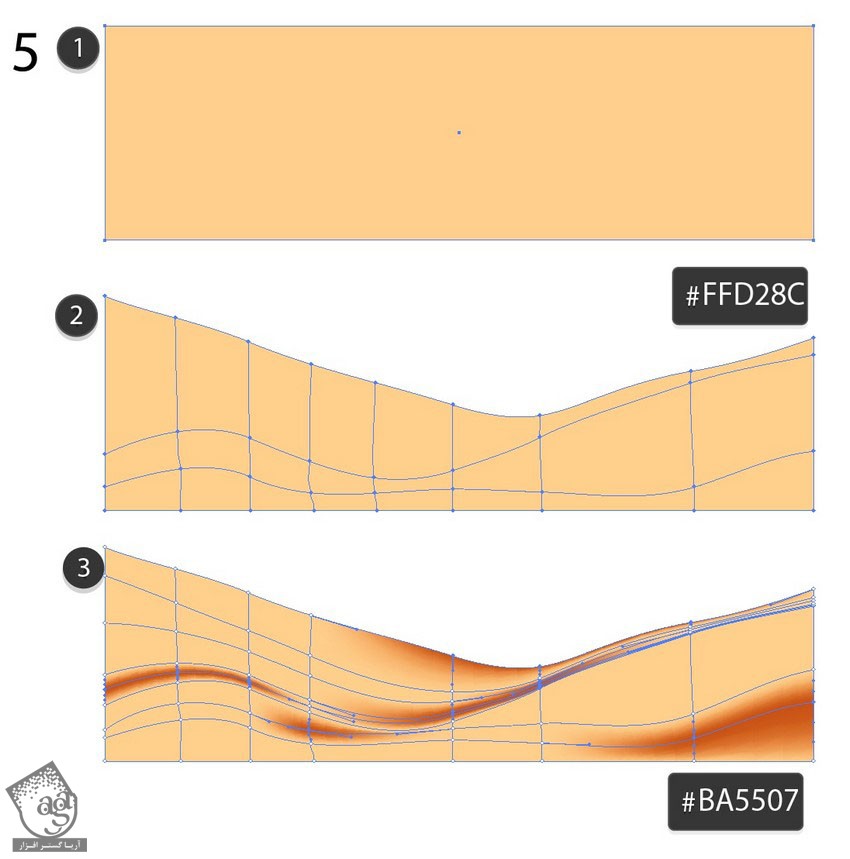
گام اول
میریم سراغ بخش نهایی.
یک مستطیل با کد رنگی #ffd28c رسم می کنیم. نودها رو با ابزار Mesh جا به جا می نیم و کد رنگی #ba5507 رو بهش اضافه می کنیم.

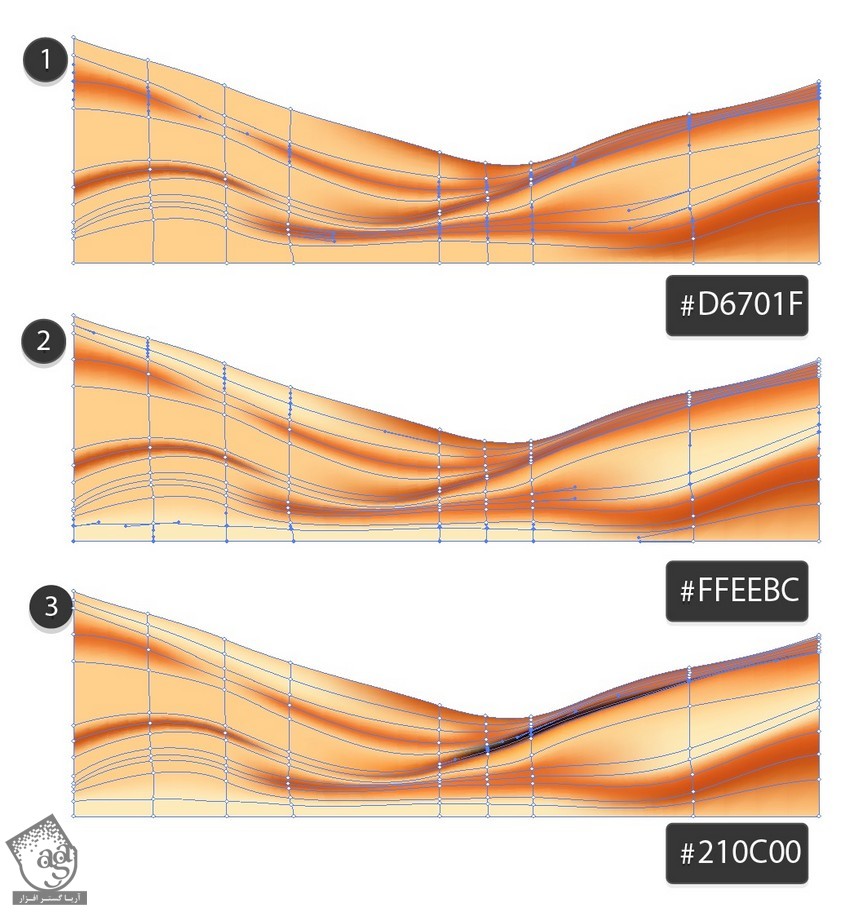
گام دوم
این بخش رو به صورت زیر رنگ آمیزی می کنیم:
- #d6701f
- #ffeebc
- #210c00

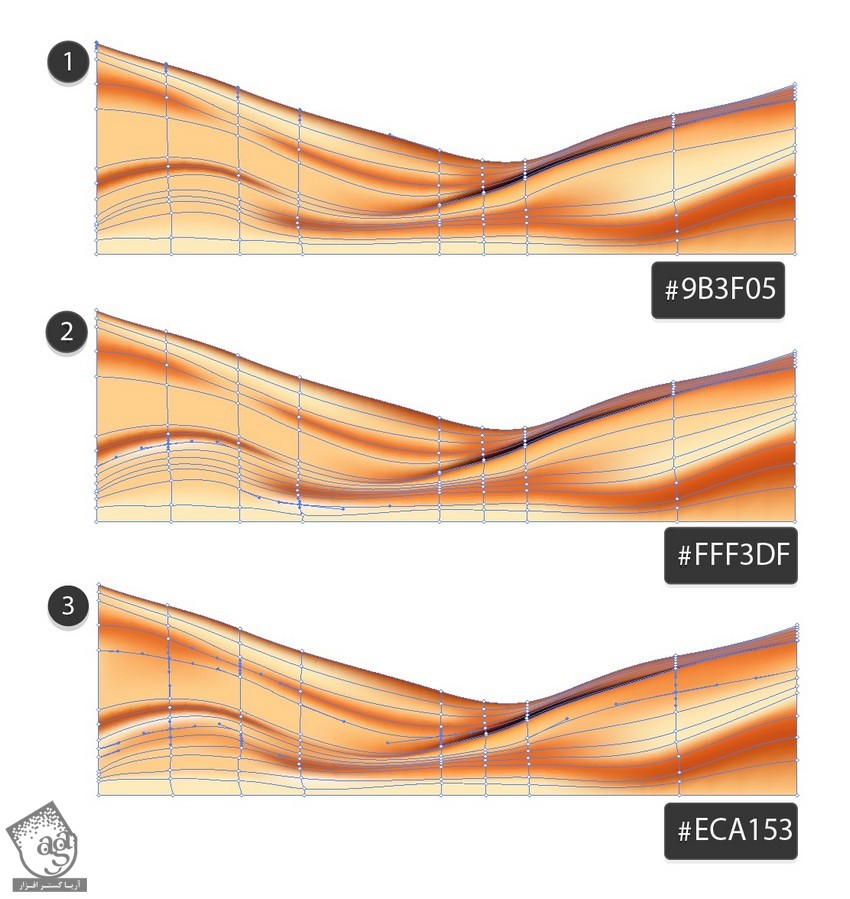
گام سوم
در نهایت، آخرین رنگ ها رو هم اضافه می کنیم:
- #9b3f05
- #fff3df
- #eca153

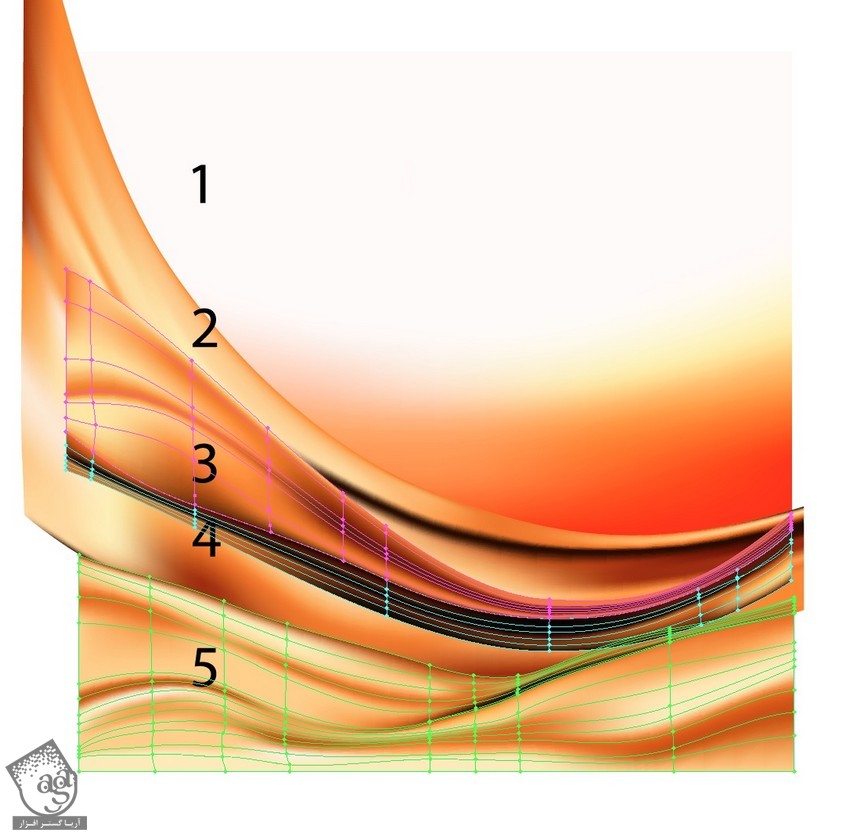
گام چهارم
حالا تمام بخش ها رو اضافه می کنیم.

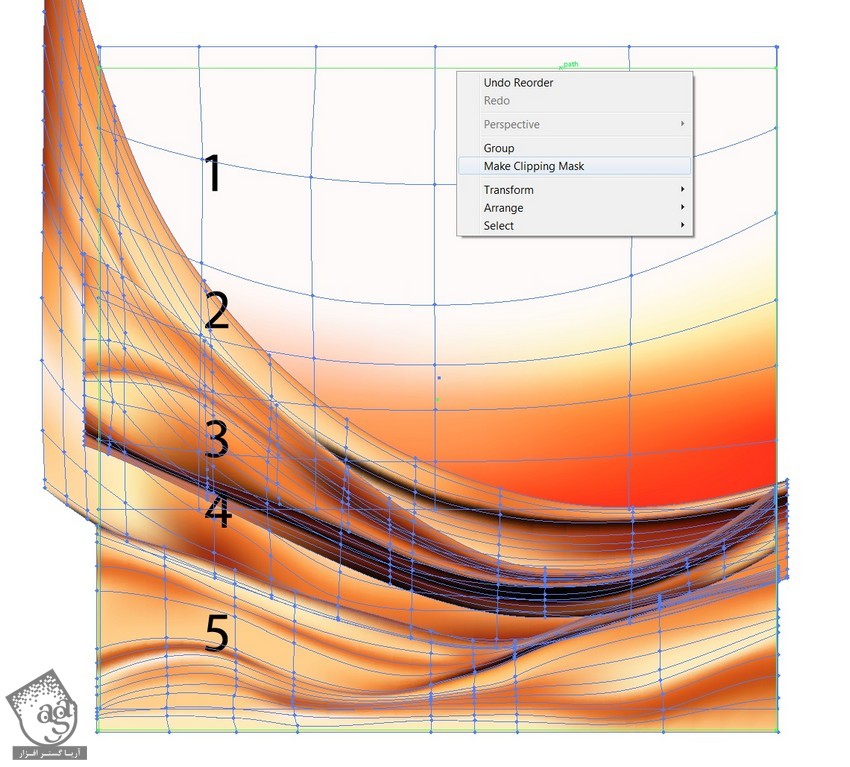
گام پنجم
بیاین پس زمینه رو کراپ کنیم. یک مستطیل به صورت Outline دور شکل ها اضافه می کنیم. بعد هم تمام اجزا رو انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو می زنیم.

گام ششم
این هم از پس زمینه بعد از اعمال Clipping Mask.

امیدواریم ” آموزش Illustrator : طراحی پس زمینه طلایی و انتزاعی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت