No products in the cart.
آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت سوم

آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت سوم
توی این آموزش، طراحی کاراکتر هیولای بامزه رو با استفاده از Illustrator با هم می بینیم. در ابتدا، با نحوه تنظیم ساده خطوط چهارخانه و طراحی شکل اصلی بدن هیولا با استفاده از ابزارها و افکت های ساده، آشنا میشیم. اضافه کردن سایه و هایلایت رو هم با کمک تکنیک های ساده یاد می گیریم.
با کمک پنل Appearance، افکت Warp و چند تا افکت دیگه، چشم و دهان هیولا رو طراحی می کنیم. در ادامه، شاخک رو اضافه می کنیم. اینجاست که با نحوه اضافه کردن گرادیانت، Stroke و نحوه ایجاد مسیرهای مرکب آشنا میشیم.
توی مرحله بعد، دست ها رو طراحی می کنیم و نحوه استفاده از ابزار Rotate و اضافه کردن سایه و هایلایت با استفاده از Linear Gradient رو یاد می گیریم. در آخر، آخرین اصلاحات رو انجام میدیم و با نحوه مرتب کردن Stroke با استفاده از تکنیک های Blur آشنا میشیم.
با ” آموزش Illustrator : طراحی کاراکتر هیولای بامزه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت اول “
” آموزش Illustrator : طراحی کاراکتر هیولای بامزه – قسمت دوم “
طراحی دست ها
گام اول
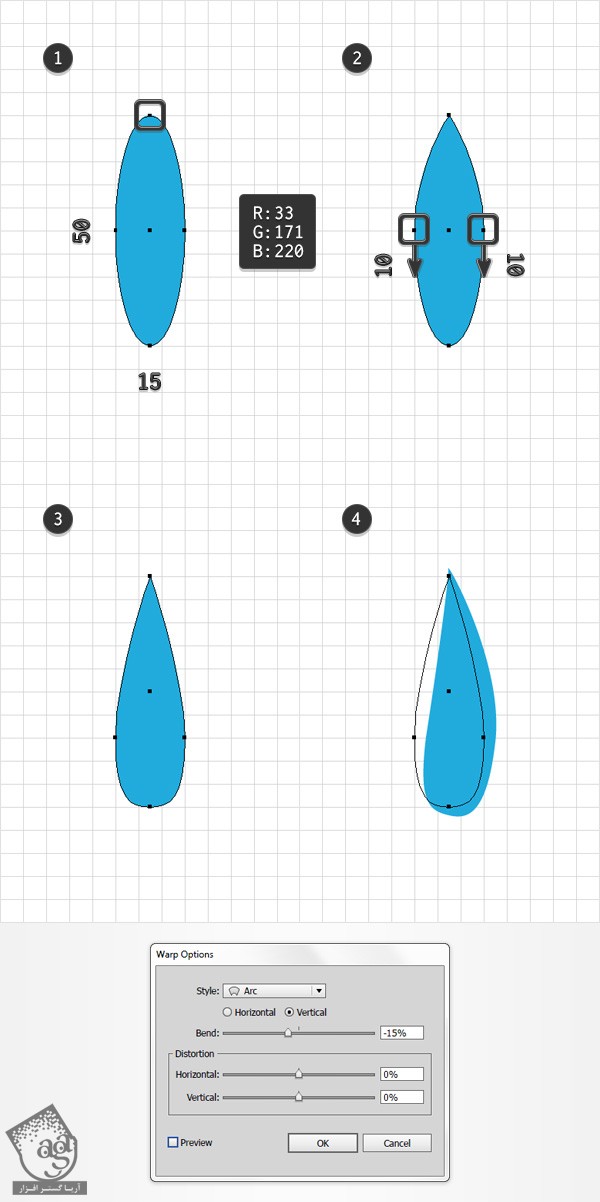
وراد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
با استفاده از ابزار Ellipse، یک شکل 15 در 50 پیکسل درست می کنیم. مقادیر رنگی R=33, G=171, B=220 رو برای Fill در نظر می گیریم. میریم سراغ شکل آبی. ابزار Anchor Point رو بر می داریم و روی Anchor Point بالا کلیک می کنیم. حالا ابزار Direct Selection رو بر می داریم. Anchor Point های چپ و راست رو انتخاب می کنیم و همون طور که توی تصویر سوم می بینین، اون ها رو 10 پیکسل به سمت پایین می کشیم.
حالا کل شکل آبی رو مجددا انتخاب می کنیم و وارد مسیر Effect > Warp > Arc میشیم. مقادیری که توی تصویر زیر می بینین رو انتخاب می کنیم و روی دکمه Ok کلیک می کنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم. شکل حاصل، دست هیولامون رو تشکیل میده.

گام دوم
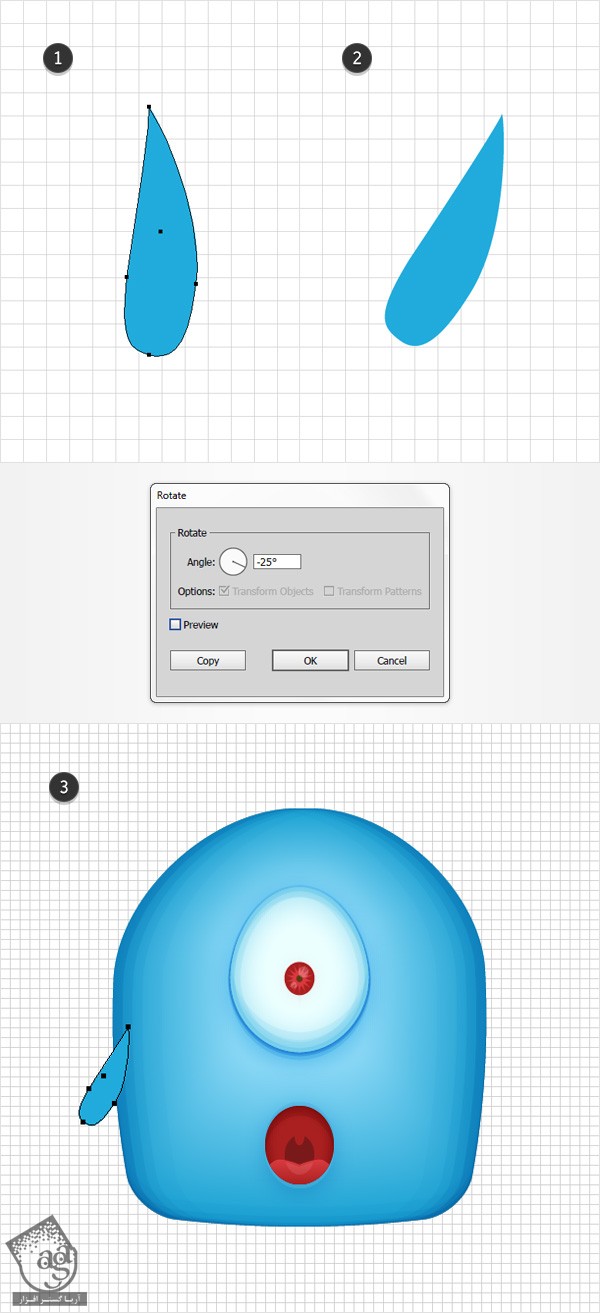
مطمئن میشیم که شکل دست انتخاب شده باشه. حالا وارد مسیر Object > Transform > Rotate میشیم. عدد -25 درجه رو برای Angle در نظر می گیریم و روی دکمه Ok کلیک می کنیم. شکل رو انتخاب می کنیم و اون رو در محلی که توی تصویر سوم می بینین، قرار میدیم.

گام سوم
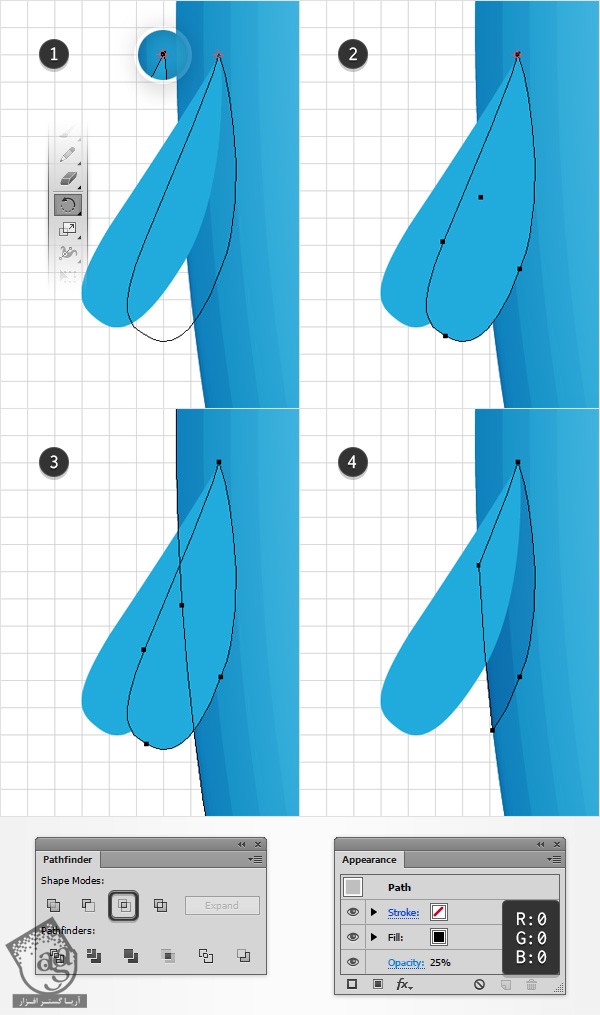
مطمئن میشیم که شکل دست همچنان انتخاب شده باشه. بعد هم یک کپی از اون رو در جلو قرار میدیم. نسخه کپی رو انتخاب می کنیم. ابزار Rotate رو بر می داریم و نقطه مرجع بالا رو انتخاب می کنیم. بعد هم شکل رو به صورتی که توی تصویر دوم می بینین، درگ می کنیم.
میریم سراغ پنل Layers. شکل سبز رو مجددا انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. این کپی رو به همراه شکلی که چند دقیقه قبل چرخوندیم، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 25 درصد کاهش میدیم و مطمئن میشیم که در پشت شکل دست قرار گرفته باشه.

گام چهارم
Grid و Snap to Grid رو غیر فعال می کنیم. یک بار دیگه وارد مسیر Edit > Preferences > General میشیم و KeyBoard Increment رو روی 1 تنظیم می کنیم.
مطمئن میشیم که شکل دست همچنان انتخاب شده باشه. حالا اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به پایین و 1 پیکسل به راست می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
Linear Gradient که توی تصویر زیر می بینین رو به عنوان Fill این شکل در نظر می گیریم. Blending Mode رو میزاریم روی Soft Light. یادتون باشه که صفر زرد رنگی تصویر Gradient نشان دهنده درصد Opacity هست.

گام پنجم
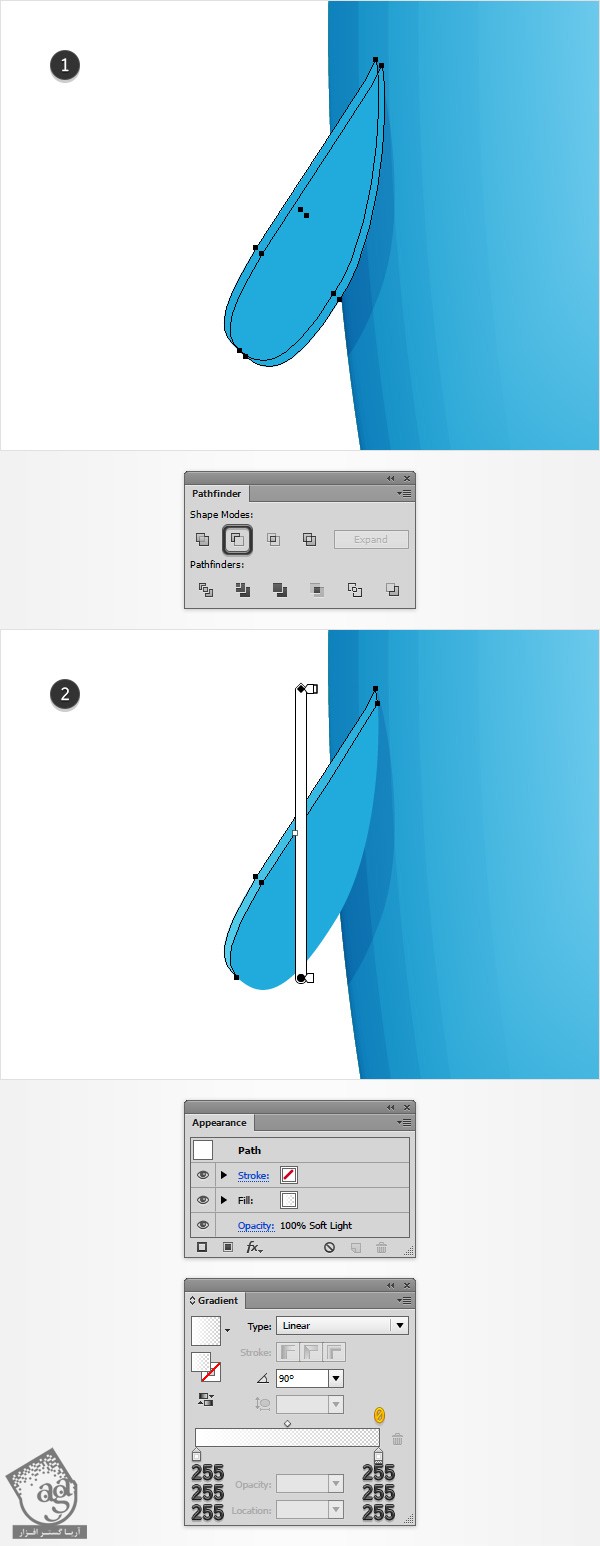
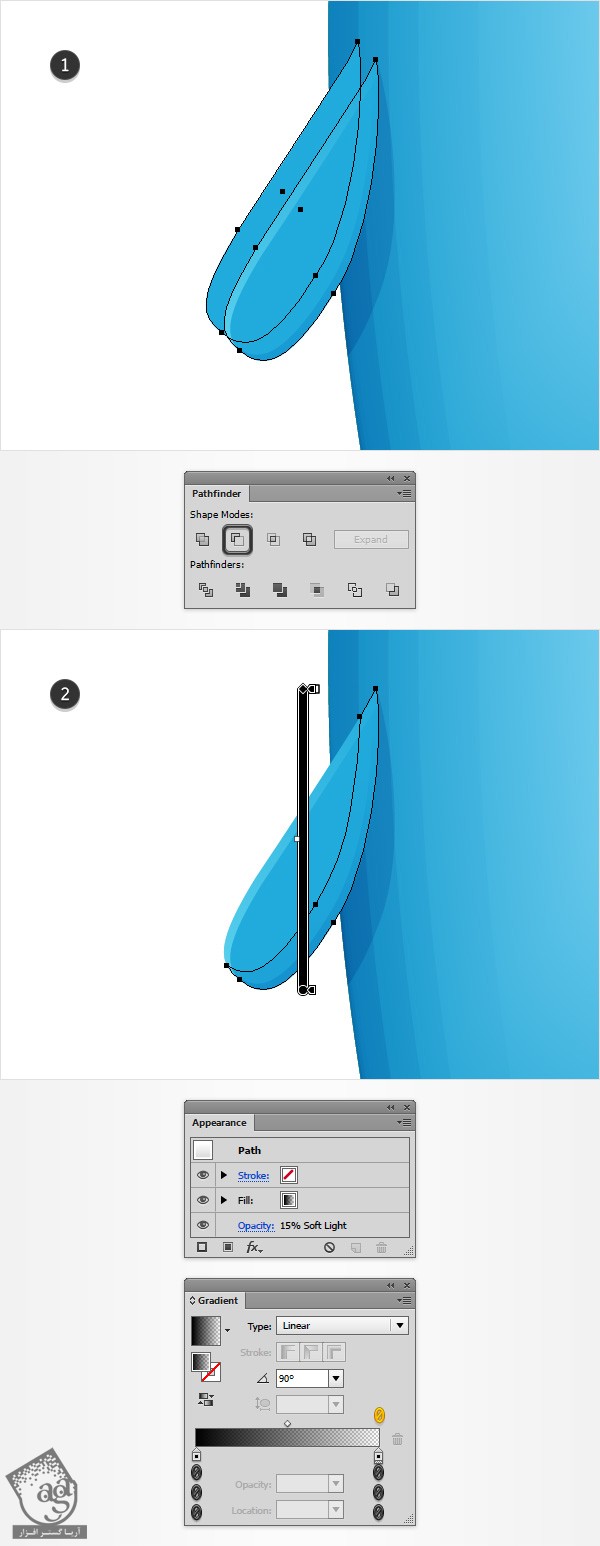
مطمئن میشیم که شکل دست همچنان انتخاب شده باشه. حالا اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به بالا و 1 پیکسل به چپ می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
Linear Gradient که توی تصویر زیر می بینین رو به عنوان Fill این شکل در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. یادتون باشه که صفر زرد رنگی تصویر Gradient نشان دهنده درصد Opacity هست.

گام ششم
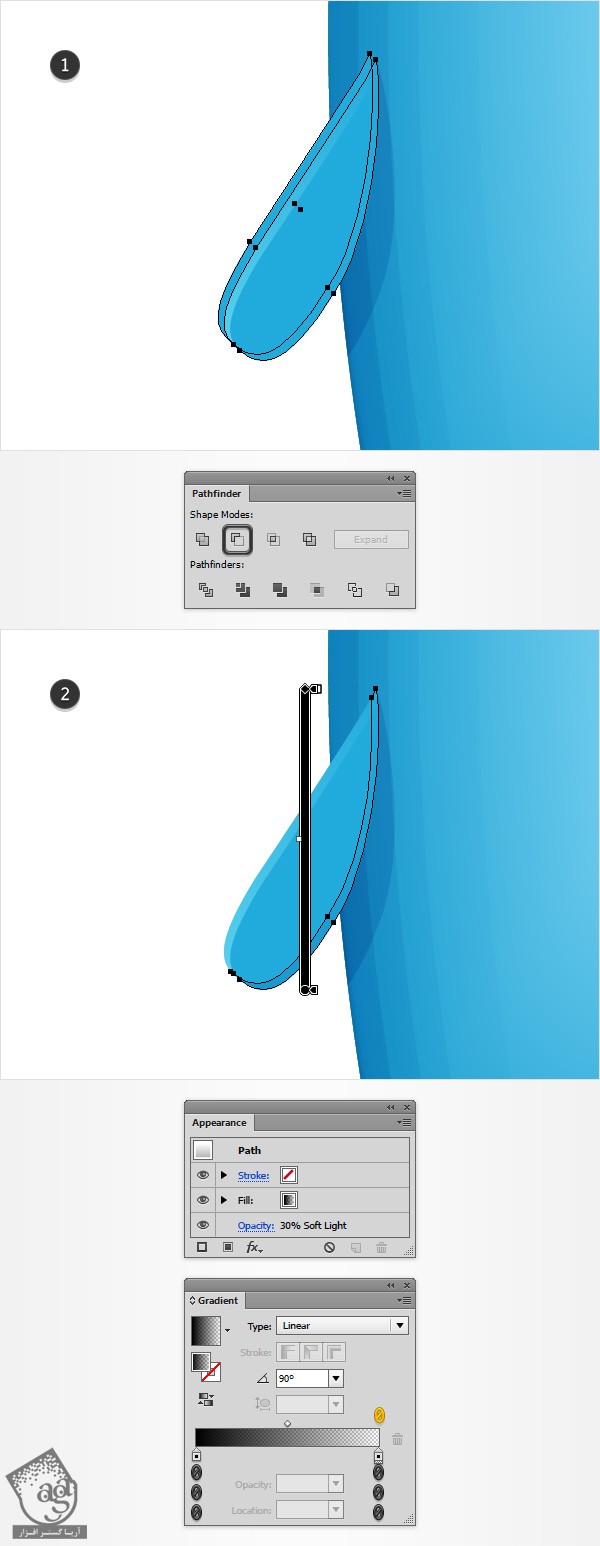
مطمئن میشیم که شکل دست همچنان انتخاب شده باشه. حالا اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 3 پیکسل به بالا و 3 پیکسل به چپ می بریم. هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.
Linear Gradient که توی تصویر زیر می بینین رو به عنوان Fill این شکل در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light.

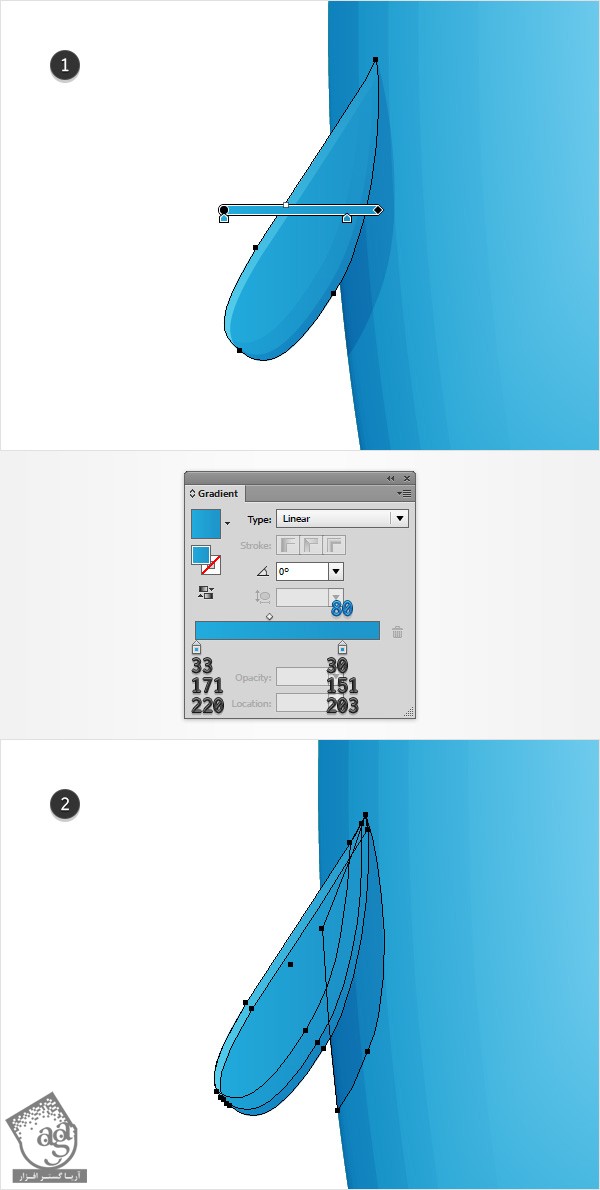
گام هفتم
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. Linear Gradient که توی تصویر زیر می بینین رو جایگزین Fill کنونی می کنیم. حالا شکل دست رو به همراه بقیه شکل هایی که به عنوان هایلایت درست کردیم، انتخاب می کنیم و بعد هم با زدن میانبر Ctrl+G، با هم گروه می کنیم.

گام هشتم
Grid و Snap to Grid رو فعال می کنیم.
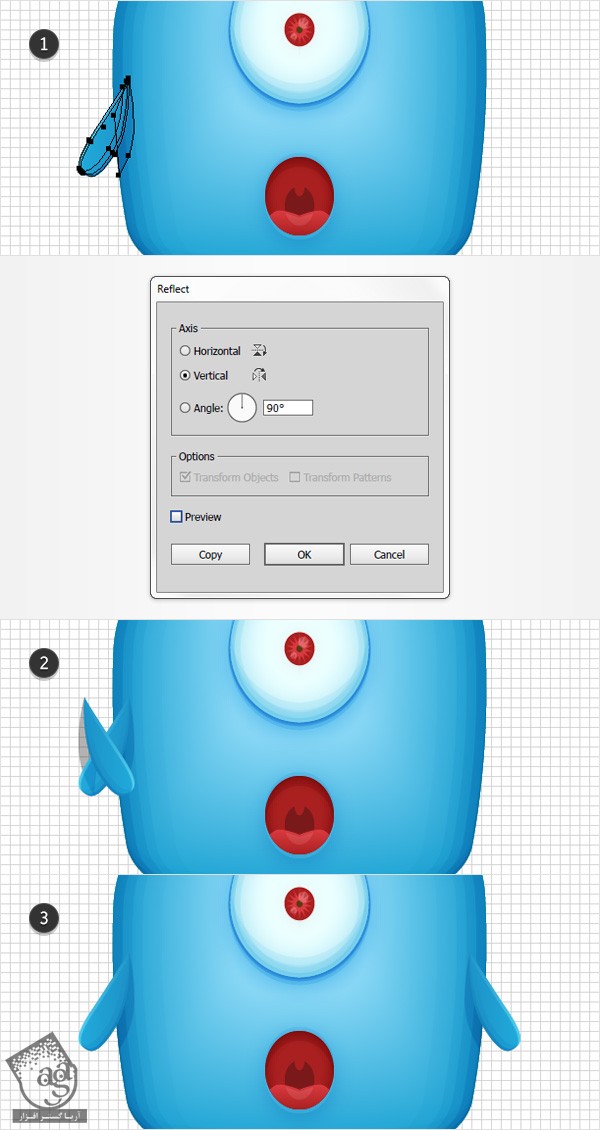
مطمئن میشیم که گروه دست انتخاب شده باشه. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و بعد هم روی دکمه Copy کلیک می کنیم. گروهی که به تازگی درست کردیم رو انتخاب می کنیم و اون رو در محلی که توی تصویر سوم می بینین، قرار میدیم.

گام نهم
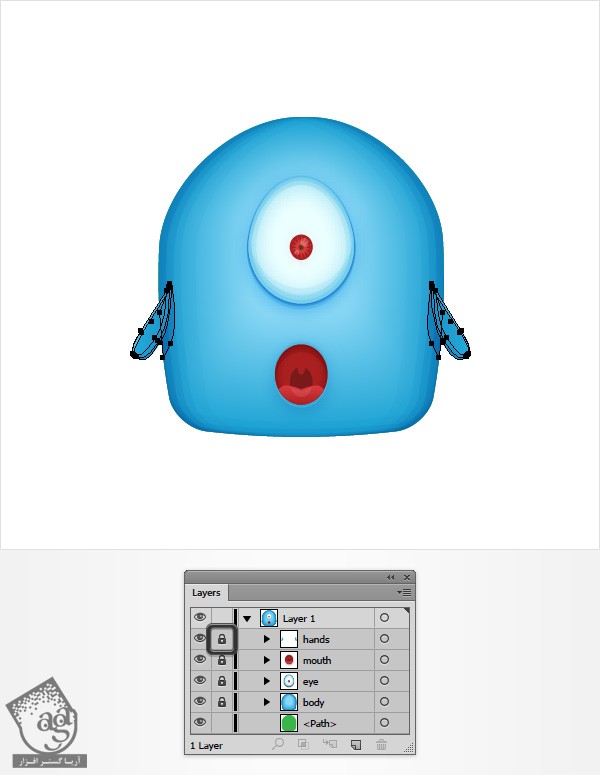
تمام شکل هایی که برای دست طراحی کردیم رو انتخاب و با هم Group می کنیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم Hands و بعد هم اون رو Lock می کنیم.

طراحی شاخک
گام اول
Grid و Snap to Grid رو غیر فعال می کنیم.
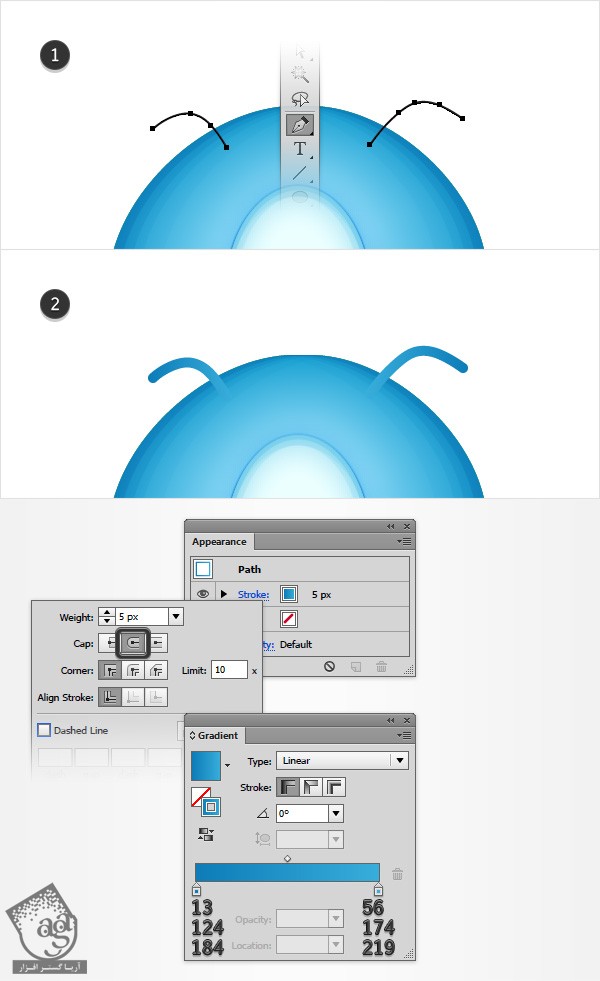
با استفاده از ابزار Pen یا Brush، دو تا مسیر منحنی به صورتی که توی تصویر اول می بینین، رسم می کنیم. برای شروع، یک مسیر مشکی ساده رسم می کنیم. یادتون باشه که نباید هیچ رنگی رو به عنوان Fill این مسیر در نظر بگیریم.
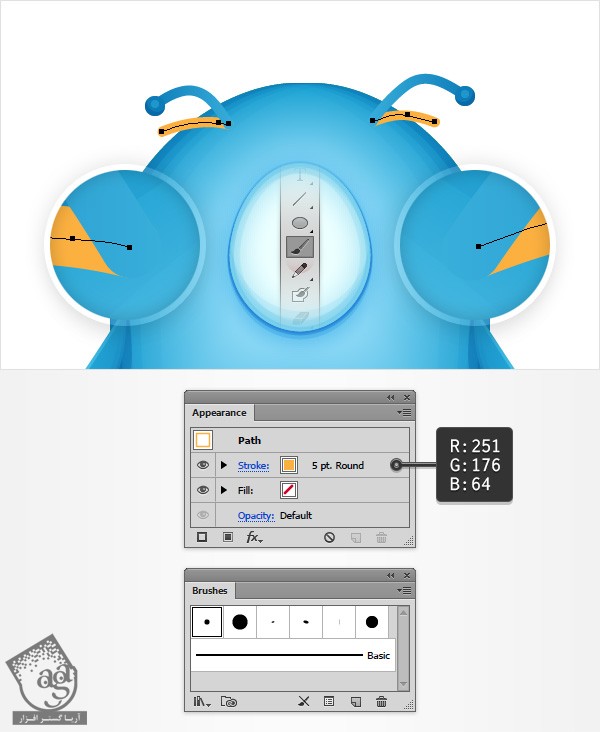
مطمئن میشیم که تمام شکل ها انتخاب شده باشن. وارد پنل Appearance میشیم و Stroke کنونی رو انتخاب می کنیم. Linear Gradient که توی تصویر زیر می بینین رو به عنوان رنگ کنونی در نظر می گیریم. بعد هم وارد پنل Stroke میشیم. Weight رو تا 5 پیکسل افزایش میدیم. دکمه Round Cap رو تیک می زنیم. حالا مسیر چپ رو انتخاب می کنیم. میریم سراغ پنل Gradient و Angle یا زاویه رو معکوس می کنیم.

گام دوم
Grid و Snap to Grid رو فعال می کنیم.
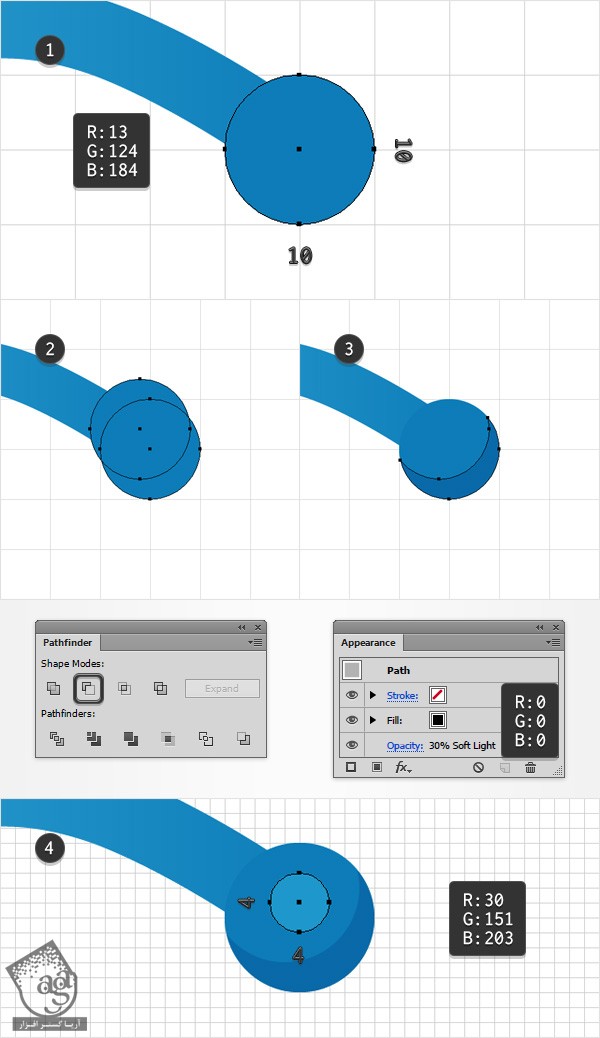
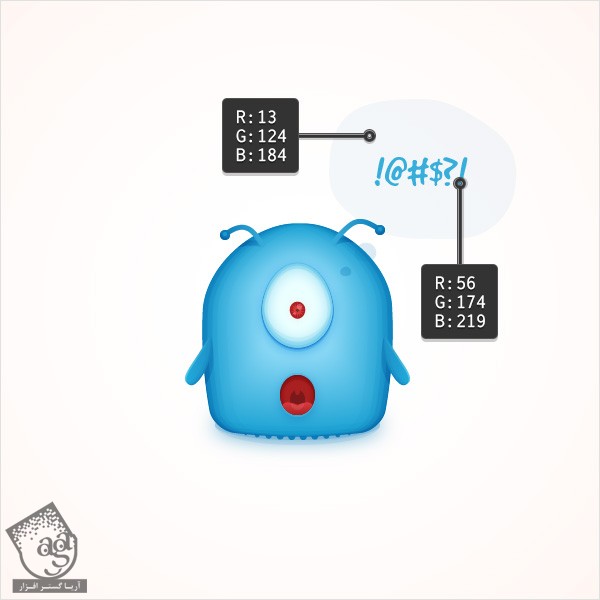
میریم سراغ شاخک سمت راست. ابزار Ellipse رو بر می داریم. یک دایره 10 پیکسلی درست می کنیم و همون طور که توی تصویر اول می بینین، مقادیر رنگی R=13, G=124, B=184 رو به عنوان رنگ Fill در نظر می گیریم.
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که دایره ای که توی این گام درست کردیم، انتخاب شده باشه. حالا دو تا کپی درست می کنیم و اون ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 2 پیکسل به بالا و 1 پیکسل به چپ می بریم. هر دو نسخه رو مجددا انتخاب می کنیم. بعد میریم سراغ پنل Pathfinder و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو به عنوان Fill شکل کنونی در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every قرار میدیم. با استفاده از ابزار Ellipse، یک دایره 4 پیکسلی درست می کنیم. اون رو در محلی که توی تصویر چهارم می بینین، قرار میدیم. مقادیر رنگی R=30, G=151, B=203 رو به عنوان رنگ Fill در نظر می گیریم.

گام سوم
وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every قرار میدیم.
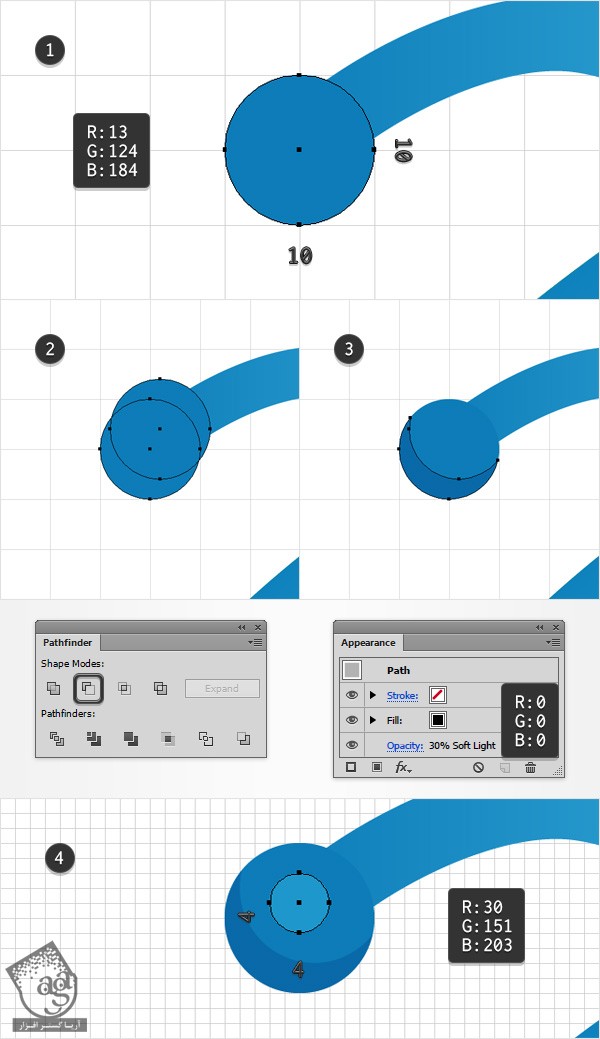
میریم سراغ شاخک سمت چپ. ابزار Ellipse رو بر می داریم. یک دایره 10 پیکسلی درست می کنیم. مقادیر رنگی R=13, G=124, B=184 رو به عنوان رنگ Fill در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم دایره ای که توی این مرحله درست کردیم، انتخاب شده باشه. دو تا کپی رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم. اون رو 2 پیکسل به بالا و 1 پیکسل به راست می بریم. هر دو کپی که توی این مرحله درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو به عنوان رنگ Fill در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every قرار میدیم. ابزار Ellipse رو بر می داریم و یک دایره 4 پیکسلی درست می کنیم و اون رو در محلی که توی تصویر چهارم می بینین، قرار میدیم. مقادیر رنگی R=30, G=151, B=203 رو به عنوان رنگ Fill در نظر می گیریم.

گام چهارم
Grid و Snap to Grid رو غیر فعال می کنیم.
ابزار Brush رو بر می داریم. قلموی 5 px Round رو از پنل Brushes انتخاب می کنیم و دو تا مسیر ساده به صورتی که می بینین، رسم می کنیم. رنگ نارنجی رو به عنوان رنگ Fill در نظر می گیریم. مطمئن میشیم که این مسیرها با مسیر شاخک هماهنگی داشته باشه.

گام پنجم
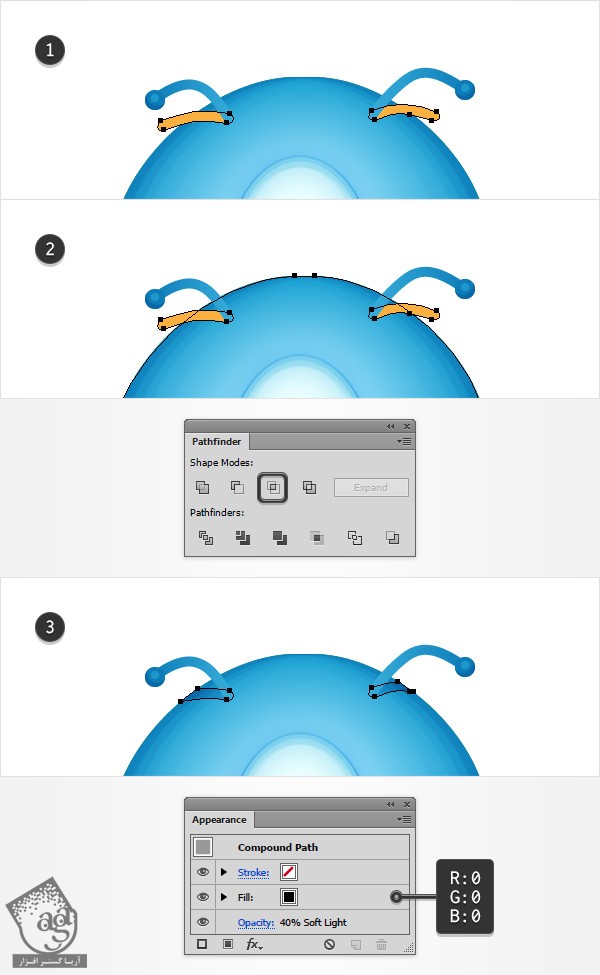
هر دو شکل رو مجددا انتخاب می کنیم. وارد مسیر Object > Path > Outline Stroke میشیم. مطمئن میشیم که شکل های حاصل انتخاب شده باشن. بعد هم اون ها رو با استفاده از میانبر Ctrl+8، به مسیر مرکب تبدیل می کنیم.
میریم سراغ پنل Layers. شکل سبز رنگ رو مجددا انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. این کپی رو به همراه مسیر مرکب نارنجی رنگ انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.
گروه حاصل از شکل ها رو به مسیر مرکب تبدیل می کنیم. مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. حالا میریم سراغ پنل Appearance. رنگ مشکی رو جایگزین رنگ کنونی می کنیم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام ششم
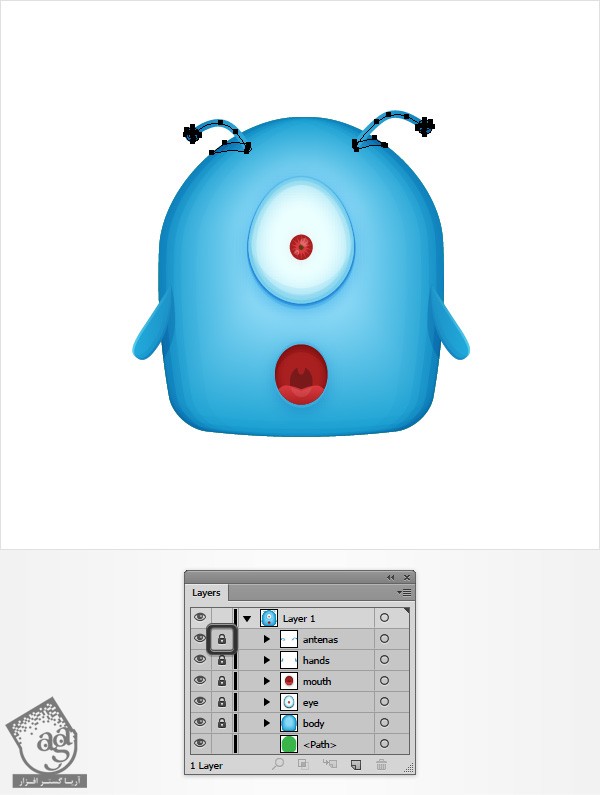
تمام شکل هایی که برای شاخک درست کردیم رو مجددا انتخاب و با هم گروه می کنیم. میریم سراغ پنل Layers. اسم گروه رو میزاریم Antennae و اون رو Lock می کنیم.

اضافه کردن خط تیره و سایه
گام اول
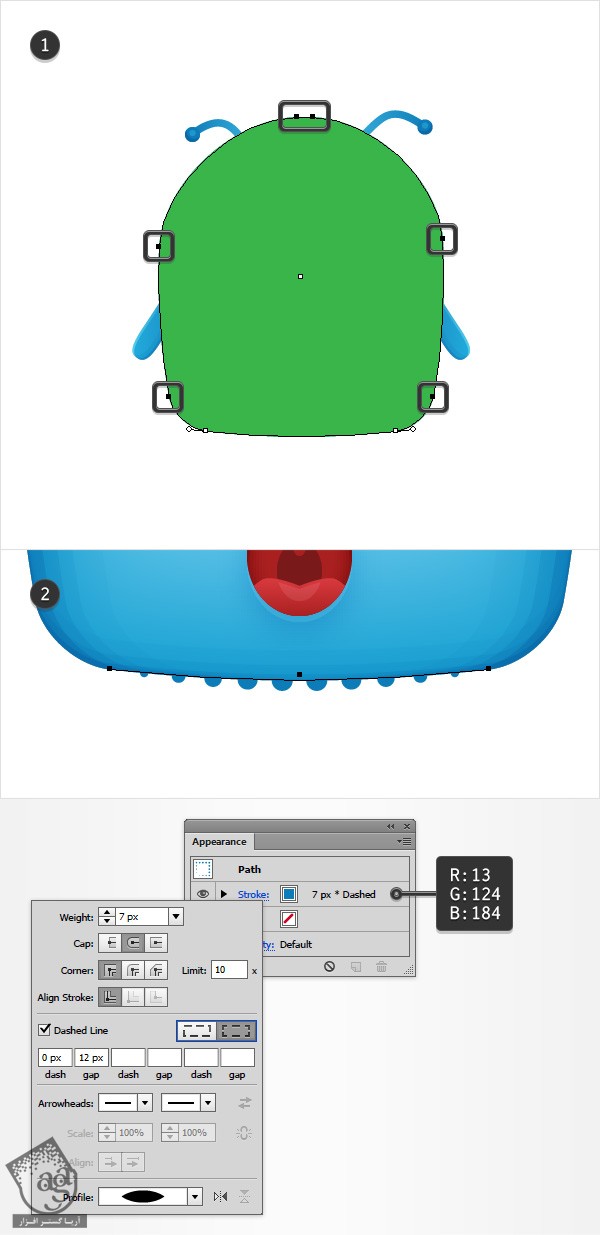
میریم سراغ پنل Layers. شکل سبز رنگ رو مجددا انتخاب می کنیم و اون رو در جلو قرار میدیم. ابزار Direct Selection رو بر می داریم. Anchor Point که توی تصویر اول هایلایت شده رو انتخاب می کنیم و با فشار دادن دکمه Delete روی کیبورد، اون رو حذف می کنیم.
مطمئن میشیم که مسیر باقی مانده انتخاب شده باشه. اون رو به عقب می فرستیم و وارد پنل Appearance میشیم. رنگ Fill رو حذف می کنیم. رنگ Stroke رو انتخاب می کنیم. مقادیر رنگی R=13, G=124, B=184 رو براش در نظر می گیریم و منوی Stroke رو باز می کنیم.
Weight رو تا 7 پیکسل افزایش میدیم. روی دکمه Round Cap کلیک می کنیم و بعد هم Dashed Line رو تیک می زنیم. عدد 0 رو توی اولین فیلد Dash و عدد 12 رو توی اولین فیلد Gap وارد می کنیم و Align Dashes to Corners رو تیک می زنیم. حالا میریم سراغ منوی Profile. اون رو باز می کنیم و Width Profile 1 رو انتخاب می کنیم. در نهایت، باید چیزی مشابه تصویر دوم داشته باشیم.

گام دوم
Grid و Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی Gridline Every وارد می کنیم.
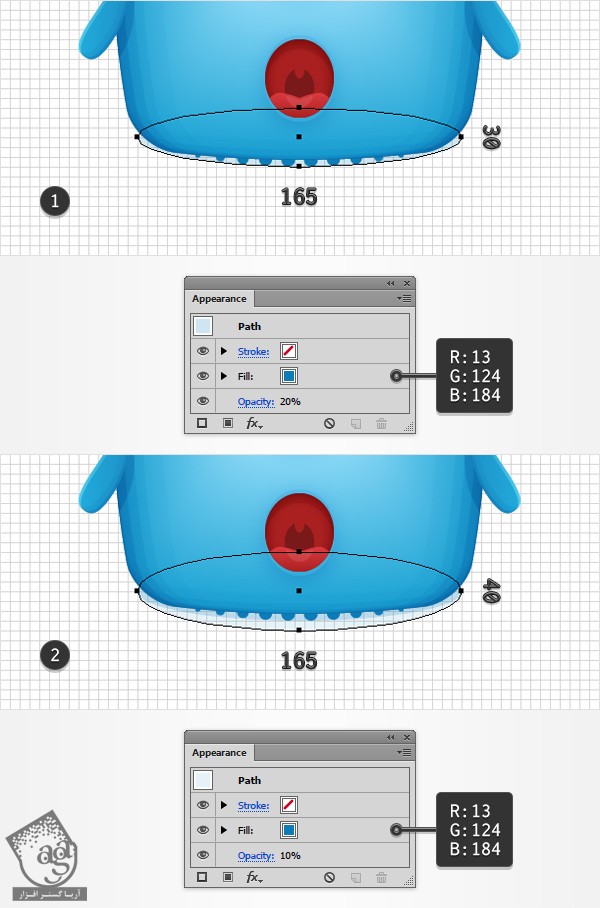
با استفاده از ابزار Ellipse، یک شکل 165 در 30 پیکسلی درست می کنیم و مقادیر رنگی R=13, G=124, B=184 رو برای Fill در نظر می گیریم. این شکل جدید رو در محلی که توی تصویر اول می بینین، قرار میدیم. Opacity رو تا 20 درصد کاهش میدیم و اون رو به عقب می فرستیم.
با استفاده از همین ابزار، یک شکل 165 در 40 پیکسلی درست می کنیم و مقادیر رنگی R=13, G=124, B=184 رو برای Fill در نظر می گیریم. اون رو در محلی که توی تصویر دوم می بینین قرار میدیم. Opacity رو تا 10 درصد کاهش میدیم و اون رو به عقب می فرستیم.

گام سوم
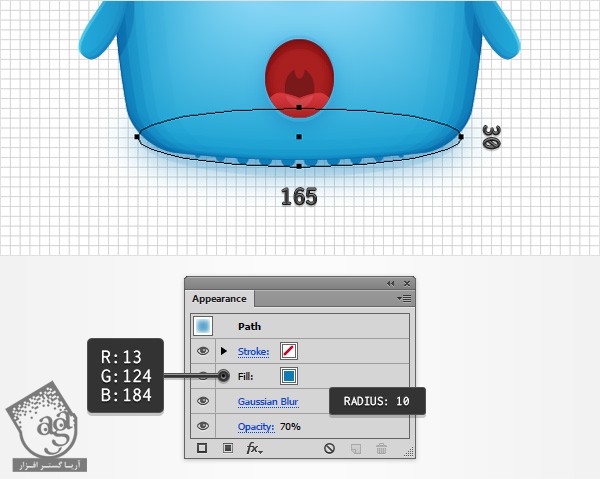
با استفاده از ابزار Ellipse، یک شکل 165 در 30 پیکسلی درست می کنیم. مقادیر رنگی R=13, G=124, B=184 رو به عنوان Fill در نظر می گیریم و اون رو رد محلی که توی تصویر زیر می بینین، قرار میدیم. Opacity این شکل رو تا 70 درصد کاهش میدیم و اون رو به عقب می فرستیم. بعد هم وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 10 پیکسل رو توی فیلد Radius وارد می کنیم و بعد هم روی دکمه Ok کلیک می کنیم.

اضافه کردن پس زمینه ساده و متن
گام اول
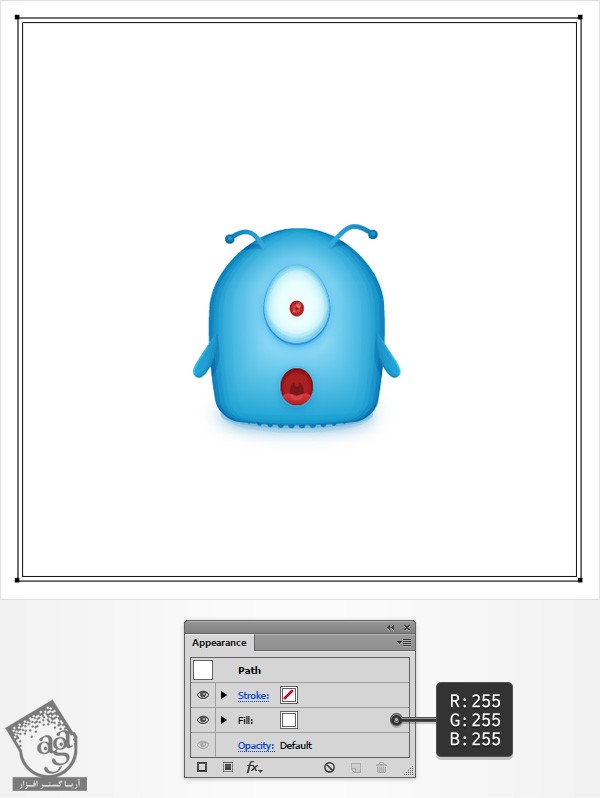
با استفاده از ابزار Rectangle، یم مربع سفید 610 پیکسلی درست می کنیم. اون رو به عقب می فرستیم و طوری قرار میدیم که کل صفحه کار رو بپوشونه.

گام دوم
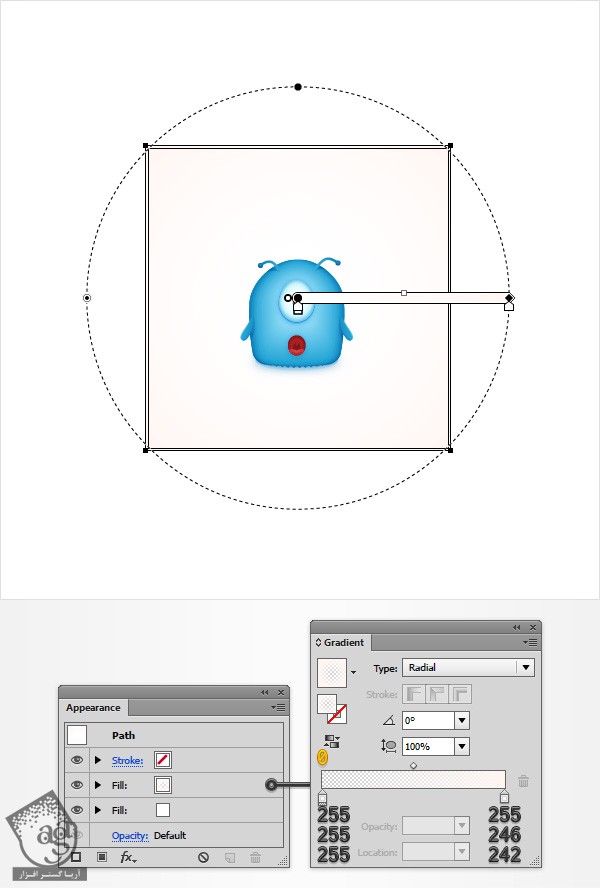
مطمئن میشیم که مربعی سفیدی که توی مرحله قبل درست کردیم، همچنان انتخاب شده باشه. میریم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Fill، اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Radial Gradient که توی تصویر می بینین رو جایگزین رنگ کنونی می کنیم. با استفاده از ابزار Gradient، گرادیانتی که توی تصویر می بینین رو می کشیم. یادتون نره که صفر زرد رنگ تصویر Gradient، نشان دهنده درصد Opacity هست.

گام سوم
در نهایت، حباب متن رو به بالای کاراکتر اضافه می کنیم. برای یادگیری نحوه طراحی این حباب، ” آموزش Illustrator : طراحی چهره کارتونی “ رو مطالعه کنین. اگه بخواین می تونین شکل، رنگ و متن رو تغییر بدین. یا اینکه از مقادیر رنگی که من استفاده کردم، استفاده کنین.

تبریک! تمام شد!
این هم از نتیجه طراحی. امیدوارم لذت برده باشین. از این به بعد می تونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Illustrator : طراحی کاراکتر هیولای بامزه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت