No products in the cart.
آموزش InDesign : افکت متنی نقاشی دیواری

آموزش InDesign : افکت متنی نقاشی دیواری
توی این آموزش، افکت متنی نقاشی دیواری رو با InDesign با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار از Illustrator هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش InDesign : افکت متنی نقاشی دیواری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe InDesign, Adobe Illustrator
ایجاد پس زمینه
گام اول
ایندیزاین رو باز کرده و وارد مسیر File > New > Document میشیم. متن رو با اندازه دلخواه وارد می کنیم. من A3 Landscape رو انتخاب کردم. بعد هم روی Create کلیک می کنیم.
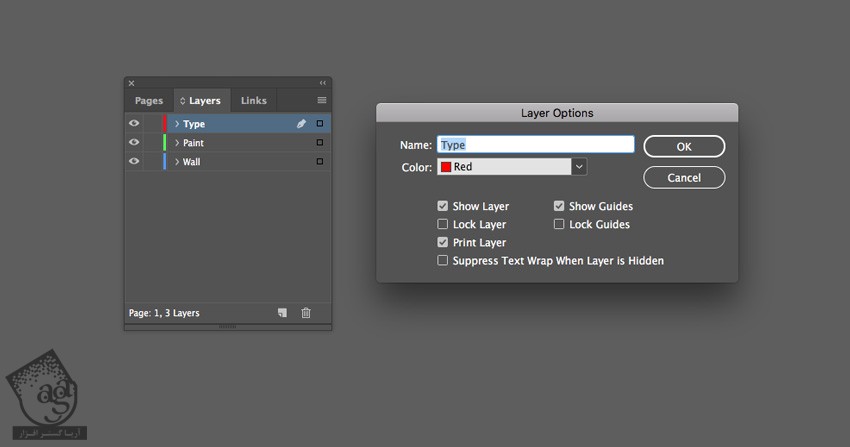
وارد پنل Layers میشیم و روی Layer 1 دابل کلیک کرده و عنوان Wall رو وارد می کنیم.
دو تا لایه دیگه به اسم های Paint و Type درست می کنیم.

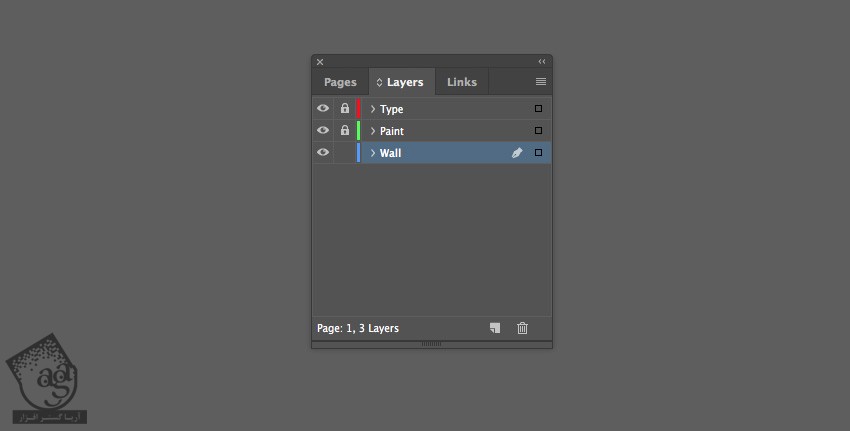
لایه های Type و Paint رو Lock کرده و روی لایه Wall کلیک می کنیم.

گام دوم
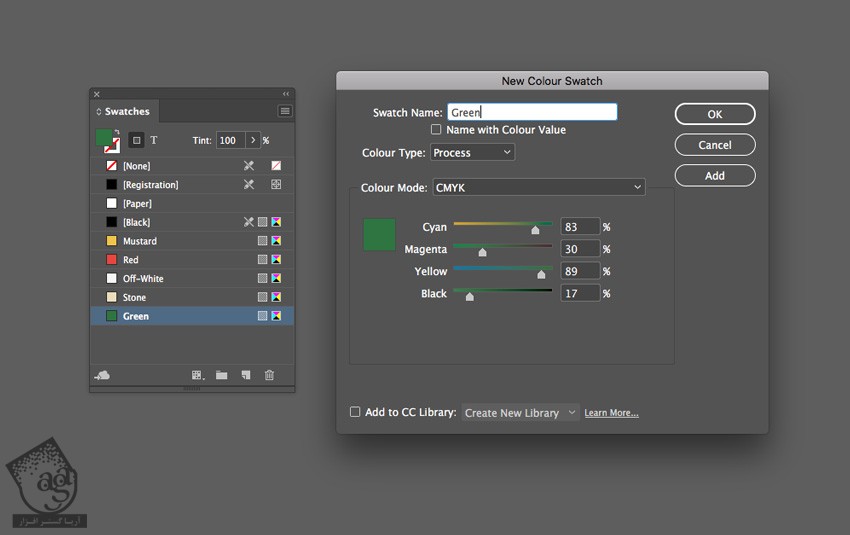
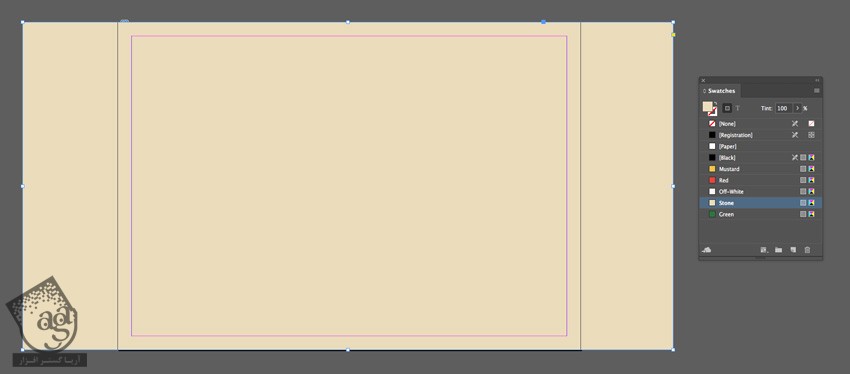
وارد پنل Swatches میشیم و New Color Swatch رو از منو انتخاب می کنیم.
اسمش رو میزاریم Mustard و مقادیر رنگی C=7, M=22, Y=83, K=0 رو براش در نظر گرفته و روی Add و Done کلیک می کنیم.
چهار تا Swatch دیگه با مقادیر رنگی زیر اضافه می کنیم.
C=7, M=22, Y=83, K=0 رنگ قرمز
C=7, M=22, Y=83, K=0 رنگ سفید
C=7, M=22, Y=83, K=0 رنگ خاکستری
C=7, M=22, Y=83, K=0 رنگ سبز

گام سوم
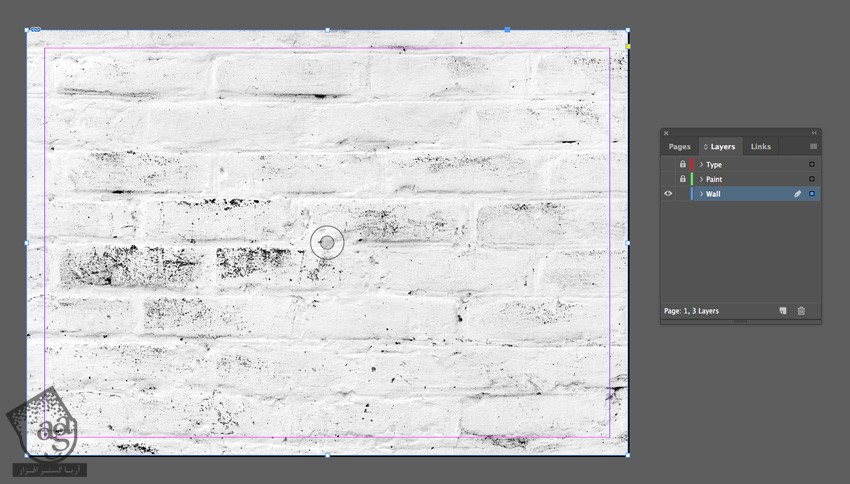
لایه Wall رو انتخاب می کنیم. ابزار Rectangle Frame رو انتخاب کرده و وارد مسیر File > Place میشیم. تصویر مورد نظر رو انتخاب کرده و روی Open کلیک می کنیم.

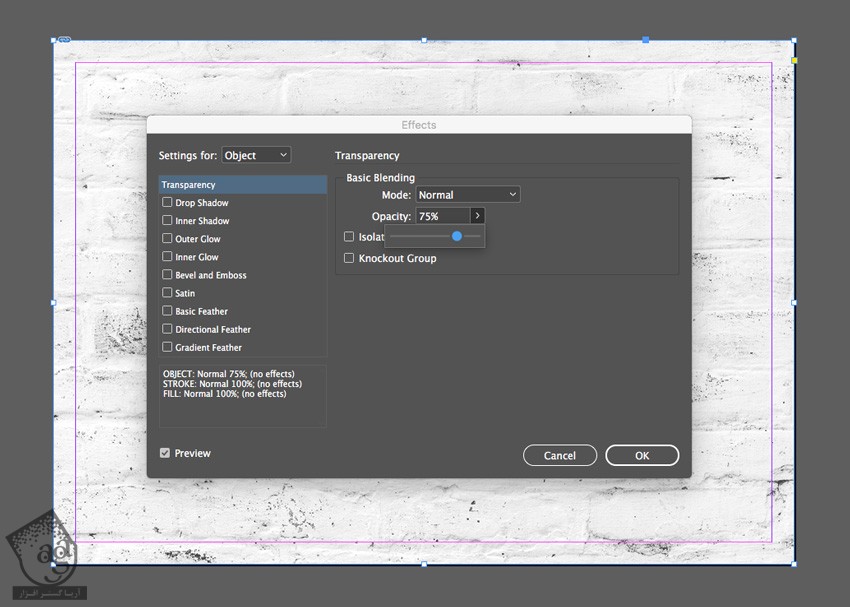
همچنان که تصویر انتخاب شده، وارد مسیر Object > Effects > Transparency میشیم و Opacity رو تا 75 درصد کاهش میدیم و Ok می زنیم.

گام چهارم
ابزار Rectangle رو انتخاب کرده و شکلی که می بینین رو رسم می کنیم. از پنل Swatches، رنگ خاکستری رو برای Fill Color در نظر می گیریم.

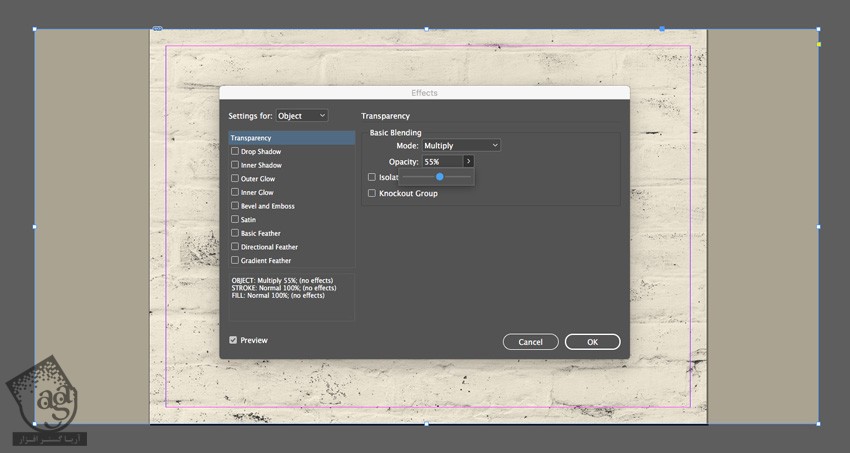
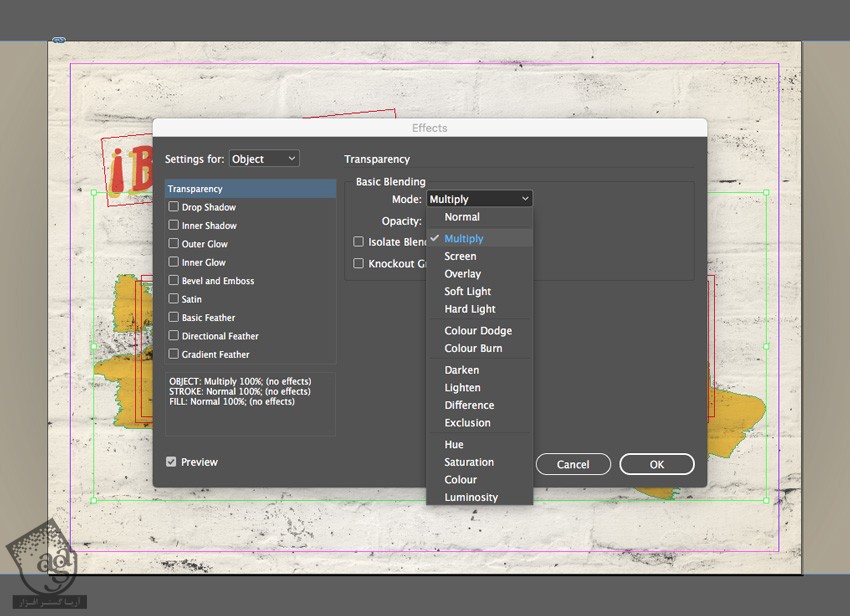
همچنان که شکل انتخاب شده، وارد مسیر Object > Effects > Transparency میشیم. Mode رو روی Multiply و Opacity رو روی 55 درصد قرار میدیم.

گام پنجم
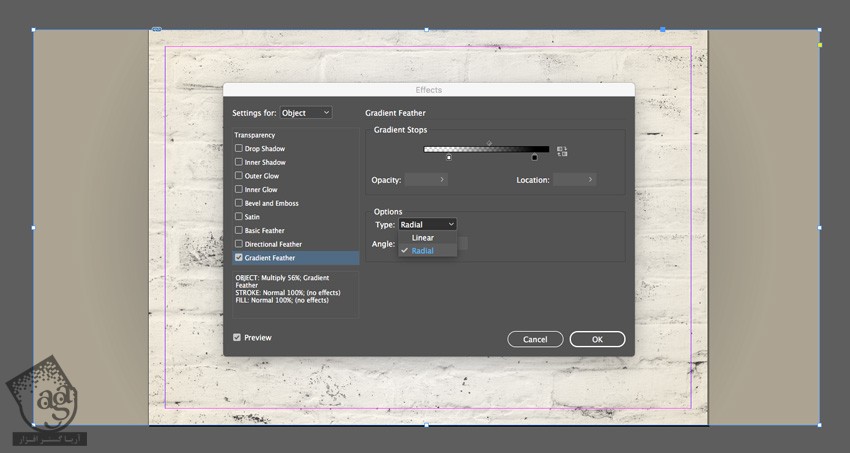
روی Gradient Feather که در پایین پنجره Effects قرار داره، کلیک می کنیم. Type رو روی Radial قرار میدیم و Ok می زنیم.

اضافه کردن متن
گام اول
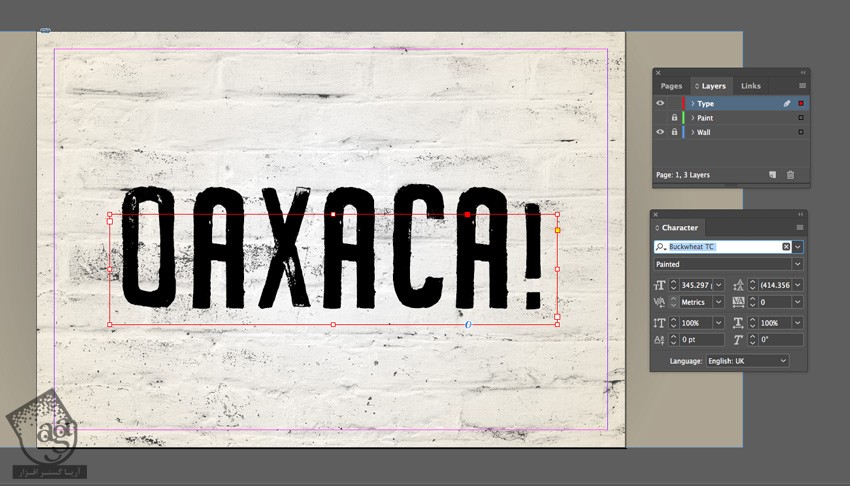
وارد پنل Layers میشیم و لایه Wall رو Lock کرده و قفل لایه Type رو باز می کنیم.
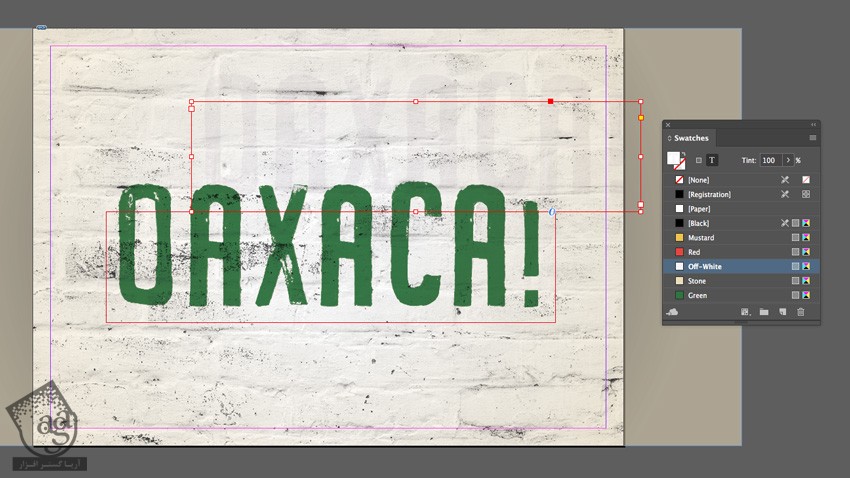
ابزار Type رو برداشته و متن مورد نظر رو وارد می کنیم. وارد پنل Controls یا Character میشیم و فونت رو روی Buckwheat Painted میزاریم.

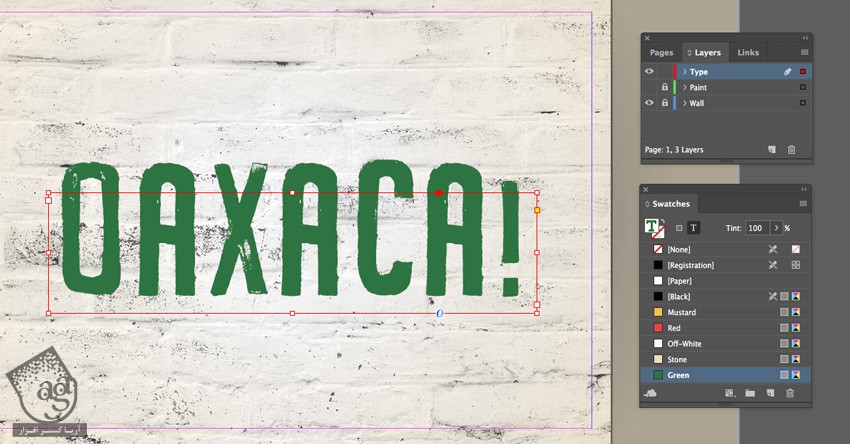
Font Color رو روی Green قرار میدیم.

گام دوم
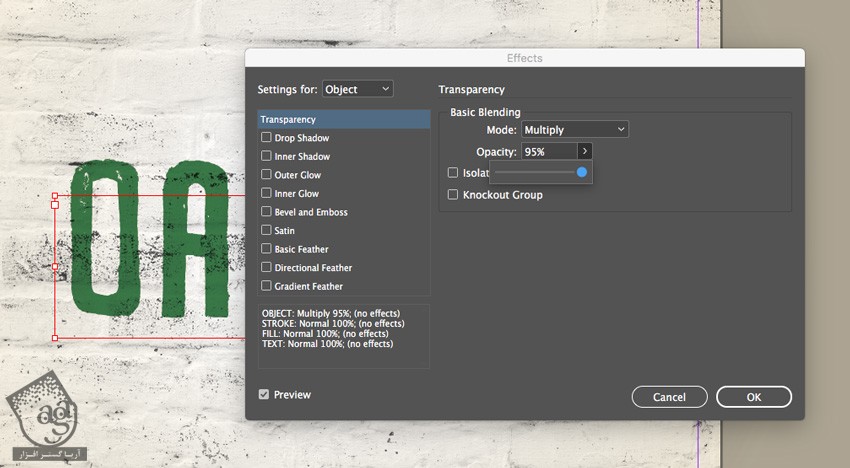
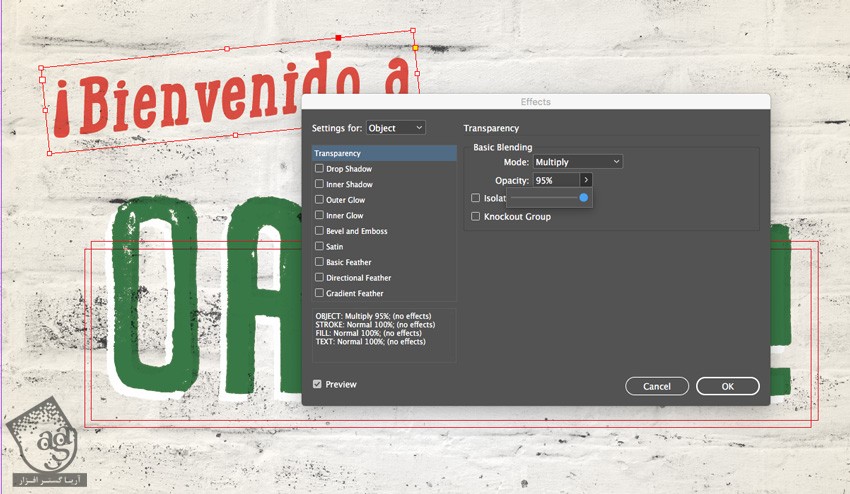
همچنان که کادر متن انتخاب شده، وارد مسیر Object > Effects > Transparency میشیم. Mode رو روی Multiply و Opacity رو روی 95 درصد قرار میدیم.

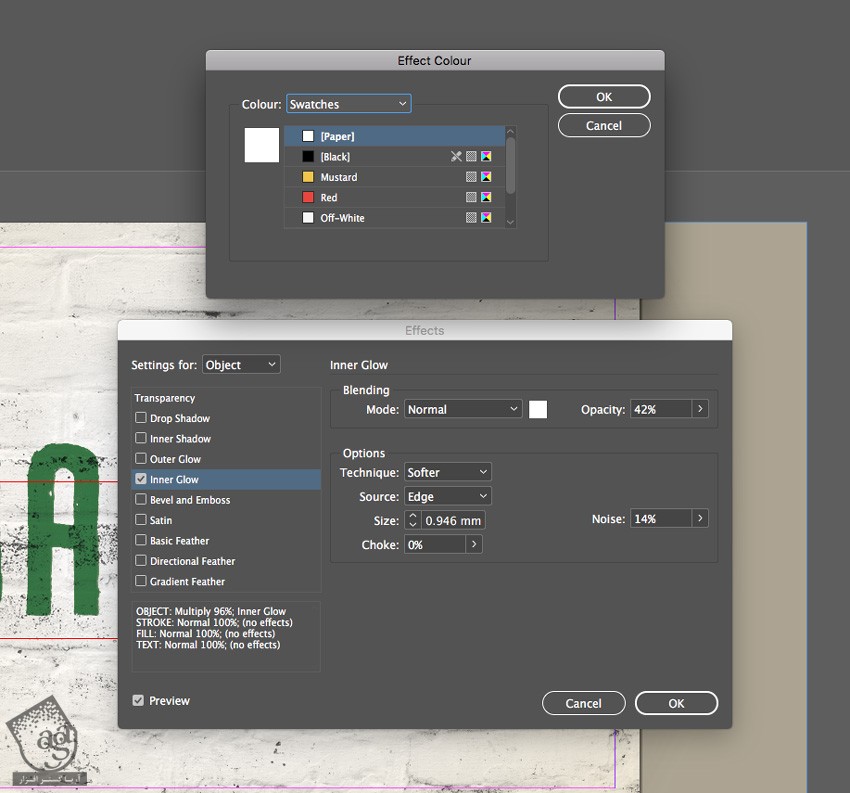
روی Inner Glow کلیک می کنیم. Mode رو روی Normal و Opacity رو روی 40 درصد قرار میدیم. Size رو روی 0.946mm و Noise رو حدود 15 درصد تنظیم کرده و Ok می زنیم.

گام سوم
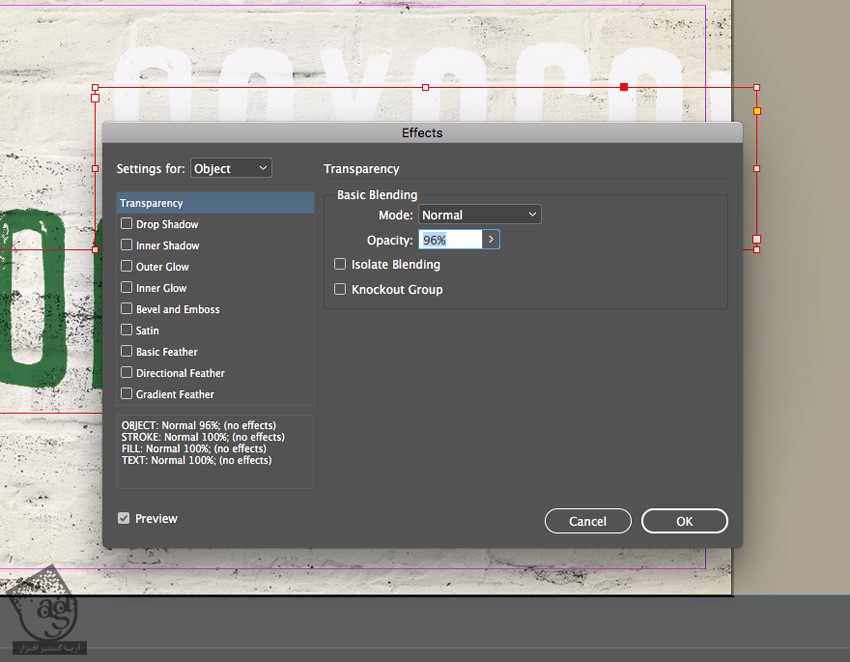
کادر متن رو انتخاب کرده و وارد مسیر Edit > Copy, Edit > Paste میشیم.

Font Color رو روی سفید قرار میدیم.

وارد مسیر Object > Effects > Transparency میشیم. تیک Inner Glow رو بر می داریم و افکت رو حذف می کنیم. Transparency Mode رو روی Normal قرار داده و Ok می زنیم.

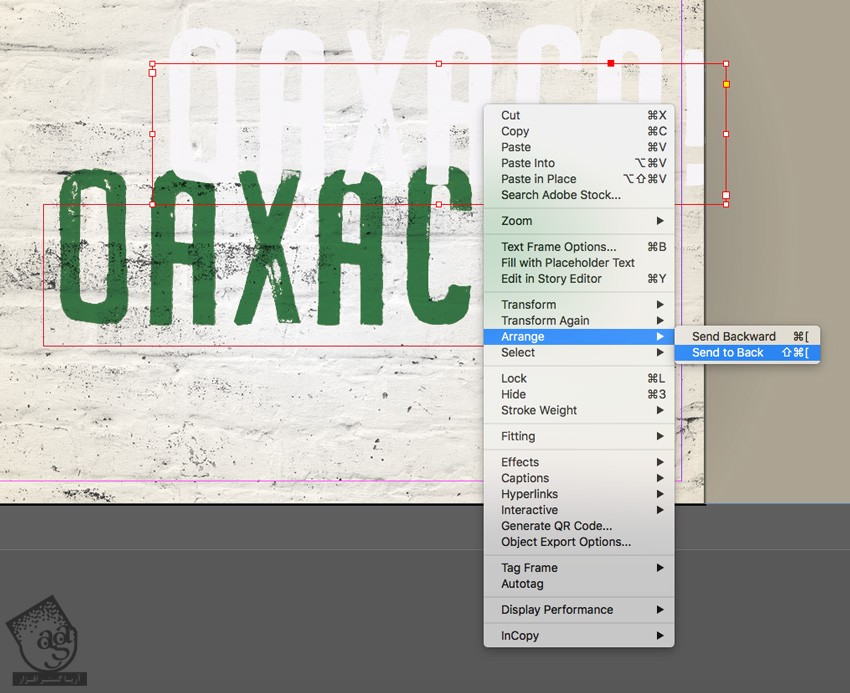
کلیک راست کرده و وارد مسیر Arrange > Send to Back میشیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
اون رو در پایین متن سبز قرار میدیم.

گام چهارم
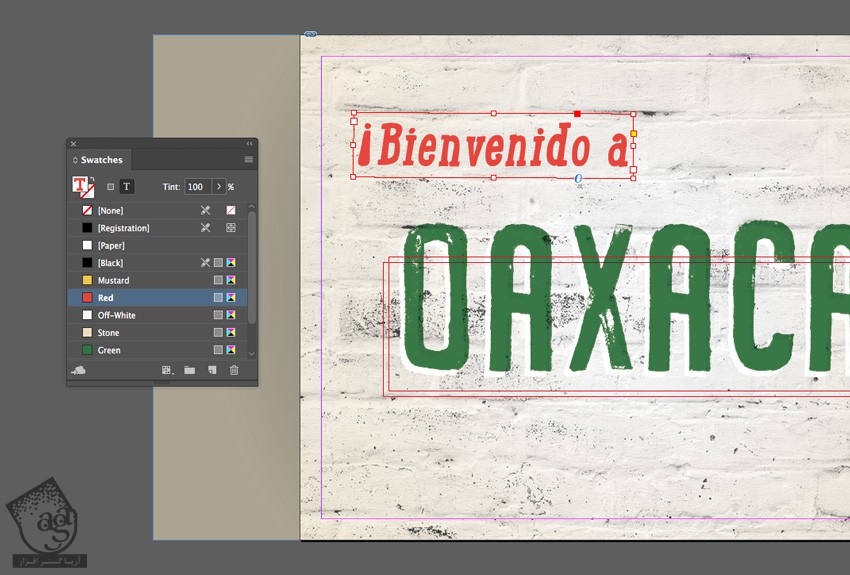
کادر متنی دیگه ای رو وارد کرده و متن مورد نظر رو با فونت LunchBox Slab Bold وارد کرده و رنگ قرمز رو بهش اختصاص میدیم.

ماوس رو روی گوشه پایین سمت راست کادر متن قرار داده و به سمت بالا می چرخونیم.

گام پنجم
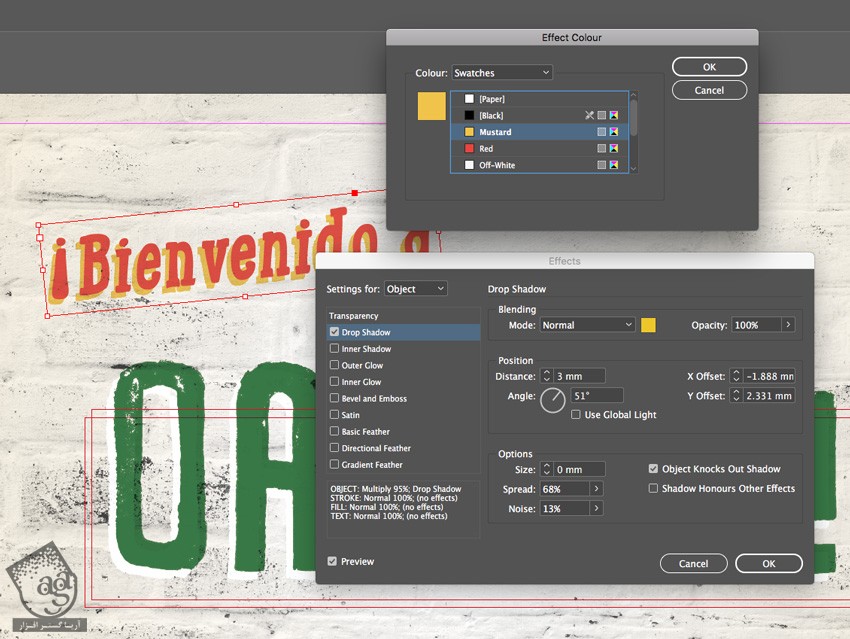
وارد مسیر Object > Effects > Transparency میشیم. Mode رو روی Multiply و Opacity رو روی 95 درصد قرار میدیم.

روی Drop Shadow کلیک کرده و Effect Color رو روی Mustard یا خردلی قرار میدیم. Opacity رو تا 100 درصد افزایش میدیم. Distance رو روی 3mm و Angle رو روی 51 و Spread رو روی 70 درصد و Noise رو روی 13 درصد قرار میدیم.

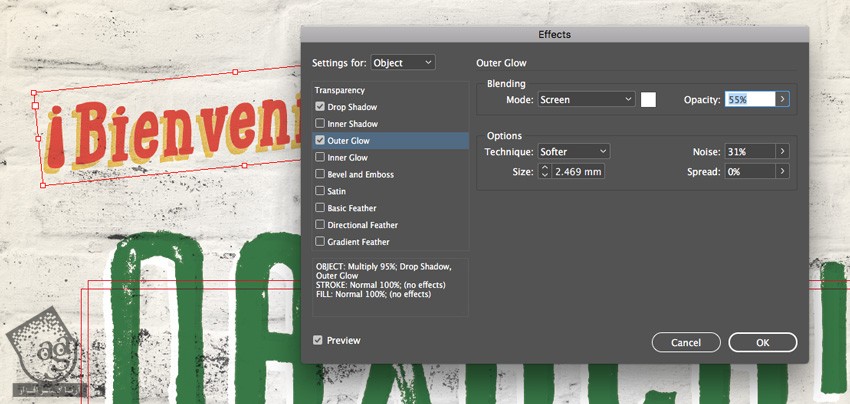
روی Outer Glow کلیک کرده و Opacity رو روی 55 درصد قرار میدیم. Noise رو روی 30 درصد تنظیم کرده و Ok می زنیم.

اضافه کردن رنگ
گام اول
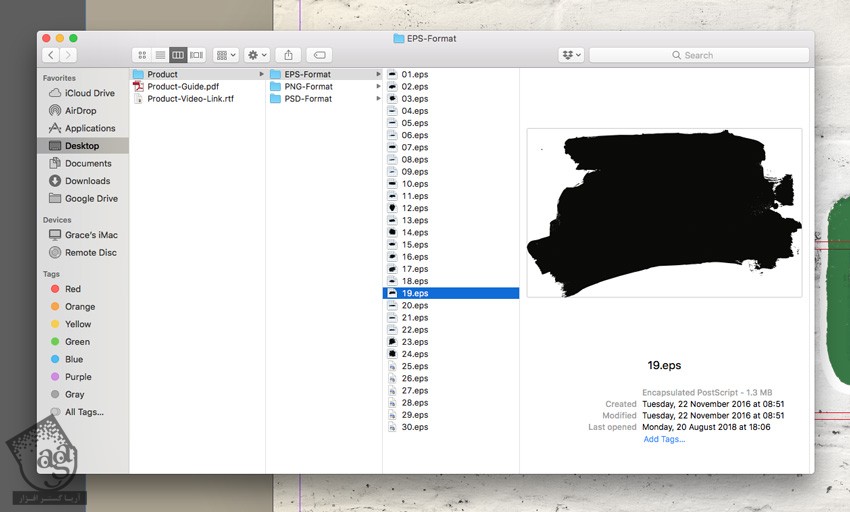
فایل مورد نظر رو با ایلاستریتور باز می کنیم.

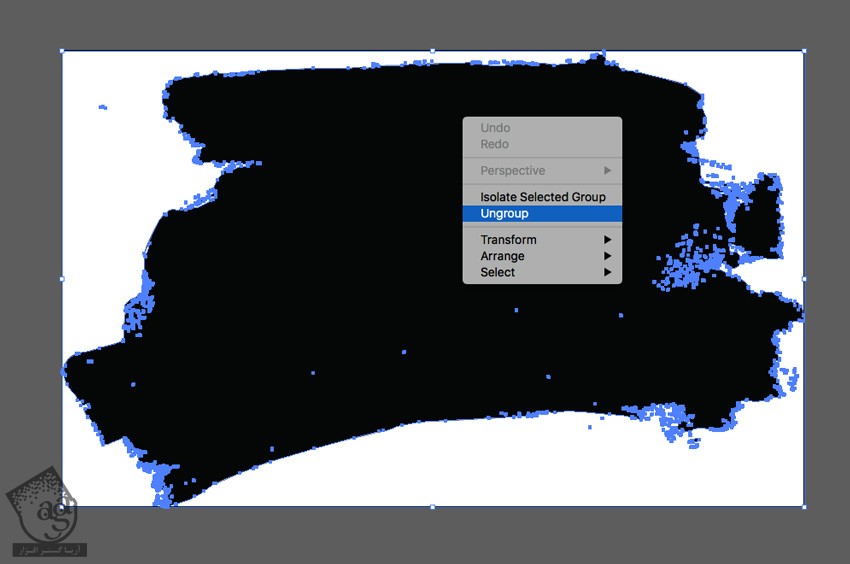
اون رو Ungroup می کنیم.

گام دوم
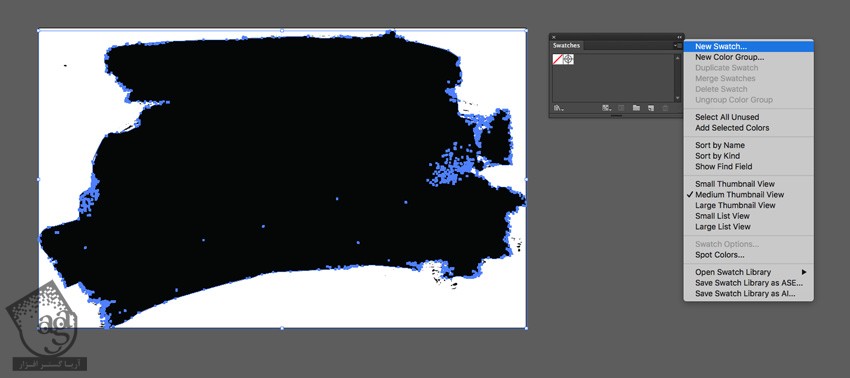
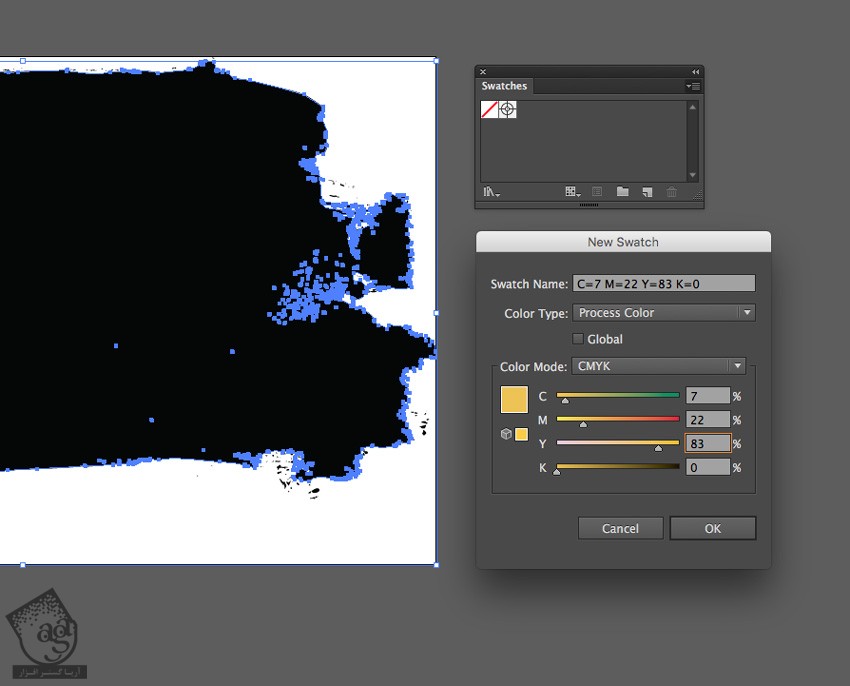
وارد پنل Swatches میشیم و New Swatch رو انتخاب می کنیم.

مقادیر رنگی C=7, M=22, Y=83, K=0 رو وارد می کنیم.

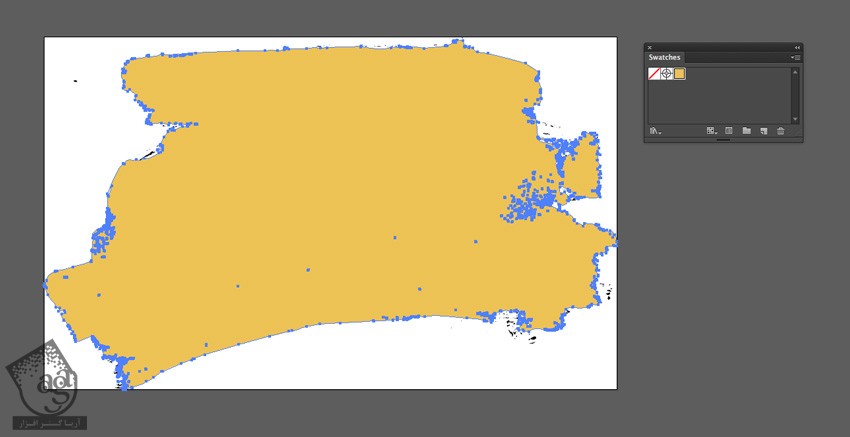
رنگ زرد رو برای Fill در نظر می گیریم. وارد مسیر Edit > Copy میشیم.

گام سوم
بر می گردیم سراغ ایندیزاین و لایه Type رو قفل کرده و لایه Paint رو Unlock می کنیم.
وارد مسیر Edit > Paste میشیم و اون رو در پشت کادر اصلی متن قرار میدیم.

وارد مسیر Object > Effects > Transparency میشیم و Mode رو روی Multiply قرار میدیم و Ok می زنیم.

وارد مسیر File > Export میشیم و از فایل با فرمت PDF یا JPEG یا PNG خروجی می گیریم.
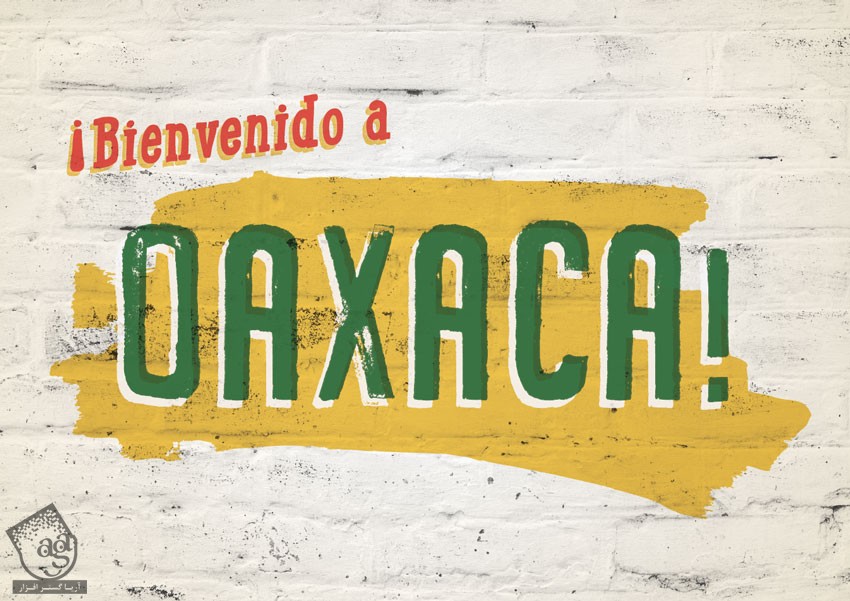
نتیجه

امیدواریم ” آموزش InDesign : افکت متنی نقاشی دیواری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان














































































قوانین ارسال دیدگاه در سایت